
Abdulraheem Barghouthi
الأعضاء-
المساهمات
182 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdulraheem Barghouthi
-
جواب هذا السؤال لديك أنت! سأجيب على سؤالك بسؤال آخر: ما الذي يلفت إنتباهك ويثير فضولك أكثر مجال الويب أم التطبيقات ؟ في حال عرفت الإجابة فأنا أقول لك هذا هو المجال المناسب لك. أما في حال عدم معرفتك للإجابة فالأفضل أن تقرأ عدة مقالات عن المجالين لتعرف ما المجال المناسب لك. ملاحظة: لا يجب ربط إجابتك بمدى الطلب على مجال معيين، فالمجاليين يتقاطعان في الكثير من الأمور ويعتمد إحداهما على الآخر، على سبيل المثال عند إنشاء تطبيق في مجال التجارة الإلكترونية بالتأكيد ستحتاج إلى لوحة تحكم (موقع ) يمكنك من تحديث/إضافة/حذف المنتجات التي تظهر في التطبيق.
-
لا شك أن مجال تطوير البرمجيات عليه طلب كبير في الأسواق المحلية والأسواق العالمية لكن لا يجب تحويل المهنة الخاصة بك لهذا السبب فقط. يمكنك دائماً أن توفق بين الترجمة والبرمجة، حيث أن الأخيرة تحتاج إلى وقت تعلم ومن ثم التدريب لتصبح جاهزاً لسوق العمل. يجب أن يكون لديك عمل آخر خلال فترة التعلم لذلك فأن الأفضل هو الإنتقال التدريجي لمجال تطوير البرمجيات. إليك بعض الأمور المهمة التي يجب مراعاتها أثناء فترة التعليم/التدريب: قم بكتابة خطة تدريبية/تعليمية لكي تواصل التقدم. الملل يقتل تقدمك: من الطبيعي جداً أن تشعر أحياناً بالملل من المشاريع التدريبية والتعليم المستمر لكن لا تجعل الملل يشتتك وصمم على خطتك التعليمية/ التدريبية. إياك والعجلة: يجب أن يكون لديك وعي ذاتي بمستواك، نقاط قوتك، ونقاط ضعفك، حيث يجب التركيز على نقاط ضعفك وتقوية نفسك بإستمرار، لا تتعجل الإحتراف ولا تربط شغفك بالبرمجة بالعائد المادي منها. إلى جانب التقديم للوظائف أو الفرص التدريبية المحلية في بلدك ينبغي عليك تنفيذ مشاريع من وحي خيالك بإستمرار لتنمية مهاراتك وصقلها. أتمنى لك كل التوفيق.
- 6 اجابة
-
- 1
-

-
يمكنك جلب جميع البيانات من أي جدول بدون إستخدام أي Loop. إذا كان لدينا الجدول users ونريد جلب كل أسماء المستخدمين ( user_name ) فنقوم بجلب البيانات من خلال التعليمة التالية: SELECT `user_name` FROM `users`; أما إذا أردنا جلب كل بيانات المستخدمين وليس فقط الإسم فيمكننا ذلك من خلال التالي: SELECT * FROM `users`;
-
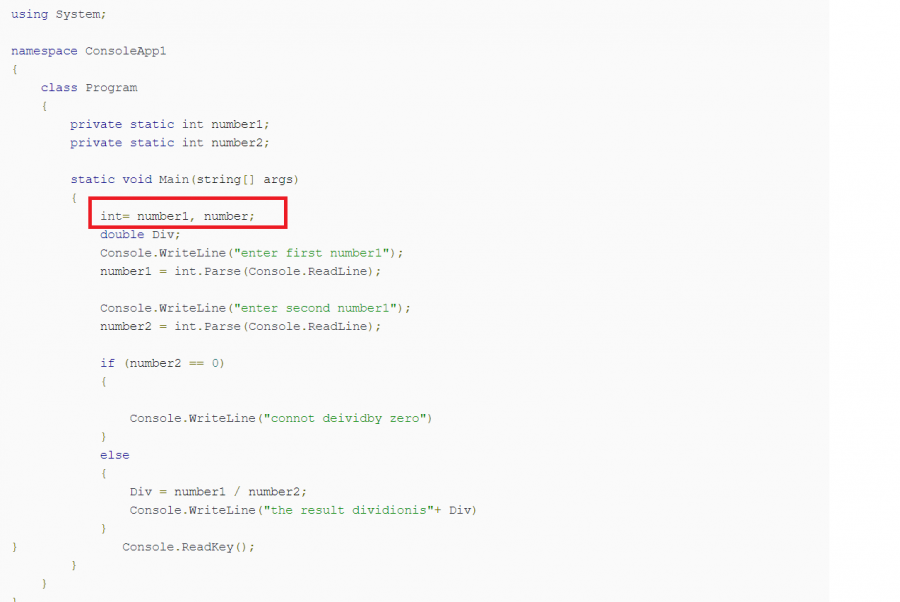
مرفق صورة توضيحية للخطأ في الكود الخاص بك. لاحظ أنك قمت بتعريف المتغير بطريقة خاطئة، يتم تعريف المتغير كالتالي: int number1 = 20 //أو أي قيمة تريدها حيث نبدأ بنوع المتغير وهو int أي عدد صحيح ومن ثم إسم المتغير وهو number1 في هذا المثال، وأخيراً القيمة التي نود إسنادها لذلك المتغير. في حال حدث معك أي مشكلة أخرى يرجى إضافة رسائل الخطأ التي تظهر لك ليمكننا مساعدتك أكثر.
