لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/10/24 في كل الموقع
-
2 نقاط
-
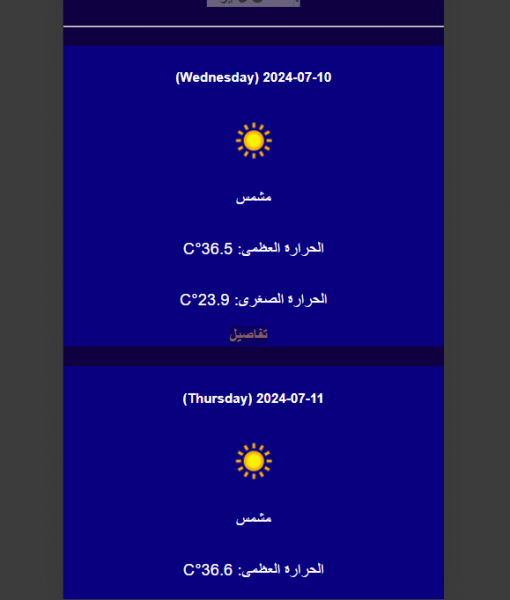
لقد عدلت واجهة المستخدم و اريد رأيكم اذا كان بها تحسن عن الواجهة المستخدم حاليا التصميم الحالي https://ajwa4alearab.freewebhostmost.com/?location=المفرق%2C++الأردن التصميم السابق بعد التعديل لم انتهي من التعديل الكامل له لكن اريد رأيكم بشكل عام https://ajwa4alearab.freewebhostmost.com/تجربة.php?location=المفرق%2C++الأردن و هل الصفحة بعد التعديل متجاوبة للهواتف و الحواسيب ام لا2 نقاط
-
2 نقاط
-
2 نقاط
-
كان في برنامج اقدر اعمل عليه صفحات شكل بس للتطبيق البرنامج تبع ادوبي استخدمته سابقا اقدر اعمل منه شكل الصفحات واضيف ايقونات ولما ادوس علي ايقونه يوديني الصفحه التانيه واحدد انا الصفحات مش فاكر اسمه ممكن حد يقولي2 نقاط
-
كيفكم يا أصدقاء.... فيه فورم (الاسم /المواليد /البريد الإلكتروني) كيف ممكن ارسال رسالة ثابته إلى الايميل الخاص بكل مستخدم... فورم حجز موعد مثلاً يدخل الزائر على الموقع يدخل معلوماته في الفورم يضغط ارسال بعد الإرسال تصل له رساله على الايميل تم استقبال طلبك وتم الحجز.... تكون رساله ثابته لجميع المتقدمين اذا ممكن الطريقة مع الشرح1 نقطة
-
يمكنك استخدام الدالة mail() المدمجة في PHP، حيث يجب عليك أولا إنشاء نموذج HTML حيث يمكن للمستخدمين إدخال معلوماتهم، بعدها قم بإنشاء ملف PHP لمعالجة البيانات المرسلة من النموذج وإرسال البريد الإلكتروني لنفرض على سبيل المثال يكون بالشكل التالي: <?php if ($_SERVER["REQUEST_METHOD"] == "POST") { // الحصول على البيانات من النموذج $name = htmlspecialchars($_POST['name']); $dob = htmlspecialchars($_POST['dob']); $email = htmlspecialchars($_POST['email']); // موضوع الرسالة $subject = "تأكيد حجز موعد"; // محتوى الرسالة $message = "مرحبا $name,\n\nلقد تم استقبال طلبك وتم الحجز بنجاح. شكراً لتواصلك معنا.\n\nمع تحياتنا،\nفريق الدعم"; // رؤوس الرسالة $headers = "From: support@yourwebsite.com" . "\r\n" . "Reply-To: support@yourwebsite.com" . "\r\n" . "X-Mailer: PHP/" . phpversion(); // إرسال البريد الإلكتروني if (mail($email, $subject, $message, $headers)) { echo "تم إرسال رسالة تأكيد إلى بريدك الإلكتروني."; } else { echo "حدث خطأ أثناء إرسال البريد الإلكتروني. يرجى المحاولة مرة أخرى."; } } ?> نستخدم هنا الدالة htmlspecialchars() لتجنب أي مشاكل متعلقة بأمان البيانات المدخلة، بعدها الدالة mail() لإرسال البريد الإلكتروني، و تحتوي الدالة على أربع معطيات: البريد الإلكتروني المستلم، موضوع الرسالة، محتوى الرسالة، والرؤوس. يجب أن تعرف أن هذه أسهل طريقة ولكنها غير مشهورة قليلة لأنها محدودة بعض الشيء، أما أشهر مكتبة هي PHPMailer، ستجد هنا شرح مفصل لكيف تستخدمها: https://io.hsoub.com/php/56694-هل-هنالك-شرح-مفصل-لكيفية-إستخدام-phpmailer1 نقطة
-
كيفكم يا أصدقاء.... فيه عندي input وفيه عندي رقم 0000..... عاوز يكون هذا الانبوت يستقبل فقط هذا الرقم....1 نقطة
-
1 نقطة
-
يمكنك إستخدام الكود التالي : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <form action="file.php"> <input type="text" name="secret" placeholder="please enter 0000" data-secret="0000" onkeyup="check(this)"> </form> <script> function check(el){ if(el.dataset.secret == el.value) { el.closest('form').submit(); } } </script> </body> </html> لاحظ هنا أنشئنا input وقد قمنا بوضع placeholder ليخبر الشخص بإدخال الرقم 0000 ووضعنا خاصية ال data-secret لتساوي الرقم الذى نريده أن يقوم بإدخاله . وقمنا بإستماع الحدث الخاص بالضغط على الزر ومررنا له الدالة check. الآن أنشئنا الدالة check التي يتم تمرير ال input لها وتقوم بالتحقق من البيانات داخل ال input وإذا كانت مثل ما قمنا بوضعها في الخاصية data-secret فسيتم إرسال ال form تلقائيا . وهكذا يمكنك أخذ هذا الزر وو ضعه بداخل أى form مع أخذ الدالة check أيضا.1 نقطة
-
في البداية ما الحاجة إلى تكرار شعار الموقع، يجب حذف الجزء العلوي فليس له فائدة، أيضًا ترتيب روابط التنقل في قائمة التنقل العلوية غير صحيح يجب البدء بالرئيسية ثم الروابط المهمة بعدها. الجزء الخاص بعرض معلومات الطقس بحاجة إلى تنظيم وتبسيط تستطيع الإطلاع على موقع طقس وتفقد كيف يتم عرض تلك المعلومات. خط الموقع بشكل عام بحاجة إلى استخدام خط أفضل مثل Cairo مثلاً. استبدل لون الموقع الأزرق بلون هاديء وحديث، فاللون الحالي يوحي بأنّ الموقع قديم، ويجب أن يكون هناك تباين بين اللون والنص لسهولة القراءة فالجمالية ليست هي المقصد الوحيد.1 نقطة
-
الحقل فارغ يكون.... واضع ليبل مثلاً ادخل الرقم التالي 0000..... لما المستخدم يدخل رقم 0000 يتم ارسال المعلومات... ولما يدخل غير رقم لا يتم ارسال المعلومات ويكون هذا الحقل مطلوب ادخال نفس الرقم الموجود في ليبل 00001 نقطة
-
1 نقطة
-
1 نقطة
-
وعليكم السلام ورحمة الله وبركاته : في لغة البرمجة بايثون نتستخدم كلمة pass كتعليمات فارغة حيث أن وظيفتها الأساسية هي أنها تعطي مكانا في الكود حيث يتطلب الكود وجود أكواد يجب توفيرها لكنك لا ترغب في تنفيذ أي شيء في هذه المرحلة. وهي مفيده بشكل خاص عند تخطيط الوظائف أو الفئات (Classes) أو الحلقات (Loops) والدوال (functions) . def function_to_implement_later(): pass class MyClass: def method_to_implement_later(self): pass for i in range(10): if i % 2 == 0: pass # لا تفعل شيئاً مع الأرقام الزوجية لاحظ فى المثال الأول قمنا بإنشاء دالة حاليا ولكننا لم ننشئ الكود الخاص بها فبدلا من مسحها نقوم بكتابة pass حيث إذا لم نقم بكتابة أى شئ سيحدث خطأ ولن يعمل البرنامج . وأيضا في الأصناف فمثلا من الممكن أن يرث صنف دالة من صنف أخر ويجب تعديلها أو كتابتها ولكننا لا نريد كتابتها الآن وبهذا نقوم بكتابة pass. وفي الكود الأخير في حلقة for قمنا بكتابة pass في مكان لا نريد تنفيذ شئ فيه1 نقطة
-
عند تعلمها في البداية تبدو غريبة للوهلة الأولى فهي لا تقوم بأي عملية فعلية، بل تُستخدم كعنصر نائب أو مؤقت في الكود. ووظيفتها تكمن عنندما تحتاج لكتابة دالة أو حلقة تكرارية أو جملة شرطية، لكنك لم تحدد بعد الكود الذي سيتم تنفيذه داخلها، ها نستخدم pass كعنصر نائب، بالتالي تجنب أخطاء في بناء الجملة Syntax Errors التي قد تحدث لو تركت تلك الأجزاء فارغة، لاحقًا، تستطيع العودة واستبدال pass بالكود الفعلي. للتوضيح: def my_function(): pass for i in range(10): pass if x > 5: pass else: print("x أصغر من أو يساوي 5") لاحظ pass هي بمثابة تعليمة فارغة Null Statement في بايثون، ولا تؤثر على سير البرنامج، لكنها ضرورية في بعض الأحيان لكتابة كود صحيح نحويًا، خاصةً عند العمل على مشاريع كبيرة أو عند بناء هيكل البرنامج قبل كتابة تفاصيله.1 نقطة
-
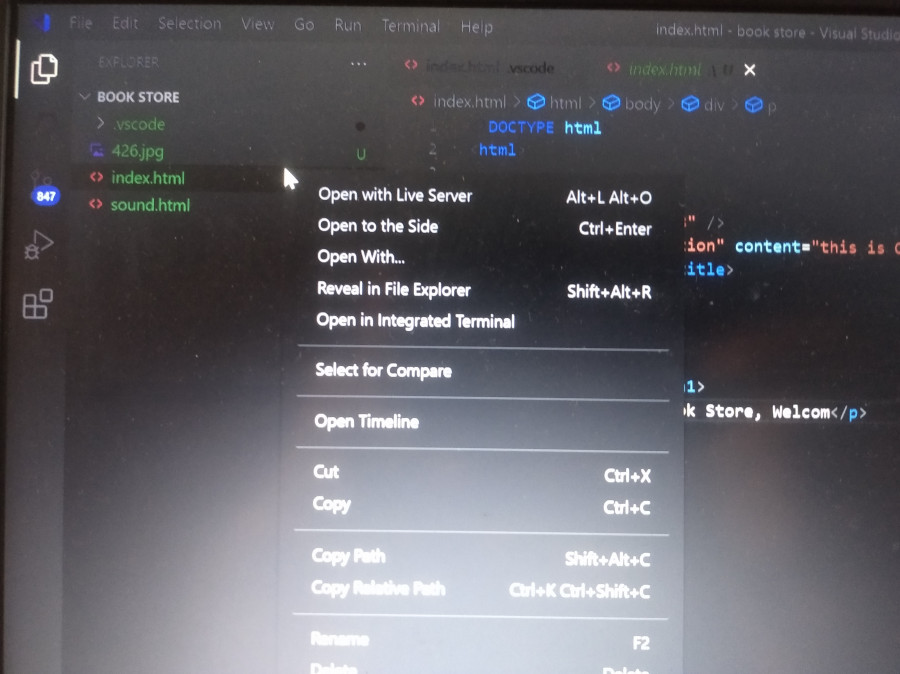
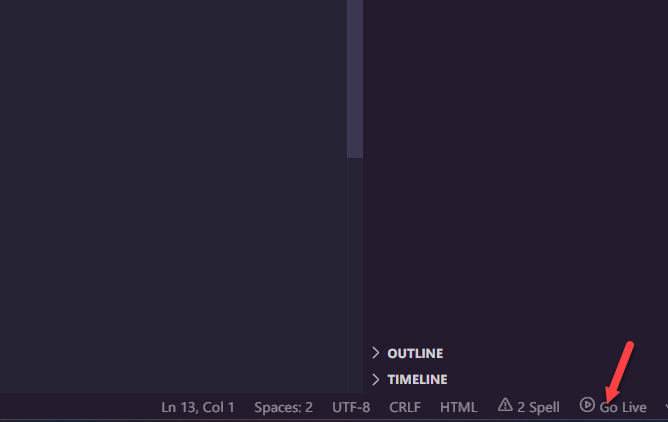
الأمر بسيط، نقوم بتثبيت الإضافة، ثم فتح مجلد المشروع بالكامل داخل vscode، من خلال الضغط على File ثم اختر open folder. ومن الأفضل وجود ملف index.html حيث يتم البحث عنه تلقائيًا وإلا ستظهر لك نافذة تخبرك بإختيار الملف الرئيسي للمشروع. ستجد أسفل اليمين في المحرر زر باسم Go Live اضغط عليه وسيتم تشغيل السيرفر.1 نقطة
-
نعم التحديث الجديد جيد هو لم يتم التغير كثيرا هو فقط تم تغير أماكن العناصر ولكن هذا الترتيب حيث يعطيك تفاصيل اليوم كاملة أولا وواضحه وهو ما يريده المستخدم وأصبح متجاوب أكثر للشاشات المختلفة . ولكن توجد مشكلة في الحواسيب ستجد scroll bar في أسفل الصفحة لذلك أنصحك بوضع التنسيق التالي لحذفه : body { overflow-x: hidden; } وأيضا جزء الطقس ل يوما ليس أفضل شئ في الهواتف والشاشات الصغيرة حيث النصوص تكون بجوار بعض متداخلة وصغيرة ويفضل تغير تصميمها وإليك الكود التالي : .weather-slider { display: flex; flex-direction: column; } .weather-day { flex-direction: column; align-items: center; overflow: hidden; } .weather-day img { max-width: 25%; } ويمكنك وضعك الأكواد السابقة داخل media حتي يتم تطبيقها فقط على الشاشات الصغيرة لتصبح شكلها كالتالي : ويمكنك تنسيقها كما تشاء .1 نقطة
-
جيد و لكن لازال يحتاج لتعديلات , أنصحك بتحسين نظام الألوان في موقعك , إذا جعلت لون الموقع أبيض أو لون فاتح قريب للأبيض و قمت بتلوين العناصربداخله (الأزرار, الأيقونات, حواف المربعات أو المربعات ) فسيظهر الوقع بمظهر أجمل و مريح للعين أكثر, و أيضا إذا تركت مسافة هامش على يمين و يسار الصفحة أفضل, بالنسبة للتجاوب فالموقع متجاوب مع شاشة الجوال و شاشة الحاسوب و لكن يوجد مشكلة صغيرة, لاحظ في هذه الصورة كيف تو ترك مسافة على اليمين و العناصر مزاحة لليسار , اجعلها كبقية العناصر ليبقى الموقع متناسق, هذه المشكلة ظهرت على الشاشة الكبيرة أما على شاشة الجوال فلا تظهر1 نقطة
-
السلام عليكم. في الآونة الأخيرة كثر تداول مصطلح البرمجيات كخدمة. لدي بعض الأسئلة حول هذا الموضوع: هل هذه الخدمة تعني تطوير تطبيق كامل يبدأ بالتصميم ثم التطوير والبرمجة فالرفع وحجز الاستضافة. ماهي لغات البرمجة التي تقتضيها هي الخدمة أو على الأرجح أكثر اللغات شيوعا لهذه للخدمة. أمثلة عملية لمثل هذه الخدمات. شكرا.1 نقطة
-
الترجمة لـ SaaS هي برنامج كخدمة، بمعنى لو لديك تطبيق يقوم بالتعديل على ملفات PDF ويوفر أدوات مختلفة لأجل ذلك الغرض، فما توفره هو SaaS، أي بدلاً من تحميل البرنامج على حاسوبك وشرائه، تقوم بدفع اشتراك شهري أو سنوي على المنصة لاستخدام تلك الخدمة. أو يمكنك شراء رصيد Credits محدد لاستخدام تلك الخدمة متى أردت مثل رصيد الهاتف المحمول. تخيل الأمر كأنه startup يستهدف شريحة عملاء معينة لديهم مشكلة وتعمل المنصة على توفير حلول أو تسهيل أمر معين لهم. بخصوص التنقيات المناسبة، فستجد مثلاً أنه يستخدم Next.js في البداية كإطار شامل للتطوير لكونه Full-Stack، لكن عند الرغبة في خفض تكاليف الواجهة الخلفية أي استهلام موارد السيرفر ستجد أن لغة Go هي المثالية لذلك وليس Node.js. وأحيانًا يستخدم إطار Laravel، الفكرة هو تحديد الميزات التي تريد توافرها في المنصة وعدد المستخدمين المتوقع مستقبلاً، ثم استخدام التقنية المناسبة لذلك.1 نقطة
-
1 نقطة
-
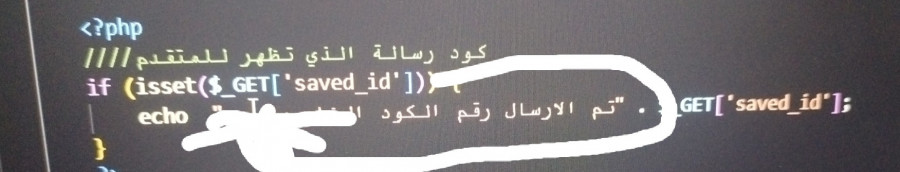
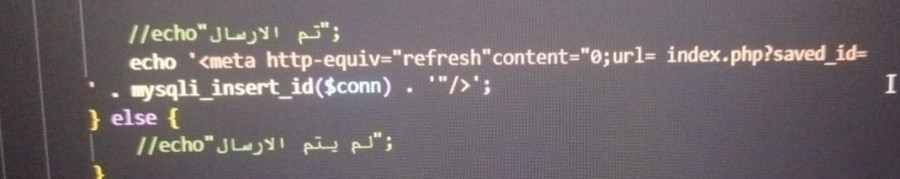
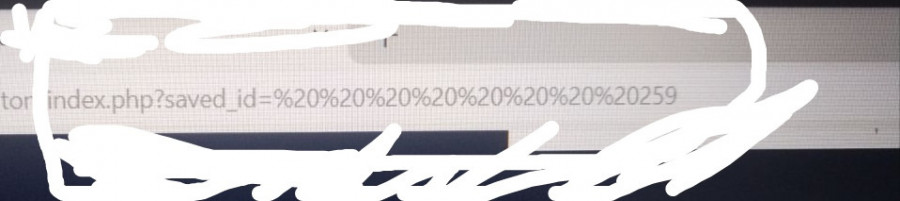
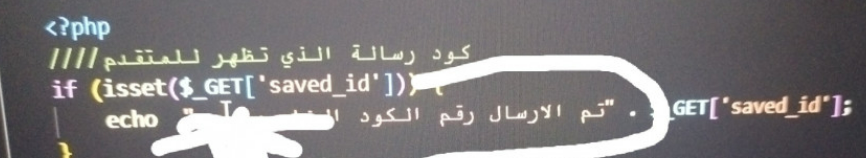
نعم يجب حذفها ولكن هكذا لن تقوم بإعادة تحميل الصفحة لذلك هذا الكود لن يتم طباعته حيث أن هذا الكود يقرأ الرقم من الرابط وليس من قاعدة البيانات . فإذا كان هذا الكود في نفس الملف الذي فيه الرابط الذى ستقوم بحذفه إذا قم بطباعة الجملة مكانه . أما إذا كان في ملف أخر إذا يفضل وضعه في ال session هكذا : session_start(); $_SESSION['saved_id'] = mysqli_insert_id($conn); header("Location: index.php"); حيث هذا الكود يتم وضعه مكان الرابط ولاحظ أن أخر سطر يقوم بالتوجيه للملف index.php . والآن في ملف index.php نكتب التالي : session_start(); if (isset($_SESSION['saved_id'])) { echo "تم الإرسال رقم الكود المدخل هو " . $_SESSION['saved_id']; unset($_SESSION['saved_id']); } وهكذا يجب أن تحل المشكلة .1 نقطة
-
1 نقطة
-
انا بحاجة الى ظهور رقم ال id بعد ما المرسل يرسل معلوماته تظهر له رسالة تم الارسال بنجاح مع رقم id الموجود في الداتا بيز1 نقطة
-
و عليكم السلام، البرمجيات كخدمة (SaaS) تُعتبر نموذجاً للبرمجيات القائمة على السحابة والتي تقدم التطبيقات للمستخدمين النهائيين عبر متصفح الإنترنت. يقوم مزودو خدمة SaaS باستضافة الخدمات والتطبيقات ليتمكن العملاء من الوصول إليها عند الطلب. وفي نموذج SaaS التسعير يتم عن طريق الاشتراك أو الدفع حسب الاستخدام، بدلاً من شراء كل الوظائف دفعة واحدة. لذلك يمكن تلخيص أهمية هذه البرمجيات كالتالي سهولة الاستخدام: لا يلزم التثبيت أو التكوين، ويمكن الوصول إلى التطبيقات من أي مكان. التكلفة المنخفضة: غالبًا ما تكون نماذج الاشتراك أرخص من شراء تراخيص البرامج. التحديثات التلقائية: يتولى مزود SaaS تحديثات البرامج وصيانتها. إمكانية الوصول من أي مكان: يمكن الوصول إلى التطبيقات من أي جهاز متصل بالإنترنت. التوسع السهل: يمكن إضافة أو إزالة المستخدمين بسهولة حسب الحاجة.1 نقطة
-
1 نقطة
-
و عليكم السلام محمود، البرمجيات كخدمة لا تعني أنه سيتم تطوير برنامج بناء على احتياجتك، و إنما سيكون هناك برنامج معين موجود و يمكنك استعماله بدون تنزيله، بحيث يعمل البرنامج على السحابة cloud. أحد أشهر الأمثلة عليها هو microsoft office، بالطبع يوجد برنامج يمكنك تنزيله منه و لكن هناك أيضًا نسخة تعمل على السحابة و لا داعي لتنزيل شيء على جهازك. لا توجد لغة برمجة أشهر أو أفضل، كل تطبيق يقوم باستعمال ما يناسبه. تحياتي.1 نقطة
-
أحب أن أطمئنك، الكلام الذي سمعته غير دقيق (ورغم ذلك يجب وضعه في الحسبان)، لأن أدوات الذكاء الاصطناعي مثلها مثل أي أداة ظهرت، تخدم المجال وتوجد وظائف جديدة ربما لم تكن موجودة قبل ذلك، ولكن في المقابل تتطلب زيادة مهارة الشخص ليستطيع العمل مع الآلة الجديدة. أعطيك مثالاً: الجرار الزراعي، هل تسبب في اختفاء مهنة المزارع؟ بالتأكيد لا، ولكنه تتطلب أن يتعلم المزارع قيادة الجرار، وزاد من إنتاجية المزارع وساعد في إنماء الاقتصاد. بل وظهرت مهن جديدة لم تكن معروفة مثل الميكانيكي، وكهربائي السيارات، وعامل محطة الوقود، وتاجر قطع غيار الجرار. وقس على هذا جميع المهن، مثل ظهور ماكينات النسيج الآلية، وماكينات الطباعة الآلية وغيرها الكثير. وبالمثل في مجال تطوير الواجهة الأمامية، ربما يساعدك الذكاء الاصطناعي في أداء مهامك بشكل أسرع وأكثر احترافية، لكنه لن يستبدلك أو يحل محلك لأن هناك لمسات بشرية لا يمكن للذكاء الاصطناعي تعويضها مثل اللمسات الجمالية والإحساس بالآخرين وثقافاتهم ورغباتهم، إضافة إلى أن الكثير من الناس يريدون التعامل مع مبرمج بشري وليس آلة يطلب منه الأشياء فينفذها بدون نقاش كأنه صخرة صماء. تحذير هام: هذا لا يعني أن تتكاسل عن تحصيل العلم ومتابعة التطورات الجديدة، فرغم كل ما ذكرته لك وطمأنتك به، إلا أن ظهور الذكاء الاصطناعي ربما يقلل فعلأ من بعض فرص العمل، لذلك إذا أردت أن تحصل على وظيفة لابد أن تكون مميزًا ومؤهلاً لهذه الوظيفة ومحترفًا أكثر من غيرك حتى تجد لك مكانًا وسط العالم الذي يجري بسرعات فلكية ترهق الجميع.1 نقطة
-
مقالة ممتازة.. الجدير بالذكر أنه في الإصدارات القديمة لبايثون (بايثون<2.4) كان يوجد إضافة لـلمعامل =! المعامل: <> الذي يقوم بنفس العمل. وفي بايثون 3 ألغيت الدالة raw_input() وأبقي على الدالة input() التي أصبحت تقوم بنفس عمل الدالة raw_input().1 نقطة