
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
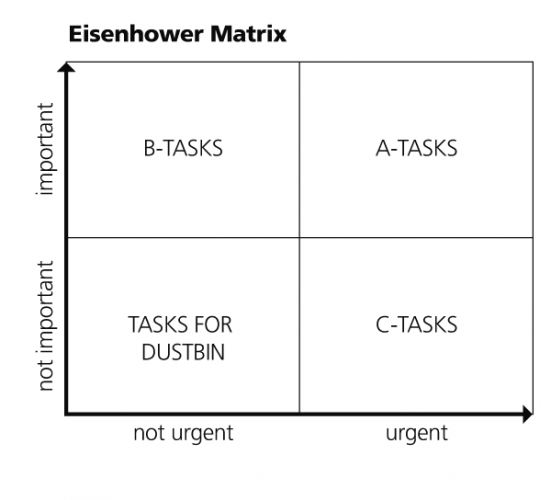
في هذه الحالة يمكن الاعتماد على جدول إزنهاور 'Eisenhower matrix' المتعلق بترتيب المهام حسب الأهمية والاستعجال.
حيث يقسم المهام إلى أربعة أقسام:
- المهمة.
- غير المهمة.
- المستعجلة.
- غير المستعجلة.
ويعطي حسب الأهمية القصوى للمهام داخل خانة ' المهمة- المستعجلة'، وذلك غرض ترتيب الأولويات، حتى تكون طريقة العمل جد فعالة، فلا يعقل أن تعطي الأولوية لمهمة غير مستعجلة وغير مهمة على حساب أخرى ذات أهمية ومستعجلة.
-
يمكنك استعمال coffescript من أجل الحصول على نتيجة جيدة.
كود Html:
<div> <input type="text" id="old-number" placeholder="old number" /> <button id="convert">convert</button> <input type="text" id="new-number" placeholder="new number" readonly /> </div> <div> <input type="text" id="name" placeholder="name" readonly /> <input type="text" id="city" placeholder="city" readonly /> </div>كود coffescript:
conversion = 15128: number: 11599 name: 'name-of-11599' city: 'city-of-11599' 15129: number: 11680 name: 'name-of-11680' city: 'city-of-11680' 15130: number: 11691 name: 'name-of-11691' city: 'city-of-11691' 15132: number: 11694 name: 'name-of-11694' city: 'city-of-11694' 10097: number: 14051 name: 'name-of-14051' city: 'city-of-14051' 10022: number: 14094 name: 'name-of-14094' city: 'city-of-14094' convert = -> old_number = $('#old-number').val() new_data = conversion[old_number] if new_data $('#new-number').val(new_data.number) $('#name').val(new_data.name) $('#city').val(new_data.city) else $('#new-number').val('Not found') $('#name').val('') $('#city').val('') $('#convert').click(convert) $('#old-number').keydown (e) -> if e.which == 13 convert() -
الحزمة المذكورة في السؤال توفر لك إمكانية تحويل Html إلى ملف Pdf.
سأقتسم وإياك الكود الذي أعمل به:
// HTML page $url = 'http://www.website.com/invoice'; $html = file_get_contents($url); //تحويل الصور الموجودة بالصفحة $html = str_replace("/images", public_path()."/images", $html); // PDF توليد $dompdf = new DOMPDF(); $dompdf->set_paper("A4", "portrait"); $dompdf->load_html($html); $dompdf->render(); $dompdf->stream('your_invoice_file.pdf');إذا أردت تحويل الواجهة إلى ملف pdf بشكل مباشر، عوّض السطرين الأولين في الكود السبق بـ:
$html = View::make('path/view');أو بهذا الكود:
$html = view('administration.invoice')->render(); $html = str_replace("/images", public_path()."/images", $html); return $this->pdf->load($html)->download();لا تنسَ تغيير مسار الصور بالمسار الصحيح على تطبيقك.
-
ببساطة :
- عند الضغط على أي عمود سنقوم بأمرين اثنين على التوالي:
- إضافة الكلاس إلى العنصر المضغوط عليه.
- حذف وإزالة العناصر المتوفرة على الكلاس السابق.
