-
المساهمات
292 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Omar Mohammed14
-
في مسار التطبيقات تحتاج لتعلم ال Api فقط لتتعلم كيفية إستحدامه داخل مشروعك وكيفية قراءة البيانات المرسلة , بينما في مسار الbackend فأنت تحتاج لتعلمه لأنه يعتبر جزء أساسي من المسار وفي أي وظيفة تجد إنشاء Api مرتبط مع مطور ال backend بخلاف وظائف تطوير frontend فلا يطلب منك أن تنشأ Api لأنك في front end لا تتعامل مع قواعد البيانات .
- 4 اجابة
-
- 1
-

-
الفرق بين React Js - React Native React Js مكتبة خاصة ببناء المواقع وتطبيقات الويب تم بناءها من قبل شركة فيسبوك متخصصة فى بناء واجهات المستخدم لإنها تقدم طريقة سهلة وقوية في بناء الواجهات ومبنية على أساس مفهوم Component الموقع الرسمي للرياكت يوضح أنك تستطيع أن تستخدمها فى أماكن مختلفة بمعنى انه يكفي أنك تتعلم القواعد الأساسية لإستخدامها حتى تتمكن من بناء واجهات مرنة للمواقع والإنتقال لبناء برمجيات ,خاصة بالسيرفر عن طريق استخدام Node ,و تستطيع أن تبني تطبيقات موبايل قوية لمختلف المنصات الموجودة عن طريق React Native . React Native عبارة عن إطار عمل Framework تم تطويره من قبل شركة فيسبوك ويوفر لك الإمكانيات الكاملة حتى ,تبني تطبيقات كاملة للموبايل ويمكن لنفس التطبيق أن يعمل على المنصتين بنفس الوقت وذلك يتيح لمبرمجي الويب فرصة رائعة في بناء تطبيقات موبايل قوية وبسهولة ومرونة كبيرة من مميزاتها : Cross-platform مع الـ React Native أنت لا تحتاج أن تبرمج تطبيقات Ios ,بشكل منفصل عن تطبيقات Android ,بحيث أنها تساعد المطورين على تطوير تطبيقات تعمل على نظامى iOS و الـ Andriod من خلال منصة واحدة 2. Truly native توفر React Native الإمكانية الكاملة للمطورين ليناء تطبيقات Native ,بشكل كامل مما يجعل التطبيقات المصممة باستخدمها تبدو أنها مصممة بإحد لغات البرمجة المتخصصة لبناء تطبيقات الهواتف على المنصات المختلفة 3. Readability سهل جدا وأنك تستطيع أن تقرأ الكود الخاص ب React Native حتى لو لم تستخدمها مسبقاً من الشركات التي تسخدم React Native : Facebook Facebook Ads Pinterest Instagram Walmart Bloomberg SoundCloud Pulse Townske Gyroscope Wix
-
ربما هنالك تطبيق يستخدم نفس الport وفي الأغلب يكون السكايب ويكون أمامك خيارين : إيقاف السكايب أو حذفه ,لمتابعة مشكلة مشابهة من هنا تغير الport, خطوات تغير الport من هنا
-
أولاً يجب تعلم لغة Dart و هي لغة برمجة مفتوحة المصدر من إنتاج شركة Google وهي من اللغات التي تدعم البرمجة الكائنية Object Oriented Programming وال Syntax الخاص بها شبيه بلغة C . ما الهدف من تعلم الdart قبل تعلم إطار العمل flutter : فلاتر هو (SDK) للهاتف المحمول أي حزمة تطوير تطبيقات الهواتف الذكية، يسمح لك بكتابة تطبيق في قاعدة بيانات واحدة وتترجم لكل من Android و IOS. يعتبر فلاتر Flutter اطار عمل, تم انشاء اطار عمل فلاتر Flutter من الصفر واستخدم لكتابته وبنائه بلغة Dart لذالك يجب تعلم الdart أولاً . ويستخدم اطار عمل فلاتر في الأساس لتطوير واجهات الاستخدام UI ويتعاون مع لغة البرمجة Dart للتعامل مع العمليات البرمجية BackEnd. أفضل الدورات العربية : دورة لغة dart من هنا دورة لغة flutter من هنا
- 6 اجابة
-
- 2
-

-
أقدم لك بعض النصائح : الحصول على الخبرة من خلال إنجاز الخدمة بتكلفة منخفضة لتزيد من رصيدك المهني. التواصل مع العميل والذي يعتبر أهم خطوة لك؛ لأنهم وببساطة يمثلون أعظم مورد اقتصادي لك. وضع السعر المناسب للخدمة بحكمة عند طريق تحديد قيمة وقتك بما يتناسب مع الخدمة المقدمة بدون مبالغة. الإهتمام ببروفايلك الذي بعتبر هو الأساس والذي يعكس خبرتك في المجال الخاص بك . أرجو منك الإطلاع على هذا المقال الذي بعنوان كيف تصبح مستقلا ناجحًا؟
-
يوجد كورس خاص بالجافا سكربت تم من خلاله إنشاء لعبة memory game كامل ومجموعة ألعاب مشابهة, يوجد فيديو خاص بإنشاء الألعاب بالجافا سكربت ولكن باللغة الإنجليزية من freecodecamp . وعليك أن تكون متقن للغة الجافا سكربت حتى تكون الفيديوهات واضحة لك .
-
أنصكي بتصفح الوظائف المنتشرة على منصات العمل الحر والاطلاع على مشاريع مشابهة لتخصصك ، ويجب أن تقرِ بما إذا كان بإمكانك إنجازها ، إذا كانت الإجابة بنعم ، قدمي العرض الخاص بكَ للحصول على الوظيفة ، ولكن إذا لم تكوني قادره على إنجاز هذا المشروع عليكي تطوير نفسك في تلك التقنيات التي تؤهلك لبدء إنجاز مثل هذه الوظائف.و إن كنتي تستطيعي تقديم بعض الخدمات في مجال تخصصك فيمكن وضع الخدمة المصغرة على منصة خمسات و من المنصات عمل الحر الذي يمكن الحصول على مشاريع من خلالها والإطلاع على الوظائف المنتشر بها : منصة مستقل ,ومنصة freelancer وupwork .
- 7 اجابة
-
- 1
-

-
إضافة توضيحية : لا يتم إنشاء أكثر من صفحة لكل خبر , يتم صفحة واحد لحميع صفحات الأخبار المتشابهة ويتم تغير المعلومات داخل الصفخة بناءاً على الاْخبار المخزنة في الداتا بيز مثال: لديك متغيرين الأول title$ يعرض عنوان الخبر و الثاني subject$ يعرض الخبر نفسه , تقوم بإنشاء صفحة واحدة وتقوم بوضع المتغيرين في الأقسام المخصصة لهم داخل الصفحة , ثم تعرض البيانات المخزنة في الداتا بيز داخل المتغيرين , لإتمام العملية بنجاح إطلع على الأكواد المضافة هنا وسوف تستخدمها .
-
القالب إسمه Jannah رابط الشراء الخاص بالقالب من موقع themeforest رابط موقع القالب قالب جنة للإفادة يمكن معرفة أسماء معظم القوالب من خلال الضغط (ctrl-shift-i) ثم الضغط على أيقونة source وتصفح ملفات الcss ستجد إسم القالب كما في الصورة .
- 3 اجابة
-
- 3
-

-
يوجد الكثير من الوثائق المنتشرة على الإنترنت الذي يمكن الإعتماد عليها بشكل كبير لكن أنصحك إن تريد التعلم فأعتم على واحدة حتى لا تتشتت أثناء التعلم أفضل الوثائق التعليمية : manual php : والوثيقة الرسمية الخاصة بلغة php geeksforgeeks : مميزة وتبدأ في التعليم بشكل تدريجي وتستطيع إختبار الأكواد داخلها . tearn-php.org: مساعدة لتعلم الأساسيات وتحتوي علي تمرين بعد الإنتهاء من كل موضوع. w3schools: يمكن الإعتماد عليها بشكل كبير في تعلم الphp
-
أقترح BigBlueButton هو نظام قاعة ويب مفتوح المصدر. يدعم BigBlueButton مشاركة الصوت والفيديو والشرائح في الوقت الفعلي (باستخدام عناصر تحكم السبورة) والدردشة والشاشة. يمكن للمدرسين إشراك الطلاب عن بعد في الاقتراع ، والرموز التعبيرية ، ولوح المعلومات متعدد المستخدمين ، والغرف الفرعية. يمكن الحصول عليها من الgithub من هنا
-
عليك التأكد من أن الملف موجود داخل الpackage التي تنفذ داخلها الكود .و لإظهار المشكلة بشكل أوضح ضع try و catch لإرسال exception في حال حدوث خطأ ومن خلالprintstackTrace تستطيع تتبع أي خطأ بشكل أوضح . e.printStackTrace(); كما في الكود : try{ FileReader in = null; FileWriter out = null; in = new FileReader("Test.txt"); out = new FileWriter("NewFile.txt"); int i; while ((i = in.read()) != -1) out.write(i); } catch (IOException e) { System.out.println("An error occurred."); e.printStackTrace(); }
-
الفكرة بشكل عام ويختلف تنفيذها من لغة لأخرى أن تضع في الموقع شاشة دخول عندما المستخدم يدخل كلمة السر وأسمه يتم الإستعلام من قاعدة البيانات عن صحة المدخلات , إن كان الإسم وكلمة السر صحيح . تقوم تخزين الid الخاص به في ال sessions أو ما يسمي بالجلسة. تقوم بأخذ هذا الid وتقوم بالإستعلام عنه من الداتا بيز والهدف من ذلك الحصول على بياناته مثال توضيحي لجملة الإستعلام SELECT * FROM Customers where id=session['id'] 5.من خلال البيانات الراجعة من جملة الإستعلام تقومي بإظهار الصفحة المحددة للمستخدم. 6.يكون في صفحته متغيرات تقومي بوضع قيم للمتغيرات بحسب القيم التي تم إرجاعها من عبارة الإستعلام.
-
يمكن أن تكون المشكلة بسبب الDNS فالحل من خلال زيارة موقع شركة الذي تم من خلاله حجز الدومين , والوصول إلى إعدادات الDNS وتنفيذ الخطوات التالية: الخطوات التالية متشابهة في معظم مواقع حجز الDNs إبحث عن قسم يسمي إعادة التوجيه (forwarding) : تقوم بإختيار إعادة توجيه ال domin وتقوم بإضافة WWW لدومين الخاص بك , تكتب www ثم تلحقه بباقي الدومين www.WEBSIT.COM ومن ثم تضيفه . . 2. إن كنت مفعل الssl أي الحماية في مدونتك فعليك تحويل الhttp ل https أيضاً هذه العملية من خلال قسم الforwarding
-
أداء رائع والتصميم ممتاز وغير تقليدي ,والعناصرمنسقةبشكل مميز لدي بعض الملاحظات البسيطة : لون لخلفية لقائمة التنقل العلوية لوكان مختلفةعن لون الخلفية لصفحة سيكون أجمل. قائمة التنقل العلوية أيضاً في لوحات التحكم تكون ثابته أثناء التصفح. وأيضاً قائمة التنقل الجانبية إجعلها ثابته أثناء التصفح.
-
أولاً عليك تحديد المسار من خلال التعرف على مميزات كل لغة ومدى إستخدامها ثم حدد الدورة المناسبة . الجافا سكربت مهمة جداً ويعتمد عليها الكثير من إطارات العمل ويمكن العمل في مجالين : يمكن العمل بها ك(front end developer): أي أن تقوم بإستخدامها في تطوير واجهات الموقع , فيمكن إستخدام إطارات العمل المهمة وهي الvue.js و Angularو react . ويمكن العمل بها ك (back end developer): أي أن تقوم بإستخدامها في تطوير الخلفية والتعامل مع السيرفر وإنشاء قاعدة البيانات ويمكن القيام بذلك من خلال إطار العمل node.js. ال php مهمة أيضاً ولكن يتم إستخدمها فقط ك( back end) وتضمن إطار العمل Laravel وهي مطلوبة بشكل واسع. الruby لغة يتم إستخدامها لبرمجة الخلفية (back end) من خلال إطار العمل Rail هي لغة مميزة وقوية حيث يوجد العديد من المواقع المشهورة تم برمجتها بها مثل : جميع منصات حسوب موقع CodePen موقع Envato و Themeforest مصادر إضافية للمقارنة بين لغة php و ruby من هنا مقال حول لغة الruby من هنا مقال حول أهم مميزات لغة الجافا سكربت والتعرف أكثر حول إطارات العمل الخاصة بها, هنا
- 7 اجابة
-
- 1
-

-
لا يوجد فرق ,ال onclick تقوم بنفس الوظيفة
- 9 اجابة
-
- 1
-

-
هي دالة يتم تنفيذها عند الإستماع لحدث معين . توضيح : في الكود تم إستدعاء الدالة لdocument أي أن الدالة ستستمع للأي حدث داخل الصفحة وتم إضافة بارميترين إثنين الأول : وهو نوع الحدث وفي الكود تم تحديد click . الثاني : الدالة التي تحتوي على ما سيتم تنفيذه بعد الحدث . عملية تنفيذ الكود : الحدث في الكود الحدث سيكون على الdocument وهذا الحدث الذي تنتظر الدالة حدوثه هو click على الصفحة , كما في الدالة بعد النقر (أي بعد تنفيذ الحدث) سيتم تنفيذ ما بداخل الدالة وهو إضافة عبارة( Hello World!) داخل وسم الdemo <!DOCTYPE html> <html> <body> <p>This example uses the addEventListener() method to attach a click event to the document.</p> <p>Click anywhere in the document.</p> <p><strong>Note:</strong> The addEventListener() method is not supported in Internet Explorer 8 and earlier versions.</p> <p id="demo"></p> <script> document.addEventListener("click", function(){ document.getElementById("demo").innerHTML = "Hello World!"; }); </script> </body> </html>
- 9 اجابة
-
- 2
-

-
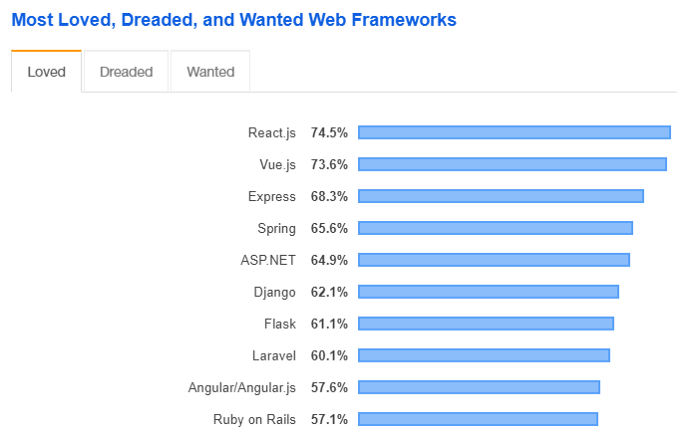
يختلف الجواب من مبرمج لأخر فلا يمكن الجزم من أسهل فريم ورك ,لكن يمكن تحديد من أكثر شيوعاًوحسب إحصائية stack oveflow لعام 2019 الأكثر شيوعاً هم react, vue . يوجد هذا الفيديو من قناة الزيرو يوضح ألية المقارنة بينهم , للإطلاع عليه من هنا إحصائية stack oveflow :
- 9 اجابة
-
- 2
-

-
دالة ال mysqli_query تأخذ براميتر خاص بالquery وبراميتر للconnection الخطأ: $user_info = mysqli_query("SELECT * FROM users WHERE username = '".$username."'"); الحل: $user_info = mysqli_query($conn,"SELECT * FROM users WHERE username = '".$username."'");
- 3 اجابة
-
- 1
-

-
نعم يمكن تعلم البرمجة من الصفر وبسهولة فالمصادر متوفرة على الإنترنت وعلى قنوات اليوتيوب , أنصحك بالبدء بتعلم أساسيات البرمجة من خلال تعلم لغة معينة مثل الجافا أو السي شارب أو أي لغة تدعم البرمجة الكائنية و البرمجة الشيئية والهدف من ذلك هو إتقان الأساس البرمجي الذي يعتمد عليه معظم اللغات ,وبعدها حدد مسارك في تعلم اللغات التي وظائفها أكثر إنتشاراً مثل : برمجة تطبيقات الهاتف : وينقسم إلى قسمين القسم الأول :وهو برمجة التطبيقات التي تعمل على نظام الأندرويد ويتم ذلك بإستخدام لغة الجافا الخاصة بنظام الأندرويد ,لإطلاع على تفاصيل أكثر من هنا القسم الثاني :وهو برمجة التطبيقات التي تعمل على نظام ال ios وهو النظام الخاص بهواتف أبل ,للإطلاع على تفاصيل أكثر حول المجال من خلال زيارة المقالة الخاصة فى برمجة تطبيقات ال ios في مدونة مستقل برمجة مواقع الويب : وينقسم لقسمين القسم الأول: هو برمجة واجهات مواقع من خلال تعلم لغة html وcss وjavascript والمسمى الوظيفى هنا للمبرمج هو (front end developer) , للإطلاع على تفاصيل أكثر حول المجال من هنا القسم الثاني: هو برمجة الخلفية إي البرمجة التي تعمل من خلال السيرفر وومن أمثلتها لغة الphp والمسمى الوظيفى هنا للمبرمج back end developer , للإطلاع على تفاصيل أكثر حول المجال من هنا برمجة تطبيقات سطح المكتب :هو برمجة التطبيقات التي تعمل على جهاز الحاسوب ويمكن ذلك بإستخدام لغة الجافا او السي شارب أو السي أو البايثون أو غيرها , للإطلاع على اللغات المستخدمة في هذا المجال من هنا برمجة الألعاب : القيام ببرمجة الألعاب التي تعمل على الموبايل أو على جهاز الحاسوب للإطلاع على تفاصيل حول المجال من هنا
- 6 اجابة
-
- 2
-

-
نعم يمكن القيام بذلك من خلال إضافة direction : left to right div#bg-msg { height: 271px; overflow-y: scroll; direction:ltr; } بعد إضافته ستجد أن الكلام أصبح من اليسار لليمين الحل هو إضافة direction :right to left لكل عنصر أصبح في الكلام عكسى مثل : card_bady كما في الصور أكمل في إضافة الخطوات التالية : أضف direction على الكود الخاص بك كما في الكود : .card-body { -ms-flex: 1 1 auto; flex: 1 1 auto; min-height: 1px; padding: 1.25rem; direction: rtl; } وأضف ل orders_msg كما في الكود : .orders_msg{ direction:rtl } ثم سيظهر لليمين
- 11 اجابة
-
- 1
-

-
الحل : هو إستخدام خاصية overflow التي تحدد ما يجب أن يحدث إذا تجاوز المحتوى مربع عنصر ,تحدد هذه الخاصية ما إذا كان سيتم قص المحتوى أو إضافة شريط تمرير عندما يكون محتوى العنصر كبيرًا جدًا بحيث لا يتناسب مع منطقة معينة حتى توضح لك الخاصية في التفصيل قم بالإطلاع على هذا المقال موسوعة حسوب الخطوات : حدد div الأب الذي يحتوى على العناصر التي تريد إنشاء لها scroll ,في الرسائل لديك إسم الid الخاص في الdiv الأب هو id="bg-msg" 2. إضافة الكود الخاص ب overflow, والحرف y هو لتحديد المحور أي أنه سيكون ال scroll للأعلى أو للإسفل div#bg-msg { height: 271px; overflow-y: scroll; } نتيجة الكود كما في الصورة : 3. في حال أنك استخدمت overflow بدون إضافة محور سيظهر ال scroll حول المحورين x,y div#bg-msg { height: 271px; overflow-y: scroll; } كما في الصورة :
- 11 اجابة
-
- 1
-

-
في الغالب المواقع التعليمية الكبيرة التي تحتوي على كورسات وتحتاج لرفع دورات عالية الجودة وتحتاج ل تقنيات االدفع الإلكتروني وتقنيات الحماية وتفعيل الإشعارات real time وتقنيات التواصل , يتم إستخدام لها برمجة خاصة . البرمجة الخاصة للموقع أي برمجة الموقع من الصفر تتكون من : مبرمج واجهات الموقع (front end) يقوم بالبرمجة بالإعتماد على تقنيات الأساسية HTML,css, js وما يتفرع منه مثل vue.js وjquey وbootstrap..... مبرمج الbakend المبرمج الذي يقوم بالبرمجة بإستخدام اللغات التي تعمل على السيرفر ويقوم بإنشاء قاعدة البيانات مثل مبرمج الphp وفي الغالب يتم إستخدام إطار العمل php laravel في حال تريد تصميم جيد للموقع وأن يكون الموقع مظهره جيد فتحتاج لتوضيف مصمم ui ,ux ليقوم بتصميم واجهات النظام والقيام بتجربة المستخدم . يمكن إستخدام أنظمة cms أنظمة إدارة المحتوى و أشهرها هو الوردبريس وهي يحتوي على لوحة تحكم جاهزة يمكن تطويرها من خلال إستخدام إضافات جاهزة ويمكن إستخدام وشراء قوالب جاهزة فقط تقوم برفعها على الموقع ومن ثم تفعيلها . مميزات إستخدام الووردبريس : سهولة الإستخدام بالنسبة للعميل مع ووجود الكثير من الدورات التي تشرح إستخدامه. السرعة في بناء الموقع وتطويره مستقبلا وذلك بأنك تستفيد من كثير من الأشياء الجاهزة بدلا عن بنائها من الصفر. سهولة التطوير والتعديل مستقبلا خصوصا مع توفر المبرمجين الذين يعملون عليه بعكس البرمجة الخاصة. الإستفادة من 3000 إضافة مجانية تقريبا وكذلك ألاف القوالب المجانية والمدفوعة. مميزات البرمجة الخاصة : الإمكانية العالية للتخصيص بنسبة 100%. أي يمكن التعامل مع جميع التقنيات التي يحتاجها الموقع. الإقتصار على ما يربده المستخدم فقط وهذا قد يعني سرعة أكبر في الموقع. يتم تحديد ألية تطوير الموقع حسب طبيعة الموقع والمستخدمين والتقنيات التي سيحتوي عليها .
-
أداء رائع ,الصفحات جمعيها مرتبة ومنسقة و تداخل الألوان في الصفحات جميل جداً , والحركات متوافقة ,أنصحك بالبدء بتعلم مهارات الback_end بلغة الphp بعد تعلم لغة الphp إنتقل لتعلم إطار العمل laravel الخاص بلغة الphp ,لتصبح full stack developer أي أنك تبرمج الموقع بشكل كامل وهذا سيعزز من خبرتك البرمجية .وسيزيد فرصتك في سوق العمل. أتمنى لك التوفيق..