-
المساهمات
58 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالرحمن احمد16
-
لك الحل في سطرين فقط. هذا سيتم باستخدام دالتين في php الدالة الأولى هي simplexml_load_string - هذه الدالة تقوم بتحويل أو ترجمة شفرات xml إلى كائن Object. الدالة الثانية هي json_encode - وهذه تقوم بتحويل الكائن Object إلى تنثيق JSON. هذا مثال على ذلك: لنفترض أن هذه هي شفرات الـ XML التي نُريد تحويلها إلى JSON <?php $xml_string = <<<XML <?xml version="1.0" ?> <states> <state id="AL"> <name>Alabama</name> </state> <state id="AK"> <name>Alaska</name> </state> </states> XML; ?> وكما ذكرت بأن الحل سيكون في سطرين فقط. هكذا: <?php $xml = simplexml_load_string($xml_string); $json = json_encode($xml); ?> لنقوم بطباعة المتغير $json للتأكُد من عمل الدالتين بنجاح. هكذا: <?php echo $json; ?> وهكذا ستكون المخرجات: { "state":[ { "@attributes":{ "id":"AL" }, "name":"Alabama" }, { "@attributes":{ "id":"AK" }, "name":"Alaska" } ] }وهكذا تم تحويل XML إلى JSON.
- 2 اجابة
-
- 1
-

-
هذا الأمر بسيط جداً قم بعرض الكود المصدري الخاص بالنموذج الذي قمت بإنشائه إذا كنت تستخدم المتصفح Google Chrome قم بالضغط على Ctrl + U ستُفتح لك تبويبه جديدة بها الكود المصدري الخاص بالنموذج قم بالبحث عن: <formوقم بنسخ النموذج بالكامل إلى نهاية إغلاق وسم النموذج </form>على سبيل المثال سيكون النموذج هكذا: <form action=”url”> محتويات النموذج </form>قم بوضع ما نسخته في المكان المناسب في موقعك وقم بتخصيص النموذج كما تشاء ملحوظة : عند الضغط على إرسال – submit - سيم إرسال البيانات بنجاح - ولكن سيتم إعادة توجيه صاحب البيانات إلى نموذج جوجل لعرض رسالة إتمام العملية بنجاح Your response has been recorded.وإلى هنا لا تستطيع التخصيص في هذه الجُزئية
- 1 جواب
-
- 1
-

-
لاحظت اليوم موقع كان يعرض مواضيع بشكل جميل بحيث إذا اقتربت بالماوس من صورة الموضوع ظهرت بالوان وعندما ابتعد بالموس عنها تعود الصوره وكأنها ملتقطه من زمن بعيد كما لو في عام 1960 مثلاً بدون اي الوان فهل هذا عن طريق css ام javascrip ام هي ايضاً صوره؟
-
شكراً على مجهودك اخي الكريم محمد فوّاز وجاري المتابعة للجزء الثاني ملحوظة: واجهتني بعض المشاكل في التعامل مع الطرفية لإدخال وإنشاء بيانات قاعدة البيانات. ولكن تم تجاوزها عن طريق phpMyadmin بنسبة 95% لم استطع تنفيذ هذه الأوامر FOREIGN KEY (author_id) REFERENCES `users` (id) من الطرفية تخرج هذه الرسالة ERROR 1215 (HY000): Cannot add foreign key constraint
-
هذا يفعله ملف .htaccess وهذ الملف يقوم بعمل رائع ومن اهم مميزاته حماية الموقع من الاختراق بدرجة كبيره وبما انه المسئول عن تغير المسارات مثل home.php إلى home فهذا في حد ذاته طريقة لحماية الملفات والتضليل على أسماء الملفات الحقيقية. قم بإنشاء ملف بنفس هذا الاسم في مجلد مشروعك على الخادم هكذا: .htaccessثم قم بتحرير الملف واكتب به الأتي: RewriteEngine On # Remove file extension RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule (.*) $1.php [L]اﻵن قم بحفظ الملف. لنشرح ماذا سيقوم بفعله هذا الملف بمجرد كتابة تلك الأوامر به. أولاً "RewriteEngine On" هذا الأمر يعني تفعيل محرك إعادة التوجيه. ثانياَ RewriteCond %{REQUEST_FILENAME} !-d RewriteCondتعني (شرط إعادة التوجيه) وهذا هو الشرط %{REQUEST_FILENAME} !-dالشرط يقول في حال طلب تصفح مجلد غير موجود او غير صحيح بأي حال من اﻷحوال وعلامة !-d تعني النفي اي إذا لم يتم التحقق من وجود المجلد فهذا شرط. ثالثاً RewriteCond %{REQUEST_FILENAME} !-f هذا أيضاً شرط ولكن يختلف عن الشرط السابق بحرف واحد فقط وهو f الذي يعني بالملف بعكس السابق كان حرف d وكان يعني بالمجلد رابعاً RewriteRule (.*) $1.php [L] وأخيراً إعادة توجيه أي رابط. وفي هذه العملية سيتم أخذ الرابط ووضع بآخره .php وسيتم جلب بيانات الملف التي يستخرجها بدون كتابة .php في تصفح ملفات الموقع. الآن قم بإعادة تشغيل الخادم المحلي localhost او إعادة تشغيل الحاسوب. إذا واجهتك أي مشكله من فضلك راجع هذا المصدر: stackoverflow
-
الخطوات كالتالي: أولاً قم بتشغيل الطرفية - Terminal واكتب هذه اﻷوامر البحث عن تحديثات جديدsudo apt-get update تحديث البرامج والمكتبات الخ.. التي وجد لها إصدار جديد.sudo apt-get upgrade ولمعرفة المزيد حول استخدام مدير تثبيت الحزم apt قم بكتابة اﻷمر التالي: apt-get --help
-
إذا كنت تقصد تحويل الواجهة بالكامل. فعن طريق الطرفية Terminal اكتب هذا الأمر وانتظر ماذا سيحدث: sudo startxهذا اﻷمر سيتم تنفيذه بعد إدخال كلمة المرور الخاصه بك. سيتحول المستخدم الحالي بالكامل إلى المستخدم root مع الواجهة الرسومية. للرجوع مرة أُخرى قم بتسجيل الخروج - logout. اما إذا كنت تقصد انك تريد ذلك داخل الطرفية - Terminal فقط ستكتب هذا اﻷمر: sudo suاو sudo -s
- 1 جواب
-
- 1
-

-
rmوطريقة الاستخدام سهلة جداً سنفترض أن الملف الذي تُريد حذفه هو على المسار التالي /home/hsoub/Desktop/file.txtللحذف يكون هكذا: rm /home/hsoub/Desktop/file.txtملحوظة: الطريقة السابقة تعمل في حالة حذف ملف وليس مجلد. ولكن هناك طريقة أُخرى لحذف المجلدات. rm -r /home/hsoub/Desktop/folderملحوظة: أحياناً يحدث عدم القُدرة على حذف ملف ما بداخل المجلد ويتم إيقاف عملية الحذف ولتجنب هذه الملفات أو تجاهلها نستخدم المعامل f .
