
Abdulraheem Barghouthi
الأعضاء-
المساهمات
182 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdulraheem Barghouthi
-
البطئ وعدم الإستجابة ناتج عن معالجة 500 تعليق وبالتالي إجهاد الـmain thread الخاصة بالتطبيق ومنعه من الإستجابة والتفاعل مع المستخدم خلال معالجته للتعليقات، بدلا من ذلك يجب تنفيذ العمليات التي تستغرق وقتاً في المعالجة في Thread أُخرى معزولة كلياً لكي لا تؤثر على عناصر الواجهة الخاصة بالتطبيق. توفر لغة دارت الدالة compute التي تمكنك من تنفيذ دالة ما بمعزل عن الـ main thread الرئيسية ومن ثم إرجاع قيمة. إليك الشكل العام للدالة compute مع التوضيح: var data = compute(function, argument);// تأخذ معاملان وهما إسم الدالة التي تريد تنفيذها //و المعامل الذي نريد إضافته للدالة //نحفظ البيانات التي ترجعها الدالة //compute //في المتغير //data static myFunc(String response){ // يجب ان تكون الدالة static //هنا نقوم بتنفيذ العمليات التي تستغرق وقتاً طويلاً بحيث لا تؤثر على اداء التطبيق } إليك الكود بعد تعديله وإضافة تحويل البيانات في thread أخرى معزولة عن الـmain thread : import 'dart:convert'; import 'dart:io'; import 'dart:isolate'; import 'package:flutter/foundation.dart'; import 'package:flutter/material.dart'; import 'package:http/http.dart' as http; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Hello'), ), body:FutureBuilder( future: getData(), builder: (context,AsyncSnapshot<List> snapshot){ print('try'); if(snapshot.hasData){ return ListView.builder( itemCount: snapshot.data.length, itemBuilder: (context,i){ return ListTile(title: Text('comment:${snapshot.data[i]['body']}')); }); } else{ return Center(child: CircularProgressIndicator()); } } ), ); } Future<List> getData() async{ var response = await http.get('https://jsonplaceholder.typicode.com/comments'); // جلب البيانات //List mapList = jsonDecode(response.body); return compute(responseToJson,response.body); // نقوم بتحويل البيانات في الخلفية وليس في //thread الرئيسية //الخاصة بالتطبيق } static List responseToJson(String body){ // يجب أن تكون الدالة الذي تنفذها // compute //من نوع //static // او global return jsonDecode(body); } }
- 2 اجابة
-
- 2
-

-
بما أن التأثير ظهر عند حذف خاصية الـmargin فإن المشكلة ليست متعلقة بالـcache أو تأخر ظهور التعديلات بل إن هناك ملفات أو خواص أخرى تقوم بتعديل طول العنصر لـ 400px حيث يصعب التنبؤ بالمسبب بدون الإطلاع على كامل الملفات. يرجى إرفاق رابط الصفحة.
- 17 اجابة
-
- 2
-

-
لاحظ في آخر سطر هناك الخاصية width التي تحمل القيمة 100% التي ستجعل هذا الجزء يأخذ كامل العرض لدى الأب، لحل المشكلة يجب حذف هذا السطر " width:100%!important ". وإبقاء خاصية الـ width الأولى مضافاً عليها Important! كالتالي: .episodesList [style="width:400px!important;margin:0 auto 10px auto;color:#FFFFFF;box-shadow:0 0 10px #3b5998;border-radius:0 0 5px 5px;background:#3b5998;padding:10px;font-size:22px;text-align:center;"]{background:#2a264e!important;font-weight:700;border:0!important;box-shadow:0 0 0!important;border-radius:5px!important} إضافة !important لأي خاصية ستجعل أولوية التنفيذ لها.
