لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/28/22 في كل الموقع
-
في قسم ال related posts أسفل الصفحة .. قمت بعمل .related-post { display: flex; align-items: center; } ولكن لم يلتف النص حول الصورة .. ولم يتمركز ولا أعلم ما هو السبب أرجو المساعدة3 نقاط
-
2 نقاط
-
انا عملت موقع باستخدام webpack كيف ارفعه علي github pages1 نقطة
-
<?php $image = imagecreatetruecolor(100, 200); header('content-Type: image/png'); imagepng($image); imagedestroy($image); ?> دلوقتي كتبت الاكواد لإنشاء الصورة والنتيجة خطأ في تضمين imagecreatetruecolor بجد محتاج مساعدة في حل الخطا لأن انا قعدت يوم بحاله في الكود ومش احل المشكلة وجزاكم الله خيرا1 نقطة
-
ما رسالة الخطأ التي تظهر تحديدا؟ ان كان يتم اخبارك ان imagecreatetruecolor غير معرف، حاول الغاء تعليق السطر ;extension=gd بملف إعداد php الملف php.ini بملفات xampp/php.1 نقطة
-
يجب توضيح الخطأ أو رسالة الخطأ حتى يتمكن المدربون من الإجابة، أية تفاصيل مفيدة جداً للمدرب الذي سيجيب على سؤالك و إعطائك حلول للمشكلة. إن إستخدام الدوال imagecreatetruecolor، imagepng و غيرها لن يؤدي الغرض و سيُعطي خطأ إذا لم تقم بتفعيل الوحدة GD في PHP لأن هذه الدوال تابعة لها. تأكد أن GD extension مُفعلة لديك من خلال تنفيذ الأمر التالي في سطر الأوامر لديك: php -m سيُظهر لك الأمر السابق كل الوحدات المُفعلة لديك. تأكد من تواجد إسم gd بينهم. إذا لم تجده يتوجب عليك تفعيل الوحدة، الطريقة كالتالي إفتح ملف php.ini و ابحث عن الكلمة gd ستجد السطر التالي: ;extension=gd الفاصلة المنقوطة أمام السطر تعني أن السطر عبارة عن تعليق، لذلك هي غير مفعلة يجب إزالة الفاصلة المنقوطة و حفظ الملف، و هكذا تفعل إذا أردت تفعيل أو إلغاء التفعيل لأي وحدة.1 نقطة
-
اهلا اخي الكريم بالنسبة الى الصلاحيات لا توجد مشكله في ذلك المشكله في تقسيم الصور هما 3 روابط الان ولكن بسبب انهم متصلين ببعض لا يمكن الانتقال لهم بالنسبة الى التقسيم نعم هو ما ابحث عنه ولكني لم اجد حل له بالنسبة الى انا استعمل php and MySQL1 نقطة
-
1 نقطة
-
حتى تتمكن من فتح الصور يجب أولاً أن يكون لديك صلاحية الوصول الى مسار حفظ هذه الملفات وهو أمر تستطيع برمجته إن لم تفعل بعد. الشيء الثاني إذا كنت تستلم الصور بهذه الصيغة التي تعرضها في الصورة المرفقة فجيب أن تقسم النص مثلاً في JavaScript بإستعمال الدالة split من خلال العلامة الفاصلة بين جزء من النص وأخر أي بين روابط الصور وهو في حالتك الفاصلة (,) . بعد ذلك يمكنك وضع روابط الصور في عنصر html المسمى a لكي يصبح قابل للفتح. // imagesString لنفرض أن النص الذي يحتوي على روابط الصور لديك هو let array= imagesString.split(",") الأن كل عنصر من عناصر المصفوفة أعلاه هو رابط صورة. حيث يمكنك المرور على جميع العناصر في حلقة تكرار وتكوين عنصر قابل للضغط. array.map( (img, index ) =>{ ... //هي رابط صورة img هنا كل // <a href=`${img}` >...</a> } // يعتمد الأمر على ماذا تستعمل في الواجهة الأمامية لذا وضعنا حلاً عاماً لتاخذ منه الفكرة1 نقطة
-
1 نقطة
-
webpack ومثله من هاته الادوات تسمى مجمعات ملفات او كتعبير افضل افضل مجمعات وحدات module bundler. فهي تقوم بتجميع عدد من ملفات الجافاسكربت، الـ HTML والcss لتجعلها في ملف واحد، وبهذه الطريقة ستتيح الكثير من الميزات الأخرى مثل: امكانية تقسيم الشيفرات وتجزئتها في بيئة عمل متكاملة. استخدام المحملات لتحميل وتفسير انواع معينة من الملفات مثل sass. فصل بيئة التطوير عن بيئة الانتاج بشكل تام. امكانية ضغط الملفات وتشويشها في بيئة الانتاج بشكل يجعلها اسرع في القراءة والتنفيذ من ناحية المتصفح واصعب من ناحية القراءة والتعديل عليها من قبل مطورين آخرين.1 نقطة
-
1 نقطة
-
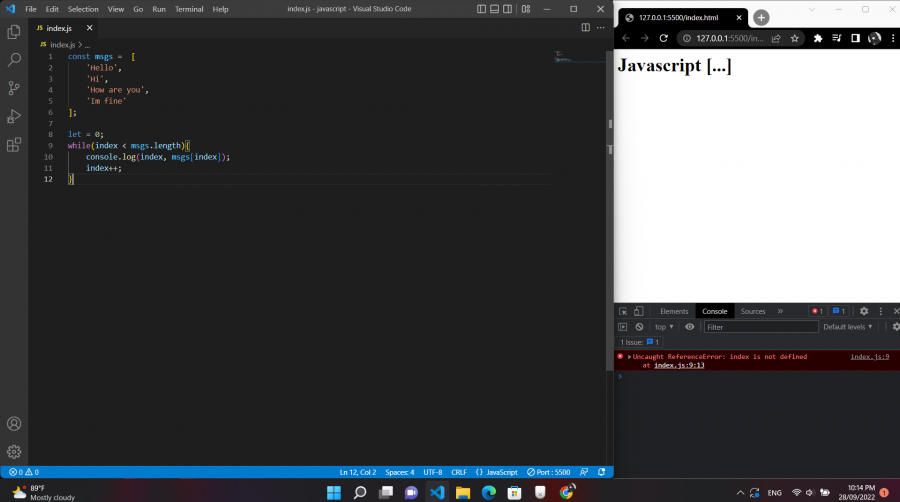
تمعن جيدا في رسالة الخطأ وحاول فهم مضمونها. فالرسالة تحاول هنا اخبارك ان المتغير index الذي تحاول الوصول اليه غير معرف اساسا. وتشير رسالة الخطأ الى الموضع 13 من السطر 9 الموافق لـ: while (index < msgs.length) { ^^^^^^^ } يفترض ان يشير index الى فهرس معين صحيح؟ اظن ما تشير اليه في السطر 8 هو تصريح هذا المتغير. تأكد من اصلاح التصريح: let index = 0;1 نقطة
-
يجب ان تقوم اولا ببناء الملفات الثابتة واخراج مجلد المشروع عن طريق تنفيذ امر البناء npm run build. يفترض ان يقوم هذا بإنشاء مجلد app او public او dist او ايا كان اسم مجلد ملفات المشروع بحسب ما تصفه في ملف اعداد webpack. بعد هذا قم اما برفع المجلد الناتج، او مجلد ملفات المشروع متضمنا لهذا المجلد. توجه بعد ذلك الى اعدادات المستودع من تبويبة settings. ثم من القائمة الجانبية اختر pages من قسم Build and deployment قم باعداد الصفحة واحفظ التغييرات. سيتم انشاء الصفحة بشكل مباشر، على انها ستظهر بعد دقائق.1 نقطة
-
1 نقطة
-
1 نقطة
-
هل يمكنك التحقق من كون الصور مرفوعة على مستودع الـ GitHub قبل ربطه مع netlify وتأكد من أن الأمر npm run build يعمل على ما يرام في الـ vs code. في حال كان الامران السابقان طبيعيان فقد تكون المشكلة في كتابة الاسماء حيث ان رسالات الأخطاء السابقة تظهر ان اسماء الصور تحتوي فراغات. في حال لم يكن اي مما سبق فتحقق من حالة الحروف فإن netlify حساسة لحالة الحروف بمعنى : somefile.js != someFile.js != SomeFile.js != SOMEFILE.js != sOmEfIlE.js1 نقطة
-
السلام عليكم انا شاري كورس اكادمية حاسوب من سنة وفي سنة دي انا لسه في نفس المكان عند تطبيقات css و html مشكلتي اني مبعرفش اعمل مشاريع كبيرة لوحدي وعندي مشكلة اني اكون مثالي في كل حاجه يعني مش بتحرك بسبب كده ومش عارف اعالج الموضوع ده + مش الطبيعي اني مش اكون عارف كل حاجه واني ابحث علي اليوتيوب وغيره لما يكون في حاجه مش عرفها واشوفهم بتتعمل ازاي مش لازم اكون برفكت في كل حاجه لاني كده كده جطور مع الممارسة ؟1 نقطة
-
من أجل أن تصبح مبرمج محترف جداً عليك أن تتعلم كثيراً وتمارس كثيراً ، لا مبرمج وجد يفهم في كل شيء بل بدأ في بناء نفسه من الصفر بالتعلم والبحث والتطبيق العملي لحتى أصبح محترف في مجاله وليست مشكلة أن تمر في صعوبات مثل أنك لا تعرف تعمل شيء معين أنت مازلت مبتئ وعند النظر إلى عمل المبرمجين المحترفين سوف تشعر بالإحباط لكن يمكنك أن تصبح مثله من خلال ممارستك للبرمجة . تشعر بأن لديك مشكلة قم بزيادة الأوقات التي تتعلم فيها البرمجة إذا كانت ساعة باليوم إجلعها أكثر من ساعة حتى توصل للذي تريده ، عالم البرمجة كبير وواسعة وكل يوم في تطور ، أيضاً أنت كمبرمج مبتدئ لماذا تبدأ في مشاريع كبيرة ، يمكنك البدء في برمجة لو صفحة واحدة (صفحة هبوط ) كتدريب على ما تعلمته ، ثم بعد ذلك وبعد أن تشعر أن أصبح لديك مهارات كافية وخبرات تسطيع البدء فيها لبناء موقع من عدّة صفحات قم بذلك ، وفي حال واجهت أي مشكلة أو أي صعوبة إبحث عنها في محرك البحث جوجل وسوف تجد مقالات وحلول للهذه المشكلة من خبرات مبرمجين سابقين .1 نقطة
-
سلام عليكم. عندي مشروع برمجته بphp native بهيكلية mvc. الهيكلية تشبه هيكلية لارافل تماما مثل مجلدات routes app resources public ...etc اثناء البرمجة كنت اقوم بتشغيل السيرفر الداخلي لphp عن طريق الاوامر "من فولدر المشروع مباشرةً" $ cd public $ php -S localhost:8000 وكان يتم تشغيل السيرفر وكان يتم تشغيل ملف index.php الموجود بالمسار: public/index.php والذي بدوره يتضمن ملف autoload و routes <?php require_once './../vendor/autoload.php'; require_once base_path('routes' . DSE . 'web.php'); app()->boot(); فكان يتم عمل redirects للذهاب للroute المطلوب بشكل صحيح مثل عند زيارة http://localhost:8000 يتم توجيهي الى http:localhost:8000/models. وكل شئ يعمل بشكل صحيح. تغير كل شئ عندما نقلت المشروع لسيرفر apache. قمت ايضا بظبط الدومين ان ينظر بملف الpublic ولكن عندما يتم عمل redirect او زيارة الroutes الخاصة بي مثل: http:localhost:8000/models يظهر لي error 404. فهل هناك طريقة لعمل run للمشروع بشكل صحيح؟1 نقطة
-
1 نقطة
-
1 نقطة
-
NaN في JavaScript اختصار لـ "Not-a-Number" ، ترجع دالة isNaN () t صحيح إذا كانت القيمة NaN وكما تقوم أيضابتحويل القيمة إلى رقم قبل اختبارها. الفرق بين ()isNan و ()Number.isNan : دالة الـ isNaN () ترجع صحيحًا إذا كانت القيمة ليست رقمًا. تُرجع الدالة Number.isNaN () صحيحًا إذا كان الرقم ليس رقمًا. بعبارة أخرى: isNaN () يحول القيمة إلى رقم قبل اختبارها. مثال // ترجع صحيحا; isNaN('مرحبا'); //false // ترجع خطأ; Number.isNaN('مرحبا');//false إليك المقال أدناه للمزيد عن isNaN https://wiki.hsoub.com/JavaScript/isNaN1 نقطة
-
1 نقطة
-
اعتقد أن المشكلة هي أن الامر npm run build يقوم بتشغيل سيرفر webpack وليس عمل build للملفات فقط وبالتالي يبقى الامر npm run build يعمل حتى اللانهاية. للتوضيح، إن رسالة الخطأ التي تظهر لك تخبرك بأن الامر npm run build قد استغرق أكثر من 35 دقيقة وهو الحد الأقصى للوقت التي تمنحه netlify لعملية الـ build وبالتالي لم تستطع اكمال العملية. وبالتالي أنت بحاجة لكتابة امر جديد يقوم بعمل build فقط من دون تشغيل سيرفر الـ webpack ولفعل ذلك بحسب توثيقات webpack يجب عليك حذف ملف الـ webpack.config.js واستبداله بثلاث ملفات : 1- webpack.common.js : يحتوي على الاعدادات الأساسية لـ webpack و هو بالشكل التالي مثلاً : const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: { app: './src/index.js', }, plugins: [ new HtmlWebpackPlugin({ title: 'Production', }), ], output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist'), clean: true, }, }; 2- webpack.dev.js : وهو الملف الذي يحتوي على اعدادات السيرفر التي تحتاجها في مرحلة الـ development وهو بالشكل : const { merge } = require('webpack-merge'); const common = require('./webpack.common.js'); module.exports = merge(common, { mode: 'development', devtool: 'inline-source-map', devServer: { static: './dist', }, }); 3- webpack.prod.js : وهو الملف الذي يحتوي على اعدادات نسخة الـ production من المشروع : const { merge } = require('webpack-merge'); const common = require('./webpack.common.js'); module.exports = merge(common, { mode: 'production', }); و في ملف الـ package.json سنقوم بإعداد الـ scripts بالشكل التالي : "scripts": { "start": "webpack serve --open --config webpack.dev.js", "build": "webpack --config webpack.prod.js" }, بحيث npm run start ستقوم بتشغيل اصدار الـ development وهو ما تحتاجه لتعمل على المشروع وتعدل عليه. و npm run build سيقوم بتشغيل اصدار الـ production وهو ما تحتاجه ليعمل المشروع على netlify وغيرها من الاستضافات. اطلع على : توثيق webpack من الموقع الرسمي1 نقطة
-
في javascript نستخدم الدالة isNaN لفحص القيم من نوع number أو string للتعرف فيما إذا كانت قيمة رقمية أم لا فهي تعيد true أو false عند إستعمالها وهي أختصار ل is not a number. مثلا “5” عند فحصها ب isNaN فإن النتيجة تكون false لأن النص يحتوي بداخله على قيمة عددية. لكن لو فحصنا “a” ستكون النتيجة true لأنها لا تحتوي قيمة عددية. if(isNaN("5")){// => false // وكأن السؤال هل هذا ليس رقماً؟ والجواب يكون لا. أي أنه رقم } if(isNaN("a")){// => true // هنا العكس }1 نقطة











.thumb.png.cdbb94580c3f1cd37192b6cec364be3c.png)
.thumb.png.510b99ea11d0a1d67625bea07f19a48d.png)
.thumb.png.cf94bd6bf24e53f67a3d8cb7ef40bfd2.png)







.thumb.png.78e63168a34cf89648bfd72133ec0c9d.png)
.thumb.png.8e43a995401884303096b8a00cc9ad6c.png)