ayoubridouani
الأعضاء-
المساهمات
248 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ayoubridouani
-
أرى أن المخطط الذي أنشئتِيه شبيه ب class diagram الموجود ضمن UML Diagrams، كما أننا نعمل على إضافة دورة جديدة لتعلم UML بالأكاديمية مستقبلا، وملاحظتي أن جدول رتبة الأعضاء يمكنك دمجه مباشرة في جدول الأعضاء ب column واحد بإسم role_id حيث سيكون من نوع integer مثلا super_admin يأخد رقم 0 و manager يأخد رقم 1 وهكذا... أيضا في المرة المقبلة إستعملي برنامج StarUML أو UMLArchitect حتى تضعين conception إحترافية لبرنامجك.
-
على الرحب والسعة أخي, الطريقة التي نجحت معك تسمى ب subqueries من هنا لو أردت أن تدرس عليها قليلا. بالتوفيق.
- 5 اجابة
-
- 1
-

-
يوجد الكثير من المشاريع فقط من على github من هنا. كما ستجد من هنا أفضل 5 قوالب للتجارة الإلكترونية بما فيها online store و e-commerce websites و applications ب react native غير مجانية ستساعدك في الحصول على أفكار وخبرة.
-
مرحبا أخي, عليك أن تقوم بتغيير ال QUERY الموجودة في الملف التاني على الشكل التالي: <?php require_once 'connt.php'; $query="SELECT * FROM addcomment WHERE id = (SELECT MAX(id) FROM addcomment)"; $result = mysqli_query($con,$query); $array = array(); while ($row = mysqli_fetch_assoc($result)) { $array[] = $row; } echo ($result) ? json_encode(array("code" => 1, "result"=>$array)) : json_encode(array("code" => 0, "message"=>"Data not found !")); ?> وبذلك تكون قد عدت بجميع البيانات لأكبر ID موجود في الجدول.
- 5 اجابة
-
- 1
-

-
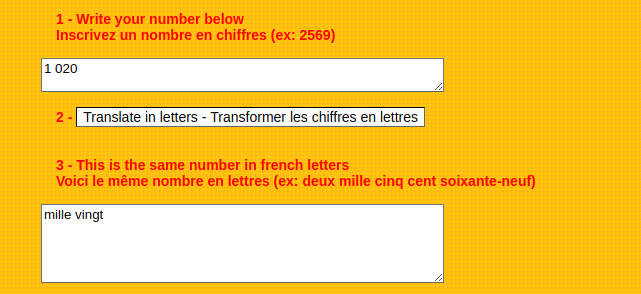
مرحبا من الضروري أن تطبع حتى المبلغ بالأخرف وذلك حتى لا يقع تزوير على المبلغ بإضافة رقم 0 في المبلغ المكتوب بالأرقام على ال invoice أو facture بالفرنسية كما ذكرت. للأسف لم أجد لك مكتبة في لغة الديلفي تحول بها الأرقام للجمل الفرنسية: لكن وجدت لك الموقع التالي من هنا جد بسيط فكرته تعطيه الرقم ك POST REQUEST فيعود لك بمقابله بالأحرف الفرنسية مثال:
- 1 جواب
-
- 1
-