- 17 اجابة
-
- 1
-

-
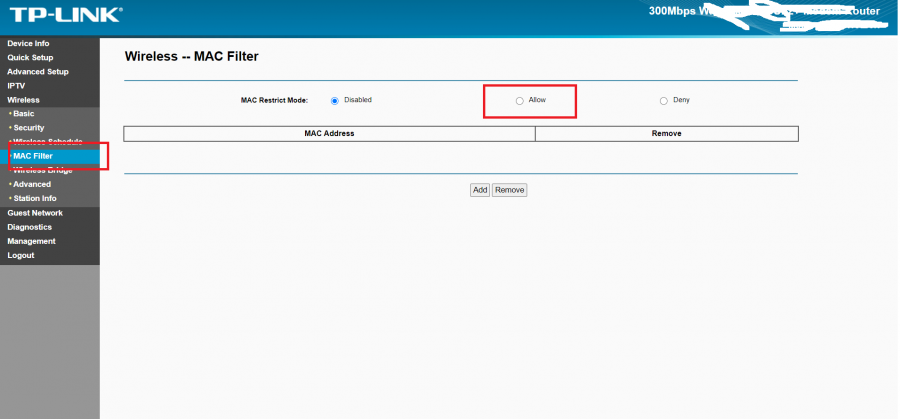
لا يمكنك تغيير الـMAC ADDRESS نظامي الاندرويد والـIOS ، وإن قمت بتغييره في الأنظمة الأُخرى مثل لينكس أو ويندوز فإنه سيرجع إلى قيمته الإفتراضية بمجرد إعادة تشغيل النظام، لأن الـMAC ADDRESS مضمن فيزيائياً في كرت الشبكة الخاص بالجهاز ومهما تم تغييره ستبقى القيمة الأصلية موجودة ولا يمكن تغييرها. يوجد عدة حلول للمشكلة التي تواجهها: سنبدأ بالحل الأسهل وهو حظر وصول جميع الـMAC ADDRESSES بإستثناء القائمة التي ستقوم بتعريفها في الراوتر: نضغط على MAC Filter ثم نختار Allow لتعيين الأجهزة التي سنسمح بوصولها. الفكرة هي أنه بدل إدخال الـMAC ADDRESSES التي نريد حظرها نقوم بإدخال تلك التي نريد تمكين وصولها وما تبقى من أجهزة سيتم حظره تلقائياً وبذلك لو قام أي أحد بتغيير الـMAC ADDRESS الخاص بها سيبقى محظوراً لأنه غير معرف في قائمة الأجهزة المسموح لها بالإتصال. أما الحل الثاني فهو يتعلق بإستخدام Enterprise Network وهي تتمثل بتعيين إسم مستخدم وكلمة مرور لكل مستخدم.
-
يفضل أن يكون لديك معرفة عامة بأساسيات الفيزياء فقط ولن تحتاج للتعمق فيها لأنك بالطبع لن تقوم بتطوير محرك فيزياء من الصفر بل ستقوم بإستخدامه فقط من خلال محرك Unity. سأُجيب على سؤالك بسؤال آخر، هل ستحتاج اللعبة التي ستقوم بتطويرها للتعامل مع قواعد البيانات ؟ بمعنى آخر هل ستحتاج لحفظ بيانات المستخدمين ؟ ما أريد أن أوضحه هنا أن إستخدام SQL مرتبط بالفكرة التي تود تحقيقها. على سبيل المثال معظم الألعاب في هذا الأيام تقوم بحفظ بيانات المستخدمين مثل المرحلة التي وصل إليها اللاعب بالإضافة إلى معلومات الدخول والصورة الشخصية وغيرها من الأمور، لذلك لتطوير لعبة بتلك الميزات يجب عليك تعلم لغة SQL لتخزين بيانات المستخدمين وتنفيذ إستعلامات عنها. يمكنك إنشاء أي لعبة تريدها بإستخدام محرك Unity، إليك بعض الأمثلة لألعاب طُورت بإستخدامه : سلسلة Temple Run الشهيرة Rust Dues Ex: The Fall
-
توفر مبادرة مليون مبرمج عربي عدة مسارات تعليمية: مسار Front-End Development: الذي يهتم بتطوير واجهات المستخدم في مواقع الويب. اللغات والتقنيات: HTML,CSS,Javascript وغيرها. مسار Full-Stack Development: يتولى هذا المجال مسؤوليات المجال الأول وهو Front-End Development ومسؤوليات تطوير الواجهات الخلفية الغير ظاهرة للمستخدم التي تتعامل مع السيرفر وقواعد البيانات. اللغات والتقنيات المستخدمة: لغة Python ، HTML ، CSS ، Javascript. مسار أساسيات تطوير تطبيقات الـAndroid: ستتمكن من تصميم واجهات التطبيقات بإستخدام XML، وتطوير وظائف فعالة للتطبيق من خلال لغة Java. اللغات والتقنيات: Java و XML. يتم منح دورات nanodegree مجانية لأعلى مئة طالب من حيث الدرجات/التحصيل العلمي.
- 2 اجابة
-
- 2
-

-
قبل الشروع في تعلم أي مهارة أو تقنية يجب أن نحدد ما هو هدفنا من ذلك ؟ ما الذي سنستفيده من تعلم تلك التقنية ؟ الإجابات على تلك الأسئلة ستخبرنا بجدوى تعلم هذه التقنية ومدى الإلتزام والإستمرار في خطة التعليمية/التدريبية التي سنضعها لاحقاً. بالطبع لا يمكننا الإجابة على الأسئلة السابقة بدون أي خلفية عن التقنية التي نريد تعلمها لذلك فإن أول خطوة هي قراءة مقالات حول الموضوع لنتمكن من بناء خلفية واضحة وسليمة ( مدخل إلى الذكاء الإصطناعي ) ومن ثم سنتابع الخطوات التالية: مهارة البحث: هناك الكثير من الدورات المجانية المتوفرة عبر الإنترنت يمكننا البحث والمقارنة بينها بهدف تحقيق أقصى إستفادة. تعلم أهم مفاهيم وأساسيات البرمجة من خلال لغة Python حيث أنها تعتبر من أكثر اللغات سهولة ومناسَبة للمبتدئين كم أنها مستخدمة بكثرة في تطبيقات الذكاء الإصطناعي وذلك يعود لتوفيرها العديد من المكتبات المتخصصة في الذكاء الإصطناعي. بعد إختيار الدورة الأنسب يمكننا البدء حسب نظام واضح مع ضرورة الإلتزام بالوقت. التدريب المستمر: بكل تأكيد ستنسى المادة النظرية في فترة وجيزة بدون تدريب، لذلك يجب توظيف كل ما تتعلمه في أي تطبيق عملي حتى لو كان من وحي خيالك. عملية التعلم لانهائية فـكل يوم هناك جديد في مجال ما، لذلك من الضروري جداً الإطلاع على كل ما يستجد في هذا المجال بإستمرار.
-
لغة البرمجة Java هي لغة عامة الغرض شعارها هو " أُكتب الكود مرة واحدة وقم بتنفيذه في أي مكان( نظام ) " حيث تمكنك من تطوير البرمجيات في المجالات التالية: الويب: يمكنك تطوير تطبيقات الويب بإستخدام إطار العمل Spring. تطبيقات الهواتف: تطوير تطبيقات لنظام الـAndroid. تطبيقات سطح المكتب: من خلال مكتبة Swing أو JavaFX. الـHardware :برمجة المتحكمات الدقيقة أو اللوحات الإلكترونية مثل Arduino.
-
يمكنك تطبيق الفكرة الخاص بك من خلال الوسم a الذي يمكنك من إضافة نص عند الضغط عليه يقوم بفتح نافذة منبثقة وتحويلك إلى رابط معين. إليك الكود التالي مع الشرح: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- العنصر --> <a href="https://www.example.com/video" target="_blank">النص الذي تريد أن يظهر للمستخدم</a> <!-- ضع رابط الفيديو في الخاصية href --> </body> </html> بعد الضغط على النص سيتم فتح نافذة منبثقة وتوجيه المستخدم إلى الرابط المضاف من قبلك.
