
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
انطلاقا من نص السؤال باللغة الانجليزية، يتضح أن الغرض منه هو إنشاء كلاس تقوم هذا العمل، حيث يدخل المستخدم قيمة التبرع و الصنف، ليتم تخزين القيم إلى حين إدراج القيمة 999 لتنتهي العملية آنذاك، وتظهر النتيجة النهائية لأكبر مبلغ مدرج وفي أي صنف: مرفق مع وملف نصي به الكود المقترح، أتمنى أن تكون الاستفادة وتأخذي فكرة عما يجدر بك فعلهالمراحل
تعريف المتغيرات
إنشاء حلقة تكرار إلى غاية إدخال 999
قراءة مدخلات المستخدم
حساب وجمع جميع القيم المدخلة حسب الصنف
حساب أكبر مبلغ
طباعة مجموع المبالغ المدخلة وحسب الصنف 1-2-3 أو 4
-
لتغيير مصدر الصورة داخل PictureBox استعمل:
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click PictureBox1.Image = Image.FromFile("C:\1.jpg") End Sub Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click PictureBox1.Image = Image.FromFile("C:\2.jpg") End Subولتغيير موضع PictureBox :
PictureBox1.Location = sender.Location
ثم غير إحداثياتX وَY،بهذه الطريقة :
'Changing X axis PictureBox1.Left = sender.Left 'Changing Y axis PictureBox1.Top = sender.Top
-
اعرض وسم <img /> كـ block:
div > img { display: block; }
حيث أن خاصية block ستعطي للصورة بداخل وسم div إمكانية أخذ خصائص margin bottom.
إليك هذا المثال العملي من الرابط.
-
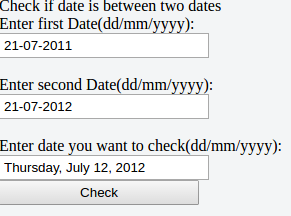
كودjquery هذا يقوم بالتأكد من أن التاريخ المُدخل يقع بين قيمتي تاريخ، وبالتالي يمكن التحكم فيه، السكريت كما يلي:
function dateCheck() { var fDate,lDate,cDate; fDate = $.datepicker.parseDate('dd-mm-yy', $('#fDate').val()); lDate = $.datepicker.parseDate('dd-mm-yy', $('#lDate').val()); cDate = $.datepicker.parseDate("DD, MM d, yy", $('#cDate').val()); if((cDate <= lDate && cDate >= fDate)) { alert("true"); return true; } alert("false"); return false; }
كود html للحقول:
<h2>Check if date is between two dates</h2> Enter first Date(dd/mm/yyyy): <input type="text" name="fDate" id="fDate" value='21-07-2011'/><br/> Enter second Date(dd/mm/yyyy): <input type="text" name="lDate" id="lDate" value='21-07-2012'/><br/> Enter date you want to check(dd/mm/yyyy): <input type="text" name="cDate" id="cDate" value='Thursday, July 12, 2012'/> <input type="submit" value="Check" onclick="dateCheck();" />
النتيجة:

-
قم بإنشاء java.awt.Image أولا، ثم استعملها لبناء ColorProcessorبهذه الطريقة :
Image myImage; // myImageإنشاء ImageProcessor processor = new ColorProcessor(myImage);مثال تطبيقي:
import java.awt.*; import java.awt.image.*; import java.io.*; import javax.imageio.*; import javax.swing.*; /** * A Java class to demonstrate how to load an image from disk with the * ImageIO class. Also shows how to display the image by creating an * ImageIcon, placing that icon an a JLabel, and placing that label on * a JFrame. * * @author alvin alexander, devdaily.com */ public class ImageDemo { public static void main(String[] args) throws Exception { new ImageDemo(args[0]); } public ImageDemo(final String filename) throws Exception { SwingUtilities.invokeLater(new Runnable() { public void run() { JFrame editorFrame = new JFrame("Image Demo"); editorFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); BufferedImage image = null; try { image = ImageIO.read(new File(filename)); } catch (Exception e) { e.printStackTrace(); System.exit(1); } ImageIcon imageIcon = new ImageIcon(image); JLabel jLabel = new JLabel(); jLabel.setIcon(imageIcon); editorFrame.getContentPane().add(jLabel, BorderLayout.CENTER); editorFrame.pack(); editorFrame.setLocationRelativeTo(null); editorFrame.setVisible(true); } }); } } -
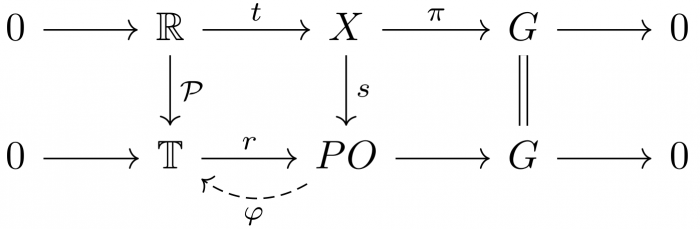
سأقترح عليك، تجربة الكود التالي باستعمال tikz-cd :
% arara: pdflatex \documentclass{article} \usepackage{tikz-cd} \usepackage{mathtools} \usepackage{amsfonts} \begin{document} \begin{tikzcd} 0\arrow{r} & \mathbb{R}\arrow{r}{t}\arrow{d}{\mathcal{P}} & X\arrow{r}{\pi}\arrow{d}{s} & G\arrow{r}\arrow[equal]{d} & 0 \\ 0\arrow{r} & \mathbb{T}\arrow{r}{r} & \text{PO}\arrow{r}\arrow[bend left=33]{l}{\varphi} & G\arrow{r} & 0 \end{tikzcd} \end{document}ستحصل على نفس نتيجة المعادلة المُرفقة في سؤالك.
هذه نتيجة ما وحصلت عليه:
-
-
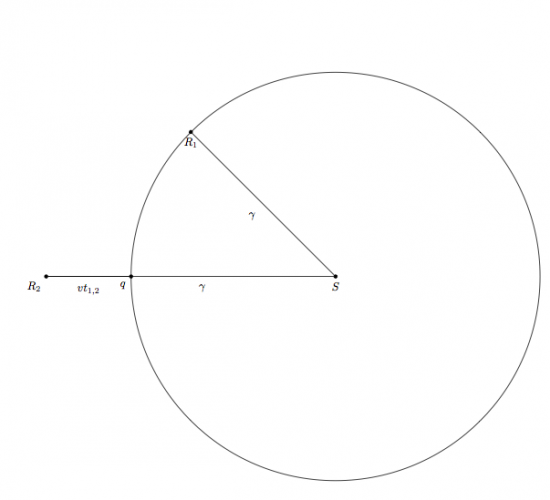
جرب الكود التالي، والذي حاولت من خلاله منع ظهور الخط العريض بجانب الرسم:
\documentclass{article} \usepackage[utf8]{inputenc} \usepackage{verbatim} \usepackage{tikz} \usepackage{amsmath} \usepackage[margin=3cm]{geometry} \usepackage{mathtools} \usepackage{graphicx} %\usepackage[]{mcode} \usepackage[swedish]{babel} \usetikzlibrary{calc} \usepackage{float} \usepackage{subfig} \parindent=0pt \setlength{\parskip}{1em} \title{Matematisk modellering} \author{} \date{February 2016} \begin{document} \begin{figure*}[t!]\centering \begin{tikzpicture} [ scale=3, >=stealth, point/.style = {draw, circle, fill = black, inner sep = 1pt}, dot/.style = {draw, circle, fill = black, inner sep = .2pt}, ] % % the circle \draw (0,0) circle (2.12cm); % % triangle nodes: just points on the circle \node (n0) at (0,0) [point, label = below:$S$] {}; \node (n1) at (-1.5,1.5) [point, label = below:$R_{1}$] {}; \node (n2) at (-3,0) [point, label = {below left:$R_{2}$}] {}; \node (n3) at (-2.12,0) [point, label = {below left:$q$}] {}; % % triangle edges: connect the vertices, and leave a node at the midpoint \draw[-] (n0) -- node (a) [label = {below left:$\gamma$}] {} (n1); \draw[-] (n0) -- node (a) [label = {below right:$\gamma$}] {} (n2); \draw[-] (n2) -- node (a) [label = {below :$vt_{1,2}$}] {} (n3); \end{tikzpicture} \end{figure*} \end{document}وهذه هي نتيجة ما حصلت عليه:
-
-
داخل model عليك بإضافة العلاقة has_many والتي تربط جدول article بجدول comments:
Class Article < ActiveRecord::Base has_many :comments, -> { order 'created_at' } do def recent limit(4) end end endلتتمكن من استعمال articles بالطريقة التالية:
@articles.each do |article| article.comments.recent.each do |comment| stuff end endهذا مثال آخر، يتعلق بصورة'Picture'والتعليقات'comments' الخاصة بها:
Class Picture < ActiveRecord::Base has_many :comments, :order => 'id DESC' do def recent limit(10) end end end -
أظن أن الأمر مشروح بطريقة وافية من خلال رابط الموقع الرسمي حيث أن:
- حلقة التكرار for تسمح للعداد i بالاحتفاظ بالقيمة الأخير عند الخروج من الحلقة، مثال على ذلك:
for i in 1..3 end i #=> 3
- بينما الأمر خلاف ذلك عند استعمال حلقة التكرار foreach، التي تنتهي المتغيرات والعداد المُستخدم داخلها بعد انتهائها:
(1..3).each do |i| end i #=> NameError: undefined local variable or method `i'
-
الطريقة السهلة لعمل ذلك -معرفة نوع المتصفح المُستعمل-، وهو باستخدام WebDriver الذي يمكن استعماله بالطريقة التالية:
def setup client = Selenium::WebDriver::Remote::Http::Default.new client.timeout = 120 case $browserName when "firefox" $browser = Selenium::WebDriver.for(:firefox, :http_client => client) when "chrome" $browser = Selenium::WebDriver.for(:chrome, :http_client => client) when "safari" $browser = Selenium::WebDriver.for(:safari, :http_client => client) when "IE" $browser = Selenium::WebDriver.for(:internet_explorer, :http_client => client) else puts "ERROR: Wrong browser name!!" end $browser.get "" $wait = Selenium::WebDriver::Wait.new(:timeout => 30) endحيث يمكن معرفة اسم المتصفح في الجزء:
browser_name = $browser.browser.to_s
وللتأكد من متصفح معين 'firefox مثلا':
if browser_name == "firefox" #تنفيذ الأوامر البرمجية هنا end -
يمكنك استعمال خط واحد بدل الخطين، ليسهل عليك الحصول على النتيجة المرغوب فيها، وذلك بالكود التالي:
\documentclass{article} \usepackage{tikz} \begin{document} \begin{tikzpicture}[line join=round, x=1pt, y=1pt, thick] \draw (0,0) -- (30,0); \draw[yscale=2] foreach \x in {2,...,9}{ (\x*15,0) -- (\x*15,50) -- (\x*15+7.5,50) -- (\x*15+7.5,-50) -- (\x*15+15,-50) -- (\x*15+15, 0) } -- (200,0); \end{tikzpicture} \end{document}لتحصل على :

-
كما تعلم تتوفر تقنية css3على إمكانية تغيير الصور عند حدث معين مثلا hover، حيث يوضع داخل كود التنسيق عند هذا الحدث رابط الصورة الجديدة والتي تظهر بمجرد مرور زر الفأرة فوق الرابط أو العنصر المعني بالحدث.
كما يمكن تغيير موضع الصورة، حيث أن الصورة المستعملة كخلفية تتكون من صور عدة، وفي كل حدث يتغير موضع الصورة البارز.
مثال:
باعتبار الصور التالية:

وهذا الكود المسؤول عن تغيير موضع position الصورة في الخلفية:
.flags-canada, .flags-mexico, .flags-usa { background-image: url('../images/flags.png'); background-repeat: no-repeat; } .flags-canada { height: 128px; background-position: -5px -5px; } .flags-usa { height: 135px; background-position: -5px -143px; } .flags-mexico { height: 147px; background-position: -5px -288px; }
-
المشكل أنه في جمل الاستعلام من هذا النوع يجب استعمال 'parametrized queries' والتي تمكنك من استعمال القيم عن طريق علامات ومتغيرات تبدأ بعلامة@، مثلا 'Telephone@' على أن يتم إعطاء قيمة لهذه العلامة فيما بعد.
حيث أقترح عليك لاستعمال هذا السكريبت عوض السابق:'
// تعريف جملة الاستعلام string connectionStirng = "....."; string insertQry = "INSERT INTO tem (Telephone, Status, CreateDate) VALUES (@Telephone, @Status, @CreateDate);"; using (SqlConnection conn = new SqlConnection(connectionString)) using (SqlCommand cmd = new SqlCommand(insertQry, conn)) { // parameters العلامات cmd.Parameters.Add("@Telephone", SqlDbType.VarChar, 50).Value = telephone; cmd.Parameters.Add("@Status", SqlDbType.VarChar, 20).Value = status; cmd.Parameters.Add("@CreateDate", SqlDbType.DateTime).Value = DateTime.Now; // ، وتنفيذ حملة الاستعلام connection فتح conn.Open(); int rowsInserted = cmd.ExecuteNonQuery(); conn.Close(); } -
توفر Microsoft إمكانية الحصول على عنوان IP العميل من خلال tcpClient.Client.LocalEndPoint، ويمكنك التعمق أكثر حول الموضوع من خلال Socket.LocalEndPoint Property .
والكود التالي هو بمثابة مثال تطبيقي لكيفية الحصول على IP الخاص بمستخدم التطبيق:
var localEndPoint = tcpClient.Client.LocalEndPoint as IPEndPoint; var localAddress = localEndPoint.Address; var localPort = localEndPoint.Port;
ويمكنك أيضا استعمال الكود التالي، الذي يؤدي نفس الوظيفة :
public static string GetLocalIPAddress() { var host = Dns.GetHostEntry(Dns.GetHostName()); foreach (var ip in host.AddressList) { if (ip.AddressFamily == AddressFamily.InterNetwork) { return ip.ToString(); } } throw new Exception(" غير موجود IP عنوان"); }
-
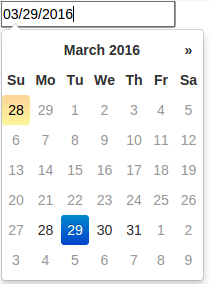
عليك باستعمال setStartDate لتفعيل التاريخ داخل datepiker:
$('.datepick').datepicker({ autoclose: true, todayHighlight: true, /* startDate: '+1m' This option will work here*/ }); $('#mydate').datepicker('setStartDate','+1m');
وهذه صفحة html:
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet"/> <link href="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.2.0/css/datepicker.css" rel="stylesheet"/> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.2.0/js/bootstrap-datepicker.min.js"></script> <input id="mydate" class="datepick" type="text">
النتيجة:

-
هذه هي الأوامر المسؤولة عن التراجع عن عمليةcommit :
$ git commit -m "Something terribly misguided" (1) $ git reset --soft HEAD~ (2) << edit files as necessary >> (3) $ git add ... (4) $ git commit -c ORIG_HEAD (5)
- التراجع عن آخر عملية commit -ما تبحث عنه-.
- عندما تتذكر commit معينة تريد التراجع عنها.
- التعديل على ملفات الشجرة tree files.
- إضافة تغييرات جديدة وتحديثات .
- إرسال commit مع التغييرات الجديدة علىBranch.
-
إذا كنت تريد تغيير اسم أيbranch، ببساطة نفذ الأمر من خلال الطرفية:
git branch -m <oldname> <newname>
أما إذا كنت تريد تغيير اسمBranch الحالية، ما عليك إلا تنفيذ الأمر التالي:
git branch -m <newname>
على أي، تذكر أن m- من أجل نقل 'أوmv'،وهي بالتأكيد تتيح تغيير اسم الملفات.
-
يمكنك الإعتماد على هذا الإصدار :
var datepicker = $('.datepicker').datepicker() .on('changeDate', function(e) { $('#date').val($(e.currentTarget).val());//1 $('#date').val(datepicker.getDate());//2 });أو bootstrap 3:
var datepicker = $('.datepicker').datepicker() .on('dp.change', function(e) { e = { date, //date the picker changed to. Type: moment object (clone) oldDate //previous date. Type: moment object (clone) or false in the event of a null } });
-
الجملتين كلاهما تعمل نفس الوظيفة، وللتذكير هناك عدة طرق لكتابة Scope على Rails، أسردها كالآتي:
scope :a, -> { joins(:b).where(bs: { c: false }) } scope :a, -> { joins(:b).where('bs.c' => false }) } scope :a, -> { joins(:b).where('bs.c = ?', false) } scope :a, -> { joins(:b).where('bs.c = :q', { q: false }) }وشخصيا اُفضل السطر الأول، لأنه يتيح إمكانية سرد قائمة الحقول ضمن جملة الاستعلام، دون الحاجة إلى تكرار الكود وتعقيد الكتابة.
-
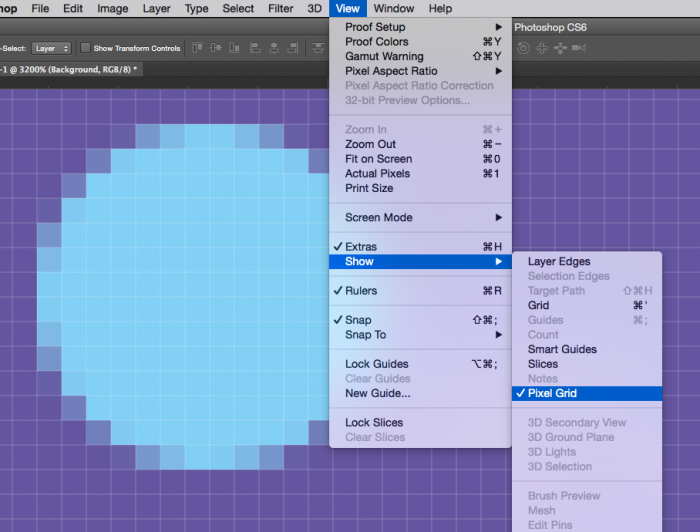
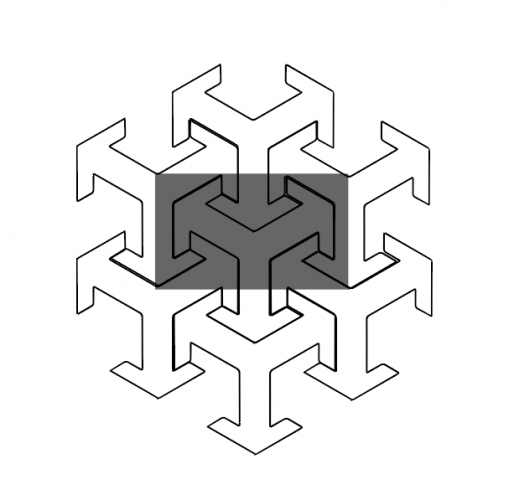
على برنامج Gimp، حدد الجزء المراد إضافة تأثير الشفافية عليه من الصورة، وذلك باستعمال أداة التحديد Rectangle Select Tool.
اضغط على أداة الممحاة Eraser Tool.
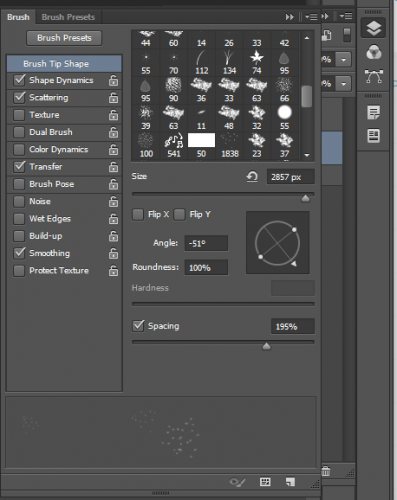
من إعدادات الأداة خفّض قيمة الشفافية إلى 50%.
ثم من نفس النافذة غير Dynamics إلى Basic Simple.
اضغط على المستطيل المُحدد وأزل اللون بأداة الممحاة Eraser.
الفيديو التالي يشرح الأمر بطريقة تفصيلية ومُصورة:
-
-





















كيف أكتب هذا البرنامج بلغة ++c ؟
في أسئلة البرمجة
نشر
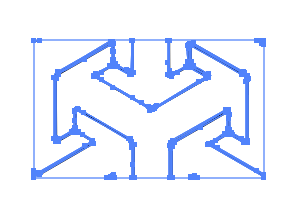
الكود المقترح: