-
المساهمات
292 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Omar Haddad2
-
يعرف هذا بنوع الأعمدة أو نوع البيانات في قواعد البيانات. Boolean: يستخدم لتحديد نوع البيانات في العمود الذي يجب أن تخزن فيه قيمة تكون إما true أو false مثال: لو لدي عمود اسمه confirmed وفي موقع يوجد سؤال لديه اختيارين إما نعم أو لا فعندما يضغط المستخدم نعم تقوم بتخزين true في هذا العمود $table->boolean('confirmed'); string : لتخزين بيانات من نوع نص وعندما وعندما تقوم بتنفيذ تهجير البيانات بشكل فعلي ستجد أن العمود الذي قمت تحديد له نوع string في قاعدة البيانات ظاهر من نوع (varchar(255 وهو يستخدم لتخزين النصوص القصيرة مثال : لو أردنا تخزين اسم المستخدم نقوم بإنشاء عمود اسمه name ولإن الأسماء الذي نقوم بتخزينها لا تتجاوز ال255 حرف نقوم باستخدام النوع ال string $table->string('name'); integer : نقوم باستخدام هذا النوع للعمود الذي نريد تخزين فيه أرقام صحيحة $table->integer('votes'); text : نقوم باستخدام هذا النوع للعمود لنصوص الطويلة الذي من الممكن أن تتجاوز ال255 حرف مثال : لو أردنا تخزين وصف لمنتج معين في الموقع نقوم بإنشاء عمود اسمه description ومن النوع text $table->text('description'); لو أردت التعرف على المزيد من أنواع البيانات المستخدمة في ملف التهجير يمكنك زيارة التوثيق الرسمي للارافل
- 4 اجابة
-
- 1
-

-
طرق تعلم البرمجة مختلفة ويتم اختيار الطريقة المناسبة لك : هنالك من المبرمجين يتعلموا من خلال التوثيق الرسمي حيث يجدوه أسرع من حضور دورات تدريبية , وأيضا منهم من يتعلم من خلال الدورات التدريبة المتوفرة عبر الإنترنت أو الدورات الوجاهية , لذلك إن اختيار الطريقة يتم تحديده من خلالك فحسب مقدرتك تقوم باختيار المناسب لك . في حال أنك تعلمت اللارافل وتركتها فترة ثم أردت العودة: فأنصحك بإنشاء مشروع صغير أو إعادة مشروع قمت بإنشائه مسبقا والجزئية التي تجد نفسك قد نسيتها تقوم بمراجعتها من خلال الرجوع لتوثيق الرسمي أو من خلال البحث عنها عبر الإنترنت
- 4 اجابة
-
- 1
-

-
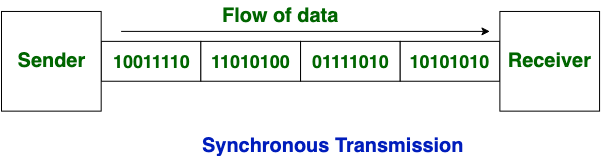
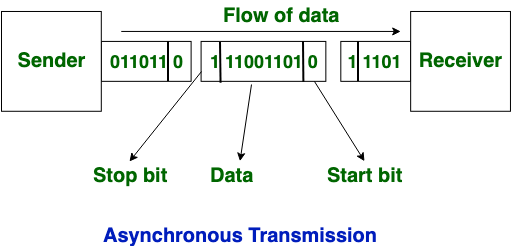
في الاتصال المتزامن: يتم إرسال البيانات في شكل blocks أو frames. و هذا الإرسال هو نوع مزدوج كامل بين المرسل والمستقبل التزامن الزامي في الإرسال المتزامن ، حيث لا توجد فجوة بين البيانات. ويعتبر أكثر كفاءة وموثوقية من الاتصال ال غير المتزامن لنقل كمية كبيرة من البيانات . كما تلاحظي في الصورة أن البيانات ترسل من المرسل للمستقبل بشكل متتابع الاتصال غير متزامن: في الإرسال غير المتزامن ، يتم إرسال البيانات في شكل بايت أو حروف . هذا الإرسال يعتبر هو نوع الإرسال نصف المزدوج. في هذا الإرسال ، تتم إضافة بتات البدء وبتات التوقف مع البيانات. لا يتطلب المزامنة. كما تلاحظي يوجد فجوة بين البيانات ولا تتم الإرسال البيانات بشكل متتابع
- 4 اجابة
-
- 1
-

-
جميل أخي نعم يمكنك العمل بهم حيث يعتبروا هم أساسيات لتعلم الويب ,و لكن ربما تحتاج لتعلم بعض المكاتب المهمة التي قد تطور أدائك وتوفر عليك الوقت مثلا مكتبة Bootstrap التي ستجعلك تنجز الموقع بأداء عالي من خلال الادوات الجاهزة والعناصر التي لاتحتاج لبرمجتها من الصفر , ومن ثم تعلم أحد إطارات العمل الخاصة بالجافا سكربت مثل (AngularJS و Backbone و Ember و ReactJS و vue js ) وهم بنية جاهزة لكود JavaScript الخاص بك. هناك أنواع مختلفة من أطر عمل JavaScript لاحتياجات مختلفة , تعمل هذه الأطر على تسريع عملية التطوير من خلال إعطائك دفعة قوية,ويطلق على من يعمل ب html وcss و js و الأطر العمل الخاصة بالمسمى front end developer أي مبرمج واجهات مواقع الويب .
- 9 اجابة
-
- 2
-

-
مرحبا محمد إليك بعض التمارين : التمرين 1: اطبع أول 10 أرقام طبيعية باستخدام حلقة while الناتج المتوقع: الناتج المتوقع: 0 1 2 3 4 5 6 7 8 9 10 الحل : i = 0 while i <= 10: print(i) i += 1 التمرين 2: اطبع النموذج التالي: الحل : lastNumber = 6 for row in range(1, lastNumber): for column in range(1, row + 1): print(column, end=' ') print("") التمرين 3: اطبع جدول الضرب لرقم معين على سبيل المثال num = 2 لذا يجب أن يكون الناتج هكذا : الحل : n = 2 for i in range(1, 11, 1): product = n*i print(product)
- 2 اجابة
-
- 1
-

-
JSON أو JavaScript Object Symation هي صيغة بسيطة وقابلة للقراءة بسهولة من قبل الإنسان ويتم استخدامها لتمثيل البيانات و تبادلها بين الأنظمة البرمجية المختلفة وهي ليست لغة برمجية إنما هي طريقة متفق عليها بين لغات البرمجة المختلفة لتمثيل البيانات بهدف سهولة تبادل البيانات بين هذه اللغات , يتم تمثيلها عن طريق نص ، والبنية لهذا النص تشبه الكائن أو Object في لغة البرمجة جافا سكربت, وهذه الصيغة مدعومة من لغات البرمجة الأساسية الأخرى وتستخدم هذه الصيغة بشكل كبير لتبادل البيانات بين الخادم والعميل Client-Server. يتم تمثيل البيانات في json من خلال المفاتيح Keys والقيم Values وهما الجزءان الأساسيان اللذان يشكلان JSON : المفتاح Key : يمثل اسم مميز وفريد لقيمة البيانات ويتم وضعه عادة بين علامات التنصيص القيمة Value : تمثل البيانات ويمكن أن تمثل اكثر من نوع بيانات مثل النصوص والأرقام والمصفوفات قيم true أو false. يشكل Key / Value سطر في صيغة جيسون حيث يتم استخدام علامة , كفاصل بين السطور. {"menu": { "id": "file", "value": "File" } } أنواع البيانات للقيم في JSON Array المصفوفة: مجموعة من القيم المترابطة على سبيل المثال: {family : [{ "name" : "Jason", "age" : "24", "gender" : "male" }, { "name" : "Kyle", "age" : "21", "gender" : "male" }], } Boolean قيمة منطقية: ولها احتمالان True او False. Number رقم: تكون القيمة عبارة عدد صحيحا أو حقيقيا أو فواصل عشرية. String السلسلة النصية: مجموعة من الأحرف النصية العادية تشكل عادة كلمة.
- 4 اجابة
-
- 2
-

-
وورد بريس هو عبارة عن برنامج مفتوح المصدر وهو أسهل و أفضل منصة لإنشاء موقع إلكتروني… سواء موقع بيزنس صغير، أو موقع تجاري، أو منظمة كبيرة، أو مدونة، أو موقع تعليمي. يُمكن لأي شخص استخدامه بشكل مجاني تماما ، أو حتى يمكنك تحميله وضبطه على استضافة المواقع الخاص بك والبدء بالعمل عليه ، حيث أنه يمنحك لوحة تحكم أو واجهة Dashboard، وحيث يمكنك من خلالها التحكم في كل عنصر داخل ويحتوي وورد بريس على الألاف من القوالب الجاهزة التي يمكنك فقط تحميلها وتثبيتها بسهولة ومن ثم البدء في العمل على منصتك ويحتوي أيضا على العديد من الإضافات التي تغنيك عن برمجتها, فقط ما عليك سوى تحميلها وإضافاتها , وللبدء أنت تحتاج تثبيت الووردبريس (install WordPress) ويتم ذلك إما على سيرفر محلي وذلك يعني أن تقوم بتثبيته على جهازك وتقوم بتحميله من موقع wordpress.org أو تقوم بتحميله على خدمة استضافة معينة حيث ستجد في معظم الاستضافات المتوفرة أيقونة لإضافة الورد بريس وتحميلها على الاستضافة ويمكنك البحث عن الخطوات التي تشرح كيفية إنشاء الموقع ووردبريس وتعلم ذلك من خلال مصادر المتوفر على الإنترنت وهي كثير يمكنك تعلم كافة تفاصيل الووردبريس من خلالها .
- 1 جواب
-
- 2
-

-
- 1 جواب
-
- 1
-

-
SMTP هو إختصار لكلمة Simple Mail Transfer Protocol و تعنى بالعربية بروتوكول إرسال البريد البسيط يستخدم لارسال الرسائل وتوجيهها إلى المستقبل المحدد، حيث أن الغالبية العظمى من خادمات البريد تستخدم هذا البروتوكول في الإرسال. نوع ملحقات بريد الإنترنت متعدد الأغراض (MIME) هو معيار يشير إلى طبيعة وتنسيق المستند أو الملف أو مجموعة البايت. يتكون نوع MIME من type and a subtype - وهم نصين تفصل بينهما (/.) غير مسموح بمسافات بيضاء. type: يمثل ويمكن أن يكون نوعًا منفصلاً أو متعدد الأجزاء . subtype :هو خاص بكل نوع أمثلة : حيث هنا من النوع text text/plain text/html text/javascript text/css توضيح ل sub type
- 3 اجابة
-
- 1
-

-
تمام يتم ذلك من خلال دالة store إن قام البائع بالضغط على أيقونة إنشاء صفقة يقوم بإدخال التاريخ البدء وتاريخ الانتهاء ثم يتم توجيهه إلى دالة store وتخزين البيانات بشكل عادي تمام عند كل طلب شراء تقوم بالتحقق من تاريخ طلب الشراء وتقارنه مع تاريخ انتهاء الصفقة هنا يبدا وظيفة الجدولة من خلال دالة ال handle هنا كود تقريبي لفكرتك , إن كانت الحالة أو ممكن تقوم بذلك من خلال التحقق من التاريخ لكل صفقة من خلال التاريخ الحالي وتقوم بتغير ال حالة على أساسه public function handle() { $Deals =Deal::all(); $Date_now=Carbon::now(); foreach($Deals as $Deal){ if($Date_now >= $user->end_date){ $Deals->update(['status'=>1]); Deal::Create([ 'name' => '' 'date'=> ' ' ]); } } }
-
هناك العديد من الخيارات المتاحة لمن هم بعمر 10 سنوات الذين يرغبون في تعلم البرمجة. في الواقع ،ليس من السهل البدء بالتقاط البرمجة باستخدام التطبيقات والألعاب والألعاب ودروس الترميز والكود عبر الإنترنت المتاحة ل العمر 10 سنوات ولكن يوجد العديد من الوسائل المناسبة والمخصص للإعمار دون ال15 ومنهم : 1.Daisy the Dinosaur: تطبيق مجاني وهو مناسب لسن 10 سنوات . البرنامج يمكن تنزيله على iPad ويسمح لك بسحب وإفلات عدد من الأوامر من خلال واجهة التطبيق لجعل الديناصور يقوم بعدد من الحركات المقابلة لتلك الأوامر . وهذا الأمر يساعد في تحفيز الخيال . 2. Scratch: سكراتش هو نوع من أنواع البرمجة البسيطة سهلة التعلم والغرض منه جعل تعلم البرمجة أمر ممتع ويسير على المبتدئين، و هنا يمكنك أن تشارك ما تقوم به مع آخرين ويمكن لهم الحصول على ردود فعل لمشاريعهم وتبادل التجارب والأفكار، وهو الأمر الذي يؤهلهم إلى الانفتاح أكثر على تجارب مبرمجين آخرين في نفس العمر. 3.code-monster: يتميز Code Monster بأنه مفيد بشكل خاص للأطفال، الموقع بسيط ويحتوي على صندوقين متلاصقين . واحد يعرض الكود، والآخر يظهر نتيجة هذا الكود. أثناء العمل بالكود مع القليل من المساعدة من موجه الأوامر ، يمكن أن تتعلم ما يفعله كل أمر. Khan Academy.4 تتعلم كيفية بناء الرسومات والرسوم المتحركة والمرئيات التفاعلية وغيرها. بداية موفقة إن شاء الله
- 3 اجابة
-
- 1
-

-
هذا يرجع لحجم المدونة التي تريد إنشائها والإمكانيات التي تريد أن تكون متاحة فيها ويوجد بعض الأمور التي يمكن أن تحدد من خلالها ماذا تستخدم : من حيث التحكم بالموقع أو المدونة : وورد بريس الأفضل لأنه نظام مفتوح المصدر مما يعني أن مطوري الويب يمكنهم التعديل وإضافة ما يشاؤون لنسخهم الخاصة من النظام , حيث أنه يوجد به آلاف من القوالب المتاحة , والإضافات . التحكم بالمظهر العام للموقع : بلوجر يتيح لك خيارات محدودة نوعا ما للتعديل على المظهر العام للموقع، وهذا يجعل العديد من مواقع ومدونات بلوجر متشابهة في بعض الشيء في شكلها العام، أما في ووردريس فيوجد عشرات آلاف القوالب التي يمكنك الاختيار منها لبناء موقعك، و كل منها تعطيك شكلاً مختلفاً عن الاخر إمكانية نقل الموقع أو المدونة : إذا كان موقعك مبنياً باستخدام ووردبريس وكنت تريد نقله على إستضافة أخرى ف يمكنك نقل موقعك بكل سهولة .أما لو كان موقعك مبنياً باستخدام بلوجر، وأردت الانتقال لنظام آخر يمكن أن .تواجه مشاكل عديدة في عملية النقل، وذلك لأن طبيعة الملفات وهيكلة الموقع لنظام بلوجر غير متوافقة مع الأنظمة الأخرى الدعم الفني يوجد مرجع في بلوجر أنشأته جوجل ( يسمى Documentation) وفي حال واجهتك مشكلة، إما عليك العودة لهذا المرجع، أو الاستفسار من خبراء على بعض المدونات خصوصا مدونات جوجل نفسها. أما في ووردبريس، فمع أنه لا يوجد دعم فني مباشر من النظام نفسه ولكن يوجد العديد من المجتمعات التي قد تساعدك . ضمان استمرار عمل الموقع في بلوجر لن تشغل نفسك بأن موقعك تعطل، أو أن الاستضافة تواجه مشكلة في أحد خوادمها، فموقعك مستضاف لدى جوجل
-
في تطبيقات يمكن القيام بذلك ب أحد الطريقتين ويتم ذلك حسب الحاجة : أولا/ أن تكون صفحات التحكم أو لوحة التحكم جزء من التطبيق : أي عندما يقوم المستخدم بتسجيل الدخول تقوم بالتحقق إذا كان المستخدم عادي وليس له صلاحيات تقوم بتوجيه المستخدم إلى الصفحات التطبيق الخاصة بالمستخدمين العادين وعندما يكون المستخدم له صلاحيات إدارية تقوم بتوجيهه إلى لوحة التحكم الخاصه به ثانيا/ أن تكون صفحات التحكم خارج التطبيق : وهذا يعني أن تقوم بإنشاء لوحة التحكم تعمل من خلال الويب ويتم ربطها بالتطبيق من خلال API وهذه اللوحة في العادة يقوم ببرمجتها بها مبرمج الويب
- 4 اجابة
-
- 2
-

-
الفكرة أنك تقوم بتخزين الوقت أو التاريخ لكل صفقة ويتم وضع عمود في الجدول للحالة تسميه حسب ما تريد وبمجرد أن يتم إنشاء الصفقة تضع القيمة 1 في العمود الخاص بالحالة وتضع بيانات نهاية الجدولة في عمود التاريخ , وفي الschedule تقوم بفحص كل دقيقة أو كل يوم حسب ماتريد وطبعا من خلال أن تقوم بإنشاء جملة إستعلام للقيام بذالك , فإذا لم تتجاوز الصفقة التاريخ المحدد تبقي القيمة في عمود الحالة 1 وإذا تجاوزت الصفقة التاريخ المحدد تقوم بعمل تحديث على قيمة الحالة ل 0 وهنا تستطيع من خلال قيمة الحالة التحكم في إظهار الصفقة أي أنها لو كانت قيمتها واحد 1 تبقي ظاهرة ولو تغيرت ل 0 يتم إخفاءها . تقوم بإنشاء جدول لصفقات تضع فيه التاريخ والوقت لكل صفقة و عمود لحالة الصفقة وأيضا المعرف الخاص بالمستخدم أي FOREIGN KEY وةتضع أيضا بيانات الصفقة وبالنسبة للطلبات الأسعار ممكن تعمل جدول تخزن فيه id للمستخدم الذي أضاف السعر , وid لصاحب الصفقة , وتخزن قيم الأسعار
-
يمكن للمطورين استخدام أي لغة برمجة حديثة تقريبًا (مثل JavaScript أو Ruby أو Python أو Java) لتشفير API الخاص بهم. تأتي معظم لغات البرمجة بالفعل مع البرامج الضرورية للتفاعل مع واجهات برمجة تطبيقات الويب ، لكن المطورين عادةً ما يقومون بتثبيت حزم أو تعليمات برمجية إضافية للراحة والمرونة و بالنسبة لأي لغة برمجة معينة ، يوجد عادةً إطار عمل شائع واحد على الأقل يمكن استخدامها لإنشاء واجهات برمجة التطبيقات. مطورو Ruby ، على سبيل المثال ، يستخدمون إطار عمل Rails. ومطور php يستخدم إطار العمل Laravel فالإستعانة في إطارات العمل يوفر عليك الكثير من الوقت والجهد في بناء ِApi .
-
عادةة ما يتقن مبرمج الألعاب إحدى لغات برمجة ألعاب الفيديو، وطبعًا هناك الكثير من اللغات المتوفرة لذلك، لكن أشهر اللغات المستخدمة في هذا المجال هي لغة سي بلس بلس ++C التي تمتاز بالسرعة، هناك أيضًا لغة سي شارب #C وكذلك جافا سكريبت JS وغيرها، بناء الألعاب حاليا يعتمد على وسيلتين رئيسيتين هما: البرمجة من الصفر، وهذا تقوم به شركات الألعاب الكبرى لأنها تمتلك الموارد والإمكانيات، أو شخص يمتلك لغة برمجة تستخدم في الألعاب يقوم ببنائها بنفسه عبر كتابة جميع الأكواد، ويتم الاعتماد في هذه الوسيلة على المكتبات الجاهزة سواءً مكتبة رسوميات مثل OpenGL أو Vulkan، أو مكتبة فيزياء مثل Box2D أو PhysX أو غير ذلك، لكن المهم هو امتلاك لغة برمجة. استخدام أحد محركات الألعاب هذه الطريقة ستوفر عليك الكثير من الوقت والجهد خصوصا إذا كنت لا تستطيع البرمجة أو لا تريد تعلم البرمجة أصلًا،وهذه المحركات توفر لك القدرة على تصميم ألعاب بسهولة وتحريكها وربما بدون كتابة أي أكواد، وفي المقابل تحصل الشركة صاحبة المحرك على جزء من أرباح اللعبة التي تم تصميمها , مثل : محرك Unreal ومحرك Engine و Unityو CryENGINEAmazonو Lumberyard .
- 7 اجابة
-
- 1
-

-
لقد درست خوارزميات وداتا ستركشر و لم أجد لهم تأثير على تعلم البرمجةوأعتبرهم مواد أكاديمية والهدف من الخوارزميات هو تعلم طريقة التفكير البرمجي وحل المشكلات ولكنى أرى أن البرمجة تعلمك كل هذا دون اللجوء لتعلم الخوارزميات , وللبدء بتعلم البرمجة أنصحك بالبدء بتعلم أساسيات البرمجة من خلال تعلم لغة معينة مثل الجافا أو السي شارب أو البايثون أو أي لغة تدعم البرمجة الكائنية و البرمجة الشيئية والهدف من ذلك هو إتقان الأساس البرمجي الذي يعتمد عليه معظم اللغات ,وبعدها حدد مسارك في تعلم اللغات التي وظائفها أكثر إنتشاراً مثل : برمجة تطبيقات الهاتف : وينقسم إلى قسمين القسم الأول :وهو برمجة التطبيقات التي تعمل على نظام الأندرويد ويتم ذلك بإستخدام لغة الجافا الخاصة بنظام الأندرويد , القسم الثاني وهو برمجة التطبيقات التي تعمل على نظام ال ios وهو النظام الخاص بهواتف أبل 2. برمجة مواقع الويب : وينقسم لقسمين القسم الأول: هو برمجة واجهات مواقع من خلال تعلم لغة html وcss وjavascript والمسمى الوظيفى هنا للمبرمج هو (front end developer) القسم الثاني: هو برمجة الخلفية إي البرمجة التي تعمل من خلال السيرفر وومن أمثلتها لغة الphp والمسمى الوظيفى هنا للمبرمج back end developer , 3. برمجة تطبيقات سطح المكتب :هو برمجة التطبيقات التي تعمل على جهاز الحاسوب ويمكن ذلك بإستخدام لغة الجافا او السي شارب أو السي أو البايثون أو غيرها 4. برمجة الألعاب : مثل إنشاء برامج ألعاب من خلال لغة السي شارب بإستخدام محرك الالعاب unity.
-
يمكن تغير اللغة بشكل مؤقت من خلال إضافة "locale en:US-- " عند فتح البرنامج من خلال الcommand. "C:\Program Files\NetBeans6.8\bin\netbeans.exe" --locale en:US ولكن لتغيرها بشكل دائم من خلال الوصول إلى المجلد الخاص بتحميل الNetbeans وثم الضغط على مجلد etc بعد الدخول لمجلد etc نقوم بالضغط على ملف netbeans.conf وبعد ذلك تقوم بالبحث من خلال الضغط ctrl+f على netbeans_default_options بعد أن تجد السطر إن وجدت في السطر هذا : -J-Duser.language=en -J-Duser.region=US وكانت .language مختلفة فقم بتغيرها ل en أو اللغة التى تريدها من خلال إستخدام رمزها المتوفر وتغير الregion ل US , إن لم تجد اللغة أو المنطقة فقم بوضعها في بداية المحتوي الخاص بnetbeans_default_options وسيصبح هكذا : netbeans_default_options="-J-Duser.language=en -J-Duser.region=US -J-client -J-Xss2m -J-Xms32m -J-XX:PermSize=32m -J-XX:MaxPermSize=200m -J-Xverify:none -J-Dapple.laf.useScreenMenuBar=true "
-
نعم فهو لا يدعم اللغة العربية لذلك أنصحك بالتوجه لمحررات أكواد أخرى حيث أنه يوجد العديد من المحرارات التى تدعم اللغة العربية وقوية الإستخدام مثل: Brackets : البرنامج مفتوح المصدر و يأتي البرنامج بواجهات جميلة و يتضمن البرنامج خاصية إضافة Plugin و إضافة الـ Themes، اي يمكنك إختيار ما يناسبك من الأشكال و الثيم و الستايلات حتى يتناسب و ذوقك و راحتك في التكويد و البرمجةو يدعم معظم التقنيات البرمجية، و حتى إن لم يكن يدعمها، فيمكنك ببساطة البحث عن Plugin في البرنامج و تنصيبه حتى يدعمها مثل الـ TypeScript او Angular فالبرنامج لا يدعمهما في الأصل لكن يمكنك إضافة Plugins لجعله كذلك ويحتوى أيضا على خاصية الـ Live Reload اذ يمكنك مشاهدة عملك و النتيجة مباشرة دون تحديث الصفحة ويحتوى على الـ Terminal و التعامل مع الـ Git من خلال المحرر - VS Code : يأتي المحرر بواجهة جيدة سوداء تليق بالمبرمجين، يمكنك تغيرها كيفما تشاء و يتضمن المحرر أيضا خواص Extension او مرفقات و إضافات من أجل إختيار الثيم و الشكل الذي تريده .و يمكنك الإطلاع على مئات الإضافات و المرفقات لإدراجها و إستخدام المحرر لبرمجة برمجيات بلغات مختلفة و متقدمة مثل GO و Ruby و غيرها، ويحتوى على الـ Terminal وويمكنك التعامل مع الـ Git . Atom : محرر رائع أيضا و من المحررات الجميلة و القوية لتحرير أكواد الويب و برمجيات الويب إجمالا تم إنتاجه بالتعاون من Facebook و Github، يمتلك المحرر خواص قوية حيث يتضمن البرنامج واجهة UI جذابة و جميلة، و هو أفضل شيئ في Atom و يدعم العديد من اللغات مثل Php, Html, Css, Js و كذالك الـ C# من أجل تقنيات بناء المواقع عن طريق الـ Asp.net .
-
يمكن من خلال ال ip للزوار لتخزين محاولات التسجيل في قاعدة البيانات وحظر الوصول إلى ميزة تسجيل الدخول لمدة 24 ساعة مثل ا بعد المحاولة الثالثة غير الناجحة أو للوقت الذي تريده , ٍسأقوم بتوضيح لك الخطوات في لغة php : في البداية ، تحتاج إلى إنشاء جدول جديد في قاعدة البيانات الخاصة بك لتخزين معلومات حول محاولات تسجيل الدخول من جهاز كمبيوتر معين. أنشأ مثل هذا الجدول : CREATE TABLE `LoginAttempts` ( `IP` VARCHAR( 20 ) NOT NULL , `Attempts` INT NOT NULL , `LastLogin` DATETIME NOT NULL ) من المفترض أن يكون لديك صفحة خاصة بالمصادقة أي صفحة تسجيل الدخول , و يجب أن تعمل صفحة المصادقة مع جدولين: جدول واحد حيث يتم تخزين المعلومات حول المستخدمين المسجلين والآخر حيث يتم حساب وإختبار محاولات تسجيل الدخول غير الناجحة. وذلك قبل التحقق من البيانات المدخلة ، يجب على النظام التحقق مما إذا كان المستخدم قد تجاوز حد المحاولات أم لا. إذا كان هناك أكثر من سجلين أي صفين (2 row )في جدول LoginAttempts لعنوان IP واحد ، فستظهر رسالة خطأ تفيد بأن الوصول محظور لفترة زمنية معينة. يمكنك تحديد فترة زمنية حسب ما تريد . في المثال التالي ، سيتم سأقوم بالحظر الوصول لمدة 30 دقيقة. <?php function confirmIPAddress($value) { $q = "SELECT attempts, (CASE when lastlogin is not NULL and DATE_ADD(LastLogin, INTERVAL ".TIME_PERIOD. " MINUTE)>NOW() then 1 else 0 end) as Denied FROM ".TBL_ATTEMPTS." WHERE ip = '$value'"; $result = mysql_query($q, $this->connection); $data = mysql_fetch_array($result); //تحقق من وجود محاولة تسجيل دخول واحدة على الأقل في قاعدة البيانات if (!$data) { return 0; } if ($data["attempts"] >= ATTEMPTS_NUMBER) { if($data["Denied"] == 1) { return 1; } else { $this->clearLoginAttempts($value); return 0; } } return 0; } function addLoginAttempt($value) { //زيادة عدد المحاولات قم بتعيين آخر محاولة تسجيل دخول إذا لزم الأمر $q = "SELECT * FROM ".TBL_ATTEMPTS." WHERE ip = '$value'"; $result = mysql_query($q, $this->connection); $data = mysql_fetch_array($result); if($data) { $attempts = $data["attempts"]+1; if($attempts==3) { $q = "UPDATE ".TBL_ATTEMPTS." SET attempts=".$attempts.", lastlogin=NOW() WHERE ip = '$value'"; $result = mysql_query($q, $this->connection); } else { $q = "UPDATE ".TBL_ATTEMPTS." SET attempts=".$attempts." WHERE ip = '$value'"; $result = mysql_query($q, $this->connection); } } else { $q = "INSERT INTO ".TBL_ATTEMPTS." (attempts,IP,lastlogin) values (1, '$value', NOW())"; $result = mysql_query($q, $this->connection); } } //هنا نقوم بإزالة عدد المحاولات وإستدعاء هذه الدالة بعد مرور الوقت المطلوب function clearLoginAttempts($value) { $q = "UPDATE ".TBL_ATTEMPTS." SET attempts = 0 WHERE ip = '$value'"; return mysql_query($q, $this->connection); } ?>
-
يوجد في حسوب مسارين لدورات الbackend المسار الأول من خلال تعلم الphp تعلم أساسيات الphp و,تعلم إطار العمل Laravel حيث يعد Laravel أحد أكثر أطر PHP استخدامًا في العالم لإنشاء تطبيقات الويب وتشمل المشروعات الصغيرة والكبيرة. وأيضا تتبع Laravel هيكل MVC مما يجعلها سهلة التعلم. لارافيل توفر الكثير من المميزات المدمجة بيها والتى يحتاجها اي مطور لتطوير تطبيق ويب مثل authentication و mail و sessions وغيرها الكثير. لتعرف على المسار بشكل كامل يمكنك من خلال زيارة المشار الخاص (دورة تطوير تطبيقات الويب باستخدام لغة PHP ) المسار الثاني هو من خلال لغة ruby -تعلم لغة ruby وتعلم الإطار Ruby on Rails يعتبر الشرارة التي أدت إلى شهرة وانطلاق اللغة بشكل حقيقي، ولكي نفهم الفرق بين لغة روبي وبين إطار رايلز فبكل بساطة لغة روبي هي لغة برمجية مثلها مثل أي لغة أخرى تستطيع البرمجة والقيام بتنفيذ أوامر ومهمات بها، أما إطار Ruby on Rails فهو عبارة عن مكتبة برمجية ضخمة مفتوحة المصدر تضم أكواد وخوارزميات تساعد على الحصول على أكواد جاهزة باللغة دون حاجة إلى إعادة كتابتها من قِبل المبرمجين وهو ما يوضح المبدأ الذي يقوم عليه هذا الإطار "Do Not Repeat Yourself" لتعرف على المسار بشكل كامل يمكنك من خلال زيارة (دورة تطوير تطبيقات الويب باستخدام لغة Ruby )
-
أخي أنا لا أعلم بعلم المحاسبة وماعلومها ولكن يمكنك البحث من خلال الإنترنت عن علم البيانات أو Data science أو ما يسمى بتنقيب البيانات والإطلاع عليهم ومقارنتهم في مجالك, فأنت من تستطيع أن تحكم هل سيفيدك في مجالك أم لا .
-
ربما حسب مافهمت منك أنك تريد إستغلال خبرتك في المحاسبة في إنشاء التطبيقات المساعدة للمجال الذي تعمل به هذا جميل لكن تعلم البرمجة لا يعني تعلم إستخدام التعامل مع كافة البرامج المحاسبية ولكن التوجه لمجال البرمجة لإنشاء التطبيقات فكرة جيدة ولكن قد تبعدك عن مجالك المحاسبي لأن في مجال البرمجة عندما تريد إنشاء برنامج مثلا برنامح محاسبي تحتاج لمعرفة التفاصيل من خلال شركة محاسبة أو محاسب ولكن أخي لو تريد أن تتعلم برمجة وأن تعمل محاسب لا أعتقد أن هذا سيفرق معك لكن إن كنت محاسب وتتعلم البرمجة لتعمل في مجال البرمجة فهذا بإعتقادي أفضل وسيكون الأمر سهل لديك لأن الشخص الذي إعتاد على الأمور الحسابية والرياضية سيجد البرمجة سهلة بالنسبة إليه . مجال البرمجة واسع جدا ومعظم المبرمجين يختاروا التخصص الذي يرغبون في العمل به ولذلك أنصحك إن أرتدت تعلم البرمجة بالبدء بتعلم أساسيات البرمجة من خلال تعلم لغة معينة مثل الجافا أو السي شارب او بايثون أو أي لغة تدعم البرمجة الكائنية و البرمجة الشيئية والهدف من ذلك هو إتقان الأساس البرمجي الذي يعتمد عليه معظم اللغات ,وبعدها حدد مسارك في تعلم اللغات التي وظائفها أكثر إنتشاراً مثل : برمجة تطبيقات الهاتف : وينقسم إلى قسمين القسم الأول :وهو برمجة التطبيقات التي تعمل على نظام الأندرويد ويتم ذلك بإستخدام لغة الجافا الخاصة بنظام الأندرويد القسم الثاني :وهو برمجة التطبيقات التي تعمل على نظام ال ios وهو النظام الخاص بهواتف أبل برمجة مواقع الويب : وينقسم لقسمين القسم الأول: هو برمجة واجهات مواقع من خلال تعلم لغة html وcss وjavascript والمسمى الوظيفى هنا للمبرمج هو (front end developer) القسم الثاني: هو برمجة الخلفية إي البرمجة التي تعمل من خلال السيرفر وومن أمثلتها لغة الphp والمسمى الوظيفى هنا للمبرمج back end developer برمجة تطبيقات سطح المكتب :هو برمجة التطبيقات التي تعمل على جهاز الحاسوب ويمكن ذلك بإستخدام لغة الجافا او السي شارب أو السي أو البايثون أو غيرها برمجة الألعاب : القيام ببرمجة الألعاب التي تعمل على الموبايل أو على جهاز الحاسوب
- 13 اجابة
-
- 1
-

-
المشكلة هي في قيمة الhieght حيث أنها تعمل بالنسبة المئوية إذا أعطيت حجمًا ثابتًا للعنصر الأصل أي لو أعطيت للbody , html حجم ثابت وهذا لأن النسبة المئية تكون بالنسبة للعنصر الأب والعنصر الأب لdiv هو الbody وأيضا العنصر الأب ل الbody هو وسم الhtml , بالتالي تقوم بإستخدام هذه الشيفرة : html, body { height: 100%; width: 100%; margin: 0; } وبعدها تقوم بوضع الشيفرة الخاص بال div .container { background-image: url("tm.jpg"); background-repeat: no-repeat; background-size: cover; width: 50%; height: 50%; } ويمكن حل المشكلة بطريقة أخرى من خلال إستخدام وحدة القياس بكسل للإرتفاع وتحديد القيمة المناسبة بالبكسل ,وهكذا تجد أن الصورة ظهرت .container { background-image: url("tm.jpg"); background-repeat: no-repeat; background-size: cover; width: 50%; height: 150px; }
- 4 اجابة
-
- 2
-

-
أولاً ننشأ Class وإسمه Car ثم نضع فيه الخصائص التي نريدها وهي( speed; type; decription ; color) class Car { double speed; String type; String decription; String color; } ثم نقوم بإنشاء الconstructor المنشىء لنقوم من خلاله بإدخال بيانات جميع خصائص الكائن الأولية Car(double speed, String type,String decription,String color) { this.speed = speed; this.type = type; this.decription = decription; this.color =color; } ثم بعد ذلك نقوم بإنشاء دالةdisplay لعرض البيانات المخزنة في المتعيرات public void display() { System.out.print("type : "+type + " " + "speed :"+speed+ "decription :"+decription); System.out.println(); } ثم بعد ذلك نقوم في الmain بإنشاء مصفوفة من نوع الكائن سيارة ونحد عدد الصفوف كما قمت بتحديد 2 أي صفين وبمكنك تحديد العدد الذي تريده . Car[] obj = new Car[2] ; وبعد ذلك ندخل البيانات من خلال إختيار الصف كما قمت هنا وتحديد الصف وإدخال القيم وبيانات السيارة من خلال المنشىء كما في هذه الجزئية : obj[0] = new Car(222,"Mercedes Carr","description","red"); **الكود كامل : public class ArrayOfObjects { public static void main(String args[]) { //إنشاء مصفوفة من نوع الأوبجكت السيارة ويوجد فيها صفين Car[] obj = new Car[2] ; //إنشاء وتهيئة كائنات السيارة الفعلية باستخدام المُنشئ obj[0] = new Car(222,"Mercedes Carr","description","red"); obj[1] = new Car(111,"bmw Carr","description","blue"); //عرض بيانات كائن السيارة System.out.println("Car Object 1:"); obj[0].display(); System.out.println("Car Object 2:"); obj[1].display(); } } //Car class with speed, type ,decription ,color as attributes (إنشاء كلاس السيارة مع الخصائص ) class Car { double speed; String type; String decription; String color; //المنشىء الخاص بكلاس السيارة Car(double speed, String type,String decription,String color) { this.speed = speed; this.type = type; this.decription = decription; this.color =color; } //دالة عرض البيانات public void display() { System.out.print("type : "+type + " " + "speed :"+speed+ "decription :"+decription); System.out.println(); }