-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
مرحبا، عادة تكون الروابط التي نطلبها باستخدام api key بالطريقة التالية حيث نقوم بعمل اتصال باستخدام البروكتوكول HTTP: const url = "https://api.football-data.org/v2/matches"; fetch(url, { method: "GET", headers: { "X-Auth-Token": "ef72570ff371408f9668e414353b7b2e" } }) .then(resp => resp.json()) .then(function(data) { console.log(data); }) .catch(function(error) { console.log(error); }); يتم تمرير api key مع ترويسة حزمة الاتصال الخاصة بطلب البيانات Request Header. نلاحظ أننا نستخدم الطريقة GET من HTTP لجلب البيانات. ثم يتأكد المخدم من صلاحيتها (api key) وبعد ذلك ينفذ الشيفرات البرمجية المطلوبة و يعيد النتائج. إن X-Auth-Token هو أحد أنماط المصادقة (مواضيع في أمن المعلومات). يوجد هنا مثال لاستخدام ال api key في خرائط Google وذلك بتمريرها كوسيط مع رابط الاتصال من w3schools حيث تستخدم غوغل هذه الطريقة، يمكننا تجريب حذف حرف واحد (على الأقل) وسنرى أنه لا يعمل (فشل في المصداقة). <script src="https://maps.googleapis.com/maps/api/js ?key=IzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"> </script> إن أشهرة مكتبة في جافاسكربت تستخدم للمصادقة وتسهل العمل كثير هي passport والرابط من passportjs ثم يمكنك تصفح القسم المسؤول عن api key من passport-headerapikey
-
مرحبا، إن أغلب البيانات في عالم الويب يتم تناقلها بواسطة JSON: JavaScript Object Notation تمثل JSON نفس صيغة الكتابة التي تعتمد عليها JavaScript في بناء أغراضها. وهي هيكلية بيانات بسيطة. مثال: بناء غرض JSON للتعبير عن معلومات شخص ما. var person = { "name":"John", "age":31, "city":"New York" }; تكتب أغراض جيسون ضمن أقواس مجعدة { } وتحوي داخلها مجموعة من الثنائيات التي هي مفتاح و قيمة. المفتاح (الخاصية) مثل name - age يجب أن تكون سلسسة نصية أو رقم أو معرف خاص. أما القيمة يمكن أن تكون أي شيئ مثل أعداد أو سلاسل نصية أو مصفوفات أو حتى أغراض أخرى. نكتب القيم النصية ضمن علامتي اقتباس ( "مزدوجة" أو 'مفردة' )، أما الأرقام لا نضع حولها شيئ. للوصول للقيمة ضمن غرض نستخد اسم الغرض ثم نقطة ثم اسم الخاصية (المفتاح) مثال: // returns John person.name; أو عن طريق المحددات [ ] مع اسم الخاصية: // returns John person["name"]; و لإسناد قيمة لغرض JSON نقوم بنفس الخطوة السابقة: person.name = "Gilbert"; person["name"] = "Gilbert"; نمط البيانات المسمح تخزينه في القيمة من الأنواع التالية: a string a number (JSON object) an array a boolean null مجموعة أمثلة لتخزين قيم متنوعة في غرض JSON: // null { "middlename":null } // boolean { "sale":true } // array { "employees":[ "John", "Anna", "Peter" ] } // JSON { "employee":{ "name":"John", "age":30, "city":"New York" } } عندما نريد تناقل غرض JSON نقوم بتتحويله لسلسلة نصية ونضع ' (اقتباس فردي) قبله و بعده (أو لأجل تجميع السلاسل المكونة له كما في المثال التالي. نستخدم الدالة JSON.parse لتحويل سلسلة نصية مكتوبة مسبقا بتنسيق JSON لتعطينا متحول يحمص خواص و قيم هذا الغرض. كيفية ربط JSON مع صفحة HTML: <!DOCTYPE