
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
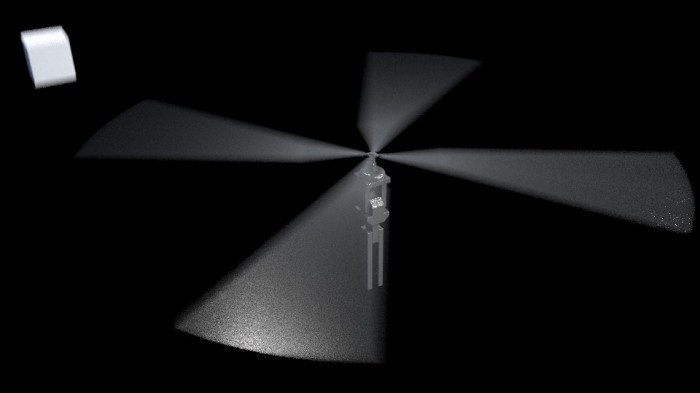
سبب المشكل ناتج عن ارتباط جزء المروحية بالجزء الأساسي أو الحامل لها، لذا من الجيد فصل كل كائن عن الآخر وإضافة تأثير Motion blur على المروحية فقط، لتظهر وكأنها تدور بسرعة، هكذا:
في العموم عند تصميمك على blender، حاول أن تفرّق كل كائن عن الآخر أثناء الإنشاء حتى يسهل عليك تطبيق التأثير على كائن بأكمله وليس على جزء منه، مما سيدفع إلى التغيير في بنية مشاريعك بينة الفينة والأخرى.
أعد بناء التصميم، ثم طبق تأثير الضبابية على المروحية فقط.
-
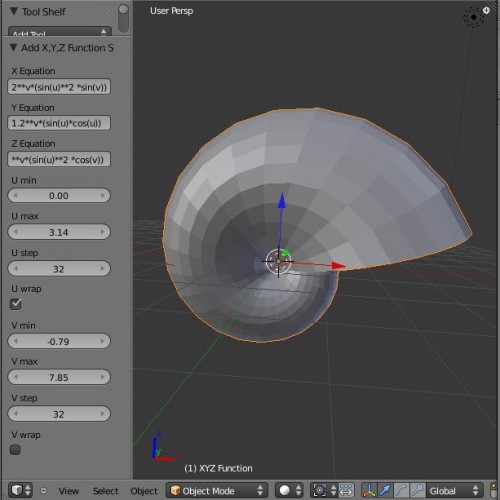
لإضافة 3D الخاصة بالأوجه على Blender وإضافة المعادلات الرياضية للأشكال المعقدة، يمكنك الاستعانة بالمكتبة Add_3d_Function_Surface فبعد تثبيتها ستتمكن من إظهار الشكل على معلم متكون من 3 محاور x,y وz والتي من خلالها يمكنك إدراج المعادلات حسب المحور، حيث توضح الصورة التالية، إمكانية إضافة المعادلات في الحقل المخصص لها، كما هو مبين في الصورة:
لاحظ على اليسار وجود 3حقول لكل محور(x,y,z) مع عنوان equation، هذه الحقول خاصة بمكان إدراج المعادلات الرياضية في حال احتجنا لها على برنامج blender.
-
يمكنك فعل ذلك عن طريق مكتبة Jquery، وذلك بجلب RadioButton التي تتوفر على خاصية name=genderS، بهذا الشكل:
$('input[name="genderS"]:checked').val();- مثال تطبيقي
- يمكن فعل ذلك أيضا عن طريق Javascript:
var radios = document.getElementsByName('genderS'); for (var i = 0, length = radios.length; i < length; i++) { if (radios[i].checked) { //RadioButton إظهار قيمة alert(radios[i].value); //المُفعلةالتي ستظهر RadioButtons فقط break; } } -
لتعريف الدالة test والتي تعيد لنا قيمة عددية من نوع Integer:
Public Function test() As Integer test = 1 End Functionنعرّف متغيّر من نفس النوع، ونستقبل من خلاله قيمة الدالة :
Dim i As Integer i = test()
لاستخراج القيمة من خانة ما، كمثال A1، نستعمل:
Public Function testRange() As Range Set testRange = Range("A1") End Functionمثال عملي:
Dim r As Range Set r = testRange()
يمكن استعمال Exit Function لإنهاء عمل الدالة عند شرط معيّن، كالحصول على القيمة 1:
Function test(ByVal justReturnOne As Boolean) As Integer If justReturnOne Then test = 1 Exit Function End If 'more code... test = 2 End Function -
الأمر صحيح ولا شك في ذلك، ولعلّ أبرز مثال يمكنني تعزيز إجابتي به هو استعمال:
href="#"
أو:
<A HREF="#mot_clé">Texte_ou_image_à_cliquer</A>
لتوجيه الرابط إلى صورة أو مكان عنصر آخر داخل الصفحة الحالية.
