-
المساهمات
862 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdulhamid Hamsho2
-
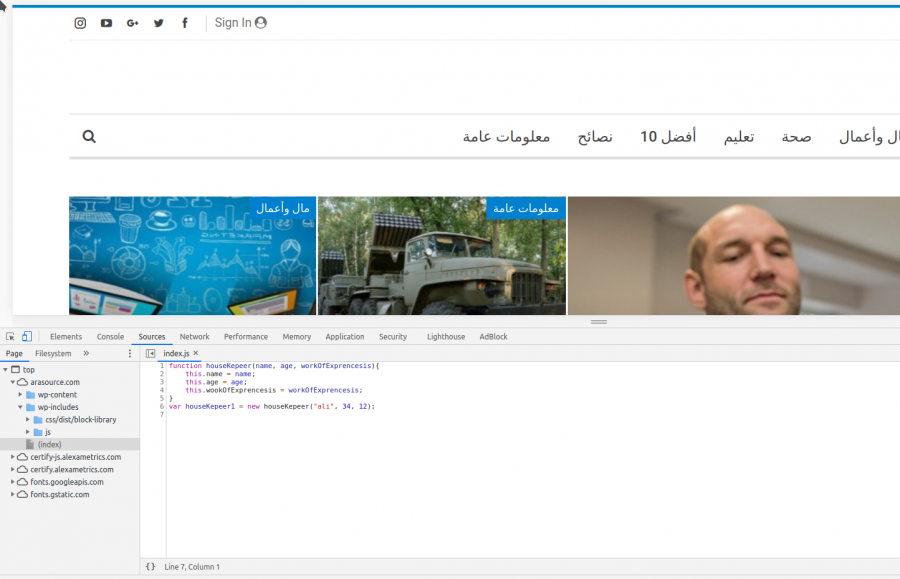
وعليكم السلام ورحمة الله، يمكنك معرفة القالب المستخدم في الموقع من خلال ضغط زر اليمين للفأرة ومن ثم الضغط على خيارات المطور Inspect، كما ويمكنك الوصول إلى خيارات المطور في chrome وذلك من خلال الضغط على على الأزرار ctrl + shıft + I ومن ثم الدخول إلى قسم الموارد Source والذي يظهر لك الثيم المستخدم، في حالة هذا الموقع فهو مستخدم قالب ورد بريس. كما في الصورة أسفل: كما تظهر الصورة الملف في اليمين wp والتي تعني wordpress. أما بالنسبة للتكلفة فهي متوسطة، حيث يوفر لك ورد بريس قوالب جيدة مثل هذا الموقع بأسعار مناسبة تتراوح بين 0-200 دولار.
-
وعليكم السلام ورحمة الله تعالى، مجال البرمجة محال جدًا واسع ويجب في البداية تحديد هدفك من هذا المجال، لماذا تريد أن تختص بهذا المجال. دراسة هندسة البرمجيات في الوقت الحالي هي من أفضل الهندسات على المستوى العالمي وعليها زيادة طلب مستمر من قبل الطلاب ومن قبل شركات البرمجة. سوف تتعلمين الكثير من لغات البرمجة في الجامعة والكثير من المواد الغير مهمة بالنسبة لك، لهذا قبل دخولك هذا المجال يجب عليك تحديد هدفك من هذا المجال. هل تريدي أن تصبحي مبرمجة تطبيقات موبايل وصفحات ويب، إن كان كذلك فعليك دراسة لغات HTML و CSS و JavaScript والتي تستخدم لتطوير الواجهات الأمامية التي تشاهديها الآن أمامك في الصفحة، ومن ثم يمكنك تطوير مهارتك لدراسة تطوير الواجهات الخلفية من خلال PHP أو Ruby أو Node.js أو الكثير من اللغات وأطر العمل التي تستخدم لبرمجة الواجهات الخلفية، والتي تضمن جداول قواعد البيانات ومعلومات المستخدمين للموقع. أما بالنسبة لتطبيقات الموبايلات فيمكنك دراسة لغات عدة أسهلها Fluter والتي توفر لك بناء تطبيقات جيدة يمكن استخدامها على IOS و Android. أما إن كنت ترغبين في دراسة هندسة البرمجيات لمجالات ضخمة كجمع المعلومات الكبيرة Big data وتعليم الآلة وغيرها من المجالات الواسعة فإنت بحاجة إلى لغات أكثر قوة مثل Python و ++C. لهذا كمبتدئة أنصحك في تحديد هدفك من دراسة هندسة البرمجية ومن ثم السعي ورأه. كما أنك لايجب عليك فقط الاعتماد على مقررات الجامعة. حيث أن معظم الجامعات تستخدم غالبًا مناهج قديمة لم يعد معتمد عليها في وقتنا الحالي. لذلك عليك دائما تطوير نفسك من خلال متابعة دورات برمجية في مجالك وقرأة كتب عن المجال الذي ترغبين بالتخصص به. أنصحك من الآن بالقراءة كثيرًا عن مجال البرمجة وماهي البرمجة وذلك لكي تستطيع تحديد هدفك من هذا التخصص. وكبداية أنصحك بقراءة هذا المقال من الرابط هنا. أما عن مواصفات الجهاز التي سوف تحتاجينها لدراسة هذا المجال، فلست بحاجة لمواصفات عالية جدًا، جهاز متوسط المواصفات يكفيكي لدراسة هذا المجال. ذاكرة ٨ جيجا، هارد ssd و معالج core i5 كافي لكتابة تطبيقات بشكل مريح. أتمنى لك التوفيق.