يمكن تطبيق ما سبق ذكره عن طريق Jquery:
$('tr').not(':first').click(function () { $(this).addClass("selected"); //إضافة كلاس إلى العنصر المضغوط عليه $(this).siblings().removeClass( "selected" ); //إزالة العناصر المتوفرة على الكلاس المعينة }); -
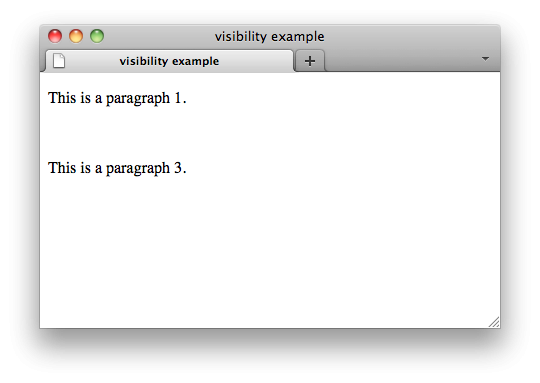
سنلجأ إلى استعمال الخاصية visibility لإخفاء العنصر، لكن سيبقى موجودا على الصفحة Html، مما يتيح لنا إظهاره في وقت آخر:
#SortOptions{ //إخفاء العنصر visibility: hidden; } #SortOptions select{ //إظهار العنصر visibility: visible; }مثال:
<body> <p>This is a paragraph 1.</p> <p id="two">This is a paragraph 2.</p> <p>This is a paragraph 3.</p> </body>
Css:
p#two{ visibility: hidden; }النتيجة:
-
باستعمال Php ، يمكن الاستعانة بهذا السكريبت:
<?php $rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'); $color = '#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]; ?>على صفحة Html:
<body style="background: <?php echo $color; ?>;">
هذا مثال آخر باستعمال Javascript:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> <script type="text/javascript" charset="utf-8" async defer> function getRandomColor() { var letters = '0123456789ABCDEF'.split(''); var color = '#'; for (var i = 0; i < 6; i++ ) { color += letters[Math.floor(Math.random() * 16)]; } return color; } if (sessionStorage.getItem("reload_count")) { var reloadCount = sessionStorage.getItem("reload_count"); var reloadCount = Number(reloadCount); var reloadCountOld = Number(reloadCount); sessionStorage.setItem("reload_count", reloadCount += 1); } else { sessionStorage.setItem("reload_count", 1); } if (reloadCount > reloadCountOld) { var hexColor = getRandomColor(); document.body.style.backgroundColor = hexColor; } </script> </html>ألق نظرة على هذا الرابط: Random Hex Color
-
سنستعمل الوظيفة ()mkdirs. الخاصة بـ File:
File theDir = new File("new folder"); // في حال لم يكن الملف موجود if (!theDir.exists()) { System.out.println("المجلد غير موجود: " + directoryName); boolean result = false; try{ theDir.mkdir(); result = true; } catch(SecurityException se){ } if(result) { System.out.println("المجلد قد أنشئ"); } }وهذه طريقة ثانية لإنشاء مجلد فارغ:
success = (new File("../potentially/long/pathname/without/all/dirs")).mkdirs(); if (!success) { // في حال الفسل في إنشاء الملف } -
هناك حل للوصول إلى النتيجة المرجوة، وهو بربط المصوقة الأولى بالثانية:
Array1 = Array2.ToArray();
يمكنك أيضا - وهذا الحل لا يحتاج حجز مساحة إضافية على الحاسوب- تسبيق النوع byte قبل المصفوفة :
