
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
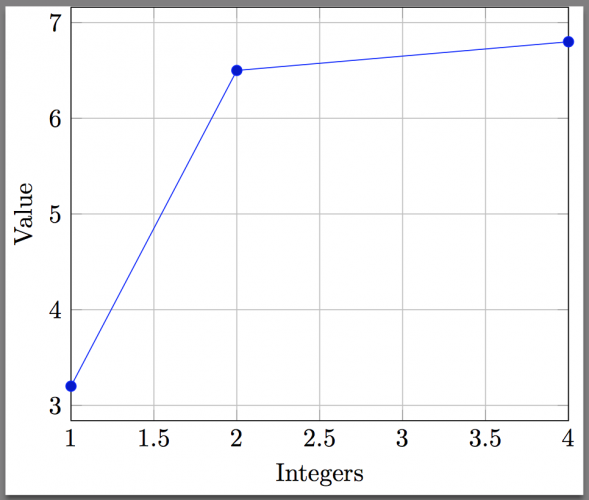
لن تتكرر القيم إن استعملت precision=1 :
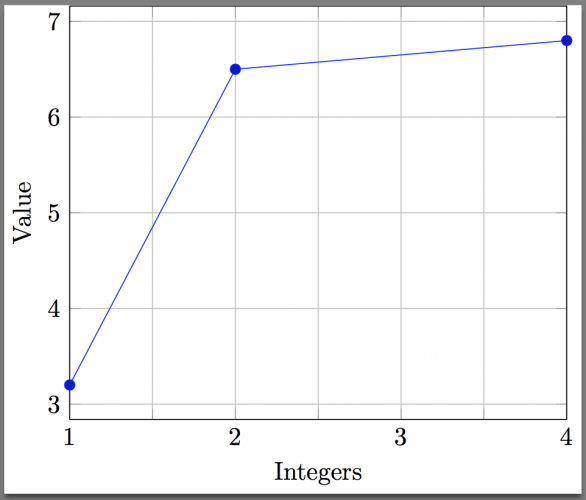
كما يمكنك تفادي ظهور القيم بالفاصلة -القيم العشرية بين كل رقمين صحيحين- وذلك باستعمال precision=0.
ليكون كود الوثيقة على الشكل التالي:
\documentclass{standalone} \usepackage{pgfplots} \pgfplotsset{compat=1.12} \usepackage{filecontents} \begin{filecontents*}{values.csv} int,value 1, 3.2 2, 6.5 4, 6.8 \end{filecontents*} \begin{document}precision=1 \begin{tikzpicture} \centering \begin{axis}[ grid=both, enlarge x limits=false, xlabel={Integers}, ylabel={Value}, xticklabel={% \pgfmathtruncatemacro{\IntegerTick}{\tick}% \pgfmathprintnumberto[verbatim,fixed,precision=3]{\tick}\tickAdjusted% \pgfmathparse{\IntegerTick == \tickAdjusted ? 1: 0}% \ifnum\pgfmathresult>0\relax$\IntegerTick$\else\fi% }, ]precision=1 \addplot table [x=int, y=value, col sep=comma] {values.csv}; \end{axis} \end{tikzpicture} \end{document} -
-
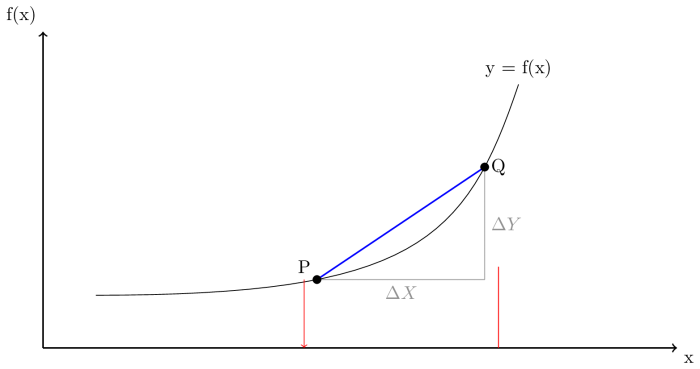
من خلال ملاحظتي للكود، وجدت أنه صحيح باستثناء قيم (X) المتواجدة داخل العقدة، مما يجعل الخط لا يُرسم بالشكل الصحيح.
فقط ضع تنسيق X قبل تسمية لافتة العقدة (X):
\documentclass[tikz]{standalone} \begin{document} \begin{tikzpicture} \draw[thick,->] (0,0) -- (12,0) coordinate (X) node[anchor=north west] {x}; \draw[thick,->] (0,0) -- (0,6) node[anchor=south east] (Y) {f(x)}; \draw (1,1) .. controls (7,1) and (8,2) .. (9,5) node[inner sep=0cm,pos=.3](P){} node[inner sep=0cm,pos=.8](Q){}; \draw[blue,thick] (P) -- (Q); \draw[gray] (P) -- node[below] {$\Delta{X}$} (P -| Q); \draw[gray] (P -| Q) -- node[right] {$\Delta{Y}$} (Q); \draw[fill] (P) circle [radius=0.075] node[above left] (P) {P}; \draw[fill] (Q) circle [radius=0.075] node[right] (Q) {Q}; \node [above] at (9,5) {y = f(x)}; \draw[->,red] (P) -- (P |- X); \draw[red] (P -| Q) -- (Q |- X); \end{tikzpicture} \end{document}ستعتمد نفس المقاربة لتصحيح مشكل العقد P,Q...
-
جرّب هذا الحل:
<table class="table table-hover" id="logTable"> <thead> <tr> <th> User </th> <th> Log Description </th> <th> Time Stamp </th> </tr> </thead> <tbody> @foreach ($logs as $log) <tr>@ <td> {{ App\User::find($log->user_id)->name }} </td> <td> {{ $log->log_description }} </td> <td> {{ date("F d Y - g:i a",strtotime("$log->created_at")) }} </td> </tr> @endforeach </tbody> </table>الخطوات:
عليك بتحريك foreach@ داخل tbody، لعدم عملها في الكود السابق بسبب تكرارك لـtbody عوض <tr>.
