
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
هناك أمثلة وكثير يمكن الاستعانة بها بغرض الاستئناس وأخذ بعض الأمثلة:
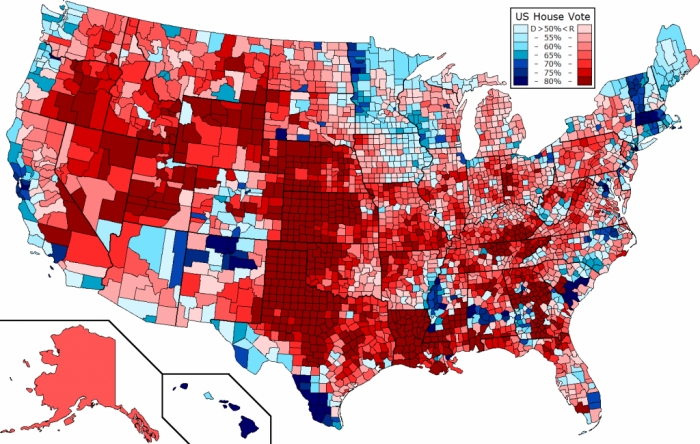
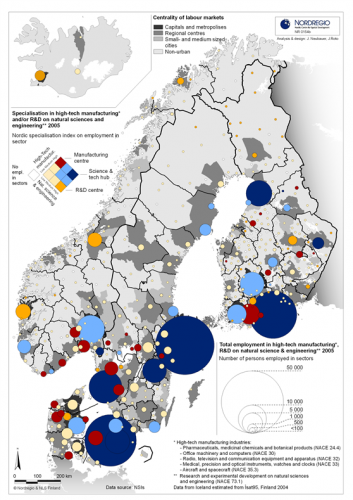
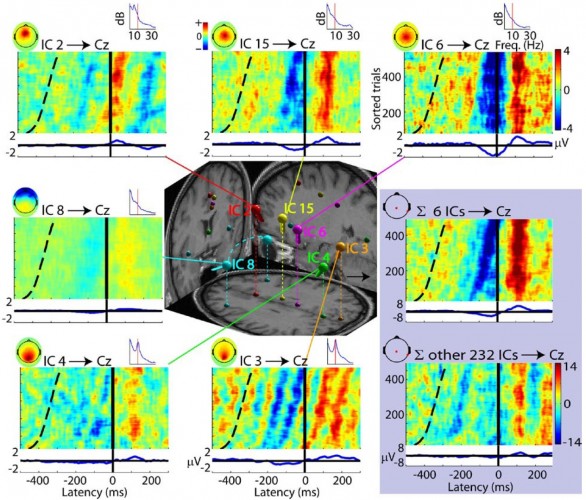
- هذه خريطة تعتمد على معيار الحرارة، والتي بإمكانها رصد نسبة السكان في كل منطقة(الخريطة شديدة الدقة من حيث المعلومات):
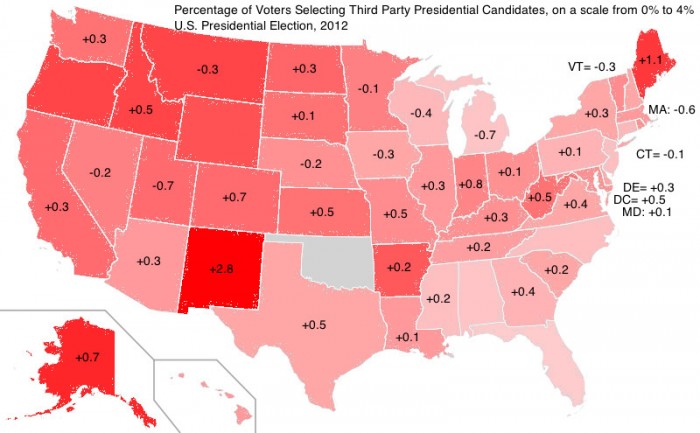
- خريطة أخرى أقل دقة من حيث البيانات:
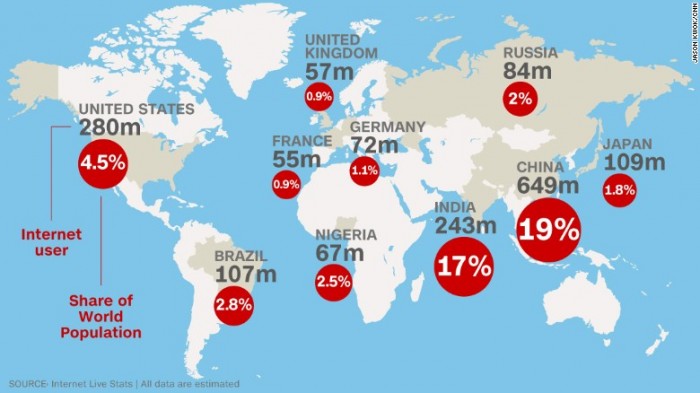
- يمكن عرض البيانات على شكل نسب مئوية، بشكل عام على مستوى القارات مثلاً:
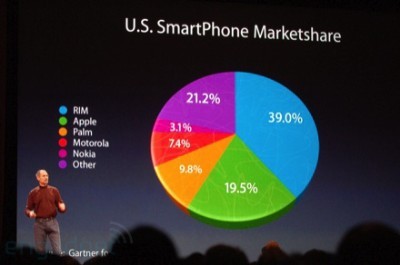
- أو على شكل تقرير دائري الشكل:
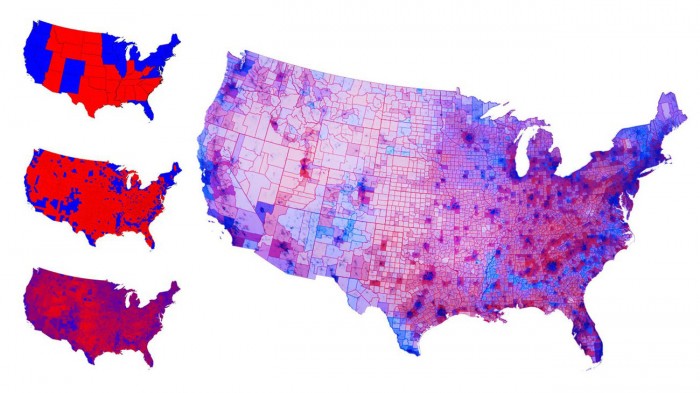
- يمكن استخدام خريطة ثنائية المتغيرات، حيث تعتمد على متغيرين اثنين، كهذه مثلاً:
- وهذا شكل آخر -طريقة متجاوزة نوعا ما-:
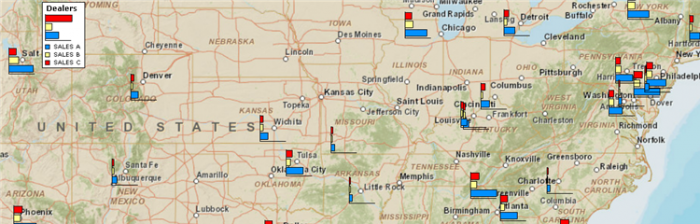
- يمكن إرفاق خريطة كبرى، بمثيلاتها بحجم صغير، نُبرز كل واحدة منها معلومة معينة:
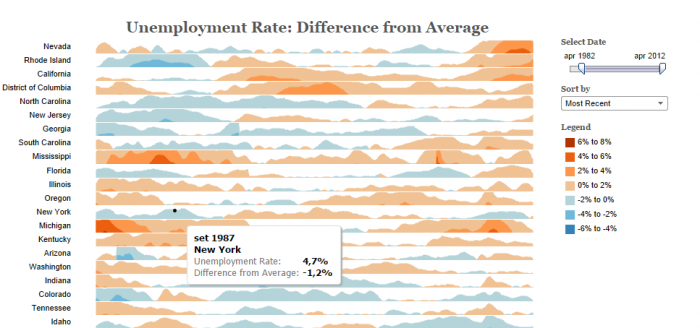
- كما يمكن استخدام مبيان لعرض قيم مختلفة بدلالة عامل آخر كالزمن:
*ملاحظة: لاحظ وجود مفتاح للوثيقة السابقة، مما يساعد المستخدم على فهم واستنتاج ما بداخلها.
- ثم
- وأخيراً:
جل الخرائط السابقة، تعرض معلومات وبيانات بشكل أنيق ومتناسق، مما يسهل على الناظر لها فهم محتواها، لذا حاول ألا تعقد الأمور واستخدم شكل بسيطا متناسقا يبين المعلومة.
-
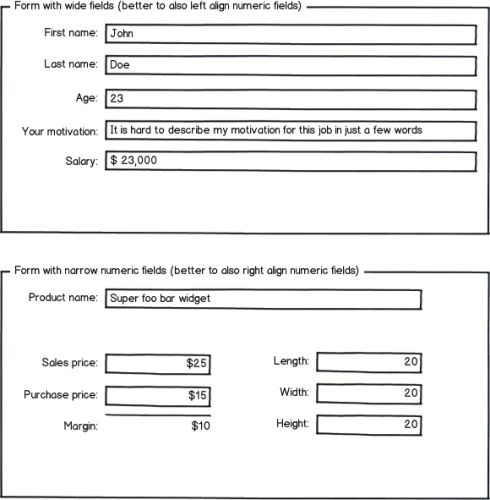
يعتمد هذا الخيار حسب وقت تحديث وملء الحقل وعلاقته مع باقي الحقول التي تربطها به صلة:
- في حال كان الحقل في جدول كالموجود على excel من الأفضل ان تكون المحاذاة إلى اليمين، حيث ستلاحظ أن الأرقام دائما إلى اليمين، حتى مع تحديثها تبقى إلى جهة اليمين.
- بخلاف داخل استمارة على موقع، من الأفضل أن تأخذ الأرقام محاذاة نحو الجانب الأيسر.
-
لتغيير font zise أو حجم الخط، داخل الجدول، يمكن استعمال حزمة floatrow والتي تسمح أيضا باستعمال centring\ داخل كل جدول.
نستعمل الكود التالي لتغيير حجم الخط داخل الجدول:
\documentclass{article} \usepackage{floatrow} \DeclareFloatFont{tiny}{\tiny}% "scriptsize" is defined by floatrow, "tiny" not \floatsetup[table]{font=tiny} \begin{document} \begin{table} \begin{tabular}{cc} Knuth & Lamport \end{tabular} \end{table} \end{document} -
سنركز على تقنية Clipping Mask في هذه الحال:
الخطوات:
- وضع طبقة الصورة أعلى طبقة الكتابة، في نافذة الطبقات.
- بزر الفارة الأيمن نضغط على الصورة ونختار Create Clipping Mask.
- انتهى.
-
إن تغييرك للون مجموعة من الطبقات دُفعة واحدة أمر يحتاج إلى بعض الدقة، ويلجأ العديد من المصممين إلى الطريقة التالي:
- تغيير لون طبقة وحيدة.