byte[] Array2 = new byte[5]; // نقل البيانات من المصفوفة2 byte[] Array1 = Array2.ToArray();
-
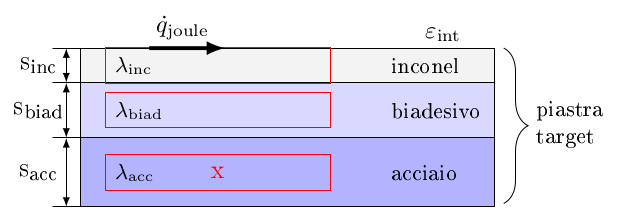
الرسم غير ممركز في الوسط بسببعدم استعمال مسافة على الجانب الأيمن، كاستعمال trim right التي تحدد قدر المسافة المتروكة على الجانب الأيمن، مثال:
\begin{tikzpicture}[trim right=7cm]أيضا اضافة وظائف أخرى للرسم:
\node [draw=red,text width=3cm,font=\footnotesize] at (2,2.05) {$\lambda_\mathrm{inc}$}; \node [draw=red,text width=3cm,font=\footnotesize] at (2,1.4) {$\lambda_\mathrm{biad}$}; \node [draw=red,text width=3cm,font=\footnotesize] at (2,0.5) {$\lambda_\mathrm{acc}$};اضافة عقدة :
\node[red] at (2,0.5) {x};ليكون الشكل كالآتي:
-
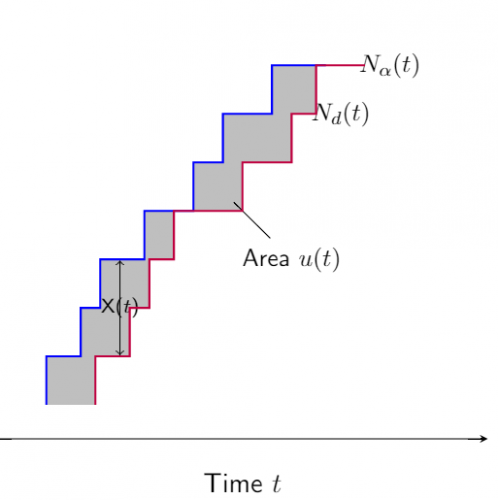
قمت بإنجاز نفس الرسم باستعمال pgfplots, ثم استعملت الخاصية addplot لتلوين المنطقة المحددة.
هذا هو الكود المصدري للرسمة:
\documentclass[mathserif]{beamer} \usepackage{pgfplots} \usepgfplotslibrary{fillbetween} \pgfplotsset{compat=1.12} \begin{document} \vspace*{1in} \begin{tikzpicture} \begin{axis}[ xlabel = Time $t$, xmin=-1,xmax = 9, hide y axis, axis x line=bottom, xticklabels={,,}, xtick style = {draw = none},] \node[scale=0.1] (a) at (axis cs: 1.5,1.5) {\phantom{$.$}}; \node[scale=0.1] (b) at (axis cs: 1.5,0.5) {\phantom{$.$}}; \node[scale=0.9] (c) at (axis cs: 7,3.5) {{$N_{\alpha}(t)$}}; \node[scale=0.9] (e) at (axis cs: 6,3) {{$N_d(t)$}}; \node[scale=0.1] (f) at (axis cs: 3.8,2.1) {\phantom{$.$}}; \node[scale=0.9] (g) at (axis cs: 5,1.5) {{Area $u(t)$}}; \draw[<->] (a) edge node[midway,] {{\scriptsize X($t$)}} (b); \draw[-] (f)--(g); \addplot[name path = A,no markers,color=blue,thick] coordinates { (0,0) (0,0.5) (0.7,0.5) (0.7,1) (1.1,1) (1.1,1.5) (2,1.5) (2,2) (3,2) (3,2.5) (3.6,2.5) (3.6,3) (4.6,3) (4.6,3.5) (5.7,3.5) }; \addplot[name path = B,no markers,color=purple,thick] coordinates { (1,0) (1,0.5) (1.7,0.5) (1.7,1) (2.1,1) (2.1,1.5) (2.6,1.5) (2.6,2) (4,2) (4,2.5) (5,2.5) (5,3) (5.5,3) (5.5,3.5) (6.5,3.5) }; \addplot[gray!50] fill between[of=A and B]; \end{axis} \end{tikzpicture} \end{document} -
أول ملاحظة، Id الموجود على عنصر يجب ألا يتكرر داخل عنصر آخر نظراً لأنه يتميز بخاصية Unique.
في حال كنت ستستعمل أداة تعريف في عدة عناصر بنفس القيمة، عليك باستعمال class، هي مخصصة لذلك.
- حدد أي عنصر بين العنصرين tagOne. أو tagTow.
- استعمل https://api.jquery.com/siblings/ لتحديد العنصر المحتوي على أسماء كلاس أخرى.
- استعمل https://api.jquery.com/closest/ لتحديد العنصر المُختَوي له.
الكود:
('.tagOne') // لتحديد العنصر الأول .siblings('.tagTwo') // لتحديد العنصر الثاني في حال توفره على كلاس آخر .closest('.item') // تحديد العنصر الأب أو المُحتوي له. -
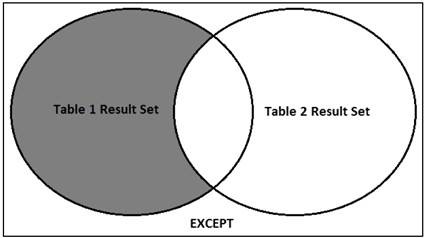
لتفادي عدم ظهور القيم المتساوية بين جدولين على قاعدة البيانات، ولا سيما إذا كنت لا تريد حذفها بالمعنى الحقيقي لذلك، أي إذا أردتعدم إظهارها فقط في مكان معين من الموقع أو التطبيق، يمكنك استعمال Except، والتي تؤدي إلى إظهار جميع البيانات باستثناء البيانات التي يتم تحديدها حسب معيار أو معايير محددة، مثال :
SELECT * INTO newA FROM a EXCEPT SELECT * FROM b ; SELECT * INTO newB FROM b EXCEPT SELECT * FROM a ;
في المثال -المثال الأول-السابق تم إظهار جميع قيم الجدول a باستثناء قيم a الموجودة في الجدول b.
رسمة تشرح عمل except:
-
على لغة php تتوفر دالة parse-str التي تمكنك كمبرمج من تصفح متغير نصي، والحصول على مصفوفة تحتوي قيم المتغير متفرقة داخلها، مما يُسهل عليك العملية، وعوض اللجوء إلى استعمال حلقات التكرار وقراءة محتوى المتغير -لان الطريقة ستكون معقدة بعض الشيء-، عليك بالكود التالي:
parse_str('menuItem[2]=null&menuItem[4]=2&menuItem[6]=4&menuItem[5]=2&menuItem[7]=null&menuItem[3]=null', $arr); var_dump($arr);ستكون النتيجة كالتالي:
array ( 'menuItem' => array ( 2 => 'null', 4 => '2', 6 => '4', 5 => '2', 7 => 'null', 3 => 'null', ) )مثال آخر:
<?php $str = "first=value&arr[]=foo+bar&arr[]=baz"; parse_str($str); echo $first; // value echo $arr[0]; // foo bar echo $arr[1]; // baz parse_str($str, $output); echo $output['first']; // value echo $output['arr'][0]; // foo bar echo $output['arr'][1]; // baz ?>
-
-
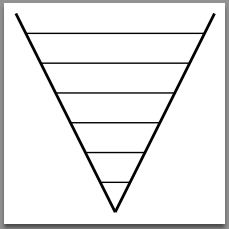
الحل هو استعمال دوالة مستقيمة linear equations بالطريقة التالية:
\documentclass[border=6pt]{standalone} \usepackage{tikz} \begin{document} \begin{tikzpicture}[thick, scale=2.0, auto] \draw[ultra thick] (0,0) -- (1,2); \draw[ultra thick] (0,0) -- (-1,2); \foreach \y in {.3, .6,...,2} \draw (-1/2*\y,\y) -- (1/2*\y,\y); \end{tikzpicture} \end{document}ليكون الشكل :
-
يمكننا أخذ المثال التالي:
لدينا الصورتين:
الصورة الأولى تمثل الخلفية المعدنية:
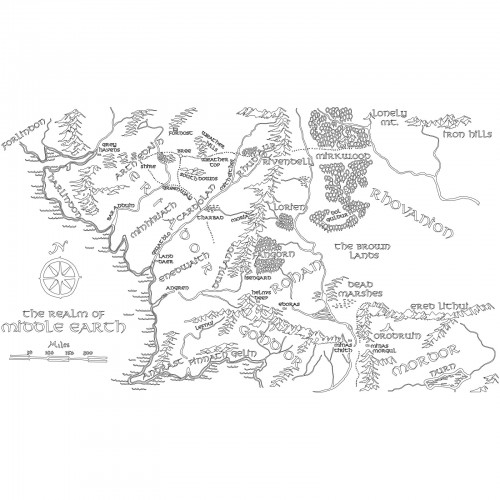
الصورة الثانية هي صورة لخريطة، سنحاولها جعل رسما منقوشا على قطعة المعدن السابقة:
من خلال برنامج photoshop، وبعد وضع الصورتين داخله، على أن يكون ترتيبهما هو: صورة الخريطة فوق صورة المعدن.
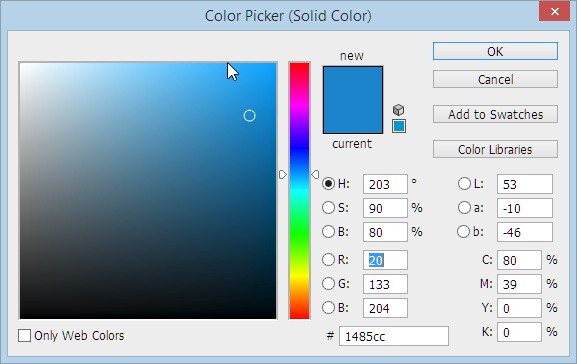
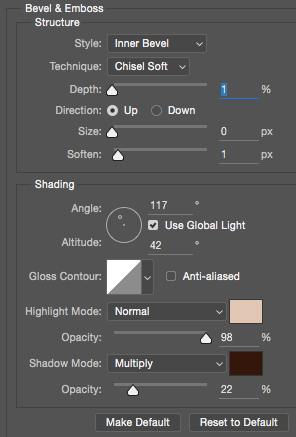
ومن خلال خصائص الدمج bevel options الخاصة بالخريطة، نحدث التعديلات المبينة في الصورة:
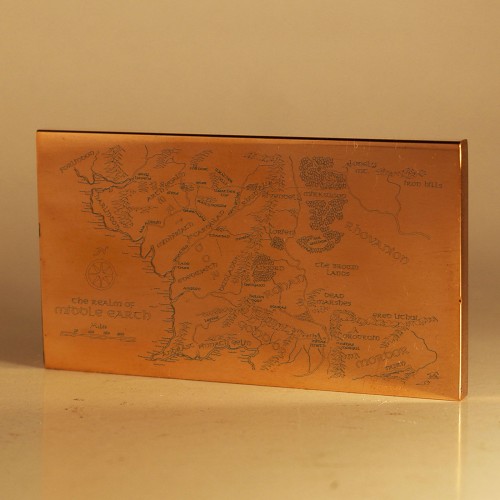
لنحصل في آخر الأمر على النتيجة التالية:
-
 1
1
-
-
المشكل الأساسي هو عند استخدام الدالة داخل editable_roles.
أهداف السكريبت:
- السماح بإضافة مدراء الموقع والمستخدمين الجدد.
- السماح للمدراء بإضافة مشغلين جدد.
وسيكون الحل هو عبارة تصحيح للدالة الأصلية ، التي هي كالآتي:
function wf_limitAvailableRoles( $roles ){ $user = wp_get_current_user(); if (in_array( 'wf_operator', $user->roles)) { $roles = array( array( "name" => "wf_manager", "capabilities" => wf_getManagerCaps(), ), array( "name" => "wf_employee", "capabilities" => wf_getEmployeeCaps(), ), ); } return $roles; } add_filter( 'editable_roles', 'wf_limitAvailableRoles' );يمكنك الاطلاع على codex لإجراء بعض التعديلات على roles$:
array( array( "name' => [role name] "capabilities" => [capabilities] ), array( "name' => [role name] "capabilities" => [capabilities] ) );وهذا ما تحتاج إلى استعماله بالضبط:
array( [role_slug] => array( "name' => [role name] "capabilities" => [capabilities] ), [role_slug] => array( "name' => [role name] "capabilities" => [capabilities] ), ); -
استعمل( icon01.Source(ImageSource لإنشاء FileStreamوذلك عن طريق مايسمى بـ PngBitmapEncoder، وهذا مثال حول كيفية استعمال SaveFileDialog:
private void icon_MouseDown(object sender, MouseButtonEventArgs e) { try { var saveFileDialog = new SaveFileDialog() { Filter = "Image Files (*.bmp, *.png, *.jpg)|*.bmp;*.png;*.jpg" }; if (saveFileDialog.ShowDialog() == true) { var encoder = new PngBitmapEncoder(); encoder.Frames.Add(BitmapFrame.Create((BitmapSource)icon01.Source)); using (FileStream stream = new FileStream(saveFileDialog.FileName, FileMode.Create)) encoder.Save(stream); } } catch (Exception exception) { MessageBox.Show(exception.Message); } }ملف xml نفسه:
<Grid> <Image x:Name="icon01" MouseDown="icon_MouseDown" Cursor="Hand" Source="FavIcon\01.png" Height="48" Width="48" Margin="10"/> </Grid> -
العامل And يعمل على التأكد من توفر الشرطين اثنين معا، بينما AndAlso تتميز بتوفر الشرط جهة اليمين قبل الشرط جهة اليسار، وهذه أمثلة لتبيين الفرق بينهما:
- مثال عن And:
If mystring IsNot Nothing And mystring.Contains("Foo") Then ' إنجاز المهام البرمجية في حال التأكد من الشرطين معاً في نفس الووقت End If- مثال عن AndAlso:
If mystring IsNot Nothing AndAlso mystring.Contains("Foo") Then ' إنجاز المهام البرمجية بالتأكد من الشرط جهة اليمين فقط إذا كان الشرط جهة اليسار متوفراً End Ifمثال مبسط أكثر، تستعمل And للتأكد من x=5 وَ y=7 معاً:
if x = 5 And y = 7
التأكد من x=5 بعد التأكد من y=7 :
if x = 5 Andalso y = 7
-
في حال لم يتم تعيين قيمة افتراضية default value ولم يتم اخيار قيمة، سيتم إرسال القيمة string.
ومن خلال موقع W3C specification نحصل على :
value = string Provides a value for element. If there isn't, the value of an option element is the textContent of the element.
ولتفادي ذلك يلجأ المبرمجون إلى استعمال الخاصية selected لتحديد قيمة محددة تكون هي القيمة المُرسلة إن لم يتم الاختيار من قبل المستخدم بالشكل التالي:
<select name="city"> <option value="Bos" selected>Boston</option> <option value="Cam">Cambridge</option> </select>
-
بما أنه هناك احتمالات عدة لوحدة القياس التي ستظهر،"B", "KB", "MB", "GB" سنعمل على إنشاء مصفوفة تحتوى على هذه الوحدات، على أن يتم تحديد الوحدة المناسبة مع حجم الملف.
ليكون الكود بالشكل التالي:
string[] sizes = { "B", "KB", "MB", "GB" }; double len = new FileInfo(filename).Length; int order = 0; while (len >= 1024 && order + 1 < sizes.Length) { order++; len = len/1024; }ثم تحديد format أو شكل ظهرو الحجم:
string result = String.Format("{0:0.##} {1}", len, sizes[order]);- يمكن أيضا استعمال الصيغة التالية، والتي لا تختلف كثيرا عن الأولى:
static String BytesToString(long byteCount) { string[] suf = { "B", "KB", "MB", "GB", "TB", "PB", "EB" }; //مختلف الوحدات للقياس حجم الملف if (byteCount == 0) return "0" + suf[0]; long bytes = Math.Abs(byteCount); int place = Convert.ToInt32(Math.Floor(Math.Log(bytes, 1024))); double num = Math.Round(bytes / Math.Pow(1024, place), 1); return (Math.Sign(byteCount) * num).ToString() + suf[place]; }أمثلة لما يمكن الحصول عليه:
Console.WriteLine(BytesToString(9223372036854775807)); // 8EB نحصل على Console.WriteLine(BytesToString(0)); // 0B نحصل على Console.WriteLine(BytesToString(1024)); // 1KB نحصل على Console.WriteLine(BytesToString(2000000)); // 1.9MB نحصل على Console.WriteLine(BytesToString(-9023372036854775807)); // -7.8EB نحصل على
-
 1
1
-
من خلال تجربة شخصية، لا أنصحك بالنوم المتأخر، لأنه كما تعلم هناك ساعة بيولوجية للنوم، والإخلال بها يؤدي إلى الشعور بالكسل والتثاؤب طِوال اليوم، مما يعيق تقدمك في العمل ويشعرك بعدم الرغبة في فعل أي شيء وبالتالي تراجع مستوى مردوديتك.
