جداول التّسعير عامل حيويّ وعنصر أساسيّ في مواقع الربح عبر الإنترنت، وطريقة تصميمها قد تكون عاملَ بناءٍ أو هدمٍ في مشروعك. على الرّغم من أنّ جدول التسعير يصمَّمُ في الأساس ليساعد الزبائن على اختيار الأسعار الأنسب لهم بناءً على حاجاتهم ومتطلباتهم، فإننا كثيرًا ما نجد جداولَ تسعيرٍ مُبهرةً لكنَّها عسيرةُ الفهم. جدول التسعير الجيّد والفعّال يجب أن يجمع بين الوضوح وجمال التصميم. في هذا المقال سأشارككم نصائحَ وممارساتٍ فعّالة لتصميم جداول تسعيرٍ رائعة، وسأعرض عليكم عيّنة من أنجح وأفضل جداول التّسعير.
تخطيط الجدول
معظم جداول التّسعير تصمَّم بشكلٍ أفقي لتَسهُل المقارنة بين العروض والمميّزات، لكنَّ هذا لا يعني أنّك يجب أن تصمم جدولك دائمًا بهذا الشّكل. بنية الجدول تعتمد على مدى تنوُّع خدماتك ومدى تعقيد المعلومات التي ستعرضها. بشكلٍ عام، الأفضل أن تصمّم الجدول بشكلٍ أفقي إذا كنت ستعرض فيه مميّزاتٍ كثيرة وعموديًّا في حالة أنّك لن تعرض فيه الكثير من المميّزات.
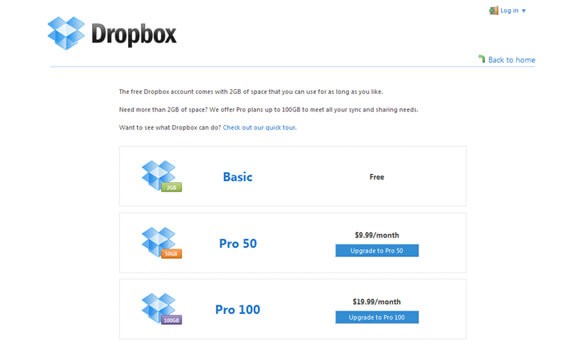
مثال من موقع Dropbox على الجداول المصمّمة أفقيًّا. الجدول يحوي القليل من المعلومات وكذلك القليل من الاختلافات بين الباقات لذا فإن الطريقة الأفقيّة هي الأنسب لعرضها.
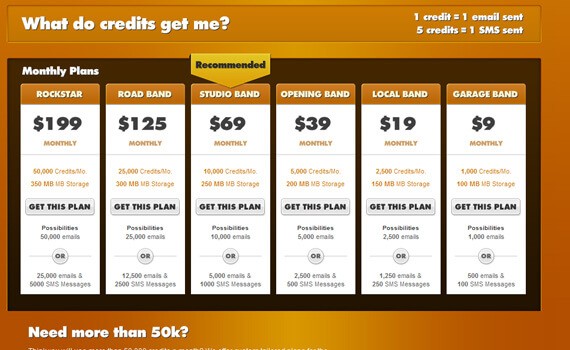
مثال من موقع champion sound على الجداول المصمّمة عموديًّا.يحتوي الجدول على العديد من المعلومات والميّزات التي يكون من السّهل المقارنة بينها إذا عُرِضت في جدولٍ عموديّ.
التصميم
التصميم قد يؤثّر على مستوى ربحك بطريقتين: قد يصعد به للقمّة أو يهبط به إلى القاع! يجب أن تكون حريصًا جدًّا عند تصميم جداول التسعير، وأن تعتني بتناسق الخطوط، العناوين وتخطيط الجدول. وفوق هذا وذاك يجب أن يكون تصميم جدولك متناسقًا مع تصميم الموقع.
على كلّ حال، لا تنسَ هدفك الأساسيّ.في جداول التّسعير، التصميم هو فقط وسيلةٌ لتحقيق غايتِك، تحديدًا: زيادة المبيعات والأرباح. البساطةُ سرُّ نجاح التصميم، أنت لست بصدد القيام بعملٍ فنّي، وإنّما تصمّم جدولًا لأهدافٍ محدّدة! لا تجعل جدولك مُشتِّتًا ومليئًا بالمعلومات والخانات غير الضروريّة. من الأخطاء الشائعة كتابة المميّزات التي لا تقدمها باقاتُك والإشارةُ إليها بلونٍ أحمر أو ما شابه،المستهلكون لا يريدون معرفة الخدمات التي لا توفّرها، يريدون فقط أن يعرفوا ما الذي تقدّمه وما سعره.
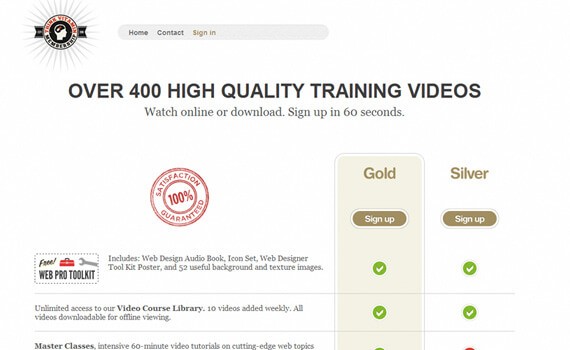
Think Vitamin مثالٌ ممتاز للاستخدام المناسب للتصميم في جداول التّسعير. على يسار الجدول توجد المميّزات مع إبراز العبارات المهمّة بكتابتها بالبنط العريض. كما أنّهم استخدموا علامات باللونين الأخضر والأحمر للمقارنة بين الباقتين.
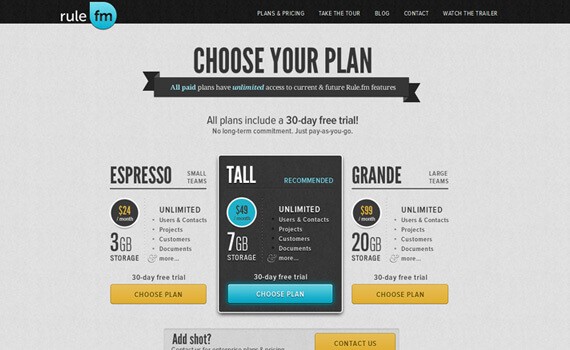
Rule.fm مثالٌ آخر على التصميم المناسب لجدول التّسعير. تصميم الجدول متناسقٌ مع تصميم الموقع وعناصر التصميم موَظَّفة بعنايةٍ ووضوح.
الإبراز
إبرازأحد الباقات طريقةٌ شائعة فيما يتعلّق بتصميم جداول التسعير.من المهم أن تُسهِّل على زبائنك اختيار الباقة الأنسب لهم من بين الباقات التي توفّرها.
إبرازُ باقةٍ واحدة محدّدة يجذب اهتمام زبائنك لها على الفور. معظم المواقع تختار أن تبرز الباقة الأكثر شيوعًا، لكنّك لست ملزمًا بهذا على كلّ حال. لكن خذ بعين الاعتبار أن إبراز أقلّ وأعلى الباقات ثمنًا ليس بالخيار الجيّد، لن يحقّق هذا لك المزيد من الرّبح.
إبراز الباقة المناسبة يمكن أن يزيدَ ربحك وأن يكون مفيدًا بدرجةٍ كبيرة فيما يتعلَّق بجذب الزبائن المحتملين وإغراءهم بالشّراء.
هناك العديد من الطرق لإبراز الباقة: الألوان الحيّة، الخلفيّات المختلفة، العلامات المميّزة، الأُطُر، وأزرار دعوة الإجراء الكبيرة. ولك كامل الحريّة في اختيار طريقة الإبراز المناسبة. على كلّ حال، ضع في اعتبارك أن المبالغة تضُرُّ أكثر ممّا تنفع، لا تبرز أكثر من باقة واحدة. استخدامُ لون خلفية مختلف لكل باقة قد يكون خيارًا جيّدًا لكن كن حذرًا حيال اختيار الألوان.
موقع Shopify أبرز الباقة الأكثر شعبيّة بتكبيرها. كما تلاحظ، يستخدم الموقع لون خلفية مختلف لكل باقة وعلى الرّغم من ذلك فإن التصميم ليس مبالغًا فيه والألوان متناغمة.
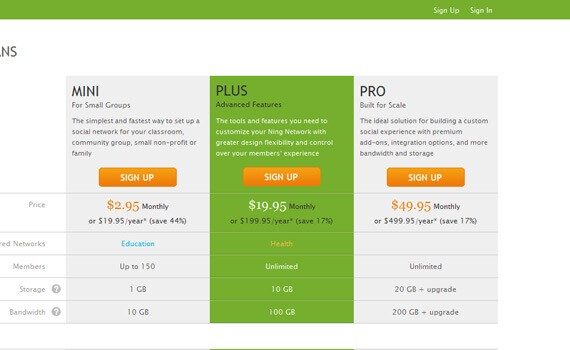
يستخدم موقع Ning لونًا مختلفًا للخلفية لإبراز أحد الباقات.اللون الأخضر المستخدم للإبرازيخطف الأنظار على الفور! لاحظ أنها الباقة متوسطة السّعر لذا فإنهم على الأرجح يبرزونها لأهدافٍ تسويقيّة.
الفروقات
إذا كنت تعرض باقاتٍ مجّانية وأخرى مدفوعة فإن هدفك واضحٌ من المنظور التّسويقي:اقناع المستهلكين باختيار الباقات المدفوعة. وهنا يلعب التصميم والتسويق دورين رئيسيّين. يجب أن تشارك رسالتك التسويقيّة بسرعة وبشكلٍ فعّالٍ بصريًّا.حاول أن تبيّن الفروقات بين الباقات قدر الاستطاعة، قد لا يكون هذا الأمر مهمًّا إن كنت لا تعرض باقةً مجّانيّة لكن يجب عليك أن تأخذه بعين الاعتبار في كلّ الأحوال. من الأخطاء الشائعة كتابة قائمة بالمميّزات التي تقدمها كل باقة دون مراعاة التّسلسل في عرضها. ضع المميّزات الرئيسية التي تميّز كل باقة أوّلًا ثمّ ضع المميّزات المشتركة بين جميع الباقات.
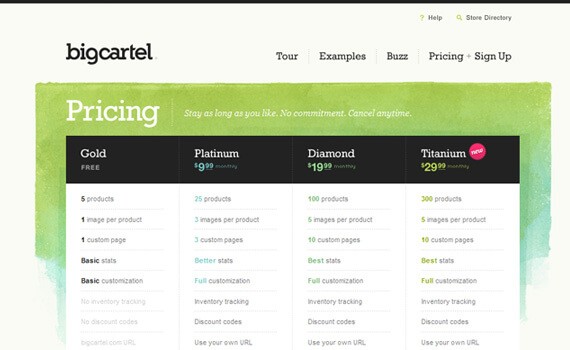
بمجرّد النّظر إلى جدول تسعير موقع bigcartel سيحفزك إبرازهم لمميزات باقاتهم المدفوعة على التسجيل والدفع مقابل هذه الامتيازات!
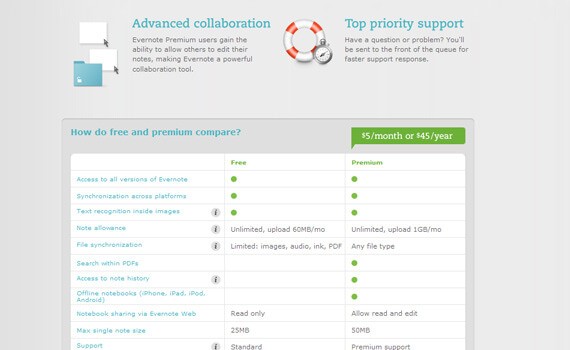
بالإضافة إلى جدول التّسعير البسيط والسّلس، أبرز موقع Evernote مميزات باقاته المدفوعة بواسطة إضافة الأيقونات.
كن واضحا
قد تعتقد أن توفير الكثير من الباقات لزبائنك شيءٌ فعّال ويتيح لهم مجالًا واسعًا للاختيار، إلا أنّ ذلك قد يعود بالضّرر على عملك ونسبة مبيعاتك. خصوصًا إن كنت لا تعرض تنوُّعًا كبيرًا في المميزات يستدعي الزيادة في عدد الباقات.
الحلُّ الأنسب هو توفير ما بين باقتين وخمس باقات، أكثر من ذلك قد يعود بالضرر على عملك ويشتّت زبائنك.
دعنا نقول أنّك اخترت تقديم ثلاث باقات لزبائنك وقمت بتسعيرها. الآن يجب عليك الإسهاب في ذكر المميّزات التي تقدّمها الباقات بالإضافة إلى رابط لاستعادة كلمة المرور،ثم تجد أنّ الجدول ممتلئ وأنّه يجب تمرير الصفحة لأسفل لرؤية باقي محتوياته -لا بأس بهذا إن كنت تريد أن تُنفِّر الزبائن وتدفعهم بعيدًا!
التصميم الجيّد لجدول التسعير ليس كافيًا. يجب أن تعرض مميّزات باقاتك بالشكل الصحيح. بعض جداول التسعير تتركك حائرًا لا تعرف ما الذي تحاول الشركة بيعه بسبب قلّة المعلومات،وبعضها تُشتّتك بسبب كميّة المميّزات التي تعرضها. يجب أن تجد التوازن الصحيح بين ذكر معلوماتٍ غير كافية والمبالغة في ذكر المميّزات وأن تصمّم قائمة المميّزات بطريقة شاملة وموجزة في نفس الوقت ليستطيع الزبون المحتمل معرفة بأيّ مقابلٍ سيدفع ماله.
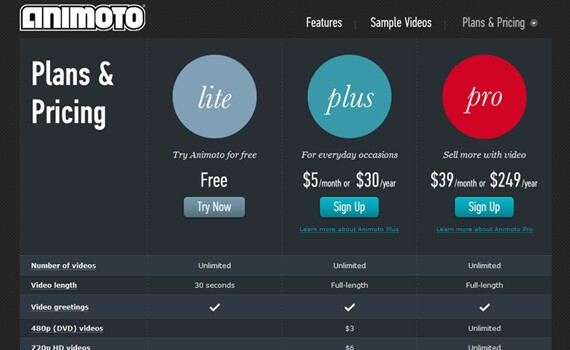
جدول تسعير Animoto لن يتركك حائرًا بدون شك، يعرض الموقع ثلاث باقاتٍ بشكلٍ واضح ويستخدم تصميمًا بسيطًا للجدول. المميزات الرئيسيّة للباقات معروضة في الأعلى ومتبوعة بالخصائص المميّزة التي تقدمها الباقة الاحترافيّة.
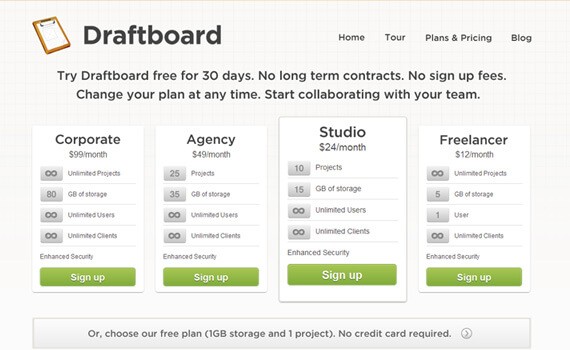
طبّق موقع Draftboard منهج "خيرُ الكلام ما قلّ ودلّ" !
يستخدم الموقع تصميمًا بسيطًا للجدول باللون الرّمادي مع لمساتٍ خضراء. الجدول ليس مكتظًّا بالمعلومات غير الضروريّة لذا فإنه يسيرُ الفهم. كما أنّهم أبرزوا أحد الباقات ممّا يُسهّل اتّخاذ القرار على الزبائن المحتملين.
في الختام
بما أنَّ الأمر يتعلّق بالمال، يجبُ عليكَ أن تأخذ الكثير من الأشياء بعين الاعتبار، وأن تصمّم جدول تسعيرك بشكلٍ جيّد لتحقّق أهدافك المرجوّة. أرجو أن تكون هذه النصائح قد ساعدتكم لمعرفة كيفيّة تصميم جدول تسعير فعّال بشكلٍ يخدم أهدافكم التسويقيّة.
هذه الأُطُر العامّة ليست وحيًا والأمر متروكٌ لكم فيما يتعلّق بكيفية اتّباعها. من المحتمل أن تجدها غير مفيدة بالنسبة إليك ولا بأس بهذا. لا يوجد وصفة موحّدة لتصميم جداول التّسعير لأن كل موقعٍ يختلف عن الآخر. لكن على الأرجح فإنّ هذا المقال جعلك تعيد النّظر في جدول تسعيرك الحاليّ أو القادم، وهذا هدفي من كتابته.
حان الوقت لتقديم بعض الأمثلة الرائعة. إليك 15 مثالًا لجداول تسعير مصممةبشكلٍ رائع، أتمنى أن تُلهِمَك!
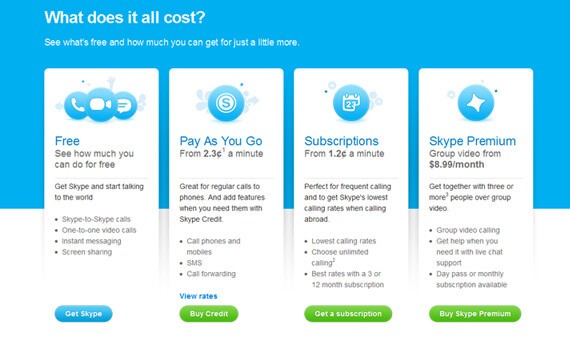
1. Skype
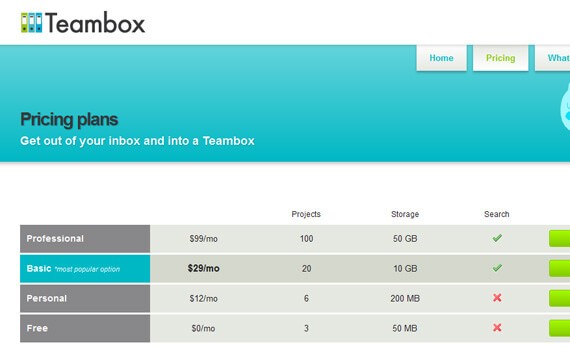
2. Teambox
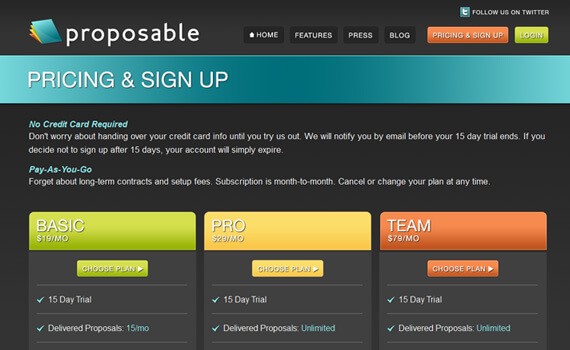
3. propsable
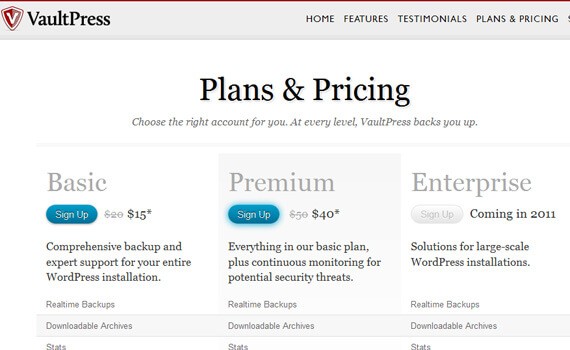
4. Vaultpress
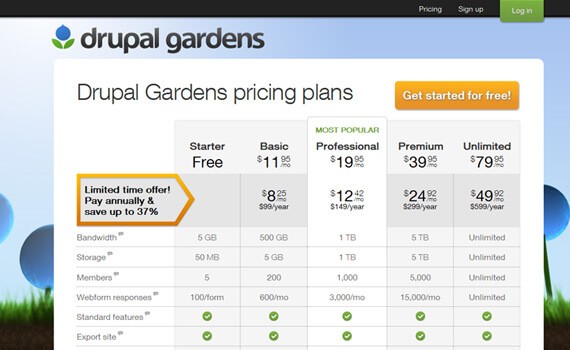
5. Drupal gardens
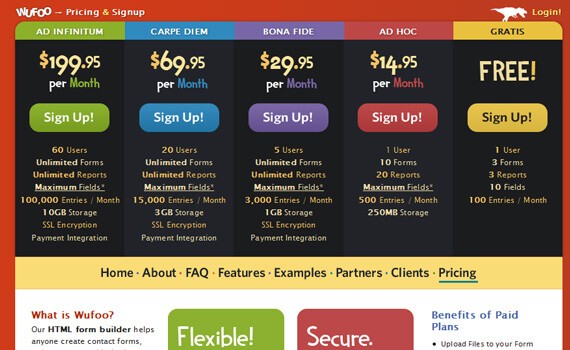
6. Wufoo
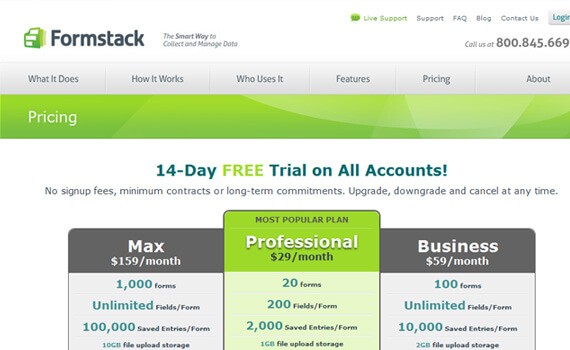
7. Formstack
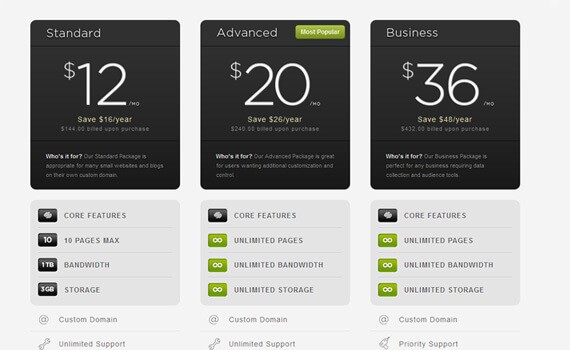
8. squarespace
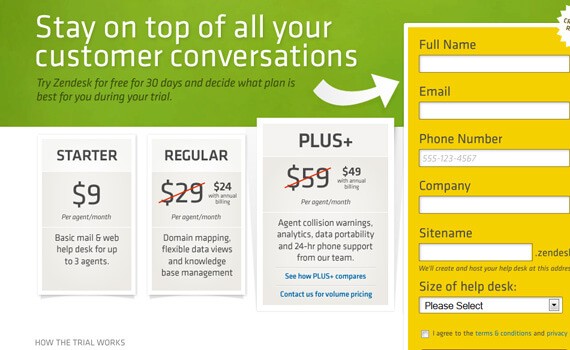
9. Zendesk
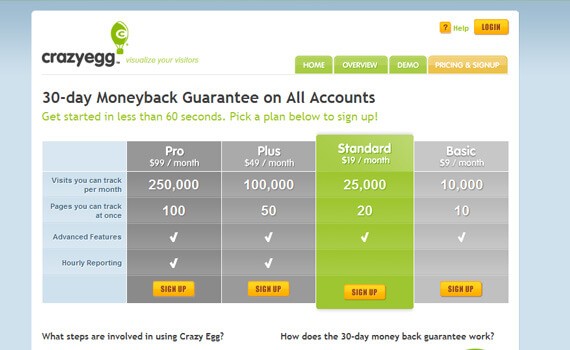
10. Crazyegg
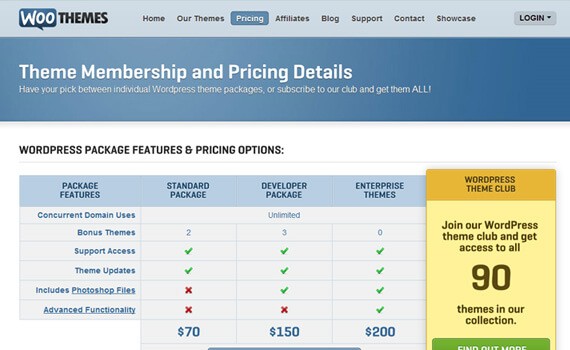
11. WooThemes
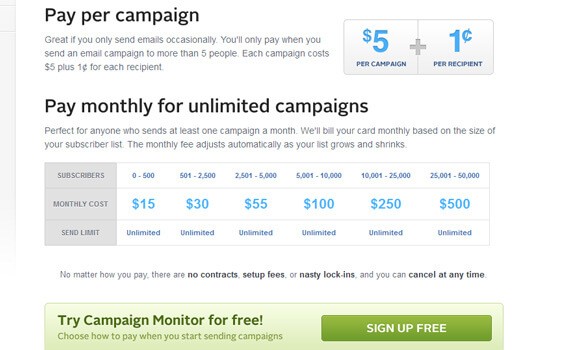
12. Campaign Monitor
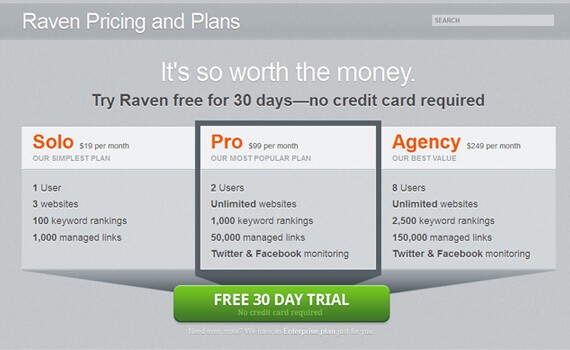
13. Ravan Tools
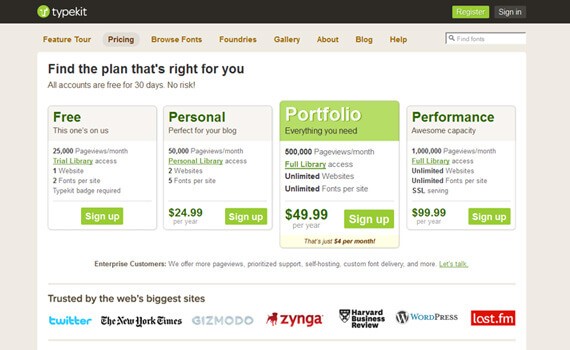
14. Typekit
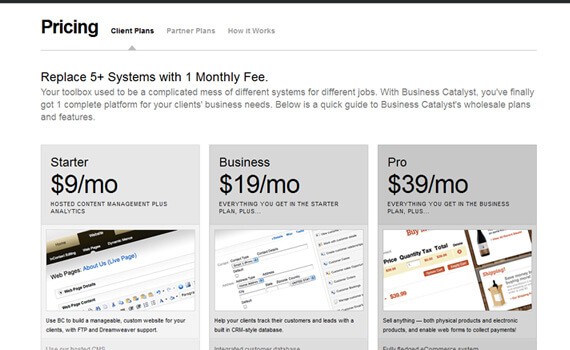
15. Business Catalyst
ترجمة –وبتصرف- للمقال: Pricing Tables – Best Practices, Tips and Inspiration.
حقوق الصورة البارزة: Designed by Freepik.





































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.