-
ما دمت تحتاج لضغطة زر فالأمر التالي يمكنك إنجازه بالجافاسكريبت أو الجيكويري فقط ويحتاج لمكتبة jsPDF مثال على الإستعمال: $(function () { var specialElementHandlers = { '#editor': function (element,renderer) { return true; } }; $('#cmd').click(function () { var doc = new jsPDF(); doc.fromHTML( $('#target').html(), 15, 15, { 'width': 170, 'elementHandlers': specialElementHandlers }, function(){ doc.save('sample-file.pdf'); } ); }); }); حيث ها هنا قمت بطباعة جزء #target من الصفحة مع إضافة تصميمات ب CSS وإستخراج الخارج على شكل PDF.
-
مرحبا, يمكنك حساب عدد الفراغات في سطر واحد برمجي لا أكثر بالطريقة التالية: using System; public class Ayoub { public static void Main() { Console.Write("Please enter your string : "); string _string = Console.ReadLine(); Console.WriteLine(_string.Split().Length - 1); } } حيث هنا قمت بتقسيم string لمصفوفة ب sep مساوٍ ل space (يكون إفتراضيا) بعدها حسبت عدد العناصر.
-
يمكنك ترقية إصدار اللارافيل إنطلاقا من ملف: composer.json قد تجدين مشاكل مع الإعتماديات وأيضا بعض built in function التي أصبحت deprecated بما فيها بعض الأشياء الأخرى كمثال في الإصدار الأخير من اللارافيل أصبح من الضروري الإتصال بال Controller مع namespace الخاص به... ستجدين في المقالة التالية شرح مفصل لذلك.
-
مرحبا أخي على حسب سؤالك فأنت تريد جواب على ال 4 نقط الأولى في الصورة من السؤال 2: ومنه بخصوص ملف Html: <ul> <li><a href="about">About Us</a></li> <li><a href="gallery">Gallery</a></li> <li><a href="registration">Registration</a></li> </ul> وبخصوص ملف CSS: /** Start Question 1 and 2**/ ul { list-style-type: none; } li { width : 33%; text-align: center; float: left; border:1px solid #000; box-sizing: border-box; padding: 5px; background-color:green; } li a{ color: #000; text-decoration: none; } /** End Question 1 and 2 **/ /** Start Question 3 **/ li:hover{ background-color:blue; cursor:pointer } /** End Question 3 **/ كما يمكنك من هنا فحص الكود مباشرة: تحياتي.
-
لست بحاجة لأكثر من جدول واحد هذا وفقط إن كانت الأجداد والأباء والأبناء لهم نفس الحقول والخصائص, أما بالنسبة للوصول لهم فقط ما عليك هو أن تضيف خانة واحدة جديدة في الجدول تحمل إسم parent_id وبعدها بإستخدام while ستجلب البيانات من الجد الأول حتى أخر إبن الذي لن يمون بعده أي إبن أخر يحمل ال id الخاص بأبيه مثال على الخوارزمية function getRootIdFromDB(){ // get id from your specified root from DB return id; } function getQuery($parent_id){ // build your custom query return "select id,name,parent_id from table_name where parent_id=$parent_id"; } $id_of_root = getRootIdFromDB(); while(True){ $query = getQuery($id_of_root) $id_of_childs = getChildIdsFromParent($query) // break the infinite loop if the child doesn't have any child if(count($id_of_childs) == 0) break; // get the childs from returned child from his grand parent (root) for($i=0;$i<count($id_of_childs);$i++){ $id_of_root = $id_of_childs[$i]; //... } }
- 3 اجابة
-
- 1
-

-
أجل يمكنك الحصول على شهادة الحاسب أو أكثر من خمسة شواهد في يوم واحد ومجانا من تطبيق SOLOLEARN الموجود على play store حيث يحتوي على عدد كثير من لغات البرمجة, فتجتازين الإختبار وتحصلين على الشهادة في أقل من ساعة واحدة للغة الواحدة إن منت حقا تملكين الخبرة فيها. يمكنك الحصول على التطبيق من هنا. مثال على الشهادة:
-
إضافة لما أشار إليه الأخ ياسين والأخت هبة من إرشادات ونصائح لك فنصيحتي الأخيرة لك أن تتواصل مع من سبقك في نفس مجالك وأن تطَوّر مهاراتك وأن تأخد العمل بمنتهى الجدية أيضا المقالة التالية من هنا تمنحك 15 سرا حتى تنجح كمستقل في العمل الحر بالضبط للمبتدئين وكيف ستحصل على أول عميل لك مع إرشادك لتجنب الأخطاء التي قد تقع فيها وتعود بضرر على حسابك.
- 6 اجابة
-
- 1
-

-
مرحبا عبد الواحد عليك أولا بالتحقق من وجود node و npm و npx من خلال الأوامر التالية: node --version npm --version npx --version وفي حالة لم تجد أي مشكلة يمكنك حينها تنزيل مكتبة gulp بالأمر التالي: npm install --global gulp-cli وحتى تنشئ أول مشروع لك: npx mkdirp my-project أيضا يمكنك تثبيتها بإتباع إرشادات الفيديو التالي للأستاذ أسامة الزيرو من هنا أو من خلال الصفحة الرسمية للمكتبة من هنا.
- 7 اجابة
-
- 1
-

-
للأسف أغلب المواقع همها الوحيد هو الربح من الزيارات والإعلانات ولا يهمها قط إن ما كان الكتاب تحت حقوق النشر copyrightأم لا للأسف. حتى تتأكد من حقوق النشر لكتاب ما فبالنسبة للكتب المنشورة بعد 1975 ، يمكنك زيارة موقع مكتبة الكونغرس library congress من هنا ثم تقوم بإدخال المؤلف أو العنوان وسترى حينها رقم التسجيل والسنة التي تم فيها تسجيل حقوق النشر. أما بالنسبة للأعمال الأقدم، فيستلزمك الإتصال بمكتبة الكونغرس مباشرة (السابق ذكرها) وأن تدفع لها مقابل البحث عنك أو القيام بالبحث بنفسك حينها. للمزبد من التفاصيل من هنا.
- 3 اجابة
-
- 1
-