هناك أيضا إمكانية استعمال دالة javascript داخل قيمة href:
href="javascript:;"
وفي حالة استعمال ""=href، أي أنها تحمل قيمة فارغة سيقوم المتصفح بإعادة تحديث الصفحة الحالية.
-
من الخصائص التي تُستعمل في ملف التنسيق css، خصائص التموضع: top,left,bottom و Right الهدف منها إزاحة العنصر بعدد من البيكسلات من جهة واحدة أو من جهات متعددة، عن طريق إعطاء قيمة خاصيتين مثلا left=10px و top=6px أي 10بيكسل من الفوق و6 من جهة اليسار. وهذا ما سنفعل بالنسبة لأيقونة المكبر:
#g-search-button { display: inline-block; width: 16px; height: 16px; position: relative; left: -22px; top: 3px; background-color: black; /* عوضه بمسار صورة الأيقونة */ }*ملاحظة: يمكن تغيير قيمة الخاصيتين left و top حتى تظهر في المكان الصحيح، وبشكل يتناسب مع الصورة النهائية لتصميمك، هذا مثال توضيحي فقط.
-
لإبطال مفعول الروابط على وسوم <a>، هناك عدّة طرق:
- من ملف التنسيق css:
a.disabled { pointer-events: none; }حيث نُبطل مفعول الرابط بإعطاء القيمة none للخاصية pointer-events، والتي بطريقة أخرى تمنع الرابط من إحداث أي حدث.
- عن طريق Javascript:
$("td > a").on("click", function(event){ if ($(this).is("[disabled]")) { event.preventDefault(); } });لإبطال رابط داخل جدول :
$("td > a").attr("disabled", "disabled");ولإعادة تفعيله:
$("td > a").removeAttr("disabled");كما يمكن إبطال المفعول للرابط عن طريق إرجاع القيمة flase من خلال javascript:
$("td > a").attr("disabled", "disabled").on("click", function() { return false; }); -
استعمل دالة join لدمج القيم في مصفوفة قيم :
حيث يمكنك إظهار القيم في آخر الكود، ثم عمل الكود البرمجي المراد منها.
var values = []; $('[id^="chk"]:checked:not("#chkAll"):not("[id^="chkParent"]")').each(function() { values.push($(this).val()); }); alert(values.join());أو باستعمال id عشوائي :
<input class="not" type="checkbox" id="chkAll" onchange="Checkallcheckbox(this)" runat="server" value="Parent" /> <br /> ---------Section 1 ----------- <div id="section1"> <input type="hidden" value="" id="Storecheckvalue" /> <li class="carousel-border"> <input class="not" type="checkbox" id="chkParent1" runat="server" onchange="CheckAllInSection(this)" value="Check All" /> </li> <li> <input type="checkbox" id="chkchild1" runat="server" value="Child 1" /> </li> <li> <input type="checkbox" id="chkchild2" runat="server" value="Child 2" /> </li> </div> ---------Section 2 ----------- <div id="section2"> <li class="carousel-border"> <input class="not" type="checkbox" id="chkParent2" runat="server" onchange="CheckAllInSection(this)" value="Check All" /> </li> <li> <input type="checkbox" id="chkchild3" runat="server" value="Child 3" /> </li> <li> <input type="checkbox" id="chkchild4" runat="server" value="Child 4" /> </li> </div> <input type="button" onclick="Savecheckedvalueinhiddenfield()" value="GetCheckedId" />ملف javascript:
function Savecheckedvalueinhiddenfield() { var values = []; $(':checked:not(".not")').each(function() { values.push($(this).val()); }); alert(values.join()); } -
سأشرح لك العملية وكيف تتم:
- أولا سنستخرج القيم التي نريد إظهارها من قاعدة البيانات.
- قبل حلقة التكرار while نفتح وسم <select>.
- ثم بعد ذلك وفي داخل حلقة التكرار while التي تمر على القيم المُستخرجة من قاعدة البيانات، نستعمل:
echo "<option value='".$drop_row['real_id']."'>" . $drop_row['real_marca'] . "</option>"; }
والتي تضيف كل قيمة إلى عنصر option بداخل select.
- بعد الخروج من حلقة while نُغلق وسم </select>.
بهذا الشكل:
<?php session_start(); include_once 'include/dbconnect.php'; if(!isset($_SESSION['user'])) { header("Location: ../index.php"); } $dropdown = mysql_query("SELECT * FROM carros_real WHERE real_dono='".$_SESSION['user']."'"); echo "<select>"; while ($drop_row = mysql_fetch_array($dropdown)){ echo "<option value='".$drop_row['real_id']."'>" . $drop_row['real_marca'] . "</option>"; } echo "</select>"; ?> -
نعم من خلال وثائق ملفات xml وكيفية كتابتها نجد: يمكن تضمين '_' dash في أسماء العناصر أو خصائصها (attribute) بشرط ألا تكون في بداية الاسم أو الخاصية، بمعنى يمكن أن يتضمن الاسم أو الخاصية '_' في الوسط أو في آخر الكلمة.