-
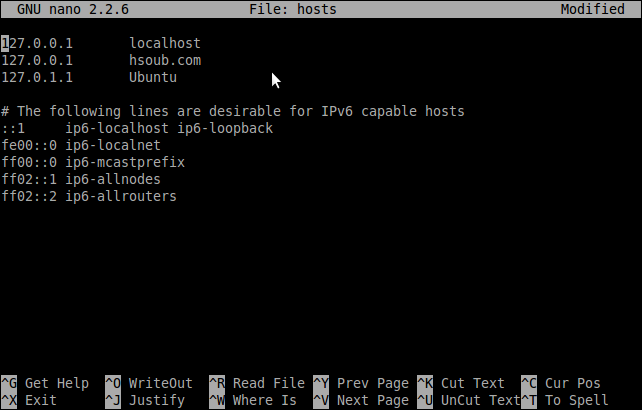
الطريقة سهلة ولم تأخذ منك سوا دقيقة واحدة وربما اقل. هل فكرت ماذا يحدث بمجرد أن اكتب localhost في شريط العنوان بالمتصفح؟! اُبسِط لك ما يحدُث في كلمات بسيطة وهي أن localhost هي عبارة عن اختصاره لعنوان IP مثل 127.0.0.1 وهذا ما كان يعتمد عليه أوائل مستخدمي اﻷنترنت كانوا يستخدمون تلك اﻷرقام لتصفح المواقع فوجدوا أن هذه الطريقة مُرهِقة جداً وصعبة الحِفظ وزاد اﻷمرُ صعوبة مع كثرة العناوين IPs ثم ظهرت بعد ذلك طريقة اختصار العناوين إلى أسماء Name Server او Host Name تستطيع القيام بذلك على نظام التشغيل لينُكس من خلال التعديل أو الإضافة على هذا الملف hosts وهو موجود في المجلد etc داخل ملفات النظام. /etc/hosts من خلال الطرفية – Terminal في نظام التشغيل لينُكس – Linux قم بالدخول كمدير للنظام هكذا: sudo su sudo أختصاره إلى super user do أي القيام بالتنفيذ كمدير للنظام ودائماً يليه اﻷمر الذي تريد تنفيذه على سبيل المثال su أي super user تقوم بتغيير هوية المستخدم إلى مدير النظام وستُلاحظ بعد إدخال كلمة المرور الخاصة بك كمستخدم عادي أن علامة الدولار ( $ ) تحولت إلى علامة التصنيف ( # ) وهذا يعني انك أصبحت مدير النظام اﻵن لذلك كن حذراً في إصدار أوامرك لأن النظام لن يُطالبك بكلمة مرور كما كان يحدث معك من قبل ﻷنك اﻵن أصبحت المدير. قم اﻵن بالانتقال إلى المجلد etc بكتابة هذا اﻷمر: cd /etc ثم اكتب اﻷمر التالي لتحرير ملف hosts عن طريق المحرر الجميل nano: nano ./hosts * إذا كنت تجد أن هذه الطريقة مُرهقة إلى حد ما فيُمكنك اختصار كل ما سبق في سطر واحد هكذا: sudo nano /etc/hosts ولا تنسى الضغط على مفتاح Enter للتنفيذ وهذا على كل ما سبق واعتقد انك متفهم هذا جيداً. سيتم عرض محتوى الملف وانت جاهز اﻵن ﻹضافة أسم جديد يقوم بنفس عمل localhost وستجد الملف بداخله عناوين بجانب كل عنوان أسم وافتراضياً ستجد هذا السطر إن لم تجد اكثر 127.0.0.1 localhost قم بإضافة اسم جديد بجانب localhost بعد أخذ مسافة أو اكثر وكُن دقيقاً حتى لا يتلاصقان ببعضهم: 127.0.0.1 localhost hsoub.com أو قم بالنزول سطر جديد واكتب ألاختِصاره هكذا: 127.0.0.1 hsoub.com ليُصبِح الترتيب هكذا: 127.0.0.1 localhost 127.0.0.1 hsoub.com اعتقد اﻵن انك تتساءل عن وجود سطور أُخرى ربما بالأسفل أو أعلى الملف, لا عليك بها ولا تقوم بتغيير أي شيء بها. وجب التنويه. بعد الانتهاء من إضافة اسم الخادم أو المُستضاف إن صح التعبير قم بالضغط على: CTRL+O ثم Enter لتأكيد الحفظ ثم CTRL+X للخروج. اﻵن قم بكتابة http://hsoub.com في شريط العنوان الخاص بالمتصفح. ستجد خادمك المحلي هو الذي يعمل بدلاً من موقع حسوب. تظُن انه سِحر ولكن ببساطه هذا كل ما في الأمر. لمُستخدمي نظام التشغيل Windows هذا هو مسار ملف hosts: C:\WINDOWS\system32\drivers\etcتستطيع التعديل عليه أو الإضافة إليه بكل سهولة كما تم في الشرح السابق بالأعلى. أسف على الإطالة وتمنياتي للجميع بالتوفيق.
- 1 جواب
-
- 2
-

-
يُمكنك بكل بساطه استخدام دالة header فهي متعددة اﻷستخدام. فعلى سبيل المثال ما تسأل عنه وهو إعادة توجيه المُستخدم إلى الصفحة الرئيسية بعد مدة زمنيه كحد اقصى 5 ثوان. اﻷمر بكل بساطة هكذا: <?php $url = 'http://academy.hsoub.com/'; $time = 5; header("refresh: $time; url=$url"); exit(); ?> قمنا بانشاء مُتغير $url وهو يحتوى على رابط موقع أكاديمية حسوب كمثال. وقمنا بانشاء متغير آخر يحتوي على الرقم 5 وهي المدة التي سينتظرها المُستخدم وبعدها يتم توجيهُ إلى اﻷكاديمية. ثم قمنا بكتابة دالة header وبداخِلها كلمة refresh وهي تعني بإعادة توجيه ثم ( : ). ثم وضعنا المُتغير الذي يحمل قيمة المدة الزمنية $time ويليه الفاصلة المنقوطه ( ; ) للفصل بين ما بعده. ثم كتبنا url= وهذا يعني الرابط الذي سيتم الإنتقال إليه ثم وضعنا مُتغير $url الذي يحمل قيمة رابط موقع اﻷكاديمية. وقمنا بإغلاق الداله. اما عن دالة exit فهذه نضعها لتجنب ترجمة أكواد اُخرى ربما تكون باسفل امر إعادة التوجيه. ويمكن ايضاً على سبيل المثال كتابة الكود هكذا: <?php exit(header("refresh: 5; url=http://academy.hsoub.com")); ?>هذا فقط كنوع من تقنين بعض الأسطر المُستخدمة.