- نسخ Style المطبق على الطبقة السابقة.
- تحديد مجموعة من الطباقات عن طريق الإبقاء على الزر Shift مضغوط.
- الضغط بالزر الأيمن على الطبقات المحددة ولصق Style المنسوخ سابقاً.
-
-
-
-
يمكن إضافة تأثير الإطار عن طريق إضافة خاصية border إلى عناصر li وبالتحديد border-bottom، بالشكل التالي:
ul { list-style: decimal; display: inline-block; } li { background: red; list-style-position: inside; border-bottom: 1px solid #ccc; }عناصر li داخل ul على html:
<ul> <li>الأكاديمية</li> <li>مستقل</li> <li>خمسات</li> </ul>
-
جرب أن تغير الكود الخاص بك إلى هذا الكود:
- Css:
.choice{ background-color: white; float: left; padding: 2px; height: 40px; border-radius: 20px; position:relative; z-index:1; } .link { width: 100px; padding: 11px 16px; text-align: center; float: left; text-decoration:none; color:#000; } .pill{ position:absolute; left:16px; top:0; width:100px; height:100%; background:#B7D4E1; border-radius:20px; z-index:-1; transition: 9999s transform .2s ease-out; } .link:nth-child(2):focus ~ .pill{ transform: translatex(132px); transition: transform .18s ease-out; } .link:nth-child(1):focus ~ .pill{ transform: translatex(0px); transition: transform .18s ease-out; }- Html:
<div class="choice"> <a class="link" href="#">Semaine</a> <a class="link" href="#">Mois</a> <span class="pill"></span> </div>
-
جرب استعمال:
<input type="submit" style="position: absolute; left: -9999px"/>
أو الاستعانة بـJavaScript:
<script type="text/javascript"> // Using jQuery. $(function() { $('form').each(function() { $(this).find('input').keypress(function(e) { // Enter pressed? if(e.which == 10 || e.which == 13) { this.form.submit(); } }); $(this).find('input[type=submit]').hide(); }); }); </script> <form name="loginBox" target="#here" method="post"> <input name="username" type="text" /><br /> <input name="password" type="password" /> <input type="submit" /> </form>حيث تم التأكد من ضعط زر enter عن طريق كود asci الذي هو 13 الخاص بهذا الزر.
-
يمكن استعمال الطريقة التالية عن طريق كود JavaScript للتأكد من الزر المضغوط:
- كود html:
<input type="submit" name="action" value="Update" /> <input type="submit" name="action" value="Delete" />
- كود JavaScript، والذي سيتأكد من الزر المضغوط عليه:
if ($_POST['action'] == 'Update') { //action for update here } else if ($_POST['action'] == 'Delete') { //action for delete } else { //وقوع خطأ }- يمكن لإعطاء نفس الاسم لكلا الزرين أن يخلق مشكل، لذا من الأفضل تفادي ذلك، إعطاء اسم مختلف:
<input type="submit" name="update_button" value="Update" /> <input type="submit" name="delete_button" value="Delete" />
- وتغيير كود JavaScript أيضا:
if (isset($_POST['update_button'])) { //update action } else if (isset($_POST['delete_button'])) { //delete action } else { //لا زر مضغوط } -
من خلال Vimeo Simple API docs:
يمكن استخلاص Thumnails من موقع vimeo من خلال ملف xml الذي يكتب على الشكل التالي -الرابط-:
<videos> <video> [skipped] <thumbnail_small>http://ts.vimeo.com.s3.amazonaws.com/235/662/23566238_100.jpg</thumbnail_small> <thumbnail_medium>http://ts.vimeo.com.s3.amazonaws.com/235/662/23566238_200.jpg</thumbnail_medium> <thumbnail_large>http://ts.vimeo.com.s3.amazonaws.com/235/662/23566238_640.jpg</thumbnail_large> [skipped] </videos>بلغة Php:
<?php $imgid = 6271487; $hash = unserialize(file_get_contents("http://vimeo.com/api/v2/video/$imgid.php")); echo $hash[0]['thumbnail_medium']; -
كإجابة عن سؤالك الأول، أجد EPPlus مفيد ويوفر العديد من الامتيازات أثنا العمل مع لفات Excel.
القيم التي تأخدها وظيفة cells عند استعمال(ws.Cells(1, 1, 1, 10 هي:
- الرقم الترتيبي للصف الأول ضمن المجال المحدد.
- الرقم الترتيبي العمود الأول ضمن المجال المحدد.
- الرقم الترتيبي للصف الأخير ضمن المجال المحدد.
- الرقم الترتيبي للعمود الأخير ضمن المجال المحدد.
-
يمكنك استعمال الكود التالي:
Dim items = listBox1.Items.OfType(Of Object).Select(Function(item) item.ToString()) System.IO.File.WriteAllLines("D:\file.txt", items)كما يمكنك استعمال( listBox1.GetItemText(item عوض ()item.ToString .