- 2 اجابة
-
- 3
-

-
مرحبا @Hafsa Aly يشير هذا الكود إلى API، والـ APı API هو اختصار لواجهة برمجة التطبيقات، وهو وسيط برمجي يسمح لتطبيقين بالتحدث مع بعضهما البعض. في كل مرة تستخدم فيها تطبيقًا مثل Facebook، أو ترسل رسالة فورية، أو تتحقق من الطقس على هاتفك، فأنت تستخدم واجهة برمجة تطبيقات. في هذا الكود تقوم أنت بسحب جداول البيانات الخاصة بهذا الـ API ومن ثم يمكنك استخدم هذه الجداول في موقعك الخاص. حيث توفر خدمة الـ API جداول database جاهزة يمكنك استخدامها في موقعك وإضافة الخصائص التي تريدها عليها.
- 4 اجابة
-
- 1
-

-
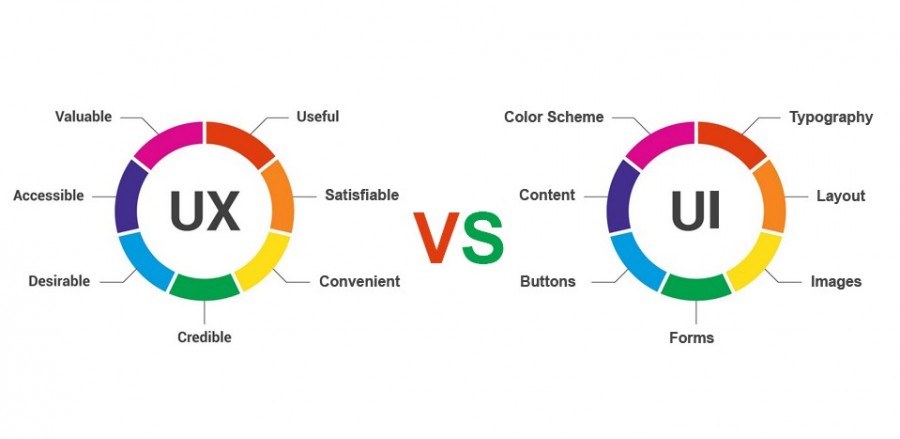
وعليكم السلام ورحمة الله، ui هي واجهة المستخدم ux هي تجربة الإستخدام مصمم واجهة الاستخدام UI/UX Designer لا يقوم بكتابة الأكواد ولكن كتابة الأكواد هي عمل UI/UX Developer، فالمصمم هو من يقوم بعمل مخطط للتصميم ثم يقوم المختص بتحويلها الى كود فعلي. لذلك إن كنت مصمم فكل ما عليك هو التركيز على التصميم لان المطور سينفذ كما يرى بالواجهة النهائية، وذلك لتفادي الأخطأ ومن ثم تضر إلى تعديل التصميم ككل. وكمصمم يجب عليك التركيز الأكثر على ui واجهة المستخدم من ناحية تناسق الألوان و ترتيب الأشكال لأن هذا يؤثر على النظرة الأولى للمستخدم و كيفية رؤيته للتطبيق، وكعرفة القليل من ux والتي تشمل سهولة استخدام التطبيق كافية لتصميم التطبيق الذي ترغب به. أنصحك بالتجوال كثيرًا في مواقع الويب المختلفة والنظر إليها بعين مصمم لهذه الصفحة والبحث عن الأخطأ في تصميم الواجهة أو في تجربة المستخدم وما الصعوبات التي يمكن أن يواجهها المستخد باستخدام صفحة الويب التي تتجول فيها. حيث أنك عندما ترى أخطأ الأخرين سوف تحاول أن لاتقع فيها وتصبح جيد في هذا المجال. وهذه صورة تشرح الفرق بين المصطلحين UI و UX أتمنى لك التوفيق.
- 3 اجابة
-
- 2
-

-
مرحبًا @Omar Khalifa، يعتمد هذا الأمر على العمل الذي تريد أن تعمل به، مثلًا إن كنت تريد برمجة تطبيقات React native و IOS فأنصحك بشراء ماك بوك، وذلك لسهولة تعامل الماك بوك مع هذه اللغات، حيث أنك عند بناء تطبيقات بلغة IOS و React native للأيفون لن تحتاج إلى محاكي Viewr حيث يؤمن لك الماك بوك بيئة عمل سهلة لهذه التطبيقات. أما إن كان هدفك هو فقط برمجة مواقع الويب واطبيقات Flutter بسيطة فيمكنك ذلك من خلال أي جهاز تريد ويندوز أو لينوكس أو حتى ماك، ولن تكون بحاجة إلى مواصفات عالية للحاسب، حيث أنه يكفيك ذاكر 8 جيجا و معالج جيل عاشر core i5. أما إذا كنت ترغب ببناء تطبيقات باستخدام لغة #C فيجب عليك إستخدام ويندوز وذلك ﻷن Microsoft هي الداعم الأساسي لهذه اللغة لذلك سوف تجد فيها سهولة عند استخدامها من قبل ويندوز. أكرر يعود هذا الأمر إلى طبيعة العمل والهدف من شرائك لهذا الحاسوب. أتمنى لك التوفيق..
- 1 جواب
-
- 4
-

-
مرحبًا @Red Wolf، إن استخدام هذه اللغات مع بعض شائع في كثير من مواقع الويب وخاصة المهتمة بالذكاء الإصطناعي والتي يمكنك من خلالها كتابة خورزميات لتحليل بيانات المستخدمين والبيانات الكبيرة التي لاتستطيع لغات برمجة الويب العادية مثل JavaScript و Ruby وغيرها من اللغات المستخدمة في الويب للقيام بجمع البيانات الضخمة Big data وتحليلها كما يقوم الفيس بوك وغيرها من المواقع الكبيرة. استخدام بيثون لوحده لايكفي وذلك ﻷن متصفحات الويب لاتستطيع ترجمة هذه اللغة لهذا أنت بحاجة إلى لغات الويب الأساسية HTML وCSS وJavaScript والتي تستطيع بيثون التعامل معهم من خلال العديد من المكتبات واطر العمل التي يمكنك من خلالها تحويل لغة بيثون أو القيم في بيثون إلى صفحات الويب من أهم هذه الإطر العمل والشائعة الأستخدام هي Flask. يمكنك من خلال هذه المكتبة عمل واجهة خلفية لصفحة الويب الخاصة بك باستخدام لغة بيثون.
-
سوف أقوم بإعطأك طريقة لتسطيع الحل بالشكل الأنسب، يجب عليك تعريف مصفوفتين، المصفوفة الأولى يجب أن تحتوي على الأعداد الموجبة، حيث أن العدد إذا كان موجبًا يجب أن يضاف لهذه المجموعة. والمصفوفة الثانية يجب أن تضيف لها الأعداد السالبة، فعند إدخال عدد سالب سوف تقوم أداة الشرط بإضافة هذا الرقم إلى هذه المصفوفة. من ثم يمكنك طباعة طول كلا المصفوفتين من خلال الدالة array.length
-
هل يمكنك مشاركة الكود الذي قمت بكتابته. شكرًا لك.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله، أرجو أن تقوم بإرسال الإجابة التي قمت بكتبتها وذكر الإمور التي استعصيت عليك لكي نقوم بمساعدتك. أتمنى لك التوفيق.
- 6 اجابة
-
- 1
-

-
مرحبًا @مصطفى محمود ابوزيد عبدالجوهر، برمجة الواجهات الأمامية لصفحات الويب Front end تتم من خلال مخطط تصميمي للصفحة والتي يقوم صاح المشروع إعطأك إياها بهد تصميمها من قبل مصمم. فأنت يجب عليك فقط معرفة كيفية تحويل هذا التصميم إلى صفحة ويب جاهزة وذلك من خلال لغات البرمجة الأساسية في الواجهات الأمامية. HTML والتي تعتبر القالب الأساسي والهيكل البنائي لصفحة الويب. CSS والتيمن خلالها يمكنك إضافة الألوان والتصميمات والشكل الذي يظهر لديك عند فتح صفحات الويب. JavaScript والمسؤالة عن الآلية العملية للصفحة والتنقل بين أجزء الصفحة وإضافة الحياة إلى صفحة الويب. أنت كمطور واجهات أمامية كل ماعليك هو معرفة كيفية تحويل التصميم المعطى لك إلى صفحة ويب حية. بعض الأحيان من الممكن أن يقوم العميل فقط بإعطأك مخطط للصفحة ويطلب منك تصميم صفحة حسب رغبتك، وهذا عندما لايكون التصميم مهم جدًا للعميل، حيث أنه سوف يستخدمه لأمر شخصي مثلًا أو داخل الشركة.
- 6 اجابة
-
- 1
-

-
مرحبًا @محمد عبد العزيز9، كمبتدأ فإن 20 ثانية من الموشن غرافيك هي في غاية الروعة، وهذا يختلف تبعًا لعدد الساعات التي تعمل بها يوميًا. ولكن فيما بعد عند البدء بالعمل فمن الممكن أن يطلب منك إنهاء فيديو موشن غرافيك مدته دقيقة أو دقيقة ونصف في يوم واحد لهذا يجب عليك اتباع قواعد العمل السليم في الموشين غرافيك لتستطيع إنشاء مشروعك في أقصر مدة. من أهم هذه الأشيء هو: تقدير الوقت الذي ستستغرقه الرسوم المتحركة بعد أن تقوم بعمل نص مفصل ولوحة عمل وأحيانًا إرشادات تقريبية على قطعة من الورق مع بضع ملاحظاتك على كيفية العمل. أحد أهم الأشياء هو قضاء بضع ساعات في تنظيم جميع الأصول في مجلدات ومجلدات فرعية لأن ذلك يوفر الكثير من الوقت لاحقًا. إنشاء قوالب مشروع After Effects و Premiere لاستخدامها في المستقبل. بهذه الطريقة يمكنك تعديلها بسهولة حسب الاحتياجات الجديدة وتوفير الكثير من الوقت. أما عن مدة الفيديو موشن المتوقعة لانجاز 20 ثانية فهذا يختلف باختلاف الجودة والعمل المطلوب، حيث يجب عليك في البداية تقييم الميزانية المعطاة للمشروع وعلى أساسها تقوم بإعطاء عملإما جيد يستغرق الكثير من الوقت أو متوسط يحتاج وقت أقل وكلفة اقل.
- 5 اجابة
-
- 1
-

-
مرحبًا أخي @Sofian Almgamsy تختلف التكلفة بحسب الامكانيات التي تريدها داخل الموقع، حيث أنك إن كنت تريد قوالب جاهزة فإن سعرالقالب يكون تقريبًا 50 دولار أمريكي. كما يطلب منك المبرمج مبلغ 100 - 500 دولار على تعديل الواجهات الأمامية للموقع. وكما ذكرت لك يختلف ذلك بحسب التصميم والامكانيات في الموقع. شكرًا لك.
-
وعليكم السلام ورحمة الله تعالى، أودو (Odoo) عبارة عن نظام برمجي متكامل لتخطيط موارد المؤسسات (ERP) متاح مجاناً كبرنامج جاهز للاستخدام وكشفرة مصدر قابلة للتعديل وفقاً لرخصة البرمجيات مفتوحة المصدر AGPL. وهي متوفرة في ثلاثة أنواع مختلفة بما في ذلك إصدار المؤسسة ، ونموذج عبر الإنترنت وأخيراً إصدار المجتمع المتاح كمصدر مفتوح.، بالمقارنة مع نماذج برامج ERP مفتوحة المصدر الأخرى ، يعد Odoo أحد أسرع البرامج نموًا. تعمل قاعدة البيانات الخاصة به على postgreSQL واللغة المستخدمة في التطوير هي Python. بالنظر إلى المحاسن والمساوئ لهذه المنصة فإن محاسن هذه المنصة هي: برنامج شامل: على عكس العديد من المنصات المماثلة ، يتعامل Odoo مع مجموعة من الاحتياجات التي تغطي إدارة المشاريع والتجارة الإلكترونية والمستودعات وإدارة علاقات العملاء والفواتير والتصنيع والمحاسبة والمخزون. واجهة المستخدم: حيث أن سهولة التعامل في واجهة المستخدم الخاصة بأودو هي مايحفز المستخدمين على التعامل معها. كما أن التنقل بين الصفحات سهل جدًا وجذاب. السرعة: يعمل أودو بسرعة ووتيرة عالية، الوقت المستغرق لعرض الصفحات ضئيل للغاية ويمكن أن تتمتع بتجربة استخدام جيدة لموقع الويب مع وقت استجابة أسرع ووصول سريع إلى القوائم. كما أن التحديث المستمر للمنصة هو من الأمور الجذبة للمنصة. أما عن مساوئ التطبيق: التوافق مع الإصدارات السابقة: يعد هذا أحد المجالات الرئيسية التي يتم أخذها في الاعتبار عند تصميم نظام أساسي لتخطيط موارد المؤسسات ، وقد أولى المنافسون مثل SAP أهمية دائمًا للتوافق مع الإصدارات السابقة في تصميمهم. الأخطاء: تتميز أفضل نماذج ERP بأدنى حد من الأخطاء أو لا توجد بها أخطاء على الإطلاق. ومع ذلك ، فإن Odoo لم يتم ضبطه بدقة في هذا الصدد لأنه جديد نسبيًا في السوق. التوثيق: الطريقة التي يتم بها توثيقها ليست ملحوظة مثل الأنظمة التقليدية. يؤدي إلى نقص التنظيم. حيث أن التصنيف داخل المستندات ليس مناسبًا لمستخدمي الأعمال والمطورين. أما عن المنصات الأخرى المستخدمة فجميعها لها ميزات ومساوئ ولا يمكنك تحديد أي منهم أفضل. لكن تعتبر منصة اودو من أفضل المنصات حاليا.
-
وعليكم السلام ورحمة الله تعالى، HTTP هي اختصار لـ Hypertext Transfer Protocol وتستخدم في تنظيم الطلبات والاستجابات عبر الإنترنت. يتطلب HTTP نقل البيانات من نقطة إلى نقطة أخرى عبر الشبكة. يتم نقل الموارد باستخدام TCP (بروتوكول التحكم في الإرسال). عند عرض صفحة الويب هذه ، يدير TCP القنوات بين المستعرض الخاص بك والخادم (في حالتك الآن، academy.hsoub.com). تشير أكواد HTTP responses إلى ما إذا كان قد تم إكمال طلب HTTP معين بنجاح أم لا، كما أنك من خلال هذه الأكواد يمكنك فهم مصدر الخطأ إن وجد. يتم تجميع الردود في خمس فئات هي: الردود الإعلامية (100-199) الردود الناجحة (200 - 299) عمليات إعادة التوجيه (300-399) أخطاء العميل (400-499) أخطاء الخادم (500-599) Python Request Library هي المعيار الفعلي لإجراء طلبات HTTP في Python. إن هذه المكتبة تلخص عليك تعقيدات تقديم الطلبات HTTP خلف واجهة برمجة تطبيقات بسيطة وجميلة وتسهل عليك كتابة الكود بحيث يمكنك التركيز على التفاعل مع الخدمات واستهلاك البيانات في تطبيقك. في هذا الكود تقوم أنت باحضار مكتبة request في البداية إلى تطبيقك، من ثم تقوم بفحص الاستجابة response لطلبك لموقع Google، ومن ثم تقوم بطباعة هذه الاستجابة من خلال إعادة توجيه الاستجابة. وفي الأسفل تكرر نفس الأمر ولكن باستجابة مختلفة والتي تأتي لك بردود إعلامية. أتمنى لك التوفيق.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى، مرحبًا @Sofian Almgamsy في البداية عليك تحديد التصميم الذي ترغب به للموقع الذي سوف تقوم به، وهل سوف يكون هنالك تفاعل داخل الموقع من قبل المشتريين ككتابة تعليقات وإضافة ردود وتقييم للأداء والمنتجات وغيرها من الأمور التي يقوم بها المستخدمين. إن كنت ترغب بتفاعل مثل هذا داخل الموقع فأنت بحاجة إلى تطوير Front-end وBack-end أي تطوير الواجهات الأمامية والواجهات الخلفية. لهذا أنت بحاجة إلى مبرمج محترف بتطوير هذه الواجهات. أما من ناحية القوالب الجاهزة فأنا أنصحك بها أكثر وذلك بسبب سهولة التعامل بها من قبل المبرمج ومن قبل الشخص المستخدم. حيث أنك إذا رغبة في تصميم القالب من الصفر سوف يكلفك هذا الأمر أكثر وربما يظهر فيه الكثير من العيوب والثغرات أثناء الاستخدام. يمكنك الاتفاق مع أحد المبرمجين من خلال موقع مستقل، والتي توفر لك منصة للتعامل مع الكثير من المبرمجين وتضمن لك إتمام العمل على أكمل وجه. كل ما عليك هو عرض العمل هناك وسوف تأتيك الكثير من الردود على مشروعك.
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى، مرحبًا @مصعب دعاس، يمكنك استخدام كود جافا سكريبت هذا لجعل الصورة لديك تنقلك للموقع الذي ترغب: var img = new Image(); // تعريف متغير باسم الصورة img.src = 'image.png'; // تحديد عنوان الصورة img.onclick = function() { window.location.href = 'http://رابط الموقع الذي تريد/'; }; // دالة لفتح نافذة جديدة بالرابط عند الضغظ عليها بمؤشر الفأرة document.body.appendChild(img); أتمنى لك التوفيق.
- 4 اجابة
-
- 1
-

-
إذا كنت تريد تثبيت NetBeans بلغة معينة، فإن أفضل خيار هو تنزيل توزيع NetBeans المناسب لتلك اللغة وتثبيته. بقدر ما تحصل عليه. عليك أن تضع في اعتبارك أن NetBeans مكتوب باللغة الإنجليزية. للحصول على نسخة أخرى يجب عليك تصحيح الترجمة الخاصة بالتطبيق. حسنًا الآن ، إذا قمت بتثبيت NetBeans بلغة معينة ، فيمكنك تغيير لغة NetBeans بدون إعادة تثبيتها مرة أخرى. على الأقل سيتم ترجمة معظمها. افتح الملف C:\Program Files\NetBeans 7.3\etc حدد موقع هذا الملف وقم بتحريره: netbeans.conf ابحث عن الخيار: netbeans_default_options سترى كود كهذا: netbeans_default_options="-J-client -J-Xss2m -J-Xms32m -J-XX:PermSize=32m -J-Dapple.laf.useScreenMenuBar=true -J-Dapple.awt.graphics.UseQuartz=true -J-Dsun.java2d.noddraw=true -J-Dsun.java2d.dpiaware=true -J-Dsun.zip.disableMemoryMapping=true -J-Dsun.awt.disableMixing=true" قم بإلحاق هذه الخيارات: -J-Duser.language=<language> -J-Duser.region=<region> حيث <language> هي رمز اللغة و <region> هي رمز المنطقة. إذا كنت ترغب في تحديد اللغة العربية من الإمارات العربية، فقد يحتفظ هذا الخيار بشيء مثل: netbeans_default_options="-J-client -J-Xss2m -J-Xms32m -J-XX:PermSize=32m -J-Dapple.laf.useScreenMenuBar=true -J-Dapple.awt.graphics.UseQuartz=true -J-Dsun.java2d.noddraw=true -J-Dsun.java2d.dpiaware=true -J-Dsun.zip.disableMemoryMapping=true -J-Dsun.awt.disableMixing=true -J-Duser.language=ar -J-Duser.region=UAE"
-
وعليكم السلام ورحمة الله تعالى وبركاته، جميل جدًا شغفك لتعلم البرمجة وأفضل شيء قمت به هو تحديد المجال الذي تريد أن تكمل به وتختص فيه في تطوير الويب، حيث رجحت reactjs لتعلمها. فهذا الإطار الآن من أكثر إطارات العمل المرغوبة من قبل المطورين بالنسبة لإطارات العمل الخاصة بالجافا سكريبت، لهذا انصحك بالإكمال في هذا المجال وتعلم reactjs. طبعًا يوجد إطر عمل أخرى لجافا سكريبت مثل Angular.js و Backbone.js و Breeze.js وغيرها الكثير من اطر العمل الخاصة بلغة JavaScript، يختلف اختيار اطر العمل باختلاف الهدف منه وباختلاف التطبيقات التي سوف تقوم بها. لكن كبداية فإن React.js جيد جدًا لك وانصحك بتعلمها. أما عن الدورات التي يوفر هذا الإطار باللغة العربية فيمكنك شراء دورة تطوير التطبيقات باستخدام JavaScript والتي تعطيك أساسيات React.js، أو يمكنك البحث في اليوتيوب على دورات كثيرة تتوفر باللغة العربية يمكنك الإستفادة منها. ليس من الضرورة أن تكون الدورة تعلمك SQL حيث يمكنك تعلمها لوحدك من خلال القليل من الفيديوهات فهي ليست جدًا صعبة. أتمنى لك التوفيق.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله، مرحبًا @Rami Alsayed البرمجة من المجالات المهمة جدًا في الوقت الحالي وهي في تقدم وتطور مستمر، كما أنها دخلت في الكثير من المجالات وحلت محلها برامج بسيطة وأكبر دليل على ذلك في مجالك المحاسبة هنالك الكثير من البرامج التي دخلت على المجال وسهلت عمليات كثيرة على المحاسبين والتي بسببها خف عد المحاسبين في الشركات ولم تعد الشركة بحاجة إلى عدد كبير من المحاسبين. لهذا فإن البرمجة من أهم المجالات المستقبلية في الكثير من الأعمال، أما عن دراسة تطوير الواجهات الأمامية لصفحات الويب، فيمكنك طبعًا دراستها بسهولة من خلال دورات كثيرة متوفرة على الإنترنت، وإذا كنت لاترغب بتغير مجال عملك فيمكنك إضافة البرمجة إلى عملك حيث أنك بدراستك للغات تطوير الويب يمكنك العمل عن بعد كمستقل أو في شركة بوقت جزئي بالإضافة إلى عملك الحالي. وهذا لكي لا تخسر العمل الذي لك به 14 سنة. طبعًا أنصحك بتطوير نفسك في هذا المجال وكما ذكرت لك يمكنك بالإضافة إلى عملك الحالي التعلم وتطوير نفسك بهذا المجال ومن ثم إيجاد عمل كمستقل أو بشكل جزئي عن بعد، لأن العمل في البرمجة يتيح لك الأريحية في أوقات العمل ومكان العمل من حيث تشاء، فقط أنت بحاجة إلى حاسوب محمول متصل بشبكة الإنترنت. أتمنى لك التوفيق.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة االله، مرحبًا @Mc Ahmed، من الجيد جدًا تطوير الشخص لنفسه في مجاله من خلال إدخال التكنولوجيا، وكما ذكرت أنت في القريب العاجل سوف تزول الكثير من المهن والمجالات الكثيرة التي سوف تحل برامج الحاسوب محلها. ولتطوير نفسك في مجال المحاسبة باستخدام البرمجة يمكنك دراسة الكثير من اللغات، من أهم هذه اللغات التي ممكن تفيدك في بناء تطبيقات محاسبة هي #C سي شارب والجافا والتي من خلالها يمكنك كتابة تطبيقات تساعدك في المحاسبة للكثير من الشركات. أما إذا كنت ترغب في دراسة علم البيانات الكبيرة Big-data والتي تعد من المجالات الرائدة في الوقت الحالي في الكثير من الأعمال ومن أهم هذه الأعمال التسويق والمالية، حيث يمكن من خلال جمع البيانات الكبيرة دراسة السوق ودراسة إحتياجاته والأكثر رغبة من قبل الناس وتحليل بيانات السوق لكي تستطيع فهم رغبة السوق ومعرفة المنتجات المرغوبة وكيفية الطريقة الأنسب لتسويق هذا المنتج ودراسة الأسعار في السوق وتحديد السعر الأنسب. ومن أكثر اللغات رغبة في هذا المجال هي Python. أما إذا كنت ترغب بدراسة البرمجة فقط لتأمين عمل بسهولة فيمكنك دراسة لغات تطوير الويب والتي تنقسم إلى قسمين Front-end و Back-end والتي قام الأخ عمر بشرحها لك بشكل مفصل.
-
مرحبًا @أسماء عبدالله محمود النظاري، عند الإطلاع على ملف technobook.html أرى أنك قد استخدمتي العناصر div و a و span للحصول على القائمة العلوية، لكن كان يجب عليك لإنشاء القائمة العلوية استخدام عناصر القائمة ul و li وبداخلها وضع الروابط التشعبية a. كما أن الخاصية position: stacky; لاتستخدم هنا، بل يجب عليك استخدام position: fixed; والتي تضمن لك بقاء القائمة العلوية أعلى الشاشة عند التحريك في باقي عناصر الصفحة. يمكنك لعمل القائمة العلوية استخدام قوالب جاهزة من Bootstrap والتي توفر لك سهولة كبيرة في بناء القائمة العلوية وبناء قائمة منسدلة في احجام الشاشات الصغيرة. أما بالنسبة لصفحة section.html فيمكنك حل المشكلة وذلك فقط من خلال إخراج عنصر العنوان الرئيسي <h1>Our library</h1> من داخل الصنف class="container" بهذا تكون قد فصلت العنوان الرئيسي h1 عن باقي عناصر الصفحة ليصبحو بنسق واحد داخل الصنف container.
-
مرحبًا @Rehab Essam، يمكنك حساب العمر بطريقة سهلة جدًا، <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>برنامج جافا سكريبت لحساب العمر </title> </head> <body> </body> </html> فقط قم بكتابة تاريخ الميلاد مكان الإدخال المظهر في الأسفل وسوف يقوم البرنامج بطباعة العمر في أوامر الطرفية الخاصة بصفحة HTML function calculate_age(dob) { var diff_ms = Date.now() - dob.getTime(); // أخذ الوقت الحالي وطرح الزمن الزائد منه من أشهر وأيام var age_dt = new Date(diff_ms); // إدخال المتغير diff_ms كمتغير زمن return Math.abs(age_dt.getUTCFullYear() - 1970); } console.log(calculate_age(new Date(1990, 10, 4))); //ادخل تاريخ الميلاد // output: 30 console.log(calculate_age(new Date(1950, 1, 1))); // ادخل تاريخ الميلاد // output: 80
-
وعليكم السلام ورحمة الله تعالى، الخطأ واضح من النص المكتوب فيه، حيث يقول لك النص أن php لاتستطيع بدء Session الخاصة بها وذلك بسبب أن HTML قامت بذلك. في لغة PHP إن بدء الجلسة session يجب أن يكون في بداية الكود قبل أي كود أخر، حيث يجب عليك بدء الجلسة من ثم كتابة أكواد HTML كما سوف أوضح لك بالمثال التالي: <?php session_start(); ?> <html> <head></head> ... ... كما تلاحظ لايجب أن يسبق session_start(); أي كود من أكود HTML. أحيانًا وجود مساحة بيضاء بين كود <? php?> و start_session لذلك جرب مسح التعليقات ووضع الأمر start_session في بداية الجملة
- 4 اجابة
-
- 1
-

-
مرحبًا @نيلاي، في البداية لإنشاء قواعد بيانات باستخدام SQL نستخدم الأمر التالي: CREATE DATABASE UNIVERSITY; لأضافة جدول قواعد البيانات الخاص بالطلاب والمسمى STUDENT CREATE TABLE STUDENT ( Student_Name varchar(50), Student_ID int(10)NULL, Birth_Date int(10), Address varchar(50), Depertment_No int(5) ); لإضافة معلومات الطلاب يمكنك إتباع الطريقة التالية: INSERT INTO STUDENT (Student_Name, Student_ID, Birtdate, Adderss, Depertment_No) VALUES (Ahmad, 12, 02-02-2000, Oman, 20); كما يمكنك إضافة باقي الطلاب من خلال الطريقة التي ذكرتها أعلاه، أتمنى لك التوفيق.
- 3 اجابة
-
- 1
-