لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/14/24 في كل الموقع
-
السلام عليكم هل من الجيد إعادة الدورة من الصفر بسبب الإنقطاع عن التعلم لفترة لبأس بها؟3 نقاط
-
2 نقاط
-
السلام عليكم هل المعادله دي Range = largest data point - smallest data point لها ]داله في بايثون ؟ وكمان الLog ازي هل موجود في باثيون ؟1 نقطة
-
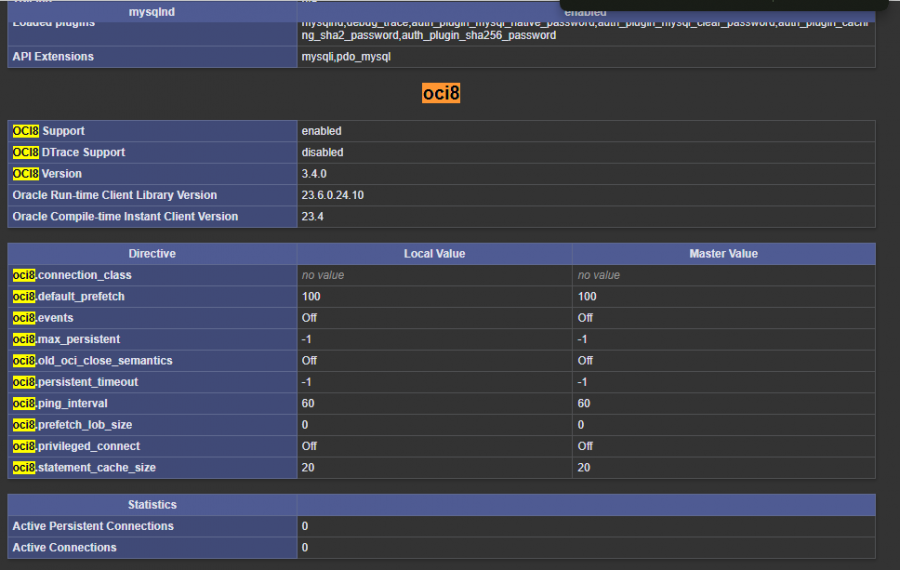
عند تنفيذ هذا الامر composer require yajra/laravel-oci8 يظهر هذا الخطأ PHP Warning: PHP Startup: Unable to load dynamic library 'oci8_19' (tried: C:\xampp\php\ext\oci8_19 (The specified module could not be found), C:\xampp\php\ext\php_oci8_19.dll (The specified procedure could not be found)) in Unknown on line 0 Warning: PHP Startup: Unable to load dynamic library 'oci8_19' (tried: C:\xampp\php\ext\oci8_19 (The specified module could not be found), C:\xampp\php\ext\php_oci8_19.dll (The specified procedure could not be found)) in Unknown on line 0 Cannot use yajra/laravel-oci8's latest version v11.6.2 as it requires ext-oci8 >=3.0.1 which is missing from your platform. ./composer.json has been updated Running composer update yajra/laravel-oci8 Loading composer repositories with package information Updating dependencies Your requirements could not be resolved to an installable set of packages. Problem 1 - yajra/laravel-oci8[0.1.0, ..., 0.2.29, 1.0.0, ..., v1.15.0] require illuminate/support 4.* -> found illuminate/support[v4.0.0, ..., v4.2.17] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[0.3.0, 1.0.3, ..., 1.0.6] require illuminate/support 4.1.* -> found illuminate/support[v4.1.0, ..., v4.1.30] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v2.0.0, ..., v2.4.6] require illuminate/support ~4.2|~5.0 -> found illuminate/support[v4.2.1, ..., v4.2.17, v5.0.0, ..., v5.8.36] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v2.4.7, ..., v2.4.10] require illuminate/support ~4.2|5.0.* -> found illuminate/support[v4.2.1, ..., v4.2.17, v5.0.0, ..., v5.0.33] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v3.0.0, ..., v3.1.0] require illuminate/support ~5.1 -> found illuminate/support[v5.1.1, ..., v5.8.36] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v3.1.1, ..., v3.1.3, v5.1.0, ..., v5.1.4] require illuminate/support 5.1.* -> found illuminate/support[v5.1.1, ..., v5.1.41] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v4.0.0, ..., v4.2.6] require illuminate/support 5.1.*|5.2.* -> found illuminate/support[v5.1.1, ..., v5.2.45] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v5.2.0, ..., v5.2.14] require illuminate/support 5.2.* -> found illuminate/support[v5.2.0, ..., v5.2.45] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v5.3.0, ..., v5.3.9] require illuminate/support 5.3.* -> found illuminate/support[v5.3.0, v5.3.4, v5.3.16, v5.3.23] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v5.4.0, ..., v5.4.4] require illuminate/support 5.4.* -> found illuminate/support[v5.4.0, ..., v5.4.36] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v5.4.5, ..., v5.5.9, v8.3.0, ..., v8.8.0] require ext-oci8 >=2.0.0 -> it is missing from your system. Install or enable PHP's oci8 extension. - yajra/laravel-oci8[v5.6.0, ..., v5.8.4] require php ^7.1.3 -> your php version (8.2.12) does not satisfy that requirement. - yajra/laravel-oci8[v6.0.0, ..., v6.1.3] require php ^7.2 -> your php version (8.2.12) does not satisfy that requirement. - yajra/laravel-oci8[v7.0.0, ..., v7.1.1] require php ^7.2.5 -> your php version (8.2.12) does not satisfy that requirement. - yajra/laravel-oci8[v8.0.0, ..., v8.2.3] require php ^7.3 -> your php version (8.2.12) does not satisfy that requirement. - yajra/laravel-oci8[v9.0.0, ..., v9.5.4, v10.0.0, ..., v10.6.0, v11.0.0, ..., v11.6.2] require ext-oci8 >=3.0.1 -> it is missing from your system. Install or enable PHP's oci8 extension. - Root composer.json requires yajra/laravel-oci8 * -> satisfiable by yajra/laravel-oci8[0.1.0, ..., 0.3.0, 1.0.0, ..., v1.15.0, v2.0.0, ..., v2.4.10, v3.0.0, ..., v3.1.3, v4.0.0, ..., v4.2.6, v5.1.0, ..., v5.8.4, v6.0.0, ..., v6.1.3, v7.0.0, ..., v7.1.1, v8.0.0, ..., v8.8.0, v9.0.0, ..., v9.5.4, v10.0.0, ..., v10.6.0, v11.0.0, ..., v11.6.2]. To enable extensions, verify that they are enabled in your .ini files: - C:\xampp\php\php.ini You can also run `php --ini` in a terminal to see which files are used by PHP in CLI mode. Alternatively, you