استعن هذا الفيديو :
-
لحلّ المشكل، قم بتغيير السطر التالي:
date("Y-d-m", strtotime($data['birthdate']));إلى:
date("Y-m-d", strtotime($data['birthdate']));والسبب ببساطة أن format التاريخ يجب أن تكون على الشكل :dd-mm-yyyy، ثم يمكن تغييرها إلى الشكل dd/mm/yyyy، بالطريقة التالية:
$date = '22/05/2012'; $date = str_replace('/', '-', $date); $date = date('Y-m-d', strtotime($date)); -
إليك هذه الروابط التي ستفيدك أثناء دراستك واستعدادك لنيل الشهادة:
- MICROSOFT SQL SERVER 2008 A BEGINNER'S GUIDE 4/E
- SQL For Dummies, 7th Edition
- SQL Server For beginners
- أمثلة للأسئلة :
-
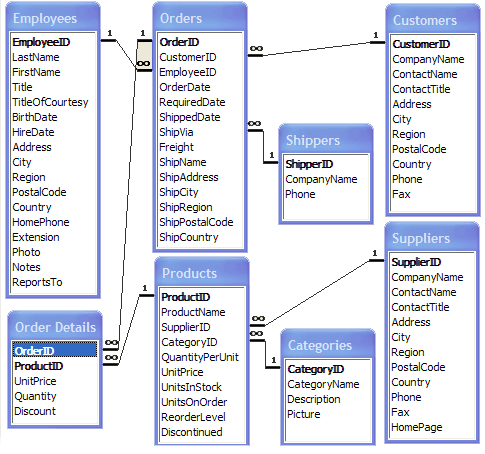
يمكنك الاستفادة من قاعدة بيانات مبنية على SQL من خلال Sample Databases والتي تحتوي على الكثير من الجداول مع روابط بينها، تتيح لك التعلم وإتقان لغة Sql وكيفية كتابة جمل الاستعلام داخل SQL Server.
هذه صورة توضيحية لبنية القاعدة -قاعدة البيانات-:
جملة استعلام بسيطة تمكنك من جلب جميع القيم الموجودة داخل جدول:
SELECT * FROM Employees; SELECT * FROM Employees;
أو:
SELECT table.* FROM table; -- يمكن أيضا كتابة SELECT * FROM table; -
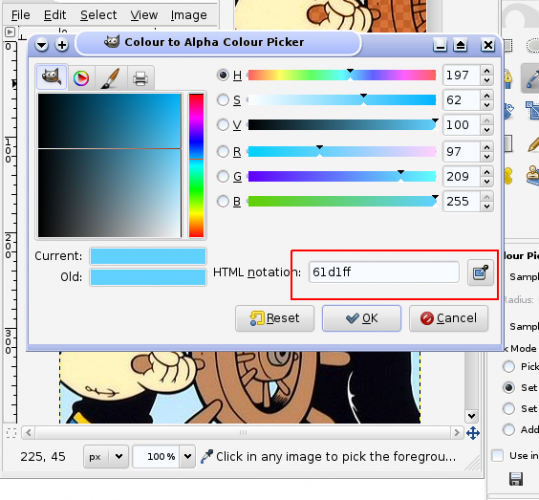
- من خلال القائمة Colors" --> "Colorify..." مع ملاحظة مهمة ليس "Colorize..." وإنما Colorify.
- ستظهر نافذة منبثقة.
- ثم اختر اللون من اللوحة"Custom color" أو أدخل كود HSV, RGB, Hex.
-
-
من خلال ()term_exists يتضح أن القيمة العائدة منها هي عددية -integer- وليست مصفوفة -array-، وكدليل على ذلك، أُرفق في جوابي هذا التوثق الرسمي من موقع ووردبريس:
Parameters $term (integer|string) (required) The term to check Default: None $taxonomy (string) (optional) The taxonomy name to use Default: '' $parent (integer) (optional) $parent ID of parent term under which to confine the exists search Default: 0
إذن كلّ ما عليك هو تمرير القيمة الصحيحة لكي يعمل السكريبت الخاص بك:
var_dump(term_exists($name, $taxonomy_name));
ملاحظة: 0 هي القيمة الافتراضية، لن تحتاج للتأكد ذلك.
-
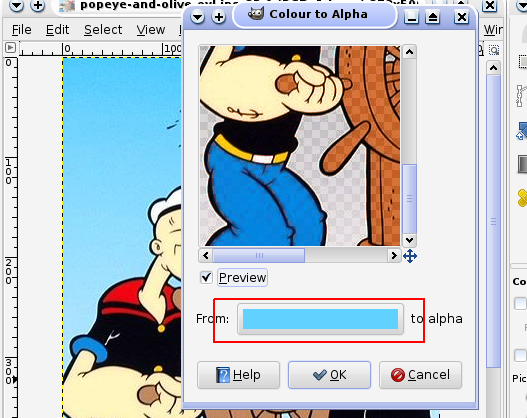
من خلال الرابط يمكن تتبع الخطوات التالية:
استعمال Ctrl + L أو الذهاب إلى القائمة: Windows => Dockable Dialogs => Layers.
مما يتيح فتح نافذة منبثقة، خاصة بالشفافية، وتعيين الجزء الخاص الذي تريد تطبق الشفافية عليه.
-
سنتبع الخطوات الثلاث التالية من أجل الوصل إلى إجابة عن سؤالك:
1- أضف Function Codes:
هنا يمكنك تحديد archive-search.php:
function template_chooser($template) { global $wp_query; $post_type = get_query_var('post_type'); if( $wp_query->is_search && $post_type == 'products' ) { return locate_template('archive-search.php'); // redirect to archive-search.php } return $template; } add_filter('template_include', 'template_chooser');2- أنشيء search result template الخاصة بـ search-archive.php )custom post type):
<?php /* Template Name: Custom Search */ get_header(); ?> <div class="contentarea"> <div id="content" class="content_right"> <h3>Search Result for : <?php echo "$s"; ?> </h3> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div id="post-<?php the_ID(); ?>" class="posts"> <article> <h4><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a><h4> <p><?php the_exerpt(); ?></p> <p align="right"><a href="<?php the_permalink(); ?>">Read More</a></p> <span class="post-meta"> Post By <?php the_author(); ?> | Date : <?php echo date('j F Y'); ?></span> </article><!-- #post --> </div> <?php endwhile; ?> <?php endif; ?> </div><!-- content --> </div><!-- contentarea --> <?php get_sidebar(); ?> <?php get_footer(); ?>3- إنشاء واجهة Search Form:
<div> <h3>Search Products</h3> <form role="search" action="<?php echo site_url('/'); ?>" method="get" id="searchform"> <input type="text" name="s" placeholder="Search Products"/> <input type="hidden" name="post_type" value="products" /> <!