-
المساهمات
862 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdulhamid Hamsho2
-
مرحبًا @محمد علي31، لايمكنك سحب أرباحك من منصة مستقل إلا عن طريق الباي بال، هذا شرط تم وضعه من إدارة الموقع للإبتعاد عن عمليات الإحتيال. لهذا أنصحك بأن تبحث عن شخص تعرفه في دول تمتلك تعاملات مع باي بال ومن ثم تحويل الأموال إلى حسابه لكي يحولها لك عن طريق الحوالات المصرفية العادية. شكرًا لك.
-
مرحبًا @Abdo Maher، إن دورة تطوير واجهات المستخدم تختلف تمامًا عن تعلم لغة ++C فكلا اللغات المستخدمة مختلفة تمامًا عن بعضها. فاللغات التي تتعلمها في دورة واجهات المستخدمة هي HTML و CSS وأساسيات JavaScript وهذه اللغات مختصة في تطوير واجهات المستخدم الأمامية وهي لغات ذات مستوى عالي في تدرج لغات برمجة الحاسوب وليس لها أية علاقة في برمجة لغة ++C. أما بالنسبة للغة ++C فغالبًا تستخدم لمشاريع أخرى مختلفة تمامًا عن الويب، حيث تستخدم غالبًا في مجال الذكاء الصنعي وتعليم الآلة كما وتستخدم في جمع البيانات الضخمة Big-data والكثير من المجالات الأخرى التي تختلف تمامًا عن الويب. ويوجد القليل من إطر العمل الخاصة باللغة ++C التي تستخدم لبناء الواجهات الخلفية في صفحات الويب ولكنها قليلة الإستخدام. لهذا إن كان هدفك هو تطوير صفحات الويب فليس من الداعي تشتيت نفسك باللغات أخرى، كل ماعليك الآن هو التركيز على دورة تطوير واجهات المستخدم وسوف تجد الفرق بعد فترة وسوف تفهم الفرق بين اللغات واستخدامتها. شكرًا لك.
-
مرحبًا @Eslam Elbeak، هنالك فرق كبير بين Wordpress و Laravel حيث أن ورد بريس هو إطار عمل جاهز يحتاج إلى القليل من التعديلات ليصبح لديك موقع ويب جاهز من واجهات أمامية وخلفية. ويوفر لك وردبريس إضافات plugin يمكنك إضافتها إلى موقع الوردبريس الخاص بك ليصبح بالشكل الذي تريد، وغالبًا مستخدمي ورد بريس يستخدمون ثيمات جاهزة للورد بريس، وبهذا الأمر لم يبقى الكثير من العمل للمبرمج. أما إطار العمل لاريفيل فمن خلاله تقوم أنت ببناء الواجهات الخلفية للموقع الذي ترغب به من الصفر ومجال عمله مختلف عن مجال عمل الوردبريس، فالورد بريس يحتاج إلى معرفة قليلة باللغة PHP أما لاريفيل فأنت بحاجة إلى معرفة برمجة لغة PHP بشكل جيد لكي تفهم إطار العمل هذا بشكل أكبر، ويسمح لك لاريفيل بتحويل أي فكرة لديك إلى صفحة ويب رسمية، أما وردبريس فهو محدود. لهذا أنصحك في البداية تعمل على تعلم لاريفيل ﻷنه سوف ينفعك أكثر كمبرمج ومن ثم تعلم وردبريس ﻷنه لايحتاج إلى الكثير من الجهد فمبرمج لاريفيل لن يجد صعوبة أبدًا في تعلم وردبريس خلال ساعات قليلة. أتمنى لك التوفيق.
- 2 اجابة
-
- 2
-

-
مرحبًا @Abdo Maher، في دورة تطوير واجهات المستخدم يتم التركيز بشكل كبير على نقل التصميم إلى صفحة ويب، وفي ولهذا الغرض يتم استعمال HTML و CSS غالبًا وتكون بحاجة إلى القليل من JavaScript، لذلك لايتم تطبيق الكثير من أكواد جافاسكريبت في هذه الدورة وغالبًا مايتم استخدام مكتبة jQuery للتسهيل على الطالب في كتابة أكواد جافاسكريبت، أما إذا كنت ترغب بتعلم جافاسكريبت بشكل عملي أكثر فيمكنك شراء دورة تطوير التطبيقات باستخدام لغة JavaScript والتي يمكنك الوصول إليها من الرابط هنا. حيث تعتمد هذه الدورة على التطبيق العملي وعلى بناء مشاريع حقيقية، فإلى جانب تعلّم الأساسيات ستتعلم كيف تبني تطبيقات حقيقية اعتمادًا على لغة JavaScript بحد ذاتها، وكيف تبني تطبيقات اعتمادًا على بيئة Node.js ومكتبة React.js وتطبيقات المحادثة الفورية وتطبيقات الجوال باستخدام ReactNative. لهذا إن كنت ترغب بتعلم جافاسكريبت بشكل أفضل فعليك بهذه الدورة. شكرًا لك.
-
وعليكم السلام ورحمة الله تعالى، مرحبًا رغد، طبعًا من المؤكد يمكنك الرسم على الليستريتور والفوتوشوب باستخدم قلم الآيباد، فهذه الأقلام وضعت لهذا الغرض أكثر من الأمور الأخرى التي يمكن استخدامه فيها. كما يوجد أداة يمكنك ربطها بالحاسوب لمثل هذه الاستخدامات تدعى graphics tablet، توفر لك هذه الأداة سهولة في الرسم على الحاسوب واعتقد أنها أفضل من الآيباد لأن الامكانيات الموجودة في الحاسوب غير موجودة بالآيباد كما وتوفر لك مرونة في التعامل مع التصميم. أتمنى لك التوفيق.
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى، تركز دورة تطوير واجهات المستخدم على تطوير صفحات الويب وبالأخص إنشاء صفحة جديدة من الصفر إلى أن تصل لهدف الصفحة. أما إذا كنت ترغب بتعلم الخوارزميات ومبادئها فأنت بحاجة إلى متابعة دورة أساسيات الحاسوب الموجودة في أكاديمية حسوب والتي تشرح الخورزميات بشكل سهل وسلس للمبرمج، فتبدء معك من تعلمها من خلال تطبيق سكرتش الذي ينشئ لك فكرة عن كيفية عمل الخورزميات ومن ثم يتم نقلك لتعلم أساسيات الخوارزميات باستخدام الجافاسكريبت. يمكنك الإطلاع على الفيديوهات الأولى من كل مسار بما أنك مشترك بإحدى دورتنا والتعرف قليلًا على هذه الدورة. شكرًا لك.
-
مرحبًا @محمد عبدالله، بالطبع من الضروري جدًا تعلم css و html لكي تستطي البداية في react و react native، إن أي لغة من لغات برمجة الويب أو أي مكتبة منها لكي تتعلمها يجب عليك في البداية معرفة أساسيات html و css ومن دونهم سوف يكون من الصعب جدًا المضي في اللغة أو المهارة التي تريد تعلمها، فتطوير الويب يعتمد في الأساس على هاتان اللغتان ولايمكن الإستغناء عنهما في أي موقع ويب أو تطبيق هاتف باستخدام react native. لهذا أنصحك في البداية تعلم أساسيات لغة html و css ومن ثم تعلم أيضًا أساسيات JavaScript ﻷن كل من react و react native تعتمد على جافاسكريبت. وبعد تعلم اللغات الثلاثة السابقة يمكنك البدء بتعلم react ومن ثم تعلم react native. أتمنى لك التوفيق.
- 2 اجابة
-
- 1
-

-
أهلًا @عبد الواحد الحدادي، إن عملية البذر seeders يتم من خلالها بذر جداول قواعد البيانات التي قمت بإنشأها في إطار العمل Laravel، ومن خلال هذه الطريقة أنت لاتحتاج في كل عملية إنشاء جدول جديد أو قواعد بيانات جديدة إلى فتح ملفات قواعد البيانات والتعديل عليها، كل ماعليك هو التعديل على الملفات الخاصة بالبذر لديك في إطار العمل لاريفيل ومن ثم بذر هذه الملفات داخل قواعد البيانات. فهذه العملية تختضر على المبرمج الكثير من الوقت في إنشاء جداول قواعد البيانات، كما يمكنك من خلالها فتح المشروع الذي قمت به على جهاز حاسوب أخر فقط من خلال بذر ملف قواعد البيانات الخاص بمشروعك على الحاسوب الأخر، وبهذا يمكنك بسهولة مشاركة مشروعك مع الكثير من المطورين ولن يجيدوا صعوبة في فتح مشروعك. ولهذا يعتبر البذر خاصية مهمة جدًا في إطار العمل لاريفيل، ومن الميزات التي لايمكن الإستغناء عنها. شكرًأ لك.
- 4 اجابة
-
- 1
-

-
مرحبًا @منى عاطف، إن كانت رغبتك في إنشاء المواقع فقط من أجل إنشاء موقع واحد خاص بكم، فأعتقد من الجيد أكثر أن توظفي أحد المبرمجين على مستقل للقيام بهذا العمل، ﻷنه سوف يوفر عليك الوقت والمال. أما إذا كانت رغبتك هي تعلم إنشاء المواقع لكي تُكملي في هذا المجال، فإن إختيار الدورة يعتمد على موقع الويب الخاص بك، حيث أن مواقع الويب تنقسم لقسمين واجهات أمامية وواجهات خلفية. فإذا كان الموقع الذي ترغبين به ستاتيكي أي لايحتوي على تفاعل بين أعضاء الموقع وتعليقات ونشر مقالات بشكل دوري فأنت بحاجة فقط إلى دراسات تطوير الواجهات الأمامية من صفحات الويب. واللغات التي تحتاجينها هي HTML، CSS و JavaScript وتوفر لك دورة تطوير واجهات المستخدم هذه اللغات بسلاسة ومرونة وسوف تجدين بعد عدة دروس من الدورة أنك بدأت بكتابة أكواد صفحات كاملة وسوف تتمكن من بناء صفحتك الخاصة بعد فترة قصيرة. أما إذا كان الموقع الذي ترغبين به ديناميكي أي يححتوي على تفاعل مستمر من تعليقات ونشر مقالات وإعجابات وغيرها الكثير فأنت بحاجة لدراسة إحدى لغات تطوير الواجهات الخلفية والتي تعتبر أهمها PHP و Ruby و Node.js وغيرها الكثير من اللغات التي تستخدم لهذا الغرض. ولهذا الغرض يجب عليك متابعة دورة PHP والتي تحتوي على دروس عن إطار عمل Laravel الذي يعد أهم إطار عمل لـ PHP ويسهل عليك العمل في مشروعك بشكل كبير. ولايوجد داعي لمشاهدة جميع الدروس حيث يوجد مشاريع مختلفة داخل الدورة، فعندما ترى بنفسك أنك جاهزة لبناء الموقع يمكنك البدء به، والاستغناء عن باقي الدروس. أتمنى لك التوفيق.
-
وعليكم السلام ورحمة الله تعالى، مرحبًا @Mahommed Jarmar، دورة علوم الحاسوب مخصصة للمبتدئين في البرمجة، وهي تشرح البرمجة من البداية من التعامل مع الحاسوب وأساسيات البرمجة وتشرح في البداية البرمجة من خلال تطبيق سهل وممتع وهو سكرتش والذي يشرح بشكل بسيط مبدء الخورزميات وكيفية التعامل معها. ومن ثم تبدء بتعلم أساسيات كتابة الأكواد باستخدام لغة JavaScript ومن ثم سوف تتعلم التعامل مع سطر الأوامر في لينوكس. تشرح أيضًا دورة علوم الحاسوب أيضًا عن قواعد البيانات وكيفية التعامل معها وكيفية التخاطب بينها وبين الحاسوب. يمكنك البدء مع المدرب من بداية الدورة وسوف تلاحظ الفرق مع تقدم الدروس. أنصحك بتطبيق كل شيء يقوم المدرب بشرحه بشكل عملي. أتمنى لك التوفيق.
-
مرحبًا @منى على، التسويق الإلكتروني من أكثر الإختصاصات المطلوبة في الوقت الحاضر، لهذا السبب فإن الكثير مثلك راغبين بتعلم هذا المجال ليستطيعوا الدخول إلى سوق العمل وتأمين فرص عمل ﻷنفسهم، لكن هذا الشيء ليس بالأمر السهل. فالقليل من الدورات على الإنترنت تعظي دروسها مجانًا. حيث أنه بإمكانك متابعة الكثير من الفيديوهات على اليوتيوب والتي تكون مشروحة بشكل ممتاز ويمكنك الإستفادة منها، لكنها في المقابل لاتعطيكي شهادات بهذا المجال. أما إذا أردتي شهادات في هذا المجال فعليك بموقع مهات جوجل والذي يوفر الكثير من الكورسات المجانية أو كورسات ذات كلفة زهيدة تدفعينها للحصول على الشهادة، حيث يكون حضور الدروس مجانًا لكن للحصول على الشهادة يجب دفع مبلغ قليل لها. وأرى أن الدورات التي تقجمها جوجل هي الأنجح في هذا المجال ﻷنها توفر لك تعليم سهل ومرن وتوضح لك كيفية التسويق عبر جوجل ووسائل التواصل الإجتماعي وتركز على SEO للمواقع. يمكنك الوصول للدورات من الرابط هنا. شكرًا لك.
-
يوجد في الإنترنت الكثير من مواقع الإستضافة من أهمها GoDaddy و Liquid Web Hosting و HostGator Web Hosting وغيرها الكثير من المواقع التي تزفر لك استضافة للتعامل مع موقع الويب لديك بشكل مريح.
-
مرحبًا @Ahmed Mohamed64، هل يمكنك مشاركة الخطأ والكود معنا لكي نتمكن من مساعدتك بشكل أفضل. شكرًا لك.
-
وعليكم السلام ورحمة الله تعالى، مرحبًا @محمد بن سعيد العبري، لايمكن تشغيل مشروع باللغة PHP إلا إذا كان هذا الحاسوب يملك تطبيق xampp في البداية لتشغيل صفحات ال PHP ﻷن المتصفح العادي الذي نستخدمه لايمكنه ترجمة صفحات الـ PHP وتحويلها إلى صفحات html يمكن عرضها، لذلك في البداية أنت بحاجة إلى تنصيب برنامج xampp لكي يؤمن لك وسط لفتح ملفات PHP ومن ثم يجب أن يكون متوفر لدى الحاسب الأخر نفس جداول قواعد البيانات وذلك لكي لايحصل خطأ في الإتصال في mysql لهذا يجب عليك تحميل جداول قواعد البيانات إلى الكمبيوتر الذي تود تشغيل المشروع فيه. أما إذا كنت ترغب في مشاركة المشروع مع أكثر من شخص فيجب عليك شراء إستضافة على أحد السيرفيرات والذي من خلاله يمكنك تحميل جميع ملفات مشروعك وملفات قواعد البيانات إليه والتشارك به مع أكثر من شخص وهو يعمل بشكل صحيح. شكرًا لك.
-
مرحبًا @عبدالوهاب شيبان، إن هذه الأرقام تشير إلى عدد الصفحات التي تحتوي على التعليقات أسفل الدروس، فعندما يواجه الطالب مشكلة يكتب لنا في التعليقات ولكي لاتكون التعليقات جميعها في صفحة واحدة ويستطيع الطلاب الأخريين الإستفادة من التعليقات نقوم بتقسيمها إلى صفحات. يمكنك عدم الإهتمام بهذه التعليقات إذا لم تكن تواجه أي مشكلة في الدروس، لكن هنالك الكثير منها لفائدة الطالب. وغالبًا التعلم من الأخطأ هو أفضل طريقة للتعلم. شكرًا لك.
- 2 اجابة
-
- 3
-

-
مرحبًا @Oussama Khaiali3، في دورة تطوير واجهات المستخدم سوف تقوم بتصميم موقع كامل لبيع الألبسة لكن كواجهات أمامية فقط أما بالنسبة للواجهات الخلفية مثل جلب البيانات من قواعد البيانات وغيرها وإضافة منتجات جديدة وجميع العمليات التي تحتاجها من أجل بناء موقع تفاعلي فهي من عمل back-end developer. فأنت كمبرمج واجهات أمامية لن يطلب منك إلا برمجة الواجهات الأمامية. أما إذا كنت بناء واجهات خلفية لهذا الموقع فأنت بحاجة إلى لغة من لغات الواجهات الخفية مثل PHP أو Ruby أو مكتبة Node.js وغيرها من اللغات التي يمكنك من خلالها تطوير الواجهات الخلفية، ولايتم تعليمها في هذا القسم لأنه مخصص فقط للواجهات الأمامية. شكرًا لك.
-
وعليكم السلام ورحمة الله تعالى، مرحبًا @Hafsa Aly XMLHttpRequest (XHR) عبارة عن واجهة برمجة تطبيقات على شكل كائن تقوم بنقل البيانات بين متصفح الويب وخادم الويب. ويتم توفير الكائن بواسطة بيئة JavaScript بالمتصفح. أي أنه يمكنك من خلالها تبادل البيانات الموجودة في الخادم مثل أن تقوم بتغير صورة أو فتح ملف نصي وماشابه من العمليات التي يمكنك مباشرة بدون الحاجة إلى لغة خادم بالقيام بها. أما إذا كنت بحاجة للقيام بعمليات ديناميكية متصلة بقواعد البيانات فأنت بحاجة إلى لغة الخادم مثل PHP و Ruby وغيرها من اللغات التي تستخدم من أجل هذا الغرض. مثال على ذلك إظهار أخر تويت أو إظهار تعليقات وغيرها من الأمور الديناميكية. لهذا في البداية عليك تحديد المشروع الذي تود القيام به ومن ثم اختيار غن كنت بحاجة للغة الخادم أما لا.
- 4 اجابة
-
- 1
-

-
مرحبًا @Rehab Essam، هل يمكنك توضيح سؤالك أكثر؟ ماهي الشهادة التي تقصدينها؟ شكرًا لك.
-
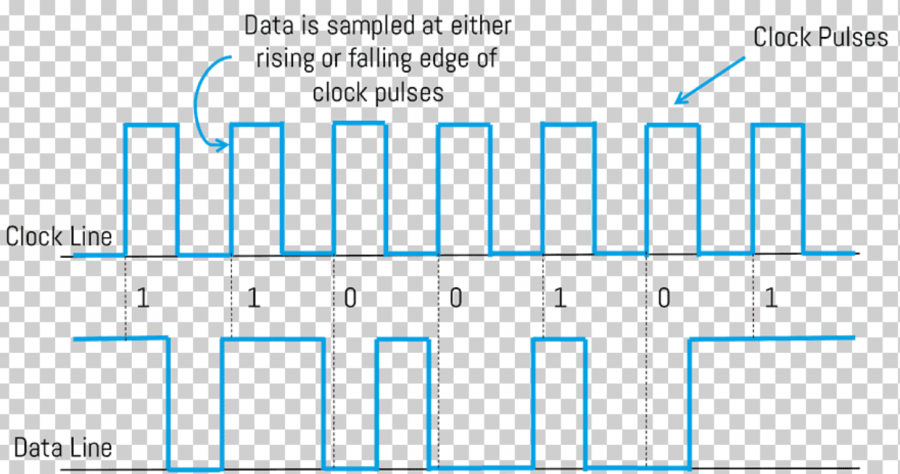
عليكم السلام ورحمة الله تعالى، مرحبًا @Hafsa Aly، يمكنك من خلال الاسم استخراج التعريف، حيث أن الاتصال المتزامن هو الاتصال الذي يتم فيه نقل البيانات على فترات زمنية ثابتة متتالية، أي أن الإشارات التي ترسل ترسل بشكل متزامن دون تغير في جهة الإشارة، حيث أن هذا النوع من إرسال البيانات تكون فيه نقطة الإرسال والإنتهاء واحدة ولايكون هالك اختلاف في التزامن ف إرسال البيانات من خلاله. أما الاتصال الغير متزامن، فيتم فيه نقل البيانات بشكل عام ولايحتاج إلى تزامن في نقل كمية البيانات وتشابه في الإشارة التي يتم إرسالها، حيث أن هذا النوع من الاتصال لايقوم باستخدام إشارة ساعة خارجية. ويختلف عن النقل المتزامن أنه بإمكانك من خلاله نقل البيانات على شكل متقطع وليس بشكل تدفق للبيانات كما في الاتصال المتزامن. يمكنك ملاحظة الفرق بين إرسال البيانات بشكل متزامن وغير متزامن من خلال الصورة في الأسفل، حيث تظهر الإشارة في الأعلى بترتيب زمني في إرسال البيانات، أما الإشارة في الأسفل فترى أن إرسال البيانات يكون مختلف في تدفق كمية البيانات والزمن اللازم لها. أتمنى لك التوفيق.
- 4 اجابة
-
- 1
-

-
مرحبًا @Hafsa Aly، كلمة JSON و تلفظ جيسون هي اختصار ل JavaScript Object Notation. وسميت بهذا الاسم ﻷن جافاسكريبت هي أول لغة قامت بالإستفادة من هذه الصيغة. تعتبر JSON صيغة من أجل تخزين المصفوفات والكائنات وذلك بقيم نصية. ويتم استخدام هذه الصيغة في نقل البيانات غالبًا وذلك عند طلب جزء معلومات من الخادم ونقلها إلى جافاسكريبت. تعد صيغة JSON أسهل طريقة لنقل هذه البيانات لذلك يتم استخدامها كثيرًا في هذا المجال، حيث أنها قبل البدء بـ JSON كانت تستخدم XML لكن الآن معظم المبرمجين يستخدمون JSON ﻷنها أكثر سهولة وأقل عرضة للخطر. الصيغة الأساسية لـ JSON هي: { "name" : "ahmed", "age" : 7, "coulurs": ["red", "blue", "green"] } وكما تلاحظ يوجد لدينا عدد من المفاتيح والقيم ولكل مفتاح قيمة تقابله. وعند الإنتقال إلى جافاسكريبت يتم تعريف JSON كمتغير وبداخله هذه القيم التي هي على شكل مصفوفة عناصر وتسمى في جافاسكريبت object ويمكن كتابتها على الشكل التالي: var object = { name : "ahmed", age : 7, coulurs: ["red", "blue", "green"] } وكما تلاحظ فإن JSON تتألف من قسمين key و value ويمكنك الحصول على قيمة أي مفتاح بجافاسكريبت بسهولة من خلال اسم المفتاح. مثلًا من خلال السطر التالي: document.write(object[0].name); //output: ahmed document.write(object[0].age); //output: 7 فجسون هي عبارة عن صيغة برمجية لتسهيل نقل البيانات من الخادم إلى صفحة الويب فقط. شكرًا لك.
- 4 اجابة
-
- 1
-

-
مرحبًا @علي العبدالله، يمكنك تعريف صفحات الهبوط على أنها، الصفحات التي "يهبط" عليها الزائر، وصفحات الهبوط تكون منفصلة تماما عن الموقع الرئيسي وتكون مصممة من اجل تحويل هذا الزائى للموقع إلى عميل أو زبون أي يتم الإعتناء فيها بالتصميم كثيرًا. غالبًا ماتحتوي صفحات الهبوط فقط على html و css و JavaScript فهي الصفحات التي تظهر لك في الواجهات عند فتحك للموقع مباشرةً. يوجد أمثلة كثيرة عليها في كل مكان فعند فتحك ﻷي موقع سوف تظهر لك على أنها أول صفحة تعرض لك. تتألف عادةً من عدة أقسام هي: رأس الصفحة (Header): تحتوي على قائمة التنقل. جسم الصفحة (main): والذي يحتوي على الأقسام المتعددة التي تراها داخل الصفحة ويتم فصل كل قسم ب <section> خاص به. ذيل الصفحة (Footer): والذي يحتوي على تذيل الصفحة ويكون بداخله قسم التواصل ومعلومات عن الشركة أو الشخص أو الشيء المتعلق بمشروع الصفحة. تتعبر صفحات الهبوط من عمل مطورين الواجهات الأمامية غالبًا. للفهم أكثر عن صفحات الهبوط ومكوناتها يمكنك الإطلاع على المقالة التالية من الرابط هنا، أتمنى لك التوفيق.
- 4 اجابة
-
- 1
-

-
أهلًا محمد، السيرفرات التي تحتاج لها تختلف حسب التطبيق الذي تريد بناءه، فإذا كنت تريد بناء تطبيق لارافل فمن الممكن أن تتبع البنية الآتية في السيرفرات: - خادم لقواعد البيانات يستعمل خادم MySQL أو Postgres وهو يحتاج إلى ذاكرة رامات كبيرة - خادم ويب فيه خادم أباتشي أو إنجن إكس: يحتاج إلى قوة معالجة قوية وذاكرة جيدة يمكنك أيضًا تقسيم السيرفر الاخير إلى سيرفر لتخزين الملفات اذا كان الهدف هو استضافة الملفات الكبيرة. أنصحك باستخدام خدمات أمازون AWS. دعمها التقني ممتاز. شكرا لك
-
مرحبًا @علي العبدالله، إن هذا السؤال يتكرر لكثير من المبرمجين الشغوفين للبرمجة. لكن تنفيذه ليس بالأمر السهل أبدًا، حيث يتطلب منك الكثير من العمل ومن أهم شيء يطلب منك هو إنشاء مترجم للغة التي تقوم بصناعتها. حيث يعتبر المترجم جزء أساسي من لغز صناعة اللغة الجديدة، كما أن صناعة لغة برمجة جديدة يتطلب أكثر من ذلك: يجب تصميم اللغة: على منشئ اللغة اتخاذ بعض القرارات الأساسية حول النماذج التي سيتم استخدامها وبناء جملة اللغة. يجب إنشاء مترجم يجب تنفيذ مكتبة قياسية يجب توفير أدوات الدعم مثل المحررين وأنظمة البناء. كما يجب عليك تعلم اللغات ذات المستوى الأدنى مثل C وغيرها في الحاسب وذلك لكي تستطيع إنشاء اللغة التي باحجتها، لكن يجب أن يكون لك هدف لغة ولماذا سوف يستخدمها المبرمجين وما الفائدة منها وغيرها الكثير من الأسئلة التي يجب أن تفكر فيها قبل البدء بمثل هذه الخطوة. لكن كبداية يمكنك العمل على تطوير مكتبات للغات الموجودة ومن ثم الانتقال لمثل هذه الخطوة. أشكرك.