html> <html> <body> <h2>Create Object from JSON String</h2> <p id="demo"></p> <script> var text = '{"employees":[' + '{"firstName":"John","lastName":"Doe" },' + '{"firstName":"Anna","lastName":"Smith" },' + '{"firstName":"Peter","lastName":"Jones" }]}'; obj = JSON.parse(text); document.getElementById("demo").innerHTML = obj.employees[1].firstName + " " + obj.employees[1].lastName; </script> </body> </html> نلاحظ أن غرض JSON هنا (الأساسي) فيه خاصية واحدة تدعى employees تحوي مصفوفة من الأغراض الأخرى (الفرعية) نقوم بالوصول للأغراض الفرعية من خلال دليل المصفوفة index أي الرقم و من ثم نستخدم اسن الخاصية المطلوبة. يوجد شرح باللغة العربية جيد مقدم من أكاديمية حسوب لـ تعلم JSON كما يمكنك الإطلاع على المرجع الرئيسي من موقع w3schools يوجد أمثلة تفاعلية ويمكنك تغيير الشيفرة البرمجية و مراقبة النتائج. بالتوفيق
-
مرحبا علي، صفحة الهبوط أو Landing page هي الصفحة التي يتم التحويل لها بعض نقر الزائرين لإعلانات قد نشرها صاحب الموقع للترويج لمنتجاته وهي تختلف عن الصفحة الرئيسية Home Page. هي مهمة للتجارة الالكترونية وتتيح للمستخدم استكشاف المتجر والتعرف على المنتجات. يختلف تنسيقها قليلا عن تصميم الموقع, ويتم الإعتماد عليها لتشجيع الزوار بأن يقومو بعملية الشراء, أي تحويل الزائر إلى عميل مستقبلي، يتم تخصيص صفحات الهبوط لحملة أو عرض معين وتوجيه الزائرين نحوها. أرفقت بعض الصور، ويمكنك الملاحظة أنها بسطية و تركز على المنتج وتعرضه بطريقة مميزة. ويتم الاعتماد عليها عند النشر في محركات البحث بإضافة meta description and SEO title لتظهر في أولى صفحات نتائح البحث. باختصار هدفها للتسويق و زيادة رغبة الزائر بالشراء. بالتوفيق
- 4 اجابة
-
- 2
-

-
مرحبا، هل يمكنك تجريب تمرير التعليمة التالية: --ignore-checksums بنفس السطر مع تعليمة الثبيت التي تستخدمها. نمرر هذه القيمة لكي لايقوم choco بفحص الحزمة و إعطاء خطأ. يمكنك تثبيت jdk بالتعليمة التالية: choco install jdk -y ربما تسريع الاتصال يتطلب تشغيل برنامج vpn لتغيير المخدم الذي يرسل البيانات. قرأت بعض الردود لحل المشكلة، إنها تتكرر و ستحل بعد إطلاع مطوري التقنية على المشكلة و مخاطبتهم، يوجد تحديث عالق أو ماشابه. شكرا لك
-
مرحبا احمد، إن طريقة التواصل بين تقنيات واجهة المستخدم front-end و المخدم back-end تتم عن طريق طلب الروابط URL، واستخدام بروتوكول HTTP مع الطرائق الخاصة به، GET, POST, DELETE, PUT. و عند بناء وتشغيل الموقع (الذي يتكون من node و إحدى التقنيتين) تكون كل منها برنامج منفصل، مخدم خاص ب node، يمكن استخدام express كإطار عمل للمخدم. و يتم عمل deployment لمشروع angular ويتاح الدخول للموقع عندها من منفذ معين port، أما رياكت هي مكتبة يتم استدعائها و تعمل. بالتالي لا يوجد اختلاف في طريقة التعامل مع node.js باختلاف المكتبة أو إطار العمل الذي نستخدمه. يتم جلب البيانات من المخدم بعمل fetch لرابط يحدد مصدر البيانات، او باستخدام مكتبة axios.. يمكن استخدام nodejs لتعمل مع تقنيات أخرى، وحتى استخدام angular & React مع إطار عمل مخدم مختلف. ولا تختلف React-Native عن التقنيتين الباقيتين، إنما تقوم بتصدير تطبيق يتصل على المخدم بنفس الطريقة. بالتوفيق