-- // hidden 'products' value --> <input type="submit" alt="Search" value="Search" /> </form> </div>يمكنك الاستفادة أكثر من الرابط
-
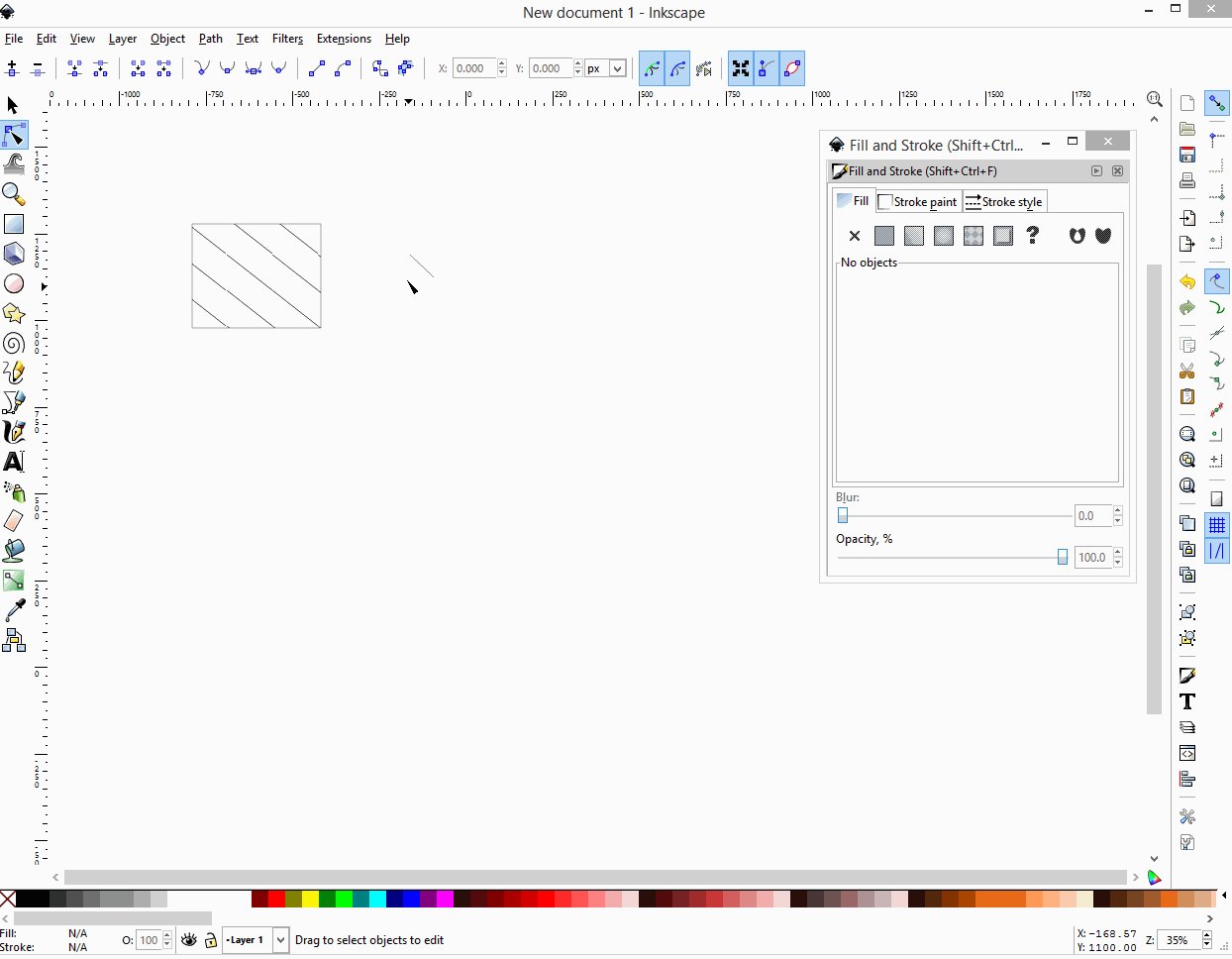
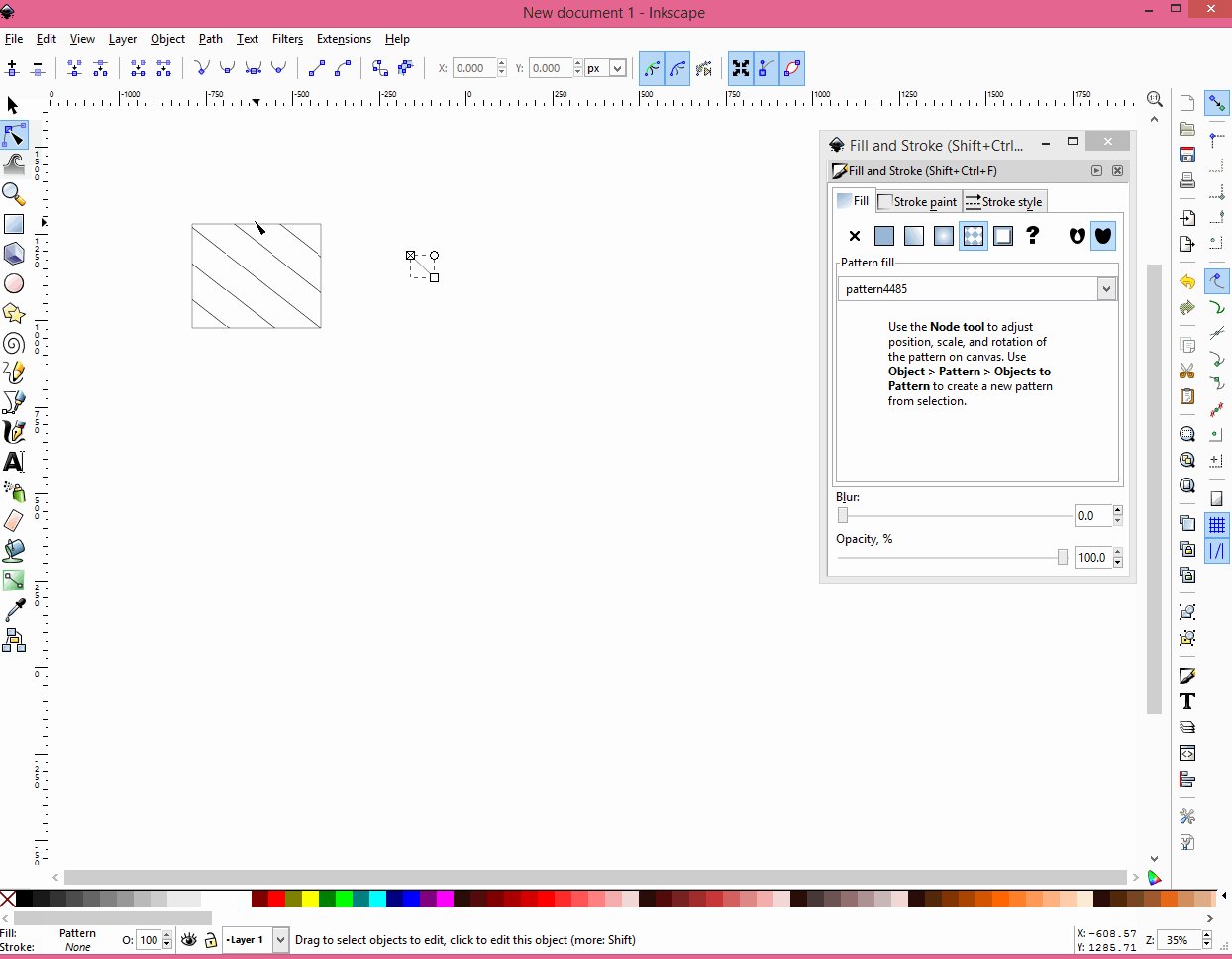
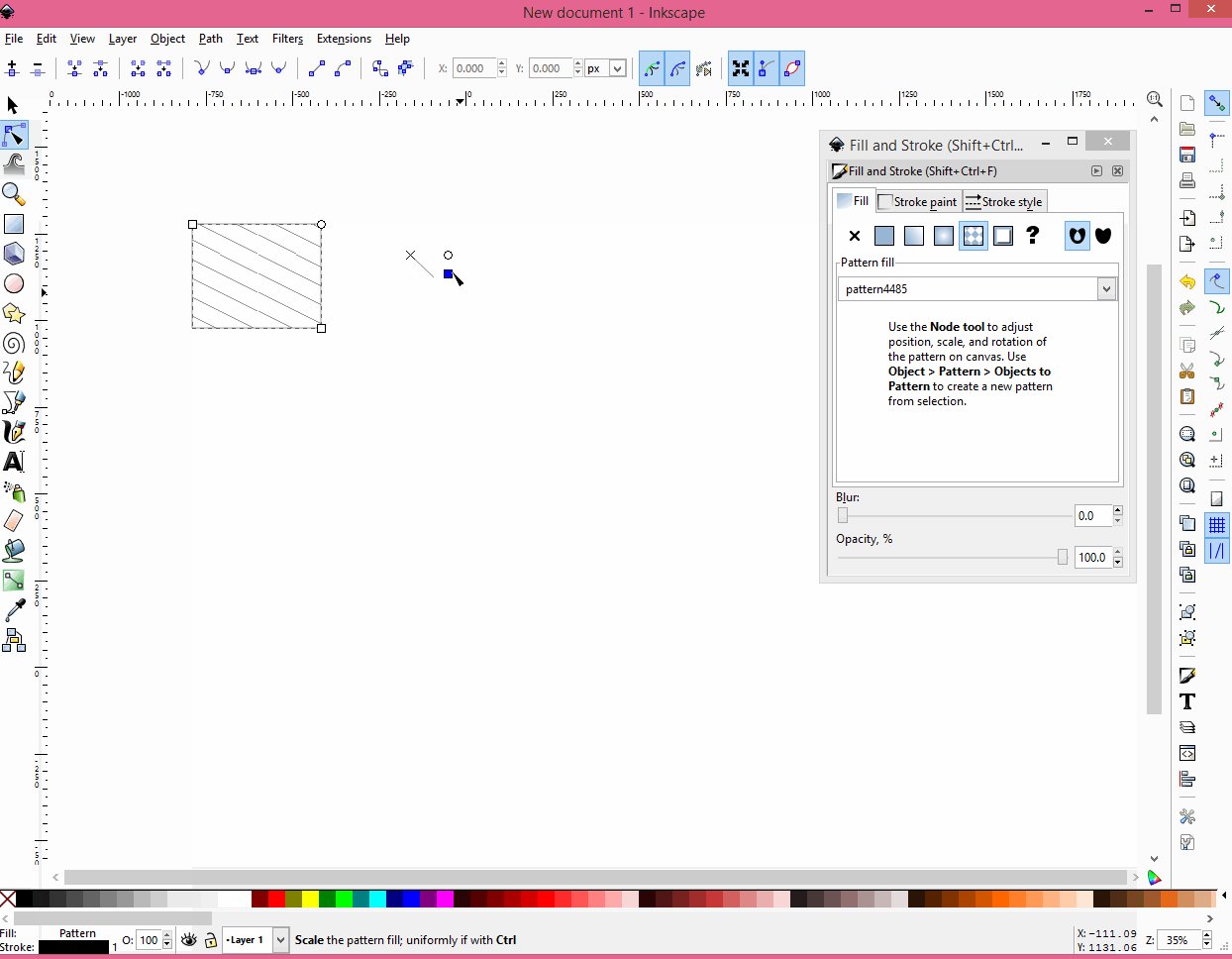
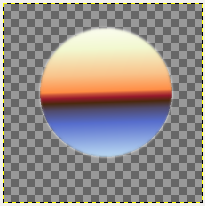
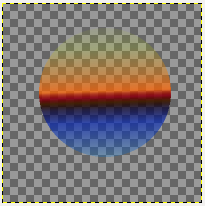
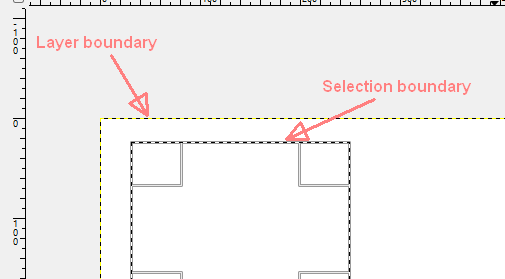
الإطار باللون الأسود مع النقط الصفراء، ما هو إلا إطار مُحدّد للشكل، ويظهر في صورتك المُرفقة في سؤالك بشكل يضمّ على جميع نقط الشكل المُنشأ، وهذا طبيعي في كل برامج التصميم ،حيث تتيح للمصمم تحديد مختلف الأشكال الموجودة بالمشروع وكذا إمكانية التحكم بها.
مثال:
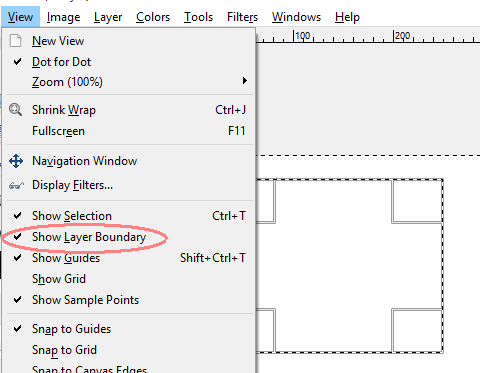