-
يمكنك البحث عن " laravel ecommerce open source projects " في محرك البحث Google، أو في Github.
- 3 اجابة
-
- 1
-

-
يمكن تطوير هكذا نظام والوصول إلى الفكرة التي طرحتها بإستخدام تقنيات الذكاء الإصطناعي. ما هو الذكاء الإصطناعي؟ هو ببساطة محاولة لمحاكاة الذكاء البشري وطريقة عمل عقولنا، بمعنى أن النظام سيستطيع بعد التدريب على التعلم وإتخاذ قرارات بنفسه بدون الحاجة لبرمجة مسبقة. بماذا سيفيدنا الذكاء الإصطناعي؟ بدون الذكاء الإصطناعي بشكل عام وتعلم الآلة بشكل خاص (فرع من فروع الذكاء الإصطناعي) لن يستطيع النظام الإستجابة والتعلم وإتخاذ قرارات لم يتم برمجته لحلها، إذ تتم العملية بالإستفادة من تجارب سابقة وعدة أمور أخرى لإتخاذ القرار. من أشهر اللغات التي تحتوي على تطبيقات كثيرة في مجال الذكاء الإصطناعي هي لغة البايثون ناهيك عن سهولة تعلمها وإستخدامها، لذلك هي من أنسب اللغات التي يمكن أن تكون جزءاً فعالاً يُعتمد عليه لإضافة الذكاء الإصطناعي للنظام.
-
هناك الكثير من الأدوات والأنظمة التي تسهل عليك تصميم وتطوير مواقع الويب المتخصصة في مجال التجارة الإلكترونية من أشهرها الـCMS وهي إختصار لـ Content Managements Systems أي أنظمة إدارة المحتوى. تساعدك أنظمة إدارة المحتوى في تصميم وتطوير تطبيق وتختصر عليك وقتاً وجهداً كبيرين من خلال الإضافات التي توفرها ( Plugins ). حيث أن إضافة Plugin إلى موقع يعطيك وظيفة/وظائف معينة غير تلك الموجودة بنظام إدارة المحتوى الأصلي. على سبيل المثال هناك إضافات تقوم بتهيئة وترقيته ليصبح موقع تجارة إلكترونية بكبسة زر فقط!، مثل إضافة Woocommerce المتوفرة على نظام إدارة المحتوى Wordpress. كما يوجد أيضاً مشاريع Laravel مفتوحة المصدر تختص في مجال التجارة الإلكترونية يمكنك تخصيصها والتعديل عليها بسهولة. Laravel: هو إطار عمل يوفر لك بيئة رائعة لتطوير تطبيقات/مواقع الويب بإستخدام لغة PHP. إذاً فأنت تستطيع تنفيذ الفكرة الخاص بك من خلال عدة خيارات: نظام إدارة المحتوى Wordpress وهو سهل ومناسب جداً للمبتدئين. إطار العمل Laravel ( يتطلب معرفة في لغة PHP ). نظم إدارة محتوى أخرى مثل : Joomla و Drupal.
