
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
سنقوم بجلب بيانات المستندات documents، عن طريق دالة get_posts، والتي سنمرر عبرها بعض المعايير الخاصة، والتي تتوفر في هذه البيانات كارتباطها مع جدول الكاتب Writer، جلب تعريفه key وبعض قيم هذا الجدول، بهذه الطريقة:
<div class="entry-content"> <h2>Documents written by this writer</h2> <?php /* * document لجلب المنشورات الخاصة بالمستنداتget_posts * */ $documents = get_posts(array( 'post_type' => 'document', 'meta_query' => array( array( 'key' => 'writer', // تم ربط الجدول هنا بجدول الكاتب 'value' => '"' . get_the_ID() . '"', // جلب تعريف الكاتب 'compare' => 'LIKE' ) ) )); ?> <?php if( $documents ): ?> <ul> <?php foreach( $documents as $document ): ?> <li> <a href="<?php echo get_permalink( $document->ID ); ?>"> <?php echo get_the_title( $document->ID ); ?> </a> </li> <?php endforeach; ?> </ul> <?php endif; ?> </div>لتكون نتيجة الربط بين الجدولين هي مصفوفة array.
-
بامكانك إنشاء ملف application.html.erb داخل المسار app/view/layouts ، ثم من داخل controller تحدد مسار ملف الواجهة view الخاص به، ولا تنسى دور الموجهات rout التي تلعب دور الموجّه بين كل من ملفات views و المتحكمات controllers.
-
من خلال الرابط يتضح أن cattr_accessor تستعمل لتعريف الكلاس وَ مدخلاتها accessors لتعاريف الكلاس class attributes.
مثال:
class Person cattr_accessor :hair_colors end Person.hair_colors = [:brown, :black, :blonde, :red] Person.hair_colors # => [:brown, :black, :blonde, :red] Person.new.hair_colors # => [:brown, :black, :blonde, :red]
-
جرب الكود التالي، وذلك باستخدام records_array:
sql = "Select * from ... your sql query here" records_array = ActiveRecord::Base.connection.execute(sql)
records_array :هذه الوظيفة تمكنك كمبرمج من تحويل ناتج جملة الاستعلام sql إلى مصفوفة، والتي بإمكانك إعادة وتكرار قيمها للتصفح.
-
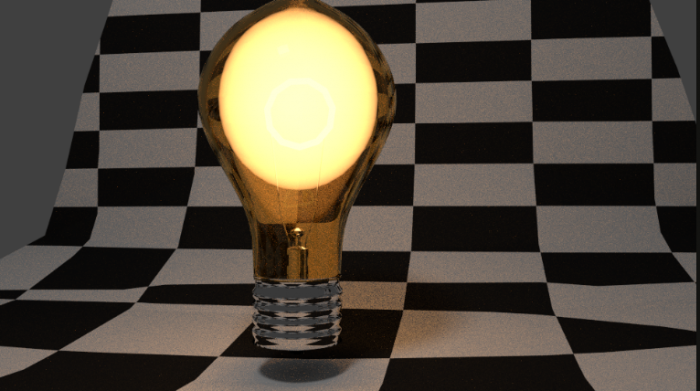
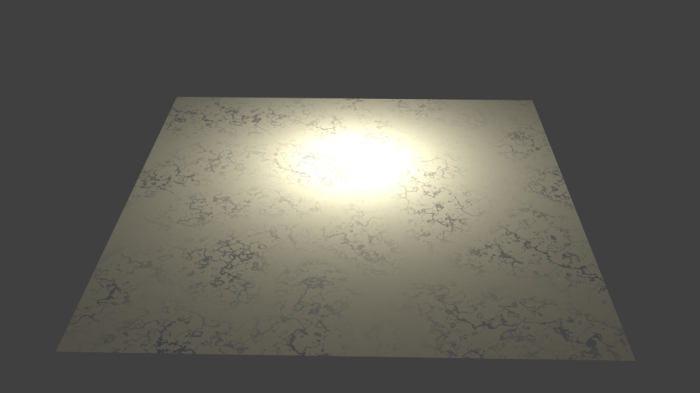