- 3 اجابة
-
- 1
-

-
مرحباً @Eslam Elbeak، قبل الخوض في مسار التعليم الذي تريده دعنا نتعرف على مختلف تخصصات الويب: front-end development المختص بتطوير الواجهة الأمامية لتطبيق الويب. التقنيات واللغات الأساسية: HTML,CSS,Javascript, Bootstrap. back-end development: المختص بتطوير الواجهة الخلفية المسؤولة عن التعامل مع الخادم وقواعد البيانات. أشهر التقنيات واللغات الأساسية: PHP, Laravel أو Python Django أو Java Spring وغيرهم الكثير. full-stack developer: وهو المطور القادر على القيام بالوظيفتين السابقتين، أي أنه سيكون مسؤول عن الواجهة الأمامية والخلفية لتطبيق الويب. بعد إختيارك لمجال التخصص أقدم لك عدة أمور يجب أخذها بعين الإعتبار لتتجنب الوقوع في معظم الأخطاء التي يقع فيها أغلب المبرمجين: قم بكتابة خطة تدريبية/تعليمية لكي تواصل التقدم. الملل يقتل تقدمك: من الطبيعي جداً أن تشعر أحياناً بالملل من المشاريع التدريبية والتعليم المستمر لكن لا تجعل الملل يشتتك وصمم على خطتك التعليمية/ التدريبية. إياك والعجلة: يجب أن يكون لديك وعي ذاتي بمستواك، نقاط قوتك، ونقاط ضعفك، حيث يجب التركيز على نقاط ضعفك وتقوية نفسك بإستمرار، لا تتعجل الإحتراف ولا تربط شغفك بالبرمجة بالعائد المادي منها. إلى جانب التقديم للوظائف أو الفرص التدريبية المحلية في بلدك ينبغي عليك تنفيذ مشاريع من وحي خيالك بإستمرار لتنمية مهاراتك وصقلها. أنصحك بشدة للتسجيل في موقع مستقل للعمل الحر ،وموقع بعيد، حيث يوجد عدة مشاريع في مجال الويب. أتمنى لك كل التوفيق.
- 6 اجابة
-
- 1
-

-
الأولى تمكنك من إستقبال arguments ( معاملات/مرفقات ) من سطر الأوامر عند تشغيل برنامجك، لاحظ وجود String[] args كـ parameter. الثانية لا يتم إستقبال أي arguments.
-
تمت تجربة الكود التالي وهو يعمل 100%: public class Program { public static void Main(string[] args) { String[] name ={"mohammad","abdulraheem","sami","ahmad"}; //يمكنك إضافة العدد الذي تريده من العناصر foreach(String str in name){ Console.Write(str); } } } بإنتظار ردك.
-
هل يمكنك تجربة الكود التالي : String name = "mohammad"; // نقوم بتعريف متغير ونسند له القيمة التي نريد foreach(char c in name){ // نقوم هنا بالدوران على كل حرف في المتغير وطباعته Console.WriteLine(c); // جملة الطباعة }
-
مرحباً @محمد خالد19 المشكلة هي أنك تحاول تعريف المصفوفة name بطول صفر !، يجب أن يكون الرقم في السطر 10 أكبر من صفر. إذا كنت تحاول طباعة الحروف لمتغير من نوع String عن طريق foreach loop فإليك الكود التالي الذي يحقق ما تريد: String name = "mohammad"; // نقوم بتعريف متغير ونسند له القيمة التي نريد foreach(char c in name){ // نقوم هنا بالدوران على كل حرف في المتغير وطباعته Console.WriteLine(c); // جملة الطباعة } تحياتي.
-
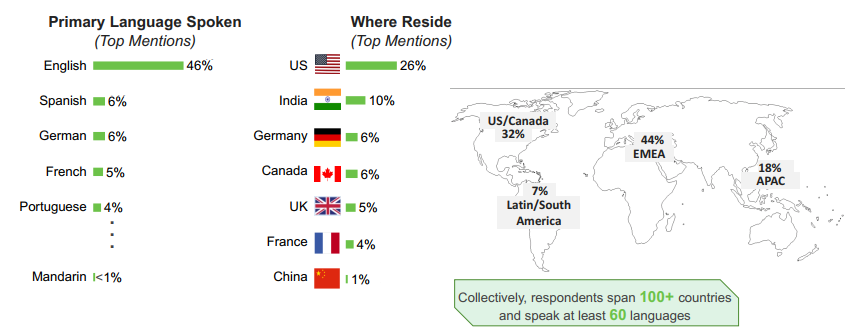
مرحباً @Eslam Elbeak، كما نعلم أن NodeJS عبارة عن بيئة تشغيل للجافا سكريبت ويمكنها أن تكون الحل الأمثل عندما يتعلق الأمر بالـRealtime apps أي التطبيقات التي تعتمد على الوقت الحقيقي، مثل تطبيقات الـchat. الطلب على NodeJS في إزدياد مستمر لكن للأسف ليس في الدول العربية، إليك الإحصائيات التالية من الموقع الرسمي التي توضح توزيع الدول الأكثر طلباً: تحياتي.