-
هل تقصد سعة تخزينية شخصية أم تريد تخزين صور وفيديوهات بداعي العمل ؟
-
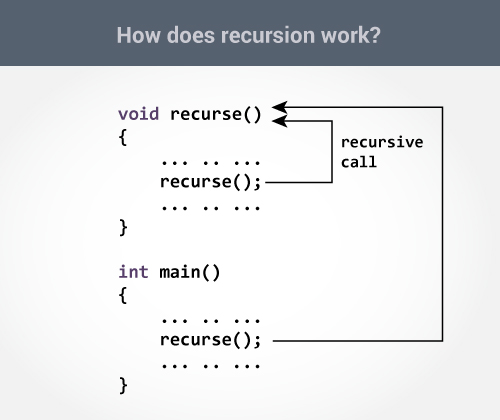
سأشرح لك مبدأ عمل الدالة التراجعية وأجعلك تجيبين الأسئلة بنفسك، الأمر بسيط جداً فقط ركزي وإفهمي آلية عملها. لنفرض أن لدينا الدالة التالية : void arrayCount(int arr[]){ //... } void تعني أن الدالة لن ترجع لنا أي قيمة، لأننا في هذا المثال نريد طباعة عناصر المصفوفة بإستخدام الدالة التراجعية. في البداية نحتاج لمتغير من نوع int كـعداد يبدأ من الصفر وهو العنصر الأول في أي مصفوفة. إذا نضيف المتغير ونسميه counter أي العداد، فيصبح الكود كالتالي: int counter =0; void arrayCount(int arr[]){ //... } بعد ذلك نبدأ بكتابة الدالة arrayCount: ما هو الشرط الذي نستطيع من خلاله أن نعرف أننا وصلنا لآخر عنصر في المصفوفة ؟ ما رأيك بالخاصية Length الموجودة مسبقاً في المصفوفة والتي ترجع لنا طول المصفوفة؟ يمكننا الإستفادة من تلك الخاصية في تطبيق فكرتنا من خلال الشرط التالي: if( counter < arr.Length ){ //... } توضيح الشرط: طالما أن العداد الخاص بنا counter أقل من طول المصفوفة فهذا يعني أننا لم نصل لنهاية المصفوفة، ويتبقى عنصار يجب طباعتها. إذاً هيا بنا نضيف الشرط للكود الخاص بنا ليكون كالتالي: int counter =0; void arrayCount(int arr[]){ if( counter < arr.Length ) //... } } الآن يجب علينا طباعة عناصر المصفوفة من خلال: Console.WriteLine(); سنقوم بإضافة السطر الخاص بالطباعة في بداية الدالة التراجعية فيصبح الكود الخاص بنا كالتالي: int counter =0; void arrayCount(int arr[]){ Console.WriteLine(arr[counter]); if( counter < arr.Length ) //... } } يجب علينا أن نزيد العداد الخاص بنا counter في كل مرة تستدى به الدالة لضمان طباعة جميع العناصر، لاحظ آخر سطر في الدالة: int counter =0; void arrayCount(int arr[]){ Console.WriteLine(arr[counter]); if( counter < arr.Length ) //... } counter= counter+1; } ماذا تتوقعين أن يكون الناتج في حال تنفيذ الكود التالي وإستدعاء الدالة arrayCount ؟ سيتم طباعة أول عنصر في المصفوفة فقط, لماذا؟ لأننا ببساطة لم نقم بإستدعائها إلا مرة واحدة فقط وبالتالي سيطبع العنصر الأول فقط. سنقوم بإستدعاء الدالة من داخلها ( هذا هو مفهوم الدالة التراجعية أو recursion method/function ) في حال بقي عناصر يجب طباعتها ( الشرط الذي أضفناه ), لاحظ الكود الذي أضفناه: int counter =0; void arrayCount(int arr[]){ Console.WriteLine(arr[counter]); //طباعة عناصر المصفوفة if( counter < arr.Length )// في حال كان هناك عناصر أُخرى باقية سيتم إستدعاء الدالة مرة أخرى لحين الوصول إلى آخر المصفوفة arrayCount(arr); // يتم إستدعاء الدالة نفسها من داخلها لطباعة العناصر التالية } counter= counter+1; // زيادة العداد في كل مرة تستدعى فيها الدالة } وبهذا نكون قد فهما مبدأ الrecursion functions/methods. مرفق صورة توضيحية لآلية عمل الـrecursion functions/methods: أطيب الأمنيات بالتوفيق.
- 3 اجابة
-
- 2
-

-
هل المطلوب كتابة recursion method/function ( دالة تستدعي نفسها مراراً وتكراراً لتحقيق المطلوب) ؟
-
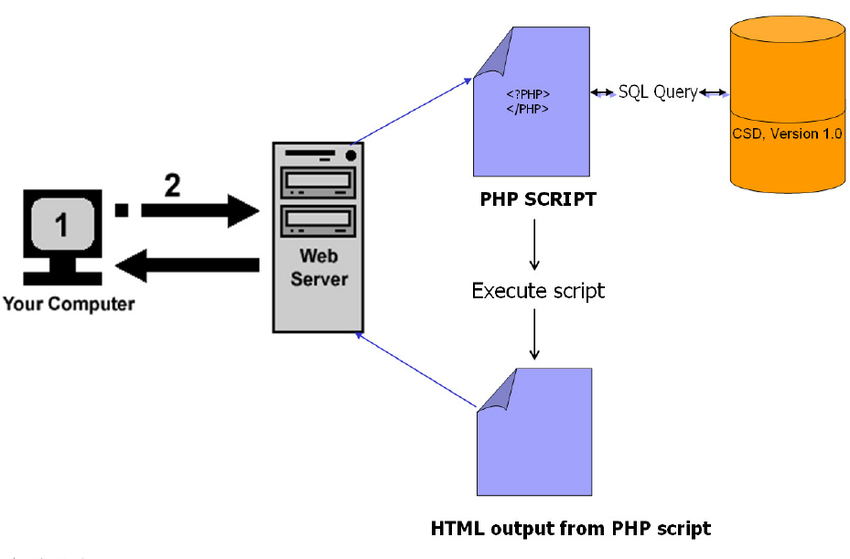
صفحات الويب التي تنتهي باللاحقة html تحتوي على كود يصف وينسق ويوفر التفاعل في الصفحة التي تظهر للمستخدم ولا يمكن تضمين قاعدة بيانات فيها. للتعامل مع قواعد البيانات والخادم تحتاج للغة أخرى مثل PHP أو Python. إذ أن لغة HTML تستخدم لهيكلة صفحات الويب و CSS لتنسيقها وأخيراً javascript لإضافة الديناميكية والتفاعل مع المستخدم. إليك الصورة التالية التي توضح سير عملية تصفح موقع إخباري مثلاً. يدخل المستخدم رابط الموقع الإخباري التالي www.example.com يقوم الweb server بإستقبال الطلب وتنفيذ كود PHP لجلب آخر الأخبار من قاعدة البيانات. يرسل الweb server ناتج تنفيذ ملف الPHP للمستخدم وهو عبارة عن كود HTML يفسره المتصفح ويعرضه للمستخدم. إذاً فالمسؤول هنا عن التعامل مع الخادم وقواعد البيانات هي لغة الـPHP وليس HTML إذ أن الأخيرة تستخدم فقط لهيكلة صفحات الويب.
- 3 اجابة
-
- 1
-

-
هناك الكثير من نظم إدارة المحتوى CMS التي تمكنك من إنشاء متجر متعدد البائعين بكل سهولة مثل: Wordpress ( يمكنك الوصول لهدفك من خلال إضافة Woocommerce ) Drupal joomla أما بإستخدام لغة PHP وإطار العمل Laravel تستطيع تنفيذ أي موقع/تطبيق ويب تريده فهناك أدوات جداً كثيرة تساعدك في عملك وتختصر عليك وقتاً وجهداً كبيرين مثل إدارة عملية تسجيل الدخول، إدارة الجلسات، التشفير، وإدارة أنظمة قواعد البيانات وغيرها الكثير، ناهيك عن العدد الكبير من مشاريع مفتوحة المصدر التي تختص بالمتاجر الإلكترونية الذي يمكنك التعديل عليها وتخصيصها لتطبيق فكرتك.
- 3 اجابة
-
- 1
-

-
للأسف لا يمكنك نشر مقالات، المقالات يكتبها أعضاء محددون من قبل أكاديمية حسوب، إذا كان لديكي الشغف والمهارة في كتابة وترجمة المقالات فإن أكاديمية حسوب تنشر دائماً وظائف/مشاريع متعلقة بكتابة/ترجمة المقالات على موقع مستقل. يمكنك قراءة المزيد حول هذا الموضوع من هنا
- 6 اجابة
-
- 1
-

-
هل تقصدين إضافة مقالة على wordpress ؟
-
نعم تستطيع برمجة لوحة الاردوينو بواسطة لغة بايثون من خلال من خلال بيئة التطوير المتكاملة الخاصة بالاردوينو " Arduino IDE " يجب تضمين الواجهة البرمجية/المكتبة برمجية Pyfirmata من خلال تنفيذ الأمر التالي في سطر الأوامر: pip install pyfirmata ثم بعد ذلك تقوم بإختيار Firmata من Arduino IDE ورفع الكود للاردوينو. مثال للتحكم في الأضواء المتصلة في الاردوينو عن طريق لغة بايثون: `from pyfirmata import Arduino, util import time board = Arduino('/dev/ttyUSB00') print('Start') for i in range(10): board.digital[13].write(1) time.sleep(1) board.digital[13].write(0) time.sleep(1) print ('End') لاحظ أنه تم تضمين الكلاس Arduino من pyfirmata module ليمكننا من التعامل مع لوحة الاردوينو.