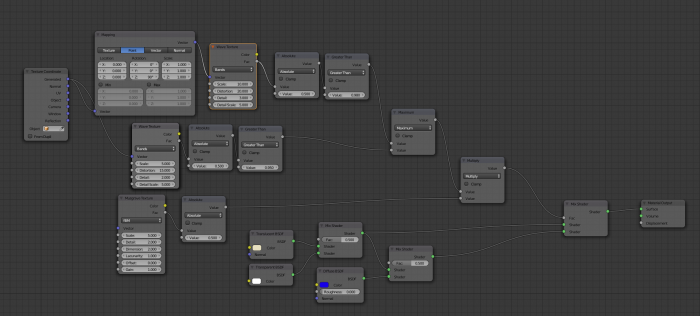
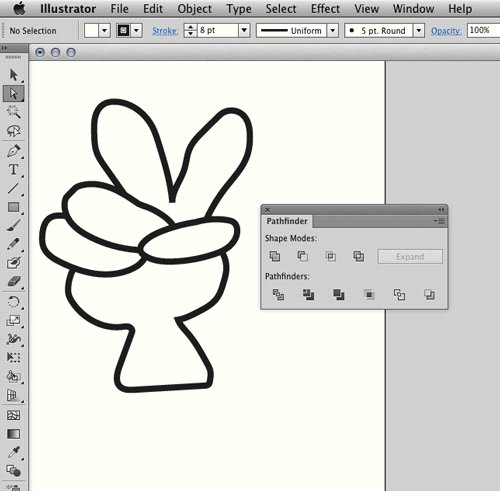
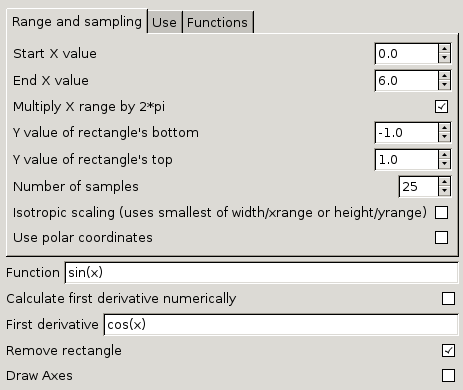
هذه محاولتي للحصول على نتيجة مقاربة لتلك المتمثلة في الصورة:
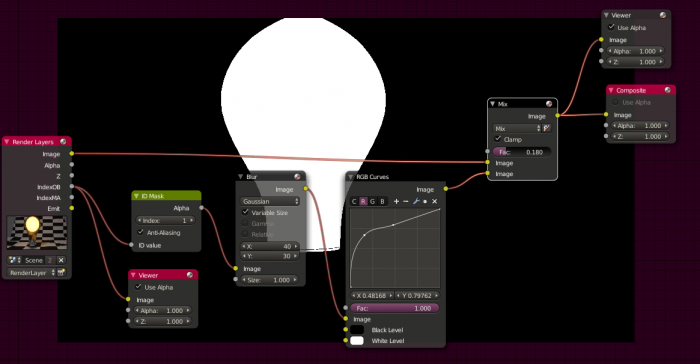
العقد:
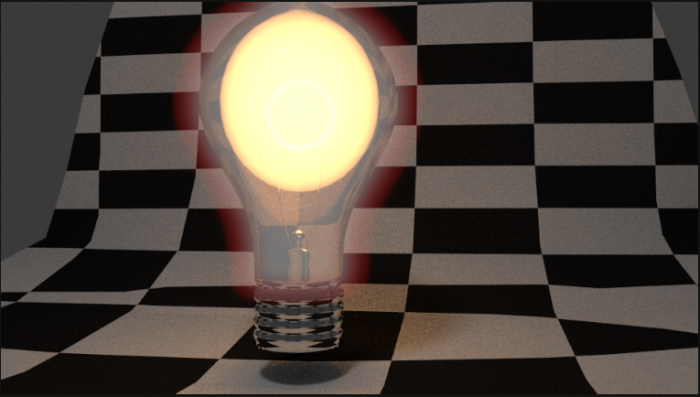
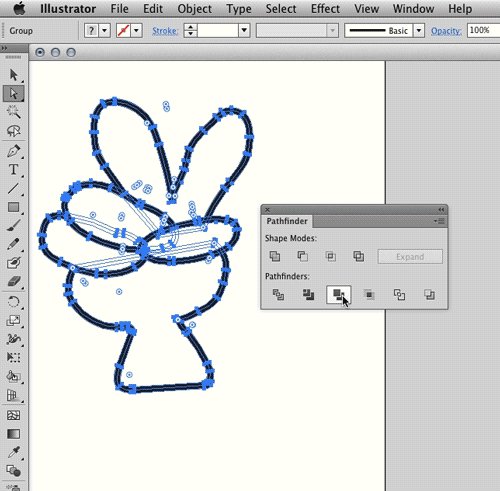
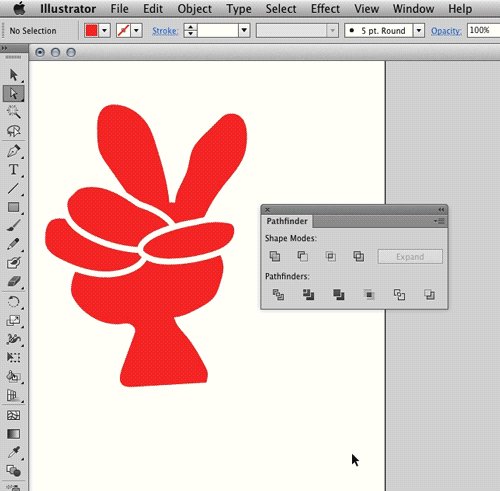
وهذه نتيجة ما توصلت إليه:
-
من الجيد تصميم أيقونات على شكل vector، وهذا ما يقوم به المصممون عادة، كما أقترح عليك عمل عدة مقاسات للأيقونة الواحدة، ولعلك لاحظت ذلك من خلال مواقع تحميل الأيقونات أنها توفر عدة مقاسات للأيقونة الواحدة، وهذا لم يأتي اعتباطيا بل لإدراك أصحاب الموقع بأهمية كل مقاس للمستخدم، ومن بين المقاسات الأكثر استخداما نجد : 16px, 32px, 48px, 64px, 128px, 256px بصيغة png. وأيضا لا ننسى صيغتين ai وsvg.
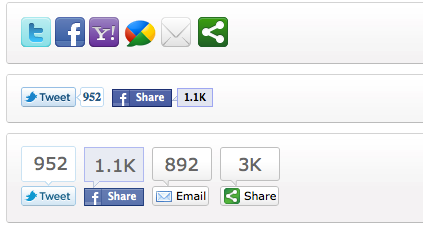
- هذه أمثلة لأزرار مشاركة المحتوى على مواقع التواصل الاجتماعي:
-
سنقوم بتعريف conditional -شرط- عن طريق ifproofread\ وَ hangemarker/.
بطريقة أخرى يمكننا استعمال color{red} some text \normalcolor\ حيث تمكّننا هذه الخاصية من تغيير لون النّص بشكل مؤقت، وهذه هي شفرة الكود:
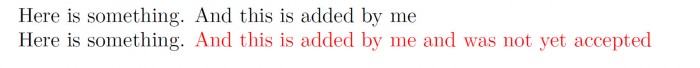
\documentclass{article} \usepackage[x11names]{xcolor} \newif\ifproofread \newcommand{\changemarker}[1]{% \ifproofread \textcolor{red}{#1}% \else #1% \fi } \begin{document} \proofreadfalse % All is accepted so far Here is something. \changemarker{And this is added by me} \proofreadtrue % From now one, this is not yet confirmed. Here is something. \changemarker{And this is added by me and was not yet accepted} \end{document}هذه نتيجة عملنا:
-
-
بإمكانك الاستعانة بهذا الكود، والذي يتيح لك إضافة خانة في الجانب الأيمن للجدول وبالتالي إضافة صورة -أيقونة- بداخله:
- الكود:
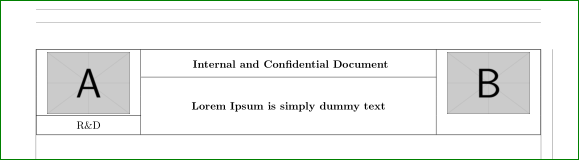
\documentclass{article} \usepackage[margin=25mm,showframe]{geometry} \usepackage{graphicx} \usepackage{multirow,tabularx} \newcolumntype{P}[1]{>{\centering\arraybackslash}p{#1}} \begin{document} { \renewcommand{\arraystretch}{1.5} \noindent% \begin{tabularx}{\textwidth}{|P{3cm}|>{\centering\arraybackslash\bfseries}X|P{3cm}|} \hline \multirow{3}*[2pt]{% \includegraphics[width=2.7cm,height=2cm]{example-image-a}}\smallskip~ & \rule[-3mm]{0pt}{9mm} Internal and Confidential Document\@confidentialitynotice & \multirow{2}*[2pt]{% \includegraphics[width=2.7cm,height=2cm]{example-image-b}} \\ \cline{2-2} & & \\ & Lorem Ipsum is simply dummy text%\@title & \\ \cline{1-1} R\&D & & \\ \hline \end{tabularx} } \end{document}لنحصل على الصورة التالية كنتيجة:
* ملاحظة: استعملت الصورتين AوB لإعطاء المثال فقط.
-
هناك طريقة لعمل ذلك تدعى بـ hacky svg وبما أنك لست مبرمج سأحاول تبسيط الأمر لك.
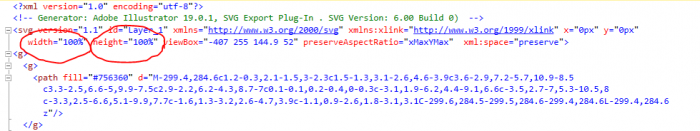
وكتعريف لامتداد SVG فهو ملف مبني على بنية XML مما يعني أنه بإمكانك التغيير في إعدادات الملف انطلاقا من الملف النصي والوسوم الموجودة بداخله، من خلال محرر نصوص أو من المتصفح باستخدام Inspect element، من بينها مقاسات الملف، بهذه الطريقة:
- تغيير المقاسات حسب النسبة المئوية:
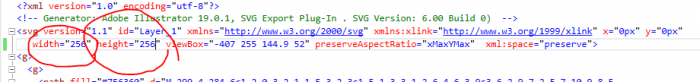
- حسب إعطاء قيم للعرض والطول بـ px:
*ملاحظة: القيم معلمة بالدوائر الحمراء في الصور.
-
في التصميم هناك أمر علينا الانتباه له، ألا وهو دقة المشروع 'the resolution'، فهي ما يُحدد جودة الصورة الناتجة عند الانتهاء، وعموما قيمتها هي 72 للوثائق والصور المصممة قصد عرضها على الحاسوب أو المواقع، بينما نحددها في 300 للتصاميم التي تصمم بغرض الطباعة سواء على ورق أو ملصقات...
فإذا كنت خفضت من قيمة الدقة وطباعة الصورة فهو أمر بديهي أن تحصل على نص غير واضح.