-
إنها مسألة في غاية البساطه. هذا عن طريق استخدام الوسم LINK مع اضافة سمة العلاقة REL وسمة الرابط او المسار HREF ونوع الملف إذا كان صوره او ايقونة TYPE <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> لنرى مثال كامل: <!DOCTYPE html> <html> <head> <title>أكاديمية حسوب</title> <link rel="shortcut icon" href="./favicon.ico" type="image/x-icon" /> </head> <body> محتويات الموقع </body> </html> هذا مثال بسيط يوضح المكان الصحيح الذي يتم وضع وسم link بهِ وهو بداخل الوسم head ولا يُنصح بوضعه خارج هذا الوسم لان هذا هو مكانه الصحيح. وكما ترى قمنا بوضع سمة rel ومحتواها هو shortcut ثم مسافة icon وتعني هذه الكلمات انها علاقة طريقة مختصره لرمز او لأيقونة. ثم استخدما href لجلب الصوره او الأيقونه التي ستظهر بجانب عنوان الموقع وغالباً يكون المسار هو ./favicon.ico وهذا اﻷسم افتراضي وليس اجباري ولكن انصح بتسميته هكذا ووضعه بجوار الملف الأساسي لموقعك index.html ولا تضعهُ بداخل مجلد آخر على سبيل المثال img/favicon.ico. لماذا؟! هذا ﻷن المتصفحات الحديثة تقوم بالبحث تلقائي عن مسار هذه اﻷيقونه لوضعها كشعار بجانب عنوان الموقع إذا كنت نسيت او تعمدت عدم وضع هذا الوسم المسؤل عن اظهار تلك اﻷيقونه. ثم type التي تحتوي على هذا النوع image/x-icon وهذا ليس إلزامي ويمكنك تجاهل هذه النقطه. من فضلك تفقد الملف المُرفق favicon.zip
- 1 جواب
-
- 5
-

-
اﻵن تستطيع فعل كل ما يخطر ببالك باستخدام HTML5. ما تسأل عنهُ هو سمه required التي تعني (مطلوب). أتت مع إصدار HTML5 وهذه تُستخدم فقط مع الحقول INPUT وهذه السمه تقوم بعمل عظيم. كيف؟! عندما يتم الضغط على زر submit المسئول عن إرسال متحتويات النموذج وقد ترك المُستخدم حقل فارغ تظهر له رسالة تنبيه بشكل جميل بأن لا يُمكن ترك هذا الحقل فارغ. لنرى مثال على ذلك: <form action="/login"> Username: <input type="text" name="user" required> Password: <input type="password" name="pass" required> <input type="submit"> </form>كما تُشاهد في هذا المثال قمت بانشاء نموذج مكون من ثلاث عناصر. اﻷول ﻷسم المستخدم من نوع نص text وله تعريف باسم user وفي نهايته استخدمنا سمة required لضرورة ملء الحقل. الثاني لكلمة المرور من نوع كلمة مرور password باسم pass وايضاً بهِ required للضرورة. الثالث لإرسال البيانات من نوع إرسال submit. إذا ترك المستخدم حقل اسم المستخدم فارغ وضغط على إرسال ستظهر له رسالة تنبيه بضرورة ملء بيانات هذا الحقل وكذلك مع حقل كلمة المرور. وهذا يتم حسب ترتيب الحقول المتروكه فارغة, بمعنى إذا كان هناك اكثر من حقل وكان على سبيل المثال الحقل الثالث تم تركه فارغ وكذلك ما يليه مباشرةً فارغ ايضاً سيتم التنبيه عن ضرورة ملء الحقل الثالث اولاً وهكذا. لمشاهده مثال حي على هذا المثال من هـنـا. المصدر ملحوظه هامه: هذهِ السمه required غير مدعومه في المتصفحات القديمة التي لا تدعم HTML5.
-
Bulk Image Converter هذا برنامج يقوم بتحويل مجموعة من الصور من صيغة إلى صيغة اُخرى. وتستطيع من خلاله تحويل صيخة jpeg إلى png. صوره توضيحيه للبرنامج لتحميل البرنامج من هـنـا
-
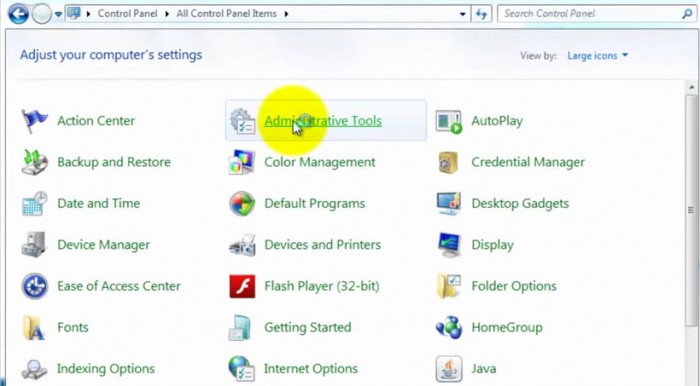
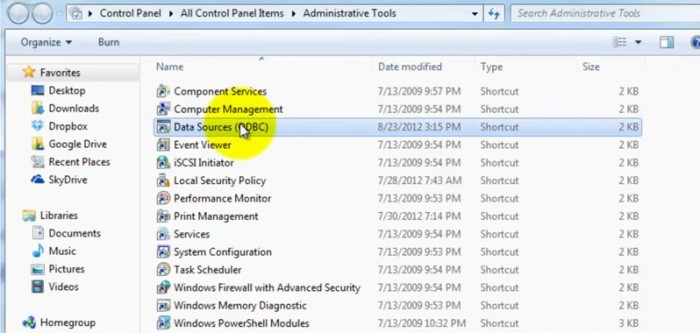
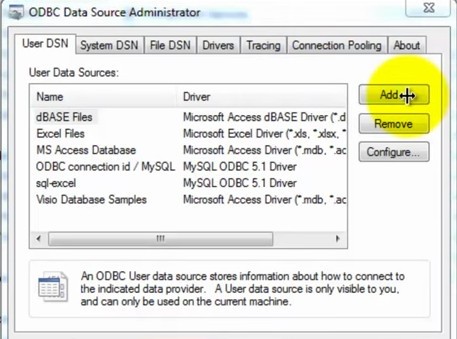
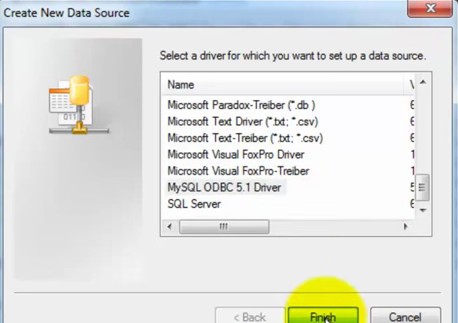
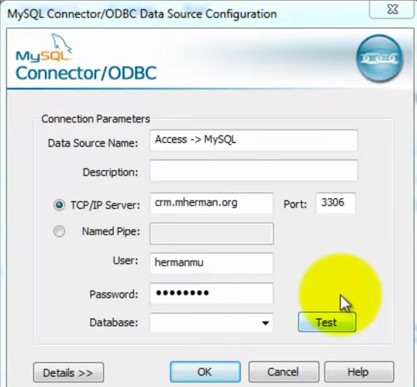
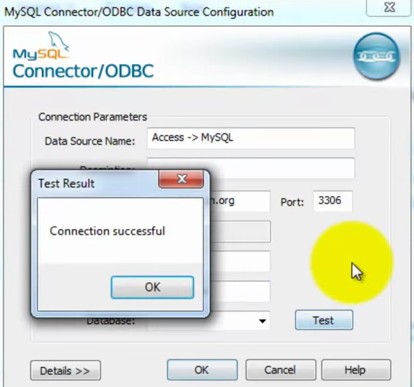
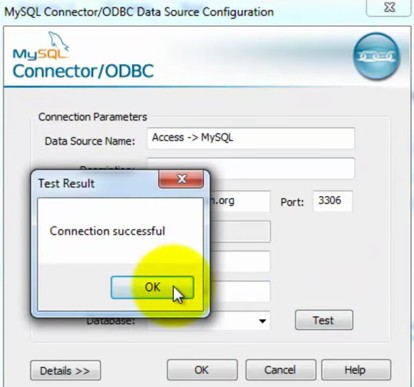
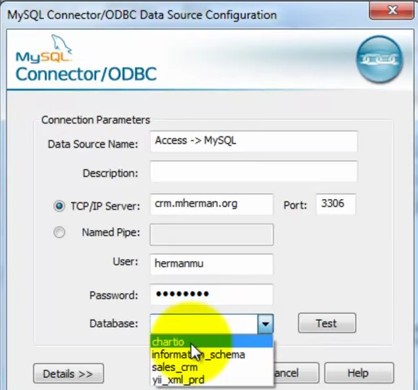
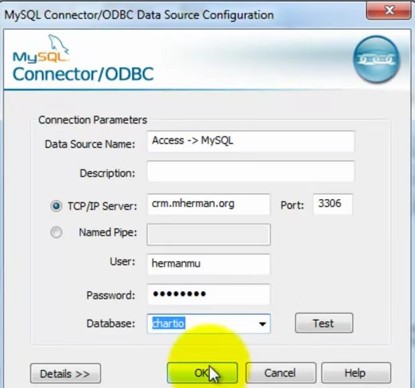
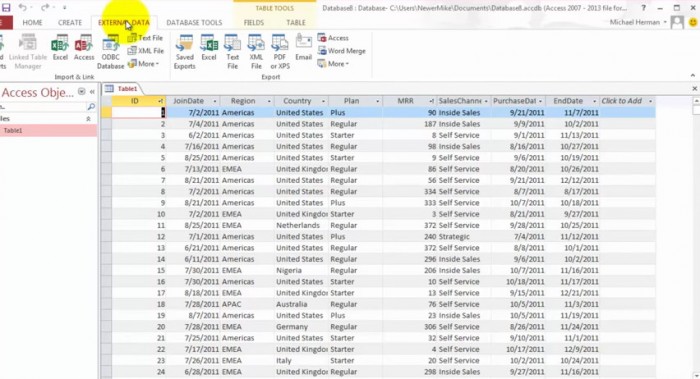
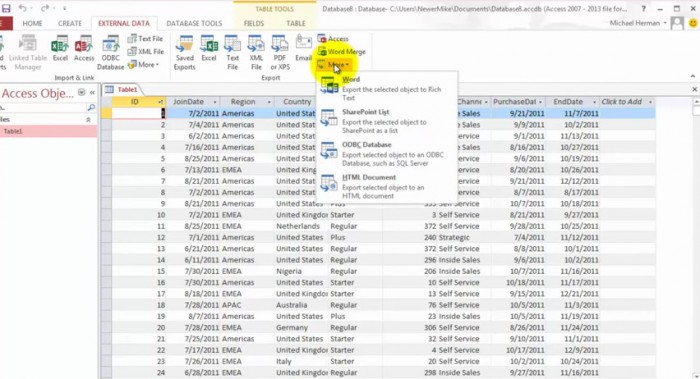
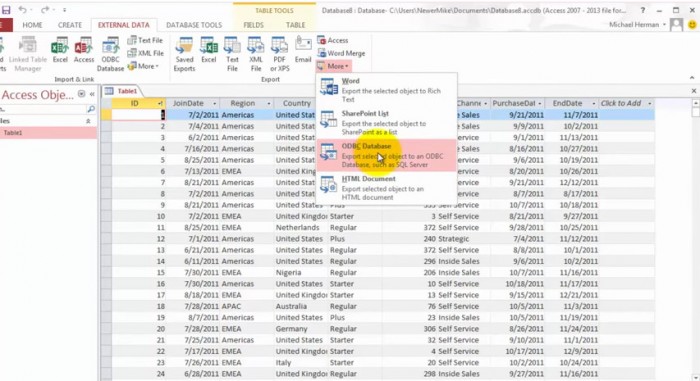
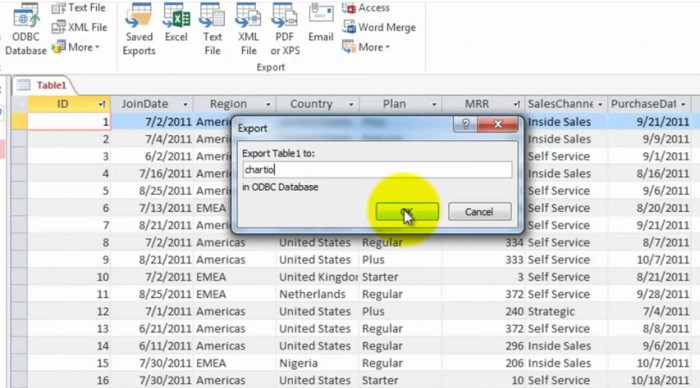
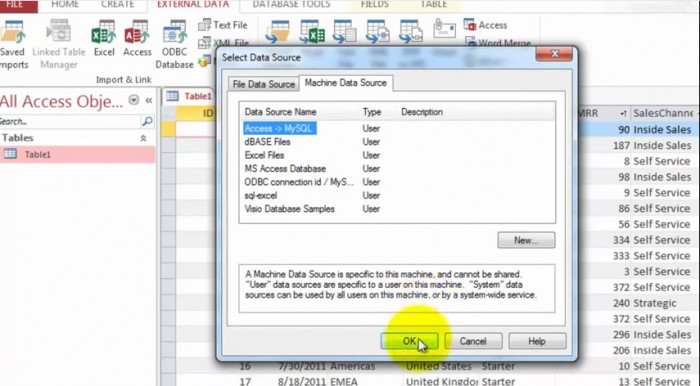
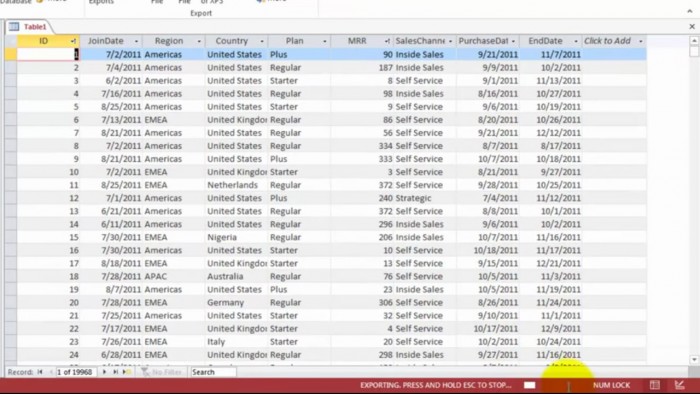
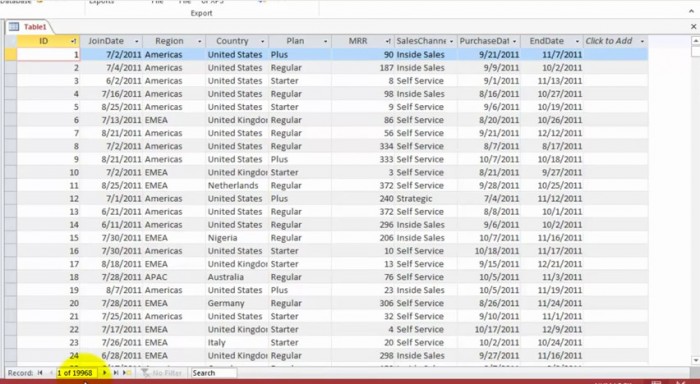
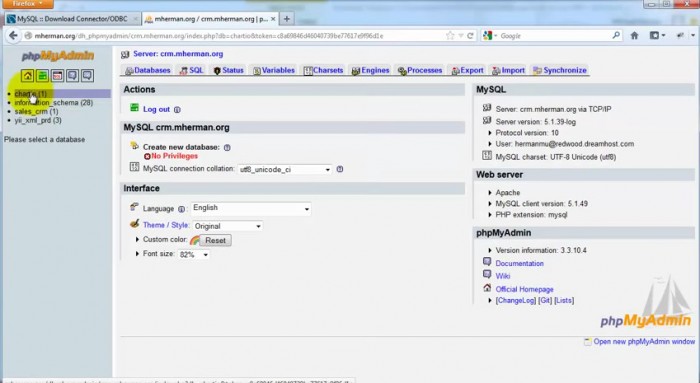
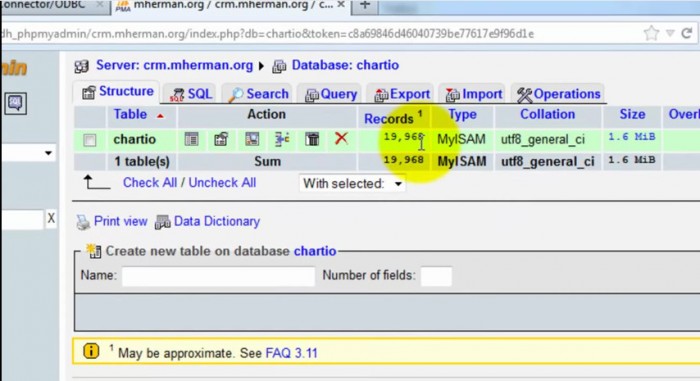
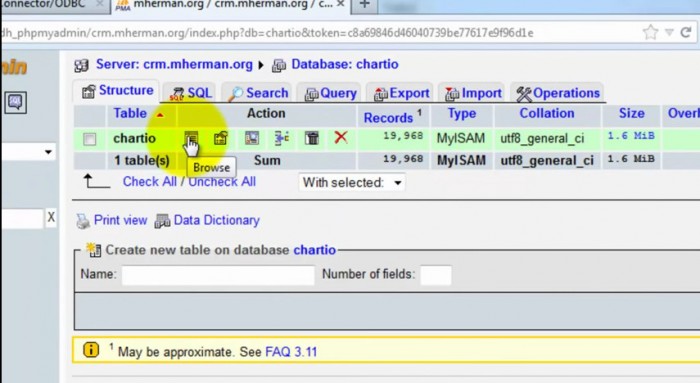