وكتعريف لذلك:
NameStartChar ::= ":" | [A-Z] | "_" | [a-z] | [#xC0-#xD6] | [#xD8-#xF6] | [#xF8-#x2FF] | [#x370-#x37D] | [#x37F-#x1FFF] | [#x200C-#x200D] | [#x2070-#x218F] | [#x2C00-#x2FEF] | [#x3001-#xD7FF] | [#xF900-#xFDCF] | [#xFDF0-#xFFFD] | [#x10000-#xEFFFF] NameChar ::= NameStartChar | "-" | "." | [0-9] | #xB7 | [#x0300-#x036F] | [#x203F-#x2040] Name ::= NameStartChar (NameChar)*
مثال لملف xml:
<bookstore> <book_category="children"> <title>Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book_category="web"> <title>Learning XML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>لاحظ العنصر book_category فالاسم هنا متضمن لـ _ لكنها في وسط الكلمة وليس في أولها.
-
التصميم شكلاً يبدو متناسق المحتوى، ومن الناحية الفنية أراه جيّدا وغير مبالغ في ألوانه. استعمالك للمثلث الأزرق في زوايا العناصر شيء جميل -أعجبتني الفكرة-، واستعمال أيقونات تتماشى ووظيفتها، على الجانب الأيسر ظهور المستخدمين المتصلين حالياً، فكما قلت عموما التصميم جيّد.
لكن هناك بعض الملاحظات التي أرى وجوب الاهتمام بها:
- زر Create Game أعتقد أن له أهمية كبيرة في التطبيق، لكن لم أستطع ملاحظته إلا بعد تفقد التطبيق كلّه، وهذا لا أرى أنه مناسب، فالوظائف المهمة يجب أن تأخذ بعض الأهمية من حيث إبرازها وتوسطها للتصميم، كي تجلب الانتباه لها، لذا أقترح تكبير الزر وإبرازه أكثرـ أو حتى جلبه لوسط التطبيق، مع تضمينه لأيقونة تفيد إنشاء الألعاب.
- عناوين صناديق الألعاب الموجودة في وسط الصفحة، أرى من الأنسب إعطاؤها لون مغاير.
- أقترح إضافة إمكانية رؤية صورة اللعبة عند مرور الفأرة على صندوق اللعبة، حتى يتسنى للمُستخدم رؤية صورتها دون اللجوء لدخول صفحتها الخاصة.
ماعدا هذا أرى أنه جيد، والتصميم ممتاز.
حشو التصميم ليس دائما بالشيء الجيد، فقد نجد نفس المعلومات في تصميمين مختلفين، أحدهما يعرض المحتوى بشكل جيد ومتناسق، بينما الآخر لم يوفق في ذلك، مما يعني أنّ نظرة المصمم الفنية وإطلاعه على الكثير من التصاميم، سواء لمصممين آخرين، أو محاولته مجاراتهم، يكسبه المهارة في معرفة توزيع المحتوى على التصميم بشكل جيد.
-
 1
1
-
يمكن إضافة القائمة الافتراضية والتي تظهر بعد الضغط على أي عنصر في التطبيق، حيث تخصص الوظيفة التي سينفذها التطبيق عن كل اختيار، ولنقل مثلا لدينا حقل نصي
JTextArea، ونريد عمل وظائف النسخ والقص والحذف...
سنقوم أولا بعمل القائمة:
import java.awt.Toolkit; import java.awt.datatransfer.Clipboard; import java.awt.datatransfer.DataFlavor; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.KeyAdapter; import java.awt.event.KeyEvent; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import javax.swing.JMenuItem; import javax.swing.JPopupMenu; import javax.swing.JSeparator; import javax.swing.KeyStroke; import javax.swing.event.UndoableEditEvent; import javax.swing.event.UndoableEditListener; import javax.swing.text.JTextComponent; import javax.swing.undo.UndoManager; @SuppressWarnings("serial") public class DefaultContextMenu extends JPopupMenu { private Clipboard clipboard; private UndoManager undoManager; private JMenuItem undo; private JMenuItem redo; private JMenuItem cut; private JMenuItem copy; private JMenuItem paste; private JMenuItem delete; private JMenuItem selectAll; private JTextComponent jTextComponent; public DefaultContextMenu() { undoManager = new UndoManager(); clipboard = Toolkit.getDefaultToolkit().getSystemClipboard(); undo = new JMenuItem("Undo"); undo.setEnabled(false); undo.setAccelerator(KeyStroke.getKeyStroke("control Z")); undo.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { undoManager.undo(); } }); add(undo); redo = new JMenuItem("Redo"); redo.setEnabled(false); redo.setAccelerator(KeyStroke.getKeyStroke("control Y")); redo.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { undoManager.redo(); } }); add(redo); add(new JSeparator()); cut = new JMenuItem("Cut"); cut.setEnabled(false); cut.setAccelerator(KeyStroke.getKeyStroke("control X")); cut.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { jTextComponent.cut(); } }); add(cut); copy = new JMenuItem("Copy"); copy.setEnabled(false); copy.setAccelerator(KeyStroke.getKeyStroke("control C")); copy.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { jTextComponent.copy(); } }); add(copy); paste = new JMenuItem("Paste"); paste.setEnabled(false); paste.setAccelerator(KeyStroke.getKeyStroke("control V")); paste.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { jTextComponent.paste(); } }); add(paste); delete = new JMenuItem("Delete"); delete.setEnabled(false); delete.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_DELETE, 0)); delete.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { jTextComponent.replaceSelection(""); } }); add(delete); add(new JSeparator()); selectAll = new JMenuItem("Select All"); selectAll.setEnabled(false); selectAll.setAccelerator(KeyStroke.getKeyStroke("control A")); selectAll.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { jTextComponent.selectAll(); } }); add(selectAll); }- قمنا في البداية باستدعاء المكتبات والحزم اللازمة .
- عرّفنا كلاس DefaultContextMenu والتي ترث من JPopMenu جميع خصائصها.
- لنقوم بعد ذلك بتغيير الدوال الموجودة سابقاً داخل JPopMenu حسب حاجتنا لها.
وهذه طريقة استعمال الدوال السبقة على عنصر JTextArea:
JTextArea textArea = new JTextArea(); DefaultContextMenu contextMenu = new DefaultContextMenu(); contextMenu.add(textArea);
JTextArea يتوفر الآن على قائمة عند ضغطه بزر الفأرة الأيمن، أو ما يطلق عليها بـ Context Menu.
-
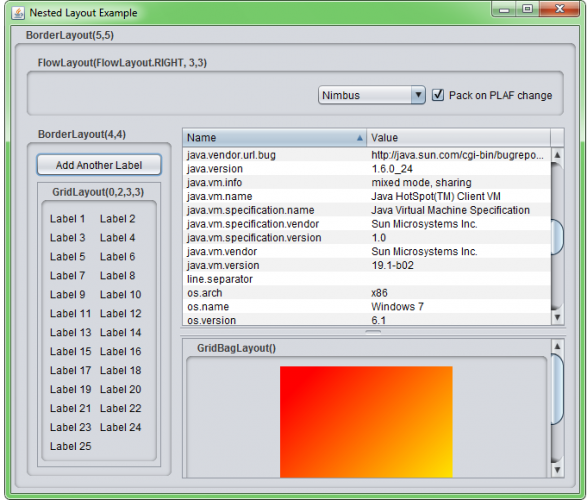
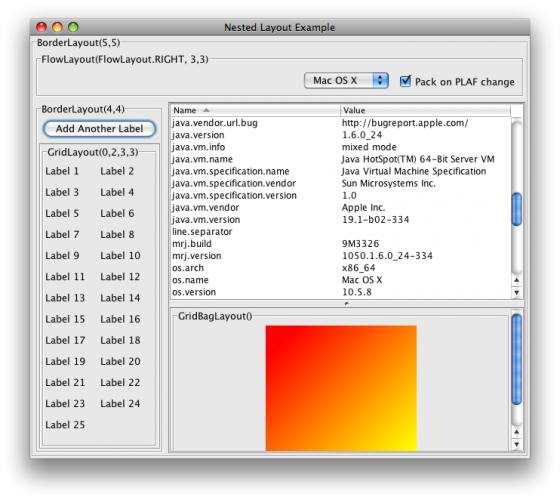
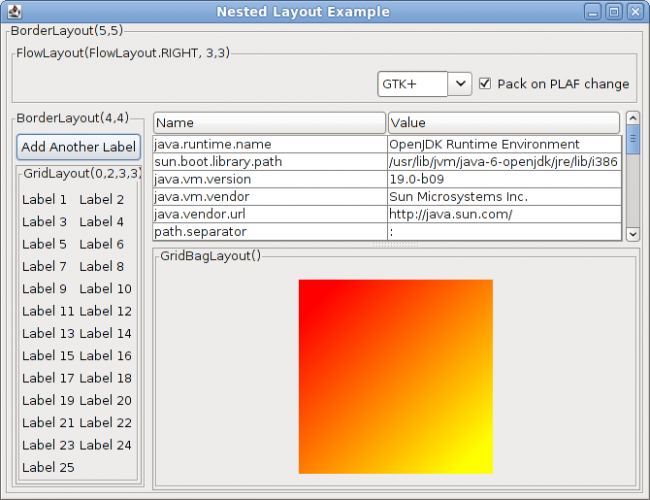
لغة Java من اللغات التي تعتمد بشكل أساس على OOP أي البرمجة الكائنية، بالإضافة إلى أنه في حالتك هذه سنحتج إلى إدراج عناصر كـ JTable..داخل عنصر JPanel أي عنصر داخل عنصر آخر. وسنستعين بحزمة Nimbus PLAF التي تساعدنا على إدراج مختلف الأدوات بشكل مرئي داخل جافا:
واجهة Nimbus PLAF:
ملف NestedLayoutExample.java:
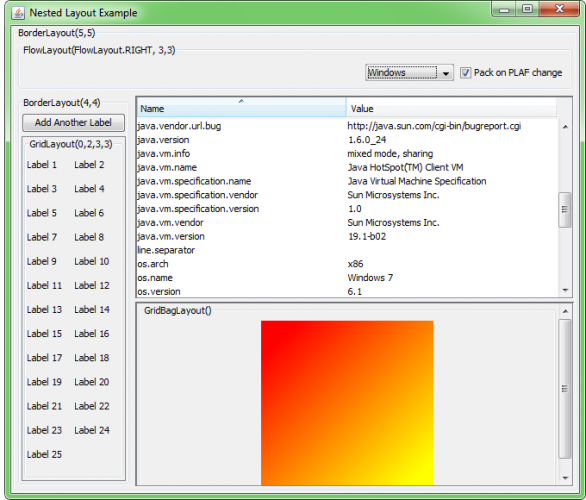
import java.awt.*; import java.awt.image.BufferedImage; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; import javax.swing.*; import javax.swing.table.DefaultTableModel; import javax.swing.border.TitledBorder; /** A short example of a nested layout that can change PLAF at runtime. The TitledBorder of each JPanel shows the layouts explicitly set. @author Andrew Thompson @version 2011-04-12 */ class NestedLayoutExample { public static void main(String[] args) { Runnable r = new Runnable() { public void run() { final JFrame frame = new JFrame("Nested Layout Example"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); final JPanel gui = new JPanel(new BorderLayout(5,5)); gui.setBorder( new TitledBorder("BorderLayout(5,5)") ); //JToolBar tb = new JToolBar(); JPanel plafComponents = new JPanel( new FlowLayout(FlowLayout.RIGHT, 3,3)); plafComponents.setBorder( new TitledBorder("FlowLayout(FlowLayout.RIGHT, 3,3)") ); final UIManager.LookAndFeelInfo[] plafInfos = UIManager.getInstalledLookAndFeels(); String[] plafNames = new String[plafInfos.length]; for (int ii=0; ii<plafInfos.length; ii++) { plafNames[ii] = plafInfos[ii].getName(); } final JComboBox plafChooser = new JComboBox(plafNames); plafComponents.add(plafChooser); final JCheckBox pack = new JCheckBox("Pack on PLAF change", true); plafComponents.add(pack); plafChooser.addActionListener( new ActionListener(){ public void actionPerformed(ActionEvent ae) { int index = plafChooser.getSelectedIndex(); try { UIManager.setLookAndFeel( plafInfos[index].getClassName() ); SwingUtilities.updateComponentTreeUI(frame); if (pack.isSelected()) { frame.pack(); frame.setMinimumSize(frame.getSize()); } } catch(Exception e) { e.printStackTrace(); } } } ); gui.add(plafComponents, BorderLayout.NORTH); JPanel dynamicLabels = new JPanel(new BorderLayout(4,4)); dynamicLabels.setBorder( new TitledBorder("BorderLayout(4,4)") ); gui.add(dynamicLabels, BorderLayout.WEST); final JPanel labels = new JPanel(new GridLayout(0,2,3,3)); labels.setBorder( new TitledBorder("GridLayout(0,2,3,3)") ); JButton addNew = new JButton("Add Another Label"); dynamicLabels.add( addNew, BorderLayout.NORTH ); addNew.addActionListener( new ActionListener(){ private int labelCount = 0; public void actionPerformed(ActionEvent ae) { labels.add( new JLabel("Label " + ++labelCount) ); frame.validate(); } } ); dynamicLabels.add( new JScrollPane(labels), BorderLayout.CENTER ); String[] header = {"Name", "Value"}; String[] a = new String[0]; String[] names = System.getProperties(). stringPropertyNames().toArray(a); String[][] data = new String[names.length][2]; for (int ii=0; ii<names.length; ii++) { data[ii][0] = names[ii]; data[ii][1] = System.getProperty(names[ii]); } DefaultTableModel model = new DefaultTableModel(data, header); JTable table = new JTable(model); try { // 1.6+ table.setAutoCreateRowSorter(true); } catch(Exception continuewithNoSort) { } JScrollPane tableScroll = new JScrollPane(table); Dimension tablePreferred = tableScroll.getPreferredSize(); tableScroll.setPreferredSize( new Dimension(tablePreferred.width, tablePreferred.height/3) ); JPanel imagePanel = new JPanel(new GridBagLayout()); imagePanel.setBorder( new TitledBorder("GridBagLayout()") ); BufferedImage bi = new BufferedImage( 200,200,BufferedImage.TYPE_INT_ARGB); Graphics2D g = bi.createGraphics(); GradientPaint gp = new GradientPaint( 20f,20f,Color.red, 180f,180f,Color.yellow); g.setPaint(gp); g.fillRect(0,0,200,200); ImageIcon ii = new ImageIcon(bi); JLabel imageLabel = new JLabel(ii); imagePanel.add( imageLabel, null ); JSplitPane splitPane = new JSplitPane( JSplitPane.VERTICAL_SPLIT, tableScroll, new JScrollPane(imagePanel)); gui.add( splitPane, BorderLayout.CENTER ); frame.setContentPane(gui); frame.pack(); frame.setLocationRelativeTo(null); try { // 1.6+ frame.setLocationByPlatform(true); frame.setMinimumSize(frame.getSize()); } catch(Throwable ignoreAndContinue) { } frame.setVisible(true); } }; SwingUtilities.invokeLater(r); } }Windows PLAF:
- على Mac OS X Aqua PLAF:
لمستخدمي Ubuntu GTK+ PLAF:
-
بما أنك مبرمج سابق وستنتقل إلى الكتابة، فلن يكون الأمر سهلًا تمامًا، حيث أن الكتابة والتدوين من الوظائف التي تتطلّب العديد من المهارات، كالكتابة بلغة سليمة وفصيحة، تدقيق لما كتبته لغويا ونحويا، الاطلاع على الجديد في مواضيعك وخصوصا التقنية منها.
بالنسبة لسعر الوظيفة، من البديهي أنك ستأخذ بعض الوقت حتى تصل إلى المستوى المطلوب ككاتب محترف فيكثر طلبك للمشاريع، ولكن كبداية يمكنك التقديم على مشاريع بسيطة تصقل من خلالها موهبتك وتنمّي مهاراتك في الكتابة والتدوين. السعر سيكون متغيرا حسب المحتوى وجودته، لكن أُشجعك على البداية، فمشوار الألف ميل يبدأ بخطوة واحدة.
-
 1
1
-
-
الرمز مأخوذ من 0 و 1،فرقم 0 يُرمز به إلى عدم مرور التيار الكهربائي، بينما 1 عكس ذلك، وما الرمز الذي أدرجته إلا مزج بين القيمتين (0و1)، أي أن هذه الأيقونة مختصة بتوصيل وقطع التيار الكهربائي عن الجهاز، ولتتضح لديك الصورة أكثر إليك الصور التالية:
لأن القابس-القاطع- موجود منذ القديم، والرمز فقط أُدمج فيه الرمزين السابقين ليُصبح رمزاً واحداً.
-
بما أننا في موقع عربي، فسأفترض أنك تسأل عن ذلك في حال كان موقعك عربياً، حيث أن العربية تكتب من اليمين إلى اليسار، وكما هو سائد فمربع البحث يكون في أعلى لصفحة، وهذه ليست أموراً ملزمٌ بها لكن كل ما في الأمر أن المستخدم تعوّد على رؤية مربع البحث أعلى الصفحة، لذلك من الجيد المحافظة على ذلك. وبما أن الموقع عربي فالأجدر أن يكون مربع البحث في الجانب الأيسر من الموقع، أي بعد قائمة الموقع، كما هو الحال هنا على موقع الأكاديمية، لأن عين المُستخدم دائما ما تذهب للبحث عن حقل البحث بعد القائمة، الشيء الذي يحتّم عليك كمصمم أو مبرمج وضعه في ذلك المكان.
-
من ناحبة البرمجة، فالأمران سيان، أي أن المبرمج سيقوم بنفس المهمة سواء أدرج الاسم أم البريد الإلكتروني، لكن يلجأ البعض إلى استعمال الأسماء نظراً لخصوصيتها، بالمقابل يبقى البريد الإلكتروني من أقوى الحقول التي تساعد على تفرّد المستخدم به، حيث لا يمكن أن يتواجد لدى مستخدمين-خاصية unique-، بالإضافة إلى أنه يصعب نسيانه، في حين أن المستخدم قد يُدخل اسما غير اسمه الحقيقي، لينساه فيما بعد.
وكملاحظة فإن المواقع ذهبت في نهج تخصيص البريد الإلكتروني كأداة لتعريف المستخدمين، بينما يبقى الاسم حقل خاصا بالمستخدم قد تتشابه قيمته بين عدد كبير من المُستخدمين.