can run Composer with `--ignore-platform-req=ext-oci8` to temporarily ignore these required extensions. You can also try re-running composer require with an explicit version constraint, e.g. "composer require yajra/laravel-oci8:*" to figure out if any version is installable, or "composer require yajra/laravel-oci8:^2.1" if you know which you need. Installation failed, reverting ./composer.json and ./composer.lock to their original content. هذا المسارات C:\xampp\php\ext\php_oci8_19.dll C:\instantclient_23_6 وقد قمت بتضمين المسار هذا C:\instantclient_23_6 في الpath وفي ملف php.ini ;extension=oci8_12c ; Use with Oracle Database 12c Instant Client extension=oci8_19 ; Use with Oracle Database 19 Instant Client ;extension=odbc ;extension=openssl ;extension=pdo_firebird extension=pdo_mysql extension=pdo_oci وفي phpinfo.php1 نقطة
-
قمت بانشاء هذا الكود في الجافاسكريبت ولكني لا استطيع تبديل الصورة <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- displays site properly based on user's device --> <link rel="icon" type="image/png" sizes="32x32" href="./assets/images/favicon-32x32.png" /> <title>Frontend Mentor | FAQ accordion</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Work+Sans:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet"> <style> /* @font-face { font-family: myFirstFont; src:local("/assets/fonts/WorkSans-Italic-VariableFont_wght.ttf");} */ * { padding: 0; margin: 0; box-sizing: border-box; } body { background-color: hsla(279, 100%, 97%, 1); background-image: url(/assets/images/background-pattern-desktop.svg); background-repeat: no-repeat; background-position: center; background-size: 120%; font-family: Work Sans; } .mainImg { width: 25px; } .hiding { display: flex; } .hiding img { width: 50px; } .panel { padding: 0 18px; display: none; /* background-color: white; */ overflow: hidden; } .accordion { /* background-color: #eee; */ color: #444; cursor: pointer; padding: 18px; width: 100%; border: none; text-align: left; outline: none; font-size: 15px; transition: 0.4s; background-color: white; display: flex; justify-content: space-between; align-items: center; } .box{ width: 40%; background-color: white; margin: auto; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } .hiding{ display: flex; /* justify-content: space-between; */ align-items: center; } p{ text-align: left; } </style> </head> <body> <!--div box --> <!-- hiding --> <div class="hiding"> </div> <!-- // hiding --> <div class="box"> <div class="hiding"> <img class="mainImg" src="/assets/images/icon-star.svg" alt="" /> <h1>FAQs</h1> </div> <!-- question 1 --> <button class="accordion">Wat is Frontend Mentor, and how will it help me? <img class="imgaccordion" src="/assets/images/icon-plus.svg" alt=""/> </button> <div class="panel"> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Iure aliquam fuga eligendi saepe nostrum provident sapiente dignissimos cum labore molestiae! Reiciendis, ut. Obcaecati ipsum maiores voluptatem qui facilis beatae ab. </p> </div> <button class="accordion">Wat is Frontend Mentor, and how will it help me? <img class="imgaccordion" src="/assets/images/icon-plus.svg" alt=""/> </button> <div class="panel"> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Iure aliquam fuga eligendi saepe nostrum provident sapiente dignissimos cum labore molestiae! Reiciendis, ut. Obcaecati ipsum maiores voluptatem qui facilis beatae ab. </p> </div> <button class="accordion">Wat is Frontend Mentor, and how will it help me? <img class="imgaccordion" src="/assets/images/icon-plus.svg" alt=""/></button> <div class="panel"> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Iure aliquam fuga eligendi saepe nostrum provident sapiente dignissimos cum labore molestiae! Reiciendis, ut. Obcaecati ipsum maiores voluptatem qui facilis beatae ab. </p> </div> <button class="accordion">Wat is Frontend Mentor, and how will it help me? <img class="imgaccordion" src="/assets/images/icon-plus.svg" alt=""/></button> <div class="panel"> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Iure aliquam fuga eligendi saepe nostrum provident sapiente dignissimos cum labore molestiae! Reiciendis, ut. Obcaecati ipsum maiores voluptatem qui facilis beatae ab. </p> </div> </div> <div class="attribution"> <a href="https://www.frontendmentor.io?ref=challenge" target="_blank">Frontend Mentor</a> <div>Coded by <a href="#">HemaFars</a></div> </div> </body> <script> var acc = document.getElementsByClassName("accordion"); var i; var img = document.getElementsByClassName("imgaccordion"); for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function() { this.classList.toggle("active"); var panel = this.nextElementSibling; if (panel.style.display === "block") { panel.style.display = "none"; img.src == "assets/images/icon-minus.svg" } else { panel.style.display = "block"; } if(img.src === "assets/images/icon-plus.svg"){ img.src = "assets/images/icon-minus.svg" }else img.src = "assets/images/icon-plus.svg" }); } </script> </script> </html> برجاء المساعدة وتوضيح سبب عدم استطاعتي علما بانني قد درست اساسيات جافاسكريبت وHTML , CSS1 نقطة
-
يوجد لديك بعض الأخطاء أولا في الكود السابق لاحظ أنك تستخدم المتغير img وهذا المتغير هو array لهذا فإن img.src لن تكون خاصة بالصورة الخاصة بالزر الذي يتم الضغط عليه لذلك يجب تعريف الصورة بداخل الدالة عن طريق querySelector من خلال this للحصول على الصورة التي بداخل الزر. ثانيا في السطر التالي هنا إذا قمت بطباعة الخاصية src ستجد أنها عنوان كامل وليس فقط "assets/images/icon-plus.svg" لهذا الشرط لن يتحقق والصحيح هو إستخدام الدالة includes والتي تتحق من أن السلسلة النصية تحتوي على النص الذي يمرر لها . يمكنك تجربة الإفتراحات التالية ويجب أن يعمل معك ويمكنك إرسال الكود الذي قم بتعديله إذا لم تعمل معك حتي أخبرك إذا كانت توجد مشكلة به. حيث لا نقوم هنا على موقع الأكاديمية بحل أسئلة الإختبارات ولكن نقوم بتوجيهك للحل الصحيح.1 نقطة
-
1 نقطة
-
1 نقطة
-
الإصدار 1.0.0
23849 تنزيل
يوفر كتاب (علوم الحاسوب من الألف إلى الياء) معلومات شاملة حول علوم الحاسوب، ويشرح المواضيع الأساسية لفهم آلية عمل عتاد الحاسوب ونظام تشغيله بأسلوب تصاعدي يبدأ من شرح التفاصيل ذات المستوى المنخفض، ثم ينتقل تدريجيًا إلى مفاهيم أكثر تقدمًا كي يساعدك على فهمها بسهولة أكبر. هذا الكتاب هو ترجمة لكتاب Computer Science from the Bottom Up لكاتبه إيان ويناند Ian Wienand ويوضح كافة المفاهيم التي يحتاج القارئ لمعرفتها حول عتاد وبرمجيات الحاسوب ونظام تشغيله وطريقة عمله بالتفصيل من المستوى المبتدئ للمتقدم، وهذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». لا تحتاج إلى أن تكون مبرمجًا خبيرًا لفهم المواضيع الواردة في هذا الكتاب، لكنك تحتاج لامتلاك معرفة أساسية بأجهزة الحاسوب ومكوناته ومفهوم نظام التشغيل Operating System ومعرفة بأساسيات البرمجة. يبدأ الكتاب بشرح المفاهيم الأساسية التي تبنى عليها أجهزة الحاسوب مثل طريقة تمثيل البيانات باستخدام النظام الثنائي والست عشري ويشرح أهم العمليات البوليانية التي تنفذ عليها، ثم يتعمق في الفصول اللاجقة في موضوعات ومفاهيم متقدمة كشرح الذاكرة الوهمية virtual memory وآلية عملها وطريقة عمل أنظمة التشغيل وتنظيمها وطريقة إدارتها لعتاد الحاسوب وبرامجه.كما يشرح الكتاب العديد من المواضيع التي تهم المبرمجين ويوضح طريقة عمل سلسلة الأدوات Toolchain التي تتعامل مع البرامج الحاسوبية، وأهم الاختلافات بين اللغات المُصرَّفة compiled واللغات المُفسَّرة interpreted إلى جانب توضيح مجموعة واسعة من المفاهيم الأخرى المتعلقة بعلوم الحاسوب والمفيدة للمبتدئين والمحترفين على حد سواء. يوفر الفصل الأول عن نظرة متقدمة على نظام التشغيل يونكس ولغة C ويشرح بالأمثلة العملية طريقة استخدام صدفة يونكس، ثم ينتقل الفصل الثاني لشرح طريقة تمثيل البيانات في الحاسوب من خلال نظام العد الثنائي ويوضح مفاهيم البتات والبايتات والتكافؤ وأنظمة البت المختلفة والعمليات البوليانية مثل NOT و AND و OR و XOR. كما يتناول النظام الست عشري ويشرح طريقة التحويل بين الأنظمة العددية واستخدامها في الشيفرات البرمجية، كما يناقش طريقة تمثيل الأعداد مثل الأعداد العشرية والسالبة بهذه الأنظمة. أما الفصل الفصل الثالث فيتناول معمارية الحاسوب الداخلية، ويوضح وظيفة وحدة المعالجة المركزية CPU والعمليات الأساسية التي تقوم بها وأنواع معماريات وحدة المعالجة المركزية وآلية عمل ذاكرة الحاسوب وتسلسل الذواكر الهرمي والذاكرة المخبئية وطريقة عنونتها وغيرها من المفاهيم المنوعة المرتبطة بالأجهزة الطرفية وأنظمة المعالجات. وينتقل الفصل الرابع لشرح آلية عمل نظام التشغيل ودوره في الحاسوب وتنظيمه الذي يشمل نواة نظام التشغيل ومجالات المستخدم والوحدات والافتراضية واستدعاءات النظام وطريقة إدارة الصلاحيات في نظام التشغيل باستخدام الأمثلة حيث يوضح على سبيل المثال كيف يستطيع نظام التشغيل منع برنامج ما من الوصول إلى بيانات برنامج آخر. ويتوسع الفصل الخامس في شرح مفهوم العمليات ودورها في تمكين نظام التشغيل من تشغيل عدة برامج في نفس الوقت ويوضح عناصر العملية وتسلسل العمليات الهرمي وكيفية ارتباط العمليات ببعضها البعض، ويناقش بعد ذلك استدعاءات النظام fork و exec المستخدمة لإنشاء عمليات جديدة وتنفيذ ملفات جديدة كما يوضح مفهوم الجدولة Scheduling التي تمكن نظام التشغيل من تحديد ما هي العملية التي ستنفذ في وقت معين. يتناول الفصل السادس طريقة عمل الذاكرة الوهمية ويناقش بعض المفاهيم الأخرى المتعلقة بالذاكرة الوهمية مثل فضاءات العناوين والحماية والتبديل ومشاركة الذاكرة والذاكرة المخبيئة للقرص الصلب ودعم العتاد للذاكرة الوهمية. ويتطرق الفصل السابع لشرح مفهوم سلسلة الأدوات Toolchain، وهي مجموعة من البرامج التي تعمل معًا لتحويل شيفرة المصدر إلى برنامج قابل للتنفيذ ويعرفك على نوعين رئيسيين من البرامج في سلسلة الأدوات هما البرامج المُصَرَّفة compiled programs والبرامج المُفَسَّرة interpreted programs ويشرح آلية تحويل شيفرة مصدرية بلغة C إلى برنامج تنفيذي. يتوسع الفصل الثامن في شرح طريقة تمثيل الملفات القابلة للتنفيذ والصيغ المختلفة لهذه الملفات وأبرزها ملفات ELF ويعرفك على مفهوم واجهات ABI وأنواعها، كما يناقش مفهوم المكتبات وأنواعها ويوضح الفرق بين المكتبات الساكنة والمكتبات المشتركة، وأخيرًا يشرح الفصل التاسع مفهوم الربط الديناميكي ويوضح بعض المفاهيم المتقدمة المتعلقة بالربط الديناميكي مثل الانتقالات وجدول الإزاحة العام وجدول البحث عن الإجراءات ودورها في تسهيل مشاركة الشيفرة وكتابة برامج أكثر فعالية وكفاءة. عند انتهائك من فصول هذا الكتاب ستكون قادرًا على فهم كيفية عمل الحاسوب من المستوى المبتدئ إلى المستوى المتقدم وتفهم بتفصيل أكبر كيفية عمل نظام التشغيل و إدارة الذاكرة وطريقة إنشاء البرامج، وكيفية بدء العمليات وستكون قادرًا على فهم معمارية الحاسوب والتعامل معه بكفاءة أكبر. يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «أساسيات علوم الحاسوب»، أو مباشرة مما يلي: الفصل الأول: نظرة متقدمة على يونكس ولغة سي مفهوم التجريد abstraction في أنظمة التشغيل وأهميته للمبرمجين مفهوم واصفات الملفات File Descriptors وارتباطها بعملية التجريد في أنظمة التشغيل الفصل الثاني: تمثيل الأعداد والنظام الثنائي تعرف على نظام العد الثنائي Binary أساس الحوسبة تمثيل الأنواع والأعداد في الأنظمة الحاسوبية الفصل الثالث: معمارية الحاسوب تعرف على وحدة المعالجة المركزية وعملياتها في معمارية الحاسوب نظرة عميقة على تسلسل الذواكر الهرمي والذاكرة المخبئية في معمارية الحاسوب الأجهزة الطرفية Peripherals ونواقلها Buses في معمارية الحاسوب أنظمة المعالجات في معمارية الحاسوب الفصل الرابع: نظام التشغيل دور نظام التشغيل وتنظيمه في معمارية الحاسوب استدعاءات النظام والصلاحيات في نظام التشغيل الفصل الخامس: العمليات في نظام تشغيل الحاسوب العمليات وعناصرها في نظام تشغيل الحاسوب تسلسل العمليات الهرمي واستدعاءات النظام Fork و Exec في نظام تشغيل الحاسوب أهم المفاهيم التي تنظم العمليات وتعالجها في معمارية الحاسوب الحديثة الفصل السادس: الذاكرة الوهمية Virtual Memory الذاكرة الوهمية والذاكرة الحقيقية في معمارية الحاسوب دعم عتاد الحاسوب للذاكرة الوهمية Virtual Memory الفصل السابع: سلسلة الأدوات Toolchain كيف تنشئ ملفا قابلا للتنفيذ Executable File من شيفرة برمجية مصدرية الفصل الثامن: ما وراء العملية تطبيق عملي لبناء برنامج تنفيذي من شيفرة مصدرية بلغة C الملفات القابلة للتنفيذ في نظام التشغيل وتمثيلها باستخدام الصيغة ELF مفاهيم متقدمة متعلقة بصيغة ملفات ELF القابلة للتنفيذ الفصل التاسع: مفهوم الربط الديناميكي مفهوم الربط الديناميكي Dynamic Linking في معمارية الحاسوب المكتبات وكيفية استدعاء دوالها ديناميكيا في معمارية الحاسوب طريقة عمل الرابط الديناميكي مع المكتبات في معمارية الحاسوب1 نقطة -
كثيرًا ما نحتار في اختيار وجبة طعام اليوم لتحضيرها، أو قد تتوفر لدينا بعض المكونات التي نريد تحضير وصفة ما منها ونحتار في اختيار الوصفة المناسبة، فيمكننا البحث عبر الإنترنت عن وصفات معينة واختيار الأنسب منها، لكن ماذا لو استطاع الذكاء الاصطناعي اختيار الوجبة لنا ووصف طريقة تحضيرها بل وحتى تخيل شكل الطبق النهائي، ففي هذا المقال سنستفيد من قدرات الذكاء الاصطناعي في فهم اللغة الطبيعية وقدرته على توليد المحتوى النصي والبصري لبناء تطبيق نُخبره بالمكونات الموجودة لدينا ومن أي مطبخ نُفضل أن تكون الوصفة وسيقترح لنا وصفة مناسبة مع شرح طريقة تحضيرها، حيث سنستخدم لتطويره لغة PHP وبعض نماذج الذكاء الاصطناعي التي توفرها شركة OpenAI. نماذج الذكاء الاصطناعي واستخداماتها تتميز نماذج الذكاء الاصطناعي بسرعة معالجة وتحليل المعلومات والطيف الواسع من القدرات الكامنة ضمنها، حيث يمكن للنموذج بعد تدريبه تكوين فهمًا جيدًا عن البيانات وبالتالي يستطيع توليد أو التعامل مع بيانات جديدة لم يراها سابقًا، فمثلًا نموذج GPT (اختصارًا لعبارة المحول التوليدي مسبق التدريب Generative Pre-Trained Transformer) المطور من قبل شركة OpenAI دُرّب على كمية كبيرة من البيانات النصية فكون فهم جيد عن اللغات البشرية بدءًا من صياغتها إلى تراكيب الجمل وصولًا إلى المعنى وراء النص، فأصبح بإمكانه إكمال كتابة النصوص كما لو كان من كتبها إنسان وهي وظيفته الأساسية، ونموذج DALL-E المطور من قبل نفس الشركة تم تدريبه على كمية كبيرة من الصور وتوصيفاتها فتكون ضمنه فهم وربط بين النصوص ومحتوى الصور، وبذلك أصبح قادرًا على توليد صور أقرب ما تكون إلى الطبيعية بناءً على توصيف نصي لها. في هذا المقال سنحاول حل مشكلة الحيرة في اختيار وجبة الطعام عبر تطوير تطبيق لاقتراح الوصفات باستخدام لغة البرمجة PHP، وسنستفيد من النموذج ChatGPT في اقتراح الوصفة على المستخدم بحسب ما يريد وشرح طريقة تحضيرها، ومن النموذج DALL-E لتوليد صورة تخيلية لطبق من تلك الوصفة، أي سيكون محتوى التطبيق مولّد بالكامل من قبل نماذج الذكاء الاصطناعي. دورة تطوير تطبيقات الويب باستخدام لغة PHP احترف تطوير النظم الخلفية وتطبيقات الويب من الألف إلى الياء دون الحاجة لخبرة برمجية مسبقة اشترك الآن تحضير ملفات المشروع وتطوير واجهة المستخدم سنحتاج بدايةً لبيئة PHP مثبتة وتعمل على نظام التشغيل، ويمكن تنزيل النسخة المناسبة من الموقع الرسمي لها ثم تثبيته على الجهاز، وللتأكد من صحة التثبيت يمكن تنفيذ الأمر التالي ضمن سطر الأوامر للتحقق من رقم النسخة المثبتة: php -v سيظهر معلومات عن رقم النسخة، ويفضل استخدام النسخة 7.4 أو أعلى، ونبدأ بإنشاء ملف جديد سيحتوي على ملفات المشروع وليكن بالاسم recipe-php، وننشئ ضمنه الملفات التالية: index.php ملف الصفحة الرئيسية suggestion.php ملف صفحة عرض النتيجة style.css ملف تنسيقات CSS لتكون بنية المجلد والملفات ضمنه كالتالي: recipe-php/ ├─ index.php ├─ suggestion.php ├─ style.css ملاحظة: تحتاج إلى أن تملك خبرة أساسية بلغة PHP، وإن كنت جديدًا عليها، فارجع إلى مقال تمهيد إلى لغة PHP ومقال الدليل السريع إلى لغة البرمجة PHP للتعرف على أساسيات اللغة. نبدأ ببناء صفحة الموقع الرئيسية ضمن الملف index.php، وفيها سنطلب من المستخدم إدخال معلومات حول الوصفة، كاختيار المطبخ الذي تنتمي إليه وكتابة بعض المكونات التي قد تكون لدى مستخدم التطبيق ويريد تحضير وجبة طعامه منها، ونبدأ بربط ملف التنسيقات style.css في بداية الملف باستخدام العنصر link، ثم نموذجًا باستخدام العنصر form سيرسل محتوياته إلى ملف صفحة النتيجة suggestion.php بالطريقة POST، ويحوي على حقل اسم المطبخ للوجبة المقترحة نضع فيها خيارات مسبقة مثل (سعودي - سوري - مغربي - يمني - مصري)، ثم حقل نصي اختياري يدخل فيه المستخدم المكونات التي لديه وز لإرسال الطلب، ليصبح ملف الصفحة كالتالي: <!-- index.php --> <head> <!-- استيراد ملف التنسيقات --> <link rel="stylesheet" href="style.css"> <!-- عنوان الصفحة --> <title>تطبيق وصفة</title> </head> <div class="logo">???</div> <form action="suggestion.php" method="post" dir="rtl"> <!-- اختيار المطبخ --> <fieldset> <legend>المطبخ</legend> <input type="radio" name="cuisine" id="cuisine_SA" value="سعودي" required> <label for="cuisine_SA">?? سعودي</label> <input type="radio" name="cuisine" id="cuisine_SY" value="سوري" required> <label for="cuisine_SY">?? سوري</label> <input type="radio" name="cuisine" id="cuisine_MA" value="مغربي" required> <label for="cuisine_MA">?? مغربي</label> <input type="radio" name="cuisine" id="cuisine_YE" value="يمني" required> <label for="cuisine_YE">?? يمني</label> <input type="radio" name="cuisine" id="cuisine_EG" value="مصري" required> <label for="cuisine_EG">?? مصري</label> </fieldset> <!-- مكونات الوصفة --> <div> <label for="ingredients">المكونات</label> <input type="text" name="ingredients" id="ingredients" placeholder="هل لديك مكونات محددة؟ مثال: رز بصل ..."> </div> <!-- إرسال المدخلات --> <button type="submit">اقترح وصفة ?</button> </form> نتوجه الآن لملف عرض النتيجة suggestion.php ونحضر فيه قالب عرض النتيجة، المكون من اسم الوصفة المقترحة وصورة لها ووصف سيحوي على المكونات وطريقة التحضير، وفي النهاية زر للرجوع للصفحة الرئيسية في حال رغب المستخدم اقتراح وصفة جديدة، ولا ننسى ربط ملف التنسيقات style.css في بداية الصفحة كما فعلنا سابقًا، ونحضر بعض المتغيرات الفارغة مبدأيًا سنضع فيها محتويات الصفحة بعد أن تولدها لنا نماذج الذكاء الاصطناعي في الفقرة التالية، ليصبح ملف صفحة النتيجة كالتالي: <!-- suggestion.php --> <?php $name = ''; // اسم الوصفة $recipe = ''; // المكونات وطريقة التحضير $image_url = ''; // رابط صورة الوصفة ?> <head> <!-- استيراد ملف التنسيقات --> <link rel="stylesheet" href="style.css"> <!-- عنوان الصفحة --> <title>اقتراح الوصفة</title> </head> <main class="suggestion"> <!-- اسم الوصفة --> <h2><?= $name ?></h2> <!-- صورة للوصفة --> <img src="<?= $image_url ?>" /> <!-- المكونات وطريقة التحضير --> <div class="recipe" dir="rtl"><?= $recipe ?></div> <footer> <!-- زر الرجوع للصفحة الرئيسية --> <a href="/"> <button>وصفة جديدة ???</button> </a> </footer> </main> أما ملف التنسيقات style.css يهتم بالخطوط والألوان وتنسيق العناصر ضمن الصفحات ليجعلها أجمل ويحوي التالي: /* تنسيق الخطوط */ @import url("https://fonts.googleapis.com/css2?family=Noto+Kufi+Arabic:wght@400;500;700&family=Noto+Naskh+Arabic:wght@400;500;700&display=swap"); @font-face { font-family: "Flags"; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/notocoloremoji/v24/Yq6P-KqIXTD0t4D9z1ESnKM3-HpFabsE4tq3luCC7p-aXxcn.0.woff2) format("woff2"); unicode-range: U+1f1e6-1f1ff; } :root { --font-heading: "Noto Kufi Arabic", "Flags", sans-serif; --font-body: "Noto Naskh Arabic", "Flags", sans-serif; } * { font-family: var(--font-body); } h1, h2, button, label, legend { font-family: var(--font-heading); } /* تنسيقات عامة */ body { display: flex; flex-direction: column; justify-content: center; align-items: center; font-size: x-large; min-height: 90vh; background-color: rgb(237, 240, 244); direction: rtl; } /* تنسيق عناصر الصفحة الرئيسية */ fieldset { border: none; padding: 0; } .logo { border-radius: 999rem; background-color: seagreen; width: 11rem; height: 11rem; text-align: center; line-height: 2em; font-size: 6rem; } form { display: flex; flex-direction: column; gap: 1.5rem; } label, legend { display: block; margin-bottom: 1rem; } input[type="radio"] ~ label { font-family: var(--font-body); display: inline-block; margin-bottom: 0; } button, input { padding: 1rem 2rem; font-size: 1.2rem; } input[type="text"] { display: block; width: 100%; } button { border: none; background-color: seagreen; color: white; font-size: 1.5rem; cursor: pointer; transition: all 150ms ease-in-out; } button:hover { background-color: darkgreen; } /* تنسيقات صفحة النتيجة */ .suggestion { display: flex; flex-direction: column; gap: 2rem; margin: 7rem 3rem; max-width: 50ch; } .suggestion h2 { text-align: center; color: #28774a; } .suggestion img { object-fit: cover; border: 1rem solid white; aspect-ratio: 1/1; } .suggestion .description { background-color: white; padding: 3rem; border: 1px solid darkgray; white-space: pre-line; } .suggestion a button { width: 100%; } يمكننا الآن معاينة الصفحات عبر خادم ويب، ويمكننا خلال مرحلة التطوير الاستفادة من خادم الويب الذي توفره بيئة PHP ويأتي مثبتًا معها، وذلك بتنفيذ الأمر php داخل مجلد المشروع مع الخيار S- ونمرر له عنوان الخادم ورقم المنفذ الذي سيتمع إليه، ويمكننا استخدام العنوان المحلي localhost ورقم المنفذ الافتراضي لخوادم الويب 80 ليصبح الأمر كالتالي: php -S localhost:80 يمكننا الآن زيارة العنوان http://localhost:80 من المتصفح ليعالج الخادم افتراضيًا ملف الصفحة الرئيسية index.php ويرسله لنا لنرى التالي: ولمعاينة صفحة النتيجة نختار خيار عشوائي ونضغط "اقترح وصفة"، ويمكننا مؤقتًا إسناد قيم لمتغيرات المتحوى ضمن صفحة suggestion.php لنتمكن من معاينة تنسيقها كالتالي: <!-- suggestion.php --> <?php $name = 'اسم الوصفة'; $description = 'شرح الوصفة...'; $image_url = '#'; ?> لتظهر لنا الصفحة بالمظهر التالي: بذلك أصبحت واجهة التطبيق جاهزة وتعمل وينقصها المحتوى فقط، وهو ما سنبدأ بتطويره في الفقرات القادمة. توليد مفتاح الواجهة البرمجية API والوصول إليه يحتاج تطبيقنا للتواصل مع نماذج الذكاء الاصطناعي المختلفة لتوليد وطلب المحتوى، ويتم ذلك عبر الواجهة البرمجية API التي توفرها الشركة صاحبة تلك النماذج، لذا نحتاج بدايةً لإنشاء حساب على منصتها وإعداد وسيلة الدفع على الحساب لنتمكن من التعامل مع خدماتها المدفوعة، بعدها علينا توليد مفتاح استيثاق خاص لتطبيقنا من صفحة إعداد المفاتيح ليتمكن من إرسال الطلبات، ويمكن تسمية ذلك المفتاح للتعرف عليه لاحقًا، وبعدها سيظهر لنا المفتاح الجديد لمرة واحدة فقط، لذا يجب التأكد من نسخه وحفظه في مكان آمن حيث سنحتاج لتمريره إلى تطبيقنا. يجب التأكيد على ضرورة الحفاظ على ذلك المفتاح وعدم تسريبه، حيث أن الخدمات التي ستتم باستخدامه ستقتطع كلفتها من حساب المستخدم صاحب المفتاح، ويفضل عدم وضع هذه المفاتيح ضمن الشيفرة البرمجية مباشرة، وأفضل طريقة لتمريرها للتطبيق تكون عبر متغيرات البيئة، فيمكننا مثلًا ضمن بيئة التطوير المحلية تعيين متغير بيئة بالاسم OPENAI_API_KEY وذلك ضمن سطر الأوامر وضمن نفس الجلسة قبل تشغيل خادم الويب، ويمكن ذلك ضمن نظام ويندوز مثلًا بتنفيذ الأمر set مع تبديل قيمة المفتاح: set OPENAI_API_KEY=المفتاح وضمن نظام التشغيل لينكس أو ماك بتنفيذ الأمر export كالتالي: export OPENAI_API_KEY=المفتاح ملاحظة: لم نضع قيمة هذا المفتاح في ملف env. فحينذاك سنضطر للاعتماد على مكتبة لتحميل هذا الملف، لذا حاولت أن يكون التطبيق بسيطًا جدًا بلا مكتبات ما أمكن. بعد تنفيذ ذلك الأمر وحصرًا ضمن نفس جلسة سطر الأوامر أي في نفس النافذة يمكن تشغيل خادم الويب، لنتمكن ضمن تطبيقنا في PHP الوصول لذلك المفتاح عبر التابع getenv كالتالي: getenv('OPENAI_API_KEY'); // قيمة المفتاح من متغير البيئة حيث يجب إرسال قيمة ذلك المفتاح مع كل طلب HTTP للواجهة البرمجية، وضمن الترويسة Authorization قيمتها الكلمة Bearer ثم مسافة وبعدها قيمة المفتاح، ويمكن بناء نص تلك الترويسة في PHP عبر استخراج قيمة المفتاح من متغير البيئة كالتالي: "Authorization: Bearer " . getenv('OPENAI_API_KEY'); وبذلك أصبحنا جاهزين لإرسال الطلبات عبر الواجهة البرمجية API للتخاطب مع نماذج الذكاء الاصطناعي لتوليد المحتوى لتطبيقنا وهو ما سنتعرف عليه ضمن الفقرة التالية. توليد الوصفة وصورة لها سنبدأ بتعريف بعض التوابع ضمن صفحة النتيجة suggestion.php سنستدعيها لاحقًا لإسناد قيم المحتوى التي ستولده نماذج الذكاء الاصطناعي إلى المتغيرات التي جهزناها سابقًا لعرضها ضمن قالب الصفحة، ونبدأ بتعريف تابع توليد النصوص chatGPT والذي يقبل متغير التعليمة النصية prompt$ كمعامل له سيرسلها ضمن طلب HTTP ليطلب من نموذج بالاسم gpt-3.5-turbo توليد جواب نصي من تلك التعليمة، يمكن التعامل مع هذا النموذج بصيغة دردشة بين المستخدم والنموذج، في حالتنا لن نحتاج سوى لرسالة واحدة من طرف المستخدم سنبنيها بناءًا على مدخلات المستخدم لاقتراح وصفة وشرح عنها. يرسل الطلب مع ترويسة الاستيثاق التي تحوي مفتاح الواجهة البرمجية API كما تعرفنا سابقًا، وترويسة للتعريف بنوع المحتوى بجسم الطلب Content-type وهو application/json، وبالطريقة POST ويحوي جسم الطلب على اسم النموذج ضمن الحقل model ومصفوفة رسائل الدردشة الحالية بين المستخدم والنموذج ضمن الحقل messages ، حيث تحتوي كل رسالة على اسم صاحب الرسالة ضمن الحقل role ومحتوى الرسالة ضمن content، وفي حالتنا نحتاج لرسالة واحدة فقط من طرف المستخدم أي user ومحتواها هو التعليمة المٌمررة للتابع ضمن المتغير prompt$ ، وبالاستفادة من التابعين file_get_contents و stream_context_create في PHP يمكننا إرسال طلب HTTP دون الحاجة لأي مكتبات إضافية، أما صيغة الجواب فهي JSON بالشكل التالي وما يهمنا منها هو رسالة النموذج: { ... "choices": [{ ... "message": { "role": "assistant", "content": "...", // رسالة النموذج }, }], } يمكننا استخراجها بعد تمرير جواب الطلب للتابع json_decode لتحويله لكائن PHP نستخرج منه القيمة التي نريدها، ليصبح التابع كاملًا كالتالي: /** * توليد نص باستخدام نموذج الدردشة * @param string $prompt التعليمة * @return string النص المُولد */ function chatGPT($prompt) { $result = file_get_contents('https://api.openai.com/v1/chat/completions', false, stream_context_create([ 'http' => [ 'header' => "Content-type: application/json\r\n" . "Authorization: Bearer " . getenv('OPENAI_API_KEY'), 'method' => 'POST', 'content' => json_encode([ 'model' => "gpt-3.5-turbo", // اسم النموذج 'messages' => [ ['role' => "user", 'content' => $prompt], // رسالة المستخدم ] ]) ] ])); // استخراج النتيجة return json_decode($result)->choices[0]->message->content; } ولتوليد الصور سنعرف التابع dalle والذي يقبل وصفًا نصيًا لمحتوى الصورة، ويرسلها في طلب HTTP بالطريقة POST لمسار توليد الصور الخاص، حيث نحتاج فقط ضمن جسم الطلب لتمرير توصيف الصورة ضمن الحقل prompt ولتحديد قياس الصورة في حالتنا هو 512x512 وعدد الصور التي نحتاجها في حالتنا يكفي صورة واحدة لذا نحدد قيمة n بواحد، ولا ننسى ترويستي الاستيثاق ونوع جسم الطلب، أما عن شكل جواب الطلب فهو بصيغة JSON يهمنا منه رابط الصورة التي تم توليدها: { ... "data": [ { "url": "https://..." // رابط الصورة } ] } نمرره أيضًا للتابع json_decode لتحويلها لكائن PHP ونستخرج منه رابط الصورة التي تم توليدها ليصبح التابع كاملًا كالتالي: /** * توليد صورة باستخدام نموذج توليد الصور * @param string $prompt وصف للصورة * @return string رابط للصورة المُولّدة */ function dalle($prompt) { $result = file_get_contents('https://api.openai.com/v1/images/generations', false, stream_context_create([ 'http' => [ 'header' => "Content-type: application/json\r\n" . "Authorization: Bearer " . getenv('OPENAI_API_KEY'), 'method' => 'POST', 'content' => json_encode([ "n" => 1, // عدد الصور "size" => "512x512", // قياس الصورة 'prompt' => $prompt, // توصيف الصورة ]) ] ])); // استخراج رابط الصورة return json_decode($result)->data[0]->url; } لنبدأ باستخدام تلك التوابع لتوليد محتوى الوصفة المقترحة ونعرف التابع recipe والذي سيقبل اسم المطبخ الذي حدده المستخدم كمعامل أول والمكونات التي أدخلها، حيث سنجمع هاتين القيمتين ضمن تعليمة نشرح بها للنموذج ما نريد أن يولده لنا، ليكون قالب هذه التعليمة كالتالي: بحيث نبدل اسم المطبخ والمكونات بالقيم الممررة للتابع، ونمرر تلك التعليمة للتابع chatGPT الذي عرفناه سابقًا، ليعيد لنا اقتراح النموذج، نعالج ذلك الاقتراح باستخراج اسم الوصفة من أول سطر منه بعد تقسيمه باستخدام التابع explode وبقية الأسطر ستحوي على شرح مكونات وطريقة تحضير الوصفة نحددها باستخدام التابع array_slice ونجمعها مجددًا باستخدام التابع implode، ونعيد هاتين القيمتين بعد تمريرهما للتابع trim لإزالة أي محارف ومسافات زائدة، كنتيجة لاستدعاء التابع تحوي الحقل name اسم الوصفة والحقل description شرح الوصفة ليكون التابع كالتالي: /** * اقتراح وصفة * @param string $cuisine اسم المطبخ الذي تنتمي إليه الوصفة * @param string|null $ingredients مكونات اختيارية تتضمنها الوصفة * @return array اسم وشرح الوصفة */ function recipe($cuisine, $ingredients) { // التوصيف $rules = implode(' ', [ // تحديد المطبخ "من وصفات المطبخ ال" . $cuisine . " المشهورة", // شرط المكونات $ingredients ? "يمكن تحضيرها بالمكونات " . $ingredients : // المكونات "", // بلا مكونات محددة ]); // بناء رسالة طلب المستخدم $recipe_prompt = "اقترح وصفة $rules اذكر اسم الوصفة ثم المكونات ثم طريقة التحضير"; // توليد الاقتراح $suggestion = chatGPT($recipe_prompt); // تقسيم الاقتراح لأسطر $lines = explode("\n", $suggestion); return [ // استخراج اسم الوصفة 'name' => trim(str_replace("اسم الوصفة:", "", $lines[0])), // استخراج المكونات والتفاصيل 'description' => trim(implode("\n", array_slice($lines, 1))), ]; } ولتوليد صورة للوصفة المقترحة يجب أن نصف بصريًا ماذا تحوي تلك الصورة، فنذكر المكونات التي تظهر والطبق والمشهد ونمرر ذلك الوصف للتابع dalle الذي عرفناه سابقًا، لكن المشكلة أننا نحتاج لكتابة توصيف خاص بكل وصفة مقترحة من أين سنأتي بذلك التوصيف؟ بما أن التوصيف عبارة عن نص لما لا نطلب ذلك من GPT حيث نمرر له اسم الوصفة مع شرحها، مع الأخذ بالاعتبار أن التوصيف يجب أن يكون باللغة الإنكليزية حيث لحين تاريخ كتابة هذا المقال لا يفهم DALL-E سوى التعليمات باللغة الإنكليزية، فنرسل التعليمة التالية لتوليد وصف للصورة: وترجمتها هي التالي: نعرف التابع recipeImage الذي يقبل اسم وشرح الوصفة ويطلب من GPT شرح لصورة تحوي طبق منها، ثم يمرر ذلك الوصف إلى DALL-E لتوليد الصورة والحصول على رابطها ونعيده كنتيجة لتنفيذ التابع كالتالي: /** * توليد صورة من اسم وتفاصيل وصفة * @param mixed $name اسم الوصفة * @param mixed $description شرح الوصفة * @return string رابط صورة للوصفة */ function recipeImage($name, $description) { // توليد وصف للصورة $image_desc = chatGPT("write a two sentence description of a dish that contains the following recipe \n $name \n $description"); // توليد الصورة return dalle($image_desc); } أصبحت جميع التوابع اللازمة جاهزة، لنستخدمها لتوليد المحتوى وإسناد القيم لمتغيرات واجهة المستخدم لعرضها، حيث يمكن استخراج القيم التي أدخلها المستخدم من المتغير العام POST_$ بحسب اسم الحقول في الصفحة الرئيسية، ونمرر تلك القيم بداية للتابع recipe لاقتراح وصفة جديدة، ثم نستخرج اسم وشرح الوصفة ونسندها للمتغيرات name$ و description$، ولتوليد الصورة نمرر تلك المتغيرات للتابع recipeImage ونسند قيمة رابط الصورة المولدة التي سيعيدها للمتغير image_url$ كالتالي: // اقتراح وصفة من مدخلات المستخدم $recipe = recipe($_POST['cuisine'], $_POST['ingredients']); $name = $recipe['name']; // اسم الوصفة $description = $recipe['description']; // شرح الوصفة $image_url = recipeImage($name, $description); // رابط صورة الوصفة أصبح التطبيق جاهزًا لنختبر بعض النتائج، لا ننسى التأكد من تعيين المفتاح ضمن متغيرات البيئة قبل إعادة تشغيل خادم الويب مجددًا، والتالي بعض النتائج: وصفة فتة حمص بالطحينة وصفة الكبسة ونلاحظ الأجواء العربية ضمن الصورة وصفة الطاجين المغربي وصفة الكشري وبعض صور الوجبات التي استطاع توليدها: تطويرات إضافية ممكنة ونقاط الضعف الحالية يمكن تطوير التطبيق بإضافة بعض المزايا إليه، مثلًا إضافة خيار لتحديد نوع الوصفة (حلويات - وجبات - مشروبات)، أو إضافة عدد السعرات الحرارية التي ستحتويها الوجبة، أو تحديد عدد الأشخاص وبالتالي ستعدل المقادير من قبل النموذج لمراعاة ذلك، أو حفظ الوجبات ضمن مفضلة لكل مستخدم. يُلاحظ أحيانًا اختراع النموذج لوصفات غير موجودة في الواقع، أو شرح طريقة تحضيرها بطريقة خاطئة، وهذا طبيعي نتيجة ضعف المحتوى العربي الذي دُربت عليه تلك النماذج، قد تُطور لاحقًا وتصبح أقوى من تلك الناحية، لذا لا تعتمد على نتائجه دومًا ونبه المستخدمين لذلك، ويمكن تحسين جودة المحتوى عبرة تغيير صيغ التعليمات المرسلة للنماذج فلا زلنا نكتشف العديد من التقنيات والأساليب للتعامل معها للحصول على نتائج أفضل ما يمكن. دورة الذكاء الاصطناعي احترف برمجة الذكاء الاصطناعي AI وتحليل البيانات وتعلم كافة المعلومات التي تحتاجها لبناء نماذج ذكاء اصطناعي متخصصة. اشترك الآن الختام تعرفنا في هذا المقال على كل من نموذج توليد النصوص GPT ونموذج توليد الصور DALL-E واستفدنا من قوة وسهولة استخدامهما في إضافة بعد جديد لتفاعل المستخدم مع التطبيق والحصول على نتائج لا حصر لها تناسب المستخدم، يمكنك توظيف قوة تلك النماذج في العديد من الأفكار فقط أطلق العنان لخيالك. اقرأ أيضًا إعداد شبكة عصبية صنعية وتدريبها للتعرف على الوجوه تصنيف الشخصيات بالاعتماد على تغريداتهم العربية1 نقطة