-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
اعتذر، ليس لدي المعرفة في ذلك.
-
مرحبا، إنني غير متخصص في المونتاج، إنما لدي بعض المعرفة. أرجو طرح الأسئلة هنا في قسم التصميم و سيجيب عليها المدرب الذي لديه إجابة كافية. شكرا لك
-
مرحبا إباء، أظن المشكلة تتعلق بمسار ملف CSS المضمن في صفحات HTML. ربما قد سبق و ووضعتي مسار مطلق للملفات CSS أي مسار يتضمن اسم القرص و المجلدات الفرعية .. مثل: D:/web/MyNwProject/MyHTML/index.html بدل وضع مسار نسبي يصف العلاقة المباشرة بين الملفين فإذا كان مثلا اسم ملف CSS هو style وموجود في مجلد MyHTML فيكتفى بوسع اسم الملف في مكان الرابط مثال <head> <link rel="stylesheet" href="style.css"> </head> أما في حال وجود ملف CSS ضمن مجلد مختلف لنفرض MyStyle موجود ضمن MyProject سيكون ربط الملف.. D:/web/MyNwProject/MyStyle/style.css فيكون تضمينه بشكل نسبي ضمن ملف HTML بالشكل التالي: <head> <link rel="stylesheet" href="../MyStyle/style.css"> </head> حيث تستعمل النقطتين للرجوع للمجلد الأب الذي يحوي مسارنا الحالي.. تأكدي من مسار الملفات و سيعمل المشروع بالتأكيد يمكنك البحث أكثر عن المسارات (مسار مطلق - مسار نسبي - Absolut path - relative path ) بالتوفيق
- 2 اجابة
-
- 2
-

-
مرحبا عبد الواحد، أهم شيئ هو حجم الذاكرة RAM وعلى الأقل يجب أن تكون 8 غيغابايت أو أكثر المعالج i5-8250U جيد ويفي بالغرض، المعالج الخاص بي i5-7200U و هو جيد الأهم هو الميزانية في قدرتك على شراء جهاز أقوى بالتوفيق
- 4 اجابة
-
- 1
-

-
مرحبا تهامى، الأمر بسيط حيث تستطيعي استخدام نفس الأكواد التي تعرض البيانات فهي أغلبها عبارات select في sql مع بعض HTML لكن التعديل يكون في HTML حيث نستبدل الأوسام التي تعرض البيانات و التي تكون على شكل <p> or <span> ب أوسام من الشكل <input> التي تسمح بإدخال بيانات و نعرضها ضمن form ليتسنى لنا إرسالها للمخدم , ومعالجتها لاحقا. بالتوفيق
-
مرحبا مروان، نعم لم أجد أي دليل أو توثيق للخطوات للأسف ما قصدته أنا هو كالتالي: نستدعي Function من المخدم firebase مع تمرير متغيرات مثال: https://docs-examples.firebaseio.com/rest/api/myfile.js?id=myId في الملف المسؤول عن استقبال الطلبات نكتب الشيفرة التي تقوم بإرسال الإشعار // TODO عليك التعلم عن firebase functions
-
مرحبا تقى، إن تنزيل جافا يعني تنزيل الحزم البرمجية التي تمكنك من كتابة كود مع معالجته و تنفيذه محليا عن طريق java virtual machine لكن للتطبيقات التي لا تتطلب وجود سيرفر. tomcat يمكننا من إنشاء سيرفر يستقبل الطلبات عبر منافذ معينة PORT على localhost و تمكننا من إدارة الاتصال. أي يوجد اختلاف بين فكرة تنصيب جافا و فكرة تشغيل سيرفر يدعم جافا. MYSQL هو أيضا نظام إدارة قواعد معطيات لايمكن لجافا الاستعلام عن البيانات مباشرة و يتطلب وسيط الذي هو MYSQL بالتوفيق
-
مرحبا مروان، لدي اقتراح ربما تستطيع برمجته بسهولة نسبية. ما رأيك بأن ترسل طلب معين من برمجتك PHP (متزامنا مع إضافة بيانات جديدة لقاعدة البيانات MYSQL) مثلا، لقاعدة بيانات Firebase و في القسم المسؤول عن استلام الطلبية تكتب شيفرة برمجية مهمتها ارسال الاشعار للمستخدم المطلوب. حيث تقوم بطلب رابط firebase معين مع ارسال بيانات مناسبة مثلا رقم المستخدم المطلوب أن يصله إشعار و من ثم تنفيذ باقي التفاصيل كما ذكرت. بالتوفيق
- 3 اجابة
-
- 1
-

