لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/25/24 في كل الموقع
-
السلام عليكم اعاني من مشكلة في الانترنت فهل يوجد حل مثل تنزيل الفيديو او تحميل صفحة الويب لفتحها بدون انترنت2 نقاط
-
السلام عليكم كما هو موضح بالعنوان اريد ان اعرف الفرق بين الدومين و الاستضافة و نشر الموقع علي الانترنت ومتى نتستخدم كلا منهم وما افضل شئ منهم2 نقاط
-
املك موقع هو جاهز و 100% مكتمل لكن كيف احميه من السرقة والتقليد بمعنى انه لايقدر احد انه يصمم موقع خاص به نفس موقع ويسرق الزبائن له وما هي الاجرأت التى اتخذها عند حدوث سرقة او تقليد2 نقاط
-
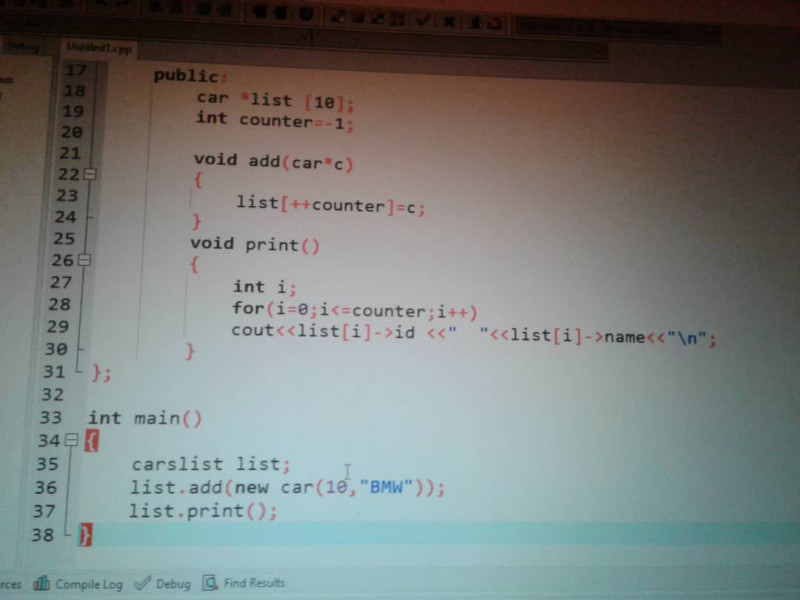
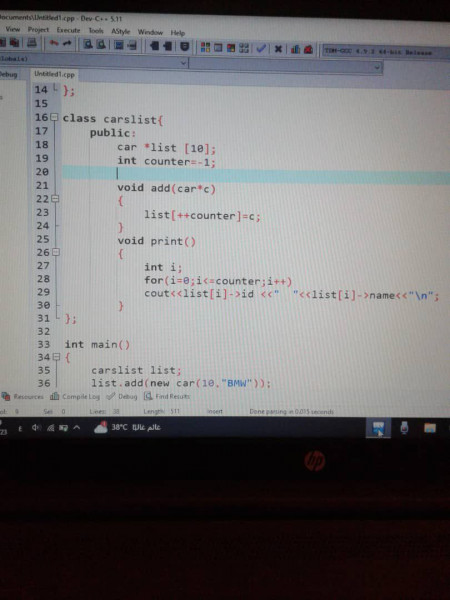
ابغى تصحيح هذا الكود ارجوكمم ابي اعرف وين الخطأ،اعطاه لنا الاستاذ وحاولنا كمره بس مصارر #include<iostream> using namespace std; class car{ public : int id; string name; car(){ } car(int id,string name){ this->id=id; this->name=name; } }; class carlist{ public: car list[10]; int count=-1; //void add(car*c){ //[list_count]=c; //} void print(){ int i; for(i=0;i>=count;i++) cout<<list->id<<" "<<list->name; } }; int main(){ carlist list; list.add(new car(10,"bmw")); }1 نقطة
-
1 نقطة
-
السلام عليكم هو كتابت التعلقات في الكود يعتبر كده انا ان مش ماشي علي قواعد كتابت الكود النظيف ؟1 نقطة
-
وعليكم السلام ورحمة الله وبركاته، كتابة التعليقات (Comments) في الكود لا تعتبر بالضرورة مخالفة لقواعد كتابة الكود النظيف (Clean Code)، بل على العكس، فهي جزء مهم من عملية كتابة الكود النظيف والصحيح. التعليقات بتساعدك إنك تشرح الغرض من أجزاء معينة في الكود، خاصة الأجزاء اللي ممكن تكون معقدة أو غير واضحة. فعندما ترجع للكود بعد فترة، أو لما يشتغل عليه حد تاني، التعليقات بتسهل فهم الكود بسرعة. ولكن يوجد قواعد لكتابه التعليقات مثل ان تكتب تعليقات قصيرة ومباشرة توضح الغرض من الكود بدون كلام كتير. ولا تكتب تعليقات على حاجات واضحة ومفهومة من الكود نفسه، زي تعليق بيقول "زيادة 1 للمؤشر". ومع ذلك، هناك بعض الأمور التي يجب مراعاتها عند كتابة التعليقات حتى لا تؤثر سلبًا على جودة الكود: 1. عدم الإفراط في كتابة التعليقات: يجب أن يكون الكود واضحا ومفهوما بقدر الإمكان، وأن تستخدم التعليقات فقط عندما تكون ضرورية لشرح أجزاء معقدة أو غير واضحة. 2. تحديث التعليقات: يجب تحديث التعليقات بشكل منتظم لتتوافق مع أي تغييرات في الكود، حتى لا تصبح التعليقات قديمة وغير صحيحة. 3. اتباع اتفاقية توثيق موحدة: يجب اتباع اتفاقية توثيق موحدة في جميع أنحاء المشروع، سواء كانت تعليقات أو توثيق رسمي، لضمان الاتساق والوضوح. لذلك، كتابة التعليقات في الكود ليست مشكلة في حد ذاتها، ولكن يجب الانتباه إلى كيفية استخدامها بشكل صحيح ومناسب لضمان جودة الكود وسهولة صيانته وقراءته.1 نقطة