وكنصيحة، لا تستخدم query داخل ملف الواجهة، لأنها ليست بالخطوة السديدة، كما تعلم الواجهة مخصصة فقط لإظهار المحتوى، والشق البرمجي من جلب بيانات والتأكد منها...يتم داخل المتحكم Controller. وكحل لذلك يمكنك استخدام eloquent-relationships عوض App\User::find($log->user_id)->name
-
يمكننا استعمال ControllerClass وتوريثه من قبل Controllers أخرى، بهذه الطريقة:
class HeadController extends Controller { protected $heading = []; public function header1(){ $this->heading['panelText'][] = "Content Here one"; $this->heading['panelText'][] = "Content Here Two"; $this->heading['panelText'][] = "Content Here Three"; return $this; } public function header2(){ $this->heading['panelText'][] = "Some Random one"; $this->heading['panelText'][] = "Some Random Line Two"; return $this; } public function setPanelText(array $panelTexts){ foreach($panelTexts as $panelText){ $this->heading['panelText'][] = $panelText; } return $this; } public function loadView($view){ return View($view)->withHeading($this->heading); } }ليكون المتحكم Controller مكتوب على هذا الشكل:
class YourController extends HeadController{ public function pageName1(){ return $this->header1()->loadView('mockup/pagename1'); } public function pageName2(){ return $this->header2()->loadView('mockup/pagename2'); } public function customPage3(){ //setting on the controller $panelTexts = [ "Some Random line One for page 3", "Some Random Line Two for page 3", ]; return $this->setPanelText($panelTexts)->loadView('mockup/pagename3'); } }يمكن استعمال طريقة ثانية تفي بنفس الغرض، وهي استعمال Helper Class:
<?php namespace Your\Namespace; use View; class Helper { protected $heading = []; public function header1(){ $this->heading['panelText'][] = "Content Here one"; $this->heading['panelText'][] = "Content Here Two"; $this->heading['panelText'][] = "Content Here Three"; return $this; } public function header2(){ $this->heading['panelText'][] = "Some Random one"; $this->heading['panelText'][] = "Some Random Line Two"; return $this; } public function setPanelText(array $panelTexts){ foreach($panelTexts as $panelText){ $this->heading['panelTextpublic function pageName2(){ return $this->helper->header2()->loadView('mockup/pagename2'); } public function customPage3(){ //setting on the controller $panelTexts = [ "Some Random line One for page 3", "Some Random Line Two for page 3", ]; return $this->helper->setPanelText($panelTexts)->loadView('mockup/pagename3'); } }'][] = $panelText; } return $this; } public function loadView($view){public function pageName2(){ return $this->helper->header2()->loadView('mockup/pagename2'); } public function customPage3(){ //setting on the controller $panelTexts = [ "Some Random line One fopublic function pageName2(){ return $this->helper->header2()->loadView('mockup/pagename2'); } public function customPage3(){ //setting on the controller $panelTexts = [ "Some Random line One for page 3", "Some Random Line Two for page 3", ]; return $this->helper->setPanelText($panelTexts)->loadView('mockup/pagename3'); } }r page 3", "Some Random Line Two for page 3", ]; return $this->helper->setPanelText($panelTexts)->loadView('mockup/pagename3'); } }return View($view)->withHeading($this->heading); } }ليكون المتحكم Controller:
<?php namespace Your\Controllers\Namespace; use Your\Namespace\Helper; class YourController extends Controller{ protected $helper; public function __construct(Helper $helper){ $this->helper = $helper; } public function pageName1(){ return $this->helper->header1()->loadView('mockup/pagename1'); } public function pageName2(){ return $this->helper->header2()->loadView('mockup/pagename2'); } public function customPage3(){ //setting on the controllerpublic function pageName2(){ return $this->helper->header2()->loadView('mockup/pagename2'); } public function customPage3(){ //setting on the controller $panelTexts = [ "Some Random line One for page 3", "Some Random Line Two for page 3", ]; return $this->helper->setPanelText($panelTexts)->loadView('mockup/pagename3'); } }$panelTexts = [ "Some Random line One for page 3", "Some Random Line Two for page 3", ]; return $this->helper->setPanelText($panelTexts)->loadView('mockup/pagename3'); } }-
 1
1
-
-
سوف نقوم ببعض التعديلات على الملفات الموجودة بنظام Joomla حتى تتمكن من إدراج خاصية السحب والجر:
JHtml::_('sortablelist.sortable', 'itemList', 'adminForm', strtolower($listDirn), $saveOrderingUrl);التعديل في طريقة إظهار المنشورات، وترتيبها:
$listOrder = $this->escape($this->state->get('list.ordering')); $listDirn = $this->escape($this->state->get('list.direction'));التأكد من أن الجدول Table مرتب حسب حقل معين:
$saveOrder = $listOrder == 'a.ordering';
جعل الجدول يرتب حسب عملية Drag and Drop، وذلك باستخدام المتغير saveOrder$ داخل Controller:
if ($saveOrder) { $saveOrderingUrl = 'index.php?option=com_example&task=items.saveOrderAjax&tmpl=component'; JHtml::_('sortablelist.sortable', 'itemList', 'adminForm', strtolower($listDirn), $saveOrderingUrl); }saveOrderingUrl$ ستستدعي Ajax في كل مرة يتغير فيها ترتيب العناصر الموجودة بالجدول:
<form action="<?php echo JRoute::_('index.php?option=com_example&view=items'); ?>" method="post" name="adminForm" id="adminForm"> ... <table class="table table-striped" id="itemList"> ... </table> ... </form>سنحتاج إلى عمود جديد داخل الجدول:
<th width="1%" class="nowrap center hidden-phone"> <?php echo JHtml::_('searchtools.sort', '', 'a.ordering', $listDirn, $listOrder, null, 'asc', 'JGRID_HEADING_ORDERING', 'icon-menu-2'); ?> </th>ليكون كود عرض الجدول على صفحة بالشكل التالي:
<tbody> <?php foreach ($this->items as $i => $item) : $ordering = ($listOrder == 'ordering'); ?> <tr class="row<?php echo $i % 2; ?>"> <td class="order nowrap center hidden-phone"> <?php $iconClass = ''; if (!$saveOrder) { $iconClass = ' inactive tip-top hasTooltip" title="' . JHtml::tooltipText('JORDERINGDISABLED'); } ?> <span class="sortable-handler <?php echo $iconClass ?>"> <span class="icon-menu"></span> </span> <?php if ($saveOrder) : ?> <input type="text" style="display:none" name="order[]" size="5" value="<?php echo $item->ordering; ?>" class="width-20 text-area-order " /> <?php endif; ?> </td> ... </tbody>-
 1
1
-
-
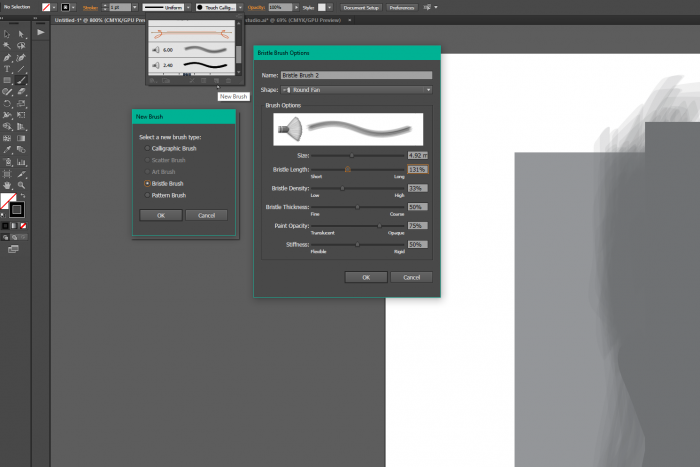
مثل هذه التصميمات يصعب إنتاجها عن طريق برنامج Illustrator لوحده، حيث يلزم المصمم أيضا الاعتماد على Adobe Photoshop، وذلك باستعمال الفرش Brush بأشكال ومقاسات مختلفة، وأيضا الاستعانة بإمكانيات هذا البرنامج غير الموجودة في Ilustrator.
على برنامج Illustrator قمت بإنشاء مشروع واستعمال الفرش لتبيين الطبقة المتبعة لفعل ذلك -الصورة في الأسفل-:
والتصميم السابق غالبا ما ستحتاج إلى استعمال العديد من الأدوات المُتاحة على Iluustrator.
يمكنك الاطلاع على تصاميم مشابهة عبر: الرابط.
-
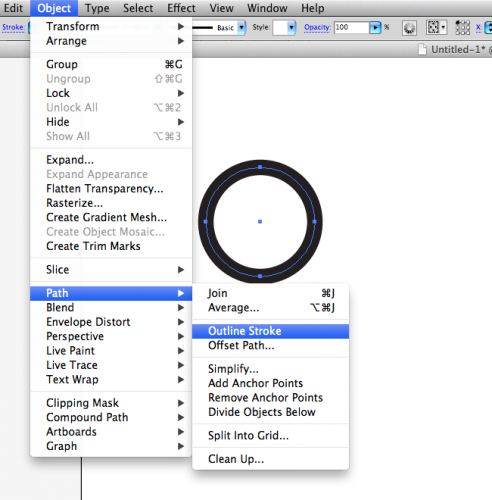
هذه طريقة تمكنك من إزالة جزء محدد من الشكل باستعمال برنامج Illustrator:
نستخدم خاصية Outline Stroke لتسهيل العملية:
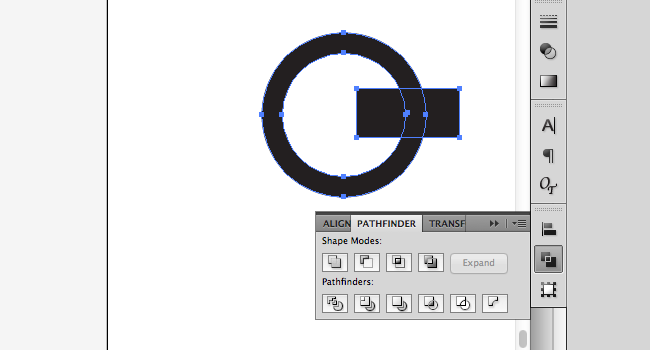
بعد ذلك ننشئ شكل جديد، وليحدد مع تقاطع الأول الجزء المُراد إزالته:
ثم نستعمل خاصية Pathfinder، التي تمكننا من تحديد جزء التقاطع بين الشكلين من خلال الخاصية Minus Front وهي الموجود في الصف الأول في الرتبة الثانية -كما توضح لك الصورة السابقة-.
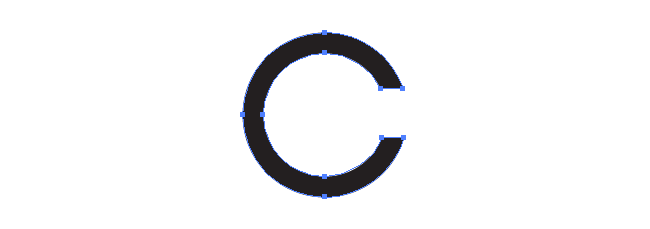
لتكون النتيجة:
-
في هذه الحالة ستحتاج إلى إنشاء مصفوفة Models ، والتي ستمكنك من تغيير actionCreate الموجودة بداخل الكود، بهذا الشكل:
$count = count(Yii::$app->request->post('CoordinateDetails', [])); $coordinateDetails = [new CoordinateDetail()]; for ($i = 1; $i < $count; $i++) { $coordinateDetails[] = new CoordinateDetail(); }لتتمكن فيما بعد من استعمال loadMultiple وَ validateMultiple لتفعيل Models بداخل التطبيق. وسنستعمل حلقة تكرار من نوع foreach لحفظ يبانات Models بالدور، هكذا:
if (CoordinateDetail::loadMultiple($coordinateDetails, Yii::$app->request->post()) && CoordinateDetail::validateMultiple($coordinateDetails)) { foreach ($coordinateDetails as $coordinateDetail) { //نحفظ في هذه الجزئية البيانات المراد حفظها في قاعدة البيانات $coordinateDetail->save(false); } return $this->redirect('index'); } else { // error سنظهر هنا رسالة خطأ في حالة } -
يمكن استعمال function وظيفتها هي إعادة عنصر بشكل عشوائي من داخل المصفوفة:
function shuffle(array) { var currentIndex = array.length, temporaryValue, randomIndex; // التأكد من أن العنصر يخالف الصفر while (0 !== currentIndex) { randomIndex = Math.floor(Math.random() * currentIndex); currentIndex -= 1; //المولّد عشوائياindex استخراج العنصر المعني برقم temporaryValue = array[currentIndex]; array[currentIndex] = array[randomIndex]; array[randomIndex] = temporaryValue; } return array; }والتي سنستعملها بالطريقة التالية:
var arr = [2, 11, 37, 42]; shuffle(arr); console.log(arr);
مع العلم أنهُ تم استخدام خوازمية من أجل ذلك تسمى بـ Fisher–Yates shuffle
-
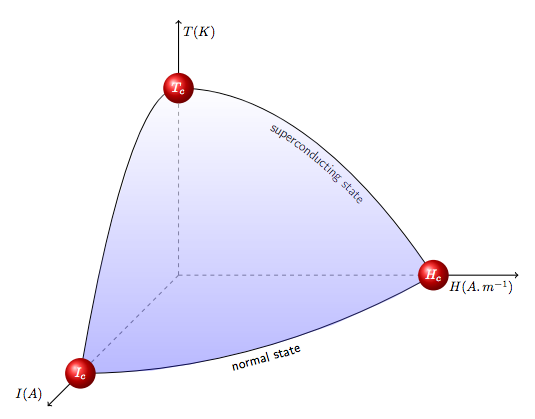
سأحاول تصميم مبياني باستعمال Tikz، ليبدو المبيان أكثر ما يمكن حقيقي وأقرب إلى الواقعية، بهذا الشكل:
والكود المسؤول عن الشكل السابق، هو كالآتي:
\documentclass{standalone} \usepackage{amsmath, latexsym, amscd, amsthm} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{tikz} \usepackage{tikz-3dplot} \usetikzlibrary{decorations.text} \begin{document} \begin{tikzpicture}[scale=9,domain=0.00001:0.75] \def\myshift#1{\raisebox{-2.5ex}} \draw[postaction={decorate,decoration={text along path,text align=center,text={|\sffamily\myshift|superconducting state}}}] (0,0.55) parabola (0.75,0,0); \def\myshift#1{\raisebox{-2.5ex}} \draw[postaction={decorate,decoration={text along path,text align=center,text={|\sffamily\myshift|normal state}}}] (0,0,0.75) parabola (0.75,0,0); \draw (0,0.55,0) parabola (0,0,0.75); \draw[color=gray,dashed] (0,0,0) -- (0.75,0,0); \draw[color=gray,dashed] (0,0,0) -- (0,0.55,0); \draw[color=gray,dashed] (0,0,0) -- (0,0,0.75); \draw[thick,->] (0.75,0,0) -- (1,0,0) node[anchor=north east]{$H(A\ldotp m^{-1})$}; \draw[thick,->] (0,0.55,0) -- (0,0.75,0) node[anchor=north west]{$T(K)$}; \draw[thick,->] (0,0,0.75) -- (0,0,1) node[anchor=south east]{$I(A)$}; \shade[top color=white!10,bottom color=blue!90,opacity=.30] (0,0,0.75) to (0.2,0,0.73) to (0.3,0,0.68) to (0.4,0,0.6) to (0.5,0,0.51) to (0.6,0,0.38) to (0.7,0,0.17) to (0.75,0) to (0.7,0.07088888888) to (0.6,0.198) to (0.5,0.30555555555) to (0.4,0.39355555555) to (0.3,0.462) to (0.2,0.51088888888) to (0.1,0.54022222222) to (0,0.55) to (0,0.59022222222,0.1) to (0,0.56088888888,0.2) to (0,0.529,0.3) to (0,0.4545555555,0.4) to (0,0.36555555555,0.5) to (0,0.25,0.6); \shade[shading=ball, ball color=red] (0.75,0,0) circle (.045); \shade[shading=ball, ball color=red] (0,0.55,0) circle (.045); \shade[shading=ball, ball color=red] (0,0,0.75) circle (.045); \draw (0.75,0,0) node [white] {$H_c$}; \draw (0,0.55,0) node [white] {$T_c$}; \draw (0,0,0.75) node [white] {$I_c$}; \end{tikzpicture} \end{document} -
في الإصدار الحالي لتقنية css أي css3 لا يمكن الوصول إلى طريقة استعمال لـ less than، لكن من الأشياء التي يُحتمل تضمينها في النسخة القادمة منه أي css4 أن تعرف خصائص جديدة في هذا الباب.
مرحليا يمكننا الاستعانة بمكتبة jQuery للقيام بالمهمة على أكمل وجه، وذلك باستعمال خاصية height ومقارنتها بالقيمة 400، بالشكل التالي:
var smallDivs = $(".test-div").filter(function() { return $(this).css("height") < 400; }); -
نستعمل تنسيق داخل ملف css، مع العلم أن كود css3 هذا لا تدعمه المتصفحات ذات الإصدار أقل من IE9:
img { box-shadow: 0px 0px 5px #fff; }هذا الكود، يدعم المتصفحات القديمة نوعاً ما، بالنسبة للمستخدمين الذين لا يداومون على تحديث النسخ الخاصة بهم:
img { -moz-box-shadow: 0 0 5px #fff; -webkit-box-shadow: 0 0 5px #fff; box-shadow: 0px 0px 5px #fff; }بالمسبة لمتصفح إكسبلورر IE، هذا الفلتر يفي بالغرض:
img { filter:progid:DXImageTransform.Microsoft.Glow(Color=white,Strength=5); } -
سنستعمل قيمتي relative وَ absolute للتمكن من ذلك:
.x{ position: relative; } .z{ position: absolute ; top:0; left:0; width:100%; }ويمكن استعمال خاصية الوراثة inherit داخل ملف css، والتي تمكن عنصر من استخلاص قيمة خاصية معينة من العنصر المُحتوي له:
- كود html:
<div class = "x"> <div class = "y"> <div class = "z"> </div> </div> </div>- كود ملف التنسيق css:
.x { width:100px; border:1px solid red; height:100px; } .z{ width:inherit; border:1px solid green; height:100px; } -
تستعمل media query لتخصيص تنسيق مقاسات معينة، والغرض منها إظهار الموقع بشكل متوافق مع مختلف الأجهزة (حواسيب، هواتف ذكية، ألواح ...).