-
مرحبا، السبب من إضافة Extension تقوم بعمل تنسيق للنص البرمجي. قم بتثبيت الإضافة الخاصة ب React في حال لم تقم بتثبيتها. وثم اضغط الزر الأيمن ضمن الشيفرة البرمجية لتظهر القائمة. ثم اختر تنسيق الكود (يوجد خيار يقوم بالتنسيق) و الآخر تحدد بعده الإضافة التي تريد عملها بشكل إفتراضي. حاول التبديل بين الإضافات حتى تصل للنتيجة المناسبة. - الملف يعود للغة جافاسكربت - فتكون الإضافة المسؤولة عن اللغة تقوم بالتنسيق عند الحفظ. بتغيير الإضافة الافتراضية لأخرى خاصة ب React (لأن كل إطار عمل له طريقة كتابة مختلفة) ستعمل بشكل جيد. ربما إلغاء تفعيل باقِ الإضافات حل أفضل (لأنه وجود عدد من الإضافات الفعالة التي لها الوصول لنفس نوع الملفات يسبب تضارب) بالتوفيق
- 3 اجابة
-
- 1
-

-
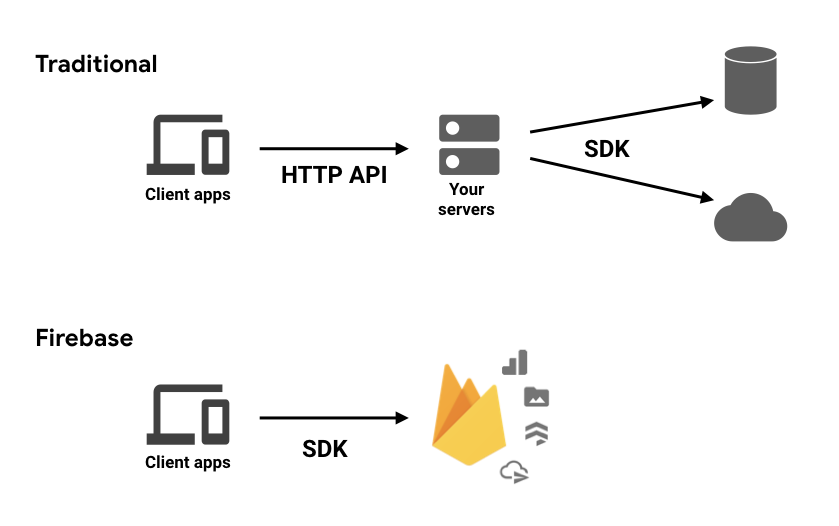
التعريف العام: Firebase عبارة عن نظام أساسي تم تطويره بواسطة Google لإنشاء تطبيقات الجوال والويب، وهي خدمة سحابية. التعريف القريب من المطور: Firebase عبارة عن مجموعة أدوات "لإنشاء تطبيقك وتحسينه وتنميته" ، وتغطي الأدوات التي يوفرها لك جزءًا كبيرًا من الخدمات التي يتعين على المطورين في العادة بناءها بأنفسهم ، ولكنهم لا يريدون حقًا إنشاؤها ، بدلاً من التركيز على تجربة التطبيق نفسها. يتضمن هذا أشياء مثل التحليلات والمصادقة وقواعد البيانات والتكوين وتخزين الملفات ورسائل الدفع والقائمة تطول. يتم استضافة الخدمات في السحابة ، ويتم توسيع نطاقها مع القليل من الجهد أو بدون جهد من جانب المطور. تتيح لك قاعدة البيانات Firebase Realtime Database إنشاء تطبيقات ثرية وتعاونية من خلال السماح بالوصول الآمن إلى قاعدة البيانات مباشرةً من التعليمات البرمجية من جانب العميل. يتم الاحتفاظ بالبيانات محليًا ، وحتى أثناء عدم الاتصال بالإنترنت ، تستمر أحداث الوقت الفعلي في الظهور ، مما يمنح المستخدم النهائي تجربة سريعة الاستجابة. لديهم عدة خدمات يمكنك تصفحهم من الموقع الرسمي: Cloud Firestore Cloud Storage Authentication Cloud Messaging يرتبط تسعير الخدمات في غوغل على اشتراك بقيمة X$ مقابل عدد استعلامات محدد ومساحة تخزين أيضا (حسب الخدمة) لنفرض أن لديك تطبيق و تريد ربطه مع خدمات غوغل. تنشئ مشروع جديد على console.firebase و تختار الإعدادات (معظمها بسيط مثل الاسم ..) ثم ينتج ملف الإعدادات على شكل ملف json مع اسم google-services.json يحوي على بعض معلومات التطبيق مع مفاتيح الاتصال مع خدمات غوغل (يتم تضمينه في مشروع أندرويد - IOS- Flutter ..) بعد ربط التطبيق تتمكن مباشرة من إرسال إشعارات واستعراضها في الهاتف. توفر غوغل مكتبات و حزمة مطور كاملة للتعامل مع خدماتها الاكترونية ويكون الاتصال مبسط مثل الشكل التالي: حيث تم برمجة القسم الخلفي بنسبة كبيرة و تبقى بعض التعديلات و التخصيص. لا تتعامل firebase بشكل مباشر مع قواعد البيانات MySQL إنما تحفظ جميع البيانات في ملف Json وحيد خاص بالمشروع لديهم. بالتوفيق
- 6 اجابة
-
- 1
-

-
مرحبا بسام، نعم يوجد عدة طرق لبرمجة التطبيقات باستخدام لغة البرمجة javascript. يمكنك تعلم تقنية React Native وهي تعتمد على مكتبة React.js، إطار عمل مشهور و تطوره فيسبوك طريقة البرمجة فيها عبارة عن برمجة مكونات تكون مسؤولة عن عمل جزء محدد من العمل ثم تجميعهم سويا لبناء الواجهات طبعا تعمل على أندرويد و IOS . أو تعلم تقنية Cordova التي تستخدم تقنيات الويب HTML - CSS - JS لعمل تطبيقات هجينة تعمل على أندرويد و IOS أو Ionic و غيرها وهم أقل كفائة و شهرة.. بالنسبة للسؤال الرئيسي، يمكنك إتقان أي لغة برمجة مه التدريب و الفهم الجيد لكيفية تسلسل عمل الشيفرات البرمجة. بما أنم مبتدئ، فإن ثاني لغة برمجة ستكون غريبة قليلا عليك و ستأخذ وقتا لإتقانها بعد أول لغة فنصيحتي هي البدء بلغة جافاسكربت مباشرة.
-
يوجد العديد من الطرق لقراءة الملف و طباعة نتائجه و ابضا الكتابة عليه(أي عمل تعديلات) وحفظه. من خلال مراجعتك للأكواد، اختر الطريقة التي تلائمك و تستطبع فهمها و إتقان العمل بها.
-
تمام، ملاحظتك صحيحة.
-
مرحبا، للوصول لملف على الذاكرة الداخلية لهاتف أندرويد سيكون المسار الافتراضي بهذا الشكل: /storage/emulated/0/ <المسار الذي يظهر في مستعرض الملفات> /storage/emulated/0/<مجلد في جذر نظام ملفاتك>/filename.xlsx شيفرة تجريبية: import openpyxl path = '/storage/emulated/0/qpython/projects3/filename.xlsx' wb = openpyxl.load_workbook(path) ws = wb['Sheet1'] ws['A1'] = 'Test Write' #A1 هي خلية from openpyxl import Workbook wb = Workbook() # تحديد الورقة الفعالة ws = wb.active # إسناد قيمة لخلية ws['A1'] = 42 # إضافة أسطر ws.append([1, 2, 3]) # يمكن استعمال مكتبات أخرى وتتعدل الأنماط تلقائيا import datetime ws['A2'] = datetime.datetime.now() # حفظ الملف wb.save(path) هنا يوجد مثال مفيد قم بمراجعته من هنا، مثال من التوثيق الرسمي من هنا لمعلومات أكثر أرجو مراجعة توثيق المكتبة من هنا عليك مراجعة معظم الدوال لكي تستطيع استخدام المكتبة بالشكل الأمثل. بالتوفيق
-
مرحبا، يمكنك استخدام الدالة المقدمة من kotlin المبرمجة مسبقا التي هي reversed تقوم باستدعائها على أي متحول نصي إذا كان String أو CharSequence fun main() { var str = "Hello" var reverse = str.reversed() println(reverse) } وفي حال أردت برمجتها يدويا يمكنك استخدام هذه الدالة: fun reverse(str: String): String { var reverse = "" for (i in str.length - 1 downTo 0) { reverse += str[i] } return reverse } fun main() { var str = "Hello" var reverse = reverse(str) println(reverse) } التي تبني سلسلة نصية جديدة وتسند إليها الأحرف بطريقة معكوسة من السلسلة النصية الأصلية. بالتوفيق
- 2 اجابة
-
- 2
-

-
مرحبا، يمكنك تحقيق ذلك (طباعة سلسلة نصية بطريقة معكوسة باستخدام المؤشرات) : #include<iostream> #include<string.h> // تضمين مكتبة للتعامل مع السلسل النصية using namespace std; // الطباعة المعكوسة void printReversed(char *c, int n) // استقبال عنوان بداية السلسلة و طولها { char *cc = c + n; // تعريف مؤشر مساعد يدل على نهاية السلسلة while (cc >= c) // طالما لم نصل لبداية السلسلة { cout << *cc << endl; // نطبع المحرف مكان المؤشر c--; // تحريك المؤشر المساعد لبداية اللسلسة } } int main() { char s[30]; // تعريف اللسلسة cin>> s; // إدخالها printReversed(s, strlen(s)); // استدعاء التابع ممرين له السلسلة و طولها //string.h من المكتبة المضمنة strlen تم استدعاء التابع return 0; } بالتوفيق
-
مرحبا، إن طريقة عمل المتصفح في قراءة شيفرات HTML هي تسلسلية من الأعلى للأسفل. عند تضمين ملف جافا سكربت سيقوم بتنفيذه حتى نهايته .. وعند الوصول لمكان إسناد قيمة المتحول myPrice لعنصر له المعرف id=price سيكون غير موجود في هذه اللحظة لأن المتصفح لم يصل للعنصر نفسه div في شيفرة HTML داخل body. فنقوم بنقل جزء تضمين ملف جافا سكربت لآخر العنصر body ليتسنى له إنشاء العنصر div ثم تنفيذ الشيفرة الخاصة بجافا سكربت عليه. تعديل آخر في اسم ملف التنسيق حيث نسيت وضع اقتباس حول الاسم (نسيت واحد منهم) <link rel="staylsheet" href="file.css" type="text/css"> ____________________________^ الملفات بعد التعديل والترتيب: index.html test.js تعديل: يوجد فاصلة منقوطة في نهاية تعليمة تعريف myPrice يفضل استبدالها بفاصلة.وهذا لايسبب مشكلة، لأن في جافا سكربت ليس من الضروري كتابة var - let أما المتغيرات ليتم تعريفها. (المتغيرات التي بعد myprice) بالتوفيق
- 28 اجابة
-
- 1
-

-
مرحبا، إن هيكلة البيانات و الخورزاميات هو شيئ متقدم ولا تتعامل معه بكثرة في تصميم مواقع الويب. إن أغلب البيانات يتم تناقلها بواسطة JSON: JavaScript Object Notation وهي هيكلية بيانات بسيطة. مثال: var myJSON = '{"name":"John", "age":31, "city":"New York"}'; var myObj = JSON.parse(myJSON); document.getElementById("demo").innerHTML = myObj.name; لمعلومات أكثر موقع w3schools json_intro مثال لاستخلاص البيانات من JSON.. (التعامل مع غرض json والوصول للبيانات باستخدام المفتاح) key : value <!DOCTYPE html> <html> <body> <h2>Create Object from JSON String</h2> <p id="demo"></p> <script> var text = '{"employees":[' + '{"firstName":"John","lastName":"Doe" },' + '{"firstName":"Anna","lastName":"Smith" },' + '{"firstName":"Peter","lastName":"Jones" }]}'; obj = JSON.parse(text); document.getElementById("demo").innerHTML = obj.employees[1].firstName + " " + obj.employees[1].lastName; </script> </body> </html> سيتم شرح كل مايلزم في الجزء الخاص في الدورة.. يوجد شرح باللغة العربية جيد مقدم من أكاديمية حسوب لـ تعلم JSON بالتوفيق
-
أرجو إضافة هذا الجزء إلى العنصر body وستعمل الصفحة. لأن المشكلة هو كما ذكرتها بالتوفيق
- 28 اجابة
-
- 1
-

-
مرحبا، هل قمت بحفظ الملف قبل عرض الصفحة؟ (لاحظ أنه لم يتم حفظ التعديلات) وتأكد هل يوجد عنصر لديك في صفحة HTML له المعرف id بقيمة price؟ <div id="price"> your div </div> في حال استمرار المشكلة أرجو إرفاق الملفات كملف مضغوط. شكرا لك
-
مرحبا مروان، أعتقد أن المشكلة هي في عدم استدعاء التابع: notifyListeners(); في الدالة: _onTap(int tabIndex) حيث يمكننا بطريقة أبسط استخدام الدالة: set currentIndex(int index) لتصبح: _onTap(int tabIndex) { switch (tabIndex) { case 0: _navigatorKey.currentState.pushReplacementNamed("home"); break; case 1: _navigatorKey.currentState.pushReplacementNamed("list"); break; case 2: _navigatorKey.currentState.pushReplacementNamed("Serach"); break; } currentIndex(tabIndex); } بالتوفيق
- 2 اجابة
-
- 1
-

-
مرحبا محمود، نعم يمكننا عمل إعادة التوجيه عن طريق جافاسكربت كما فعلت في الشيفرة البرمجية الثانية. التي تضمنت: <script> location.href = '404'; </script> or window.location.href='404'; ربما لن تعمل في حال تم إيقاف جافاسكربت في المتصفح (يحدث إعادة التوجيه هنا ف المتصفح وليس المخدم) قم بتجريب التالي وأخبرنا بالنتائج: <?php if(!isset($_GET['name'])){ header("location: 404"); exit(); // or die(); or exit } ?> <div> Hello: <?php echo $_GET['name'];?> </div> نستخدم exit - die لنتأكد من توقف عمل الشيفرة البرمجية قبل إرسالها لعناصر HTML في حال تأخر تنفيذ إعادة التوجيه. يمكنك تحديد باراميترات تابع إعادة التوجيه بالقيم التالية: 301 في حال كنت تريد إخبار أن الصفحة الحالية تم نقلها لمكان آخر بشكل دائم 302 تم نقل الصفحة بشكل مؤقت.. header("location: http://example.com", true, 301 ); exit; وعليك التأكد من أن ترميز الصفحة يتم باستخدام UTF-8 في ملف php.ini default_charset = "utf-8"; بالتوفيق
-
مرحبا، طريقة إنشاء جداول باستخدام تعليمات mysql وتعريف صفوف تماثل ما تم بنائه في قاعدة البيانتات ويوجد مكتبة تقدم المطلوب. نقوم أولا بتحمل مكتبات mySQL بالشكل التالي: > npm install mysql نقوم بإنشاء ملف لتجريب الاتصال: // اسم الملف demo_db_connection.js // الشيفرة البرمجية var mysql = require('mysql'); // مع استبدال الحقول بما يناسب var con = mysql.createConnection({ host: "localhost", user: "yourusername", password: "yourpassword" }); con.connect(function(err) { if (err) throw err; console.log("Connected!"); }); للتشغيل: node demo_db_connection.js في حال النجاح سيرسل لنا رسالة: Connected! بشكل عام لتجريب الاتصال نستخدم: con.connect(function(err) { if (err) throw err; console.log("Connected!"); con.query(sql, function (err, result) { if (err) throw err; console.log("Result: " + result); }); }); إذا كنتِ قد قمت بإنشاء قاعدة بيانات ننتقل لبناء الجداول: var mysql = require('mysql'); var con = mysql.createConnection({ host: "localhost", user: "yourusername", password: "yourpassword", database: "mydb" }); con.connect(function(err) { if (err) throw err; console.log("Connected!"); // هنا var sql = "CREATE TABLE customers (name VARCHAR(255), address VARCHAR(255))"; con.query(sql, function (err, result) { if (err) throw err; console.log("Table created"); }); }); لإضافة بيانات نستبدل جزء تعليمات SQL للتالي: var sql = "INSERT INTO customers (name, address) VALUES ('Company Inc', 'Highway 37')"; con.query(sql, function (err, result) { if (err) throw err; console.log("1 record inserted"); }); لأمثلة أكثر أنصح بمتابعة الشرح من موقع w3schools من nodejs_mysql طبعا يوجد عدة مكتبات لتمكين الاتصال بين node و mySQL قمت بالشرح عن الأساسية منهم. قاعدة البيانات الافتراضية هي localhost بتغيير الاستضافة host في الشيفرة البرمجية إلى اسم نطاق database domain أو IP Address إن كانت القاعدة موجودة على مخدم آخر. بالتوفيق
-
