لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/11/24 في كل الموقع
-
السلام عليكم هل يمكنني العمل كباكاند ام علي ان اكون fullstack3 نقاط
-
3 نقاط
-
يمكننا انشاء صفحات الويب عن طريق تحرير كود html و تنسيقه بال css وكما اعلم ايضا ان هناك برامج تسمح لنا بانشاءها عن طريق السحب والافلات . اود ان استفسر هل هناك سلبيات في استخدامها ؟ وهل الصفحات المنشئة من خلالها تصلح لتطبيقات reactjs و electron.js ؟؟2 نقاط
-
السلام عليكم ورحمة الله وبركاته لدي مشكله في مشروع لارافل واريد مساعدتكم كيف اعالج هذه مشكله. CSRF token mismatch وفي middleware VerifyCsrfToken في داله handle $this->except في هذه array وضعت كل routes الي تعرض بيانات في datatable رغم وضعت في صفحه الرئيسية <meta name="csrf-token" content="{{ csrf_token() }}"> وهذه في ملف jquery $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); وهذه مع ajax headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')1 نقطة
-
السلام عليكم دا كود عند الضغط علي الزر يقوم بفتح مقاله عشوائي من الموقع عايز اضيف في الكود دا كلمة في نهاية الرابط بعد فتح المقاله عشوائي علي سبيل المثال www.abdo.com?abdo الكلمه هي ( abdo? ) تضف في كل نهاية رابط مقاله تفتح عشوائي <script type="text/javascript">function showLucky(e){var t=e.feed;var n=t.entry||[]; var r=t.entry[0];for( var i=0;i<r.link.length;++i){if(r.link[i].rel=="alternate"){window.location=r.link[i].href}}}function fetchLuck(e){script=document.createElement("script");script.src="/feeds/posts/summary?start-index="+e+"&max-results=1&alt=json-in-script&callback=showLucky";script.type="text/javascript";document.getElementsByTagName("head")[0].appendChild(script)}function feelingLucky(e){var t=e.feed; var n=parseInt(t.openSearch$totalResults.$t,10); var r=Math.floor(Math.random()*n);r++;a=document.createElement("a");a.href="#random";a.rel=r;a.onclick=function(){fetchLuck(this.rel)}; a.innerHTML="<i class='btn-body btn sizes-df btn-main waves-effect d-link' aria-hidden='true'/> NEXT";document.getElementById("myLuckyPost1").appendChild(a)} </script> <script src="/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky"></script>1 نقطة
-
وجدت في الصفحة الشخصية مقاييس للسمعه والمساهمه وغيره كيف يمكنني التحسين من سمعتي في الموقع وزيادة مساهماتي ؟ وشكرا1 نقطة
-
في مواقع العمل الحر عند انشاء صفحة هبوط للعميل كيف اقوم بتسليمها له ؟ هل اقوم بإرسال المجلد الذي يحتوي على الملفات للعميل فقط ؟1 نقطة
-
السلام عليكم هل استطيع عمل طباعة للفورم ككل بمعنى ان البرنت يظهر فيه التكس بوكس والجروب بوكس وكل محتويات الفورم والبيانات المخزنة بداخلها1 نقطة
-
حقيقة الفارق بين No-Code أو Low-Code يكمن في درجة التخصيص والتعديل التي تتيحها كل منصة للمستخدم فمثلا: No-Code Platforms: تسمح للمستخدمين بإنشاء تطبيقات الويب أو التطبيقات دون الحاجة إلى كتابة أي كود بأنفسهم لهذا تبدو عملية التصميم وكأنها بسيطة وسلسة، وغالبا ما تتضمن أدوات السحب والإفلات والضغط والإفلات فقط. أي أنها لا تتطلب خبرة برمجية مسبقة ويمكن استخدامها لإنشاء تطبيقات بسيطة وسريعة. في حين أن ال Low-Code Platforms: تمنح المستخدمين درجة أعلى من التخصيص والتحكم بالتطبيقات، حيث يمكنهم كتابة بعض الكود لتخصيص وتعديل المنصة بشكل أكبر وعادة ما تكون هذه المنصات تقدم مكونات جاهزة وواجهات برمجية تسهل عملية توصيل الأنظمة وإدارة البيانات. أما بالنسبة لاستخدامها في تطبيقات React.js وElectron.js، فهذا يعتمد على مدى توافق المنصة مع هذه التقنيات وقابلية تكاملها معها. لكن في العموم، يمكن استخدام منصات No-Code و Low-Code لإنشاء واجهات المستخدم لتطبيقات React.js وElectron.js، ولكن قد تحتاج إلى بعض التعديلات لجعلها تتوافق بشكل كامل مع متطلبات تلك التقنيات. يمكنك الاستفادة من هذه المقالة أيضا في نفس المجال: والاستفادة أيضا من هذه المساهمة على حسوب i/o والتعليقات التي تناقش الموضوع من هنا: https://io.hsoub.com/webdev/83740-ماذا-عن-استخدام-منصة-webflow-لتصميم-المواقع-دون-كتابة-ولا-كود1 نقطة
-
يوجد العديد من المواقع تسمح لنا بانشاء مواقع بدون كتابة أكواد مثل ووردبريس أو ويكس أو wappler مميزاتها : 1 - بانشاء الموقع بسرعة بدون كتابة الاكود فقط سحب وافلات. 2 - تدعم الكثير من القوالب الجاهزة وتختار منها كما تريد سواء مدفوعة أو مجانية. 3 - تدعم الكثير من الإضافات التى تجعلك تزيد من امكانيات ومميزات الموقع. 4 -الوردبريس مثلا جيد جدا في تحقيق ترتيب مرتفع بمحركات البحث. 5 -توفير الوقت فى انشاء الموقع والمال لتوفير العديد من المبرمجين. سلبياتها: 1 - بطئ الموقع فى بعض من الأحيان بسبب الاضافات التى تم تثبيتها لإضافة بعض المميزات لموقعك. 2 - التعديل ليس سهلا فأنت محدود بالقالب الجاهز والإضافة التى تستخدمها. 3 - الكود الذي يتم انتاجه بهذه الأدوات أحيانا يكون زائد بكثير مما نستخدمه يؤدى إلى انخفاض أداء الموقع بدون داعي. فى كل الأحوال هذه المواقع قد تكون مناسبة للمواقع الصغيرة والمتوسطة ذات التكلفة المنخفضة لانتاج مشروع بجودة متوسطة ولا يتم التعديل عليه كثيرا في المستقبل.1 نقطة
-
نعم، هناك برامج تسمح لك بإنشاء صفحات الويب بشكل سهل عن طريق السحب والإفلات، وهي عادةً تعتمد على واجهة رسومية لتصميم الصفحة دون الحاجة إلى التعامل مباشرة مع كود HTML أو CSS. يُعرف هذا النوع من الأدوات بـ"محررات واجهة المستخدم" بالنسبة للسلبيات: 1. قلة التحكم الكامل: قد تكون هذه الأدوات أحيانًا أقل قابلة للتخصيص والتحكم بالتفصيل مقارنة بالكتابة المباشرة لكود HTML و CSS. بالإضافة إلى ذلك، قد تكون بعض الأدوات أقل فعالية في التعامل مع متطلبات تصميم معقدة. 2.كود غير فعّال: يمكن أن يكون الكود الذي تنتجه تلك الأدوات أحيانًا أكثر ضخامة وأقل فعالية من حيث الأداء مقارنة بكتابة الكود يدوياً. 3. صعوبة التعديل:في بعض الأحيان، يكون من الصعب تعديل الصفحات المنشأة باستخدام تلك الأدوات باستخدام محررات النصوص العادية، مما يمكن أن يسبب تحديات في تطوير المشروع. وبالنسبة لليجابيات : 1-حفظ الوقت والجهد 2-عدم الحاجة الي الخبرة والصفحات المنشئة تصلح reactjs و electron.js إذا كنت قادرًا على الحفاظ على تنظيم جيد للكود وتضمين مكتبات React.js و Electron.js بشكل صحيح، فيمكنك استخدام الصفحات المنشأة بهذه الأدوات.1 نقطة
-
تلك المنصات تُعرف باسم منصات low code أوؤ، و low code يعني إمكانية التصميم مع كتابة كود قليل للتخصيص، أما no code فسحب وإفلات فقط لتصميم الواجهة. ولا مشكلة في ذلك، فلكل أداة أو تقنية استخدامها المناسب لها، فمن خلالها نستطيع تنفيذ تصاميم أولية بشكل سريع لعرضه على العملاء مثلاً، أو إنشاء موقع لا يحتاج إلى الكثير من التخصيص. وبالفعل يوجد منصات بها مكونات React.js جاهزة من أجل إنشاء واجهة الموقع وإنشاء حالة state للمكونات. وستجد تفصيل أكثر في تعليق سابق هنا:1 نقطة
-
1 نقطة
-
بالإضافة للتعليق السابق الذي شرح فائدة هذا الكتاب وطرق الإستفادة منه بشكل رائع إليك أيضاً بعض الطرق التي يمكنك من خلالها الاستفادة من الكتاب : بجانب القراءة المنتظمة وبتركيز للكتاب لفهم الأساسيات بشكل جيد حاول تحليل الأمثلة والتمارين المطروحة في الكتاب وحلها بنفسك. قد تواجهك بعض المفاهيم التي تكون غير واضحة بشكل كامل بالنسبة لك لذلك قم بطرح الأسئلة عن أي نقاط غير واضحة أثناء القراءة . حاول البحث حول المواضيع المهمة في أكثر من مصدر لاستيعابها بشكل أعمق. كما يفضل تدون المعلومات المهمة لتذكرها بشكل أفضل1 نقطة
-
يمكنك العمل كا مطور الواجهه الخلفيه فقط او كا مطور الواجهة الأمامية فقط او الجمع بينهم والعمل كا Full Stack كما تفضل انت يجب عليك اولا فهم ادوار كلا منهم جيدا وتفهم الفرق بينهم هحاول توضيح ذالك وبعد فهمك يمكنك ان تقرر ماذا ستتعلم تطوير الواجهة الأمامية هو بناء واجهة المستخدم والعناصر الرسومية لصفحة الويب. ويشمل كل ما يراه المستخدم ويتفاعل معه على الموقع. يمكن أن يكون أي شيء بدءًا من أحجام الأزرار والألوان وحتى التخطيط والتصميم العام. يتواصل مطور الواجهة الأمامية مع مطوري الواجهة الخلفية للتأكد من أن جميع عناصر صفحة الويب تعمل معًا بسلاسة. يتطلب التطوير الجيد للواجهة الأمامية فهمًا قويًا للغات البرمجة (مثل HTML وCSS وJavaScript) ومبادئ التصميم الجرافيكي. بالإضافة إلى ذلك، يحتاج مطورو الواجهة الأمامية إلى فهم كيفية تفاعل المستخدمين مع مواقع الويب لإنشاء واجهة بديهية وسهلة الاستخدام. مزايا وعيوب تطوير الواجهة الأمامية المزايا التطوير السريع: عادةً ما يكون تطوير الواجهة الأمامية أسرع من Full Stack والتطوير الواجهة الخلفيه. يوجد عدد أقل من الملفات التي يمكن العمل بها، وعادةً ما يكون الكود بسيطًا. كود أبسط: عادةً ما يكون كود الواجهة الأمامية أبسط من كود الواجهة الخلفية. يمكنك فهمها بسهولة والبدء بتطوير الواجهة الأمامية إذا كنت جديدًا في مجال البرمجة. النتائج التي يحركها المستخدم: يعد تطوير الواجهة الأمامية هو المفتاح لإنشاء تجربة أكثر سهولة في الاستخدام. من خلال التركيز على ما يحتاجه الناس، يمكنك أن تجعل موقع الويب الخاص بك أو التطبيق الخاص بك ممتعًا لهم، مما يؤدي إلى نتائج أفضل مدفوعة باحتياجاتهم! سلبيات المخاطر الأمنية: يمكن أن يكون تطوير الواجهة الأمامية أكثر عرضة للخطر من الواجهة الخلفية حيث يسهل على المتسللين الوصول إلى التعليمات البرمجية. أقل قابلية للتوسع: تطوير الويب الأمامي أقل قابلية للتوسع من الواجهة الخلفية أو المكدس الكامل. قد تكون إضافة ميزات ووظائف جديدة أكثر إشكالية عندما تقوم بتنمية موقعك بسبب قدرة الواجهة الأمامية المحدودة على التوسع؛ ومع ذلك، هناك طرق للتغلب على هذه المشكلة! تقدم اكاديمية حسوب دوره شامله مع شهادة معتمده في تطوير الواجهه الاماميه يمكنك الوصول اليها من هذه الرابط الواجهه الخلفيه هو إنشاء وإدارة التعليمات البرمجية والبنية التحتية التي تسمح لموقع الويب أو التطبيق بالعمل. يتضمن إنشاء قاعدة البيانات وصيانتها، وإنشاء طبقة منطق الأعمال، وكتابة التعليمات البرمجية التي تتعامل مع إدخال المستخدم (مثل إرسال نموذج) وعرض الصفحات ديناميكيًا. عادةً ما يعرف مطور الواجهة الخلفية خوادم الويب المختلفة (مثل Apache أو Nginx)، ولغات البرمجة (مثل PHP، وRuby on Rails، وJava، وNode.js)، وأنظمة قواعد البيانات (مثل MySQL، وMongoDB). يستخدمون هذه المعرفة لإنشاء نظام فعال وقابل للتطوير. مزايا وعيوب استخدام الواجهه الخلفيه مزايا الواجهه الخلفيه الأمان: رمز الواجهة الخلفية هو المكان الذي يتم فيه إنجاز معظم العمل، وهو أكثر أمانًا من الواجهة الأمامية لأن المتسللين لا يمكنهم الوصول إلى بياناتك بسهولة. قابلية التوسع: يعد الواجهه الخلفيه طريقة رائعة لإنشاء موقع الويب الخاص بك أو تطبيقك لأنه أسهل وأكثر مرونة عندما تريد إضافة ميزات جديدة. إدارة البيانات: تدور عملية تطوير الواجهه الخلفيه حول إدارة البيانات. وهذا يعني أنه يمكنك إنشاء طريقة أكثر فعالية لتخزين المعلومات واستعادتها لتطبيق الويب الخاص بك. سلبيات الواجهه الخلفيه التعقيد: غالبًا ما تكون عملية تطوير الواجهة الخلفية أكثر تعقيدًا من الواجهة الأمامية، نظرًا لوجود العديد من الملفات. يتطلب المزيد من المهارات: يتطلب تطوير الواجهة الخلفية مهارات أكثر من الواجهة الأمامية. من الصعب فهم البرمجة الخلفية والبدء بها إذا كنت جديدًا، ولكن بمجرد إتقانها، فإنها توفر العديد من الفوائد لأداء موقعك. تقدم اكاديمية حسوب دوره شامله مع شهادة معتمده في تطوير الواجهه الخلفيه يمكنك الوصول اليها من هذه الرابط Full-Stack Development هو مصطلح يستخدم لوصف شخص يتمتع بالخبرة والمعرفة في كل من تطوير الواجهة الخلفية والواجهة الأمامية. مزايا وعيوب تطوير Full Stack مزايا زيادة كفاءة التطوير: يعد Full Stack هو أفضل طريقة يمكنك اتباعها عندما تريد تصميم موقع الويب الخاص بك أو تطبيقك وترميزه ووظائفه في حزمة واحدة. المزيد من إعادة استخدام التعليمات البرمجية: يتيح Full-Stack أيضًا المزيد من إعادة استخدام التعليمات البرمجية. ويعني ذلك أنه يمكنك استخدام نفس الكود لكل من الواجهة الأمامية والخلفية للمشروع، مما يوفر الوقت والمال. الأداء العالي: إحدى فوائد Full-Stack هو الأداء العالي لأنه يمكنك تحسين كل من الواجهة الأمامية والخلفية. سلبيات يتطلب المزيد من المهارات: يحتاج Full Stack إلى مهارات أكثر من تطوير الواجهة الخلفية أو الواجهة الأمامية. قد يكون التعلم والبدء في تطوير المجموعة الكاملة أكثر صعوبة إذا كنت جديدًا في مجال البرمجة. أكثر تعقيدًا: يمكن أيضًا Full-Stack أكثر تعقيدًا من تطوير الواجهة الأمامية والخلفية نظرًا لوجود المزيد من الملفات للعمل بها، وعادةً ما يكون الكود أكثر تعقيدًا. في النهايه جميع الظائف مطلوبه يوجد شركات تفضل ان يكون المبرمج متخصص و بعضهم تفضل ان يكون المبرمج لديه خبره فالمجالان يمكنك ايضا زيارة هذه الربط للتعمق اكثر1 نقطة
-
بالطبع تستطيع أن تصبح مطور واجهة خلفية فقط أو Fullstack ولكن إذا قررت أن تصبح مطور Fullsatck عليك في بداية الأمر أن تتخصص في الباك اند مثلا وتنجز مشاريع كثيرة ذات جودة عالية لكى تصبح لديك خبرة جيدة فيه ثم الإنتقال الى الواجهة الأمامية لتصبح مطور Fullstack لكن لا تنتقل من مطور واجهة خلفية إلى مطور واجهة أمامية ولديك بعض الخبرات البسيطة من المشاريع هذا سوف يؤدي الى تشتيتك. ولكن من وجهة نظري تخصص في شئ واحد فقط واحترفه وطبق عليه مشاريع كثيرة هذا سوف يؤدي الى تراكم الخبرات لديك وتجد عمل بسهولة ولا يضر إن عرفت بعض أساسيات مطور الواجهة أمامية فهذا يؤدي إلى تواصل جيد بينك وبين مطوري الواجهة الأمامية.1 نقطة
-
وعليكم السلام , نعم بإمكانك العمل ك Backend وليس من الضروري أن تكون مبرمج Full Stack . لكن يجب عليك معرفة الأساسيات في الواجهات الأمامية لتتمكن من فهم طلبات مبرمجين Frontend والتواصل معهم بشكل فعال ومريح . من ناحية سوق العمل أيهما أفضل : إن كنت تنوي العمل في شركات برمجية , فأغلب الشركات تفضل مبرمجين مختصين بإختصاصهم , مثل Backend أو Frontend أو Database analysis أو Mobile Developer وغيره من الاختصاصات . وسوف تجد شركات تضع إعلان Full Stack , لكن الغالبية يتجه نحو الإختصاص لانهم يقومون ببناء فريق عمل واحد فهم بحاجة لمبرمجين مختصين في مجالات محددة ليتمكنوا من إنشاء تطبيقات إحترافية . أما إن كنت تنوي العمل ك Freelancer عبر منصات العمل الحر مثل مستقل وخمسات , فسوف تكون فرصتك في العمل أكبر بكثير إن كنت Full Stack بدلاً من مختص بإختصاص معين , لأن أغلب أصحاب المشاريع يدخلون لمنصات العمل الحر لإنشاء تطبيقاتهم بسعر أقل من الشركات , فهم بحاجة لشخص ملم بجميع الإختصاصات . كنصيحة شخصية : أفضل أن تركز في البداية في العمل بشركات بإختصاص معين مزامنة مع العمل بمنصات العمل الحر , لكي تعرف كيف يقومون ببناء تطبيقات عالية الجودة وبإحترافية . ومن ثم التوجه لاختصاصات أخرى لتتمكن من الإعتماد على نفسك في منصات العمل الحرة وجذب أصحاب الأعمال بخبرتك في العمل والجودة المسلمة لهم .1 نقطة
-
لا مشكلة في ذلك، تستطيع العمل كمطور واجهة خلفية أو أمامية، إلا إن كنت تنوي العمل على مواقع العمل الحر، هنا يجب أن تصبح مطور Full-stack حيث أنك في الغالب ستعمل على تطوير وإنهاء المشروع بمفردك. وعند تعلم الواجهة الخلفية، من الأفضل تعلم أساسيات HTML, CSS, JS فقط لكي تعلم ما يحدث بالواجهة الأمامية وتستطيع التواصل مع فريق الواجهة الأمامية.1 نقطة
-
السلام عليكم اي هي مسائل تعلم الاله هو مجال تعلم الاله عبار عن حل مشكل العالم الحقيقي1 نقطة
-
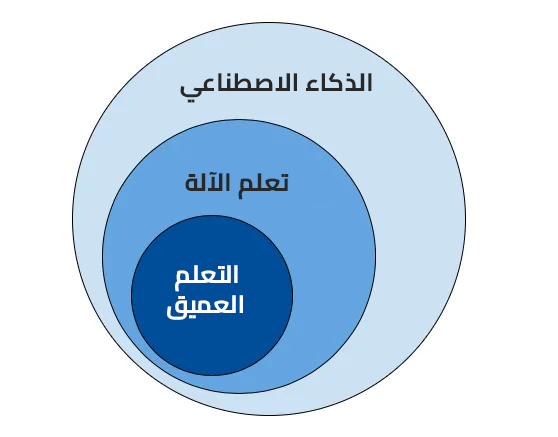
وعليكم السلام! نعم، مجال تعلم الآلة يهتم بتطوير تقنيات ونماذج تعتمد على الحوسبة لتمكين الأنظمة من التعلم واتخاذ القرارات بناءً على البيانات. يمكن استخدام تعلم الآلة لحل مشاكل العالم الحقيقي في مجموعة واسعة من المجالات، بما في ذلك: 1. الطب: - تشخيص الأمراض. - توجيه العلاج وتحديد الجرعات المثلى. - تحليل الصور الطبية. 2. التمويل: - تحليل السوق وتوقع الاتجاهات المالية. - اكتشاف الاحتيال المالي. 3. التكنولوجيا: - تحسين أداء الخوارزميات والبرمجيات. - تطوير التعرف على الكلام والصوت. 4. النقل: - تحسين نظم المرور والتنبؤ بحركة المرور. - تطوير تقنيات القيادة الذاتية للسيارات. 5. الزراعة: - تحليل البيانات الزراعية لتحسين الإنتاجية. - مراقبة وتحسين رعاية الحيوانات والنباتات. 6. التعليم: - تخصيص الموارد التعليمية وتحسين تجربة التعلم. - توفير نظم تقييم فعالة وشخصية. تستفيد هذه التطبيقات من تحليل كميات كبيرة من البيانات وتدريب النماذج لتعلم الأنماط واتخاذ قرارات بناءً على هذه الأنماط. يتم ذلك باستمرار باستخدام الحوسبة السحابية والأجهزة الحديثة لتحقيق تقدم مستمر في مجال تعلم الآلة. يمكنك قراءة هذا المقال لتستفيد اكثر عن الذكاء الاصطناعي1 نقطة
-
المشكله حلت عندما وضعت كومنت ولاكن هل هذه لن يوؤثر علي الامان1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. إن ال csrf token هو token مخصص للعنواين التى تقوم باضافة او تعديل او حذف بيانات (POST,PUT,PATCH,DELETE) لكن العناوين الخاصة باحضار الصفحات او البيانات (GET) لا تحتاج الى csrf token . حيث أن ال csrf token هو مخصص للتاكد من الشخص الذى قام بارسال هذا الطلب هو من على موقعك وليس من اى مكان اخر للحفاظ على امان البيانات . لذلك يجب عليك ان تجعل كل الroutes الخاصة بال datatable هى من نوع GET وليس POST. وهل يمكنك ارسال ال route الخاص بال datatable وايضا كود ال ajax كاملا1 نقطة
-
عندما تعمل علي local host , قد تواجه مشكلة مع الاتصالات غير الآمنة (HTTP). المشكلة تنحصر في أن متصفح Chrome يمنع إرسال بيانات حساسة عبر اتصالات غير آمنة. الفكرة الأساسية هنا هي أن عندما يكون الاتصال غير آمن باستخدام بروتوكول HTTP، يمكن للمتصفح منع إرسال بيانات حساسة مثل كلمات المرور أو المعلومات الشخصية. ومع ذلك، عندما يتم رفع الموقع إلى الخادم باستخدام الاتصال المؤمّن (HTTPS)، فإن هذه المشكلة تحل بسبب الطريقة التي يتم بها تشفير الاتصال وتأمينه من خلال شهادات SSL/TLS حل هذه المكشله اذا كنت لا تريد انت ظهر معاك يجب وضع كومنت علي هذه الكود \App\Http\Middleware\VerifyCsrfToken::class web' => [ \App\Http\Middleware\EncryptCookies::class, \Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class, \Illuminate\Session\Middleware\StartSession::class, \Illuminate\View\Middleware\ShareErrorsFromSession::class, // \App\Http\Middleware\VerifyCsrfToken::class, \Illuminate\Routing\Middleware\SubstituteBindings::class, \App\Http\Middleware\HandleInertiaRequests::class, \Illuminate\Http\Middleware\AddLinkHeadersForPreloadedAssets::class, ], ستجده داخل هذه المسار App/ http/kernel..php وعند الرفع علي الاستضافه يجب حذفه و الافضل لمنع حدوث هذه المشاكل ان تكتب داخل كل form هذه الكود {{ csrf_token() }} مثال <form method="POST" action="/submit"> {{ csrf_token() }} <div class="mb-3"> <label for="name" class="form-label">الاسم</label> <input type="text" class="form-control" id="name" name="name"> </div> <div class="mb-3"> <label for="email" class="form-label">البريد الإلكتروني</label> <input type="email" class="form-control" id="email" name="email"> </div> <button type="submit" class="btn btn-primary">إرسال</button> </form> في هذا المثال، تم استخدام @csrf داخل النموذج لتضمين رمز الرمز الأمني CSRF. عندما يتم عرض الصفحة، سيقوم Laravel تلقائياً بتوليد رمز CSRF وإضافته إلى النموذج كحقل مخفي. عندما يتم إرسال النموذج، سيقوم Laravel بفحص رمز CSRF والتأكد من أنه متطابق مع القيمة الموجودة في الجلسة، وإلا فإنه سيرفض الطلب.1 نقطة
-
الجواب المختصر لا توجد قاعدة، هذا يعتمد على اتفاقك أنت والعميل، يمكنك إرسال مجلّد المشروع كما ذكرت إذا كان موافقا. الجواب المفصّل في مواقع العمل الحر، مثل مستقل وخمسات، يستحسن أن يتم إرسال الملفّات من خلال المحادثة بينك وبين العميل، وهذا بعد أن يقوم العميل بشراء الخدمة أو اختيارك للعمل معه من خلال الموقع، خاصّة إذا لم يكن هناك معرفة سابقة به أو لا توجد ثقة كافية بينكما. بهذه الطريقة يمكن للإدارة أن تتطلع على الملفات التي أرسلتها وتتأكّد من قيامك بالعمل بشكل صحيح في حالة حدوث مشكل بينكما (شخصيّا حدث لي مشكل مع عميل اختفى فجأة من مستقل واضطررت إلى التعامل مع الإدارة حتى أستلم جزء من مستحقاتي!) ولكن، إذا كان العميل مثلا يطلب أن يتم استضافة المشروع على منصّة محددة، أو يتم رفع الكود على GitHub فهنا يجب تلبية طلب العميل كما أراده. وحتى لو لم يطلب هذا الشيء، ورأيت أن العميل جاد في التعامل معك، فاقترح عليه القيام مثل هذه التحسينات وعرّفه بفائدتها، فهذا سيشعر العميل أنّك مهتمّ بمشروعه وقد ينشئ بينكما علاقة على المدى البعيد وسيرسل إليك المزيد من المشاريع للقيام بها، أو قد يقترح عليك فرصة للتوظيف، وهذا يعود عليك بالنفع في النهاية.1 نقطة
-
التعلم الآلي هو أحد فروع الذكاء الاصطناعي الذي يطور الخوارزميات من خلال تعلم الأنماط المخفية لمجموعات البيانات المستخدمة للتنبؤ ببيانات جديدة مماثلة، دون أن تتم برمجتها بشكل صريح لكل مهمة. يجمع التعلم الآلي التقليدي بين البيانات والأدوات الإحصائية للتنبؤ بالمخرجات التي يمكن استخدامها لتقديم رؤى قابلة للتنفيذ. يتم استخدام التعلم الآلي في العديد من التطبيقات المختلفة، بدءًا من التعرف على الصور والكلام وحتى معالجة اللغة الطبيعية، وأنظمة التوصية، واكتشاف الاحتيال، والمهام الآلية، وما إلى ذلك. تُستخدم نماذج التعلم الآلي أيضًا لتشغيل المركبات ذاتية القيادة والطائرات بدون طيار والروبوتات، مما يجعلها أكثر ذكاءً وقدرة على التكيف مع البيئات المتغيرة. تتمثل مهام التعلم الآلي النموذجية في تقديم توصية. تعد أنظمة التوصية أحد التطبيقات الشائعة للتعلم الآلي، وتستخدم البيانات التاريخية لتقديم توصيات مخصصة للمستخدمين. علي سبيل المثال في حالة Netflix، يستخدم النظام مزيجًا من التصفية التعاونية والتصفية القائمة على المحتوى للتوصية بالأفلام والبرامج التلفزيونية للمستخدمين بناءً على سجل المشاهدة والتقييمات وعوامل أخرى مثل تفضيلات النوع. التعلم المعزز هو نوع آخر من التعلم الآلي الذي يمكن استخدامه لتحسين الأنظمة القائمة على التوصيات. في التعلم المعزز، يتعلم الوكيل اتخاذ القرارات بناءً على التعليقات الواردة من بيئته، ويمكن استخدام هذه التعليقات لتحسين التوصيات المقدمة للمستخدمين. على سبيل المثال، يمكن للنظام تتبع عدد المرات التي يشاهد فيها المستخدم فيلمًا موصى به واستخدام هذه التعليقات لضبط التوصيات في المستقبل. أصبحت التوصيات الشخصية المستندة إلى التعلم الآلي شائعة بشكل متزايد في العديد من الصناعات، بما في ذلك التجارة الإلكترونية ووسائل التواصل الاجتماعي والإعلان عبر الإنترنت، حيث يمكنها توفير تجربة مستخدم أفضل وزيادة التفاعل مع النظام الأساسي أو الخدمة. يمكنك قراءت هذه المقال للتعمق في فهم تعلم الآلة1 نقطة
-
1 نقطة
-
1 نقطة
-
ممكن تبعت الكود كامل بدو venv وسوف اراجعه ممكن في start_application تضيف هذا السطر لكي تخفي main window def start_application(): root.withdraw()1 نقطة
-
وعليكم السلام اولا لابد من import login في main.py from login import login قم بتحديث login في login.py لإرجاع قيمة boolean تشير إلى ما إذا كان تسجيل الدخول ناجحًا أم لا. قم أيضًا بتمرير root إلى وظيفة تسجيل الدخول لتتمكن من إخفائها عند تسجيل الدخول الناجح. def login(username_entry, password_entry, root): username = username_entry.get() password = password_entry.get() if username == "admin" and password == "123": login_window.destroy() root.deiconify() return True else: messagebox.showerror("Error", "Invalid username or password") return False استخدم login في البرنامج main . يمكنك إنشاء مثل start_application التي تستدعي login وتقوم بتهيئة main في حالة نجاح تسجيل الدخول. def start_application(): login_window = tk.Toplevel(root) login_window.title("Login") login_window.geometry("500x400") login_window.resizable(0, 0) login_window.configure(bg="#333333") في نهاية البرنامج main.py، قم باستدعاء وظيفة start_application لبدء عملية تسجيل الدخول وبدء main.1 نقطة
-
بالتأكيد الدورة تستهدف الشباب من جميع أنحاء العالم ولكن باللغة العربية ولكنك تتحدث حول فرص العمل فالطبيعي أن العامل الأول للحصول على فرصة عمل بشكل أسهل هو بناء مهارات وخبرات في المجال الذي تريد العمل به وذلك هو ما تقوم أكاديمية حسوب به حيث يتم شرح أحدث التقنيات بشكل إحترافي كما يتم التطبيق في مشاريع عملية بعد الحصول على الشهادة يتم توجيهك للحصول على عمل من خلال تنسيق وتطوير السيرة الذاتية لديك المساعدة في التقدم لفرص العمل المتاحة لذلك تستهدف الأكاديمية الشباب من أي مكان ولا تقل الإستفادة حسب مكان المشترك1 نقطة
-
ما هي افضل طريقه او الجوانب التي اراعيها في موقعي حتي يصبح افضل واسرع1 نقطة
-
الدورات في حسوب تستهدف كافة الشباب العربي بغض النظر عن جنسيته. أما بما يخص الخبرة وايجاد عمل في المانيا، فان الدورات هنا ستساعدك مثلها مثل غيرها، لأن مايهم حقا هو الخبرة التي ستكسبها من الدورة، وليس الدورة نفسها. بعد انهاء الدورة عليك بناء بعض المشاريع حتى تقوم بعرضها بمعمل أعمالك والتفديم على عمل جديد، وعند وصولك الى هذه المرحلة لن يسألك أحد عن المكان التي تعلمت فيه او الشهادة التي تملك. يمكنك في حال كنت تقدم على تدريب أو ماشابه، أن تذكر أن شهادتك من هنا وأن توضح أن حسوب هي واحدة من افضل الشركات المختصة في تعليم البرمجة في الوطن العربي.1 نقطة
-
الدورات تتوفر كمحتوى عربي لجعل جمهور المجال يتخطى حاجز اللغة الانجليزية التي عادة ما تكون مشكلة بالنسبة للمترددين على المجال، وهذا لا يعني بطبيعة الحال أن الدورات لا تعنى بسوق العمل الغربية أو الناشطة باللغة الانجليزية، فالشرح والتفصيل فقط هو ما يتم باللغة العربية، في حين أن المصطلحات التقنية تبقى مثل ما هي عليه أو تترجم أحيانا لتوضيحها وتوضيح سياقها ومعناها. فالدالة Function مثلا هي نفس المفهوم باللغتين العربية والانجليزية وأي لغة أخرى، وكذلك أسماء الدوال والمتغيرات والكلاسات التي يتم التعامل معها خلال الدورات، فهي كلها باللغة الانجليزية -لغة مجال العمل-. بعض مهارات التواصل الأخرى تعتمد على اللغة التي تتواصل بها بغض النظر عما هي، فإن كنت تتقن اللغة الألمانية فإنه لايزال بإمكانك الاستفادة من الخبرات التي تكونها من خلال الدورة وسوف لن تشكل اللغة عائقا نظرا لأن مصطلحات المجال هي هي في كل اللغات.1 نقطة
-
الدورات موجهة للناطقين باللغة العربية الفصحى ويمكن بالطبع تطبيق كل النصائح والمهارات في أي سوق عمل يتم التركيز على على حساب مستقل لأنه موجه للسوق العربي ويمكن تطبيق كل النصائح في أي سوق عمل للمزيد تحدث مع مركز المساعدة https://support.academy.hsoub.com1 نقطة