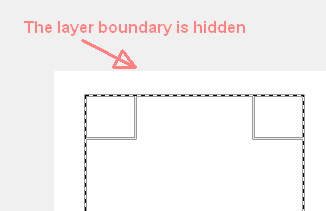
يمكن إخفاء إطارLayer boundary الممثل في الصورة:
من خلال القائمة الممثلة في الصورة:
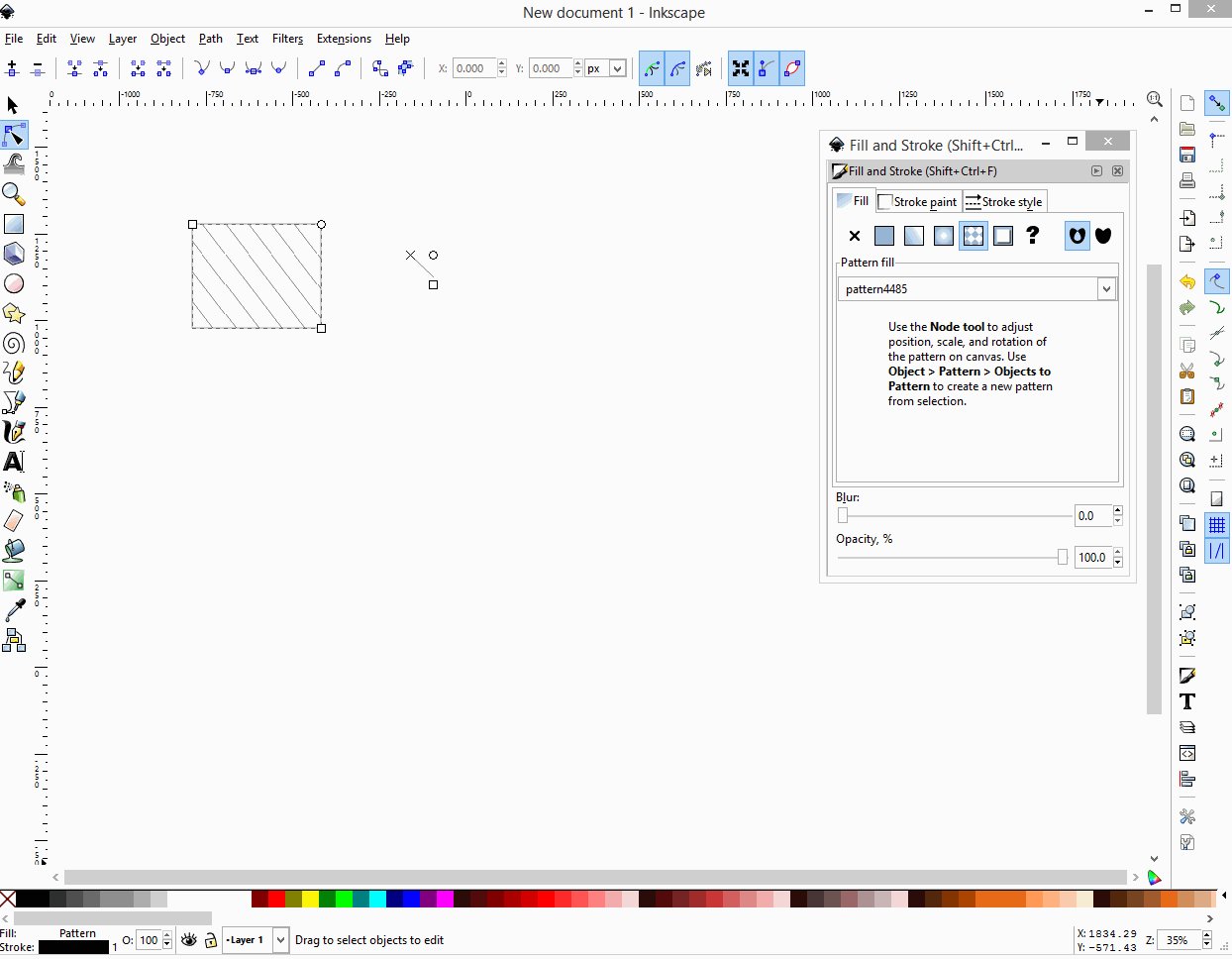
لتكون النتيجة:





























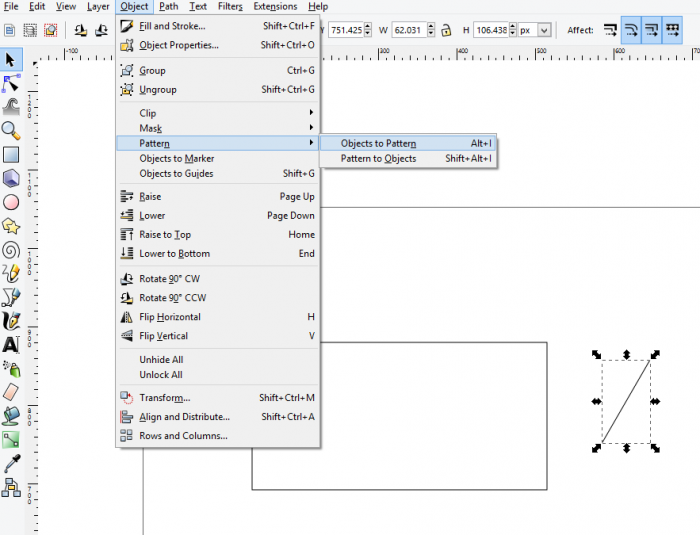
كيف أكرر رسم على Illustrator مع الحفاظ على درجة دوران الشكل؟
في أسئلة التصميم
نشر
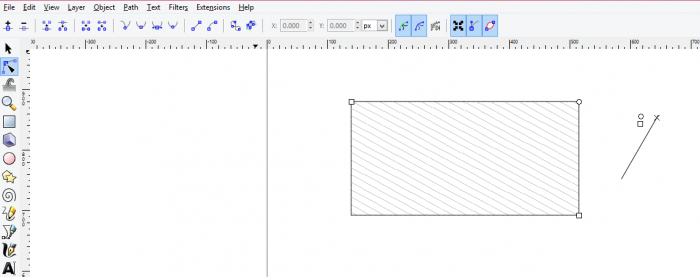
السبب الحقيقي لعدم ظهور الشكل بصورة تعطي انطباع أنها تشكل دائرة ممثل بالشكل المكون لها، مثل:
عليك بالذهاب إلى القائمة:
Effects > Distort & Transform > Transform
ستُظهر لك نافذة منبثقة، تتعلق بـ نسخ، تحريك و تدوير الشكل بالإعدادات اللازمة لذلك:
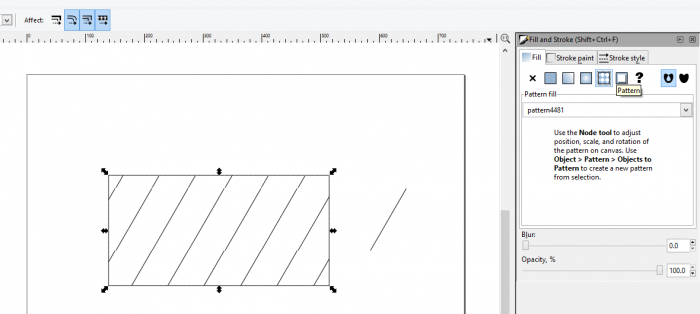
للحصول على شكل دائري صحيح، تأكد من المعادلة التالية:
Copies x Angle = 360