- 2 اجابة
-
- 3
-

-
مرحباً @Waleed_Hawari المهارتين الأساسيتيين والأهم التي يحتاجهما كل مبرمج هي البحث والتطبيق العملي. عندما يواجهك أي شيء مبهم وغير مفهوم، يفضل التوقف لحين فهم الشيء وممارسة بعض التمارين عليه للتأكد من الفهم السليم له ومن ثم متابعة الدورة، ستقول لي طالما أن الأمر مبهم وغير مفهوم كيف سأفهمه ؟ كما ذكرت سابقاً البحث هو المهارة الأكثر أهمية التي ستجعلك تفهم كل شيء. بعد الفهم السليم للموضوع والإلمام بكل جوانبه سنقوم بممارسة بعض التمارين عليه بحيث نثبت ونعزز فهمنا للموضوع. تنويه: لا يمكن الإستغناء عن الفهم أو التطبيق العملي, في حال لم تفهم لن تقدر على التطبيق أصلاً، وفي حال لم تطبق عملياً ستنسى كل ما تعلمته في فترة وجيزة. في بعض الأحيان يمكن أن تواجهك مشاكل مستعصية في حال لم يجدي البحث نفعاً يمكنك دائماً طرح الأسئلة هنا وسيكون من دواعي سرورنا مساعدتك وإرشادك. أطيب الأمنيات بالتوفيق.
- 3 اجابة
-
- 1
-

-
لتنفيذ فكرتك يلزمك تهيئة وإضافة عدة أمور غير الـFCM، تابع الخطوات التالية: تهيئة وإستخدام FCM في تطبيقك ( تم الشرح من قبل الأخ بلال ) لإتاحة إستقبال التنبيهات في تطبيقك. تهيئة وإستخدام الـCloud Functions من خلال إضافتها كخاصية لمشروعك على الـFirebase Console، حيث أنها عبارة عن إطار عمل لا مركزي ولا يعتمد على السيرفر يوفر لك كتابة Functions وتنفيذها مباشرة عبر Http request أو بالإعتماد على أحداث أخرى تتعلق بمشروعك المنشئ على Firebase Console. الأحداث الذي نحتاجها في هذا المشروع هو حدث إضافة البيانات في قاعدة البيانات، أي أننا سنقوم بكتابة Function معينة يتم تنفيذها عند إضافة أي شيء في قاعدة البيانات. تحميل وتثبيت NodeJS وهو عبارة عن بيئة تشغيل خاصة بالـJavascript حيث سنحتاجه لتثبيت حزم تساعدنا في كتابة ورفع كود الـFunction للـCloud. تثبيت الحزمة Firebase CLI من خلال تنفيذ الأمر التالي في سطر الأوامر: npm install -g firebase-tools ستحتاج أيضاً لتسجيل الدخول بإستخدام حساب Google الخاص بك، لمعلومات إضافية يرجى مراجعة التعليمات من الموقع الرسمي. بعد ذلك يمكنك كتابة كود javascript أو typescript كـFunction يتم تنفيذها عند وقوع الحدث التي تريد،ومن ثم إختبار ورفع الكود. بعد إنهاء الخطوات أعلاه نحصل على بيئة عمل مهيئة لكتابة الكود ورفعه للـfirebase cloud. لكن قبل كتابة الكود سنقوم بالتعرف على أربعة أحداث ( events ) خاصة بقواعد البيانات حيث سنستخدمها في مشروعنا وهي: onCreate : ينفذ هذا الحدث عند إنشاء Document جديدة في قاعدة البيانات. onUpdate : ينفذ هذا الحدث عند التعديل على Document ما. onDelete : ينفذ هذا الحدث عند حذف Document ما. onWrite : ينفذ هذا الحدث عند تنفيذ الأحداث onCreate ، onUpdate أو onDelete. بعد التعرف على مختلف الأحداث الخاصة بالبيانات هيا بنا لنكتب الكود الذي ينفذ كود معين عند إضافة Document جديدة في قاعدة البيانات: exports.CreateDoc = functions.firestore .document('myDocs/{docID}') // المسار الذي تريد تتبعه .onCreate((snap, context) => { //الكود الذي تود تنفيذه }); بعد كتابة الكود نقوم برفعه للـFirebase Cloud عن طريق الأمر التالي في سطر الأوامر: firebase deploy --only functions
-
سأوضح لك كيفية كتابة أهم أجزاء البرنامج بدون الإجابة المباشرة على السؤال وذلك لأترك لك المجال لتكتبه بنفسك. في الغالب أنت تفكر في حل المشكلات التالية: كيفية تقسيم العدد المدخل في متغير واحد إلى عدة أرقام ؟! لك الحق في هذا التساؤل فهذا الأمر يبدو صعبا للوهلة الأولى، لكن لتسهيل الأمر يجب التفكير في العدد المدخل على أنه نوع من أنواع البيانات الذي يمكننا التحويل بينها. على سبيل يمكننا التحويل من String ل int عن طريق الدالة parseInt التي يوفرها الكلاس Integer، ويمكننا أيضا التحويل من int ل String من خلال الدالة toString. لكن ماذا سنستفيد من تحويل العدد المدخل من int ( رقم ) ل String ( نص ) ؟ نعرف بأن النص عبارة عن مجموعة من الرموز حيث يمكننا معالجة وتقسيم كل رمز لوحدة. كيف سنقوم بمعالجة كل رمز لوحده والمرور على كل الرموز ؟ ببساطة يمكننا إستخدام الfoor loop ومعالجة كل رمز لوحده ومن ثم تحويله إلى رقم مرة أخرى وجمعها وتخزينها في متغير ما، وبمجرد إنتهاء الloop نقوم بطباعة المتغير الذي يحتوي على مجموع الأعداد. خطوات الحل بإختصار هي كالتالي: تحويل العدد المدخل من int الى String. الدوران على كل الرموز( الاعداد ) وتحويلها الى نوع int ومن ثم جمعها وتخزينها في متغير ما. طباعة المتغير الذي يمثل مجموع الأعداد من الخطوة السابقة. أطيب الأمنيات بالتوفيق.
-
أنصح بتطبيق الطريقة الثانية التي نشرها الأخ سامح حيث أنها أكثر منطقية وإختصارا. توضيح: مضاعفات الرقم ستة هي التي تقسم عليه بدون باقي فلذلك موضوع الmodulus غير ضروري في هذه الحالة. أشكرك@سامح أشرف
- 3 اجابة
-
- 2
-

-
سأقوم بشرح خطوات حل السؤال بدلا من الإجابة بشكل مباشر وذلك لحثك على كتابة الكود بنفسك بهدف تحقيق أقصى إستفادة، ترسيخ الفهم والبعد عن النسخ واللصق. أولا وقبل كتابة الكود يجب التفكير مليا في خطوات الحل، كيف يمكننا أن نعرف إذا كان العدد يقسم على 6 أم لا ؟ سنقوم بإرجاع باقي القسمة عن طريق الmodulus الذي يعبر عنه بالرمز " % " في لغة c++ مثال: 2 % 10 تساوي صفر لأن المتبقي من قسمة 10 على 2 هو صفر. إذا سنستخدم الmodulus للتحقق من إمكانية قسمة الرقم على 6 بدون باقي. يجب علينا تطبيق هذا الشرط على الارقام من صفر إلى 100، يمكننا حل هذه المشكلة بإستخدام for loop. أطيب الأمنيات بالتوفيق.
-
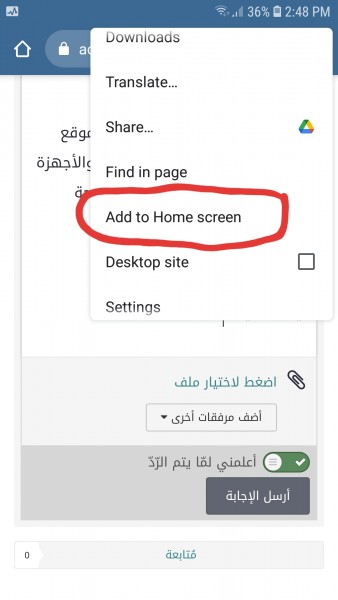
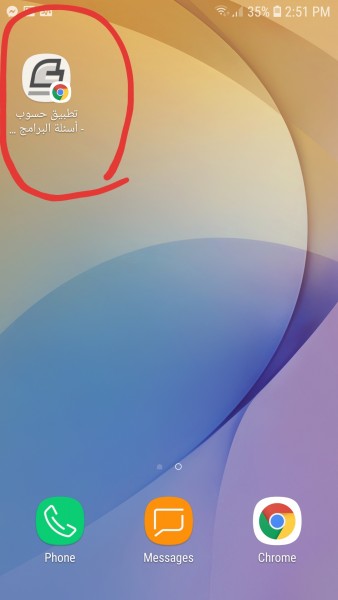
للأسف لا يوجد تطبيق خاص بالأكاديمية في الوقت الحالي، بالرغم من ذلك فإن موقع الأكاديمية متوافق مع الهواتف والأجهزة اللوحية ويوفر تجربة إستخدام مريحة وسلسة. يمكنك أيضا إضافة الموقع إلى الصفحة الرئيسية لهاتفك من خلال الذهاب إلى إعدادات الصفحة في متصفح google chrome ومن ثم الضغط على add to home screen ستجد إختصارا للموقع قد أضيف للشاشة الرئيسية على هاتفك
- 1 جواب
-
- 1
-

-
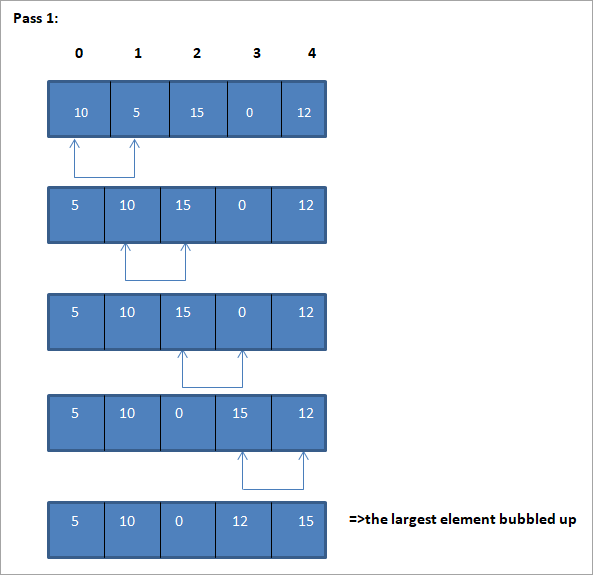
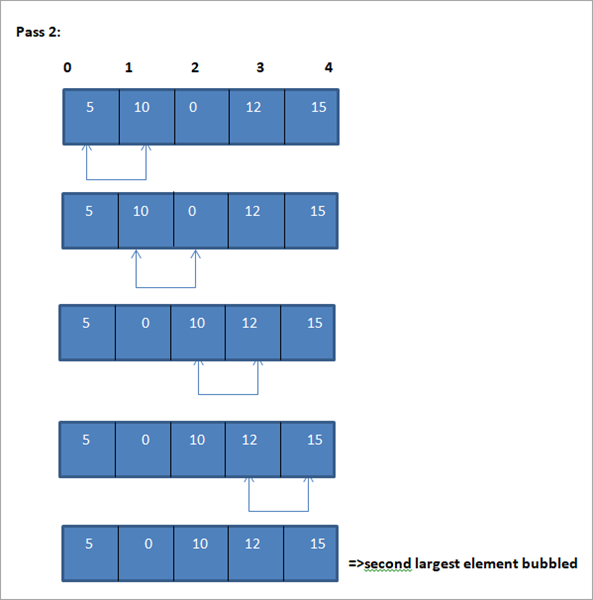
لنفرض أن لدينا المصفوفة التالية ونريد أن نرتبها تصاعديا بإستخدام خوارزمية الفرز الفقاعي: [ 5, 10, 11 , 2, 1 ] خطوات حل المشكلة: 1. سنبدأ من أول عنصر في المصفوفة ونقارنه مع العنصر الذي يليه، في حال أن العنصر الأول أكبر من العنصر الثاني نقوم بتبديل العناصر. هل 1 أكبر من 2 ؟ لا إذا نكمل المقارنة للعناصر التالية. 2. هل العنصر الثاني ( 2 ) أكبر من العنصر الثالث ( 11 ) ؟ لا 3. هل العنصر 3 ( 11 ) أكبر من العنصر 4 ( 10 ) ؟ نعم، إذا نقوم بتبديل العناصر حيث ستكون المصفوفة بعد التبديل كالتالي: [ 5, 11, 10 , 2, 1 ] 4. هل العنصر 4 ( 11 ) أكبر من العنصر 5 ( 5)؟ نعم، إذا نقوم بتبديل العناصر مرة أخرى بحيث تصبح المصفوفة: [11, 5, 10 , 2, 1 ] عندما نصل إلى نهاية المصفوفة تنتهي الجولة الأولى في ترتيب العناصر، هيا نبدأ الجولة الثانية بحيث نبدأ المقارنة من العنصر الثاني في المصفوفة ( 2 ) وصولا للرابع ( 5 ). لاحظي أننا إستثنينا العنصر الأول والأخير في الجولة الثانية من المقارنة. نبدأ الجولة الثانية: 1. هل العنصر الثاني ( 2 ) أكبر من العنصر الثالث ( 10 ) لا، إذا نكمل المقارنة. 2. هل العنصر الثالث ( 10 ) أكبر من العنصر الرابع ( 5 ) نعم، إذا نبدل العناصر حيث تصبح المصفوفة كالتالي: [11, 10, 5 , 2, 1 ] وهكذا نكون قد حصلنا على مصفوفة مرتبة تصاعديا. مرفق صور توضيحية لعملية الفرز الفقاعي.