- 1 جواب
-
- 1
-

-
أرجو من حضرتك إرفاق صورة للتحذير الذي يظهر للمستخدم. بالنسبة للرسالة التي أرسلها الموقع لك هي عبارة عن طريقة إنشاء الايميلات الخاصة بك على موقع Dreamhost.
-
بما أن هدفك هو شركة خاصة يجب أن تكون لديك خلفية جيدة في علوم الحاسوب والتصميم بشكل عام، لكن التركيز سيكون على الجوانب الإدارية وتقوية مهاراتك في هذا المجال لأنك في النهاية لن تقوم بالتدريس وإنما ستدير الشركة. كمدير للشركة يهمك أن تتطلع على آلية عمل وأساس التقنيات الحديثة في مختلف المجالات التالية: التقنيات المستخدمة في تطوير الويب: HTML5, CSS3, Javascript, Jquery, bootstrap بالإضافة إلى إحدى أُطر العمل هذه ( Angular,React,Vue )، و PHP أو Python كـBackend. التقنيات المستخدمة في تطوير تطبيقات الهواتف الذكية: Android: لغة جافا أو Kotlin. IOS : لغة Objective C أو Swift. (Cross-Platform (IOS & Android :وهي تطبيقات يتم تطويرها بالإعتماد على إطار عمل واحد فقط أي إنشاء كود واحد فقط للتطبيقين، ومن أشهر أُطر العمل: إطار العمل Flutter المطور من قبل Google و ReactNative المطور من قبل فيسبوك. التقنيات المستخدمة في تطوير تطبيقات سطح المكتب: Java من خلال Swing. Python من خلال إطار العمل TKinter. لغة C#. تنويه: ليس عليك أن تتقن كل هذه اللغات والتقنيات بل الغاية هي أن تعرف أساسها وآلية عملها ويمكن أن تكفيك المعلومات النظرية. كما يجب تطوير مناهج دراسية واضحة للدورات التي تود طرحها، لأن التعليم لا يحتاج إلى خبير فقط بل يحتاج إلى أسلوب بسيط في إيصال المعلومة للمتلقي. لا يلزمك سوى تعلم أساسيات التصميم بإستخدام Adobe X D أو أي برنامج آخر ضمن مجال الـUX Design و التقنيات الخاصة بتطوير صفحات الويب ( الواجهات الأمامية Front-End ) وهي : HTML5, CSS3, Javascript, Bootstrap. ومن ثم التدرب على مشاريع وهمية من وحي خيالك ومحاولة تقليد تصميمات عالمية لتقوية نفسك في المجال. بعد ذلك يمكنك الإنخراط في سوق العمل عبر منصة مستقل للعمل الحر كـFront-end Developer.
- 2 اجابة
-
- 2
-

-
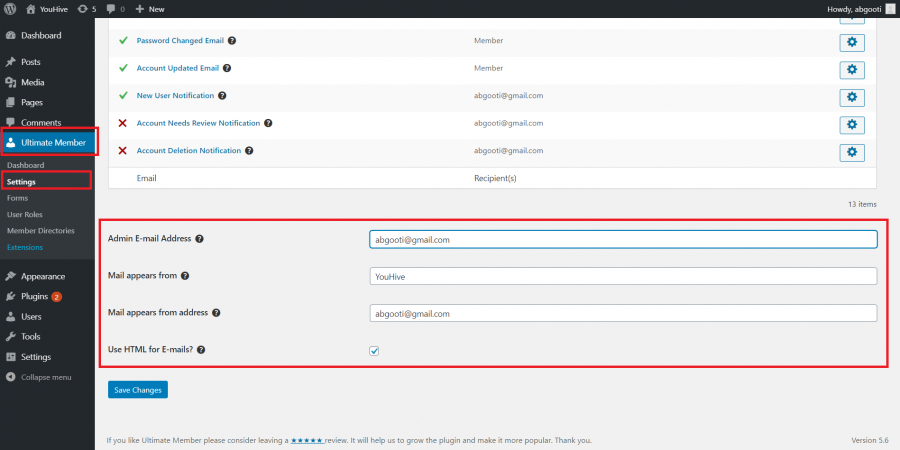
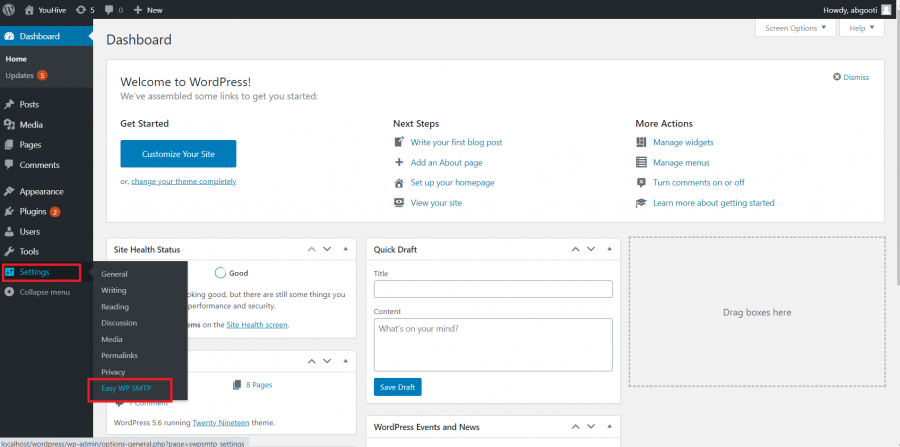
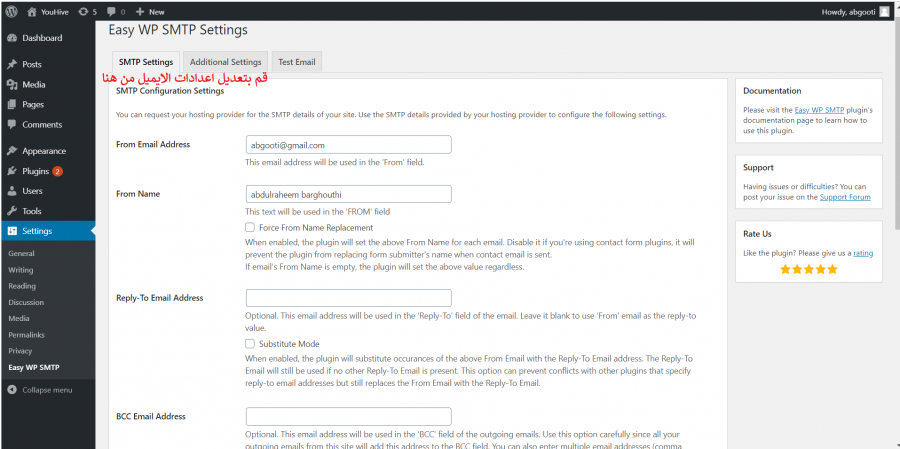
بما أن لديك الإضافة Ultimate Member فيمكنك عن طريقها تعديل الايميل، والنص المرسل للمستخدم أيضاً. لتعديل الايميل يرجى الدخول للوحة التحكم ومن ثم الخطوات كما في الصورة ادناه: للأسف سيظهر البريد الالكتروني المُرسِل للمستخدم المستقبل ولا يمكنك إخفاؤه، بدلا من ذلك يمكنك إنشاء بريد إلكتروني جديد وتخصيصه للموقع فقط. العفو أخي الكريم، أنا في الخدمة دائماً.
- 10 اجابة
-
- 1
-

-
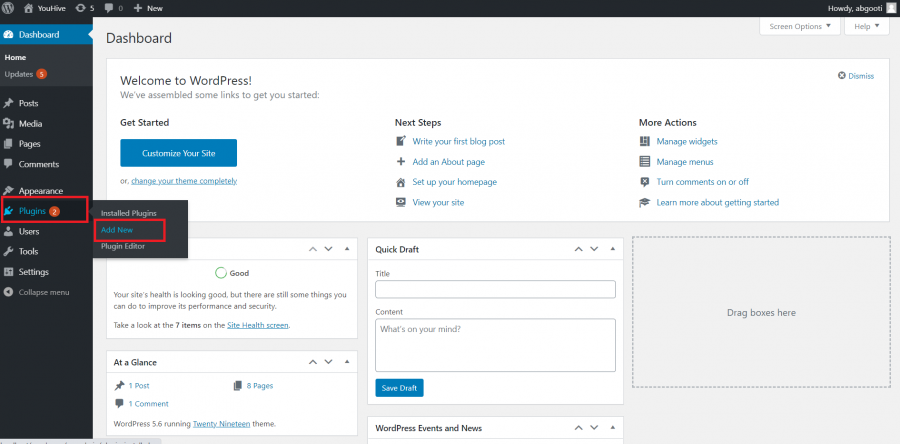
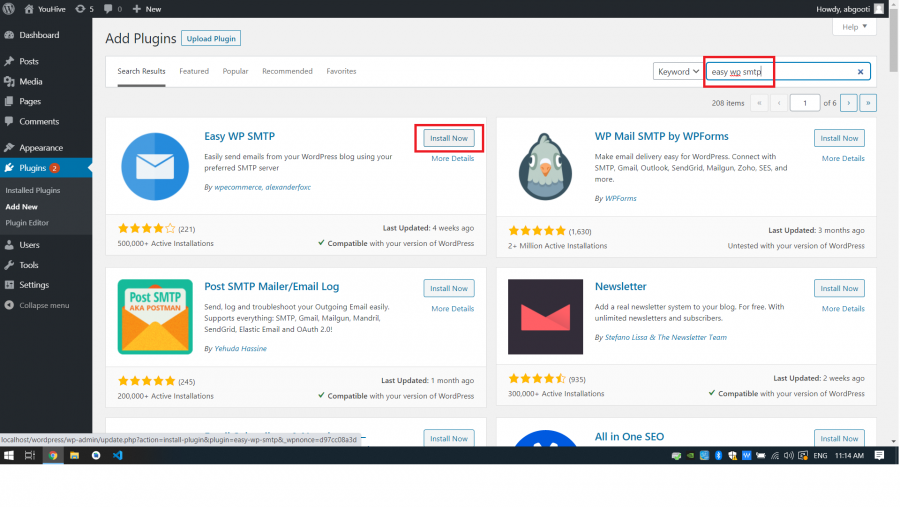
بالتأكيد يمكنك ذلك من خلال تعديل اعدادات الإيميل الخاصة بالوررد بريس من خلال الإضافة التي تم ذكرها سابقاً وهي : Easy WP SMTP من خلال الخطوات التالية: 1- البحث عن الplugin. 2- تثبيت وتفعيل الplugin. 3-الدخول لإعدادات الplugin 4- تغيير الاعدادات الخاصة بالايميل. اذا كان هناك أي إضافات أخرى تتعلق بالتعامل مع الايميل يرجى ذكرها لضمان عدم التعارض، أو قم بإرسال الإضافات المثبتة لديك.
- 10 اجابة
-
- 1
-

-
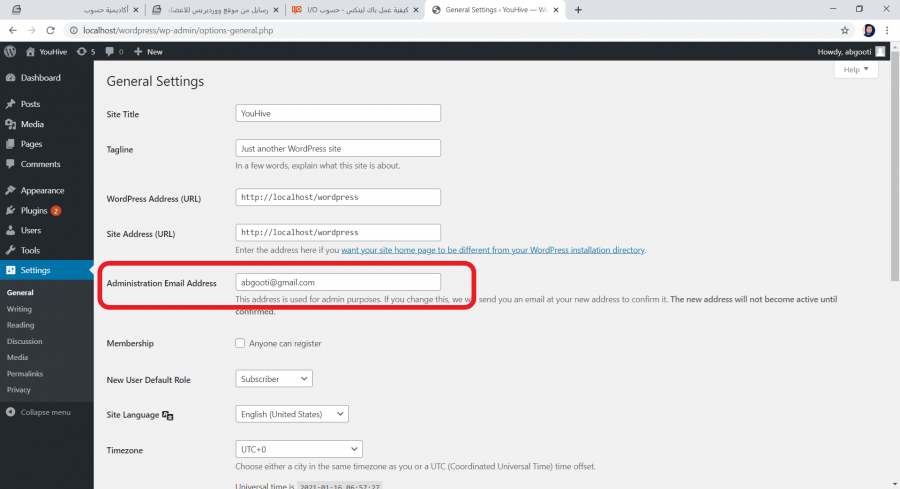
يمكنك تعديل الإيميل الخاص بالادمن من خلال الدخول إلى لوحة التحكم ومن ثم الذهاب إلى: Settings --> General --> Administration Email Address مرفق صورة توضيحية لتعديل الإيميل الخاص بالأدمن. أما بالنسبة لضبط إعدادات إرسال بريد إلكتروني للأعضاء فيمكنك ذلك من خلال العديد من الإضافات Plugins التي يمكن إضافتها من خلال الدخول إلى لوحة التحكم ومن ثم Plugins --> Add new ثم قم بالبحث عن الإضافة ( Plugin ) المراد إضافتها. إليك بعض الإضافات المفيدة: الإضافة الخاصة بضبط إعدادات إرسال البريد الالكتروني في موقعك : Easy WP SMTP الإضافة الخاصة بأتمتة إرسال بريد الإلكتروني للأعضاء : MailPoet – emails and newsletters in WordPress في حال واجهتك مشاكل أخرى يرجى الرد هنا.
- 10 اجابة
-
- 1
-

-
يمكنك تنفيذ أي Request بإستخدام XMLHttpRequest Object أو الدالة Fetch، لكن إليك الفروقات الرئيسية بينهم: 1- Fetch ترجع object من نوع Promise والذي يسهل تطبيق كود غير متزامن، أي تنفيذ كود فور إنتهاء الpromise. XMLHttpRequest لا تستخدم الpromises إليك المثال الآتي لإستخدام fetch: fetch('http://example.com/movies.json') .then(response => response.json()) .then(data => console.log(data)); حيث سيتم تنفيذ الجزء الخاص بـthen فور إنتهاء الـPromise. 2- بإستخدام دالة c يمكنك التعامل مع الerrors بإستخدام catch، عكس الـXMLHttpRequest التي يجب تهيئة حالات النجاح والفشل كلها. مثال لإستخدام fetch: fetch('https://jsonplaceholder.typicode.com/postses') .then(function (response) { return response.json(); }) .then(function (data) { console.log('success', data); }) .catch(function (error) { console.log('error', error); }); مثال لإستخدام الـXMLHttpRequest // Set up our HTTP request var xhr = new XMLHttpRequest(); // Setup our listener to process compeleted requests xhr.onreadystatechange = function () { // Only run if the request is complete if (xhr.readyState !== 4) return; // Process our return data if (xhr.status >= 200 && xhr.status < 300) { // What do when the request is successful console.log('success', JSON.parse(xhr.responseText)); } else { // What to do when the request has failed console.log('error', xhr); } }; // Create and send a GET request // The first argument is the post type (GET, POST, PUT, DELETE, etc.) // The second argument is the endpoint URL xhr.open('GET', 'https://jsonplaceholder.typicode.com/postses'); xhr.send(); أما بالنسبة للعلامة {}$ فهي عبارة عن template literals أي أنه نموذج حرفي يمكنك من تنفيذ عمليات بين الcurly braces مثل إستدعاء دالة ما في داخل علامات التنصيص. إليك مقارنة بين الطريقة التقليدية والطريقة الحديثة بإستخدام template literals : الطريقة التقليدية: let name = "abdulraheem"; console.log("my name is : "+name); الطريقة الحديثة: let name = "abdulraheem"; console.log(`my name is: ${name}`); لاحظ أنه يجب إستخدام الرمز ` وليس " في حالة التعامل مع الـtemplate literals.
- 2 اجابة
-
- 1
-

-
إليك الأمثلة التالية لحساب طول سلسة ما بدون إستخدام الدوال الجاهزة: مثال 1: عن طريق التجربة والخطأ بإستخدام Do while loop private int stringLength(string str) { int length = 0; bool done = false; do { try { char c = str[length]; length++; } catch (IndexOutOfRangeException) { done = true; } } while(!done); return length; } مثال 2: عن طريق إستخدام foreach loop int numberOfLetters = 0; foreach (var c in str) { numberOfLetters++; }
-
أنواع الـstrings في لغة C/C++ : C-Style-Strings : وهي تعتبر null terminated strings كما أنها عبارة عن مصفوفة من الحروف بالإضافة إلى الـnull character في آخر تلك المصفوفة. على سبيل المثال : char name[] = "ahamad"; هي عبارة عن مصفوفة من الحروف بالإضافة إلى الـnull character في آخرها كما يلي: [ "a", "h", "m", "a", "d", "\0" ] C++ strings : لا تعتبر null terminated strings. الشرط الموجود بالـfor loop يتعلق بالعثور على الـNull character وإذا لم يتم العثور عليه سيكون هذا عبارة عن infinite loop أي تكرار لا نهائي وينتهي بالخطأ الذي ذكرته بسبب زيادة متغير الi والمتغير j الى ارقام تتعدى حدود مصفوفة الحروف الموجودة. الحل: جرب إستبدال الشرط الخاص بالعثور على null character بالشرط التالي: إذا كان الـindex الخاص بالحرف اقل من الـ string .length - ناقص واحد أي أن الشرط سيكون هكذا: (str[i] < str.length - 1)