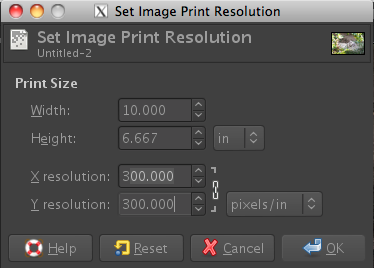
قم بمراجعة الدقة :
- حدد الصورة، أو النص.
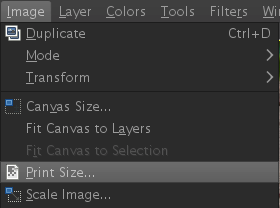
- من القائمة Image > Print Size.
- ستظهر النافذة:
غيّر فيها حسب الحاجة.
-
من خلال تجربتي البسيطة، أستطيع القول أن Illustrator وَ Gimp إلى حد ما متقاربان من حيث الامكانيات والخصائص، لكن عند مقارنة Gimp بـ Photoshop أجد هذا الأخير أكثر قوة من الأول، وذلك أن photoshop يوفر الكثير من الامكانيات للمصمم، والذي أرى أن عيبه الوحيد هو الترخيص الذي يتوجب على المصمم الحصول عليه للعمل بشكل قانوني على البرنامح، بخلاف Gimp الذي يندرج تحت المصادر المفتوحة والتي تشجع أصحاب القناعات بالبرامج مفتوحة المصدر على العمل عليها واحترافها.
بالاضافة إلى أن photoshop يوفر امكانية الحفظ على شكل ملفات Psd التي من الممكن نقلها واعادة استعمالها.
Gimp يبقى إلى حد ما محدود بالمقارنة مع Photoshop.
-
الخطأ كان بسبب طريقة إنشاء كائن للكلاس، حيث استعملت الكود:
$newvar = new SimpleClass;
وكان الأجدر بك استعمال الكلاس مع قوسين اثنين أثناء إنشاء كائن Object
$newvar = new SimpleClass();
هذا درس في أساسيات البرمجة الشيئية أو الكائنية على Php:
-
-
نعم، بالإمكان الحصول على نفس النتيجة فقط اتبع الخطوات التالية:
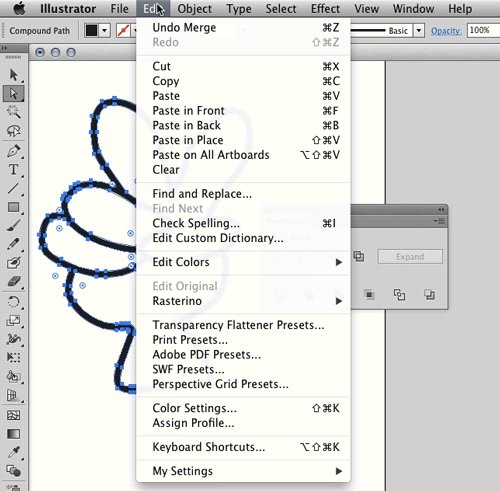
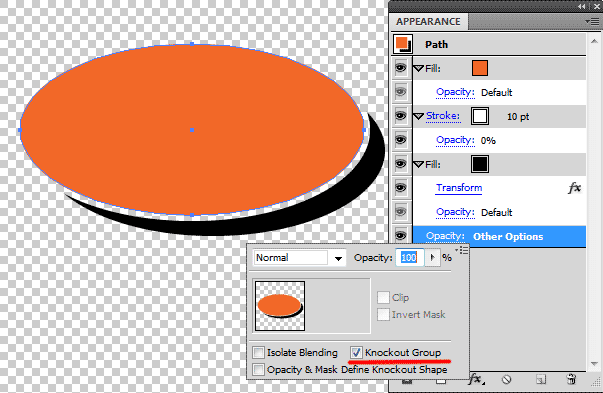
- من خلال القائمة View → Show Transparency Grid سنظهر شفافية الشبكة على البرنامج أو من خلال الاختصار Shift+Ctrl+D.
- من نافذة الشفافية أنقر على العلامة المبينة في الصورة.
- ننسخ لون الملء.
- تعويض الظل باستخدام Transform effect.
- نخفض قيمة شفافية Stroke إلى 0.
نسحب التأثير إلى لائحة التأثيرات على البرنامج ونطبقها على النص.
-
نعم من الجيد فعل ذلك، حيث أن تنويع الخطوط المُستعملة في الصفحة من شأنه أن يظهر الموقع في أجمل حلة، على أن يكون التنوع على أساسٍ جمالي ومتناسق، فكما تعلم تناسق الخطوط في ما بينها ليس بالأمر الهيّن، وكنصيحة حاول أن تخصص خط للعناوين، وآخر للفقرات على أن يكون الثاني -الخاص بالفقرات- أكثر وضوحا وسهلاً أثناء القراءة.
يمكنك الاستعانة بهذا الرابط الذي يوضح التقنيات المتبعة في اختيار الخطوط المتناسقة، كيفية وضعها مع بعضها البعض.
-
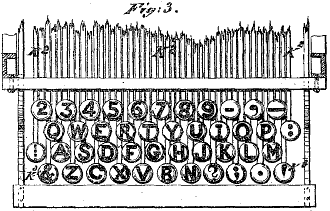
في الأصل لوحة المفاتيح كانت على ألة الكتابة المتنقلة، والتي كانت تستعمل وإلى فترة غير بعيدة إلى أن غزى الحاسوب هذا الميدان فتم الاستغناء عنها:
والسبب الرئيسي وراء تباعد الأزرار وعدم انتظامها هو الحركات الميكانيكية التي تتميّز بها الأزرار بعد عملية الضغط عليها في الكتابة، بغية ترك المسافة الكافية بين كل زرين لتسهيل العملية ومراعاة راحة العامل عليها.
وقد نهجت شراكات تصنيع لوحات المفاتيح الخاصة بالحاسوب نفس النهج السابق في بناء اللوحات، لكن هذا لا يمنع من وجود لوحات بأزرار منتظمة و مرتبة أبجديا، مثل هذه:
-
 1
1
-
-
first هي قيمة عددية، بينما 12و11 عناصر من مصفوفة، ويمكن دمج القيم عبر الكود الآتي باستخدام []، هكذا:
self.lst = l1 + [first] + l2
سنستعمل خوارزمية numerous quicksort algorithms من أجل إدماج عنصر عددي مع مصفوفة:
algorithm quicksort(A, lo, hi) is if lo < hi then p := partition(A, lo, hi) quicksort(A, lo, p - 1) quicksort(A, p + 1, hi) algorithm partition(A, lo, hi) is pivot := A[hi] i := lo // place for swapping for j := lo to hi - 1 do if A[j] ≤ pivot then swap A[i] with A[j] i := i + 1 swap A[i] with A[hi] return iفي لغة Python ستكون بالشكل الآتي:
def quicksort(A, lo, hi): if lo < hi: p = partition(A, lo, hi) quicksort(A, lo, p-1) quicksort(A, p+1, hi) def partition(A, lo, hi): pivot = A[hi] i = lo for j in range(lo, hi): if A[j] <= pivot: A[i], A[j] = A[j], A[i] i += 1 A[i], A[hi] = A[hi], A[i] return iوبعد التجربة، سنحصل على النتيجة:
>>> lst = [3,1,2,2,1,3,6,7,5,4,8] >>> quicksort(lst, 0, len(lst)-1) >>> lst [1, 1, 2, 2, 3, 3, 4, 5, 6, 7, 8]
-
يمكن استعمال دالة ()any للتأكد من ذلك عن طريق:
any(o is a for o in l)
وتعطينا:
x in s True تعيد S داخل xفي حال كان عكس ذلك else و
ويمكن أيضا الاستعانة بالكلاس التالية التي تساعدنا على التأكد من وجود عنصر داخل مصفوفة:
class IdentityWrapper(object): def __init__(self, ob): self.ob = ob def __eq__(self, other): return other is self.obاستخدام دالة ()any:
class IdentityList(list): def __contains__(self, other): return any(o is other for o in self)مثال تطبيقي للكلاس:
>>> il = IdentityList(l) >>> a in il False >>> a in IdentityList(l + [a]) True
-
 1
1
-
-
السبب في الخطأ أن اسم الملف يحتوي على Slashes، مما ينافي قواعد أسماء الملفات على النظام، ألق نظرة على اسم الملف:
SCORE-(28/12/2015)-(21-05-09).txt'
لذا سنحاول تفاد ذلك، عبر الكود:
a, b = time.strftime("%d-%m-%Y"), time.strftime("%H-%M-%S") c = ("SCORE"+"-"+"("+a+")"+"-"+"("+b+")") c = str(c+".txt")وبطريقة أخرى أكثر ضماناً:
c = time.strftime("SCORE-(%d-%m-%Y)-(%H-%M-%S).txt")-
 1
1
-
-
أعتقد أن المكتبة المعتمدة في الكود الخاص بك لم يتمّ تحديثها منذ مدة، ما جعل البرنامج يصادف بعض الأخطاء، لكن بالمقابل هناك (run(order=N تعمل بشكل جيد، والتي سنستخدمها بالشكل التالي:
import pytest @pytest.mark.run(order=3) def test_three(): assert True @pytest.mark.run(order=4) def test_four(): assert True @pytest.mark.run(order=2) def test_two(): assert True @pytest.mark.run(order=1) def test_one(): assert Trueستلاحظ ظهور الرسالة التالية:
test.py::test_one PASSED test.py::test_two PASSED test.py::test_three PASSED test.py::test_four PASSED
مما يعني أن العملية مرت دون أي خطأ.
-
في حالتك، سنستعمل:
a[re:test(@id, "^hypProduct_[0-9]+$")]
وهذا مثال تطبيقي:
>>> from lxml.html import fromstring >>> >>> data = '<a id="hypProduct_10">link1</a>' >>> tree = fromstring(data) >>> tree.xpath('//a[re:test(@id, "^hypProduct_[0-9]+$")]', namespaces={'re': "http://exslt.org/regular-expressions"})[0].attrib["id"] 'hypProduct_10'مصادر:
-
 1
1
-
-
-
نعتبر الشكل التالي على برنامج Gimp:
من خلال القائمة Layer > Transparency > Alpha to Selection نفعّل نمط Alpha-channel
نعكس الجزء المحدد من خلال: Ctrl+I.
نملأ الخلفية بلون ما.
نعكس الجزء المحدد مرة أخرى من خلال: Ctrl+I.
نحذف الجزء المُحدد من خلال زر Del.
يمكن أن نحصل على نصف شفافية في الجزء الجانبي للصورة.



























كيف أحصل على رابط أول ملف مُرفق بالمنشور على ووردبريس؟
في PHP
نشر · تم التعديل في بواسطة E.Nourddine
حاولت كتابة snippet عن طريق البحث في موقع WordPress codex ، بهذا الشكل:
global $post; /* *image حيث سنقوم بجلب المرفقات بداخل المنشور، والتي حددنا نوعها في *تجدر الإشارة إلى أنه تم جلب المرفق رقم 1 أي الأول */ $args = array( 'numberposts' => 1, 'order' => 'ASC', 'post_mime_type' => 'image',//تحديد نوع المُرفق 'post_parent' => $post->ID, 'post_status' => null, 'post_type' => 'attachment',// ); $attachments = get_children( $args ); //جلب رابط المُرفق الأول if ( $attachments ) { foreach ( $attachments as $attachment ) { $image_attributes = wp_get_attachment_image_src( $attachment->ID, 'full' ); echo wp_get_attachment_url($attachment->ID); echo '<img src="' . wp_get_attachment_thumb_url( $attachment->ID ) . '" class="current">'; } }