- 5 اجابة
-
- 1
-

-
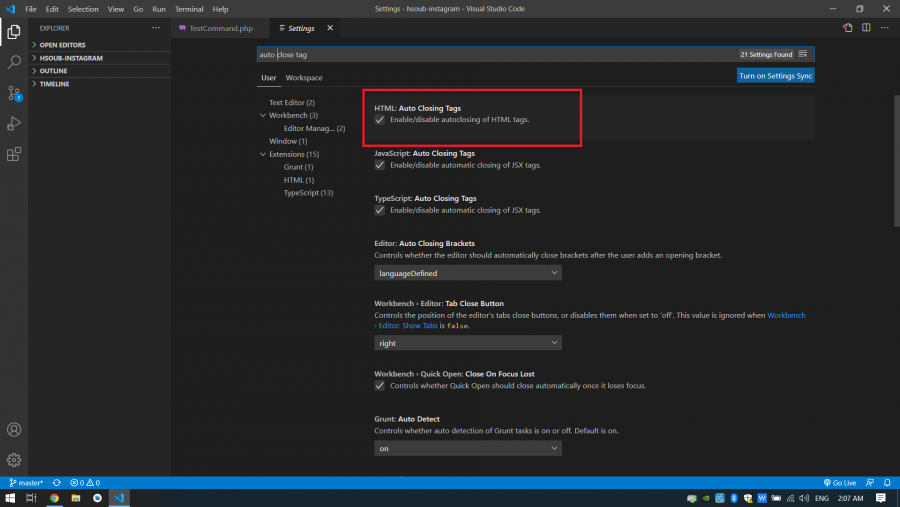
قبل الإجابة على سؤالك يجب التنويه إلى أن الإختصارات والكتابة التلقائية غير محبذة أثناء بدايتك في تعلم أي لغة برمجية، يجب عليك الكتابة مراراً وتكراراً لترسيخ الفهم السليم لقواعد اللغة. لعل ما يميز كل من VScode و Brackets هو توفير الكثير من الإضافات ( Extensions ) للمستخدم التي توفر الوقت والجهد في كتابة الكود مثل الكتابة التلقائية وتنظيم الكود، وتساعد في أتمتة بعض الأمور مثل الحفظ التلقائي للملف. إليك أهم الإضافات التي ستساعدك وتسهل عملك في مجال تطوير الويب: Bracket Pair Colorizer 2 : إضافة رائعة جداً تساعدك على التركيز وتمنحك رؤية واضحة للكود من خلال تلوين الأقواس. Live Server : يسمح لك بعرض صفحتك/موقعك في خادم محلي حيث يقوم بتحديث تلقائي للصفحة أثناء كتابتك للكود. Prettier : من أهم الإضافات التي يجب عليك تثبيتها وهي مسؤولة عن الـformatiing، أي تنظيم وتنسيق الكود. JavaScript (ES6) Code Snippets: إضافة إقتراحات والكتابة التلقائية للجافا سكريبت ES6. أما بالنسبة لقفل الوسوم التلقائي فيمكنك تفعيله من خلال Settings > Preferences ومن ثم كتابة " auto close tags " في خانة البحث حيث ستجد الإعدادات كما في الصورة أدناه:
- 1 جواب
-
- 1
-