-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
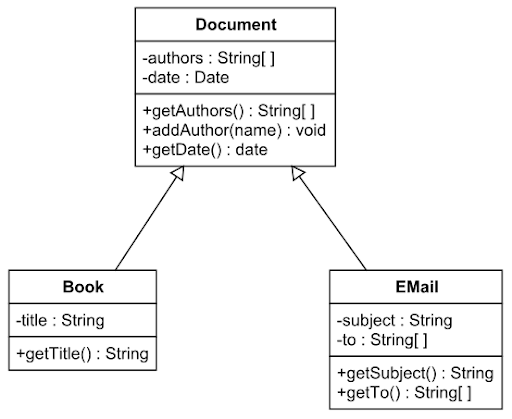
مرحبا نيلاي، إن تعريف driven class هو الصف المساق من صف آخر بمعنى أنه يشتق منه أو يرث منه (مفهمو الوراثة في البرمجة inheritance) لماذا نقوم بالوراثة؟ لإضافة وظائف إلى تلك المعرفة بواسطة فئة موجودة. لتوسيع وتخصيص إجراءات وظيفة محددة في فئة موجودة. لإخفاء وظيفة في فئة موجودة ومنع المزيد من الوصول إليها. لإنشاء واجهة مختلفة لفصل موجود. لإضافة أعضاء البيانات إلى تلك المدرجة في فئة موجودة. لتقييد مستوى حماية أعضاء البيانات الذين ينتمون إلى فئة موجودة. ** عليك المحاولة باستنتاج ما هم driven class ** الحل: جميع الصفوف التي ترث من الصف Payment وهم: credit - cash - check - write transfer بعض الأمثلة: بالتوفيق
-
الرابط لا يعمل هل يمكنك التأكد من ذلك شكرا
- 7 اجابة
-
- 1
-

-
مرحبا هيثم، إن هذا الملف مكتوب بترميز معين مشفر من قناة الاتصال التي تم تحميله منها وإن بيانات الملف من النوع التالي: MIME Type: application/octet-stream; Suggested file extension(s): bin lha lzh exe class so dll img iso قم بمحاولة فتح الملف بمختلف البرامج ولم تعمل هل يمكنك إخبارنا كيف قمت بتحميل الملف لعلنا نجد طريقة أفضل لعرضه شكرا لك
- 7 اجابة
-
- 1
-

-
مرحبا، هل يمكنك زويدننا بالملفات. شكرا لك
- 7 اجابة
-
- 1
-

-
مرحبا مختار، أظن هذه الخدمة يجب أن تكون مقدمة من قبل شركة الاتصالات. لايوجد أي برنامج يستطيع تحويل الرسائل النصية المستقبلة من رقم هاتف إلى رقم آخر. (طالما الsim خارج الهاتف لايوجد طريقة لنقل البيانات منه) حاول التواصل مع الدعم الفني لشركة الاتصالات لديك بالتوفيق
- 1 جواب
-
- 1
-

-
مرحبا، يتطلب الحل حلقتين الأولى مسؤولة عن الأسطر و الثانية عن الأعمدة. لكل سطر من الأسطر الخمسة يوجد 5 عناصر تنتمي له. نطبع النجمة في حال كان العنصر ينتمي للقطر الرئيسي أي i == j أطلب منك المحاولة في الحل قبل الاطلاع على الحل الذي قدمته يكون البرنامج بالشكل التالي: #include <iostream> using namespace std; int main() { // الحلقة الأولى للأسطر for (int i=1;i<=5;i++){ // i الحلقة الثانية تعمل في السطر رقم for (int j=1;j<=5;j++){ // العنصر ينتمي للقطر الرئيسي if (i == j) cout <<"*"; // عنصر في موقعه الادي else cout << j; } // سطر جديد عند الانهاء من السطر الحالي cout << "\n"; } return 0; } يكون الخرج بالشكل التالي: *2345 1*345 12*45 123*5 1234* بالتوفيق
-
مرحبا خالد، يرجى التأكد من أن مسار إخراج المشروع صحيح (Project > Properties > Build > Output path) ثم اذهب للقائمة : Build > Configuration Manager وتأكد من أن المشروع قد تم اختيار Build. ثم أعد بناء المشروع. حل آخر: انقر بزر الماوس الأيمن على startup project وحدد Properties - Debug وتغيير "start external program: " إلى المسار الصحيح بالتوفيق
-
مرحبا أسماء، المجموعات الجزئية من مجموعة عناصر تنتمي لمجموهعة ما تكون بالشكل التالي: S = {a, b, c} then P(s) = {{}, {a}, {b}, {c}, {a,b}, {a, c}, {b, c}, {a, b, c}}. S تمثل مجموعة العناصر a , b , c عناصر مفردة ضمن المجموعة ثم المجموعات الجزئية من هذه المجموعة إذا كانت S تحتوي على n من العناصر ، فستحتوي (P (s على 2 قوة N من العناصر If S has n elements in it then P(s) will have 2^n elements طريقة اختيار كل مجموعة جزئية تعتمد على الخوارزمية العودية حيث عند كل عنصر في كل مرة لدينا احتمالين إما نضيفه للحل الجزئي أو نتركه مما يعطينا فضاء احتمالي 2 قوة N الشيفرة البرمجية : // CPP للعثور على جميع المجموعات الفرعية عن طريق التراجع. #include <bits/stdc++.h> using namespace std; // في المصفوفة A في كل خطوة لدينا خيارين اثنان // اختيارات لكل عنصر إما نستطيع // تجاهل العنصر أو يمكننا تضمين // عنصر في مجموعتنا الفرعية void subsetsUtil(vector<int>& A, vector<vector<int> >& res, vector<int>& subset, int index) { res.push_back(subset); for (int i = index; i < A.size(); i++) { // تضمين العنصر في المجموعة الفرعية A[i] subset.push_back(A[i]); // الانتقال للخطوة التالية subsetsUtil(A, res, subset, i + 1); // تجاهل العنصر و إزالته من المجموعة الفرعية subset.pop_back(); } return; } // vector الإجرائية التي تعيد المجموعة الجزئية على شكل مصفوفة vector<vector<int> > subsets(vector<int>& A) { vector<int> subset; vector<vector<int> > res; // 0 تحديد أول عنصر مع الدليل int index = 0; subsetsUtil(A, res, subset, index); return res; } // التابع الرئيسي int main() { // مصفوفة البدء vector<int> array = { 1, 2, 3 }; // res سيخزن جميع المجموعات الفرعية. // (2 ^ n (عدد العناصر داخل المصفوفة)) // لأنه في كل خطوة لدينا خياران // إما تضمين أو تجاهل. vector<vector<int> > res = subsets(array); // طباعة النتائج for (int i = 0; i < res.size(); i++) { for (int j = 0; j < res[i].size(); j++) cout << res[i][j] << " "; cout << endl; } return 0; } أمثلة: الدخل Input: array = {1, 2, 3} مثال أول الخرج Output: null // المجموعة الفارغة 1 1 2 1 2 3 1 3 2 2 3 3 مثال ثاني الدخل Input: array = {1, 2} الخرج Output: null // المجموعة الفارغة 1 2 1 2 يوجد توثيق لحسوب يشرح نفس الفكرة ويستخدم شيفرة برمجية مختلفة الرابط من هنا شرح للخوارزمية العودية/ التعاودية من هنا بالتوفيق
-
مرحبا محمود، يوجد طريقتين للحل الأولى هي إسناد المستمع للحدث على مستوى العنصر document بالشكل التالي: (تعمل بحث مرة جديدة عن العناصر جميها في شجرة DOM وتجد العناصر الجديدة) $(document).on('click', ".res li", function(){ $("form.add-invoice input[name='product']").val($(this).text()); }) الثانية هي استخدام delegate بدل on في الجزء التالي: (خاصة للاستماع للأحداث من العناصر المضافة حديثا لل DOM) $(".res li").on("click", function() { $("form.add-invoice input[name='product']").val($(this).text()); }) ليصبح $(".res li").delegate("click", function() { $("form.add-invoice input[name='product']").val($(this).text()); }) ويوجد حل بسيط هو بتكرار الجزء الذي يستمع لحدث النقر بعد إضافة العناصر الجديدة كالتالي: (إسناد مستمع الأحداث يدويا للعناصر الجديدة) success: function(one) { $("#r").html(one); $(".res li").on("click", function() { $("form.add-invoice input[name='product']").val($(this).text()); }); }, فسوف يعمل أيضا بالتوفيق
- 2 اجابة
-
- 2
-

-
مرحبا أحمد، إن جميع التقنيات التي تحدث عنها تستخدم مع بعضها البعض لإنجاز مشاريع مواقع الويب. تقسم لقسمين رئيسيين: الواجهات الأمامية Front End: تمثلها HTML ، CSS وتستخدم معهم JavaScript ملاحظة : HTML ، CSS لا تعتبر لغات برمجة إنما لغات توصيف تستخدم لتصميم الموقع، إضافة النصوص و تلوينها و إضافة الصور و تقسيم الصفحات، إنشاء القوائم .. (يفسر المتصفح الشيفرة البرمجية الخاصة بها و يظهر الصفحات) JAVASCRPIT هي لغة برمجة تستعمل بشكل رئيسي في المتصفح للاستجابة ولمعالجة تفاعل المستخدم مع الموقع والتي لا تحتاج الاتصال بالمخدم.لكن مع تطورها و بناء العديد من المكتبات مثل jQuery و تقنية AJAX أصبحت جافا سكربت تستخدم لتبادل البيانات مع المخدم (بدون تحديث الصفحة وهي الميزة فيها) الواجهات الخلفية Back End: أيضا هنا تستخدم جافا سكربت، حيث تم تطوير بيئة Node.js حديثا فأصبحت لغة جافا سكربت قادرة على العمل في المخدم (أصبحت تعمل نفس عمل PHP في طرف المخدم)أي أصبحت تستخدم في طرف العميل و طرف المخدم معا PHP: هي لغة برمجة تستخدم عند المخدم لمعالجة طلبات المستخدمين الذين يتصفحون الموقع و إستقبال البيانات و إرسال بيانات وكل ما يتعلق بإدارة الموقع. ولها العديد من أطر العمل مثل Laravel إذا لتصبح مصمم مواقع ويب عليك تعلم HTML _ CSS _ JAVASCRIPT أولا ثم تختار PHP أو JAVASCRIPT للعمل في المخدم (يمكنك تعلم الاثنتين معا لا يوجد مشكلة) يوجد لغات برمجة أخرى تعمل في جانب المخدم مثل python _ JAVA وغيرها إن تعلم HTML _ CSS _ JAVASCRIPT ثم إتقان jQuery + Bootstrap سيجعل منك مصمم مواقع ويب وعند تعلمك للغات المخدم ستصبح مطور ويب FULL STACK WEB DEVELOPER وهذا يعتمد على رغبتك و إصرارك على التعلم و متابعة التحديثات و التطويرات للغات الويب.
- 8 اجابة
-
- 1
-

-
مرحبا محمود، نعم تستطيع القيام بالتعديل بدون تحديث الصفحة باستخدام تقنية AJAX (تقنية تبادل بيانات غير متزامنة بين العميل و المخدم باستخدام جافا سكربت) حيث ترسل ضمنه طلبية للمخدم أي الاتصال مع API الخاص به و من ثم تنفيذ سكربت موجود في المخدم و بعد التحديث يرسل المخدم تقرير تنفيذ العملية و تستقبله لديك و تقوم بالتحديث المناسب في صفحة العميل. يفضل استخدام تقنية AJAX مع مكتبة jQuery فهي تبسط الموضوع و يصبح أسهل. مثال بسيط لإرسال بيانات المستخدم للمخدم: <script type="text/javascript"> function send() { // form تهيئة البيانات عن طريق جلبها من var person = { name: $("#id-name").val(), address:$("#id-address").val(), phone:$("#id-phone").val() } // تهيئة العنصر الذي سيستقبل البيانات $('#target').html('sending..'); // استخدام أجاكس مع جيكويري // رابط المخدم المناسب // طريقة الإرسال // نمط البيانات $.ajax({ url: '/test/PersonSubmit', type: 'post', dataType: 'json', contentType: 'application/json', // في حال النجاح بالاتصال success: function (data) { // تحديث محتوى العنصر الذي يستقبل البيانات $('#target').html(data.msg); }, // البيانات المرسلة للمخدم data: JSON.stringify(person) }); } </script> حيث سيتم تحديث محتوى العنصر بدون تحديث الصفحة توثيق موسوعة حسوب بالعربي توثيق w3school يمكنك البحث عن لأمثلة أكثر في الانترنت و مشاهدة فيديوهات تعليمية على يوتيوب بالتوفيق
-
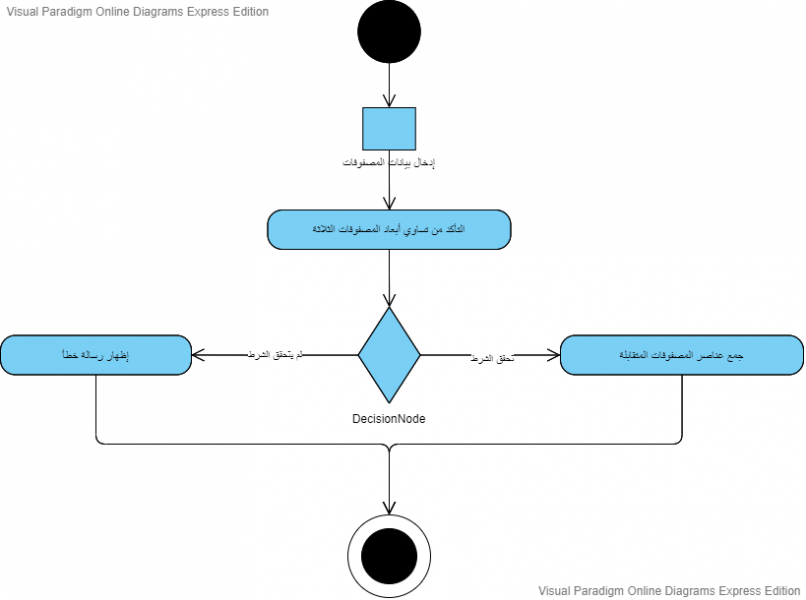
مرحبا، يوجد برنامج visual paradigm مخصص لتصميم المخططات، أنا استخدمت الخدمة المتوفرة على الانترنت. الصورة المرفقة لمخطط سير العمليات وهو تقريبي يمكنك الاعتماد عليه. بالتوفيق
- 6 اجابة
-
- 1
-

-
بما أن البرنامج أصبح لديك، أقترج تجريب حل السؤال بمخطط سير العمليات ونشر نتيجتك ومن ثم إذا احتوت على أخطاء سنقوم بإصلاحها لك، بشكل عام للتدريب على البرمجة و الخوارزميات أنصحك بتجريب الحل شخصيا و استشارتنا عند عدم تمنك من ايجاد الفكرة وليس الاعتماد بشكل كلي علينا لحل أسئلتك. شكرا لك و بالتوفيق
-
مرحبا جورى، لجمع المصفوفات يجب أن يكون لديها نفس الأبعاد (عدد الأسطر و الأعمدة متساوٍ بينها) جميعها لها N سطر , وجميعها لها M عمود يمكنك تعديل البرنامج و القيام بإدخال أبعاد المصفوفة يدويا باستخدام بعد تعريف N-M cout << "أدخل أبعاد المصفوفة عدد الأسطر و عدد الأعمدة"; cin >> N >> M; #include <iostream> using namespace std; int main() { int N = 10,M =10; int a[N][M]; // تعريف مصفوفة عددية تحمل 10 صف و في كل صف 10 أعمدة int b[N][M]; int c[N][M]; int sum[N][M]; // مصفوفة تحوي ناتج الجمع // هذه الحلقة لملأ المصفوفة // نكررها 3 مرات for(int i = 0; i < N; i++) { // عمل حلقة للصفوف for(int j = 0; j < M; j++) { // عمل حلقة للأعمدة cin >> a[i][j]; // ملأ المصفوفة } } for(int i = 0; i < N; i++) { // عمل حلقة للصفوف for(int j = 0; j < M; j++) { // عمل حلقة للأعمدة cin >> b[i][j]; // ملأ المصفوفة } } for(int i = 0; i < N; i++) { // عمل حلقة للصفوف for(int j = 0; j < M; j++) { // عمل حلقة للأعمدة cin >> c[i][j]; // ملأ المصفوفة } } // تحقيق عملية جمع المصفوفات for(int i = 0; i < N; i++) { // عمل حلقة للصفوف for(int j = 0; j < M; j++) { // عمل حلقة للأعمدة sum[i][j] = a[i][j] + b[i][j] + c[i][j]; // حساب مجموع العناصر المتقابلة التي لها نفس السطر و العمود } } // هذه الحلقة لطباعة عناصر المصفوفة for(int i = 0; i < 12; i++) { for(int j = 0; j < 10; j++) { cout << sum[i][j] << " "; } cout << "\n"; // بعد طباعة كافة عناصر صف نقوم بالنزول سطر واحد } } بالنسبة للناتج عليك القيام بمثال و إدخال قيم تجريبية (يفضل استخدام أبعاد lمصفوفة صغيرة 3 أو 4 و تجريب البرنامج السابق بالتوفيق
- 6 اجابة
-
- 1
-

-
مرحبا مروان، هل قمت بتجريب التطبيق على المحاكي simulator الخاص بجهازك mac؟ في حاول وجود خطأ في برمجة التطبيق ستعترضك نفس المشكلة في المحاكي و في الجهاز الحقيقي. لحل مشكلة عمل التطبيق على الهاتف يوجد نقص في ملفات دعم تشغيل التطبيق على الهاتف DeviceSupport يجب إضافتها للمسار التالي في مشروعك: /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport/ عليك القيام بتحميل النسخة الموافقة لنظام التشغيل على الهاتف من القائمة التالية: رابط تحميل ملفات دعم تشغيل تطبيقات ios على الهاتف أو من هنا رابط آخر (يوجد معلومات عن إصدار Xcode و نظام تشغيل ios أرجو تحميل النسخة المتوافقة) أيضا عليك تنفيذ الخطوات التالية: فصل الوصلة بين الهاتف و الحاسوب مسح بيانات المشروع clean project إلغاء تثبيت التطبيق عن الهاتف إعادة تشغيل كلاَ من الهاتف ومحرر النصوص Xcode تأكد من تحديث ios image و برنامج Xcode قبل إعادة المحاولة بالتوفيق
- 8 اجابة
-
- 1
-

-
مرحبا، عليك مراجعة معلومات الاستضافة، على الأغلب تكون هذه البيانات مقدمة منهم. في حال لم تجدِ اي معلومات، يمكنك مشاركة موقع شركة الاستضافة معنا و سوف نبحث لك عن التفاصيل. بالتوفيق
-
مرحبا تهامى، إن كان قصدك على البيانات الخاصة بالموقع: إن كل استضافة توفر قاعدة معطيات DATA BASE يتخزن فيها بيانات الموقع و المستخدمين و إلى ماهنالك.. إن كان قصدك على ملفات الموقع: HTML - CSS .. فهي تخزن على سيرفر / مخدم / حاسوب آخر متصل على الانترنت يدعى (مخدم ويب web server) ويسمح هذا الحاسوب بإمكانية طلب هذه الملفات عن طريق روابط URL و من ثم تحميلها و عرضها في المتصفح.. بالتوفيق
-
مرحبا أحمد، إن رفع مشاريعك دفعة واحدة لا يشكل مشكلة بنظري و نظر الكثيرين ولا تكترث أنت للموضوع، بكل حال أنت واثق من نفسك وأنه أنت الذي كتب الأكواد و لديك معرفة في تفاصيلها و كيفية عملها و تعديلها .. بشكل عام تعديل تاريخ ملف على GitHub يعود لتاريخ إنشاء الملف على حاسوبك حسب ما قرأت من مصادر و يتم تخزينها في ملف .git ويمكنك تعديل الملفات المحلية باستخدام التعليمة التالية في مجلد مشاريعك مع اختيار وقت مناسب ومن ثم إعادة رفع الملفات أي عمل push لـ repository الخاصة بك في حال لم تتعدل أرجو عمل repository آخر و إعادة رفع الملفات git commit --amend --date="Wed Feb 16 14:00 2011 +0100" بالتوفيق
-
مرحبا تهامى، إليك هذا الكود <!DOCTYPE html> <html> <head> <style> <!-- تنسيقات بسيطة لتوضيح العرض --> body, div { padding: 20px; margin: 0px; } div { width: 300px; height: 300px; border: 1px solid; float: left; } </style> </head> <body> <center> <!-- يستدعي دالة فتح النافذة الجديدة DIV عند الضغط على العنصر --> <div onClick="OpenInNewTab()"> <h1>open Tab</h1> </div> <!-- يغلق النافذة التي فتحناها DIV عند الضغط على العنصر --> <div onClick="closeIt()"> <h1>close Tab</h1> </div> </center> <script> <!-- التحكم في فتح و إغلاق النوافذ --> <!-- تعريف متحول يعبر عن الصفحة التي سوف نفتحها --> var winGoogle; <!-- إنشاء نافذة جديدة --> function OpenInNewTab(url) { winGoogle = window.open("http://google.com", "_blank"); } <!-- إغلاق النافذة التي فتحناها --> function closeIt() { winGoogle.close(); } </script> </body> </html> بالتوفيق
-
ملاحظة أخيرة: في حال إعادة التنصيب أرجو تشغيل برنامج التنصيب الخاص ب XAMPP installer أيضا بصلاحيات الأدمن شكرا لك
-
مرحبا أحمد، أقترح عليك code blocks فهو مخصص للغة c , ++c ويقوم بتثبيت Compiler بشكل افتراضي من تحميله من هنا أما بالنسبة للمحرر CS50 فهو محرر أونلاين يعمل عن بعد يمكنك زيارة رابطه من هنا (يتطلب إنشاء حساب GitHub) يمكنك أيضا تثبيت محرر النصوص VS CODE فهو محرر متعدد الاستخدامات (يدعم تقريبا كل لغات البرمجة و أطر العمل ) لكن عليك تثبيت الإضافات(إضافة للغة C) و ربطه مع مترجم اللغة يدويا (تقوم بتحميل المترجم و تثبيته compiler) بالتوفيق
-
مرحبا، أرجو تنفيذ الخطوات التالية: إعادة تشغيل الحالسوب تشغيل xampp مع صلاحيات الأدمن run as administrative (بالضغط على الأيقونة بالزر الأيمن من الفأرة ثم اختيار تشغيل مع صلاحية الأدمن) تشغيل MySQL و Tomcat (لا تحتاجي لتشغيل سيرفر Apache) في حال استمرار المشكلة أرجو تثبيت Models service عن طريق الضغط على المريع في جهة اليسار) بالنسبة ل MySql ; ربما أنت بحاجة لإعادة نثبيت Xampp بالكامل مع تنصيب MySQL بالتوفيق