
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
PMI هي اختصار لـ Project Management Institute أي معهد إدارة المشاريع، فضلاً عن تسميتين جديدتين (CAPM و PMP).
حيث تسلم شهادة PMP الخاصة بإدارة المشاريع لتعطي للحاصل عليها صفة مدير مشاريع، وتعتبر جد مهمة لدى العديد من الشركات حول العالم ومن الجيّد التوفر عليها وذكرها داخل سيرة العمل -CV-.
شروط الحصول عليها:
3سنوات من الخبرة بمزاولة مهنة إدارة مشروع لمدة 36شهرا، بمعدل يصل إلى 4500 ساعة، خلال هذه المدة يكون المقدِّم لنيل الشهادة قد أحاط بكل جوانب الوظيفة وبالتالي يمكنه اجتياز الاختبار لتكون الشهادة كوثيقة اعتراف تمكنه من المهام المتعلقة بإدارة أي مشروع.
-
من الأمور التي يتوجب عليك التوفر عليها قبل التقدم لنيل شهادة PMP، هناك نوعان:
- للحاصلين على درجة البكالوريا -Baccalaureate Degree-.
- توفر 3سنوات على الأقل من التجربة في مجال إدارة المشاريع 'project management' ، حيث من الواجب أن تكون هذه المدة-3سنوات- في السنوات الست الماضية، مراعين في ذلك وجود معرفة حديثة بالمجال المعني بالأمر، بما في ذلك خبرة لا تقل عن 4500 ساعة داخل مجموعات إدارة معترف بها.
- التوفر على مدة 35 ساعة تدريب على الأقل في إدارة المشاريع.
- لغير الحاصلين على درجة تعليمية:
- توفر 5سنوات على الأقل من التجربة في مجال إدارة المشاريع 'project management' ، حيث من الواجب أن تكون هذه المدة-5سنوات- في السنوات الثمانِ الماضية، بما في ذلك خبرة لا تقل عن 7500 ساعة داخل مجموعات إدارة معترف بها.
- التوفر على مدة 35 ساعة تدريب على الأقل في إدارة المشاريع.
-
الالتزام بالجدول الزمني للعمل وكذا مراقبة تحقيق الأهداف المرجوة كل يوم، هما عاملان مهمان جدا لتسليم المشروع في وقته المحدد، والعامل النفسي كما يعلم الجميع عامل مؤثر وجد مهم في حافزية العامل سواء أكان مستقلا أو مشتغلا داخل شركة بأجر شهري.
كما أتمنى أن تكون لديك القدرة على وضع خطة عمل، تتحاشى بها الوقوع في هفوات الكسل والخمول، وذلك عن طريق تقسيم مهامك اليومية إلى أجزاء بشكل يجعلك تراها غير عسيرة التحقيق، فالخطأ الذي نقع فيه أحياناً هو رؤية وتصور جميع المهام المنوط بنا إنجازها اليوم دفعة واحدة، مما يترك وبشكل غير مباشر نوعًا من تهويل الأمر واستصعابه.
أخذ قسطٍ من الراحة بعد مدة من العمل من شأنه أن يرفع حافزتيك للعمل.
استشعارك بتحقيق أهدافك وتصور الحالة النفسية عند الانتهاء من مهامك من شأنه أن يعطيك دُفعة نحو عدم التخاذل والتكاسل.
من شأن المشتتات -مواقع التواصل الاجتماعي- أثناء فترة العمل، أن تشعرك بعدم الرغبة في العمل، نصيحة ذات مفعول عميق، حاول تفادي ذلك.
-
عند دراستك لشهادة CCNA هناك مجزوءة تختص بدراسة الشبكات الفرعية' subnetting' والتي تحتاج إلى عمليات حساب ليست بالسهلة ويتحتم عليك حسابها يدويا أي دون الاستعانة بآلة حاسبة، واقتراحي هنا هو العثور على أشرطة فيديو لتعلم كيفية القيام بذلك بشكل صحيح وسريع:
وَ:
Bridging/Switching: ستحتاج إلى معدات في حال أردت الوصول إلى مرحلة متقدمة في التعلّم -أنا لا أتكلم عن هذه المرحلة في البداية، لكن فيما بعد ستحتاج إلى التطبيق بعد الشق النظري-.
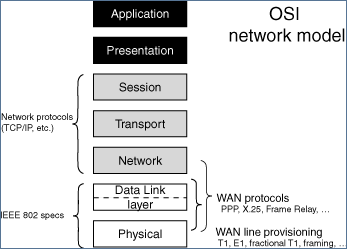
ضبط 7-layer OSI Model: من أساسيات الشبكات معرفة هذا النموذج والذي يشرح بشكل دقيق كيفية مرور البيانات من نقطة -حاسوب- إلى أخرى على شبكة معلوماتية.
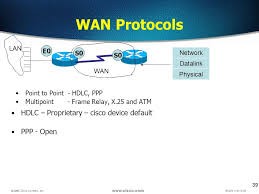
WAN Protocols: معرفة البروتوكولات -Protocols- الخاصة بـ WAN، والتي تتمثل في :
-
عليك باتباع هذا المسار أثناء التعلم:CCENT>CCNA:RS>CCNA:Security
أو CCNA:RS لأنها تتوفر على الكثير من أساسيات CCNA، وبالتالي فدراستك لها وحدها كفيلة بتلقينك وجعلك تعرف الكثير.
وهذا مُخطّط مُوضّح للمسار:
-
بالنسبة للسؤال الأول، نعم يمكن أن يتوفر VLAN على عنوان IP ثاني أو أكثر:
*يمثل 'secondary' عنوان IP الثاني.
Description: 802.1Q VLAN Internet address is 10.1.1.1, Netmask is 255.255.255.0 Internet address is 10.1.2.1, Netmask is 255.255.255.0 secondary Internet address is 10.1.3.1, Netmask is 255.255.255.0 secondary IPV6 link-local address is fe80::1a:1e00:109:1940
السؤال الثاني:
داخل شبكة Network تستطيع التوفر على 1DR وَ 1BDR فقط. وعند نزول DR يتحول BDR إلى DR ليتك تحديد BDR جديد من سلسلة BDR عبر عملية electiion.
-
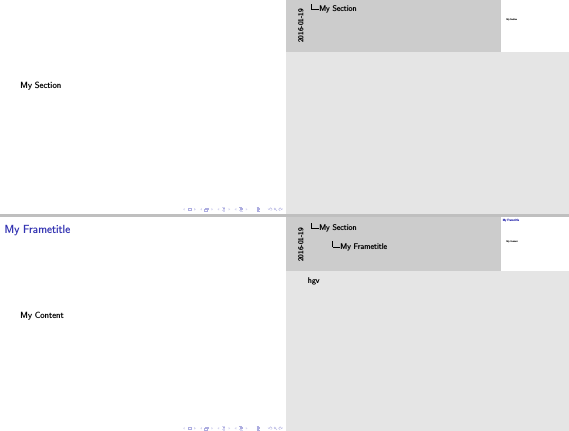
على ما يبدو أن هناك خطأ في الخط المستعمل، حيث استعملت إطار النص باللون الأبيض.
الحل هو توليد لون الخط في كل frame. وذلك باستعمال {usebeamercolor[fg]{normal text\ .