-
مرحبا منصور، يتم تطوير الخدمات Back end كـ API لجعل التطبيق يدعم عددا كبير من طرق العرض على مختلف أنظمة التشغيل و مختلف المنصات بالإضافة لمشاركة بياناته بسهولة مع مواقع و تطبيقات أخرى. إن تطبيق مفهوم API (واجهة التطبيقات البرمجية) هي لعزل البيانات الخام التي هي أساس أي صفحة ويب أو تطبيق هاتف محمول عن طريقة تمثيلها كصفحات HTML مثلا فأنت إذا لم توفر API وطلب موقع أو تطبيق خدمة يوفرها موقعك أو أنت شخصيا أردت توسيع مشروعك بدعم الهواتف المحمولة، فهل سترسل لهم البيانات على شكل صفحات ويب HTML ؟ إن التوجه الحديث هو بناء API أولا، مثلا بناء سكربتات PHP تستعلم أجزاء محددة من البيانات من قاعدة البيانات و طلب هذه السكربتات بمواقع مختلفة إذا كانت صفحة ويب أو تطبيق للأجهزة المحمولة ومن ثم يتم تنسيق هذه البيانات بطرق عرض متناسبة مع المنصة التي عرضت عليها. تشبه مفهوم MVC الذي استعملته في لارافيل بعض الشيئ. أي فصل المتحكم المسؤول عن جلب البيانات (controller) عن طرق عرض البيانات (view). و إتاحة استخدام نفس المتحكم في أكثر من مكان ضمن المشروع و في أكثر من صفحة. بالنسبة لشعورك بالملل، أقترح عليك أن تصنع API خاص بالمشروع الذي أنجزته و استخدامه كمشروع منفصل و جلب البيانات منه و عرضها بطريقة مختلفة و تدريب نفسك على هذه المهارات. هنا باستخدام API لايوجد تصميم لصفحات ويب أو واجهات مستخدم لكنها أهم بالنسبة لعمل المبرمج. جلب البيانات الصحيحة هو أهم جزء من عمل المشروع. بالطبع لا أنقص أهمية التصميم حيث يجب أن يلبي الذوق العام و يحقق معايير تجربة المستخدم بالتوفيق
- 2 اجابة
-
- 3
-

-
مرحبا أحمد، يستخدم الـ header في بروتوكول HTTP لإعطاء معلومات عن حزمة البيانات المرسلة (تضاف بيانات من المرسل لتوضيح ماهية المعلومات الممررة و نوعها و يتسنى للمستقبل فلترة و إضافة شروط خاصة مناسبة لهذه المعلومات) مثلا في حال أردنا إرسال معلومات على شكل صفحة HTML نستخدم التالي: Content-Type: text/html; charset=UTF-8 في حال أردنا إرسال بيانات كبيرة الحجم و سمحنا بتقسيمها لأجزاء أصغر لتسريع عملية النقل نستخدم التالي : Content-Type: multipart/form-data; boundary=something و في حالتك نستخدم Content-Type: application/json; لأننا نستخدم صيغة JSON في نقل البيانات. يمكننا أيضا نقل البيانات باستخدام XML كمثال إضافي: Content-Type: application/xml مثال على حزمة البيانات المرسلة باستخدام HTTP و طريقة POST : Header يمثل الجزء الأول من الكود اللاحق: Body يمثل البيانات في الجزء الثاني: POST /api/2.2/MyProduct HTTP/1.1 HOST: my-server Content-Type:application/json Accept:application/json { "product": { "name": "TV", "color": "black", "price": "500", "id": "id_7788_Gtkk", "site": { "country": "Germany", "city": "Munich" } } } شرح عام حسب الشيفرة لديك: نحن نريد إضافة منتج، نقوم بإرسال بياناته للسيرفر و من ثم يقوم السيرفر بتخزين هذه البيانات و إضافة رقم تعريف خاص للمنتج يرسله السيرفر بعد إضافة البيانات أي اعتبر نفسك تريد إضافة منتج لقاعدة بيانات فتحدد الاسم و اللون و السعر .. وترسلها بدون id لأنه يتم تشكيله تلقائيا بطريقة تمنع التكرار في القاعدة فيمنع وضعه يدويا في التطبيقات الاحترافية. بعد إرسال معلومات المنتج الجديد نريد المعرف الخاص به لنتعامل على أساسه فهو يمثل المنتج بشكل مختصر، حيث قمنا بجلبه عن طريق استعلام response (مع باقي البيانات) وهو مخزن في الخاصية name في مثالنا. JSON stringify تحول غرض جافاسكربت لسلسلة نصية (أي تدمج الخصائص المختلفة معا على شكل String) للتعلم أكثر أنصحك بمطالعة عمل بروتوكول http و قراءة توثيق حسوب من هنا بالتوفيق
-
مرحبا تقى، أرجو التأكد من تشغيل MYSQL في السيرفر المحلي Xampp or Wampp و من ثم التأكد من بيانات الاتصال في ملف الإعدادات wp-config.php وأيضا احتمال الخطأ في اسم المستخدم و كلمة المرور ستكون الإعدادات بهذا الشكل define(‘DB_NAME’, ‘database-name’); define(‘DB_USER’, ‘database-username’); define(‘DB_PASSWORD’, ‘database-password’); define(‘DB_HOST’, ‘localhost’); أرجو التأكد منها بالتوفيق
-
عند تغيير أحد أبعاد الفيديو يتغير البعد الآخر بسبب خيار الحفاظ على تناسب الأبعاد aspect ratio في حال وجود هذا الخيار أرجو إلغاء تفعيله و سيفك الربط بين طول و عرض الفيديو عند التعديل بالتوفيق
- 9 اجابة
-
- 1
-

-
مرحبا، أقترح عليك مشاهدة شروحات لتعليم الفوتوشوب عن طريق يوتيوب و أقترح dr.nour homsi نور حمصي حيث يقوم هو بشرح عن التصميم و تعديل الصور و الغرافيك ديزاين .. لكن إن لم تكن تستطيع شراء نسخة برنامج فوتوشوب (لأن النسخة التجريبية مدتها أسبوع) يمكنك تحميل البرامج المجانية البديلة : Luminar. Apple Photos. Microsoft Windows 10 Photos. GIMP. Photo Pos Pro. RawTherapee. Pixlr. Paint.NET و أن تبحث عن شروحات لها. أما بالنسبة للفيديو فأيضا برامج شركة أدوبي هي المتفوقة Adobe Premiere هو الأفضل في تعديل الفيديو بدائل مجانية: HitFilm Express DaVinci Resolve 16 بالتوفيق
-
مرحبا لميس، اولا يجب ان يملك المقطعان نفس القياسات (resolution).. حتى لا يحصل تأثير المفاجأة للعين.. في حالة كان المقطعان مختلفين من ناحية الاعدادات نضيف عليهما نوعا من التعديلات، نعدل الاعدادات كتغيير طفيف بالاضاءة او الالوان او التباين، نضيف تأثيرات (effects)، ونأخذ مساحة حرية للابداع ومحاولة جعل المقطعين كأنهما نفس المقطع.. النقطة الأخيرة وهي اختيار الانتقال المناسب (transition) للربط بين المقطعين وهو غالبا ما يكون التلاشي (Crossfade) بطريقة تشعر المشاهد أن المقطعين هما مقطع واحد. . لا يجب نسيان معالجة الصوت خلال المقطعين، يجب أن يكونا نفس مستوى الصوت المسموع، أي إن كان أحدهما منخفضا نرفعه بحيث يوازي درجته المسموعة بالأذن، معالجة وجود اختلافات بين مقطع والثاني مثل الضجيج أو أصوات مخالفة. يمكن كذلك الاستعانة بموسيقى تصويرية خفيفة بالخلفية للتغطية على بعض العيوب الصوتية بالمقطعين، وطبعا إن لم نكن بحاجة للصوت أصلا في المقطع يمكننا إزالته ووضع موسيقى نختارها تكون مناسبة. طبعا الاختيار الانتقالي: التلاشي (Crossfade) يشمل الصوت كذلك ولا يشمل الصورة فقط. بالتوفيق
- 9 اجابة
-
- 1
-

-
مرحبا محمد، السبب انك تستعمل الدالة mysqli_fetch_assoc في السطر 42 وهي تعيد النتائج على شكل associative array ومن ثم الخطأ سببه استعمال نمط مصفوفة مخالف لما يمكن للتابع in_array أن يمرر له (حيث يجب ان نمرر له array عادية) الفرق array يكون دليل العنصر هو موقعه مثال 0,1,2,3 مثال $a = array(5,7,1); $a[0] => 5 $a[1] => 7 $a[2] => 1 أما associative array يكون دليل العنصر هو سلسلة نصية "moh","hello","1" و هكذا.. مثال $a = ["hello"=>"world"]; $a["hello"] // => world لنصل للبيانات ضمن associative array كماالحال في الشيفرة لديك عليك وضع اسم الحقل مكان دليل العنصر $row[$AdminMail]; هكذا لنعرف سبب الخطأ نقوم بطباعة المتحولات التي لدينا و التأكد من قيمها فعليك طباعة المتحول row لتفهم المشكلة بشكل أفضل.. لفهم افضل عن أنماط المصفوفات في php قم بالبحث في غوغل عن php array vs associative array
-
هذه المعلومات غير كافية، أريد بالتفصيل كل جدول و أسماء الحقول داخله لاستطيع كتابة استعلام صحيح. يمكنك البحث عن مصطلح join في sql لاستخلاص بيانات من عدة جداول وتتم عن طريق وجود اعمدة مشتركة نقوم بمطابقة السجلات التابعة لنفس الموظف مثلا و جلب اسم القسم عن طريق رقمه مثلا. حيث احيانا نضع جدول مستقل يحوي رقم القسم مع اسمه، ويكتفى بذكر رقم القسم في جدول الموظفين و عند القيام بالاستعلام نطابق رقم القسم من جدول الموظف و نجلب اسمه من جدول الأقسام و نعرض النتيجة.
-
مرحبا أسماء، هل يمكنك تزويدنا بتصميم قاعدة البيانات لديك؟ اسماء حقول الجداول و كيفية ربطهم سويا. شكرا لكِ
- 7 اجابة
-
- 1
-

-
مرحبا، أنصحك بالتوجه لموقع مستقل و إنشاء مشروع ومن ثم توظيف أحد المبرمجين للعمل على مشروعك، بالتوفيق
-
نعم هي مصممة لهذا الغرض ويوجد مثال في شرح المكتبة يمكنك دراسته ومن ثم التعديل و كتابة الدوال الخاصة بك حسب توصيف المكتبة : Flutter WorkManager is a wrapper around Android's WorkManager and iOS' performFetchWithCompletionHandler, effectively enabling headless execution of Dart code in the background. This is especially useful to run periodic tasks, such as fetching remote data on a regular basis. هي تقوم بمحاكاة عمليات الخلفية لجلب البيانات في كلا نظامي أندرويد و ios و تساعد في تنفيذ شيفرة مكتوبة بلغة DART في الخلفية، تعمل بشكل خاص للمهام المجدولة كجلب بيانات من المخدم
- 4 اجابة
-
- 1
-

-
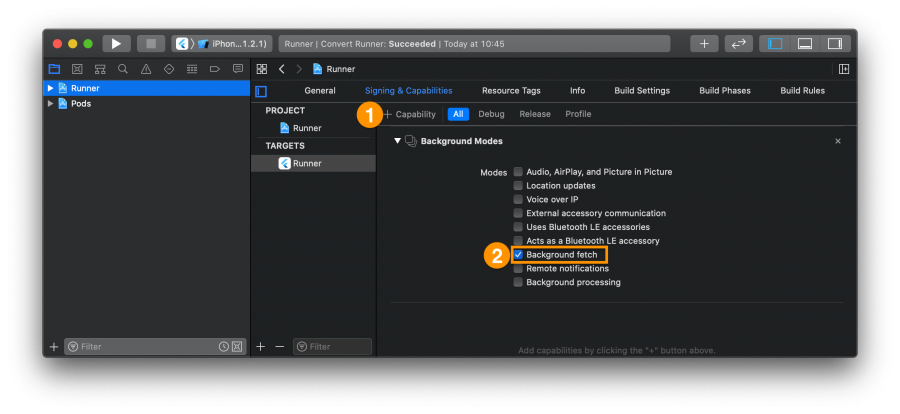
يوجد بعض الخطوات في توثيق المكتبة خاصة بعملها على IOS يمكنك مراجعتها جلبت الخطوات الرئيسية : تأكد أن platform :ios,10.0 على الأقل تفعيل Enabling Background Fetch في ملف Info.plist أضف UIBackgroundModes بالطريقة التالية <key>UIBackgroundModes</key> <array> <string>fetch</string> </array> تعديل في ملف project.pbxproj SystemCapabilities = { com.apple.BackgroundModes = { enabled = 1; }; }; ضمن didFinishLaunchingWithOptions, حدد minimumBackgroundFetchInterval class AppDelegate:UIResponder,UIApplicationDelegate{ func application(_ application:UIApplication,didFinishLaunchingWithOptions launchOptions:[UIApplicationLaunchOptionsKey:Any]?)->Bool{ // Other intialization code… UIApplication.shared.setMinimumBackgroundFetchInterval(TimeInterval(60*15)) return true } } بالتوفيق
- 4 اجابة
-
- 1
-

-
مرحبا أسماء، console تغيير اللون في الواجهة الخاصة بمحرر الأوامر void color(int color) { SetConsoleTextAttribute(GetStdHandle(STD_OUTPUT_HANDLE),color); } الانتقال لموقع معين في منفذ الأوامر x,y تمثل الإحداثيات void gotox(int x,int y) { COORD c; // سجل معرف مسبقا يمثل إحداثيات نافذة محرر الأوامر c.X=x; c.Y=y; SetConsoleCursorPosition(GetStdHandle(STD_OUTPUT_HANDLE),c); } المصفوفة التي تخزن قيم الألوان int set[]={7,7,7} متحول يمثل المفتاح المضغوط في لوحة المفاتيح char key; هذا التابع يقرأ قيمة المفتاح الذي نضغطه في لوحة المفاتيح key=getch(); k = 72 يمثل الحرف H k = 80 يمثل الحرف P هو برنامج تفاعلي بين المستخدم و البرنامج يغير اللون و أماكن الطباعة تبعا للمتغيرات المدخلة و اعدادات و يقوم بعرض نصوص تعبر عن القوائم عليك تجريب البرنامج لرؤية ما يحدث فله مجال كبير من القيم المختلفة بالتوفيق
- 3 اجابة
-
- 1
-

-
ملرحبا حمزة، تأكيد الهوية غير ضروري، إنما يعطيك فرصتين إضافيتين لتقديم عروضك (العدد الافتراضي 10 عروض مختلفة و بعد تأكيد الحساب تصبح 12 عرض) بالتوفيق
- 8 اجابة
-
- 1
-

-
مرحبا, أقترح نشر سؤال جديد ليتسنا للمدربين المختصين بالتصميم بمساعدتك في حل المشكلة مع تضمين صور و شرح مفصل أكثر للمشكلة لأنه بدون بيانات لا يمكن تصور طريقة عرضهم و كيفية التفكير لحل مشكلة التنسيق شكرا لك
- 3 اجابة
-
- 1
-

-
مرحبا، أرجو تنفيذ التعليمات التالية بعد تعديلك لملف Composer.json: composer install ثم composer dump-autoload ثم composer update
-
مرحبا أنور، يمكنك استخدام المثال التالي: using System; public class funcexer4 { public static int SpaceCount(string str) { int spcctr=0; string str1; for (int i = 0;i < str.Length;i++) { str1 = str.Substring(i,1); if (str1 == " ") spcctr++; } return spcctr; } public static void Main() { string str2; Console.Write("\n\nFunction to count number of spaces in a string :\n"); Console.Write("----------------------------------------------------\n"); Console.Write("Please input a string : "); str2 = Console.ReadLine(); Console.WriteLine("\""+str2+"\""+" contains {0} spaces", SpaceCount(str2) ); } } و الخرج سيكون هكذا: Function to count number of spaces in a string : ---------------------------------------------------- Please input a string : w3resource is a tutorial "w3resource is a tutorial" contains 3 spaces العمل: نمر على السلسة النصية و نطابق كل حرف منها مع محرف الفراغ " " و نزيد قيمة العداد