بخصوص Ipad، أقترح عليك إدراج الكود التالي في مكان رابط ملف التنسيق الخاص بصفحتك:
<link rel="stylesheet" media="all and (device-width: 768px) and (device-height: 1024px) and (orientation:portrait)" href="ipad-portrait.css" /> <link rel="stylesheet" media="all and (device-width: 768px) and (device-height: 1024px) and (orientation:landscape)" href="ipad-landscape.css" />
ولتقليص واقتصار اتصال HTTP، أنصحُك باستعمال كود التنسيق التالي أسفله:
@media all and (device-width: 768px) and (device-height: 1024px) and (orientation:portrait) { .ipad-portrait { color: red; } /* your css rules for ipad portrait */ } @media all and (device-width: 768px) and (device-height: 1024px) and (orientation:landscape) { .ipad-landscape { color: blue; } /* your css rules for ipad landscape */ }مصادر:
-
سنستعمل العديد من text Shadow:
text-shadow: 2px 0 0 #fff, -2px 0 0 #fff, 0 2px 0 #fff, 0 -2px 0 #fff, 1px 1px #fff, -1px -1px 0 #fff, 1px -1px 0 #fff, -1px 1px 0 #fff;
لنحصل على :
body { font-family: sans-serif; background: #222; color: darkred; } h1 { text-shadow: 2px 0 0 #fff, -2px 0 0 #fff, 0 2px 0 #fff, 0 -2px 0 #fff, 1px 1px #fff, -1px -1px 0 #fff, 1px -1px 0 #fff, -1px 1px 0 #fff; }كما يمكن استعمال طريقة الإطار stroke للوصول إلى نفس النتيجة :
