حسن فاطمي
الأعضاء-
المساهمات
14 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات حسن فاطمي
-
شكراً لك أخي @محمد صقر3 على تواصلك السريع .. ولكن قد لا تفلح هذه الطريقة لأن الحقل birth لا يحتوي نوع واحد من التاريخ مثلاً : 01-01-2000 وقد يحتوي فقط السنة مثلاً: 2000
- 3 اجابة
-
- 1
-

-
لدي جدول في قاعدة اليانات باسم G4 قائمة بالأعضاء وأحد الحقول هو الحقل birth (تاريخ الميلاد) السؤال هو : كيفية الحصول على أكبر الأعضاء سناً وأصغرهم عن طريق تاريخ ميلادهم ؟! حاولت باستحدام max , min ولم تنجح الطريقة معي ..
-
في حقل الميلاد توجد تواريخ كاملة وأيضاً فقط السنة .. وكذلك الأمر بالنسبة للحقل الثاني .. كان المطلوب فحص هذه الحقول بواسطة شروط لتنفيذ كل حالة لوحدها 1- في حال الحقلان تواريخ كاملة 2- في حال أحد الحقول فقط يحوي السنة 3- في حال كلا الحقلان تحويان السنة فقط
- 10 اجابة
-
- 1
-

-
شكرا لك أخ @محمد أيت لعرايكلتواصلك .. الكود صحيح 100% في حال كان كلا الحقلين (birth و death) يحملان نفس النسق (Y-m-d) .. ولكن قد يمكن أن يكون أحد الحقول لا يحمل سوى السنة (Y) .. وسؤالي كان منذ البداية .. هو كيفية فحص محتوى الحقول فإن كان أحدهما يحوي سنة فقط فيتم تنفيذ أمر معين للطرح .. وإن كان كلاهما يحمل تاريخ كامل يتم تنفيذ أمر آخر .. وإن كانا كلاهما فقط سنوات يتم الطرح بشكل عادي أي الحقلين من بعضهما ..
-
شكرا لتجاوبك .. صنعت هذا المثال حسب الكود أعلاه .. ارجو الإطلاع .. $birth2 = '1910'; $death2 = '1980'; $date1 = date_create("$birth2"); $d1 = date_format($date1,"Y-m-d H:i:s"); $date2 = date_create("$death2"); $d2 = date_format($date2,"Y-m-d H:i:s"); $s1 = new DateTime($d1); $s2 = new Datetime($d2); $diff = $s2->diff($s1); echo " $diff->y سنة و $diff->m شهر و $diff->d يوم ";
-
شكرا للأخ @Wael Aljamalللرد .. ولكن لن يعمل هذا الحل في حال كان التاريخ مجرد سنة ولا توجد تفاصيل لليوم والشهر $date=date_create("$birth"); //$birth هو حقل الميلاد يحوي مثلا العام 1950 echo date_format($date,"Y/m/d H:i:s"); النتيجة ستكون تاريخ اليوم وبذلك لن تتم عملية الفرق (الطرح) بين الحقلين .. اظن بأن سيظهر الفرق بين السنة الحالية وحقل الوفاة وبهذا نحصل على كم مضى على الوفاة أي الحقل الثاني الموجود عندي
-
لدي في قاعدة البيانات حقلين تاريخ (ميلاد- وفاة) .. وأريد طرح هذين الحقلين من بعضهما استخدمت هذا الكود ويعمل بنجاح : $bday = new DateTime($birth); $today = new Datetime($death); $diff = $today->diff($bday); printf('%d سنة %d شهر %d يوم', $diff->y, $diff->m, $diff->d); printf("\n"); في حال كان أحد هذا الحقلين يحتوي فقط السنة (ميلاد أو وفاة) أي من دون تفاصيل لليوم والشهر مثلاً (1960) فكيف تتم عملية الطرح .. جربت هذا : $old = strtotime($death); $dth = date('Y',$old); أو كلا الحقلين يحتويان تاريخ لسنوات من دون وجود الشهر واليوم جربت ونجح الأمر : $res = $birth - death; echo "$res"; السؤال هو: كيفية الاستعلام وفحص الحقل الأول (الميلاد) هل هو تاريخ كامل (Y-m-d) (1970-11-05) أو هو حقل يحتوي تاريخ السنة فقط (Y)(1970) وكذلك الأمر بالنسبة للحقل الثاني (الوفاة) .. من ثم تنفيذ الكود المناسب لعملية الطرح ... اتمنى أن تكون الفكرة واضحة لكم .. وشكراً مقدماً ..
- 10 اجابة
-
- 1
-

-
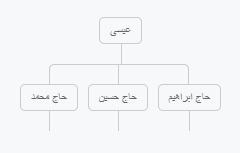
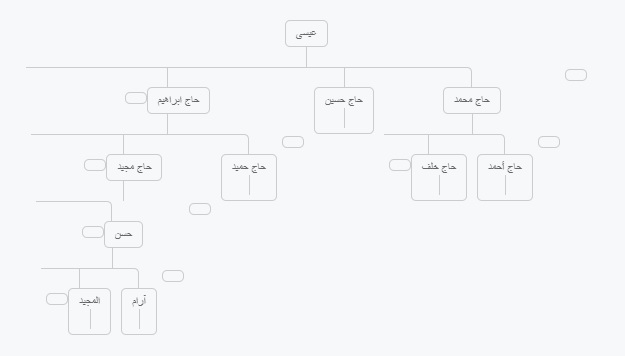
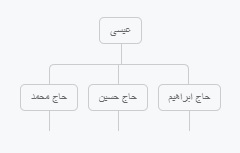
السلام عليكم .. أواجه مشكلة في تطبيق style css على بيانات مستدعاة من قاعدة بيانات لتشكل شجرة عائلة متتالية (الجد ثم الأبناء ثم الأحفاد ...إلخ) يوجد خطأ فيما يبدو عند الابتداء بحلقة التكرار .. هذا مثال عن الشكل الصحيح والخاطئ عند تطبيق css وهذا مثال عن الكود : <html> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>شجرة عائلة</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * {margin: 0; padding: 0;} .tree ul { padding-top: 20px; position: relative; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } .tree li { float: left; text-align: center; list-style-type: none; position: relative; padding: 20px 5px 0 5px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } /*We will use ::before and ::after to draw the connectors*/ .tree li::before, .tree li::after{ content: ''; position: absolute; top: 0; right: 50%; border-top: 1px solid #ccc; width: 50%; height: 20px; } .tree li::after{ right: auto; left: 50%; border-left: 1px solid #ccc; } /*We need to remove left-right connectors from elements without any siblings*/ .tree li:only-child::after, .tree li:only-child::before { display: none; } /*Remove space from the top of single children*/ .tree li:only-child{ padding-top: 0;} /*Remove left connector from first child and right connector from last child*/ .tree li:first-child::before, .tree li:last-child::after{ border: 0 none; } /*Adding back the vertical connector to the last nodes*/ .tree li:last-child::before{ border-right: 1px solid #ccc; border-radius: 0 5px 0 0; -webkit-border-radius: 0 5px 0 0; -moz-border-radius: 0 5px 0 0; } .tree li:first-child::after{ border-radius: 5px 0 0 0; -webkit-border-radius: 5px 0 0 0; -moz-border-radius: 5px 0 0 0; } /*Time to add downward connectors from parents*/ .tree ul ul::before{ content: ''; position: absolute; top: 0; left: 50%; border-left: 1px solid #ccc; width: 0; height: 20px; } .tree li a{ border: 1px solid #ccc; padding: 5px 10px; text-decoration: none; color: #666; font-family: arial, verdana, tahoma; font-size: 11px; display: inline-block; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } /*Time for some hover effects*/ /*We will apply the hover effect the the lineage of the element also*/ .tree li a:hover, .tree li a:hover+ul li a { background: #c8e4f8; color: #000; border: 1px solid #94a0b4; } /*Connector styles on hover*/ .tree li a:hover+ul li::after, .tree li a:hover+ul li::before, .tree li a:hover+ul::before, .tree li a:hover+ul ul::before{ border-color: #94a0b4; } </style> </head> <body> <div class="tree"> <?php include("global.php"); $fa6emy4ever = $db->query('SELECT * FROM g4 ORDER BY id'); $rows = $fa6emy4ever->fetchAll(PDO::FETCH_ASSOC); echo generateTree($rows); function generateTree($data, $parent = 0, $depth=0) { $fa6emy = "<ul>"; for ($i=0, $ni=count($data); $i < $ni; $i++) { if ($data[$i]['parent_id'] == $parent) { $fa6emy .= "<li><a href='#'>"; $fa6emy .= $data[$i]['Fname']; $fa6emy .= generateTree($data, $data[$i]['id'], $depth+1); $fa6emy .= "</a></li>"; } } $fa6emy .= "</ul>"; return $fa6emy; } ?> </div> </body> </html>
-
بالفعل لقد نجح الأمر .. لقد واجهتني مشكلة تشوهه في ترتيب الشجرة عند تطبيق style css عند استدعاء البيانات ولم تحل معي .. ارجو الإطلاع والإفادة .. <html> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>شجرة عائلة</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * {margin: 0; padding: 0;} .tree ul { padding-top: 20px; position: relative; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } .tree li { float: left; text-align: center; list-style-type: none; position: relative; padding: 20px 5px 0 5px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } /*We will use ::before and ::after to draw the connectors*/ .tree li::before, .tree li::after{ content: ''; position: absolute; top: 0; right: 50%; border-top: 1px solid #ccc; width: 50%; height: 20px; } .tree li::after{ right: auto; left: 50%; border-left: 1px solid #ccc; } /*We need to remove left-right connectors from elements without any siblings*/ .tree li:only-child::after, .tree li:only-child::before { display: none; } /*Remove space from the top of single children*/ .tree li:only-child{ padding-top: 0;} /*Remove left connector from first child and right connector from last child*/ .tree li:first-child::before, .tree li:last-child::after{ border: 0 none; } /*Adding back the vertical connector to the last nodes*/ .tree li:last-child::before{ border-right: 1px solid #ccc; border-radius: 0 5px 0 0; -webkit-border-radius: 0 5px 0 0; -moz-border-radius: 0 5px 0 0; } .tree li:first-child::after{ border-radius: 5px 0 0 0; -webkit-border-radius: 5px 0 0 0; -moz-border-radius: 5px 0 0 0; } /*Time to add downward connectors from parents*/ .tree ul ul::before{ content: ''; position: absolute; top: 0; left: 50%; border-left: 1px solid #ccc; width: 0; height: 20px; } .tree li a{ border: 1px solid #ccc; padding: 5px 10px; text-decoration: none; color: #666; font-family: arial, verdana, tahoma; font-size: 11px; display: inline-block; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } /*Time for some hover effects*/ /*We will apply the hover effect the the lineage of the element also*/ .tree li a:hover, .tree li a:hover+ul li a { background: #c8e4f8; color: #000; border: 1px solid #94a0b4; } /*Connector styles on hover*/ .tree li a:hover+ul li::after, .tree li a:hover+ul li::before, .tree li a:hover+ul::before, .tree li a:hover+ul ul::before{ border-color: #94a0b4; } </style> </head> <body> <div class="tree"> <?php include("global.php"); $fa6emy4ever = $db->query('SELECT * FROM g4 ORDER BY id'); $rows = $fa6emy4ever->fetchAll(PDO::FETCH_ASSOC); echo generateTree($rows); function generateTree($data, $parent = 0, $depth=0) { $fa6emy = "<ul>"; for ($i=0, $ni=count($data); $i < $ni; $i++) { if ($data[$i]['parent_id'] == $parent) { $fa6emy .= "<li><a href='#'>"; $fa6emy .= $data[$i]['Fname']; $fa6emy .= generateTree($data, $data[$i]['id'], $depth+1); $fa6emy .= "</a></li>"; } } $fa6emy .= "</ul>"; return $fa6emy; } ?> </div> </body> </html>
-
السلام عليكم .. عندي في قاعدة البيانات عدة جداول (فكرة بناء شجرة عائلة) .. مثال : g1, g2, g3, g4, g5 لنعتبرها للأجيال المتتالية يعني جدول g1 يحوي اسم (الجد الرئيسي) والجدول g2 يحتوي أسماء ابنائه والجدول g3 , g4 .... إلخ السؤال حول استخدام حلقات التكرار while داخل بعضها لعرض الحقول المرتبطة في الجداول مثال عن الكود : <?php include("global.php"); $res02 = mysqli_query($con,"SELECT * FROM g2 ORDER BY id DESC"); while( $g02 = mysqli_fetch_array($res02)){ echo "<li><a ='#'>".$g02['fname']."</a>"; echo "<ul>"; $res03 = mysqli_query($con,"SELECT * FROM g3 where Mname='$g02[fname]' and cat='$g02[cat]' ORDER BY id DESC"); while($g03 = mysqli_fetch_array($res03)){ echo "<li><a href='#'>".$g03['fname']."</a>"; $res04 = mysqli_query($con,"SELECT * FROM g4 where Mname='$g03[fname]' and cat='$g03[cat]' ORDER BY id DESC"); while($g04 = mysqli_fetch_array($res04)){ echo "<li><a href='#'>".$g04['fname']."</a></li>"; echo "</ul>"; } } } ?>
- 3 اجابة
-
- 1
-