-
كما قلت يا أخي أن سبب الخطأ أنك تحاول مقارنة string مع متغير من نوع integer كما يمكنك إستعمال الحل التالي: Future<String> getLogin() async { var response = await http.get( Uri.encodeFull("http://xxxxxxxxxxx/ApplicationP.php"),); setState(() { var convertDataToJson = json.decode(response.body); data = convertDataToJson['result']; if (data != null) { user_name = data[0]['id']; if (int.pars("_myPreferences.id") < user_name) { _myPreferences.id = user_name; _myPreferences.commit(); } } }); } حيث أنني قمت بتغيير نوع المتغير _myPreferences.id ل integer.
- 6 اجابة
-
- 1
-

-
مرحبا أخي مروان، يمكنك إستعمال if بالفلاتر بواسطة immediate anonymous function مثال على ذلك : Widget build(BuildContext context) { Widget child; if (condition) { child = ... } else { child = ... } return new Container(child: child); } وسبب الخطأ في حالتك أنك تقوم بمقارنة متغير من نوع int مع متغير من نوع string. ولتحول string ل int عليك بإستعمال دالة int.parse مثال: int.parse("123") تحياتي.
-
طيب وما المطلوب يا أنسة ؟ فسؤالك غير واضح. هل تريدين برنامج على شكل window form ب CPP أم ماذا ؟
- 4 اجابة
-
- 1
-

-
تفضلي يا أختي: int main(){ int choice; do{ cout << endl << " 1 - Start the game.\n" << " 2 - Story.\n" << " 4 - Help.\n" << " 5 - Exit.\n" << " Enter your choice and press return: "; cin >> choice; switch (choice){ case 1: //code to start the game break; case 2: //code to make score for this game to count how many times u win the game break; case 3: //code to make option for the game break; case 4: //code to help the user like give him //extra information about the mode and the controller break; case 5: cout << "End of Program.\n"; break; default: cout << "Not a Valid Choice. \n" << "Choose again.\n"; break; } }while (choice !=5); return 0; } في الكود السابق توجد دالة main تحمل متغير choice والذي يلعب دور selector في القائمة والتي تحمل خمس خيارات, والبرنامج يتم تنفيذه على terminal فلا أظن أنها ستعمل معك الفأرة في هذه الحالة. للمزيد عن switch keyword التي استعملتها في البرنامج من هنا. وبخصوص الألوان ستجدين من هنا مثال عن طريقة إستخدامه في برنامج C++
- 4 اجابة
-
- 1
-

-
يمكنك إستعمال الكلاس WPClient التالي: class WPClient { var $xmlRpcUrl = ""; var $username = ""; var $password = ""; public function __construct($xmlrpcurl, $username, $password) { $this->xmlRpcUrl = $xmlrpcurl; $this->username = $username; $this->password = $password; } function sendRequest($requestname, $params) { $request = xmlrpc_encode_request($requestname, $params); $ch = curl_init(); curl_setopt($ch, CURLOPT_POSTFIELDS, $request); curl_setopt($ch, CURLOPT_URL, $this->xmlRpcUrl); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_TIMEOUT, 1); $results = curl_exec($ch); curl_close($ch); return $results; } function createPost($title, $body, $category, $keywords = '', $encoding='UTF-8') { $title = htmlentities($title, ENT_NOQUOTES, $encoding); $keywords = htmlentities($keywords, ENT_NOQUOTES, $encoding); $postData = array( 'title' => $title, 'description' => $body, 'mt_allow_comments' => 0, // If 1 => allow comments 'mt_allow_pings' => 0, // If 1 => allow trackbacks 'post_type' => 'post', 'mt_keywords' => $keywords, 'categories' => array($category) ); $params = array(0, $this->username, $this->password, $postData, true); return $this->sendRequest('metaWeblog.newPost', $params); } } في ملف WpClient.php وبعدها تتصلين بال method المسماة createPost الموجودة في كلاس WPClient: $wpClient = new WPClient("http://yourdomain.com/xmlrpc.php", "your_username", "your_password"); $wpClient->createPost("Your title", "Your Content", "Post category", "your tags"); للمزيد من التفاصيل حول طرق التعامل مع wordpress API في إدخال البيانات من هنا.
-
تقنيا وحتى تبرمج بطريقة إحترافية يجب عليك أن تقوم بربط جدول articles بجدول authors وذلك من خلال إضافة التحديث التالي على جدول articles في قاعدة البيانات: ALTER TABLE articles ADD FOREIGN KEY (author_id) REFERENCES Authros(id); حيث أن author_id عبارة عن column جديدة في جدول articles هي من تربط جدول articles بجدول authors وبعدها فقط ستحتاج لل inner join في الإستعلام على PHP بالشكل التالي: SELECT * FROM articles INNER JOIN authors WHERE articles.author_id = authors.id; ليصبح الإستعلام على الشكل التالي في كود PHP: $get_articles_q = $connection->prepare("SELECT * FROM articles INNER JOIN authors WHERE articles.author_id = authors.id ORDER BY articles.id DESC LIMIT 12"); $get_articles_q->execute(); $get_articles_d = $get_articles_q->fetchAll(); تحياتي.
-
طيب لما لا تخصص وقت يومي مثلا ساعة واحدة في اليوم تدرس فيها البرمجة ؟ سيعود عليك ذلك بنفع كبير بعد مدة أقل من 3 أشهر. أما في حالة أردت إسترجاع نقودك فالأكاديمية تمنحك 6 أشهر حتى تسترجع مالك من الدورة, عموما يمكنك الوصول إلى حل من خلال فتح تذكرة لدى الدعم الفني من هنا, لكن نصيحتي لك أن تترك ساعة في اليوم أو 3 ساعات في الأسبوع حتى تكمل مسار حلمك في البرمجة.
-
يمكنك أيضا أن تستعمل الطريقة التالية البسيطة: <?php $result = mysql_query("SELECT * FROM $table WHERE id = (SELECT MAX(id) FROM $table)"); لكن قبلها يجب أن تكون واضع بأن خانة ال id له خاصية auto_increment ومنه فأخر حقل تم إدخاله هو من سيحتوي على أكبر id وبعد حصولك على أكبر id ستحصل على البيانات الأخرى من نفس column. ملاحظة: ال auto_increment و primary key شرط أساسي لحقل ما غالبا ما يكون بإسم id لحظة بناء قاعدة البيانات حتى يسهل عليك جلب البيانات بال PHP.
-
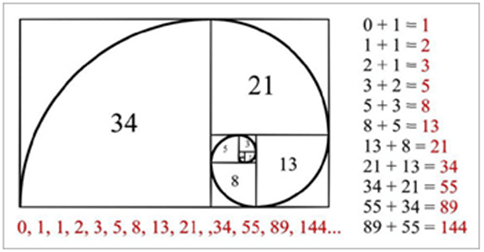
العلاقات بين أجزاء الكيان الواحد من حيث نسبة رياضية، والتناسب بهذا الشكل يمكن اعتباره قيمة عددية معبرة عن كيفية تواجد عناصر التصميم داخل الإطار العام له. أما بخصوص الصورة التي شاركتها في سؤالك هي متتالية فيبوناتشي والتي تتكون من الأرقام التالية : 0 – 1 – 1 – 2 – 3 – 5 – 8 – 13 – 21 – 34 – 55 – 89 – 144 - ....... وهكذا، وتعتمد المتتالية على اختيار أول رقمين ثم نكمل باقى أعداد المتتالية عن طريق جمع الرقمين السابقين له، فلو جمعنا 0 + 1 = 1 وإذا جمعنا 1+1 = 2 وهكذا مع باقى الارقام.
- 3 اجابة
-
- 1
-

-
بالطبع، فالفيديو ترويج وتسويق لخدماتك أكثر من الصورة والكلام المكتوب في معرض أعمالك، هذا وإن كان حقا هدفك أن تجذب العملاء عندك بعد تقديم طلبك وليس فقط ترويج لقناتك على اليوتيوب وخلاص، فأحيانا يكون بعض clients لا يفهمون شيئا من أنواع لغات البرمجة وأيضا الصورة تكون غير كافية للإستيحاء بأعمالك، فيبقى الفيديو أفضل وسيلة يفهم بها المستعمل النهائي أفكارك وأعمالك بطريقة مبسطة وتكون له القدرة على التأكد من خبرتك وقدراتك.
- 5 اجابة
-
- 1
-