-
لكي يدعم القالب الحالي على موقعك ميزة الـ Thmbnails، عليك إدراج ذلك في ملف functions.php، بهذه الطريقة:
if ( function_exists( 'add_theme_support' ) ) { add_theme_support( 'post-thumbnails' ); }بعد ذلك، ستتمكن من إدراج الصور المُصغرة -Thmbnails- بداخل منشورات الموقع، الصفحات، إلخ..
كما يمكن تعيين حجم الصورة، فرغم أنها مصغرة إلا أنه بإمكانك تعيين الحجم الخاص بها أثناء إدراج الصورة، وذلك وفقًا للمقاسات التالية:
- thumbnail لحجم 150px*150px.
- medium لحجم 300px*300px.
- large لحجم 640px*640px.
وذلك بهذه الطريقة:
the_post_thumbnail('thumbnail'); the_post_thumbnail('medium'); the_post_thumbnail('large');كما يمكننا تعيين الحجم المراد إظهار الصورة به:
the_post_thumbnail( array(100,100) );
للمزيد: Post_Thumbnails
-
الإضافة أو pluguin على منصة ووردبريس هي جزء من برنامج يتضمن العديد من الوظائف التي يمكن إضافتها إلى موقع مبني على ووردبريس. يمكن لها -الإضافات- أن تغيّر من وظائف موجودة مسبقاً أو تأتي بأخرى جديدة، وهي مبرمجة بالأساس بلغة البرمجة php نظراً لأنها لغة ووردبريس المُعتمدة، وتعتبر برمجتها من المواضيع المتقدمة إذ يصعب على المبتدئ في php أن يبرمج إضافة بشكل مباشرة، بل يحتاج أولًا إلى تعميق معارفه وخبراته في php، كما يتوفر الموقع الرسمي على عدد من الإضافات التي تمّت برمجتها سواء من مبرمجي الموقع أو تلك التي برمجها أصحابها قصد بيعها للمستخدمين.
أمثلة لبعض الإضافات:
-
من حيت الجمالية وتناسق المواقع والتطبيقات، نعم فالأيقونات تضفي لمستها على الشكل بصورة أجمل وأشمل، لكن المُشكل الذي نصادفه كمستخدمين عند الوهلة الأولى لرؤية أيقونة غريبة أو لم نرى مثلها قبلاً، هو أمر يدعو إلى وضع نص بجانب الأيقونة، والهدف منه إيضاح وظيفة الأيقونة وعملها.
وبما أن الأيقونة أصبحت من الأمور الضرورية في غالبية المواقع والتطبيقات فمن الجيد أن يتضمنها التطبيق، على أن تكون مألوفة للمستخدم، وواضحة المعنى، أي أنها لا تتصف بنوع من الغموض من ناحية وظيفتها.
وجواباً على سؤالك، فإن كانت أيقونة القرص يُقصد بها عملية الحفظ إلا أني أرى من الجيد إدراجها مع كلمة 'حفظ' و الاكتفاء بالكلمة لوحدها، وهذا راجع إلى المساحة المتوفرة على التطبيق، لكن يبقى الحل الأمثل إرفاق الأيقونة مع الكلمة.
كما أن الأيقونة عادة ما تكون بجانب أيقونات أخرى، كالطباعة والنسخ... ومن الجيد أن تتوفر جميعا على أيقونات متماشية المظهر فيما بينها.
-
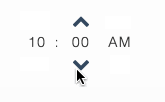
من الناحية العملية يبدو المثال الثاني أقرب وأفضل منه للأول، فأسهم التحكم في قيم الدقائق رهين بالدقائق فقط، وعند الوصول إلى القيمة 59 على المستخدم أن يعيد العداد إلى قيمة الصفر، فرضاً أن المستخدم أخطأ في إدراج القيمة 59 ثم تعداها ليصل إلى 00، سينتقل عداد الساعات إلى الساعة المُوالية، مما يُحتّم عليه إعادة الساعة بقيمة إلى الخلف، وهذا ما قد يزيد من عدد الخطوات اللازم اتباعها قصد القيام بعملية ما، أضف إلى ذلك إمكانية كتابة القيم في الحقول المخصصة سواء للثواني، الدقائق أو الساعات، أرى من الجيد إضافتها في حال كانت غائبة عن التطبيق.
هذا اقتراحي:
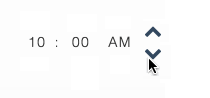
يمكن أيضا استعمال متحكمات واحدة -الأسهم- تتحكم في جميع العناصر من دقائق وساعات، وذلك عن طريق تحديد الحقل ثم الاستعانة بالأسهم، هكذا:
-
كما تعلم فـ #C هي لغة داعمة لـ events أي الأحداث التي من شأن أي حقل أو أداة التعرّض لها، وبالتالي يمكن عمل شفرة برمجيّة عن حدث معين، كفقدان المؤشر أو ما يصطلح عليه عند المبرمجين بـ Leave، ولإضافة الحدث إلى حقل textbox:
textbox.Leave += new EventHandler(textBoxLeave);
ثم عند حدوث الحدث:
private void textBoxLeave(object sender, EventArgs e) { //نضيف هنا رد عل التطبيق، كإظار رسالة أو القيام بأي وظيفة أخرى }textBoxLeave هو حدث فقدان الحقل لمؤشر الفأرة، أي أنه فقد التركيز focus.
-
توفّر Javascript دالة لهذا الغرض وهي دالة replace والتي تعوّض جزء من متغيّر نصي بآخر، وتأخذ هذه الدالة قيمتين، الأولى هي الكلمة المبحوث عنها المراد تغيرها، والثانية هي الجزء المُراد تعويضُه والحصول عليه بداخل المتغير أو النص.
مثال تطبيقي، حيث سنعوّض كلمة موقع بـ أكاديمية:
var str = "مرحبا،بك في موقع حسوب"; var res = str.replace("أكاديمية", "موقع");لتكون النتيجة في الأخير:
مرحبا بك في أكاديمية حسوب
كما توفّر أيضا مكتبة Jquery المبنية على Javascript دالة لنفس الغرض وهي replace:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello User!</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $(".element span").text(function(index, text) { return text.replace('British Pound', 'GBP'); }); }); </script> </head> <body> <div class="element"> <span>1 British Pound</span> </div> </body> </html>حيث سيتم تعويض القيمة British Pound بالقيمة GBP.
-
نعم للحصول على فهرس، بإمكانك استعمال كلاس KOMA-Script، حيث يمكنك إضافة عنصر listof=nochaptergap.وللعلم فقط تأخذ KOMA-Script الخاصية listof=chaptergapsmall بشكل افتراضي، مما يولّد فراغا بشكل عمودي بقيمة 10pt.
وهذه طريقة إدراج الكلاس للتمكّن من الحصول على فهرس مرتب ومتناسق:
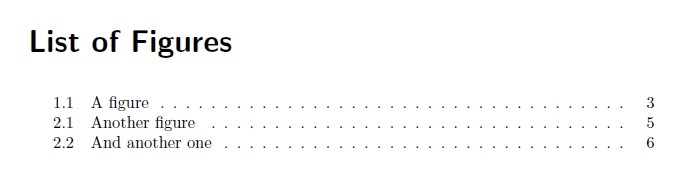
\listoffigures \chapter{foo} \begin{figure} \centering \rule{1cm}{1cm} \caption{A figure} \end{figure} \chapter{bar} \begin{figure} \centering \rule{1cm}{1cm} \caption{Another figure} \end{figure} \begin{figure} \centering \rule{1cm}{1cm} \caption{And another one} \end{figure} \end{document}لنحصل في الأخير على الشكل:







.thumb.jpg.97a519238f7adecc0d30f7beb9e27f53.jpg)
.thumb.jpg.8348e4d5771ae183ef9149eb7f925230.jpg)



كيف أضبط قيم الأعمدة بداخل tabular form على LaTeX؟
في أسئلة التصميم
نشر
لفعل ذلك عليك بتعويض نوع الأعمدة من m إلى النوع p والذي يتيح لك إمكانية تعديل الأعمدة عمودياً، لتحصل على شكل شبيه بالصورة التالية:
أي أن الكود الخاص بك سيتم تعويضه بالآتي:
\documentclass{article} \usepackage{array,booktabs} \begin{document} \begin{center} \begin{tabular}{ *{4}{>{\centering\arraybackslash}p{1.5cm}} } \toprule 1 & 2 & 7 & 8 \\ 0 & 89 & 100 & 55 \\ 4 & 6 & 4999 & 055 \\ \bottomrule \end{tabular} \end{center} \end{document}في حال أردت توضيب الأرقام لتظهر الوحدات فوق الوحدات، العشرات فوق العشرات ...، بهذا الشكل:
ستحتاج إلى استعمال:
\begin{tabular}{ S[table-format=1]% x S[table-format=2]% xx S[table-format=4]% xxxx S[table-format=3]% xxx }أي أنّ الكود الإجمالي للوثيقة سيكون هو:
\documentclass{article} \usepackage{booktabs,siunitx} \begin{document} \begin{center} \sisetup{table-column-width=15mm} \begin{tabular}{ S[table-format=1]% x S[table-format=2]% xx S[table-format=4]% xxxx S[table-format=3]% xxx } \toprule 1 & 2 & 7 & 8 \\ 0 & 89 & 100 & 55 \\ 4 & 6 & 4999 & 055 \\ \bottomrule \end{tabular} \end{center} \end{document}