لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/03/24 في كل الموقع
-
3 نقاط
-
3 نقاط
-
السلام عليكم. Warning: A component was suspended by an uncached promise. Creating promises inside a Client Component or hook is not yet supported, except via a Suspense-compatible library or framework. at PropertyPage أرجو التوضيح: في الكود الآتي: "use client" import React, { useEffect, useState } from "react"; import Link from "next/link"; import { useParams } from "next/navigation"; import { FaArrowLeft } from 'react-icons/fa'; import { fetchProperty } from "@/utils/requests"; const PropertyPage = async() => { const [property, setProperty] = useState(null) const [loading, setLoading] = useState(true) const { id } = useParams() useEffect(() => { const fetchPropertyData = async() => { if (!id) return try { const property = await fetchProperty(id) setProperty(property) } catch (error) { console.error('Error fetching property', error) } finally { setLoading(false) } if (property === null) { fetchPropertyData() } } }, [id, property]) return ( <> <section> <div className="container m-auto py-6 px-6"> <Link href="/properties" className="text-green-500 hover:text-green-600 flex items-center" > <FaArrowLeft className="mr-2" /> Back to Properties </Link> </div> </section> <section className="bg-green-50"> <div className="container m-auto py-10 px-6"> <div className="grid grid-cols-1 md:grid-cols-70/30 w-full gap-6"> <aside className="space-y-4"> property single page </aside> </div> </div> </section> </> ); }; export default PropertyPage; ظهرت رسالة الخطأ المذكورة ولكن عند حذف async في الدالة PropertyPage صار الكود يعمل بدون مشكل. سؤالي هو لماذا async فعلت الخطأ. شكرا للتوضيح.3 نقاط
-
السلام عليكم. في الكود التالي: "use client" import React, { useEffect, useState } from "react"; import Link from "next/link"; import { useParams } from "next/navigation"; import { FaArrowLeft } from 'react-icons/fa'; import { fetchProperty } from "@/utils/requests"; const PropertyPage = () => { const [property, setProperty] = useState(null) const [loading, setLoading] = useState(true) const { id } = useParams() console.log(id) useEffect(() => { const fetchPropertyData = async() => { if (!id) return try { const property = await fetchProperty(id) setProperty(property) } catch (error) { console.error('Error fetching property: ', error) } finally { setLoading(false) } if (property === null) { fetchPropertyData() } } }, [id, property]) console.log(property) if (loading) return <h1>Loading...</h1> if (!property) return <h1> No Property Found </h1> return ( <> <section> <div className="container m-auto py-6 px-6"> <Link href="/properties" className="text-green-500 hover:text-green-600 flex items-center" > <FaArrowLeft className="mr-2" /> Back to Properties </Link> </div> </section> <section className="bg-green-50"> <div className="container m-auto py-10 px-6"> <div className="grid grid-cols-1 md:grid-cols-70/30 w-full gap-6"> <aside className="space-y-4"> property single page </aside> </div> </div> </section> </> ); }; export default PropertyPage; تظهر على شاشة المستخدم Loading... والسبب هو أن قيمة loading: false. للتوضيح: route.js export const GET = async (request, { params }) => { try { await connectDB(); const property = await Property.findById(params.id); if (!property) return new Response("Property Not Found", { status: 404 }); return new Response(JSON.stringify(property), { status: 200 }); } catch (error) { console.log(error); return new Response("Something went wrong", { status: 500 }); } }; requests.js const apiDomain = process.env.NEXT_PUBLIC_API_DOMAIN || null; async function fetchProperty(id) { try { if (!apiDomain) { return null; } const res = await fetch(`${apiDomain}/properties/${id}`); if (!res.ok) { throw new Error("Failed to fetch data"); } return res.json(); } catch (error) { console.log(error); return null; } } أعتقد أن المشكل هو في عدم التعرف على NEXT_PUBLIC_API_DOMAIN شكرا على مساعدتي في تجاوز هذا الخطأ2 نقاط
-
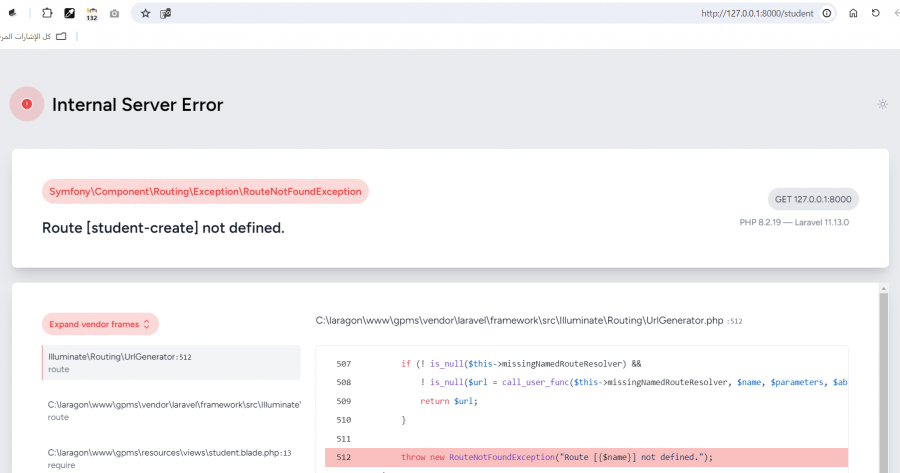
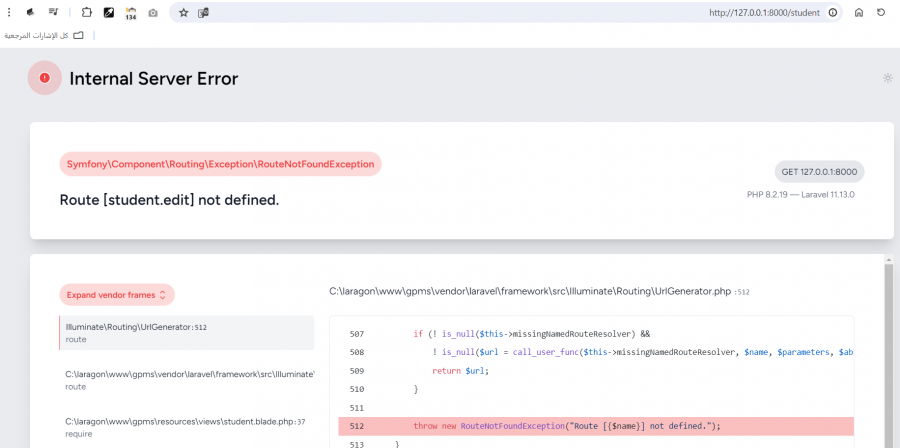
قمت بتعريفه لزالت نفس مشكلة <?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\StudentController; Route::get('/', function () { return view('welcome'); }); Route::get('/student', [StudentController::class, 'index']); Route::get('/student.edit', [StudentController::class, 'edit'])->name('student-edit'); Route::get('/student.create', [StudentController::class, 'create'])->name('student-create');2 نقاط
-
لا اعرف ماذا اكتب عند طلب last name وايضا الmiddle name اسمي ايمن صبحي جميل الراوي شكرا على المساعدة مسبقا2 نقاط
-
السلام عليكم انا مستخدم لتطبيق فيجوال ستوديو كود و واجهتني مشكله انني عندما افتح التطبيق يعطيني الشاشه الزرقاء و عنما اعدت تنزيله و دخلت عليه اطفئ الحاسوب مباشرة1 نقطة
-
تفقد هل المتغير البيئي NEXT_PUBLIC_API_DOMAIN قد تم تعريفه بشكل صحيح في ملف .env، وكمثال: NEXT_PUBLIC_API_DOMAIN=http://localhost:3000 أو ضع ذلك في ملف next.config.js. env: { NEXT_PUBLIC_API_DOMAIN: 'http://localhost:3000', }, }; أيضًا تفقد أن استدعاء fetchProperty يتم بشكل صحيح وأنه يعيد البيانات المناسبة بإضافة بعض رسائل التصحيح للتأكد من أن الدالة تعمل كما هو متوقع. بالمثل لـ useParams بإضافة رسالة تصحيح للتأكد من أن id يتم التعرف عليه بشكل صحيح. "use client" import React, { useEffect, useState } from "react"; import Link from "next/link"; import { useParams } from "next/navigation"; import { FaArrowLeft } from 'react-icons/fa'; import { fetchProperty } from "@/utils/requests"; const PropertyPage = () => { const [property, setProperty] = useState(null); const [loading, setLoading] = useState(true); const { id } = useParams(); console.log("Property ID: ", id); useEffect(() => { const fetchPropertyData = async () => { if (!id) return; try { const property = await fetchProperty(id); setProperty(property); } catch (error) { console.error('Error fetching property: ', error); } finally { setLoading(false); } }; fetchPropertyData(); }, [id]); console.log("Property Data: ", property); if (loading) return <h1>Loading...</h1>; if (!property) return <h1>No Property Found</h1>; return ( <> <section> <div className="container m-auto py-6 px-6"> <Link href="/properties" className="text-green-500 hover:text-green-600 flex items-center" > <FaArrowLeft className="mr-2" /> Back to Properties </Link> </div> </section> <section className="bg-green-50"> <div className="container m-auto py-10 px-6"> <div className="grid grid-cols-1 md:grid-cols-70/30 w-full gap-6"> <aside className="space-y-4"> property single page </aside> </div> </div> </section> </> ); }; export default PropertyPage; ولنتفقد هل الدالة fetchProperty تعمل بشكل صحيح، بإضافة بعض الرسائل التصحيحية للتأكد من أن البيانات تأتي كما هو متوقع. const apiDomain = process.env.NEXT_PUBLIC_API_DOMAIN || null; async function fetchProperty(id) { try { if (!apiDomain) { console.error('API domain not set'); return null; } const res = await fetch(`${apiDomain}/properties/${id}`); if (!res.ok) { throw new Error("Failed to fetch data"); } return res.json(); } catch (error) { console.log(error); return null; } } export { fetchProperty };1 نقطة
-
من البرامج المجانية لذلك هي Canva حيث توفر قوالب خطط عمل قابلة للتخصيص مع واجهة سهلة الاستخدام. أيضًا لديك Google Docs/Sheets/Slides لإنشاء خطة عمل احترافية باستخدام القوالب أو من البداية. نسخة الويب من Microsoft Word/Excel/PowerPoint مجانية وتستطيع تنفيذ ذلك من خلالها. لديك أيضًا LivePlan يقدم فترة تجريبية مجانية تسمح لك بإنشاء خطة عمل كاملة. بالنسبة للبرامج المدفوعة، يوجد Business Plan Pro يوفر مجموعة شاملة من الميزات لإنشاء خطط عمل احترافية، بما في ذلك القوالب والأمثلة والنصائح. بالإضافة إلى Enloop أداة سهلة الاستخدام لإنشاء خطط عمل، مع ميزة التنبؤ المالي التلقائي. و StratPad أيضًا أداة مرئية لإنشاء خطط عمل، مع التركيز على استراتيجية العمل. للمزيد لديك PlanGuru وStratPad.1 نقطة
-
1 نقطة
-
لاحظ أنك قمت بتسمية ال route إلى student-edit و تقوم بإستدعائه ب student.edit لذلك الحل هو كالتالي في ملف web.php : Route::get('/student.edit', [StudentController::class, 'edit'])->name('student.edit');1 نقطة
-
1 نقطة
-
هذا هو إسم العمود وهو gender ويمكنك تغيره إلى أي إسم تريده وإستقباله في الخادم: <select id="gender" name="gender"> وهذا هو إسم العمود في إختصاص الرجال maleJob : <select id="maleJob" name="maleJob"> وإسم العمود في إختصاص النساء هو femaleJob : <select id="femaleJob" name="femaleJob">1 نقطة
-
1 نقطة
-
1 نقطة
-
بسبب إنشاء Promise داخل مكون عميل Client Component باستخدام fetchProperty داخل useEffect. للتوضيح، مكونات العميل و SSR في Next.js، يتم تشغيل مكونات العميل (المُعلّمة بـ "use client") في المتصفح، بينما تشغيل مكونات الخادم Server Components على الخادم. بالتالي عندما تستخدم async/await داخل مكون عميل، فأنت تحاول بشكل أساسي إيقاف تنفيذ JavaScript على الخادم أثناء انتظار اكتمال الوعد، وذلك غير ممكن لأن مكونات العميل لا يتم تنفيذها على الخادم. أيضًا تستخدم React مفهوم "Suspense" للتعامل مع الحالات غير المتزامنة (مثل جلب البيانات). إذن عند مواجهة React مكونًا في حالة "suspended" (أي في انتظار وعد)، فإنه ينتظر حتى يتم حل ذلك الوعد قبل عرض المكون، ولكن الطريقة التي تستخدم بها async/await في الكود لا تتكامل بشكل صحيح مع آلية Suspense في React. وعند إزالة async، فإن fetchPropertyData تصبح دالة عادية لا تُرجع وعدًا، وبالتالي، لا يكون هناك انتظار للوعد، ويصبح تنفيذ الكود متزامنًا. أي أنّ React لا يواجه أي مكونات في حالة "suspended"، وبالتالي لا يتم طرح أي خطأ. لذا إما حذف async من المكون وإخبار Next.js أنك تقوم بإرجاع عناصر JSX، وترك الأمر لخطاف useEffect لتولي الأمر، كالتالي: "use client" import React, { useEffect, useState } from "react"; import Link from "next/link"; import { useParams } from "next/navigation"; import { FaArrowLeft } from 'react-icons/fa'; import { fetchProperty } from "@/utils/requests"; const PropertyPage = () => { const [property, setProperty] = useState(null) const [loading, setLoading] = useState(true) const { id } = useParams() useEffect(() => { const fetchPropertyData = async () => { if (!id) return try { const property = await fetchProperty(id) setProperty(property) } catch (error) { console.error('Error fetching property', error) } finally { setLoading(false) } if (property === null) { fetchPropertyData() } } fetchPropertyData() // نقوم هنا بنداء الدالة مباشرًة }, [id, property]) return ( // باقي الكود ); }; export default PropertyPage; أو نقل جلب البيانات إلى مكون خادم بإنشاء مكون خادم (بدون "use client") لجلب البيانات باستخدام fetchProperty، ثم مرر البيانات ك props إلى مكون العميل PropertyPage.1 نقطة
-
الخطأ الذي يظهر سببه أن PropertyPage هو مكون React ويفترض أن يكون دالة وظيفية عادية وليست دالة async، في React، المكونات الوظيفية لا يمكن أن تكون دوال async لأنها يجب أن ترجع JSX مباشرة، وليس وعدا (Promise). في الكود الذي كتبته، عند إضافة async إلى PropertyPage، تقوم بجعل هذه الدالة ترجع وعدا، مما يؤدي إلى أن React لا يعرف كيف يتعامل مع هذا الوعد ويعرض المكون، و لحل المشكلة، يمكنك فصل منطق الجلب (fetching) في useEffect كما فعلت، لكن تأكد من عدم استخدام async في دالة المكون الرئيسية. إليك كيف يمكنك إعادة كتابة الكود بشكل صحيح: "use client" import React, { useEffect, useState } from "react"; import Link from "next/link"; import { useParams } from "next/navigation"; import { FaArrowLeft } from 'react-icons/fa'; import { fetchProperty } from "@/utils/requests"; const PropertyPage = () => { const [property, setProperty] = useState(null); const [loading, setLoading] = useState(true); const { id } = useParams(); useEffect(() => { const fetchPropertyData = async () => { if (!id) return; try { const property = await fetchProperty(id); setProperty(property); } catch (error) { console.error('Error fetching property', error); } finally { setLoading(false); } }; fetchPropertyData(); }, [id]); if (loading) { return <div>Loading...</div>; } return ( <> <section> <div className="container m-auto py-6 px-6"> <Link href="/properties" className="text-green-500 hover:text-green-600 flex items-center" > <FaArrowLeft className="mr-2" /> Back to Properties </Link> </div> </section> <section className="bg-green-50"> <div className="container m-auto py-10 px-6"> <div className="grid grid-cols-1 md:grid-cols-70/30 w-full gap-6"> <aside className="space-y-4"> property single page </aside> </div> </div> </section> </> ); }; export default PropertyPage; في هذا الكود، يتم تنفيذ دالة fetchPropertyData داخل useEffect كما هو مطلوب، دون جعل المكون الرئيسي async. بهذه الطريقة، يمكنك ضمان أن المكون يرجع JSX وليس وعدا، وبالتالي تتجنب الخطأ الذي ظهر.1 نقطة
-
هل تنصحوني بتعلم فلاتر ؟ هل لها مستقبل ؟ هل هي مطلوبة في السوق العربي ؟ هل حالها مثل الفرونت اند (العرض اكثر من الطلب)1 نقطة
-
نعم تعتبر flutter من التقنيات الواعدة جداً وعليها طلب كبير حيث يتمتع بشعبية متزايدة واعتماد من قبل العديد من الشركات والمطورين. بالإضافة إلى ذلك ، يستمر جوجل في دعم وتطوير flutter وتحسينه بشكل مستمر ، مما يعزز من ثقة المطورين في استخدامه. flutter مطلوبة في السوق العربي وتشهد طلبًا متزايدًا. حيث يتم استخدام flutter في تطوير تطبيقات الجوال للشركات والمؤسسات في العالم العربي. بالإضافة إلى ذلك ، يوجد عدد متزايد من الوظائف والفرص الوظيفية المتاحة للمطورين الذين يجيدون flutter في السوق العربي. من الصعب التحديد أو الإجابة بشكل صريح ولكن يمكن القول بأنها تشهد طلبًا متزايدًا وتحظى بشعبية متزايدة في عالم تطوير التطبيقات المحمولة. بشكل عام ، يمكن القول إن فلاتر لها مستقبل واعد وهي مطلوبة في السوق العربي. إذا كنت مهتمًا بتطوير تطبيقات الجوال ، فإن تعلم فلاتر قد يكون خيارًا جيدًا لك.1 نقطة
-
1 نقطة
-
اخي لما اغير قيمة value عمليه اختيار ذكر وتظهر وظائف الذكور لاتعمل1 نقطة
-
يمكنك تعير ذلك من خلال تغير الخاصية value في عنصر option بداخل select هكذا : <label for="gender">الجنس:</label> <select id="gender" name="gender"> <option value="">اختر الجنس</option> <option value="ذكر">ذكر</option> <option value="أنثى">أنثى</option> </select> هنا قمنا بتعير كلمة male في الخاصية value إلى ذكر و female إلى أنثى ويمكنك تغيرهم الى أي قيمة تريد . <div id="maleJobs" style="display: none;"> <label for="maleJob">الوظيفة (للذكور):</label> <select id="maleJob" name="maleJob"> <option value="">اختر الوظيفة</option> <option value="مهمدس">مهندس</option> <option value="طبيب">طبيب</option> <option value="مدرس">مدرس</option> </select> </div> <div id="femaleJobs" style="display: none;"> <label for="femaleJob">الوظيفة (للإناث):</label> <select id="femaleJob" name="femaleJob"> <option value="">اختر الوظيفة</option> <option value="ممرضه">ممرضة</option> <option value="مدرسة">مدرسة</option> <option value="مصممة">مصممة</option> </select> </div> وهنا أيضا قمنا بتغير الخاصية value إلى الفيمة التي تريدها ويمكنك تغيرها كيفما شئت1 نقطة
-
استاذ اريد تظهر عندي في جدول ذكر وانثى بالعربي والاختصاص كذالك1 نقطة
-
نعم انصحك بتعلم فلاتر، وهي لها مستقبل على ما يبدو بالفعل وهنالك طلب على المبرمجين الخبرين بالتعامل مع فلاتر، وهي مطلوبة في السوق العربي بالفعل وهي تمكنك من بناء تطبيقات تعمل على كل الاجهزة (حاسوب بأنواعه و الهواتف بنوعيها) وانا شخصياً اتعلمها حالياً. بالنسبة لكونها مثل الفرونت اند او لا فهي تعتبر ضمن مجالات الفرونت اند ففلاتر مخصصة لبناء واجهات المستخدم. وبالنسبة لموضوع العرض والطلب فإن مجال واجهات المستخدم او مجال البرمجيات بشكل عام هو مجال عليه طلب كبير حالياً وفي المستقبل. واعتقد ان الموضوع يعتمد على التسويق ومستوى المهارة وكون اغلب الشركات في الوضع الراهن يبحثون عن المبرمج الخبير وهم قليلين جداً، فالموضوع لا يقتصر على العرض والطلب. كما من عيوب الصناعة اليوم ان الشركات العربية نادراً ما تعطي وظائف للمتدربين.1 نقطة
-
السلام عليكم انا اسعى الى الحصول على منحة لدراسة علوم الحاسب هل لديكم نصائح كيف ازيد احتمالية قبولي1 نقطة
-
مرحبا، عند طلب ال last name المقصود به هو اسم العائلة في حالتك يكون الlast name هو الراوي بينما ال middle name المقصود به اسم الأب في حالتك يكون middle name هو صبحي بالتوفيق...1 نقطة
-
مرحبًا أيمن، last name يعني الكنية الخاصة بك. بينما ال middle name يعني اسم الأب. تحياتي.1 نقطة
-
و عليكم السلام أيمن، بشكل عام المنح الدراسية تهتم كثيرًا بمعدلك الدراسي و بالتالي في حال لم تنتهي من الدراسة بعد فأفضل ما يمكنك القيام به هو أن تقوم بالتركيز على دراستك و الحصول على معدلات عالية. أيضًا من الجيد لو تقوم ببعض المشاريع خلال دراستك توضح من خلالها أنك قادر على تطبيق المفاهيم النظرية التي تعلمتها خلال دراستك، هذا في حال كنت تريد التقديم على منحة لدراسة الماستر، أما في حال كنت حاليًا طالب ثانوية فقد يكون هذا صعبًا قليلًا عليك و غير ضروري. من الجيد أن تهتم بالأوراق التي تقدمها، عليك تحضير CV جيد، كما عليك تحضير رسالة دافع ممتازة (في حال كانت مطلوبة)، بشكل عام من الجيد الاستعانة بخبير أو شخص قام بالتقديم مسبقًا حتى يقوم بمساعدتك. في الغالب تقوم الجامعة بذكر أسماء الطلاب الذين سبق و حصلوا على هذه المنحة مع طريقة للتواصل معهم، و أنصحك بالقيام بذلك، التواصل مع طالب حصل على نفس المنحة سابقًا هو أمر عليك القيام به إن كان ممكنًا، فهو سيعطيك بالتحديد ما تهتم به الجامعة و كيفية القيام بالأمور المختلفة. تحياتي.1 نقطة