
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
عادة ما توفر الجهات المسؤولة عن الامتحانات بوابة إلكترونية مخصصة لتساؤلات العملاء، حيث يمكنك طرح أي استفسار وهم بدورهم سيتكفلون بمهمة الإجابة عنك.
بالنسبة لشهادة MCP يمكنك الدخول على الرابط التالي: Microsoft training and certification help، حيث توفر Microsoft خدمة للمساعدة، ويمكنك طرح السؤال هناك.
يمكنك أيضا مراسلة موقع البريد الإلكتروني من أجل استعادة كلمة السر وتفعيل أخرى جديدة، عن طريق السؤال السري أو رقم هاتفك -في حال كنت قد سجلته-.
-
الويب الدلالي أو Semantic Web شبكة من المعلومات المترابطة فيما بينها تُعرض بشكل يتيح للآلات المعلوماتية من حواسيب و روبوتات برمجية معالجتها - المعلومات- وتحليلها، ويتمثل ذلك من خلال اعتماد بنية هيكلية منطقية في عرض البيانات على المواقع, واعتبارها قواعد بيانات يمكن الرجوع لها متى دعت الحاجة لذلك.
ويعتبر Tim Berners-Lee مخترع www،URl،HTTP و HTML أول من أدرك مدى أهمية الويب الدلالي وعلاقته بتنظيم المحتوى أكثر، وهناك فريق في W3C يعمل على تحسين وتوحيد هذا النظام، ورغم كل هذا لا يزال الويب الدلالي في بدايته، ألا أنه سيعرف انتشارا كبيرا بين مختلف المهتمين بهذا المجال في قادم الأيام.
-
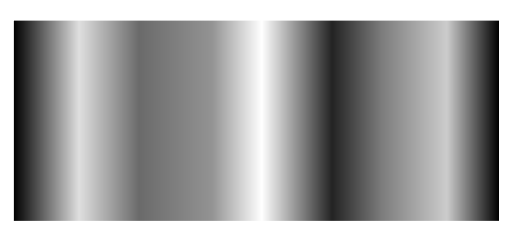
فقط عليك تغيير background-position، بإعطاء هذه الخاصية عدة قيم بوحدة البكسل، بهذا الشكل:
body { background-image: linear-gradient(45deg, #808080 25%, transparent 25%), linear-gradient(-45deg, #808080 25%, transparent 25%), linear-gradient(45deg, transparent 75%, #808080 75%), linear-gradient(-45deg, transparent 75%, #808080 75%); background-size: 20px 20px; background-position: 0 0, 0 10px, 10px -10px, -10px 0px; }
لتكون نتيجة الكود السابق بعد التعديل:

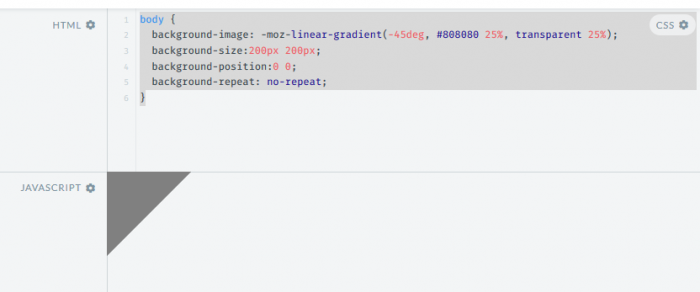
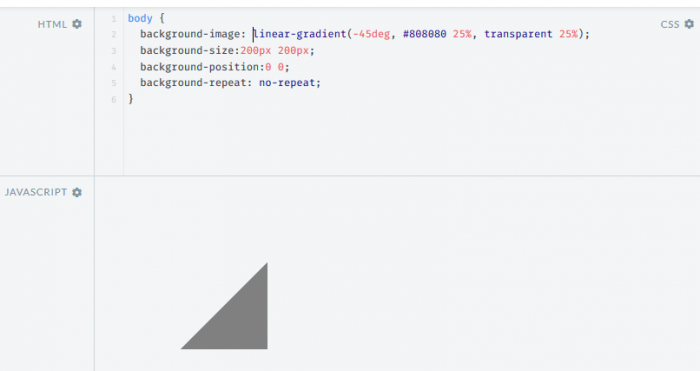
المشكلة المصادف مع استعمال moz- هي في قيمة درجة الزاوية المستعملة 45deg- في linear gradient.