-
1 نقطة
-
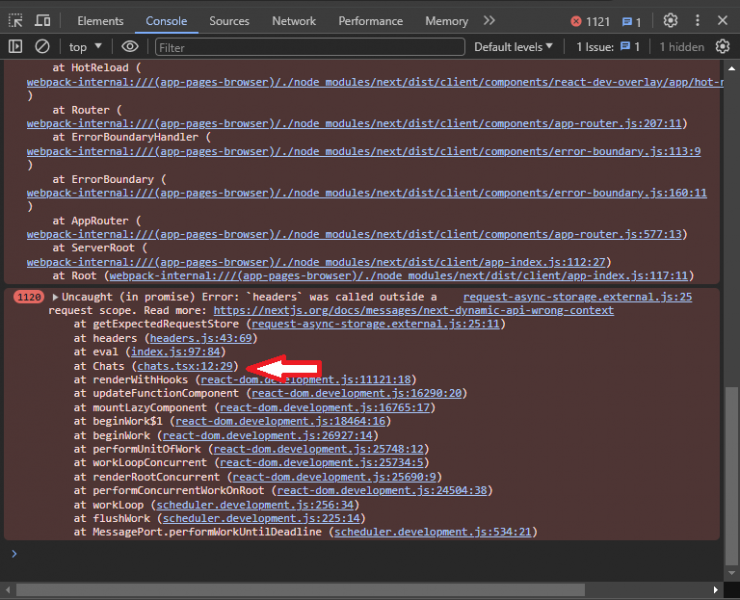
أعمل على مشروع قمت بعمله بـ nextJS 14 و typescript وكان الموقع يعمل بشكل طبيعي ولكن فجأة ظهر خطأ عندما أنتقل لصفحة chats يتوقف المتصفح عن الإستجابة ويحدث render لانهائي كما ترون في الصورة أدناه وفي أعلى الكونسول يظهر تحذير موضح في الصورة التي في الأسفل هذا ملف chats.tsx "use client"; import { auth } from "@/auth"; import { getUsersForSidebar } from "@/lib/data"; import Chat from "./chat"; import { useState } from "react"; import { IChatDocument } from "@/models/chatModel"; const Chats = async () => { const [selectedChat, setSelectedChat] = useState<IChatDocument | null>(null); const session = await auth(); const chats = session?.user ? await getUsersForSidebar(session.user._id) : []; const handleSelectedChat = (chat: IChatDocument) => setSelectedChat(chat); return ( <nav className="flex-1 overflow-y-auto"> <ul> {chats.map((chat) => ( <Chat key={chat._id} chat={chat} handleSelectedChat={handleSelectedChat} selectedChat={selectedChat} /> ))} </ul> </nav> ); }; export default Chats; الخطأ الذي يحدث فيه render لانهائي يشير إلى هذا السطر const session = await auth(); لذلك قد يكون ملف auth.ts له علاقة بالخطأ لهذا الكود الخاص بالملف في الأسفل import NextAuth from "next-auth"; import GitHub from "next-auth/providers/github"; import { connectToMongoDB } from "./lib/db"; import User from "./models/userModel"; import randomString from "random-string"; export const { handlers, signIn, signOut, auth } = NextAuth({ providers: [ GitHub({ clientId: process.env.AUTH_GITHUB_ID, clientSecret: process.env.AUTH_GITHUB_SECRET, }), ], secret: process.env.AUTH_SECRET, callbacks: { async session({ session }) { try { await connectToMongoDB(); if (session.user) { const user = await User.findOne({ email: session.user.email }); if (user) { session.user._id = user._id; session.user.userCode = user.userCode; return session; } else { throw new Error("User Not Found!"); } } else { throw new Error("Invalid Session!"); } } catch (error) { console.log(error); // Throw an error or return null to indicate an invalid session throw new Error("Invalid session"); } }, async signIn({ account, profile }) { if (account?.provider === "github") { await connectToMongoDB(); try { const user = await User.findOne({ email: profile?.email }); // Sign up user if not found if (!user) { const coding = randomString({ length: 8, numeric: true, letters: true, special: false, }); const newUser = await User.create({ username: profile?.login, email: profile?.email, userCode: coding, fullName: profile?.name, avatar: profile?.avatar_url, }); await newUser.save(); } return true; // indicate successful sign-in } catch (error) { console.log("Sign in Error: ", error); return false; } } return false; }, }, });1 نقطة
-
ال Synthetic data أو البيانات الاصطناعية هي بيانات غير بشرية تحاكي بيانات العالم الحقيقي. و تتم إنشاؤها باستخدام خوارزميات الحوسبة والمحاكاة التي تعتمد على تقنيات الذكاء الاصطناعي المولد كما وضح مصطفى في التعليق السابق . علاقة البيانات الاصطناعية بالذكاء الاصطناعي تكمن في استخدام تقنيات الذكاء الاصطناعي لإنشاء هذه البيانات. يتم تدريب خوارزميات الذكاء الاصطناعي على البيانات الحقيقية لتعلم الأنماط والترابطات لهذه البيانات. بعد التدريب، يمكن للمولد إنشاء بيانات اصطناعية تكون مماثلة إحصائيًا للبيانات الأصلية. ولكن فائدة هذه البيانات أنها يمكن استخدامها لإنتاج مزيد من البيانات بتكلفة منخفضة، مما يساعد في زيادة حجم البيانات المتاحة للتحليل وتدريب نماذج الذكاء الاصطناعي. كما أنه يمكن استخدام البيانات الاصطناعية لحماية خصوصية المستخدمين والمعلومات الشخصية.1 نقطة
-
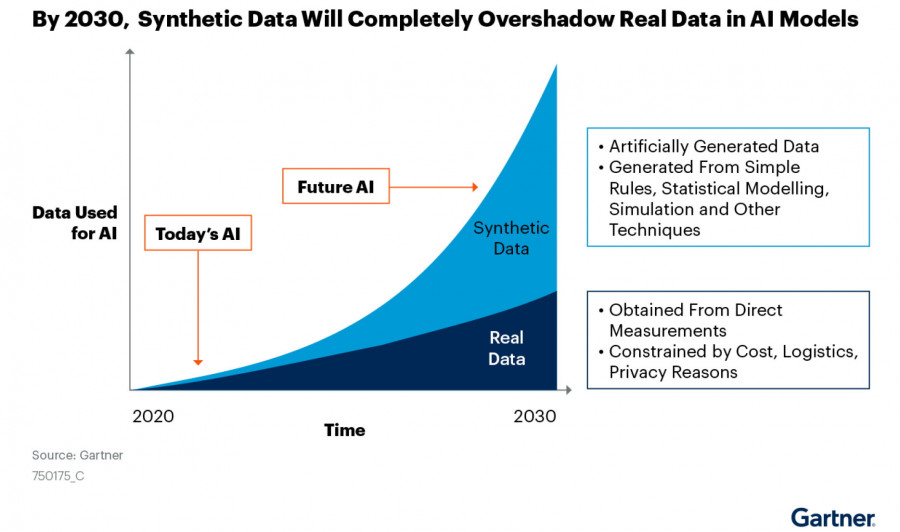
تُعرف باسم البيانات الاصطناعية أي بيانات تم إنشاؤها بدلاً من جمعها من العالم الحقيقي. ويتم توليد البيانات من خلال عمليات حسابية أو خوارزميات معينة تم تصميمها لمحاكاة الخصائص والإحصائيات الأساسية للبيانات الحقيقية، و تتراوح البيانات ما بين النصوص والصور إلى بيانات المعاملات المالية والبيانات الصحية. ففي مجال الذكاء الاصطناعي، وخاصة في التعلم الآلي والتعلم العميق، يُعتبر وجود كميات كبيرة من البيانات عالية الجودة أمرًا ضروريًا لتدريب النماذج، لكن من الصعب أو المكلف الحصول على بيانات حقيقية كافية، وهنا تأتي البيانات الاصطناعية كحل. أيضًا بعض البيانات الحقيقية تكون حساسة وتتطلب حماية خاصة (مثل البيانات الصحية أو المالية)، لذا تستخدم البيانات الاصطناعية لتجنب المخاطر المتعلقة بالخصوصية والأمان لأنها لا تتعلق بأفراد حقيقيين. بجانب أنها تساعد في تنويع مجموعات البيانات، مما يؤدي إلى نماذج أكثر قوة وتعميمية، مثل توليد بيانات تتضمن سيناريوهات نادرة أو حالات خاصة التي قد تكون تحت تمثيلها في البيانات الحقيقية. بالإضافة إلى إختبار النماذج في بيئات أو سيناريوهات محددة للتأكد من أداء النموذج في ظروف مختلفة، أو تسريع عملية تطوير النماذج بتوليد كميات كبيرة من البيانات في وقت قصير مقارنة بجمعها من العالم الحقيقي. وفي المستقبل متوقع استخدام بيانات اصطناعية بنسبة أكبر من البيانات الحقيقية لاحظ التالي:1 نقطة
-
بشكل بسيط، الدومين هو بمثابة عنوان بيتك الذي يمثل مكان فريد تذهب إليه، لذا عندما يسألك أحد عن عنوانك تذكر له العنوان ويستطيع الذهاب إليه لزيارتك مثلاً. إذًا الدومين هو عنوان موقعك على الإنترنت، يستخدمه الزوار لزيارة موقعك، وفي الخلفية يتم ترجمة اسم الدومين في الخلفية إلى IP معين من خلال الـ DNS ومن خلال الـ IP يتم الإتصال بالسيرفر. والسيرفر هو الاستضافة التي تنشر عليها موقعك، حيث توفر لك جزء من الموارد على السيرفر (حاسوب ولكن بمواصفات مرتفعة) وذلك السيرفر يتكون من معالج ورامات ووحدة تخزين (هارديسك) وخلافه. ستجد تفصيل أكثر هنا:1 نقطة
-
إذا كان المقصود هو أنه لا يستطيع أي أحد أن ينشئ موقعا مشابها له، فهذا مستحيل من الناحية التقنية. يمكن لأي شخص بخبرة جيدة أن يقلد شكل أي موقع آخر، خصوصا أن الشفرة المصدرية للواجهة الأمامية للمواقع يمكن الإطلاع عليها من خلال المتصفح. تقليد المواقع أمر شائع مثلا في عمليات النصب والاحتيال، حيث يقوم المهاجم بإنشاء صفحات تسجيل دخول تشبه صفحات المواقع المشهورة من أجل أن يقوم بخداع المستخدمين وجعلهم يدخلون كلمات سرهم في موقعه بدل الموقع الأصلي. الإجراءات هنا قانونية بحتة ولا يوجد ما يتعلق بالبرمجة هنا. لذلك يجب التواصل مع محامي لسؤاله في هذا الأمر.1 نقطة
-
لا يمكنك ذلك، يستطيع أي شخص لديه القدرة على تنفيذ منتج وموقع مماثل وتقديم نفس الخدمة، لكن ليس بنفس الاسم بالطبع سيقوم بتغيير اسم الخدمة أو المنتج والتصميم قليلاً أو كثيرًا الأمر نسبي. وفي حال لم يكن المنتج أو الخدمة لديك مُسجلة ولها حقوق ملكية، فيستطيع أي شخص تقديم نفس المنتج أو الخدمة بنفس الاسم والشكل فلا يوجد ما يحمي حقوقك إن لم يتم تسجيلها في الجهة المسؤولة عن ذلك في بلدك.1 نقطة
-
المشكلة أنك تحاول استخدام دالة غير مناسبة في جهة العميل client-side بدلاً من جهة الخادم server-side. ففي Next.js، استخدام الدوال غير المتزامنة async في مكونات العميل يؤدي إلى مشاكل، حيث أن تلك الدوال يجب أن تُنفذ داخل دوال الخادم أو عند تحميل البيانات data fetching. عليك إعادة هيكلة المكون Chats والإعتماد على useEffect و useState لتحميل البيانات عند تحميل المكون بدلاً من استخدام دالة غير متزامنة في المكون ونقل دالة auth واستخدامها في useEffect لتحميل البيانات بعد تحميل المكون. "use client"; import { useEffect, useState } from "react"; import { auth } from "@/auth"; import { getUsersForSidebar } from "@/lib/data"; import Chat from "./chat"; import { IChatDocument } from "@/models/chatModel"; const Chats = () => { const [selectedChat, setSelectedChat] = useState<IChatDocument | null>(null); const [chats, setChats] = useState<IChatDocument[]>([]); const [loading, setLoading] = useState<boolean>(true); const [error, setError] = useState<string | null>(null); useEffect(() => { const fetchData = async () => { try { const session = await auth(); if (session?.user) { const chatsData = await getUsersForSidebar(session.user._id); setChats(chatsData); } } catch (error) { setError("Failed to load chats"); } finally { setLoading(false); } }; fetchData(); }, []); const handleSelectedChat = (chat: IChatDocument) => setSelectedChat(chat); if (loading) return <p>Loading...</p>; if (error) return <p>{error}</p>; return ( <nav className="flex-1 overflow-y-auto"> <ul> {chats.map((chat) => ( <Chat key={chat._id} chat={chat} handleSelectedChat={handleSelectedChat} selectedChat={selectedChat} /> ))} </ul> </nav> ); }; export default Chats; باستخدام useEffect لتحميل البيانات بعد تحميل المكون نتجنب استخدام دوال غير متزامنة مباشرة داخل المكون التي تسبب مشاكل خاصة في بيئة العميل.1 نقطة
-
السلام عليكم انا مسجله قريب وحابه اعرف كيف اتمم الدوره واستلم الشهاده ، هل بس ادخل الفديو واتابعه مافي اساله وكيف بيكون الاشراف علي1 نقطة
-
ستحتاج إلى استضافة تدعم لغة بايثون ليس أكثر، وبعض الاستضافات مهيئة بشكل أفضل لبعض إطارات العمل مثل Django بحيث تُسهل عليك مهمة نشر موقعك على الاستضافة. وهناك الكثير من تلك الإضافات وأنصحك باستضافة render و fly.io فهما يدعمان إطار Django، وكلاهما يوفران باقة مجانية، والباقات المدفوعة لديهم ليست مرتفعة التكلفة.1 نقطة
-
يمكنك رفع المشروع على الإستضافات المجانية حيث يوجد لديك Heroku ولكنه أصبح حاليا يحتاج إلى دفع ولكنه سابقا كان أفضل شئ للاستضافه . إذا كانت قاعدة البيانات لديك sqlite يمكنك إستخدام Heroku حيث أن قاعدة البيانات الخاصة ب Heroku أصبحت خدمة مدفوعة أو يمكنك إستخدام إستضافه قواعد بيانات مجانية سواء كانت postgres أو mysql او حتى nosql . أو يمكنك إستخدام استضافة render و vercel وهما الإستضافتان المجانتيان الأفضل حاليا . ويمكنك الإستفادة من تلك الإجابات حيث تشرح خطوة بخطوة كيفية رفع المواقع على تلك الإستضافات .1 نقطة
-
بالطبع، فكما ذكرت هي لوحة تحكم لصاحب الموقع أو المدير، يتحكم من خلالها بكافة الأمور بالموقع. بعد إنشاء حساب مدير من خلال الأمر python manage.py createsuperuser. في ملف admin.py قم بتسجيل نموذج الطالب لكي يتمكن المدير من إدارته من خلال لوحة التحكم، على إفتراض أن لديك نموذج الطالب في ملف models.py. from django.contrib import admin from .models import Student @admin.register(Student) class StudentAdmin(admin.ModelAdmin): list_display = ('id', 'name', 'email') search_fields = ('name', 'email') في from .models import Student قمت باستيراد نموذج Student من ملف models.py الموجود في نفس الدليل. ثم @admin.register(Student) هو ديكوريتور Decorator لتسجيل النموذج Student في لوحة الإدارة، وبمجرد استخدام الديكوريتور، سيظهر نموذج Student في لوحة الإدارة تلقائيًا. ثم class StudentAdmin(admin.ModelAdmin) يعني تعريف فئة فرعية من admin.ModelAdmin لتخصيص كيفية عرض وإدارة نموذج Student في لوحة الإدارة. بعد ذلك list_display = ('id', 'name', 'email') هي حقول الطالب التي تريد عرضها في لوحة الإدارة. و search_fields = ('name', 'email') هي الحقول التي يمكن البحث عنها، ففي الجزء العلوي من قائمة الطلاب، سيكون هناك حقل بحث يسمح لك بالبحث عن الطلاب باستخدام أسمائهم أو عناوين بريدهم الإلكتروني.1 نقطة
-
نعم بالفعل ، يمكن لصاحب المشروع استخدام لوحة التحكم admin المدمجة في Django لعرض أو تعديل وحذف البيانات في قاعدة البيانات التي تم تسجيلها من خلال المشروع ولا يتطلب إنشاء واحده أخرى . لتفعيل لوحة التحكم admin، يمكنك اتباع الخطوات التالية: تعريف النماذج (Models): يجب عليك التأكد من أن النماذج التي تريد عرضها في لوحة التحكم admin قد تم تعريفها في المشروع يمكنك القيام بذلك في ملف models.py في كل تطبيق ومثال لذلك : from django.db import models class Student(models.Model): name = models.CharField(max_length=100) age = models.IntegerField() grade = models.CharField(max_length=10) def __str__(self): return self.name تسجيل النماذج في لوحة التحكم admin: يجب عليك تسجيل (Register) للنماذج في لوحة التحكم admin. يمكنك فعل ذلك عن طريق تحرير ملف admin.py في كل تطبيق واستيراد النماذج ثم تسجيلها باستخدام admin.site.register() هكذا . from django.contrib import admin from .models import Student admin.site.register(Student) ومن ثم تشغيل الخادم والدخول إلى لوحة التحكم admin عن طريق العنوان /admin وإستخدام كلمة مرور وبريد المستخدم super user . بعد الدخول إلى لوحة التحكم admin، يمكن الآن لصاحب المشروع عرض البيانات المسجلة أو تعديلها وحتى حذفها بسهولة من خلال الواجهة المستخدمة.1 نقطة
-
كنصيحة لا تحكمي على أي دورة في أي مكان بعدد الساعات الخاصة بها، فالأهم هو محتوى، فالساعات الطويلة لا تعني محتوى جيد والعكس صحيح لا تعني الساعات القصيرة محتوى سيء، لذا الأهم هو ثراء المحتوى ودسامته مع عدم الإخلال بالأساسيات. وعدد ساعات دورة بايثون هي 67 ساعة، وعدد ساعات دورة تطوير واجهات المستخدم هي 72 ساعة، لذا الفرق 5 ساعات فقط. وأول مسارين هما الأساسيات في دورة بايثون يستحوذان على نسبة كبيرة حيث يحتوي مسار أساسيات لغة بايثو على 11 ساعة من المحتوى، ومسار تطبيقات عملية باستخدام بايثون على 15 ساعة. والمطلوب للتقدم للإمتحان هو إنهاء 4 مسارات على الأقل، ولا يشترط مسارات معينة، لكن من الأفضل إنهاء كامل مسارات الدورة لتحقيق استفادة.1 نقطة