ليصبح الكود المصدري للوثيقة على الشكل التالي:
\documentclass{beamer} \usepackage{pgfpages} \setbeameroption{show notes on second screen} \AtBeginSection{ \frame{\insertsectionhead} } \makeatletter \renewenvironment{beamer@frameslide}{% \ifbeamer@autobreak\else% \ifx\beamer@againname\@empty% {\let\@elt\beamer@restorecounter\beamer@overlaycounterresets}% \else% {\let\@elt\beamer@labelrestorecounter\beamer@overlaycounterresets}% \fi% \fi% \global\c@beamerpauses=1\relax% \expandafter\beamer@ifempty\expandafter{\beamer@framestartpage}{% \stepcounter{subsectionslide}% \xdef\beamer@framestartpage{\the\c@page}% only first time }{\clearpage\beamer@notesactions}% cleanup from previous slide \hypersetup{pdfpagetransition=R}% \hypersetup{pdfpageduration=}% \@ifundefined{thispdfpagelabel}{}{% \thispdfpagelabel{\insertframenumber}}% \xdef\beamer@frameendpage{\the\c@page}% every time \beamer@setuplinks% \beamer@displaybreak% \global\setbox\beamer@zoombox=\box\voidb@x% \def\beamer@zoomer{}% \beamer@slidehaszoomfalse% \gdef\insertframetitle{}% \gdef\insertframesubtitle{}% \gdef\beamer@frametitle{}% \gdef\beamer@shortframetitle{}% \gdef\beamer@framesubtitle{}% \let\beamer@startcomment=\beamer@startcommentinframe% % Start slide: \usebeamercolor[fg]{normal text}% NEW \beamer@framenotesbegin% \global\setbox\beamer@framebox=\vbox\bgroup% \beamer@inframetrue% \let\frame=\framelatex% inside frames, use LaTeX's \frame command \begin{beamer@framepauses}% \refcounter{framenumber}%use frame number for \label \ifbeamer@shrink% \hsize=\beamer@shrinkfactorinv\hsize% \textwidth=\beamer@shrinkfactorinv\textwidth% \linewidth=\beamer@shrinkfactorinv\linewidth% \fi% % Insert labels if necessary: \ifx\beamer@againname\@empty\else% \nointerlineskip\vbox to0pt{\vss% \label<\the\beamer@slideinframe>{\beamer@againname<\the\beamer@slideinframe>}% \ifnum\beamer@slideinframe=1\relax% \label<1>{\beamer@againname}% \fi% }\nointerlineskip% \fi% \ifx\beamer@framehypertargets\@empty\else% \nointerlineskip\vbox to0pt{\vss% \beamer@framehypertargets% \global\let\beamer@framehypertargets\@empty% }\nointerlineskip% \fi% \vskip-\parskip\vbox{}% \beamer@initfirstlineunskip% \ifbeamer@plainframe\nointerlineskip\fi% \beamer@checkframetitle}% {\par \end{beamer@framepauses}% \egroup% \ifx\beamer@frametitle\@empty% \setbox\beamer@frametitlebox=\box\voidb@x% \else% \setbox\beamer@frametitlebox=\vbox{% \vbox{}% {\parskip0pt\usebeamertemplate***{frametitle}\vskip0.25em}% }% \fi% \ifbeamer@plainframe% \beamer@frametextheight=\paperheight% \else% \beamer@frametextheight=\textheight% \fi% \advance\beamer@frametextheight by-\ht\beamer@frametitlebox% \advance\beamer@frametextheight by-\dp\beamer@frametitlebox% \advance\beamer@frametextheight by-\beamer@frametopskip% \ifbeamer@shrink% \beamer@shrinkframebox% \fi% \ifx\beamer@zoomer\@empty \setbox\beamer@framebox=\vbox{% \nobreak\vbox{}\nobreak\par\nobreak\beamer@entrycode\nobreak% \nointerlineskip\unvbox\beamer@frametitlebox% \nobreak% \ifbeamer@autobreak% \vskip\beamer@frametopskipautobreak% \else% \vskip\beamer@frametopskip% \fi% \nobreak% \nointerlineskip\box\beamer@zoombox\nointerlineskip% \nobreak% \ifbeamer@slidehaszoom\box\beamer@framebox\else\unvbox\beamer@framebox\fi% % bottom skip is added in autobreakframebox }% \beamer@autobreakframebox% \else% \beamer@zoomer% \fi% \beamer@undolabels% \beamer@framenotesend% \box\beamer@framebox} \makeatother \begin{document} \section{My Section} \begin{frame}{My Frametitle} My Content \note{hgv} \end{frame} \end{document}النتيجة بعد إضافة التعديلات:
-
اعتبرها تحديا من تحدياتك، وحاول أن تخطو خطوة ولو بدت لك بسيطة بشكل يومي نحو تعلمها، كما أنصحك بالبحث عن مزايا هذه التقنية على محرك البحث ولمس مزاياها العديدة -لابد من وجود مزايا- وبالتالي تشجيع نفسك لا شعوريا بالإقدام على تعلمها وكذا امتلاك الرغبة والشغف لفعل ذلك، وفي بداية الأمر لا تحاول إرغام نفسك على ذلك، بل تدرّج، واستعمل طريقة pomodoro التي تلزمك بمدة 25 دقيقة من العمل تعادلها 5دقائق راحة، حتى تكون أكثر إنتاجية وفعالاً أكثر.
كافئ نفسك عند الإنجاز، وحفزها بذلك، تجنب الكسل والتخاذل عن مهامك اليومية.
-
الطريقة المثالية التي من الممكن أن يساعدك هاتفك المحمول فيها على التركيز في العمل هي إبطال الاتصال عبر wifi وذلك قصد توقيف إشعارات البريد الإلكتروني، وكذا عدم الإجابة على أي مكالمات غير ضرورية ولا أرى مانعا من إقفاله إن لم تكن لك ضرورة به، كما أنصحك بالتخلص من التطبيقات التي لا فائدة ترجى منها.
نعم الهواتف الذكية، ذكية بتطبيقاتها الأنيقة والجذابة، لكن تبقى درجة وعي المستخدم العامل الأساسي المُحدد في مدى نفعه أو مضاره.
حاول أن تتحكم في طريقة تعاطيك لاستخدامه، ولا تجعله يتحكم في مهامك اليومية، ﻷنك ستُهدر حينها الكثير من الوقت دون أن تشعر بمروره .
-
أعتقد أن المجموعات تنشأ لفصل مهام كل مجموعة عن الأخرى وبالتالي فصل لوحات التحكم بينهما، فلا يعقل أن تكون لوحة تحكم مدير الوقع شبيهة وبها نفس مهام لوحة تحكم المستخدم العادي.
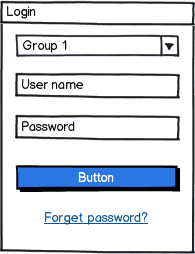
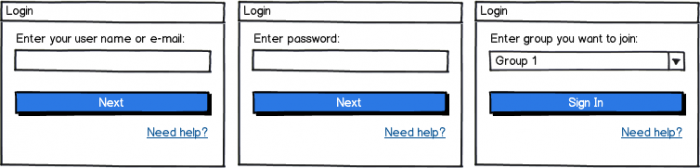
ويقتضي وجود مجموعتين، اختيار المجموعة عند الدخول إلى الموقع:
أو:
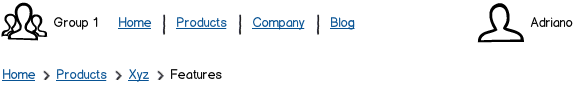
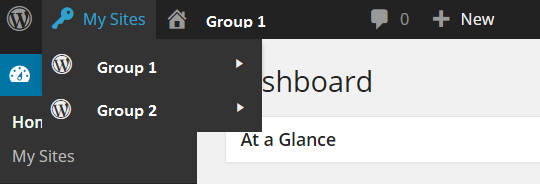
على أن يظهر اسم المجموعة داخل التطبيق:
أو:
حيث يمكن للمستخدم اختيار المجموع، إذا كانت صلاحياته تسمح له بذلك.
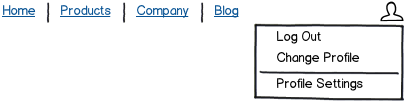
والخروج من الموقع يكون على الشكل:
-
-
يمكنك إنشاء function لإزالة البروتوكول، وإضافته على الرابط بهذه الطريقة:
function wpse_79958_remove_protocol_from_attachment($url) { $url = str_replace(array('http:', 'https:'), '', $url); return $url; } add_filter( 'attachment_link', 'wpse_79958_remove_protocol_from_attachment' );كما لا ننس relative URLs والتي يمكن استعمالها على ووردبريس عن طريق الدالة wp_make_link_relative:
add_filter( 'attachment_link', 'wp_make_link_relative' );
أضف الكود السابق داخل ملف functions.php
-
إذا كان الكود الخاص بك على ووردبريس مكتوب بالطريقة التالية:
<img class="alignleft size-medium wp-image-8530" alt="..." src="#" width="413" height="275" /> <img class="alignleft size-medium wp-image-8529" alt="..." src="#" width="413" height="275" />
إذن عليك كتابته بالشكل التالي، حيث يكتب الوسمان على سطر واحد دون الرجوع إلى السطر:
<img class="alignleft size-medium wp-image-8530" alt="..." src="#" width="413" height="275" /><img class="alignleft size-medium wp-image-8529" alt="..." src="#" width="413" height="275" />
لأن ووردبريس يُدرج تلقائيا <br> في حال الرجوع إلى السطر داخل الكود:
remove_filter( 'the_content', 'wpautop' ); remove_filter( 'the_excerpt', 'wpautop' ); function wpse_wpautop_nobr( $content ) { return wpautop( $content, false ); } add_filter( 'the_content', 'wpse_wpautop_nobr' ); add_filter( 'the_excerpt', 'wpse_wpautop_nobr' ); -
أظن أنّ القانون الناظم للشركات يحيل إلى الميثاق أو إلى القانون الداخلي الشركة والذي أُنشئت به منذ اليوم الأول، حيث يضمن هذا القانون لكل واحد من الشركاء حقّه حسب نسبة مساهمته، وبنسب مئوية، مما يعني أنكم لن تجدوا أي مشكل.
وكطريقة عملية لذلك، عليكم بتقييم سعر كل شيء داخل الشركة وتقسيم المحصّل عليه حسب النسب.
أو استدعاء أحد التجار الراغبين في اقتناء الكراسي والمكاتب -إذا كانت في حالة جيدة-، ومن ثم التفاوض على سعر جيد، ليتم تقسيم الثمن حسب حصة كل منكم.
النسبة الخاصة بكل شريك هي معيار القسمة، وتبقى طريقة التصرف في الأثاث وتحويله إلى نقود حسب رؤيتكم و حسب الوسط المجتمعي الخاص بكم.
-
 1
1
-
-
المشكل هو في المتغير i$ والذي يعتبر في حلقة التكرار هذه بمثابة index والرقم الترتيبي لـ tax_term$.
بعد غلق أداة الشرط else اكتب ++i$، وذلك لإضافة 1 لقيمة i$ عند كل حلقة، ليكون الكود بالشكل التالي:
foreach( $tax_terms as $tax_term ) { if( $i <= 4 ) { echo '<td><a href="' . esc_attr( get_term_link( $tax_term, $taxonomy ) ) . '" title="' . sprintf( __( "Profilleri Görüntüle %s" ), $tax_term->name ) . '" ' . '>' . $tax_term->name . '</a></td>'; echo ("\n"); } else { echo '</tr><tr>'; $i = 0; } $i++; } -
توفّر Laravel خاصية الربط whereHas في حال احتجنا التأكد من توفر الجدول المرتبط به -مع جدول آخر- على قيمة معينة.
وفي حالتنا هذه حيث يوجد رابط بين Neighborhood وَNeighborhoodFilter، من Neighborhood يمكننا كتابة:
public function neighborhoods() { return $this->hasManyThrough('Neighborhood', 'NeighborhoodFilter', 'userId', 'id')->whereHas('neighborhoodFilters', function($q){ $q->where('isActive', 1); }); }أو يمكنك استعمال رابطة belongsToMany وَ wherePivot:
public function neighborhoods() { return $this->belongsToMany('Neighborhood', 'neighborhood_filters', 'user_id', 'neighbor_id')->wherePivot('isActive', 1); } -
-
عوّض الكود السابق بهذا المثال المرفق أسفله:
كود html:
<div id="wrapper"> <div id="inner"> <div class="move one">eight</div> <div class="move two">seven</div> <div class="move three">six</div> <div class="move four">five</div> <div class="move five">four</div> <div class="move six">three</div> <div class="move seven">two</div> <div class="move eight">one</div> </div> </div>ملف التنسيق css:
* { padding: 0px; margin: 0px; } html, body { width: 100%; height: 100%; overflow: hidden; text-align: center; } #wrapper { width: 100%; height: 100%; margin: 0% auto; overflow: hidden; position: absolute; } #inner { width: 100%; height: 20vmin; position: absolute; top: 60%; display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: flex-start; align-items: baseline; } .one, .two, .three, .four, .five, .six, .seven, .eight { width: 15vw; height: 10vw; border: 4px solid #222; position: relative; display: inline-block; margin-left: 10px; font-size: 2vmin; line-height: 10vw; cursor: pointer; } .one { margin-left: 0px; }كود Jquery المسؤول عن تحريك Divs:
$(function() { console.log($('.eight').offset()); function loop() { $('.move').css({ left: '-90%', }); $('.move').animate({ left: '100%' }, 20500, 'linear', function() { loop(); }); } loop(); }); -
سنبدأ بجلب محتوى العقدة، ثم استعمال حلقة التكرار foreach لتصفح جمع العناصر الموجودة داخلها، مع استعمال أداة الشرط if للتأكد من البيانات المراد استخراجها، ليكون الكود على الشكل التالي:
string xml = @"<ABCProperties> <Action> Yes | No | None </Action><Content> <Header> Header Text </Header><Body1> Body Paragraph 1 </Body1> <BodyN> Body Paragraph N</BodyN></Content><IsTrue> true | false </IsTrue> <Duration> Long | Short </Duration></ABCProperties>"; XDocument doc = XDocument.Parse(xml); XElement content = doc.Root.Element("Content"); foreach (XElement el in content.Elements()) { string localName = el.Name.LocalName; if (localName == "Header") { Console.WriteLine(localName + ": " + el.Value.Trim()); } else if (localName.StartsWith("Body")) { Console.WriteLine(localName + ": " + el.Value.Trim()); } } Console.ReadKey();لاحظ أنه تم استعمال ()string.Trim، لإزالة أي فراغ موجود على مستوى المحتوى.
-
بخصوص حجم الصفحات المستعملة على الويب، هناك مقاييس معيارية، يعتمدها أغلب المصممين تماشيا مع متطلبات التصميم، مثلا 768*1024 ،600*800 و 2014*1280 . كما أنه هناك عدة آراء أخرى حول ذلك، لكنها تتفق جميعها على التصميم المتجاوب، والذي أضحى ضرورة لا محيد عنها في مجال التصميم على الويب، حيث تركّز هذه التقنية على تجاوب التصميم مع مختلف الأجهزة المكتبة و المحمولة منها.
عليك بالتصميم بمختلف مقاسات الشاشات -أغلبها وليس كلها- الأكثر استعمالا، حتى تضمن أن تطبيقك سيتم استخدامه على نطاق أوسع، لتحصل على تصاميم شبيه بـ:
يمكنك رؤية شكل موقعك على مختلف الأجهزة من خلال إدراج رابطه على الموقع التالي:
-
من خلال الخطأ الظاهر على إطار العمل Rails:
PG::UniqueViolation: ERROR: duplicate key value violates unique constraint "lectures_pkey"
مما يعني أنّ:
Id هو القيمة الافتراضية لـ Primary Key، أي أنه لا يمكن تغييره أو تكرار قيمته، لأنك وببساطة أضفت قيمة على الجدول تحتوي id سبق وتم إدخاله، مما أدى إلى رفع خطأ وإظهار الرسالة السابقة.
لتفادي ذلك، وتغيير قيمة name الخاصة بـ lecteur.id=1 مثلاً، نستعمل الطريقة التالية:
@lecture = Lecture.find(1) @lecture.update_attributes(name: "newer")
حيث قمنا بالبحث على السطر المراد تغييره على قاعدة البيانات من خلال استخدام الوظيفة find ثم تغيير الحقل name.
ملاحظة هامة: يعتبر id هو الحقل المعرّف للبيانات الموجودة على القاعدة، ويمنع تغيير أو تكراره حتى تبقى البيانات صالحة منطقيا.
-
 1
1
-
-
Pin.all هي طريقة سهلة لاستعمال جمل الاستعمال على console في تطبيقات Railsـ فعند استعمال Pin.all يظهر على console النتيجة التالية:
2.1.2-perf :005 > Pin.all Pin Load (0.1ms) SELECT "pins".* FROM "pins" => []
وكما تلاحظ تظهر جملة الاستعلام :
SELECT "pins".* FROM "pins"
كنتيجة على ما تم توليده انطلاقا من Pin.all، وall 'الكل' تعني جلب كل بيانات الجدول.
-
تقنية Reverse Scrolling ليست بالتقنية السيئة دائما، لكن يجب ألا تكون أساسية على الموقع وبشكل كبير، فمثلا على تطبيقات سطح المكتب:
تنقل مؤشر الفأرة نحو الأسفل يعني تصفح المحتوى نحو الأسفل.
يلعب المؤشر في هذه الحالة الدور الرئيس في عملية Reverse Scrolling.
لكن كنصيحة: حاول أن يكون تصميمك و تطبيقك بسيطا إلى حد ما، لا تكثر التعقيدات التي لن تنال إعجاب المستخدم.
وعبى العموم من الجيد أن نبحث عن جديد التقنية وندرجها في موقعنا أو تطبيقاتنا على أن تتسم ببعض من الاحترافية وتأدية الدور المنوط بها.
-
نعم، وبعد التجربة، حصلت على:
mailto:?subject=your%20subject&body=your%20body
*ملاحظة مهمة: استعمل 20% عوض الفراغ.
على html مع مراعلة الفراغات:
<a href="mailto:?subject=your%20subject&body=your%20body">test</a>
أو هذا الكود:
<a href="mailto:?subject=My Subject">test</a>












ماهو معدّل أجرة الحاصل على شهادة PMP؟
في أسئلة البرمجة
نشر · تم التعديل في بواسطة E.Nourddine
كمعدل للأجرة، يمكن الحصول على أجر 105750 دولار في السنة، أي بمعدل 881.25دولار في الشهر.
هذا معدل الأجر أي من الممكن أن تجد أجرة أقل أو أكثر من ذلك، وعادة الأجرة غير ثابتة في جميع بلدان العالم فكما تعلم قيمة الأجرة في الغرب مرتفعة قليلا بالمقارنة مع مثيلتها في بلادنا العربية وذلك راجع إلى عدة عوامل لن ندخل في تفاصيلها هنا، لكن على العموم يعتبر عاملا الخبرة ومستوى معيشة الفرد في ذلك المجتمع أساسيان في تحديد قيمة الأجرة.