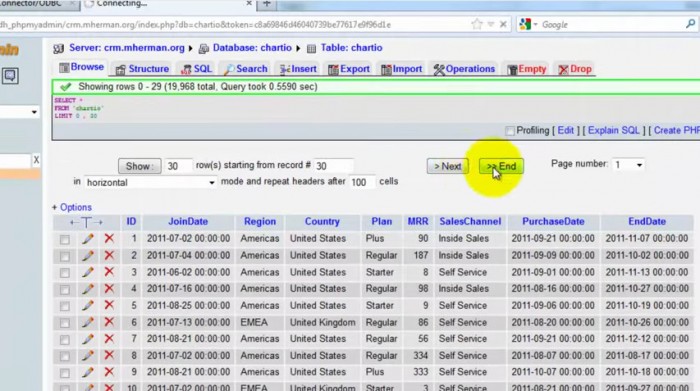
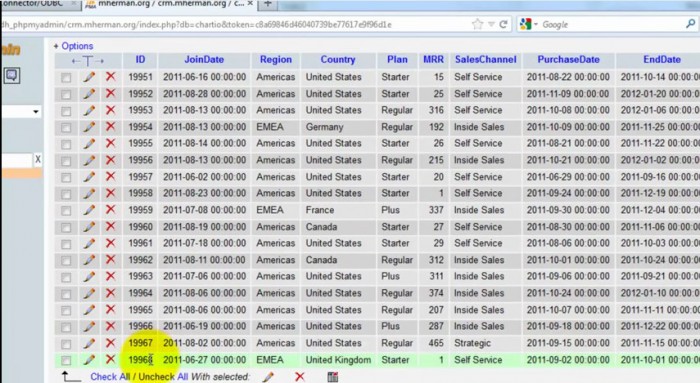
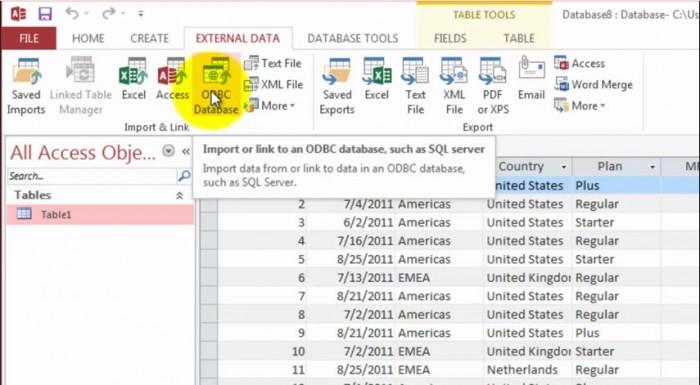
على مدار السنين تعلمت ان في عالم التقنيات والحاسوب لأ يوجد مُستحيل. بالتأكيد يُمكن استخدام قاعدة بيانات تم أنشاؤها ببرنامج Microsoft Access إلى قاعدة بيانات من نوع MySQL. فقط عليك أتباع الخطوات التالية: قم بتحميل وتثبيت برنامج Connector/ODBC هذا برنامج يقوم بتشغيل قاعدة بيانات موحدة تعمل على أنظمة تشغيل مثل Windows , Linux , Mac OS X , ومنصات Unixبعد اتمام عملية التثبيت بنجاح قم بإتباع الخطوات اﻷتيه بالترتيب. كما موضّح بالصوره قم بالذهاب إلى Control Panel > All Control Panel Items ثم اضغط على Adminstrative Tools ثم قم بتشغيل Data Source (ODBC) ثم اضغط على add ﻷضافة مصدر جديد ثم أختار MySQL ODBC 5.1 Driver ملحوظه: هذا الرقم ربما تجد غيره في حالة استخدام اصدار احدث او اقدم. ثم اضغط Finish للتأكيد. ستظهر هذه النافذه قم بملأ البيانت كما تشاهد مع اختلاف المسميات. اكتب في خانة Data Source Name اسم مصدري سنستخدمه فيما بعد ثم اكتب في خانة TCP/IP Server عنوان الخادم الخاص بك التي توجد عليه قاعدة البيانات التي سيتم ملئها بالبيانات الموجوده في قاعدة بيانات Access ثم اكتب ال Port الخاص بالأتصال لقاعدة بيانات خادمك و 3306 هذا هو الافتراضي على اغلب الخوادم. ثم اسم مستخدم قاعدة البانات ثم كلمة مرور المستخدم لقاعدة البانات ثم نضغط Test ﻷختبار اﻷتصال اولاً. إذا كانت النتيجه هذه الرسالة "Connection successful" فهذا يعني اﻷتصال تم بنجاح. ثم اضغط OK قم باختيار قاعدة البانات الموجوده على خادمك التي تُريد ملئها بالبانات الموجوده في قاعدة بيانات Access ثم اضغط OK ثم قم بتشغيل برنامج Microsoft Access وبعدها اختار EXTERNAL DATA ثم اضغط على More لأظهار المزيد من المميزات او الخصائص المخفية. ثم قم باختيار ODBC Database ستظهر لك هذه النافذه وبها حقل لتكتب بهِ اسم الجدول ليتم إنشائه في قاعدة البيانات MySql التي ستُرسل إليها هذا الجدول Table1 كما موضح بالصوره. ثم اضغط OK ستظهر هذه النافذه ﻷختيار المصدر الذي قمنا بتسميته من قبل للأتصال بهِ. ثم اضغط OK اﻵن يتم إرسال البيانات إلى قاعدة بيانات MySQL كما تلاحظ باسفل الصورة. هذا يتوجب عليك اﻷنتظار قليلاً. اﻵن تم إرسال الجدول بنجاح وللتأكُد من ان جميع البانات قد تم إرسالها بالفعل عليك بمعرفة عدد الصفوف وهنا كما تشاهد عدد الصفوف اي البيانات المُدخله هو 19968 مره. اﻵن إذهب إلى خادمك وقم باختيار قاعدة بياناتك التي تم ارسال الجدول إليها. لاحظ عدد مرات إدخال البيانات هو نفس عدد الصفوف في Access. ولمزيد من التأكيد قم بتصفح الصفوف بالضغط على ايقونة Browse كما موضّح بالصورة. ثم اضغط على End ليعرض لنا اخر صف في القاعدة. لاحظ اﻵن تمت العمليه بنجاح اخر صف هو برقم 19968 بنفس عدد صفوف جدول قاعدة بيانات Access. معلومة اخيره: تستطيع استيراد قاعدة بيانات بعكس التصدير الذي قمنا بهِ اﻵن وهذا تجده في برنامج Microsoft Access نفسه كما موضّح بالصوره. تهانينا, تم تحويل قاعدة بيانات Access إلى MySQL بنجاح.
-
هذا من مميزات HTML5 تستطيع تشغيل مقاطع الفيديو بطريقه اسهل مما كنا نستخدمها من قبل. ومع اﻷسف لا تستطيع تشغيل هذا النوع من مقاطع الفيديو AVI ولكن تستطيع باستخدام أي برنامج تحويل ملفات الفيديو إلى صيخة ملف فيديو آخر. فهذه اﻷنواع هي فقط المدعومه في HTML5: MP4video/mp4WebMvideo/webmOggvideo/oggلنرى مثال Video HTML5: <video width="400" controls> <source src="movie.mp4" type="video/mp4"> من فضلك قم بتحديث متصفحك. </video>هذا الفيديو سيتم عرضه بحجم 400px وهذا بناءاً على القيمة الموجوده داخل السمة attribute width اما عن السمه controls فهذه تقوم بعرض ازرار التحكم في ايقاف أو تشغيل او زيادة او إنخفاض مستوى الصوت. اما عن تلك الرساله "من فضلك قم بتحديث متصفحك" هذه تظهر لمستخدمي المتصفحات القديمه التي لا تدعم html5. مصادر هامه. نظره عامه على الفيديو في HTML5. تعرف على المزيد حول وسم <video>. تعرف على المزيد حول وسم <source>.
-
سيكفي إذا قمت بإزالة كلمة مُحترف. فهاتين اللغتين هما أساسيات تصميم مواقع الويب وتعلمهم يعني أنك قد بدأت في أول خطوة إلى مشوار الإحتراف في التصميم وتكويد مواقع الويب. اما اﻷحتراف الحقيقي في تصميم واجهات المواقع يُصاحبة أشياء اُخرى لابد من إتقانها إذا كنت تُريد أن تفوز بلقب مُحترف. وعن قوالب وورد بريس التي يوجد بها العديد من شفرات لغة البرمجه Php التي لابد من معرفة الأساسيات منها لكي تبدأ في تصميم قوالب وورد بريس. ولكن أنصحك اﻵن بالبدأ في تعلم لغة ال JavaScript التي ستعبر لك عن معنى اﻷحتراف الحقيقي لمصمم الويب. وهل هذا كافي؟! بالطبع لا. ﻷن هناك مكتبات لابد ان تتعلم استخدامها, فهي توفر وقت كبير جداً بدلاً من الوقت الذي تقوم بكتابة الشفرات التي لاحصر لها في JavaScript. أشهر مكتبات JavaScript هي JQuery هذه المكتبه لاغنى عنها في تصميم اي موقع. ولاننسى أهم شيء وهو الإبداع. من هو المصمم؟! المصمم هو شخص مُبدع بكل ما تحمله الكلمة من معنى. سأطرح عليك دورة في تعلم لغة JavaScript من إعداد اﻷستاذ م/ عبداللّه عيد على YouTube JavaScript DOM وعن JQuery قم بالتعلم مع اﻷستاذ يوسف إسماعيل صاحب قناة CLIPRZ على YouTube ايضاً OLD JQuery ملاحظة هامة : هذه الدورات قديمه إلى حد ما وربما تجد اشياء قد تم استبدالها في حاضرنا او إلغائها تماماً. لذلك اﻷمر يتطلب منك بعض المجهود لمعاصرة ماهو جديد. ولكن هناك ميزة ايضاً في ان تتعلم اﻷصدارات القديمه وهي أنك ستكون مطلع على التطور الذي تم ويُمكنك التفريق بين الجديد والقديم.
-
من خلال التعابير القياسية Regular-Expressions تمكنك من التعامل مع تحليل النصوص بطريقة أفضل.ستستخدم دالة preg_match_all للحصول على جميع القيم المطابقة للتعبير القايسي المُمرر للدالة، للدالة ثلاث وسائط الأول التعبير القياسي والثاني النص المراد تطبيق التعبير عليه والثالث متغير سيتم حفظ النتائج به على شكل مصفوفة العنصر الأول في المصفوفة هي مصفوفة تحتوي على القيم التي تم تطابق التعبير القياسي عليها في النص كالتالي: <?php $string = ' http://academy.hsoub.com/questions/design-4/ http://academy.hsoub.com/questions/code-3/ http://academy.hsoub.com/questions/entrepreneurship-5/ http://academy.hsoub.com/questions/design-4/ http://academy.hsoub.com/questions/code-3/ /delete/path /delete/path http://academy.hsoub.com/questions/devops-6/ /delete/path http://academy.hsoub.com/questions/code-3/ http://academy.hsoub.com/questions/design-4/ http://academy.hsoub.com/questions/code-3/ '; // الحصول على جميع الروابط الموجودة في النص preg_match_all('/https?:\/\/[^\s<>()]+/', $string, $match); // إزالة القيم المتكررة للروابط $outputs = array_unique($match[0]); // طباعة الناتج foreach($outputs as $value){ echo "{$value}"; } ?> الدالة array_unique لإزالة القيم المكررة في المصفوفة. مصادر تهمك: http://www.regular-expressions.info http://php.net/manual/en/function.preg-match-all.php http://php.net/manual/en/function.array-unique.php
-
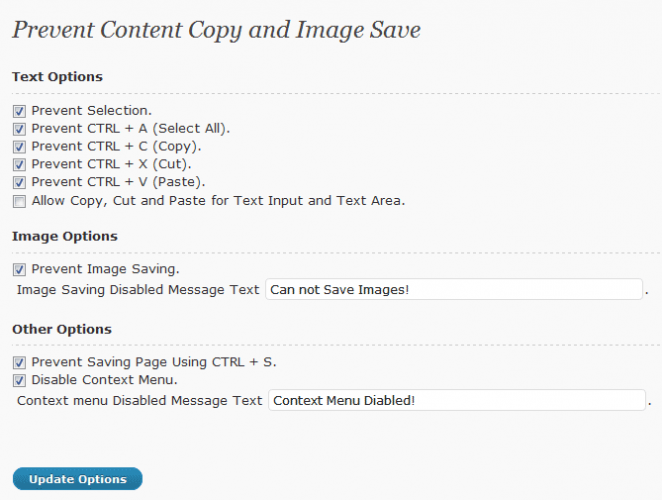
Content Copy Protection & Prevent Image Save هذه الإضافة تحمي صورك من الحفظ، إذا اراد اي شخص حفظ صور من موقعك إلى جهازه او الحصول على رابطها او حتى نقل محتوى موقعك لا يمكنه عمل هذا، ما يميز هذه الاضافة هو ان لها تحديثات مستمرة وايضا توفر لك خيارات جيدة ومفيدة، يمكنك اختيار ما تقوم بحمايته وما الذي تسمح باستخدامه وايضا يمكنك نشر رسالة للآخرين اذا حاولو سرقة محتوى مدونتك:
- 1 جواب
-
- 1
-

-
العلامة ( & ) تُستخدم للمقارنه بالـ bit بين قيمتين (1 و 1) او (0 و 0). الموضوع مُعقد بعض الشئ ولكن ساحاول تبسيطه قدر المستطاع. لنتعرف اولاً على طريقة تخزين الباينات بالذاكره لأستيعاب ما هي طبيعة عمل &. <?php $val1 = 3; // 00000000 00000000 00000000 00000011 $val2 = 4; // 00000000 00000000 00000000 00000100 // ----------------------------------- // 00000000 00000000 00000000 00000000 echo ($val1 & $val2); // Result 0 ?>في هذا المثال انشأنا متغير $val1 ويحمل القيمه 3 وما قومت بتهميشه أسفل هذا المتغير هي الطريقه التي يتم بها حفظ الرقم 3 في الذاكره. وكذلك مع المتغير الآخر $val2. اما عن السطر الذي قبل امر الطباعة echo الذي قمت بتهميشه ايضاً هي عملية المقارنه التي تمت وكانت النتيجه عبارة عن اصفار. ويتم هذا برمجياً باستخدام المعامل & فكما ترى قمت بطباعة $val1 & $val2 وكانت النتيجة هي 0. للتأكد من هذه المعلومه قم بمشاهدة هذا الدرس من موقع php الرسمي Bitwise Operators اما عن العلامتين ( && ) فهما يُستخدمان للتأكد من صحة تحقق شرط وشرط آخر او شروط اُخرى ويُمكن استخدام كلمة AND سواء بحروف كبيره capitals او احرف صغيره small عوضاً عن تلك العلامات.
-
الموضوع أبسط مما تتخيل. قم بتحديد جميع ملفات الخطوط التي قمت بتحميلها CTRL + A. ثم قم بالضغط عليهم بالفأرة Mouse بالزر الأيمن. قم بأختيار تثبيت install. وهناك طريقه اُخرى. قم بنسخ جميع الملفات وضعها في مجلد الخطوط في الويندوز. "c:\windows\fonts" اﻵن قم بتشغيل برنامج Photoshop ستجد الخطوط متاحة للإستخدام.
- 3 اجابة
-
- 1
-

-
اﻹصدار ALPHA هذا يتم إطلاقه للتجربة من قِبل المطورين المُتخصصين او المستخدمين المُحترفين لكي يقومو بإرسال التقارير عن الأخطاء إن وجِد. وهذا يكون عبارة عن عمل تطوعي وحب لهذا المُنتج البرمجي. اما اﻹصدار BETA يتم إطلاقه لكي يقوم بتجربتهِ المُستخدمين العاديين قبل اﻹصدار النهائي مباشرةً واحياناً يكون هناك إصدارات من beta مثل beta1 , beta2 وهكذا. وعن طريق هذا الإصدار يتم قياس مدى رضا المُستخدم عن هذا الإصدار وعلى هذا الساس يتم إطلاق الإصدار النهائي من هذا المُنتج.
-
مصمم الويب Web Designer يختلف عن مصمم الجيرافك Graphic Designer ومطور واجه اﻷستخدام Front-End Developer لهُ علاقة أكثر بمصمم الويب. مصمم الجرافك Graphic Designer - هو الذي يقوم بتخيل الأشياء وإبتكار تصميم لها مثل تصميم شعار Logo لمؤسسة، على سبيل المثال شعار أكاديمية حسوب. مصمم الويب Web Designer - هو الذي يقوم بتصميم مواقع الويب بحيث يكون التصميم مناسب لنشاط الموقع. على سبيل المثال لدينا موقع نشاطه عبارة عن نشر ومشاركة مقاطع فيديو هذا النشاط يناسبه تصميم مثل موقع YouTube او Vimeo وهكذا. مطور واجه اﻷستخدام Front-End Developer - هو المسئول عن تطوير واجه الموقع من حيث اللمسات الأخيره وما تتطلبه معاير الويب ليُصبح الموقع مُتبع للمعايير القياسيه للويب المُعاصر من حيث شكل الأيقونات ومكان وجودها لضرورة لفت أنتباه المستخدم اليها او العكس في حالة عدم الضروره لذلك. - هو ما يُقرر في النهاية إذا كان الموقع جاهز للإنطلاق ويناسب المستخدم المُستهدف ام لا. ملحوظة: مصمم الويب أو مطور واجه الإستخدام لابد ان تكون لديهم خلفيه بلغات تصميم وبرمجة الويب بعكس مصمم الجرافك فهذه ليست من مهامه.
-
تستطيع العمل على GitHub من خلال التطبيق الخاص بـ Windows. فهو يُتيح لك كل المميزات التي تقوم بها من خلال الموقع نفسه. يُمكنك تحميل التطبيق من الموقع نفسه من هنا windows.github.com وفيما يخص Notepad++ فهناك بعض الخطوات تُمكنك من التعامل مع GitHub. - قم بتحميل وتثبيت Tortoise Git - قم بتحميل وتثبيت mysysgit - قم بتحميل هذا الملف المضغوط فهو يحتوي بداخله على ملف بصيغة dll خاص ب Git لعى Notepad++ من هنا. - قم بفك ضغط الملف وبعد ذلك قم بنسخ الملف الذي بداخله الذي بصيغة dll إلى مجلد plugins الخاص بـ Notepad++ ومساره يكون هكذا تقريباً "C:\Program Files\Notepad++\plugins" - قم بتشغيل Notepad++ ثم اضغط على Plugins من القائمة وبعدها اختار Git ثم Commit File "Plugins -> Git -> Commit File" - ثم قم بكتابة رسالة الـ Commit وتمهل قليلاً وبعد ذلك ادخِل اسم المستخدم الخاص بك وكلمة المرور. وبهذا نكون قد انتهينا.
- 1 جواب
-
- 1
-

-
بالتأكيد يوجد طريقة. هُناك دالة في JavaScript تُسمى test هذه الدالة تقوم بالبحث عن اي مُطابق بأستخدام التعابير القياسيه Regular Expression سنفترض أن حقل التعليق هو عباره عن عُنصر <textarea id="comment"></textarea> سنقوم بتتبُع هذا العُنصر بحيث إذا قام المستخدم ببدأ الكتابة يتم التحقق مباشرةً من أول حرف تم كتابتهُ وهذا سيتم باستخدام الحدث Event onkeyup. هكذا: var comment = document.getElementById('comment'); comment.onkeyup = function (){ var string = this.value; var substring = string.substring(0,1); var pattern = /[\u0600-\u06FF]/; this.dir = pattern.test(substring) ? 'rtl' : 'ltr'; };لنشرح ماذا حدث في هذا المثال بالتفصيل. اولاً قمنا بأستدعاء العُنصر textarea عن طريق ال id الخاص بهِ وقمنا بتخزينهُ في متغير باسم comment ثم بعد ذلك قمنا بتتبُع هذا العُنصر عن طريق onkeyup بحيث عندما يقوم المستخدم بكتابة اي شيء نقوم بعمل الأتي: انشأنا متغير باسم string واسندنا له المحتوى الذي تم كتابتة عن طريق this.value وthis تعني متغير comment اي العُنصر textarea و value تعني القيمه التي بداخل العُنصر وهي عبارة عن نص. بعد ذلك انشأنا مُتغير جديد باسم substring وقمنا بجلب أول حرف فقط من النص المكتوب في حقل التعليق باستخدام دالة substring. ثم قمنا بانشاء متغير آخر باسم pattern وهذا عبارة عن كائن Object يحتوي علي رموز بأسلوب يُطابق التعابير القياسية وهذه التعابير هي جزئين اﻷول \u0600 وهذا يعني اول محرف في اللغة العربيه والثاني \u06FF هذا آخر محرف في اللغة العربية. وللمزيد حول هذه التعابير يمكنك التعرف عليها من هنا فهذا يعني اننا سنبحث عن اي حرف في اللغة العربيه من بداية اول حرف في اللغة إلى آخر حرف. ثم قمنا اخيراً باستخدام دالة test للأختبار إذا كانت بداية اﻷحرف عربيه ام إنجليزية. ولسرعة الأستجابة قمت بالتحقق السريع مع الأختبار في الوقت نفسه. فإذا كان هناك أحرف عربيه سيتم تغيير قيمة السمه attribute dir إلى القيمة rtl أي المحازاة إلى اليمين. وإذا لم يتحقق الشرط ستكون القيمه ltr اي المحازاه إلى اليسار. وبهذا نكون قد تحققنا من وجود احرف باللغة العربيه في بداية النص ام لا. من فضلك تفقد الملف المٌرفق. index.html