لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/03/24 في كل الموقع
-
ما مشكلة هذا الخطأ _tkinter.TclError: window ".!menu" isn't a top-level window الكود كامل هنا import customtkinter import tkinter as tk from tkinter import filedialog, messagebox, ttk import pandas as pd from pathlib import Path class App(customtkinter.CTk): def __init__(self): super().__init__() self.title("App-v1") self.grid_columnconfigure(0, weight = 1) self.grid_rowconfigure(1, weight = 1) Menu(self) def File_dialog(self): self.filename = filedialog.askopenfilename(initialdir="C:\\Users\\Cakow\\PycharmProjects\\Main", title="Open file okay?", filetypes=(("text files", "*.xlsx"),("all files", "*.*"))) self.label_file["text"] = self.filename return None def Load_excel_data(self): file_path = self.label_file["text"] try: excel_filename = r"{}".format(file_path) if excel_filename[-4:] == ".csv": df = pd.read_csv(excel_filename) else: df = pd.ExcelFile(excel_filename) self.optionmenu1.configure(values = df.sheet_names) self.label2["text"] = df.sheet_names except ValueError: tk.messagebox.showerror("Information", "The file you have chosen is invalid") return None except FileNotFoundError: tk.messagebox.showerror("Information", f"No such file as {file_path}") return None class Menu(customtkinter.CTkFrame,App): def __init__(self, master): super().__init__(master) self.grid(row=0, column=0, padx=(10, 10), pady=(10, 10), sticky="e") self.columnconfigure(0, weight = 1) self.rowconfigure(1, weight = 1) self.create_widgets() def create_widgets(self): self.button1 = customtkinter.CTkButton(self, text = 'Button 1',command=self.File_dialog) self.button1.grid(row = 0, column = 0, sticky = 'e') self.label_file = ttk.Label(self, text="") self.label_file.grid(row = 1, column = 0, sticky = 'e') self.button2 = customtkinter.CTkButton(self, text = 'Button 1',command=self.Load_excel_data) self.button2.grid(row = 2, column = 0, sticky = 'e') self.label2 = ttk.Label(self, text="") self.label2.grid(row = 3, column = 0, sticky = 'e') self.optionmenu1 = customtkinter.CTkOptionMenu(self,values=["إختر ورقة العمل"], font=customtkinter.CTkFont(family="Calibri", size=12, weight="bold")) self.optionmenu1.grid(row=4, column=0, padx=(10, 10), pady=(10, 10), sticky="e") app = App() app.mainloop()1 نقطة
-
1 نقطة
-
انا ولله الحمد والشكر انتهيت من دروس HTML وعند دخول واخذ بعض الدروس css وجدت الكثير من الاكواد وخصوص في css ف ماادري هل احفظ الاكواد ؟ او فقط اسوي نسخ لسق؟ وكيفة الاستفاده الكاملة من الدروس من هذيه الدورة (تطوير واجهة المستخدم ) وهل تطبيق المشاريع مستقبل راح يسهل عليا اشياء كثيره ؟ ارشيدوني ولكم مني كل الشكر والتقدير1 نقطة
-
