
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
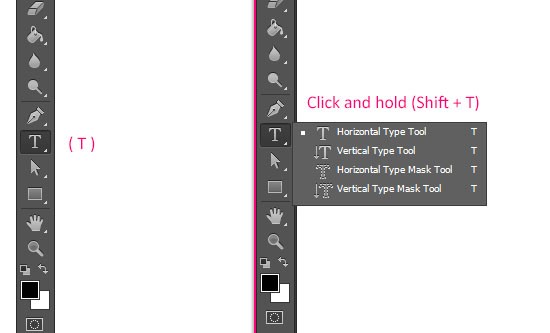
يمكن إدراج نص بشكل أفقي على برنامج تحرير الصور Adobe Photoshop، وذلك عن طريق أداة النص (T) التي تتيح للمصمّم عدّة اختيارات لتعيين طريقة إدراجه للنص، من بينها النص الأفقي، بهذه الطريقة:
- عبر الضغط على الاختصار Shift+T، ستدرج أداة النص تلقائيا في المُحرر، فقط يلزمك وضع المؤشر على المشروع وكتابة النص.
- كما يمكنك تعيين طريقة الكتابة: أفقي، عمودي أو بشكل دائري منحني، عن طريق الضغط على أيقونة النص T:
وتحديد الشكل المراد إدراجه.
لتحصل على نص أفقي بهذا الشكل:
-
حقل JTextField كجميع الحقول والأدوات يستعمل ActionListener كتلك المستعملة في JButton . إذ عليك باستعمال addActionListener كدالة لـ JTextField.
هذا مثال:
Action action = new AbstractAction() { @Override public void actionPerformed(ActionEvent e) { System.out.println("some action"); } }; JTextField textField = new JTextField(10); textField.addActionListener( action );بهذه الطريقة سيشتغل الكود الموجود بداخل الدالة عند الضغط على زر Enter.
كما يمكنك مشاركة الحدث مع زر آخر، أي سواء ضغط المستخدم على enter أو على هذا الزر فسينتج عنه نفس الأمر البرمجي الموجود داخل دالة action السابقة، فقط أضف هذه الشفرة من الكود الخاصة بالزر:
JButton button = new JButton("Do Something"); button.addActionListener( action ); -
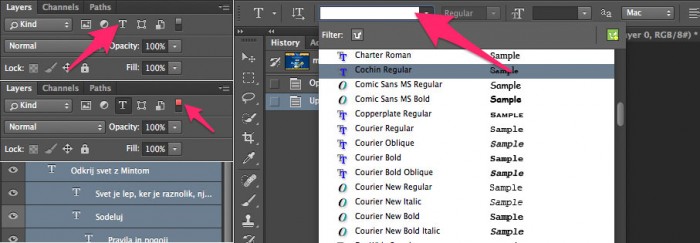
يمكن تغيير جميع أنواع الخطوط الموجودة على طبقات معينة بمشروع على photoshop، لكن فقط على الإصدارات cs6 فأكثر، لأنها تتوفر على خاصية تحديد الخط الموجود بالطبقات layers، أي الأيقونة التي تحمل الحرف 'T' ، هكذا:
 بعد تحديد الطبقات المرغوب في تغيير نوع الخط الخاص بها، نضغط على أيقونة T، ثم نحدّد نوع الخط المراد إدراجه بها.
بعد تحديد الطبقات المرغوب في تغيير نوع الخط الخاص بها، نضغط على أيقونة T، ثم نحدّد نوع الخط المراد إدراجه بها.* ملاحظة: لتحديد عدد من الطبقات ، يجب إبقاء الضغط على زر Shift أثناء تحديدها.
-
 1
1
-
-
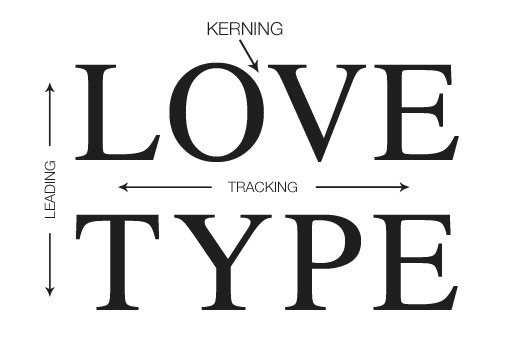
في التصميم وخاصة تلك الخاصة بالكتابة وتقنيات إظهار الأحرف بشكل جميل 'Typography'، هناك إمكانية لتغيير مقاسات الأحرف بين سطر وآخر أو في نفس السطر وهذا ما يطلق عليه بـ 'typesetting'.
وقد يلجأ البعض إلى تغيير المسافات الفاصلة بين مختلف الأحرف، أو استعمال أنواع مختلفة من الخطوط لإضفاء جمالة ورونق على النصّ المُصمَّم.
هذه بعض المصطلحات في هذا الشأن:
- "Kerning": ضبط المسافة الفاصلة بين مختلف الأحرف.
- "tracking": تناسق الأسطر فيما بينها من ناحية الطول.
هذا مثال توضيحي:
-
من بين البرامج الاحترافية التي تساعدك على دمج العديد من الفيديوهات في فيديو واحد يوجد برنامج Quicktime، اتبع الخطوات التالية لفعل ذلك:
- افتح الفيديو الأول بهذا البرنامج -Quicktime-.
- قم بسحب الفيديو الثاني إلى جانب الفيديو السابق، ليظهر في نهايته، أي أن الشريط الثاني سيطهر جنباً إلى جنب الأول كامتداد له.
- كرر العملية حسب عدد الفيديوهات الموجودة لديك.
- في شريط الزمن TimeLine سيظهر زر Done والذي عند الضغط عليه سيقوم بمزج الفيديوهات المُدرجة في شريط الزمن.
- بعد ذلك احفظ الفيديو المُحصل عليه من خلال القائمة File -> Export to -> Web مع اختيار الامتداد المناسب لذلك.
وظيفة دمج الفيديوهات متوفرة في جميع البرامج التي تعمل على تحرير هذا النوع من الملفات -ملفات الفيديو-، فقط تختلف درجة احترافية الأمر من برنامج لآخر.
-
مع إصدار النسخة الأخيرة من ffmpeg، أصبح من الممكن إرفاق ملف الترجمة الخاص بالفيديو، وذلك عن طريق تضمين ملف مرفق لهذا الغرض، بهذه الطريقة:
ffmpeg -i input.mp4 -filter:v subtitles=subtitle.srt -c:a copy -c:v libx264 -crf 22 -preset veryfast output.mp4
كما يمكن استخراج الترجمة من خلال MKV بالشكل التالي:
ffmpeg -i input.mkv -map 0:s:0 subtitles.srt
ولإظهار أعلى الفيلم:
ffmpeg -i video.avi -vf subtitles=subtitle.srt out.avi
-
عملية التشفير أو ما يصطلح عليها اسم Hash هي عملية تقوم بالأساس على تحويل كلمة سر مكوّنة من قيمة نصيّة إلى كلمة مشفّرة يصعب على المخترقين معرفتها، وتتم هذه العملية عبر خوارزميات معدّة خصيصًا لهذا الغرض، الهدف الأساسي من ذلك زيادة حماية التطبيق، هذا مثال عن كيفية عمل ذلك:
static byte[] GenerateSaltedHash(byte[] plainText, byte[] salt) { HashAlgorithm algorithm = new SHA256Managed(); byte[] plainTextWithSaltBytes = new byte[plainText.Length + salt.Length]; for (int i = 0; i < plainText.Length; i++) { plainTextWithSaltBytes[i] = plainText[i]; } for (int i = 0; i < salt.Length; i++) { plainTextWithSaltBytes[plainText.Length + i] = salt[i]; } return algorithm.ComputeHash(plainTextWithSaltBytes); }ونلاحظ من خلال هذه الشيفرة أنه تم تحويل نص إلى مصفوفة مكوّنة من قيم byte، ليتم إعادة القيمة بشكل مشفّر في آخر الدالة.
كما يمكننا التأكد من تساوي قيمتين من نوع byte بواسطة الدالة التالية CompareByteArrays والتي تمر على كل عنصر من المصفوفة ومقارنته بنظيره:
public static bool CompareByteArrays(byte[] array1, byte[] array2) { if (array1.Length != array2.Length) { return false; } for (int i = 0; i < array1.Length; i++) { if (array1[i] != array2[i]) { return false; } } return true; } -
من الأشياء المهمة التي يبحث عنها العميل في المستقل؛ الجديّة والاحترافية في العمل، وهما خلاصة غالبية الخصال المحبوبة من لدن العميل، حيث يمنح المستقل الجدي الالتزام بالمواعيد وكذا الوفاء بكل ما تقتضيه بنود الاتفاق بينهما، أضف إلى ذلك الاحترافية التي تضمن له عملاً متقناً يُبهره ويرقى إلى المستوى المطلوب وأكثر.
إليك هذه الصفات والمزايا، داوم على التخلي بها:
- كن صادقا مع العميل، وصارحه بأي شيء، هذا يُكسِبُ ثقته.
- اقترح الأمور التي تراها جيدة في مشاريعك معه، والتي قد تُنقص عليه الكثير من التعقيدات.
- التزم بمواعيد تسليم المشاريع.
- التزم بالمُتفق عليه في بداية المشروع.
- العمل بسعر معقول ومُتماشي مع طبيعة المشروع.
- طلب التقييم بين الفينة والأخرى، حتى تستنتج منه بعض الملاحظات تساعدك على تحسين عملك معه.
-
 1
1
-
للقيام بهذا الأمر سنستعمل دالة ()fget والتي تمكّن المُبرمج من قراءة الملفات النصية سطرا بسطر على لغة php، ونستخدمها بالشكل التالي:
handle = fopen("inputfile.txt", "r"); if ($handle) { while (($line = fgets($handle)) !== false) { // يحتوي على مضمون السطر الحالي $line المتغير . } fclose($handle); } else { // إظهار خطأ في حال تعذر فتح الملف }inputfile.txt : هو اسم الملف -مساره المتواجد به-، يمكن الاكتفاء باسمه في حالة كان بجوار ملف php الحالي.
-
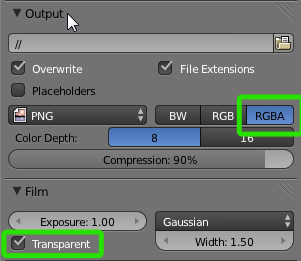
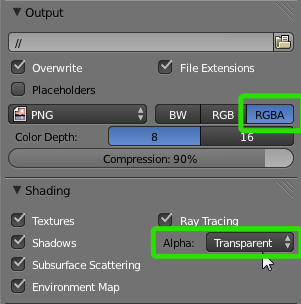
لتفعيل نمط الشفافية للصور المستخدمة على Blender سنغير في إعدادات Cycles وذلك من خلال القائمة:
Properties Editor > Render Context > Output Panel
ثم نختار نمط RGBA وذلك لدعم صور png.
Properties Editor > Render Context > Film Panel
أي من خلال النافذة:
لتصدير المشروع Blender Render:Properties Editor > Render Context > Output PanelثمProperties Editor > Render Context > Shading Panel
مع اختيار Transparent Alpha: -
إرسال رابط التطبيق على Store هو الطريقة الأسهل لتشارك التطبيقات، وبما أنها تطبيقات تنصب على النظام سواء كان Windows phone ، Andriod... فلا يمكن مشاركتها مع الآخرين من خلال الهاتف، ذلك أنها تثبت على النظام مع جميع الملفات اللازمة لذلك وعادة ما تُحمّل هذه الأخيرة- الملفات - من الإنترنت.
كل ما عليك فعله هو إرسال اسم التطبيق أو رابطه على الشبكة العنكوبوتية ليتم تحميله من قبل الطرف الآخر.
-
في تسعينيات القرن الماضي وحتى مدة ليست بالبعيدة، كان يلجأ مبرمجو الروبوتات والدارات الكهربائية إلى استعمال microcontroller و لغة البرمجة C للتحكّم في مختلف المحركات والمصابيح المُكونة للمشاريع في مجال الروبوتيك -بشكل خاص-، ثم تطوّر الأمر إلى اختراع اللوحات الإلكترونية التي تدعم المشاريع مفتوحة المصدر، من بينها لوحة arduino، والتي تهدف بالأساس إلى تسهيل تفاعل الدوائر الإلكترونية مع بني البشر، حيث أزالت تلك التعقيدات التي كان يصادفها حتى المتخصصين في الإلكترونيات أثناء إنجازهم لمثل هذه المشاريع، وهي تعتبر ثورة علمية في مجالها.
-
بعد إنشاء الشكل، ومن قائمة: Path>path effect
- ستظهر نافذة على الجانب خاصة بتأثيرات الشكل،
- اضغط على الزر + لإضافة تأثير،
- واختر Mirror symmetry.
هذا الفيديو يبين لك الخطوات السالفة الذكر :
-
يمكنك إعطاء نفس التأثير للصور، عن طريق استعمال برنامج photoshop بالشكل التالي:
- انسخ الصورة الأصلية في طبقة جديدة، وقم بتكبيرها قليلا، ثم ضعها خلف الصورة الأساسية -الأولى-.
- من خلال القائمة Select > All قم بتحديد الطبقة الخلفية.
- ثم Layer > Align layers to selection > Right edges.
- وَ Layer > New > Background from layer لوضع الطبقة المكوّنة للصورة الخلفية في خلفية المشروع.
- مع تحديد الخلفية و من خلال القائمة Filter > Blur > Gaussian blur أضف قيمة الضبابية اللازمة للخلفية.
سيتغيّر مظهر الصورة في الخلفية، مع إمكانية التعديل على معدّل الضبابية، وذلك بتكرار الخطوة الأخيرة في سلسلة الخطوات السابقة.
-
هذه التقنية تدعى بـ isotope والتي يلجأ إليها المصمم والمبرمج لإعطاء الموقع جمالية اكثر في عرض المحتوى، وهي بالأساس تعتمد على طريقة العرض، والتي يعتبر ملف التنسيق css ومكتبة isotope العاملان الأساسيان في ذلك، إليك مثال:
ملف Css:
.grid-image-item, .grid--images .grid-sizer { width: 25%;} .grid-image-item { float: left; } .grid-image-item img { display: block; max-width: 100%; }إضافة مكتبة بـ isotope إلى home.php:
<script src="where-you-placed-it/isotope-docs.min.js"> </script>مختلف العناصر الظاهرة على الصفحة - html-:
<div class="duo__cell example__demo"> <div class="grid grid--images" data-js-module="imagesloaded-progress"> <div class="grid-sizer"></div> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <div class="grid-image-item"> <?php the_title(); ?> <?php the_author() ?> <?php the_time('j M Y') ?> <?php the_category(', ') ?> <?php the_excerpt();?> <?php echo get_permalink(); ?> </div> <?php endwhile; ?> </div> </div> </div> -
لنجاح الأمر عليك بربط Combo -القائمة المنسدلة- بحدث ActionListeners والذي يمكن اختصار عمله على الشكل:
combo.addActionListener (new ActionListener () { public void actionPerformed(ActionEvent e) { // يمكنك في هذا المكتن اضافة الأوامر البرمجية التي تريدها // } });=> حيث تمت إضافة حدث ActionListener أي حدث يستمع إلى القائمة وينتظر أي إشارة للقيام بأمر برمجي ما.
أو عن طريق استعمال دالة itemStateChanged التي تمّ إنشاءها من كلاس ItemListener بهذا الشكل:
class ItemChangeListener implements ItemListener{ @Override public void itemStateChanged(ItemEvent event) { if (event.getStateChange() == ItemEvent.SELECTED) { Object item = event.getItem(); // يمكنك هنا إضافة الأوامر البرمجية } } } -
في هذا المثال التطبيقي والعملي سأوضح كيفية إضافة صورة بالشكل الصحيح.
لاحظ أنه في أول الكود تم استدعاء المكتبات الضرورية لعمل التطبيق وكذا برسم JPanel، لإدراج الصورة...بهذه الطريقة:
import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import java.util.logging.Level; import java.util.logging.Logger; import javax.imageio.ImageIO; import javax.swing.JPanel; public class ImagePanel extends JPanel{ private BufferedImage image; public ImagePanel() { try { image = ImageIO.read(new File("image name and path")); } catch (IOException ex) { // handle exception... } } @Override protected void paintComponent(Graphics g) { super.paintComponent(g); g.drawImage(image, 0, 0, null); // للمزيد من المعلومات javadoc يمكنك الاطلاع على وثائق } } -
سنحتاج إلى إنشاء ملف joomla-auth.php والذي سيمكننا من ضرورة توثيق authentification المستخدم عند دخوله للمجلد في حال لم يكن قد ولج الموقع، حيث سيحتوي الملف على الشيفرة التالية:
<?php define( '_JEXEC', 1 ); define('JPATH_BASE', dirname(__FILE__)); define( 'DS', DIRECTORY_SEPARATOR ); require_once ( JPATH_BASE .DS.'includes'.DS.'defines.php' ); require_once ( JPATH_BASE .DS.'includes'.DS.'framework.php' ); $mainframe =& JFactory::getApplication('site'); if (JFactory::getUser()->id == 0) die("Access denied: login required."); ?>أما إذا لم يسجل المستخدم دخوله للموقع عن طريق Authentification سيتم إظهار رسالة:
Access denied: login required.
مع إمكانية تحويله لصفحة الولوج.
يجب تضمين الصفحة المُنشأة حديثا إلى صفحة التحميل، وذلك عن طريق:
<?php include 'joomla-auth.php'; ?>
-
يمكنك البدء بنسخ ملف القالب من المسار:catalog\view\theme\default.
ووضعه في ملف آخر يحمل اسم القالب الجديد، هكذا:
catalog\view\theme\default //الاسم الافتراضي catalog\view\theme\my-new-theme//الاسم الجديد للقالب
ثم من خلال قائمة Admin نحدّد القائمة select System > Settings.
في جزئية Store سنغيّر خاصية default إلى my-new-theme ثم نحفظ التغييرات.
يمكنك بعد ذلك التغيير في القالب من المسار catalog\view\theme\my-new-them وستلاحظ التغيرات على واجهة القالب.
-
من خلال الموقع الرسمي لـ Opencart و بعض الشروحات الموجودة على الإنترنت، يمكنك إنشاء لوحة تحكم خاصة والتي ستعتبر كإضافة ، ولإنجاز ذلك تتبع الخطوات التالي:
- أنشئ ملف جديد في admin/controller/custom/helloworld.php
ملفك المتحكم Controller الخاص به يجب أن يحملا نفس الاسم - معايير التسمية على Opencart تُحتّم ذلك-.
ملف helloword.php:
<? class ControllerCustomHelloWorld extends Controller{ public function index(){ // VARS $template="custom/hello.tpl"; // .tpl location and file $this->load->model('custom/hello'); $this->template = ''.$template.''; $this->children = array( 'common/header', 'common/footer' ); $this->response->setOutput($this->render()); } } ?>- ننشئ ملف ثانٍ على admin/view/template/custom/hello.tpl:
Hello.tpl:
<?php echo $header; ?> <div id="content"> <h1>HelloWorld</h1> <?php echo 'I can also run PHP too!'; ?> </div> <?php echo $footer; ?>
- ملف آخر في المسار admin/model/custom/hello.php:
<?php class ModelCustomHello extends Model { public function HellWorld() { $sql = "SELECT x FROM `" . DB_PREFIX . "y`)"; $implode = array(); $query = $this->db->query($sql); return $query->row['total']; } } ?>- في النهاية سيتوجب عليك تفعيل هذه الإضافة -لوحة التحكم- من خلال القائمة:
Opencart > Admin > Users > User Groups > Admin > Edit
-
من خلال تجربتي مع Opebcart (وهو مبني على بنية MVC التي تفصل بين مختلف أجزاء التطبيقات Model,View,Controller) إليك طريقة التأكد من الحصول على رقم الهاتف المُدخل من طرف مستخدم التطبيق والتي تندرج داخل المتحكم المسؤول عن التقاط حقل الهاتف:
if (isset($this->request->post['telephone'])) { $this->data['telephone'] = $this->request->post['telephone']; } else { $this->data['telephone'] = $this->customer->getTelephone(); }ثم دالة validate والتي تقوم بالتأكد من صحة الرقم المُدخل ومدى توافقه مع Regex المتعلقة برقم الهاتف:
function validate() if( !preg_match("/^([1]-)?[0-9]{3}-[0-9]{3}-[0-9]{4}$/i", $this->request->post['telephone']) ) { $this->error['telephone'] = $this->language->get('error_telephone'); }الدالة السابقة هي المسؤولة عن التأكد من أن رقم الهاتف تتوفر فيه جميع الشروط اللازمة لاعتماده كرقم هاتف بمعايير محددة وصحيحة.
-
يوفّر Opencart إمكانية ذلك، من خلال مصفوفة المنتجات، حيث من الممكن عبر admin/model/catalog/ استعمال ()addProduct ، والتي كما يشير اسمها تمكّن المُبرمج من إضافة أي منتج، وكمثال على ذلك في المثال في الأسفل يمكنك ملاحظة وجود ['data['model'], $data['image$...
كما يمكنك إنشاء متحكم جديد وتضمين الكود المراد إضافته بالشكل المناسب -حسب الحاجة-،وذلك في المسار التالي: admin/controller/module/script.php
<?php class ControllerCatalogProduct extends Controller { public function index() { $products = array(...); // $products[0] المنتجات هنا، تتوفر على جميع المعلومات الخاصة بالمنتج الأول $this->load->model('catalog/product'); foreach ($products as $data) { $this->model_catalog_product->addProduct($data); } } } ?>وعند إضافة هذا الكود يمكنك رؤية النتيجة من خلال الرابط:
-
توفّر مكتبة Jquery العديد من الدوال التي تمكّنك كمبرمج من القيام بمختلف الأوامر البرمجية الاعتيادية، ومن بينها دالتي :
- appendTo والتي تمكّنك من إضافة عنصر إلى عنصر آخر في أوله، أي في أول العناصر المنطوية داخل العنصر المُستضيف:
$("#source") .appendTo("#destination");- prependTo لها نفس وظيفة الدالة الأولى إلا أنها تُضيف العنصر في أسفل ترتيب عناصر العنصر المُستضيف:
$("#source") .prependTo("#destination"); -
رابط 'إعادة تعيين كلمة السر' لا يظهر للوهلة الأولي على الموقع، حيث يتم إظهاره عند إدخال إحدى القيمتين بشكل غير صحيح، وأتحدث هنا عن اسم المستخدم -أو بريده الإلكتروني- أو كلمة السر أو هما معا.
وفيما يخص سؤالك المتعلق بتغيير الرابط إلى أيقونة، الجواب هو لا طبعاً، وقد أُعتمِدَ الرابط على شكل نص لإظهار الخاصية بشكل واضح لا يدعو للريبة، وأيضا لعدم توفر أيقونة مُشتركة تمّ الاتفاق عليها بين مختلف المتخصصين في هذا المجال، لذا ولتفادي أي شكل من أشكال عدم الوضوح في مهام الأيقونات سواء على المواقع أو التطبيقات، من الجيد الاحتفاظ والسير على المنوال المُعتمد.






ماهو الفرق بين موقعي wordpress.com وَ wordpress.org؟
في PHP
نشر
موقع Wordpres.ogr: هو الموقع الرسمي لإصدارات ووردبريس، حيث توجد النسخة الأخيرة من برنامج إدراة المحتوى هذا، والذي بطبيعة الحال يتيح إمكانية تحميله، بالإضافة إلى الوثائق الرسمية - Official Documentation-. يوجد بالموقع كل ما يحتاجه المبتدئ والمحترف على حد سواء، تعريف بمختلف الدوال وملفات النظام، كيفية استخدامها، بالإضافة إلى كيفية تثبيت ووردبريس على الحاسوب أو الخادم، وأمور أخرى مهمة.
بخلاف Wordpress/org فـ Wordpress.com يُقدّم استضافة مجانية للنظام مع ضرورة تضمين اسم النطاق كلمة 'www.wordpress' كمثال على ذلك "www.wordpress.com/example"، مما يشجع المبرمجين والمدونين المبتدئين على خوض تجربة البرمجة على ووردبريس، واكتشاف خباياه، ناهيك عن مستوى الحماية المقدم من المنصة، لكن يبقى محدودا في الجانب البرمجي مقارنة مع worpress.org لأن العمل لن يكون على خادمك الخاص أو على خادم محلي على حاسوبك، بل يوفر الموقع ذلك، حيث أن إمكانية التغيير في النظام بشكل متقدّم محدود إلى حد ما بالمقارنة مع الطريقة الأولى -طريقة wordpress.org-، وهو حل مؤقت وجيّد لمن لا يملك مبلغ الاستضافة.