لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/28/20 في كل الموقع
-
1 نقطة
-
ايه استعمال addEventListener وهي عباره عن ايه اتفرجت علي كام فيديو بيشرحها ومش فهمها1 نقطة
-
لا يوجد فرق يمكنك استخدام أي واحدة منهم. فهي فقط طرق مختلفة للقيام بنفس الوظيفة1 نقطة
-
شكر ليك علي المعلومات القيمة بس ممكن لو سمحت ازي انت بتجيب المعلومات ديه منين وازي بتخلي نفسك متمكن من اللغه1 نقطة
-
addEventListener تقوم بإضافة مُستمع أحداث لعُنصر ما من عناصر الصفحة. و لكن ما هي الأحداث؟! تفاعلات المستخدمين مع المواقع كلها أحداث إمَّا بالضغط على عنصر ما أو drag أو حتى scroll كل هذه تعتبر أحداث. في بعض الأحيان كمطورين نكون مهتمين بهذه الأحداث و نريد تنفيذ أكواد معينة عندما يقوم المُستخدم بتنفيذ حدث مٌعين. و حتى نقوم بذلك يجب أن نعرف متى قام المستخدم بتنفيذ هذا الحدث لذلك نقوم باستخدام addEventListener مع العنصر الذي نهتم بالأحداث الواقعة عليه. فمثلًا في youtube نكون مهتمين بحدث الضغط على زر subscribe حتى نقوم بإضافة المُستخدم إلى قائمة المشتركين في القناة: <button id="subscribe__button" >Subscribe</button> // click حتى نستمع إلى الحدث subscribe__button مع الزر addEventListener نقوم باستخدام مُستمع الأحداث // و إضافة المستخدم إلى قائمة المشتركينfunction بعد أن يحدث حدث الضغط هذا نقوم بتنفيذ الأكواد الموجودة داخل ال document.querySelector("#subscribe__button").addEventListener( "click", function() { // أكواد إضافة المستخدم لقائمة المُشتركين بالقناة }) يمكنك قراءة المزيد عن addEventListener من هنا.1 نقطة
-
مرحبًا @دانا دلول, انصح بمشاهدة هذا المقطع , يقوم خطوة بخطوة على تنزيل و تحميل برنامج Visual Studio بتفصيل , المقطع من هنا .1 نقطة
-
اليك هذه المقالة التي تشرح بشكل كامل عن فهم الأحداث في جافاسكرب addEventListener DOM، إضغط هنا. كما يمكنك الإطلاع على جميع المقالات التي نشرت عن DOM داخل الأكاديمية من هذا الرابط، إضغط هنا أتمنى لك التوفيق.1 نقطة
-
ال typescript هي مجموعة عليا ( superset ) من جافاسكربت و يتم ترجمة الأكواد والشيفرات التي يتم كتابتها ب TypeScript إلى شيفرات برمجية بلغة JavaScript العادية و ذلك لأن المتصفحات تفهم فقط تعليمات JavaScript . أي أن Typescript هي لغة برمجة . تم تطوير هذه اللغة من قبل شركة Microsoft بهدف تحسين ورفع إنتاجية مطورين جافاسكربت و تعتبر أيضا توسعة للغة جافاسكربت تدعم العديد من ميزات EcmaScript 6 و أيضا تدعم الأنواع و البرمجة الكائنية بما فيها تعريف الأصناف ( classes ) و الواجهات ( interfaces ) ففي لغة جافاسكربت لا نستطيع تحديد نوع المتغيرات فجافاسكربت تتحقق من نوع المتغيرات أثناء تشغيل البرنامج ( runtime ) فهي تعتبر من اللغات Dynamic type checking و هناك لغات تسمى static type checking في هذه اللغات تتم عملية التحقق من الأنواع أثناء الترجمة ( compile time ) و من هذه اللغات نجد c و c++ . نجد أن معظم الأخطاء في كثير من الحالات تكون متعلقة بالأنواع. لذلك فدعم TypeScript للأنواع إضافة جيدة. بالتوفيق.1 نقطة
-
ينبغي أن تعرف بعض المصطلحات الهامة بخصوص المصطلح المطروح فهمه، دعني أوضح لك ما معنى الأحداث و ماذا تعني معالجة الأحداث. الأحداث (event) : هي الإجراءات التي تحدث في المتصفّح والتي يبدأها المستخدم أو المتصفّح. فيما يلي عدّة أمثلة عن الأحداث الشائعة التي يمكن أن تحدث على موقع الويب: نقر المستخدم على زر تحويم المستخدم سهم الفأرة فوق قائمة منسدلة إرسال المستخدم بياناته ضغط المستخدم على أحد مفاتيح لوحة مفاتيحه. معالج الأحداث (event handler) : هو دالَة جافاسكربت تعمل عند وقوع حدثٍ ما. يقوم مستمع الحدث (event listener) بإرفاق واجهة استجابة لعنصر، ممَّا يسمح لهذا العنصر بالانتظار لإطلاق الحدث المحدّد أو ويكأنه يتنصَّت ويستمع إلى صوت إطلاق ذلك الحدث المتمثِّل بعيار ناري. هناك ثلاث طرق لإسناد الأحداث إلى العناصر: مُعَالِجَات الأحداث المضمّنة (Inline event handlers). خاصيات معالج الحدث (Event handler properties). مستمعو الأحداث (Event listeners). و الآن سأوضح لك مثال يشرح لك الـ Eventlistener، و سيكون الحدث هو ( القيام بالضغط على أي زر من لوحة المفاتيح ) و معالجة الحدث ستكون ( بأن يتم الإستماع لهذا الحدث و تنفيذ أمر يطبع الزر الذي تم النقر عليه ) : document.addEventListener('keydown', event => { console.log('key: ' + event.key); }); الـ Output سيتم بمجرد النقر على أي زر على لوحة المفاتيح ( لنضغط مثلا على x )، الـ output : أتمنى لك التوفيق.1 نقطة
-
هي دالة يتم تنفيذها عند الإستماع لحدث معين . توضيح : في الكود تم إستدعاء الدالة لdocument أي أن الدالة ستستمع للأي حدث داخل الصفحة وتم إضافة بارميترين إثنين الأول : وهو نوع الحدث وفي الكود تم تحديد click . الثاني : الدالة التي تحتوي على ما سيتم تنفيذه بعد الحدث . عملية تنفيذ الكود : الحدث في الكود الحدث سيكون على الdocument وهذا الحدث الذي تنتظر الدالة حدوثه هو click على الصفحة , كما في الدالة بعد النقر (أي بعد تنفيذ الحدث) سيتم تنفيذ ما بداخل الدالة وهو إضافة عبارة( Hello World!) داخل وسم الdemo <!DOCTYPE html> <html> <body> <p>This example uses the addEventListener() method to attach a click event to the document.</p> <p>Click anywhere in the document.</p> <p><strong>Note:</strong> The addEventListener() method is not supported in Internet Explorer 8 and earlier versions.</p> <p id="demo"></p> <script> document.addEventListener("click", function(){ document.getElementById("demo").innerHTML = "Hello World!"; }); </script> </body> </html>1 نقطة
-
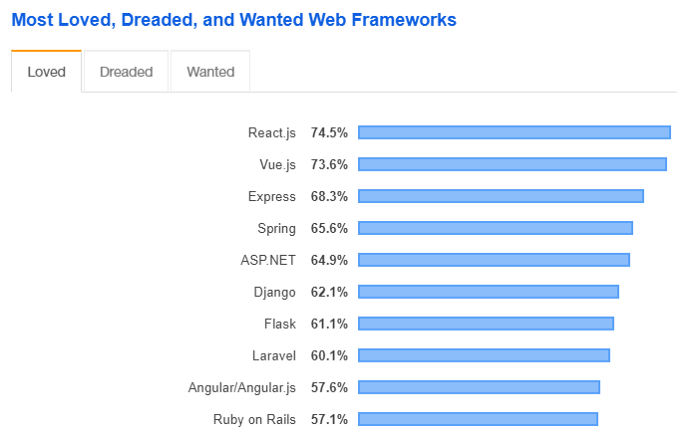
vue أسهلهم ولكن لا تعتمد على ذلك في المقارنة بينهم ولكن إذا أردت أن تبتدأ بالأسهل لكي تدخل بعد ذلك في framework ثانية مثلاً أبدأ vue الأول الكود نظيف جداً وسوف تحب framework كثيراً من خلال vue وبعد ذلك سوف يسهل عليك كثيراً الأنتقال إلي react او angular . ولكي يصبح الأمر أبسط في التعلم يجب عليك دراسة javascript جيداً وأيضاً دراسة typescript لكي يسهل عليك تعلم frameworks كثيراً ويجعلك تحترفهم وليس مجرد أن تتعلمهم .1 نقطة
-
لا أتفق معك في تعلمهم بثلاتة في حين واحد, يكفي أن تتعلم واحدة وستفي بالغرض ويمكنها أن تقدم لك ما ستفعله لك الأخريين. كما أن تعلم واحد منهما سيجعلك تتعلم الأخريين في زمن قياسي. سأقدم لك نبدة عن كل واحدة من هم حتى تستطيع اختيار واحدة مناسبة لك. Angular : هي من إنتاج شركة جوجل و هي تعتمد على لغة الجافا سكربت مع اضافات على كيفية التعامل مع DOM حيث انها تطبق مبدأ ال Directives للوصول السريع لل Elements بالاضافة للسرعة الواضحة بالمقارنة مع الطرق العادية و فصل الواجهات UI عن بقية المكونات و تستطيع من خلالها بناء تطبيقات ويب و موبايل. React : تعتبر حديثة العهد و من إنتاج فيسبوك و ايضا تهتم بال UI اي الواجهات بشكل كبير لكنها بالمقارنة مع Angular فتعتبر Angular الأكثر طلبا و ممارسة من المطورين حتى الان لكن ال React Native منها بدأت تنتشر بشكل جيد و ذلك لانها تساعد في بناء تطبيقات موبايل تعمل على جميع المنصات. Vue : قام بتطويرها أحد المبرمجين السابقين بجوجل و هي تعتمد نفس فكرة السابقين من حيث تنظيم ملفات javascript بالاضافة انها Progressive حيث انك تستطيع اضافة vuejs على مشروع مبني بالفعل و تنظيم الوصول لملفات الجافا سكربت بسهولة. المصدر أقترح عليك مشاهدة فيديو الأستاد أسامة حتى تريح بالك وتبتعد عن فكرة تعلمهم بثلاتة.1 نقطة
-
مرحباً @Momen Gamal أنصحك بالإطلاع على هذا المقال: إضغط هنا فهو يشرح مُعظم نقاط الإختلاف بين الثلاثة و الأمر راجع لك في الأخير فكل مُطور له وجهة نظره و أهدافه و طريقة تعلمه و مجاله. برأيي أن كل من react و vue طريقة تعلمهما أسهل مُقارنة ب angular. ايضا يٌمكنك الإطلاع على هذا الفيديو: و هذا الفيديو باللغة الإنجليزية: بالتوفيق.1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
سررت بما طرحت اشكر استاذي اضافة ثرية تستحق الشكر فشكرا لك اشكركم على تفاعلكم لقد اثريتم الموضوع جزيل الشكر على منحي من وقتكم والاجابة على تساؤلي بسخاء كل الامتنان لك على تفاعلك جزيل الشكر لك على اجابتك الف شكر على اجابتك1 نقطة
-
نعم يمكن تعلم البرمجة من الصفر وبسهولة فالمصادر متوفرة على الإنترنت وعلى قنوات اليوتيوب , أنصحك بالبدء بتعلم أساسيات البرمجة من خلال تعلم لغة معينة مثل الجافا أو السي شارب أو أي لغة تدعم البرمجة الكائنية و البرمجة الشيئية والهدف من ذلك هو إتقان الأساس البرمجي الذي يعتمد عليه معظم اللغات ,وبعدها حدد مسارك في تعلم اللغات التي وظائفها أكثر إنتشاراً مثل : برمجة تطبيقات الهاتف : وينقسم إلى قسمين القسم الأول :وهو برمجة التطبيقات التي تعمل على نظام الأندرويد ويتم ذلك بإستخدام لغة الجافا الخاصة بنظام الأندرويد ,لإطلاع على تفاصيل أكثر من هنا القسم الثاني :وهو برمجة التطبيقات التي تعمل على نظام ال ios وهو النظام الخاص بهواتف أبل ,للإطلاع على تفاصيل أكثر حول المجال من خلال زيارة المقالة الخاصة فى برمجة تطبيقات ال ios في مدونة مستقل برمجة مواقع الويب : وينقسم لقسمين القسم الأول: هو برمجة واجهات مواقع من خلال تعلم لغة html وcss وjavascript والمسمى الوظيفى هنا للمبرمج هو (front end developer) , للإطلاع على تفاصيل أكثر حول المجال من هنا القسم الثاني: هو برمجة الخلفية إي البرمجة التي تعمل من خلال السيرفر وومن أمثلتها لغة الphp والمسمى الوظيفى هنا للمبرمج back end developer , للإطلاع على تفاصيل أكثر حول المجال من هنا برمجة تطبيقات سطح المكتب :هو برمجة التطبيقات التي تعمل على جهاز الحاسوب ويمكن ذلك بإستخدام لغة الجافا او السي شارب أو السي أو البايثون أو غيرها , للإطلاع على اللغات المستخدمة في هذا المجال من هنا برمجة الألعاب : القيام ببرمجة الألعاب التي تعمل على الموبايل أو على جهاز الحاسوب للإطلاع على تفاصيل حول المجال من هنا1 نقطة
-
مرحباً @عبد الواحد الحدادي نعم بإمكانك تنسيق ال scroll لكن المُشكلة ليست هناك خاصية ثابتة تعتمدها كافة المتصفحات في تنسيقه وليست هناك خصائص رسمية فكل متصفح يستعمل خصائص معينة و خاصة به و هناك متصفحات قديمة لا تدعم فمثلاً متصفحات Webkit اي Safari و Chrome تستخدم العناصر و الأصناف الزائفة التالية لتنسيق شريط التمرير ( scroll bar ) : /* العناصر الزائفة */ ::-webkit-scrollbar { } ::-webkit-scrollbar-button { } ::-webkit-scrollbar-track { } ::-webkit-scrollbar-track-piece { } ::-webkit-scrollbar-thumb { } ::-webkit-scrollbar-corner { } ::-webkit-resizer { } /* الأصناف الزائفة */ :horizontal :vertical :decrement :increment :start :end :double-button :single-button :no-button :corner-present :window-inactive يُمكنك مشاهدة هذه ال pen : إضغط هنا فهي تستخدم هذه العناصر. لكن إن أردت أن يكون تنسيق شريط التمرير نفسه في كافة المتصفحات يُمكنك إستخدام أحد إضافات الجافاسكربت أو الجيكويري و من بين هذه الإضافات nicescroll و هذا مثال عن إستخدامها: طريقة إستخدام الإضافة سهلة ستقوم أولا بتضمين مكتبة الجي كويري ثم تقوم بتضمين الإضافة ثم تقوم بإستخدامها بهذا الشكل <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.nicescroll/3.7.6/jquery.nicescroll.min.js"></script> <script> $(function() { $("#elementID").niceScroll({ cursorwidth: '8px', // تغيير العرض cursorcolor: '#273c75', // تغيير اللون }); }); </script> هناك العديد من الإعدادات و المعاملات يُمكنك الإطلاع عليها من خلال مستودع الإضافة على github من : هنا كما يُمكنك مشاهدة هذا الفيديو فهو يشرح طريقة إستخدامها: بالتوفيق.1 نقطة
-
رائع أستاذي، شكراً جزيلا لك . لو سمحت أسالك سؤال آخر؛ هل بالإمكان التحكم في تنسيق الـ Scroll ؟ أشكرك مسبقاً أستاذي الكريم .1 نقطة
-
السلام عليكم ,ليس تواصل لكن يكون بياناته على نفس السيرفر وبالتالي تستطيعين إستخدامها من أجل معرفة الموقع أول بأول ,كتابة الأكواد ليس قليلة وأيضا ليست من جهة الأندرويد تحتاجين إلى برمجة سيرفر للتواصل مع التطبيقين1 نقطة
-
تم تصميم نظام التذاكر لإبقاء فرق تكنولوجيا المعلومات على اطلاع دائم . ستحتوي كل بطاقة على مشكلة فنية أو سلسلة من المشاكل ، وتقع على عاتق فريق تكنولوجيا المعلومات مسؤولية حل هذه المشكلات في الوقت المناسب. باستخدام نظام التذاكر ، يخفف من إجهاد قسم تكنولوجيا المعلومات عن طريق الحفاظ على تنظيم جميع المعلومات في محور مركزي. يقوم برنامج تذاكر تكنولوجيا المعلومات بتحويل جميع طلبات الدعم الواردة من قنوات متعددة إلى تذاكر ويعمل كنقطة اتصال واحدة بين مزود الخدمة والمستهلك. مساحة الإستخدام يمكن استخدام أنظمة التذاكر هذه لتخزين وإدارة جميع استعلامات دعم تكنولوجيا المعلومات والموارد البشرية والقانونية والمالية والاستفسارات المرتبطة بها. موفررين نظام التذاكر freshservice smartsheet أحد المواقع المستخدمة لنظام التذاكر هنا1 نقطة