اكواد CSS هي اكواد متكررة باستمرار اي انك بحاجة لاستخدامها (نسخ ولصق) وستحفظها مع الممارسة. اغلب اكواد CSS هي عبارة عن كلمات معبرة عن استخدامها مثل color اللون backgroun-color لون الخلفية font-size حجم الخط width العرض height الطول ..إلخ. نعم بالتأكيد فكما اخبرتك فهي اكواد متكررة باستمرار وفي المشروع الواحد قد تكررها مئات المرات.1 نقطة
-
مرحباً يوجد وسم <?php خاطئ حيث يجب حذفه وهو أعلى while مباشرة لذلك في الكود التالي نحذف السطر الأول كمايلي <?php #نحذف هذا الوسم <?php while ($row = mysql_fetch_assoc($result)) { ?> <tr> <td><?php echo $row['تم']?></td> <td><?php echo $row['الحلول']?></td> <td><?php echo $row['المشكلة']?></td> <td><?php echo $row['م']?></td> <td><?php echo $row['الرقم']?></td> </tr> <?php } $connection = null; // close the connection ?>1 نقطة
-
1 نقطة
-
1 نقطة
-
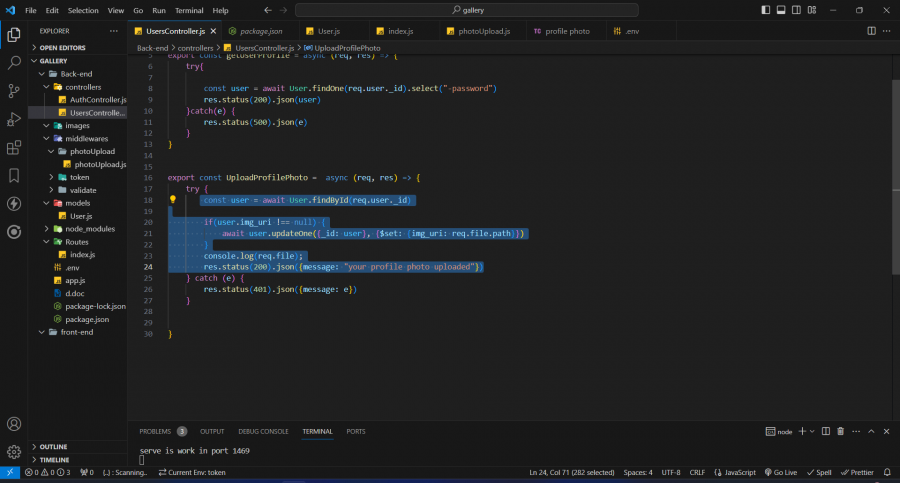
الكود الخاص بك لن يعمل بشكل صحيح، وذلك لأنه لديك أخطاء عند استخدامك التابع updateOne، وهذا هو الكود الصحيح: User.updateOne({_id: req.user._id}, {$set: {img_uri: req.file.path}}) اخطاؤك تكمن في استخدام user عوضا عن User، وذلك خاطئ لأننا نريد التعديل على ال User الذي هو نفسه ال model، وليس التعديل على ال user (بحرف صغير). والخطأ الثاني هو أنه عند البحث على المستخدم الذي نريده، علينا ادراج ال id الخاص به، أما أنت فقد أدرجت ال user نفسه الذي بحثت عنه مقابل خانة ال id، وهذا خاطئ لأن ال user الذي بحثت عنه يحتوي على عدة خواص ومنها ال id. لذلك فان الكود سيعمل بعد التعديل والتأكد من وجود ال file, user, img_uri1 نقطة
-
1 نقطة
-
بما أنّ JSON مشتقة من لغة JavaScript البرمجية، فمن الطبيعي إذًا أن تُستخدم كتنسيق للبيانات في هذه اللغة. JSON هي اختصار لـ JavaScript Object Notation (تنويت كائنات JavaScript) وتلفظ غالبًا كما يلفظ اسم (Jason). يمكن استخدام JSON في: تخزين البيانات. إنشاء بنى المعلومات من خلال المعلومات التي يدخلها المستخدم. نقل البيانات من الخادوم إلى العميل، ومن العميل إلى الخادوم، ومن العميل إلى العميل. ترتيب البيانات والتحقق منها. يمثّل هذا المقال مقدّمة للعمل على JSON من خلال لغة JavaScript، ويجب أن تكون مطّلعًا على هذه اللغة لتحصل على الفائدة المرجوة من المقال. صيغة JSON صيغة JSON مشتقة من صيغة الكائنات في JavaScript، ولكنّها صيغة نصّية بالكامل، وهي عبارة عن أزواج من المفاتيح والقيم التي تحاط عادة بأقواس معقوفة. عادة ما تخزّن كائنات JSON في ملف بامتداد .json ولكن يمكن أن تجد هذه الكائنات ضمن سياق البرنامج. تكون ملفات .json بالصيغة التالية: { "first_name" : "Sammy", "last_name" : "Shark", "online" : true } إما إن كانت كائنات JSON موجودة في ملف بامتداد .js أو .html فستكون على اﻷغلب مسندة إلى متغير وبالصورة التالية: var sammy = { "first_name" : "Sammy", "last_name" : "Shark", "online" : true } إضافة إلى ذلك، يمكن أن ترى JSON على هيئة سلسلة نصية لا عنصر وذلك ضمن شيفرة JavaScript، ويمكن كتابة الصيغة في سطر واحد كما يلي: var sammy = '{"first_name" : "Sammy", "last_name" : "Shark", "location" : "Ocean"}'; تحويل كائنات JSON إلى سلاسل نصّية مفيد في نقل البيانات بصورة سريعة. مقارنة JSON مع كائنات JavaScript من المهمّ جدًّا الانتباه إلى أنّ JSON قد طُوّرت لكي تستخدم من قبل أي لغة برمجية، في حين أن التعامل مع كائنات JavaScript يكون بواسطة هذه اللغة حصرًا. أما بالنسبة إلى الصياغة، فإن كائنات JavaScript مشابهة لـ JSON، ولكن الفرق هو أنّ المفاتيح في كائنات JavaScript ليست سلاسل نصّية ضمن علامات اقتباس، إضافة إلى أنّه يمكن استخدام الدوال كقيم في هذه الكائنات. لنأخذ المثال التالي لكائن JavaScript الخاص بالمستخدم Sammy Shark والمتّصل حاليًا بالإنترنت: var user = { first_name: "Sammy", last_name : "Shark", online : true, full_name : function() { return this.first_name + " " + this.last_name; } }; من الواضح جدًّا أن هذا الكائن مشابه جدًّا لكائن JSON، ولكن لا وجود لعلامات الاقتباس حول أيٍّ من المفاتيح (first_name, last_name, online, أو full_name)، إضافة إلى أنّ قيمة المفتاح الأخير عبارة عن دالّة. يمكن استخدام التنويت النقطي للوصول إلى البيانات الموجودة في كائن JavaScript السابق، فلاستدعاء قيمة الاسم الأول نستخدم الصيغة: user.first_name وسنحصل على سلسلة نصّية، أما لو أردنا الوصول إلى الاسم الكامل، ونظرًا لكون القيمة دالّة، فستكون صيغة الاستدعاء بالصورة التالية: user.full_name(). كائنات JavaScript موجودة فقط ضمن هذه اللغة، لذا إن كنت بحاجة للوصول إلى البيانات عن طريق لغات برمجية أخرى، فعليك حينئذ استخدام JSON لتخزين البيانات. الوصول إلى بيانات JSON يمكن الوصول إلى بيانات JSON بنفس الطريقة المتّبعة في كائنات JavaScript، ولتوضيح ذلك لاحظ المثال التالي: var sammy = { "first_name" : "Sammy", "last_name" : "Shark", "online" : true } لتتمكن من الوصول إلى أيّ من القيم السابقة يمكن استخدام التنويت النقطي بالصورة التالية: sammy.first_name sammy.last_name sammy.online يأتي اسم المتغير sammy في البداية متبوعًا بنقطة متبوعة بالمفتاح الذي ترغب في الوصول إليه. فمثلًا، لإطلاق مربع تنبيه يعرض القيمة المرتبطة بالمفتاح first_name يمكن استدعاء دالّة alert() في JavaScript بالشكل التالي: alert(sammy.first_name); Output Sammy كذلك يمكن استخدام الأقواس المربعة [] للوصول إلى البيانات في JSON، وذلك بكتابة اسم المفتاح ضمن علامتي اقتباس محاطًا بقوسين مربعين. فيصبح المثال السابق بالشكل التالي: alert(sammy["online"]); Output true وفي حال استخدام المصفوفات المتشعبة Nested Arrays يجب حينئذ استدعاء رقم العنصر ضمن المصفوفة. لنأخذ المثال التالي: var user_profile = { "username" : "SammyShark", "social_media" : [ { "description" : "twitter", "link" : "https://twitter.com/digitalocean" }, { "description" : "facebook", "link" : "https://www.facebook.com/DigitalOceanCloudHosting" }, { "description" : "github", "link" : "https://github.com/digitalocean" } ] } لتتمكن من الوصول إلى السلسلة النصية facebook يجب عليك استدعاء العنصر ضمن المصفوفة مع استخدام النقطة وبالصورة التالية: alert(user_profile.social_media[1].description); Output facebook لاحظ أنّنا نستخدم نقطة إضافية للوصول إلى العنصر المتشعّب ضمن المصفوفة. بعض الدوال التي تساعد في التعامل مع JSON سنستعرض دالّتين مهمّتين في التعامل مع بيانات JSON، الأولى تعمل على تحويل البيانات إلى سلاسل نصية والأخرى تقوم بتحليلها. إن إمكانية تحويل JSON من كائن إلى سلسلة نصّية مفيد جدًّا في تحويل البيانات وتخزينها. JSON.stringify() تحوّل هذه الدالة الكائن إلى سلسلة JSON نصية. يمكن الاستفادة من السلاسل النصّية لتحويل البيانات من العميل إلى الخادوم وذلك من خلال خزن المعلومات أو تمريرها بصورة سهلة وسريعة. فعلى سبيل المثال، يمكنك مثلًا الحصول على الإعدادات الخاصّة بالمستخدم من طرف العميل ثم إرسالها إلى الخادوم، وفي وقت لاحق يمكنك قراءة تلك المعلومات وتحليلها بواسطة دالّة JSON.parse() واستخدام البيانات حسب الحاجة. في المثال التالي نسند كائن JSON إلى المتغير obj، ثم نحوّله إلى سلسلة نصية من خلال تمريره إلى الدالة JSON.stringify() وإسناد القيمة إلى المتغيّر s: var obj = {"first_name" : "Sammy", "last_name" : "Shark", "location" : "Ocean"} var s = JSON.stringify(obj) والآن يمكن التعامل مع المتغيّر s والذي يضمّ معلومات JSON على هيئة سلسلة نصّية. '{"first_name" : "Sammy", "last_name" : "Shark", "location" : "Ocean"}' JSON.parse() قلنا أنّ السلاسل النصية مفيدة في نقل المعلومات، ولكن يجب أن تتوفّر إمكانية تحويل هذه السلاسل مرّة أخرى إلى كائنات JSON سواء من طرف العميل أو الخادوم. يمكن تحويل السلال النصّية إلى كائنات باستخدام الدالة eval() ولكن هذه الطريقة غير آمنة، لذا سنستخدم الدالة JSON.parse() بدلًا عنها. لتحويل السلسلة النصّية في المثال السابق إلى كائن JSON نقوم بتمرير المتغيّر s إلى الدالّة وإسناد القيمة المستحصلة إلى متغيّر جديد: var o = JSON.parse(s) أصبح لدينا الآن الكائن o وهو مطابق تمامًا للعنصر obj. لتوضيح الفكرة بشكل أكبر سنأخذ المثال التالي والذي نستخدم فيه دالة JSON.parse() في ملف HMTL. <p id="user">Name: Sammy Shark<br>Location: Ocean</p> <script> var s = '{"first_name" : "Sammy", "last_name" : "Shark", "location" : "Ocean"}'; var obj = JSON.parse(s); document.getElementById("user").innerHTML = "Name: " + obj.first_name + " " + obj.last_name + "<br>" + "Location: " + obj.location; </script> Output Name: Sammy Shark Location: Ocean لاحظ كيف حوّلنا السلسلة النصّية s إلى كائن JSON يمكن استدعاء القيم التي يتضمّنها وتصييرها على صفحة الإنترنت. الخلاصة JSON هي الصيغة الافتراضية التي تستخدم في JavaScript ويمكن تضمين هذه الصيغة في العديد من اللغات البرمجية الشائعة. ويمكنك الاطلاع على اللغات التي تدعم هذه الصيغة من خلال الموقع الإلكتروني الخاص بهذه الصيغة. ونظرًا لصغر حجم JSON وسهولة نقل المعلومات بين لغات البرمجة والأنظمة المختلفة، تستخدم هذه الصيغة بصورة واسعة في الواجهات البرمجية APIs، مثل واجهة Twitter البرمجية. تجدر الإشارة إلى أنّك لن تنشئ ملفات .json بنفسك على الأغلب بل ستحصل عليها من مصادر أخرى، مثل ملفات CSV التي تستخدم لتخزين البيانات المجدولة، أو ملفات XML أو غيرها. وسواء أكتبت JSON بنفسك أو حصلت عليها من مصدر آخر، يمكن التأكد من صحّة الصيغة التي كتبتها باستخدام الأداة JSONLint. ترجمة - وبتصرّف - للمقال How To Work with JSON in JavaScript لصاحبته Lisa Tagliaferri.0 نقاط






.thumb.png.ba6c789767fafc217ed3c8052a168821.png)
.thumb.png.ca78adc1143bc07ab51d254a42f79a27.png)