بعض الخطوات التي ستساعدك على تخطي الأمر:
- اذهب للنوم باكراً.
- داوم على نشاط معين قبل النوم، وليكن المطالعة مثلاً، حيث تجعلها رابطاً للنوم.
- اغفُ قليلا في منتصف اليوم، ما بين 20 و30 دقيقة، لتجدد بها نشاطك.
- استغل الوقت الأول من كل يوم في إنجاز المهام الكبيرة، نظراً لحيويتك ونشاطك أثناء هذه الفترة.
- نظم نشاطاتك اليومية باستعمال قائمة مهام.
السر البديهي، هو أن تحترم خصوصيات كل وقت، أي العمل نهاراً والراحة والنوم ليلا، وهناك بعض الحالات الاستثنائية في هذا المجال، لكن إذا كان لك الاختيار فاختر الأفضل والأنسب.
-
من أجل ضبط محاذاة النص المكون من سطرين مع العقدة(الخط في حالتك)، يجب اتباع الخطوات التالية:
- حدد تنسيق العقدة بإضافة تحديد أكثر دقة كـ[{ \begin{tikzpicture}[every node/.style={align=left.
- عوض // استعمل التعبير الأصح لإنشاء سطر جديد، وهو \\.
ليكون الكود الصحيح، بعد التغيرات المُدرجة أعلاه كالآتي:
\documentclass[border=5pt, multi, tikz]{standalone} %\usetikzlibrary{arrows.meta,decorations.markings} %\usepackage{amsmath} %\usepackage{xcolor} \begin{document} \begin{tikzpicture}[ every node/.style={align=left} ] % lines with nodes \draw[very thick] (0,0) node [left] {Light to the West\\ of mast means 00} -- (7,0) node [right] {Light to the East\\ of mast means 11} (3.5,3.5) node [above] {Light to the North\\ of mast means 01} -- (3.5,-3.5) node [below] {Light to the South\\ of mast means}; % red circles \draw[fill=red] (3.5,-3) circle (.2) (3.5, 3) circle (.2); % white circles \draw[fill=white] (6,0) circle (.2) (1,0) circle (.2); % black square \draw[fill=black] (3.3,-0.2) rectangle +(.4,0.4); \end{tikzpicture} \end{document}النتيجة:
*ملاحظة: كما تلاحظ السطرين النصيين يظهران بشكل أكثر تناسق، وذلك عن طريق تحديد أكثر لتنسيقهما (تنسيق العقدة).
-
من الأشياء الرائعة على برنامج Photoshop، أنه باستطاعتك كمصمم إنشاء Pattern -قالب، نموذج- لرسم معين ومن ثم تفعيله على جزء معين أو المشروع كله، ويمكن الوصول إلى الصورة السابقة مكن خلال اتباع الخطوات التالية:
- أنشئ pattern على شكل الزخرفة السابقة:
وهذا الفيديو وضح طريقة إنشاءها بشكل أوضح:
- بعد ذلك طبق pattern المنشأة على طبقة جديدة.
- أدرج صورة دب الباندا خلف الطبقة السابقة.
- اخفض من درجة شفافية طبقة pattern حتى تسمح بظهور صورة الدب.
- عن طريق ضغط+ CTRL اذهب إلى SELECT > Color Range وعين اللون الأسود من لوحة الألوان الظاهرة.
- من خلال القائمة SELECT > MODIFY > EXPAND وأدخل القيمة 1px .
- ثم اعكس التحديد -selection- من خلال الاختصار' CTRL + SHIFT + I '.
لتحصل على النتيجة التالية:
ملاحظة: غيرت دب الباندا بصورة الأسد.














.thumb.png.95763350b957ff7acfa5f65525d89670.png)

.thumb.png.304bdb2df44f10daa81ac1510c3b15c9.png)
كيف أتأكّد من عدم تساوي قيمة مع متغير على Laravel؟
في PHP
نشر · تم التعديل في بواسطة E.Nourddine
يمكن إدخال الوظيفة not_in داخل validation على إطار العمل Laravel، وذلك بالطريقة التالية:
$this->validate($request, [ 'email' => 'required|email|not_in:'.$user->email, ]);مثال آخرلاستعمال not_in:
validation in Laravel5.2