وهذا توضيح لذلك:
- استعمال moz-linear-gradient-:
- استعمال linear gradient:
-
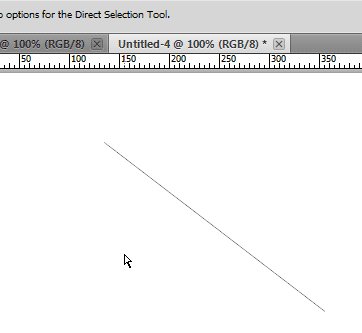
على برنامج Photoshop يمكن إدراج الزاوية الفاصلة بين خطين مصممين بأداة Pen Tool، وذلك باتباع الخطوات التالية:
- ارسم الخط الأول أفقي أو عمودي.
- قم بتحديد الخط من خلال لوحة العمل أو من خلال لوحة الطبقات.
- من خلال الاختصار Ctrl+T والذي يتيح التحكم الحر في الشكل، غيّر من وضعية الرسم السابق إلى وضيعة التحريك.
- سيظهر لك في أعلى البرنامج حقل لإدراج قيمة الزاوية المراد إدارة الخط بها.
- أدخل القيمة.

-
برنامج Illustrator يتيح إدراج اللون المتدرج Gradient بطرق مختلفة وكذا التغيير في إعداداته.
بشكل مستطيل:

تذكّر أنه من الجيد الاحتفاظ بنفس اللون المتدرج في بداية التدرج وفي آخره-المثال السابق-.
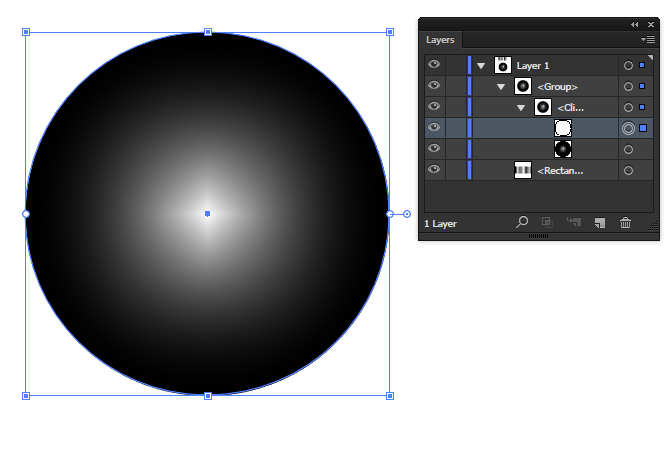
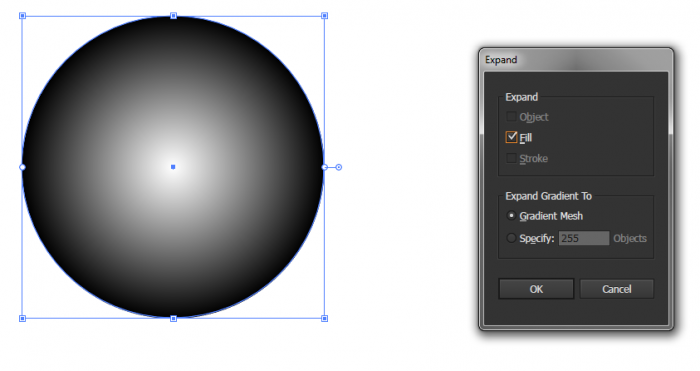
لون متدرج على شكل دائرة:
تفعيل خاصية Expand:
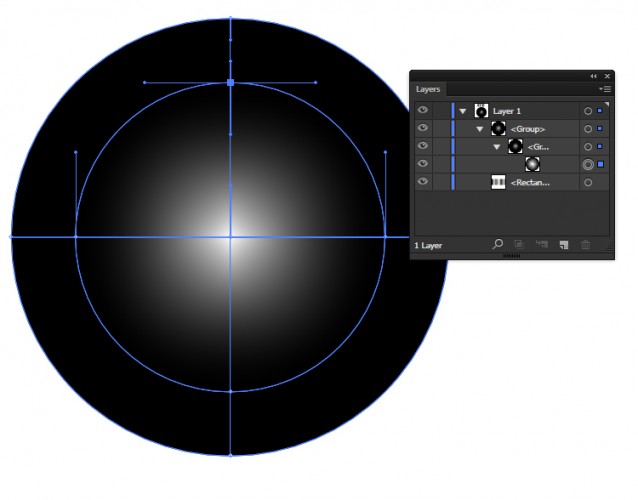
يمكن أيضا رؤية مختلف الطبقات المكونة له:

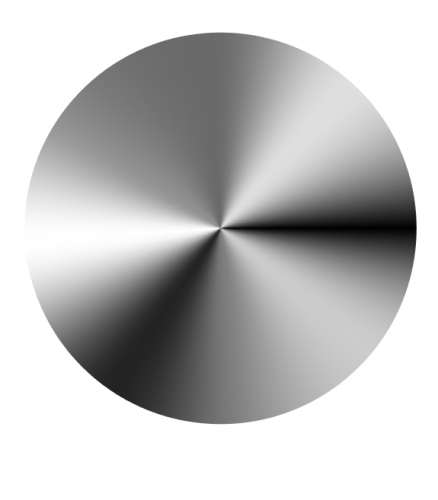
يمكن أيضا التحكم في درجة التدرج وطولها عن طريق :
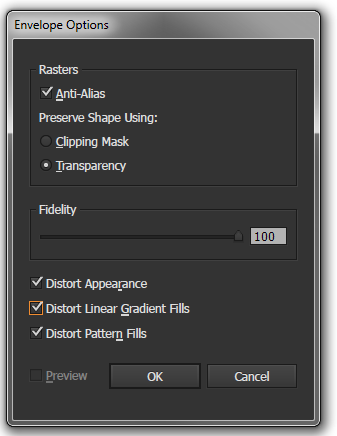
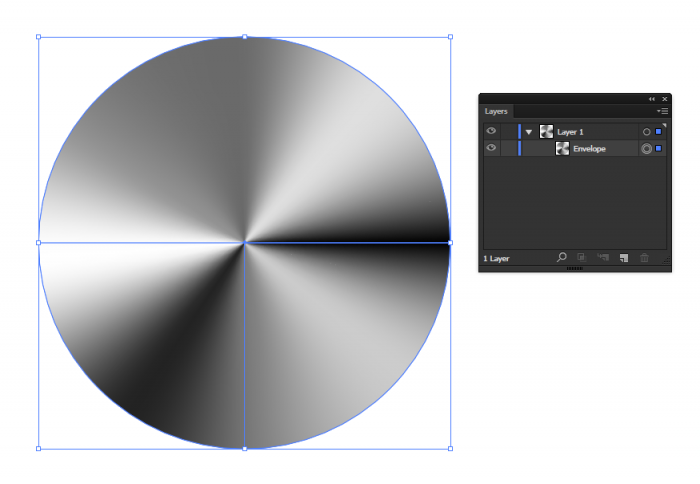
لإظهار تشوه التدرج Distort Linear Gradient يمكنك الولوج إلى نافذة Envelope Options.

وللتعديل على التدرّج الملون، يمكنك فعل ذلك من خلال :

-
نعم بالإمكان الحصول على ذلك من خلال getAttributeName داخل Model والتي يمكن استعمالها من خلال this->attributeName لاسترداد قيمة الوظيفة من خلال Moldel والتي يطلق عليها اسم "virtual attribute"، ويمكن الاطلاع على الأمر اكثر من خلال الرابط.
بالنسبة للكود المُدرج في سؤالك، يمكن تصحيحه، وذلك من خلال:
/** * PHP getter magic method. * This method is overridden so that AR attributes can be accessed like properties. * @param string $name property name * @return mixed property value * @see getAttribute */ public function __get($name) { if(isset($this->_attributes[$name])) return $this->_attributes[$name]; elseif(isset($this->getMetaData()->columns[$name])) return null; elseif(isset($this->_related[$name])) return $this->_related[$name]; elseif(isset($this->getMetaData()->relations[$name])) return $this->getRelated($name); else return parent::__get($name); }
وذلك باستخدام مايسمى بـ getter magic method ، ويمكن أيضا استعمالها بالاطلاع على موقع php.:
-
للحصول على توسيط للمحتوى داخل الجدول على برنامج LaTeX، عليك بالتغيرات التالية:
- نوع العمود الأول يجب أن يكون c.
-
لاستعمال صفوص متعددة '
multirow' استعمل\multirow{2}*{...}دخل:\multirow{2}{10mm}{بعد هذه التغيرات سيكون الجدول على الشكل التالي:

ليكون الكود بعد تصحيحه هو:
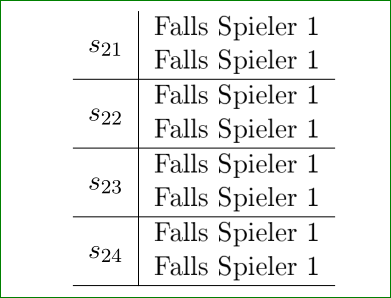
\documentclass[a4paper,fontsize=11pt]{scrbook} \usepackage[margin=25mm]{geometry} \usepackage[ngerman]{babel} \usepackage[T1]{fontenc} \usepackage[latin1]{inputenc} \usepackage{csquotes} %\usepackage{amsmath,amssymb} \usepackage{array,multirow} \usepackage{arydshln} \begin{document} \begin{center} \begin{tabular}{c|l} \multirow{2}*{$s_{21}$} & Falls Spieler 1 \\ %\enquote*{schiessen} wählt, wähle \enquote*{schiessen}. \\ & Falls Spieler 1 \\ %\enquote*{passen} wählt, wähle \enquote*{passen}. \\ \hline \multirow{2}*{$s_{22}$} & Falls Spieler 1 \\ %\enquote*{schiessen} wählt, wähle \enquote*{schiessen}. \\ & Falls Spieler 1 \\ %\enquote*{passen} wählt, wähle \enquote*{schiessen}. \\ \hline \multirow{2}*{$s_{23}$} & Falls Spieler 1 \\ %\enquote*{schiessen} wählt, wähle \enquote*{passen}. \\ & Falls Spieler 1 \\ %\enquote*{passen} wählt, wähle \enquote*{passen}. \\ \hline \multirow{2}*{$s_{24}$} & Falls Spieler 1 \\ %\enquote*{schiessen} wählt, wähle \enquote*{passen}. \\ & Falls Spieler 1 \\ %\enquote*{passen} wählt, wähle \enquote*{schiessen}. \\ \hline \end{tabular} \end{center} \end{document} -
المشكل في إحداثيات التقاطع، حيث استعملت (yaxis |- X) والتي تأتي في وسط عقدة yaxis، وهي ليست بالطريقة الصائبة لفعل ذلك. كما يتوجب عليك تغييرها إلى yaxis.east وشبيهتها إلى xaxis.north.
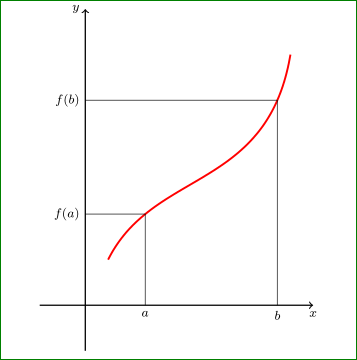
لنحصل على النتيجة التالية:

وهذا هو الكود بأكمله بعد التغيرات المذكورة سابقاً:
\documentclass{article} \usepackage{tikz} \usetikzlibrary{intersections} \begin{document} \begin{tikzpicture}[font=\footnotesize] \draw[thick,->] (-1,0) -- (5,0.0) node(xaxis)[below] {$x$}; \draw[thick,->] (0,-1) -- (0,6.5) node(yaxis)[left] {$y$}; % \draw[red,very thick,name path=curve] (0.5,1) .. controls (1.5,3) and (4,2.5) .. (4.5,5.5); \path [name path=line2] (0,4.5) -- +(5,0); \path [name path=line1] (0,2.0) -- +(3,0); % \path [name intersections={of=curve and line2 , by=X}]; \path [name intersections={of=line1 and curve, by=Y}]; % \draw (yaxis.east |- X) node[left] {$f(b)$} -| (xaxis.north -| X)node[below]{$b$}; \draw (yaxis.east |- Y) node[left] {$f(a)$} -| (xaxis.north -| Y)node[below]{$a$}; \end{tikzpicture}% \end{document} -
كان السبب الرئيسي لحصولك على نفس القيمة المُولدة عشوائيا هو استعمالك لنفس instance أي نفس المتغير، مما يحتم على البرنامج إرجاع نفس القيمة لأنه لم يتم توليد القيمة من جديد، لذا وجب عليك تغيير في الكود البرمجي ليصبح على الشكل التالي:
private static Random random = new Random((int)DateTime.Now.Ticks); private string RandomString(int size) { StringBuilder builder = new StringBuilder(); char ch; for (int i = 0; i < size; i++) { ch = Convert.ToChar(Convert.ToInt32(Math.Floor(26 * random.NextDouble() + 65))); builder.Append(ch); } return builder.ToString(); } // الحصول على القيمة العشوائية الأولى string Rand1 = RandomString(4); // الحصول على القيمة العشوائية الثانية string Rand2 = RandomString(4); // إنشاء القيمة المُرجعة بمزج القيمتين السابقتين string docNum = Rand1 + "-" + Rand2;
*ملاحظة: يجب الانتباه لمثل هذه الأمور التي قد تبدو بسيطة، لكنها مهمة في عالم البرمجة.
-
أظنك تعلم تمام العلم أن سعر العمل الحر للساعة الواحدة يختلف من تقنية لأخرى ومن مهارة لأخرى ، ذلك أن المحترف ليس وكالمبتدئ، والمبرمج ليس هو المصمم ، الكاتب أو مُدخل البيانات....
لكن على العموم سأعطيك مجال لسعر كل لغة برمجة -بشكل عام- وقد تجد بعض الاستثناء في منطقة أو أخرى حسب القدرة الاقتصادية للبلد، لكن على العموم:
- PHP - $12 - $18
- Ruby on Rails - $20 - $30
- Java - $20 - $30
- PSD to HTML & Javascript - $13 - $18.
*ملاحظة : السعر فوق هو للساعة الواحدة.
-
لا تضيّع وقتك في قراءة الكتب ذات العناوين الجذابة "مثل كيف تجني ثروة من المال في أسبوع"...ضع حدًا لذلك وأنزل إلى الواقع:
- قم بتصميم موقع شخصي لك تضع فيه معرض الأعمال الخاص بك، وضع داخله عناوين الاتصال بك.
- قم بالبحث عبر دليل الهاتف عن الشركات والمؤسسات التي من المحتمل أن تطلب عمل، واتصل بهم في أقرب وقت.
- خصص وقتا للملتقيات والمعارض عبر البحث في دليل مدينتك، واحضرها.
- احرص على جانب العلاقات الاجتماعية، وقوِّ هذا الجانب لأنه عامل مهم في مجال التسويق لعملك.
- أنصحك أيضا بعمل نماذج مبسطة لما تبرمجه، وذلك لعرضها على العملاء أثناء اللقاءات.
- في السنوات الأخيرة انتشر نوع من المواقع التي يعرض عليها كثير من الأشخاص القيام بعمل بمقابل مادي، والتي يتم الاختيار فيها حسب المدينة، من الجيد البحث عنها وعرض مهاراتك هناك.
- حاول إنتاج منتوجات تحُل مشاكل يعاني منها العملاء في البرامج المثيلة لمنتوجك.
- استغل شبكات التواصل الاجتماعي في هذا الجانب.
- لا تيأس وداوم على تطوير مهاراتك.
-
 2
2
-
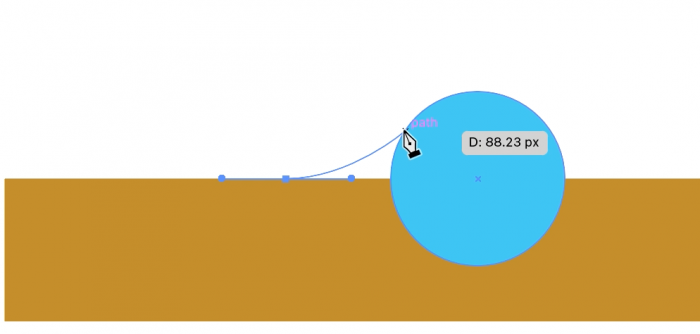
أولا عليك بإنشاء شكل بأداة القلم Pen Tool.
ثم اضغط بأداة القلم فوق شكل الكرة، لتنزل أفقيا على الشكل الأساسي (المستطيل):
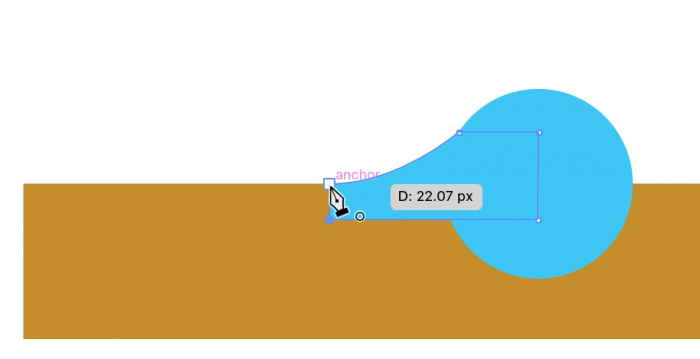
إنهاء الشكل ليأتي ترتيبيا فوق الكرة:
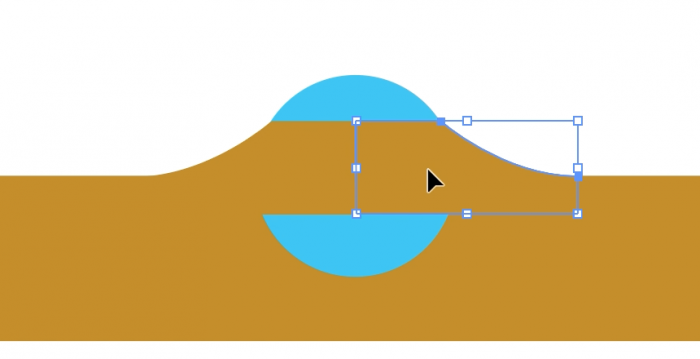
انسخ الشكل المنشأ سابقا وأزحه جهة اليمين -مع تغيير اللون ليصبح بنفس لون المستطيل- :
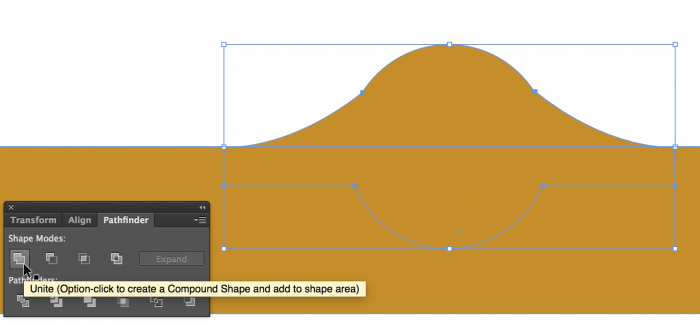
ندمج كل الأشكال، باستعمالPathfinder:
بهذه الطريقة نكون قد تمكنا من صنع تدرج للكرة تندمج داخل الشكل المستطيل.
-
()url هي بالأساس وظيفة مساعدة 'helper function'، تعيد الرابط على شكل قيمة نصية String، حيث أنها Instance من Illuminate\Routing\UrlGenerator.
يمكنك التأكد من طريقة عملها من خلال الملف التالي:
src/Illuminate/Foundation/helpers.php
على Larave5.2 وَ 5.1 ()url عادة ما تُعيد قيمة نصية، بهذه الطريقة:
function url($path = null, $parameters = [], $secure = null) { return app(UrlGenerator::class)->to($path, $parameters, $secure); }الآن في حال كان Parameter يحمل القيمة Null:
function url($path = null, $parameters = [], $secure = null) { if (is_null($path)) { return app(UrlGenerator::class); } return app(UrlGenerator::class)->to($path, $parameters, $secure); }
-
على Message Model وبالضبط في وظيفة ()tags التي تزود messages_tags بالبيانات، يجب أن يتوفر على 'messages_id' و 'tags_id'، وللولوج إلى messages يجب استعمال:
$tag->messages;
لاستعمال Many، جرب هذه الطريقة:
$tag = App\tags::with('messages')->where('name','public')->first();
أي استعمل:
$tag->messages;
-
جيد اختيارك لتعلم Linux وأخذ الشهادات في هذا المجال، والذي سيمكنك فيها بعد بلوغ أهداف أخرى، مبدئيا هذه لائحة بما يتوجب عليك الإلمام به:
- Linux System Administration و امتحانات Linux .
- برمجة Linux (برمجة السكريبتات ،لغة C).
- معرفة إدارة نظام Linux.
بالنسبة للجانب البرمجي، يعتبر Linux من أكثر المنصات استعمالا لهذا الغرض، نظرا لبنية الأمنية المتوفرة لديه، بالإضافة إلى كثرة استعماله كنظام أساسي لغالبية الخوادم، وأذكر هنا بعض التقنيات التي من الجيد ضبطها ومعرفة تثبيتها عليه:
- Lamp.
- Apache.
- Mysql
- Php.
- Rails
- والقائمة تطول في هذا الباب.
-
 1
1
-
تخصيص مدة للدراسة يوميا أظنها بالفكرة السديدة، مما سيجعلك ترتبط بالمادة الممتحن فيها بشكل أفضل.
بالنسبة لسؤالك عن المدة والتي اقترحتها أنت بتخصيص ساعة يوميا، هي أيضا جيدة، فقط تبقى المدة التي تفصلك عن الامتحان هي العامل المهم هنا، فإذا كانت تتجاوز الشهرين، ستكون الساعة باليوم جد كافية، في حين كانت خلاف ذلك -شهر واحد أو أقل- ، أعتقد أنه من الجيد رفع المدة قليلا حتى تحيط بجميع محتويات المادة وتدرسها بشكل جيد.
حاول أن تضع في الحسبان هذه الأمور عند تحديدك للمدة اللازمة لدراستك بشكل يومي:
- معرفتك المُسبقة بالمادة، هل أنا مبتدئ أم في مستوى متوسط؟
- قدرتك وسرعة استيعابك للدروس.
- هل بإمكانك الدراسة لأكثر من ساعة يوميا؟
من الجيد أن تستغل الساعات الأولى من كل يوم، يكون عندها العقل أكثر قابلية للاستيعاب.
-
SQL يمكّنك من عمل اسم مستعار Alias لجمل الاستعلام من نوع select، و هذه الخاصية تمكن من الحصول على نتيجة واحدة لجملتي استعلام مُدمجتين، بهذه الطريقة:
لنعتبر أننا نتوفر على بنية الجدول التالي:
CREATE table a( a int ); create table b( b int ); INSERT INTO a VALUES(1); INSERT INTO b VALUES(2);
عند عمل run لجملة الاستعلام التالي، والتي تتوفر على جملتي استعلام تم دمجهما:
SELECT x.a, y.b FROM (SELECT * from a) as x, (SELECT * FROM b) as y
نحصل على النتيجة التالية:
-
الطريقة اﻷفضل للحصول على ذلك، وهي بإدراج:
.menu li { position:relative;...}
لتتموضع sub menu بدلالة العنصر الأب المحتوي لها، والذي سيحتوي على القيمة absolute للخاصية relative.
ثم سنخصص display: none لـ menu li ul .
لنحصل على التنسيق التالي:
/* apply to both */ .menu ul { padding-left: 0px; } .menu li { list-style-type: none; display: inline-block; position: relative; padding-left: 0px; margin: 1px; background: #ddd; } .menu li ul { display: none; } .menu li:hover > ul { display: block; position: absolute; background: #000; right: 0; } .menu li:hover > ul li { background: #bbb; white-space: nowrap; }
-
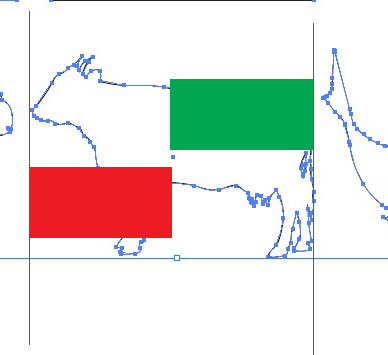
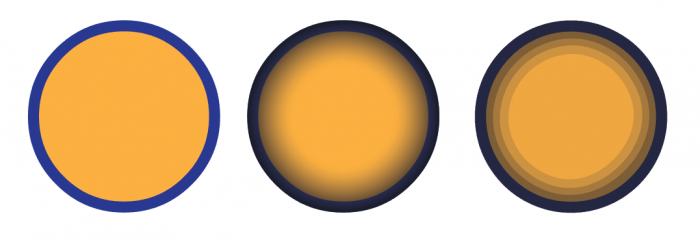
النقطة المركزية للشكل دائما ما تكون في مركزه، فهي رهينة بطول وعرض الشكل، حيث نجدها ممركزة وسط الأشكال الاعتيادية مثل المستطيل، الدائرة... لكنها في الأشكال الهندسية المركبة نوعا ما نجدها غير متمركزة في الوسط بشكل دقيق، وحتى بعض الأشكال والرسوم كرسم البقرة والسمكة مثلا نجد أن النقطة المركزية للشكل نوعاً ما تتمركز في وسط الرسم، رغم أن هذه الأشكال لا تتوفر على خط يمكن أن يشكل محور تماثل لها.
ولتوضيح الفكرة أكثر نرفق الصور التالية:

إذن فالنقطة المركزية رهينة بتوزيع الشكل على مختلف الرسمة و لا يمكن تغييره.
-
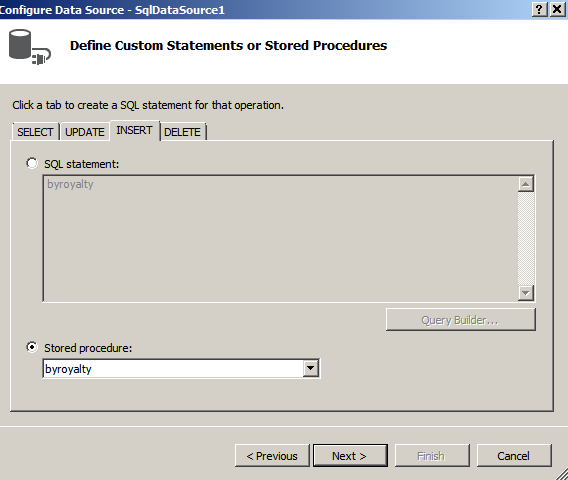
يمكنك التعديل على SqlDataSource المستعملة في تطبيقك، عبر تغيير جملة الاستعلام المستعملة، وذلك من خلال:

وهذا نموذج بسيط على الكود المولد بشكل تلقائي، يمكنك التعديل عليه حسب الحاجة:
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:pubsConnectionString %>" SelectCommand="SELECT [ID], [CustomerName], [Population] FROM [TestTable]" InsertCommand="byroyalty" InsertCommandType="StoredProcedure"> <InsertParameters> <asp:Parameter Name="percentage" Type="Int32" /> </InsertParameters> </asp:SqlDataSource>
-
لإظهار نتيجة البيانات المُرسلة من قبل Json على صفحة Jsp، عليك بكتابة الكود التالي:
response.setContentType("application/json"); response.setHeader("cache-control", "no-cache"); PrintWriter out = response.getWriter(); out.println(jsonResponse.toString()); out.flush();
ملاحظة مهمة: في غالب الأحيان يقوم المتصفح بالاحتفاظ بالبيانات السابقة عبر مايسمى بـ cache لذا من الجيد إفراغ هذا الأخير عند كل تغيير في كود Json المُرسل.
وللتأكد من وصول البيانات المُرسلة، يمكنك استعمال هذا الكود من أجل ذلك:
$.post(strUrl, {jsonData: JSON.stringify(formData)}, function(response){ if(response.status=='NOT OK') { alert("not ok"); } else { alert('OK'); } }, 'json');
-
-
على برنامج Inkscape، عند ضغطك على المجموعة group او من خلال الاختصار (Cltr+Enter)، وذلك عند وجود تحديد على أحد الأشكال المدرجة في المجوعة، سيتم تحديد المجموعة ككل، جميع الطبقات والأشكال، وعند ضغطك بزر الفأرة الأيمن ستظهر لك في القائمة كلمة select all والتي تتيح لك تحديد جميع مكونات المجموعة.
للانتهاء والخروج من هذا التحديد فقط يكفيك الضغط خارج نطاق المجموعة، أو على شكل لا ينتمي لها.
-
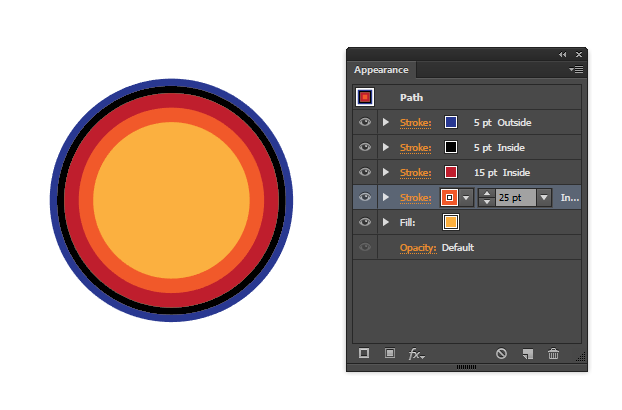
يتيح لك برنامج Illustrator التحكم في الإطار Stroke، وذلك باتباع الخطوات التالية:
أنشئ الشكل المراد التطبيق عليه، وليكن مستقيم
أضف إليه الإطار Stroke.
حدد من القائمة PATH >> STROKE TO PATH.
تتوفر الآن على شكل جديد والذي بإمكانك إزالة الإطار والتحكم به حسب رغبتك.















كيف أغيّر لون الخلفية على برنامج LaTeX إلى Grid؟
في أسئلة التصميم
نشر
لتغيير نسق الخلفية يمكنك استعمال { }=grid style مع تحديد مظهر الخلفية داخل المعقوفتين.
وبالتحديد لإظهار grid أو خلفية على شكل جدول سنستعمل minor tick num أو minor x tick num و minor y tick num .
أيضا لكتابة الدالتين بلونين مختلفين الأزرق والأحمر.
نستعمل الكود التالي
\documentclass[tikz]{standalone} \usepackage{tikz,pgfplots} \usepgfplotslibrary{fillbetween} \begin{document} \begin{tikzpicture} \begin{axis}[ grid=both, grid style={red!15}, axis x line=center, axis y line=center, xtick={-1,0,1}, ytick={-1,0,1}, minor tick num=4, xticklabel style={below left}, yticklabel style={below left}, xlabel={$x$}, ylabel={$y$}, xlabel style={below right}, ylabel style={above left}, xmin=-0.5, xmax=1.1, ymin=-0.5, ymax=1.1] \addplot[name path=f,domain=0:1,blue] {x}; \addplot[name path=g,domain=0:1,red] {x^2}; \addplot[dashed, name path=fpont1,domain=-.5:0,blue] {x}; \addplot[dashed, name path=fpont2,domain=1:1.1,blue] {x}; \addplot[dashed, name path=gpont1,domain=-.5:0,red] {x^2}; \addplot[dashed, name path=gpont2,domain=1:1.1,red] {x^2}; % Path \path[name path=axis] (axis cs:0,0) -- (axis cs:1,0); %Fill between \addplot [ thick, color=black, fill=black, fill opacity=0.05 ] fill between[ of=f and g, soft clip={domain=0:1}, ]; \node[blue] at (axis cs: .55, .8) {$f(x) = x$}; \node[red] at (axis cs: 0.9, .4) {$g(x) = x^2$}; \end{axis} \end{tikzpicture} \end{document}لنحصل في الأخير على الشكل المُبين في الصورة: