لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/10/24 في كل الموقع
-
السلام عليكم عندي مصفوفيتين وحدة بيها مواعيد الجلسات والثانية بيها الطلاب ابغى اوزع اول كم طالب (مثلاً اول 3) ع اوقات لحالهم (لانهم يكونون اعضاء مميزين عندي بالموقع) والثانيين ياخدون نفس الموعد ويكونون مع بعضهم لكن ينطيني هذا الخطأ الخرج اللي اريده: جاسم بالساعة 9:00 خلف بالساعة 9:30 عبدلله بالساعة 10:00 والباقيين ما يهم كم عددهم لكن المهم ياخدون الموعد الاخير عندي بمصفوفة المواعيد 10:30 أتمنى تساعدوني واتشكركم2 نقاط
-
السلام عليكم انا مشترك بدورة الذكاء الاصطناعي، سؤالي هو هل مضمون انني ساجد عمل بعد انهاء الدورة بنجاح وهل اكادمية حاسوب ستساعدني على ايجاد عمل يغطي قيمة الدورة فهي ليست رخيصة وشكرا1 نقطة
-
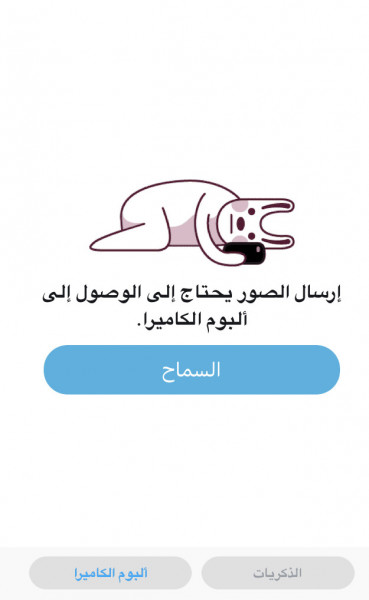
الآن اذا حملت برنامج او دخلت على موقع وطلب مني السماح بدخول الى الصور او المايك او الكامره هل بامكانه بعد ان اعطيه السماح او موافق هل يقدر بعد الخروج من البرنامج او الموقع ان يصل الى الكامره او الصور وكيف يفعلون هذي الاشياء هل الاشياء هذي فقط الي تقدر تسويها الشركات الكبراء وهل اي شخص يقدر يسوي الاشياء هذي وكيف يسونها وكيف اتجنب هذي الصلاحيات1 نقطة
-
{ "name": " باقات الرحلات البحرية", "desc": [ "" ], "image": "1715322534151.jpg", "createdAt": { "$date": "2024-04-06T05:53:45.899Z" }, "updatedAt": { "$date": "2024-04-06T06:25:35.921Z" }, "__v": 0, "pathname": "cruise" } في هذا النموذج الخاص يوجد اسم الصورة المخزنه في المسار public/images في الواجهة الخلفية باستخدام NODE كيف اقوم باستيراد الصورة الى الواجهة الامامية الموجودة في هذا الملف MainCard.rar1 نقطة
-
السلام عليكم ورحمة الله وبركاته. عندي مشكله في برنامج فيجوال ستوديو كود،عندما اعمل طباعه للبرنامج يتأخر الطباعه، ماالسبب ؟ الجهاز حقي جديد و الذاكرة كبيرة، وعندما حملت البرنامج كان شغال ومافيه مشكله لكن الحين واجهت هذا المشكلة أطبع الكود يتأخر في الطباعة.1 نقطة
-
1 نقطة
-
أحاول رفع مشروع Electron إلى github قمت بعمل gitignore ولكن المشروع باقي أكبر من 100mb فقمت بتحميل git lfs وقمت بي الخطوات المذكوره في الصفحه الرسميه المشكله أنه عند عمل push يظهر الخطأ التالي error: Authentication error: Authentication required: You must have push access to verify locks عند حذف git lfs تذهب المشكله لكن المشروع كبير فتبقى المشكله بحثت عن حل لكن لم أجد حل مناسب في قوقل شكرا على المساعده1 نقطة
-
السلام عليكم ، وجرت العديد من الأكواد لاستخراج البيانات من الويب ، لقد خزنت selenium , chromedriver عن طريق pip وطرق أخرى عديدة مع تأكدي من أن الاصدار يوافق المتصفح ، لكن دائما تظهر لي رسالة ( المكتبة غير موجودة ) , جرب ذلك في أكثر من لغة برمجة ( الأمر ليس له علاقة بالكود ) لا أدري أين تكمن المشكلة شكرا لتعاونكم1 نقطة
-
السلام عليكم عندي سوال بشوف في مواقع الاختصار ومواقع رفع الملفات الأجنبية حاجه عايز اعرفها دلوقتي مثلا رابط موقع الاختصار abdo.com لما اختصر رابط بيطلع الرابط المختصر مثلا abdo.com/a5tag لما اجي افتح الرابط بيعمل تحويل من الرابط دا abdo.com/a5tag لرابط اوله google.com بعد كده لرابط موقع الهبوط اللي هو عليه الاعلانات عشان تتخطى الاعلانات بعد كده يرجعك لرابط موقع الاختصار تاني تمام انا بقا سوالي ازاي بيعملوا رابط google.com دا عشان يخلو مصدر الزيارات من جوجل1 نقطة
-
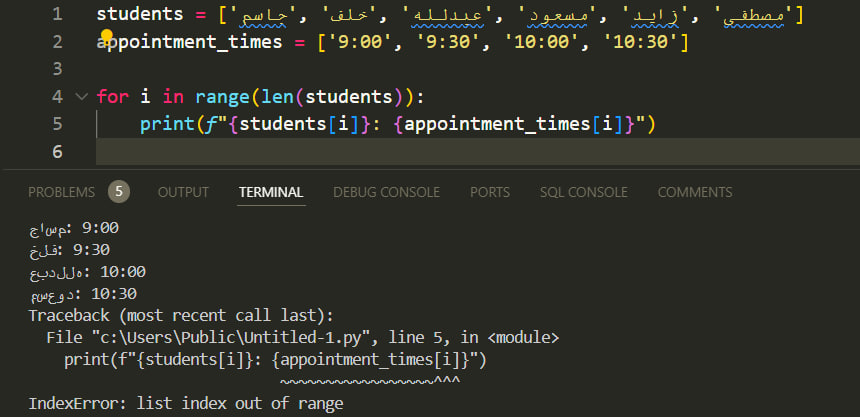
الخطأ الذي ظهر في الصورة التي قدمتها يعود إلى أن الدالة `range(len(students))` تولد قيم من 0 إلى عدد الطلاب الذي يزيد عن عدد الأوقات المتاحة في قائمة `appointment_times`. بما أن عدد الأوقات هو 4 فقط، ولكنك تحاول الوصول إلى فهرس في القائمة يتجاوز هذا العدد، فإنه ينتج عن ذلك خطأ `IndexError: list index out of range`. هذا الخطأ يحدث عندما يكون عدد الطلاب أكبر من عدد الأوقات المتوفرة في `appointment_times` وتحاول الوصول إلى فهرس غير موجود في قائمة الأوقات. لنحل هذه المشكلة، يجب التأكد من عدم تجاوز الدورة لعدد الأوقات المتاحة، أو كما في المثال التالي الذي يضمن توزيع الطلاب بطريقة تضمن عدم حدوث هذا التجاوز: students = ['جاسم', 'خلف', 'عبدالله', 'زيد', 'ممدوح'] appointment_times = ['9:00', '9:30', '10:00', '10:30'] # طباعة المواعيد لأول ثلاث طلاب for i in range(min(3, len(students))): # يضمن هذا عدم تجاوز القائمة إذا كان عدد الطلاب أقل من 3 print(f"{students[i]} بالساعة {appointment_times[i]}") # توزيع الطلاب الباقين على الموعد الأخير for i in range(3, len(students)): print(f"{students[i]} بالساعة {appointment_times[-1]}") هذا الكود سيضمن توزيع الطلاب الثلاثة الأوائل على المواعيد الثلاثة الأولى، والطلاب الباقين جميعا على الموعد الأخير (10:30)، وهذه الطريقة تعمل حتى لو كان عدد الطلاب أقل من ثلاثة.1 نقطة
-
اشلونكم يا اخوان كيف الحال طيب؟ سويت مشروع جانغو لشركة بقاعدة بيانات PostgreSQL ووصلت لمرحلة الرفع لكن الشركة تريد المشروع بشتغل عند موظفينها بس وعندها سيرفر لينكس اشلون ارفعه بحيث يعمل بشكل دائم عندهم ويقدر موظفين الشركة بس الشابكين عليها يقدرون يوصلونله يا ريت احد يساعدني كيف اسوي خطوة بخطوة عشان اقدر ارفعه بشكل صح وما اتأخر1 نقطة
-
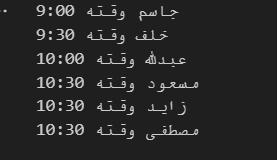
الخطأ بسبب تجاوز حدود المصفوفة كما ترا المصفوفة الاولى يختلف حجمها عن الثانية لذلك انته لهذه المشكلة ولحل المشكلة يمكن تخزين اول ثلاث طلاب في حال كانت المصفوفة مرتبة حسب الافضل students = ['جاسم', 'خلف', 'عبدلله', 'مسعود', 'زايد', 'مصطفى'] appointment_times = ['9:00', '9:30', '10:00', '10:30'] first_3_students = students[:3] first_3_appointment_times= appointment_times[:3] تسمى هذه العملية بSlicing اي اقتطاع اول 3 عناصر هنا من مصفوفة الطلاب بعدها يمكن المرور على المصفوفتات المتشابهتان بالحجم بالطريقة التالية for i in range(first_3_students): print(f"{first_3_students[i]} وقته {first_3_appointment_times[i]}") ولباقي الطلاب rest_students = students[3:] for i in range(rest_students): print(f"{first_3_students[i]} وقته {appointment_times[-1]}") الخرج : لكن ليكون الكود اكثر احترافية يمكن استعمال الدالة zip لتمشي على المصفوفتان سويا وتاخذ الطول الاقصر دون ان تعطي خطأ وبعدها يمكن المرور على باقي الطلاب واعطائهم اخر قيمة students = ['جاسم', 'خلف', 'عبدلله', 'مسعود', 'زايد', 'مصطفى'] appointment_times = ['9:00', '9:30', '10:00', '10:30'] first_3_students = students[:3] unique_appointments = {student: time for student, time in zip(first_3_students, appointment_times)} shared_appointment_time = appointment_times[-1] shared_appointments = {student: shared_appointment_time for student in students[3:]} all_appointments = {**unique_appointments, **shared_appointments} for student, time in all_appointments.items(): print(f"{student} وقته {time}") حيث العملية التالية هي وضعهم ضمن قاموس (dictionary) لنتيجة الطلاب الاوائل والطلاب الباقين على التوالي {student: shared_appointment_time for student in students[3:]} {student: shared_appointment_time for student in students[3:]} ثم دمج القاموسين عن طريق التعليمة التالية {**unique_appointments, **shared_appointments} ويكون الخرج مشابه كالاتي وفيما يلي الشكل dictionary التي تتكون من مفتاح عبارة عن الاسم والقيمة هي الوقت الخاص فيه1 نقطة
-
لدي مشروع بلغة بايثون أو أي لغة برمجية اخرئ وأقوم باستدعاء المكتبات المطلوبه وتثبيتها في بيئة العمل وعند استكمال المشروع وترتيب ملفات المشروع واريد ارفع ملفات المشروع إلى الاستضافة (الخادم ) السوال المهم هل ارفع المكتبات المطلوبه مع الملفات (السكربت)الى الاستضافة داخل مجلدوستتم إدارتها ومعالجتها بشكل مرتب ومنظم.من قبل الخادم ؟؟ ام كل مكتبه داخل ملف منفصل ؟؟1 نقطة
-
عند رفع مشروع بايثون على استضافة، هناك أمر لبناءالمشروع Build Command يتم تنفيذه وهو: pip install -r requirements.txt ومن خلاله يتم تثبيت جميع الحزم للازمة للمشروع من خلال ملف requirements.txt، ولا تقوم برفعها مع المشروع بل يتم تثبيتها على الاستضافة. ستجد توضيح مُفصل هنا:1 نقطة
-
1 نقطة
-
لأنك تستخدم قاعدة بيانات SQLite عليك تفعيل الإضافات التالية في ملف php.ini: extension=pdo_sqlite extension=sqlite3 ستجد بجانبهم فاصلة ; منقوطة قم بحذفها لتفعيل الإضافة ثم قم بالضغط على CTRL + S للحفظ. وإذا كنت لا تستخدم SQLite في لارافل 11، فقم بتعديل المتغيرات التالية في ملف .env: SESSION_DRIVER=database SESSION_LIFETIME=120 SESSION_ENCRYPT=false SESSION_PATH=/ SESSION_DOMAIN=null إلى: SESSION_DRIVER=cookie SESSION_LIFETIME=120 SESSION_ENCRYPT=false SESSION_PATH=/ SESSION_DOMAIN=null1 نقطة
-
sorry for using English as a communication language because I don't have an Arabic keyboard. I have a plan to create a project using Flask, and MySQL database. I have a question : What do you think, should I use API instead of a database or use API ,and Mysql together?1 نقطة
-
1 نقطة
-
I plan to use computer vision project deep fake technology with images, and I'm not sure if using a flask is convenient for a big project. Based on my understanding, API is good when I don't want someone to have access to my database. suppose project is big , what is plan if I want use flask is there project in this course that show api with database1 نقطة
-
مرحبا اعلم ان الكثير يريد التوقف عن مشاهدة الاباحية وتوبة ولاكن سؤالي هو هل بامكان دورة اكاديمية حسوب للذكاء اصطناعي ان تحقق لي هدفي اريد انشاء برنامج يعمل في المتصفح والاجهزة وحتى راوتر ويقوم بتالي اولا : يقوم بفحص جهاز بحيث اذا وجد اي مواد يقوم بحذفها بأذن من المستخدم ثانيا : يذكر المستخدم بديننا ثالثا : يقوم بفحص المعلومات المستقبلة للجهاز وحذف اي شي قد يكون اباحية او منحرفا رابعا : يقوم بفحص شاشة كل 10 ثوان بحيث ان وجد ان مستخدم يشاهد المواد هذه والبرنامج لم يتمكن من حذفها بسبب انها كانت مشفرة بقوم البرنامج : بفعل احدى الأمور التالية : 1 - حذف البرنامج او ايقافه 2 - اضافته للقائمة السوداء 3 - ايقاف الشاشة واعطاء ابلاغ او عدم العرض للمادة (فيسبوك او يوتيوب الخ) سؤالي الأخير مثل هذا البرنامج الى ماذا سأحتاج هل سأحتاج الى فريق او يمكنني فعله وحدي هل احتاج لغة برمجة غير بايثون او تكفي وحدها1 نقطة
-
أهلا، أوَلا أهنئك على هدفك السامي، الفكرة من الدورات عموما بما في ذلك هذه الدورة هي تخريج طالب قادر إلى الدخول إلى سوق العمل والمنافسة فيه بناء على معارفه الذي يتعلمها خلال الدورة وكذلك من خلال توسعه بعد ذلك، لأن هناك الكثير من الأمور التي لم تكن قد سمعت بها من قبل، والدورة تفتح لك بابا إليها وتعطيك الأساسيات فيها، ثم تجد نفسك صرت قادرا على التوسع في دراستها بعد ذلك. هذا يعتمد على كيفية تشغيله. إذا كان داخل المتصفح أو كتطبيق هاتف ذكي، فهنا Python ليست الخيار الأمثل وستحتاج إلى لغة برمجة أخرى مثل JavaScript. إذا كان تطبيقا على الحاسوب فهنا Python ستكون كافية في معظم الأمور. بصراحة، هذا البرنامج الذي تريد إنشاؤه ضخم ومعقد وفيه الكثير من التفاصيل، وكثير من هذه التفاصيل ليست متعلقة أصلا بالذكاء الاصطناعي. كونه يفحص الجهاز هذا يعني أنه عليه أن يتصفح محتوى الملفات. يعني أن البرنامج يجب أن يكون قادرا على قراءة الصور والفيديوهات، ثم بعد ذلك يجب تمريرها إلى نماذج الذكاء الاصطناعي، والتي بدورها يجب أن تكون قادرة على معالجة الصور والفيديو. إذا كان المطلوب فقط عرض تنبيه فهذا هو أبسط شيء في هذا المشروع. هذا يعني أن البرنامج يجب أن يعمل كجدار ناري Firewall أو مانع إعلانات Ad blocker. هنا يجب أن تكون لديك خبرة في الشبكات وكيفية عمل الإتصالات، خصوصا المشفرة منها مثل بروتوكول HTTPS والذي جميع المواقع والتطبيقات تقريبا تستخدمه. إذا كان البرنامج يجب أن يعمل خارج المتصفح، فسوف يحتاج إلى إلغاء تشفير HTTPS، وهذا ليس أمرا بسيطا، إذ أنه يجب على البرنامج تعديل إعدادات الجهاز وأن يقوم بإنشاء وإدخال شهادة HTTPS مزورة في الجهاز ويتم استخدامها للتشفير وإلغاء التشفير، لكي تسمح له (معظم) البرامج بأن يقرأ محتوى اتصالها. ما تقوم به هنا معقد لأن هذا في حقيقته "محاولة اختراق" و "تنصت" على بيانات المستخدم! لذلك لن يكون هذا التصرف مرحبا به. في الواقع، معظم الجدران النارية ومانعي الإعلانات لا تتصرف بهذه الطريقة ولا تحاول قراءة محتوى الاتصال لأن هذا شيء غير طبيعي كما ترى، بل تكتفي بمعرفة مصدر الاتصال أو وجهته فقط وتحكم بناء على ذلك. هنا أيضا البرنامج يحتاج صلاحيات كبيرة لكي يستطيع القيام بهذه الأمور. بالنسبة لتصوير الشاشة فهذا شيء عادي على أنظمة الحاسوب. لكن محاولة إيقاف برنامج (فضلا عن محاولة حذفه) تحتاج صلاحية تشغيل البرنامج كمدير للنظام. وكذلك الأمر بالنسبة لإقفال الشاشة، إذ أنه توجد لا توجد طريقة واحدة تسمى "إقفال الشاشة"، فربما تريد تسجيل الخروج من الجلسة الحالية، أو حجب ظهور البرنامج عن طريق فتح نافذة فوقه، أو حتى إطفاء تشغيل النظام. الأمر يختلف باختلاف الفكرة. أما إرسال بلاغات للموقع، فهذا يعتمد على API الخاصة بكل موقع ولا توجد طريقة موحدة. هنا تحتاج إلى دراسة كل موقع مستهدف على حدة وبرمجة طريقة الإبلاغ لكل واحد منهم. طبعا منذ أن بدأت وأنا أتحدث في جوانب النظام والشبكة وما إلى ذلك، لكن إلى الآن لم أتحدّث أصلا عن جانب اكتشاف هل الصورة أو الفيديو إباحي أم لا! لأن هذا بحد ذاته مشروع كبير آخر! بل إن هذا الموضوع تحديدا من أكثر المواضيع ضبابية ولا توجد فيه أجوبة واضحة. فقبل أن تبدأ العمل أصلا، ما المقصود بالصورة أو الفيديو الإباحي؟ هل مجرد ظهور امرأة فيه؟ هل إذا ظهر شعرها ورقبتها؟ هل إذا ظهرت بلباس الإدارة أو لباس المذيعات؟ هل إذا ظهرت بلباس النزهة الصيفي الخفيف؟ ماذا عن التي تضع مستحضرات التجميل؟ ماذا عن اللباس التقليدي الذي يحوي الكثير من الألوان؟... طيب وماذا عن الرجال؟ ماذا لو أظهر الرجل صدره؟ ماذا لو ظهر فخذه؟ ماذا لو وضع مستحضرات التجميل أو صبغ شعره؟ ما هي المحددات التي تشملهم أيضا؟ وماذا لو ظهرت امرأة أو رجل توافق هذه المحددات مرة واحدة في فيديو طويل، هل الفيديو صار إباحيا؟ وماذا عن الحركات أو أوضاع الجسد في الصورة أو الفيديو؟ هناك عشرات أو مئات الأمور التي تجعلنا نحن البشر لا نتفق على تصنيف المشهد فيما إذا كان إباحيا أم لا. فكيف نعلم البرنامج شيئا نحن لا ندري ما هو؟ والآن بافتراض أننا تجاوزنا كل هذه الأسئلة وحددنا موقفنا، الآن علينا البحث عن هذه البيانات التي توافق هذا المطلوب وكذلك تلك التي لا توافقه، حتى يتم إنشاء مجموعتين، واحدة خاصة بالإباحية والأخرى لا. في هذه الأثناء، الشخص الذي يقوم بهذه العملية عليه أن يشاهد هذه البيانات (وزيادة) بعينية حتى يتم فرزها. يعني أن هناك شخصا (بل ربما أكثر) سوف نعرضه لقدر هائل من الإباحية ونضحي به من أجل أن نجمع البيانات! طبعا حتى الآن لم نتحدث عن شيء في كيفية إنجاز نماذج ذكاء اصطناعي تفهم محتوى الصور وكيفية تدريبها والمشاكل التي تحصل أثناء وبعد ذلك، فهذه دروس طويلة أخرى، نحن إلى الآن لا زلنا في دراسة مقدمات العمل! لكن ما يجب أن تعرفه حتى بعد إنجاز العمل، أن الذكاء الاصطناعي في التعامل مع الصور (خاصة في موضوع غير مفهوم مثل هذا) غير دقيق. فقد يتم اعتبار أن صورة ذراع رجل أبيض مشهد إباحي لأن لون الجلد فيه ظاهر جدا، بينما قد لا ينتبه إلى صورة امرأة ترتدي ملابس ضيقة سوداء. لذلك، من المستحسن عدم المغامرة ببداية مشروع كهذا من الصفر، فهذه ليست فكرة جديدة بل هي موجودة من سنوات، وسوف تجد تطبيقات لها سابقة لك. قد لا تكون بالتعقيد الذي تريده، لكن يمكنك استخدام الأدوات الموجودة ودمجها مع بعضها حتى تصل إلى أحسن نتيجة ممكنة. يمكنك البحث في الأنترنت مثلا عن Adult content blocking tools وانظر ماذا يمكن أن تجد وكيف يمكن أن تستفيد منها. بالتوفيق.1 نقطة
-
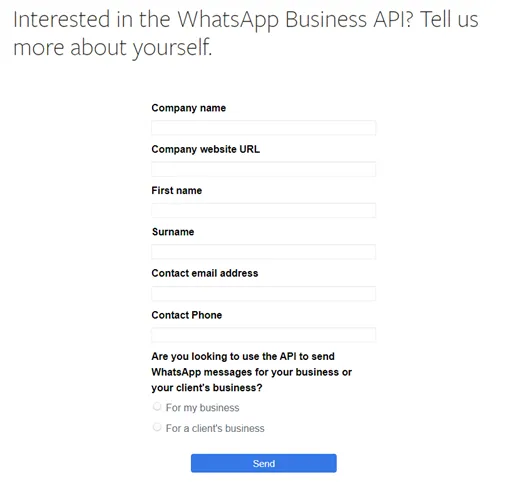
كيفية إنشاء روبوت محادثة على واتساب باستخدام واجهة API الخاصة بواتساب للأعمال: 1) واتساب للأعمال API الخطوة المنطقية الأولى هي الوصول إلى واجهات برمجة تطبيقات WhatsApp للأعمال. هناك طريقتان للقيام بذلك: أ) بناء الروبوت بنفسك عن طريق طلب الوصول إلى واجهات برمجة تطبيقات الأعمال. ب) العمل مع الشريك الذي سيقوم بالرفع الثقيل من حيث تطوير الروبوت نيابة عنك. ولكن من الواضح أن هذا سيكلفك ذلك. حيث سنركز على الأول ، حيث سنتطلع إلى إنشاء روبوت أعمال WhatsApp الخاص بنا. توجه إلى link ، املأ هذا النموذج عادة ما يستغرق WhatsApp ما بين 4 إلى 7 أسابيع من الوقت للموافقة على طلبك. يمكن اتخاذ الخطوات القليلة التالية خلال هذه الفترة للمساعدة في الحصول على واجهات برمجة التطبيقات. 2) حساب فيسبوك للأعمال إنشاء حساب أعمال على مدير أعمال فيسبوكbusiness.facebook. ستحتاج إلى ملف تعريف Facebook لإنشاء حساب تجاري. هذه الخطوة مهمة نظرا لأن فريق Facebook يبحث عن معلومات حول مؤسستك على مدير أعمال Facebook وموقعك على الويب. 3) بيئة Twilio Sandbox أثناء انتظار الموافقة ، من الأفضل صقل مهاراتك في بيئة رمل والتي لحسن الحظ يتم توفيرها بواسطة Twilio وفقا ل Twilio ، "يتيح لك إرسال واستقبال رسائل معتمدة مسبقا إلى الأرقام التي تنضم إلى Sandbox الخاص بك ، باستخدام رقم اختبار Twilio". أ) يعطي Twilio رقم Twilio اختبارا لنا لاختبار رسائل القالب. يوفر رقم هاتف Twilio وجودا محاكيا على شبكة الهاتف. ب) تسمح لنا واجهة المستخدم بتكوين رسائل الرد على بعض الكلمات ك hi وغيرها. سيتعين عليك إنشاء نظام خلفي باستخدام Node JS أو Django (أو أي إطار عمل خلفي لهذه المسألة) لتقديم طلبات النشر إلى واجهات برمجة التطبيقات الخاصة ب Twilio. إذا كنت مهتما بتعلم مكتبة Twilio مع بايثون الرابط التالي سيكون بداية جيدة link، 4) متطلبات البنية التحتية لتطبيق WhatsApp متطلبات البنية التحتية لتشغيل واجهة برمجة تطبيقات WhatsApp Business ، يعتمد ذلك على تحميل الرسائل ، يوصي فريق WhatsApp بما لا يقل عن 250 جيجابايت SSD مع ذاكرة وصول عشوائي (RAM) بسعة 16 جيجابايت وإعداد رباعي النواة. أيضا1 نقطة
-
يمكن اختصاره بالشكل التالي الى سطر واحد حيث قمنا بالاستغناء عن المتغيرات ووضعناهم بشكل مباشر حيث تعطي نفس النتيجة لكن ينصح بكتابة المتغيرات كي يكون الكود قابل للقراءة اكثر import random print( ["_" for _ in random.choice(["good", "bada"])]) يكون الخرج ['_', '_', '_', '_'] مثلما قال صديقي مصطفى ويمكنك تبديب "_ " بتغير اخر مثل char لان حلقة ال for يقوم بالمرور على احرف الكلمة المختارة حرف حرف1 نقطة
-
هل المقصود هو إنشاء list بها underscoresبطول يمثل طول الكلمة؟ سيكون الكود كالتالي: import random word = ["good", "bada"] chosen_word = random.choice(word) array = ["_" for _ in chosen_word] print(array) حيث أنّ "_" يمثل العنصر الذي سيتم إضافته مرارًا وتكرارًا إلى قائمة array من خلال for _ in. والرمز "_" بعد for هو متغير حامل لعلامة مكان لا يحمل أي قيمة فعلية ونستخدمه ببساطة للتكرار على التسلسل المقدم بعد ذلك، وتستطيعي استخدام i لا مشكلة.1 نقطة
-
ما تقصده هو أدوات Low code أو No Code، وتلك الأدوات ستظل موجودة دائمًا، فليس جميع المشاريع بحاجة إلى برمجة من الصفر وتخصيص المشروع بناءًا على احتياجاته. فهناك مشاريع بسيطة بحاجة إلى أدوات جاهزة، لذا تلك المنصات موجهة لذلك، وهي مفيدة أيضًا لتنفيذ نماذج تجريبية Demos أو تصاميم أولية بشكل سريع لفكرة مشروع معين تريد تفنيذها لتجربتها أو عرضها على الفريق الذي تعمل معه أو العميل. عليك الإهتمام بتعلم الأساسيات بشكل جيد أثناء البرمجة وهي HTML, CSS, JS وعدم الإهتمام بشكل كبير بالتقنيات وبتلك المنصات، فهي متغيرة وليست ثابتة ومجرد أداة مساعدة. وستجد تفصيل أكثر هنا:1 نقطة
-
نعتمد على وظيفة only() داخل طلب HTTP للحصول على مجموعة محددة من بيانات الإدخال من الطلب. وتستقبل only() قائمة بأسماء الحقول كوسائط، وتُرجع only() مصفوفة جديدة تحتوي فقط على البيانات المحددة في تلك الحقول. وذلك لتنظيف بيانات الإدخال قبل معالجتها أو لتحديد البيانات التي يجب تخزينها في قاعدة البيانات أو لتمرير بيانات محددة إلى وظائف أو تطبيقات أخرى. $request = Illuminate\Http\Request::createFromGlobals(); $name = $request->only('name')['name']; $data = $request->only(['name', 'email']); وفي Laravel، يتم توفير مثيل Request تلقائيًا لكل وحدة تحكم، ويتيح لك الوصول بسهولة إلى بيانات الطلب، بما في ذلك $request->all() للحصول على جميع بيانات النموذج في الطلب. و $request->input('name') للحصول على قيمة حقل محدد أو $request->only(['name', 'email']) للحصول على قيم متعددة الحقول. واستخدم only() لتنظيف بيانات الإدخال قبل معالجتها مع تحديد فقط البيانات التي تحتاجها فعلاً، وتجنب استخدامها للحصول على جميع بيانات النموذج، حيث يؤدي ذلك إلى مشاكل بالأداء.1 نقطة
-
أولاً، يجب فهم أن HTML و CSS هما لغتان مختلفتان عن JavaScript و React. HTML و CSS هما لغتان تستخدمان لتصميم صفحات الويب وتنسيقها، في حين أن JavaScript و React يستخدمان لتطوير تطبيقات الويب المتقدمة وإدارة حالة التطبيق. لذلك، إذا كنت تريد تعلم React وتطوير تطبيقات الويب المتقدمة، فمن الضروري أن تتعلم JavaScript وReact بشكل جيد. ومن المفيد أيضًا أن تتعلم HTML و CSS بشكل أساسي لأنها تساعد في فهم كيفية بناء صفحات الويب وتصميمها بشكل أفضل. أما بالنسبة للمقارنة بين HTML وJSX، فإن JSX هي لغة تم إنشاؤها بواسطة Facebook والتي تستخدم في React لتصميم واجهات المستخدم. وتتيح للمطورين كتابة شفرة JavaScript وإنشاء عناصر واجهة المستخدم في نفس الملف، مما يجعل الكود أكثر قراءة وفهمًا. على الرغم من أن JSX يشبه HTML في بعض النواحي مثل العناصر والخصائص ولكنها لغة مختلفة وتختلف عن HTML في عدد من الأمور مثل طريقة تعريف الخصائص والأحداث والتفاعلات وبعض العناصر الإضافية التي تدعمها JSX ولا تدعمها HTML. فيما يلي بعض الأمثلة للتوضيح: مثال على كود HTML: <div class="my-class" id="my-id">Hello World!</div> مثال على كود JSX: <div className="my-class" id="my-id">Hello World!</div> في هذا المثال، نرى عنصرًا div يحتوي على نص "Hello World!" ويتم تعريفه في HTML وJSX. ولكن هناك بعض الاختلافات في كيفية تعريف العنصر. في HTML، يتم استخدام الخاصية class لتحديد الفئات الخاصة بالعنصر، في حين يتم استخدام id لتحديد معرف العنصر. ومن المهم التأكد من عدم استخدام نفس العنصر مع نفس المعرف في نفس الصفحة. في JSX، تستخدم className بدلاً من class، وذلك لأن class هي كلمة محجوزة في JavaScript، ولا يمكن استخدامها كخاصية. ويمكن استخدام id كما هو في HTML. هذا مثال بسيط، ولكن يعرض الفرق الأساسي في تعريف العناصر في HTML وJSX. تعلم الأساسيات أولاً بما أن JSX يستخدم في React فقط، فمن المهم أيضًا تعلم JavaScript بشكل جيد حتى تتمكن من فهم كيفية كتابة الشفرة في React. يتضمن ذلك فهم المتغيرات والدوال والعبارات الشرطية والحلقات ومفاهيم أخرى. علاوة على ذلك، يمكن أن يساعد تعلم CSS في تحسين تصميم واجهة المستخدم في React. فعلى الرغم من أن React يستخدم JSX لتصميم واجهات المستخدم، إلا أنه يمكن استخدام CSS لتحسين تنسيق العناصر والإضافات إليها. والأفضل والأصح هو تعلم HTML و CSS و JavaScript بشكل جيد إذا كنت تريد تطوير تطبيقات الويب المتقدمة باستخدام React. ولكن إذا كنت تركز بشكل رئيسي على React، فيمكنك البدء مباشرة في تعلمه والتركيز على فهم كيفية استخدامه وبناء تطبيقات الويب المتقدمة باستخدامه. لكن لن تذهب بعيدًا بدون فهم اللغات الأساسية المبني عليها مكتبة React لذلك، مهما كان الوقت ضيق لديك تعلم الأساسيات أولاً تجنبًا للمعاناة والإحساس بأنك لا تعلم ما تكتب وأيضًا ستكتسب القدرة على إصلاح المشاكل التي تحدث بدلاً من كتابة الكود بدون فهم. وأيضًا ستكتسب القدرة على التنقل ما بين إطارات العمل مثل Angular و رVue لأنك قمت بتعلم الأساسيات.1 نقطة
-
يتعامل المستخدمين العادين مع عشرات الصور يوميا سواء كانت اقتباسات أو عائلية بشكل عادي او ملف ، لكن البعض منهم قد يعجبه خط ويريد معرفة اسمه .إليك افضل 3 مواقع لمعرفة الخط العربي المستعمل في اي الصورة1 نقطة