مرحبا حنان، نلاحظ أن الخرج هو على شكل مصفوفة جيسون json array. تبدأ و تنتهي بالأقواس المربعة [ ] التي هي محددات المصفوفة. ومن ثم تحوي على عدة أغراض Objects كل منها غرض جيسون بنفسه Json Object لعرض البيانات علينا اتباع تسلسل الوصول لها. أولا نحدد مصفوفة لتخزين الناتج، فنصل إلى الجزء الداخلي, هنا لدينا غرض وللوصول لبياناته علينا استخدام اسم الخاصية حيث كما نعلم أن بيانات json هي عبارة عن مفتاح مع بيانات key : value. مثال: let x = os.cpus(); console.log(x[0].model); // output => 'Intel(R) Core(TM) i7 CPU 860 @ 2.80GHz' console.log(x[1].times.user); // output => 306960 إن ()os.cpus تعيد نمط البيانات التالي: []<Object> مصفوفة أغراض. بالتوفيق
-
مرحبا علي، نعم تستطيع استعمال قواعد البيانات mySQL و لغة البرمجة PHP لبرمجة جزء المخدم من مشروعك Back End فإنها شيئ منفصل عن برمجة التطبيق. بشكل عام يمكن استخدام أي طريقة لبرمجة السيرفر و أي طريقة لبرمجة (موقع ويب - برنامج سطح مكتب - تطبيق هاتف) باختلاف أنظمة التشغيل. لأنها كلها تعتمد على تبادل البيانات بين Front End وBack End وتستخدم بروتوكول HTTP protocol لتبادل البيانات عبر الشبكة. ويتم طلب البيانات باستدعاء روابط URL محددة (يفضل بناء واجهة تخاطب برمجية API) يتم توفير البيانات بصيغة JSON لتكون سريعة فك الترميز والتعامل معها. تقدم أكاديمية حسوب دورة كوردوفا cordova و آيونيك Ionic (دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب) هنا لإنشاء تطبيقات الويب الهجينة التي تعمل على نظامي أندرويد و IOS بالإضافة كونها موقع ويب. ويمكنك تعلم React native التي تعمل بلغة برمجة جافا سكربت (دورة تطوير التطبيقات باستخدام JavaScript) هنا كما يوجد تقنيات أخرى مثل Xamarin. بما أنك مشترك في دورة من الأكاديمية، يمكنك الإطلاع على المسارات الأولى من الدورات الأخرى وأخذ فكرة عنهم ثم تحديد ماذا تريد أن تتعلم. بالتوفيق
- 1 جواب
-
- 1
-

-
مرحبا مروان، للتحكم بالحالة بين عدة screens علينا استخدام نظام إدارة الحالة وهي مكتبات مصممة لهذا الغرض. مثل BLoC و Redux. في الحالات البسيطة يمكنك عمل ذاكرة مشتركة بين حالات التطبيق بالاعتماد على SharedPreference وتعريف متحولات للتحكم بالعرض، ستكون هكذا قابلة للقراءة و التعديل من جميع Screens في التطبيق. لاتنسى أن إعادة بناء الواجهة بعد تعديل الحالة ستقوم بإعادة استدعاء الدالة Build و التي ستبني المكونات الخاصة للعرض ويمكنك خلالها قراءة قيم التحكم من SharedPreference مثلا وبناء الواجهة كما يحلو لك. مثال لإدارة الحالة باستخدام BloC pattern
-
وضع الشيفرة البرمجية مكان إدخال النص في الإختيارات (يمكنك وضعه مع نص آخر) سيقوم المتصفح بتفير النص مشيفرة برمجية. اذا كان لديك العديد من التعديلات أرجو التوجه لموقع مستقل و توظيف مبرمج خبير يقوم بعمل التعديلات المطلوبة. شكرا لك
-
مرحبا مروان، هل يمكنك تزويدنا بالشيفرة البرمجية من فضلك، مع عرض صور لكيفية العرض. شكرا لك يمكنك تجريب الفكرة التالية: هي طريقة عزل المكونات عن بعضهم و عمل حاوية للجزء الداخلي و تعديل العرض الخاص ب AppBar مع فتح التبويب المناسب بين A - B بوضع شروط و التحكم ب state. يمكنك التحكم بكل ما يلزم من خلال وضع الشروط المناسبة و التحكم في state بوضع متحولات و استدعاء إجرائيات تعديل القيم.
- 3 اجابة
-
- 1
-