-webkit-text-stroke-width: 2px; -webkit-text-stroke-color: #fff;
تنسيق css:
body { font-family: sans-serif; background: #222; color: darkred; } h1 { -webkit-text-stroke-width: 2px; -webkit-text-stroke-color: #fff; } -
للتأكد من صلاحية خاصة من خصائص css3 على أغلب المتصفحات الأكثر استعمالا، بإمكانك اللجوء إلى الرابط . وفيما يخص خاصية text-shadow على IE9 يتضح من الجدول في الرابط السابق أنها غير مدعومة من هذا المتصفح، كما أن ميكروسوفت توفر ميزة خاصة بمتصفحاتها، يمكنك رؤيتها من خلال موقعها .
كحل يمكنك استعمال التنسيق التالي، والذي يعمل بشكل جيد ما بين الإصدارين IE5 و IE9:
p.shadow { filter: progid:DXImageTransform.Microsoft.Shadow(color=#0000FF,direction=45); }أيضا يمكن استعمال التنسيق التالي:
filter: Shadow(Color=red, Direction=130, Strength=1); /* IE Proprietary Filter*/
-
قامت Bootstrap بإضافة كلاس جديد في نسختها 3.0، تتيح هذه الكلاس توسيط محتوى بداخل محتوى آخر، وهي:
- أعطينا هنا مثالاً على استعمال pagination وتوسيطها.
<div class="text-center"> <ul class="pagination"> <li><a href="?p=0" data-original-title="" title="">1</a></li> <li><a href="?p=1" data-original-title="" title="">2</a></li> </ul> </div>بخصوص الإصدار القديم 2.3.2 من نفس إطار العمل، يمكن الوصول إلى نفس النتيجة:
<div class="pagination text-center"> <ul> <li><a href="?p=0" data-original-title="" title="">1</a></li> <li><a href="?p=1" data-original-title="" title="">2</a></li> </ul> </div> -
يمكن استعمال تنسيق css للوصول إلى رسم دائرة على صفحة html، بالطريقة التالية:
- وضع وسم فارغ مع id للتمكن من الوصول إلى الوسم من خلال css:
<div id="circle"></div>
- في ملف التنسيقcss، سنستعمل خاصية border-radius بحيث نعطي هذه الخاصية قيمة تساوي نصف قيمة widthو height مما سيجعل شكل الوسم يظهر كدائرة، وهذا هو كود ملف التنسيق css:
#circle { width: 50px; height: 50px; -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; }كما يمكن استعمال canvas لرسم الدائرة، وذلك بالطريقة التالية:
<canvas id="circlecanvas" width="100" height="100"></canvas> <script> var canvas = document.getElementById("circlecanvas"); var context = canvas.getContext("2d"); context.arc(50, 50, 50, 0, Math.PI * 2, false); context.fill() </script>وأيضا عن طريق svg:
<svg xmlns="http://www.w3.org/2000/svg"> <circle cx="50" cy="50" r="50" fill="red" /> </svg>-
 1
1
-
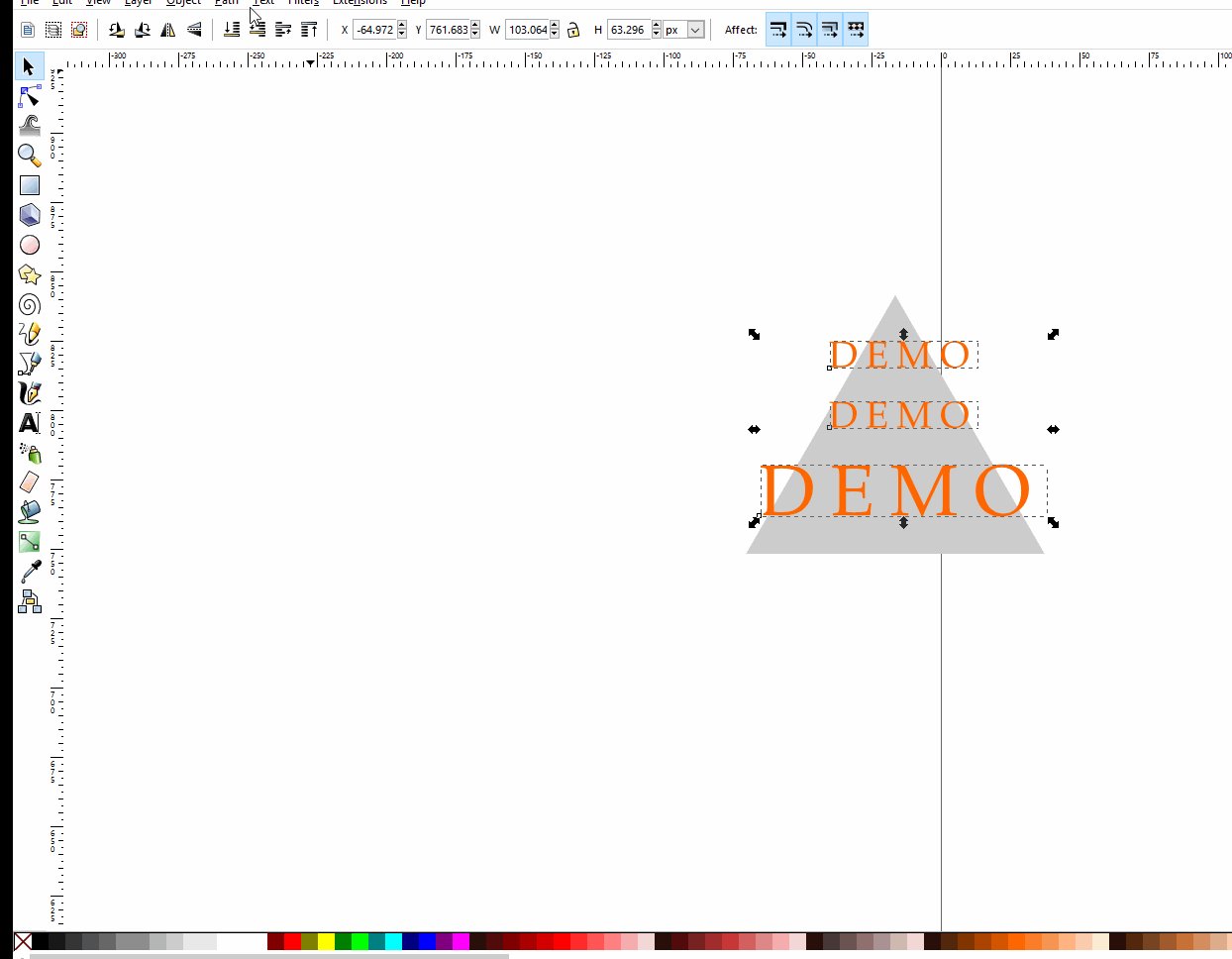
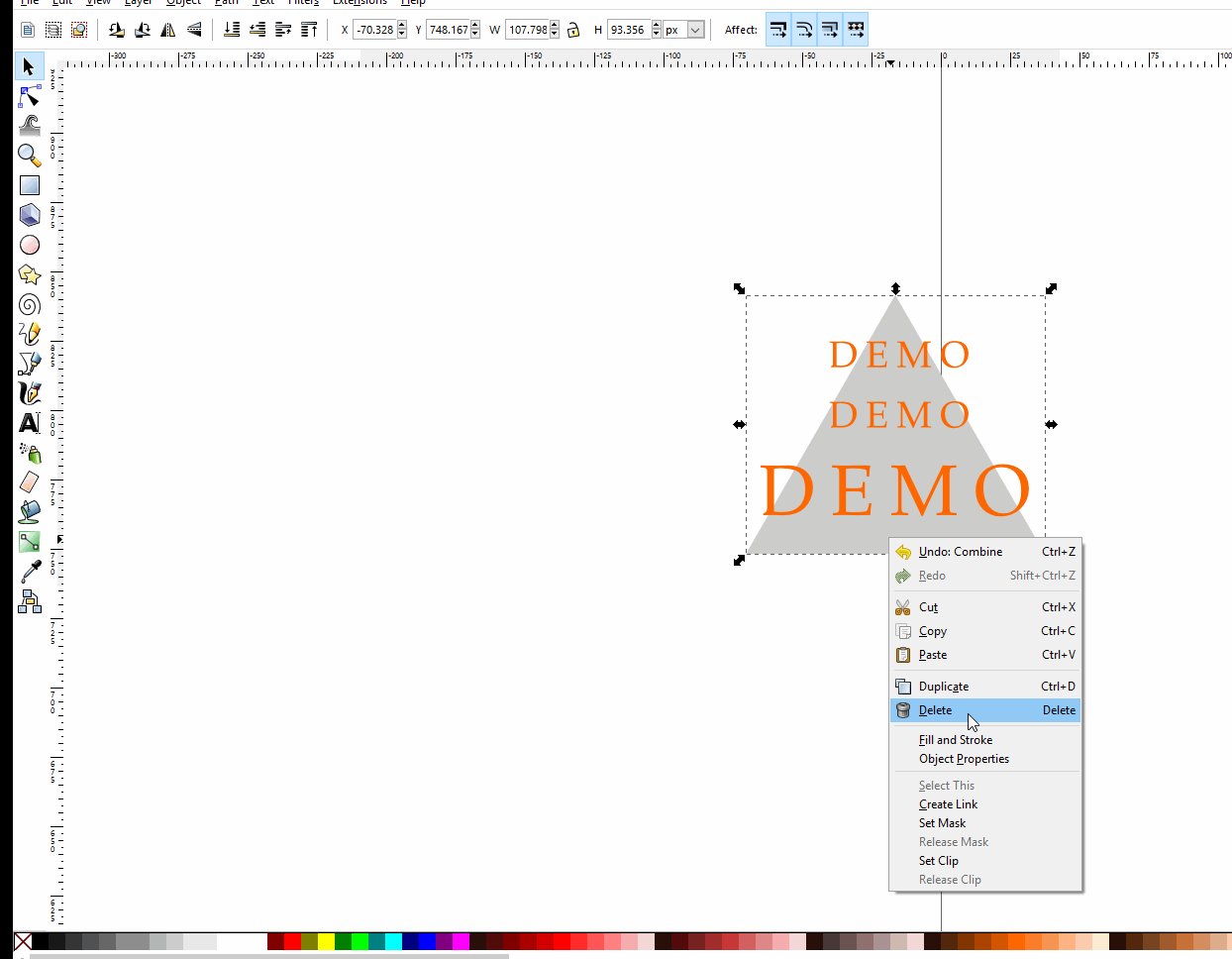
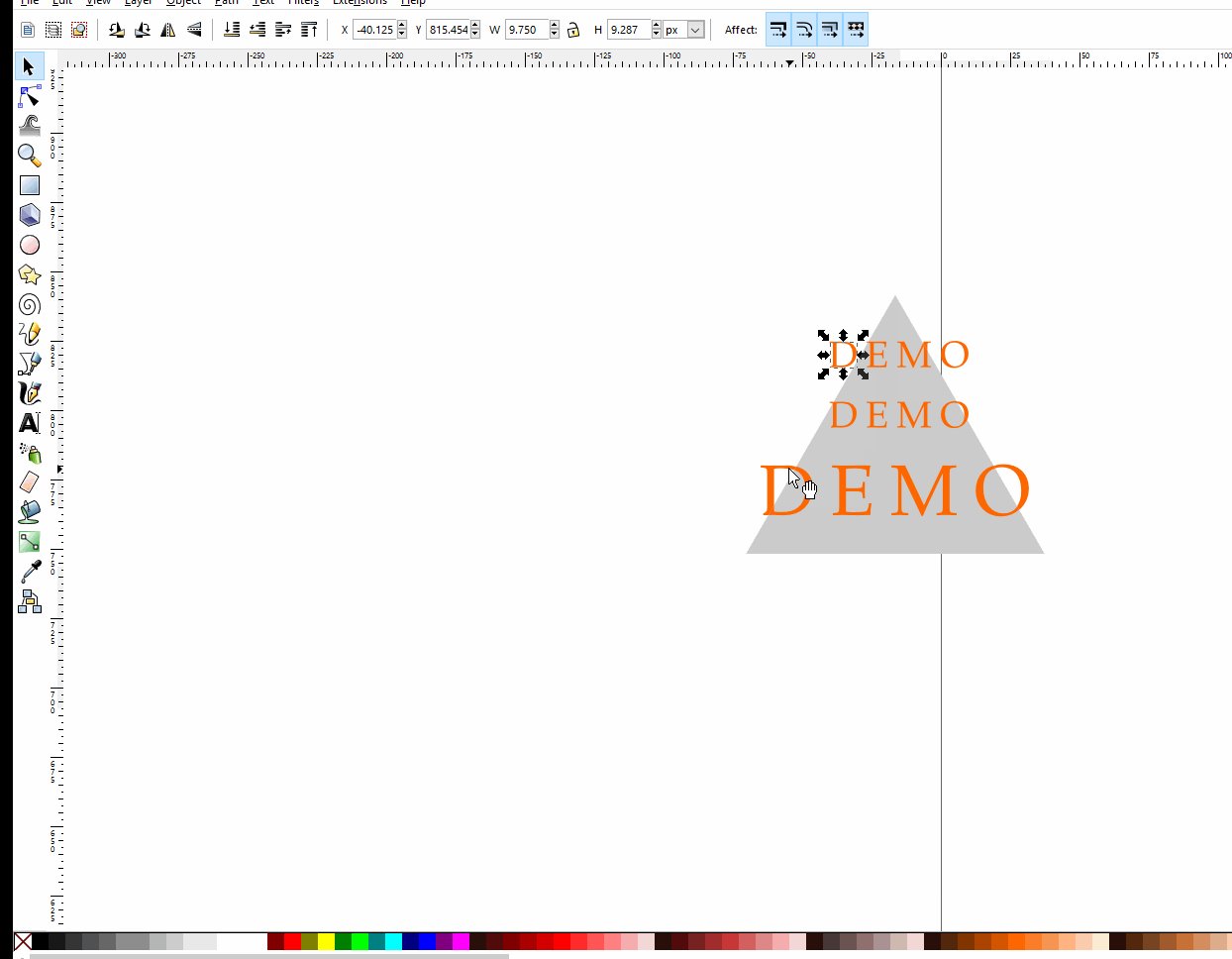
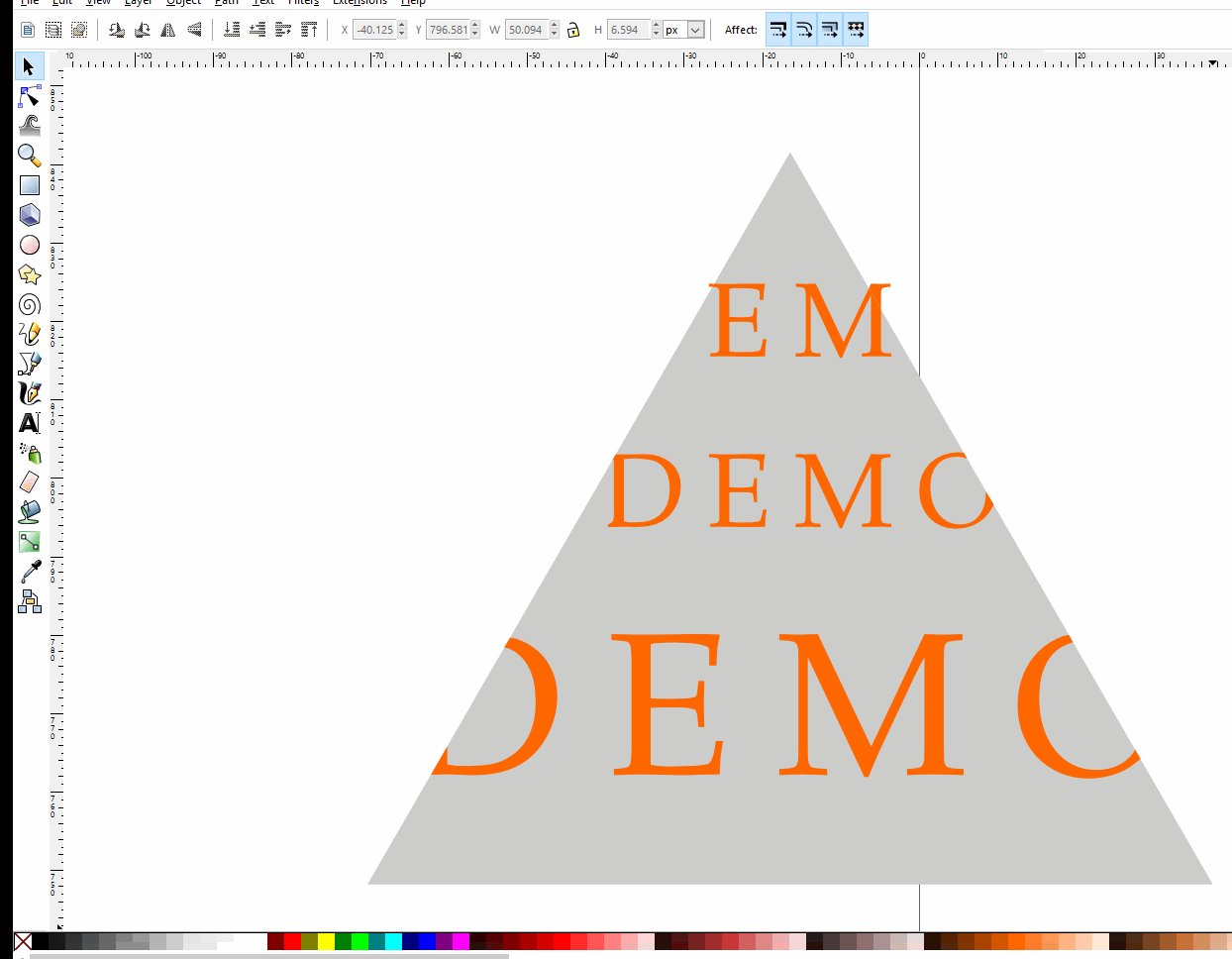
للوصول إلى نتيجة مقاربة للصورة الموضوعة في سؤالك، اتبع الخطوات التالية:
- حول النص المستخدم إلى Path عن طريق Path-object to path.
- اعمل Ungroup لكائن النص.
- استعمل path-combine للكائن المحدد.
- انسخ صورة القالب.
- استعمل path-combine وأزل أطراف النص خارج الشكل الرئيسي.
توضح الصورة المُتحرّكة التالية الخطوات السابقة:
-
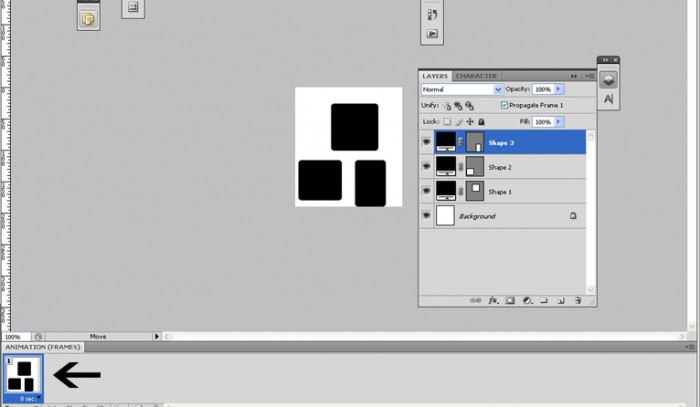
عليك بإنشاء طبقات Layers على برنامج Photoshop، ثم قم بإظهار نافذة animation من خلال القائمة Menu>Windows>animation
ليظهر لك الشكل التالي:
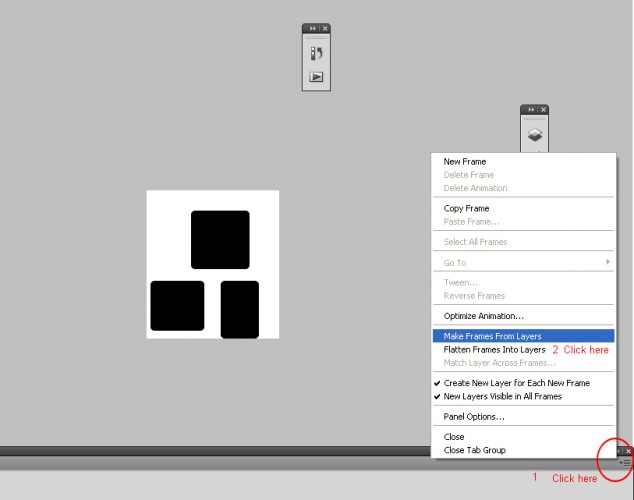
ثم من الجانب الأسفل في الجهة اليمنى للبرنامج اضغط على القائمة المبينة في الصورة واختر Make Frames From Layers:
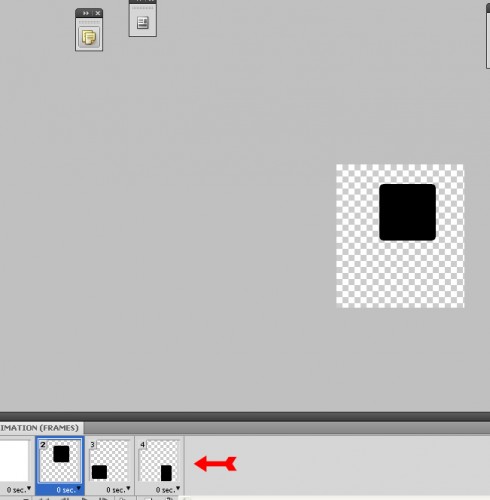
لتظهر نافذة Frames كما هو مبيّن:
آنذاك يمكنك استعمال frames على نسخة Photoshop extended.
-
حسب كل متصفح، حيث تختلف الأحجام من متصفح لآخر، إليك اللائحة:
متصفح Chrome:
Maximum height/width: 32,767 pixels
16,384 16,384متصفح Firefox:
Maximum height/width: 32,767 pixels
22,528 20,992متصفحIE:
Maximum height/width: 8,192 pixels
متصفحIE Mobile :
Maximum height/width: 4,096 pixels
كانت هذه بإختصار الأحجام القصوى لـ canvas على مختلف المتصفحات.
-
إليك هذا المثال، حيث سنعتمد إلى Jquery لإضافة تأثير الوميض على قطعة نصية، فلاش كما سميته أنت:
كود html الذي يتضمن وسمspan مع كلاس blink_me لتحديد العنصر من قبل Jquery:
<span class="blink_me">This Will Blink</span>
كود Jquery المتعلق بإظهار وإخفاء الرسالة بشكل متناسق:
(function blink() { $('.blink_me').fadeOut(500).fadeIn(500, blink); })();يمكن أيضا الاستعانة بهذه الدالة من كود Jquery، والتي تقوم مقام الدالة السابقة، لكن بطريقة مغايرة للطريقة المستعملة سابقاً:
.blink_me { animation: blinker 1s linear infinite; } @keyframes blinker { 50% { opacity: 0.0; } } -
يمكن تغيير مصدر الصورة src عن طريق مكتبة Jquery، بالشكل التالي:
document.getElementById("imageid").src="../template/save.png";بعض الحالات الشائعة لاستعمال تغيير مصدر الصورة:
- تغيير الصورة عند وضع مؤشر الفأرة عليها:
$(function() { $("img") .mouseover(function() { var src = $(this).attr("src").match(/[^\.]+/) + "over.gif"; $(this).attr("src", src); }) .mouseout(function() { var src = $(this).attr("src").replace("over.gif", ".gif"); $(this).attr("src", src); }); });- تغيير الصورة عند الضغط على زر أو القيام بحدث معيّن:
$('#my_image').on({ 'click': function(){ $('#my_image').attr('src','second.jpg'); } });
















كيف أضبط محاذاة CheckBox في أعلى نص الوصف على Android؟
في أسئلة البرمجة
نشر · تم التعديل في بواسطة E.Nourddine
الخاصية "android:gravity="TOP ستحُلّ المشكل، والتي ستجعل نص أداة Checkbox يأتي بمحاذاة علامة التحديد للأداة.
ليكون الكود النهائي على الشكل التالي:
<CheckBox android:id="@+id/register_checkbox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/register_hint" android:gravity="top"/>ملاحظة android:gravity ليس هي ذاتها خاصية android:layout_gravity، هناك اختلاف كبير بينهما.
سيكون الشكل النهائي لـ Checkbox: