لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/19/23 في كل الموقع
-
لدي سؤال ما هي الstate وكيف تعمل في react js لان شاهدت المدرب يقوم بعمل hooks مثل const [loading, setLoading] = useState(false); const [message, setMessage] = useState(""); const [answersArray, setAnswersArray] = useState([]) const [question, setQuestion] = useState("") const [assistantAnswer, setAssistantAnswer] = useState("") const [answerLoading, setAnswerLoading] = useState(false) const [userAnswer, setUserAnswer] = useState("") فهو يقوم فقط بستدعاء على سبيل المثال userAnswer('hi') لا اعلم كيف تم التعامل معها بحيث تقوم بالمطلوب هل react تقوم بعمل داله نيابه عني ام ماذا؟ مثل loading عند استعدعائها في اي مكون تأتي صفحه التحميل تلقائيا دون برمجه ذلك الSpener اريد شرح ما هي الحاله state في مفوم البرمجه وكيف تعمل بشكل خاص , لقد قمت بالسؤال من قبل لاكن لازالت ألhooks غير واضحه الى الان شكرا1 نقطة
-
بدرب نموذج خاص بمشروعي باستخدام YOLO8، ولهذا أحتاج إلى أداة "labelImg"، قمت تثبيتها، ويمكنني تشغيلها. عندما أقوم بتحديد أداة "إنشاء RectBox" وتحريك المؤشر فوق الصورة (دون إجراء أي تحديد حتى الآن)، يتم إغلاق البرنامج . خطأ: C:\Users\Alecx>labelImg Traceback (most recent call last): File "C:\Users\Alecx\AppData\Local\Programs\Python\Python311\Lib\site-packages\libs\canvas.py", line 530, in paintEvent p.drawLine(self.prev_point.x(), 0, self.prev_point.x(), self.pixmap.height()) TypeError: arguments did not match any overloaded call: drawLine(self, l: QLineF): argument 1 has unexpected type 'float' drawLine(self, line: QLine): argument 1 has unexpected type 'float' drawLine(self, x1: int, y1: int, x2: int, y2: int): argument 1 has unexpected type 'float' drawLine(self, p1: QPoint, p2: QPoint): argument 1 has unexpected type 'float' drawLine(self, p1: Union[1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته نحن ثلاث شركاء اتفقنا على انشاء مصنع ملابس متوسط الحجم والاماكانيات واتفقنا على رأس مال معين مقسم بالتساوي على كل شريك ...و ادارة المشروع كله سيكون على احد الشركاء ... وهذا الشريك طلب نسبة 35% من نسبة الارباح نضير جهده ووقته والباقي اي 65% تقسم على الشركاء الثلاثة بمعنى انه ستكون حصته من الارباح 56.66 من صافي الأرباح والشركاء الباقين ستكون حصتهم من الارباح كل واحد 21.66% ... هل هذا هو المتعارف عليه ام ماذا وجزاكم الله خيرا ...1 نقطة
-
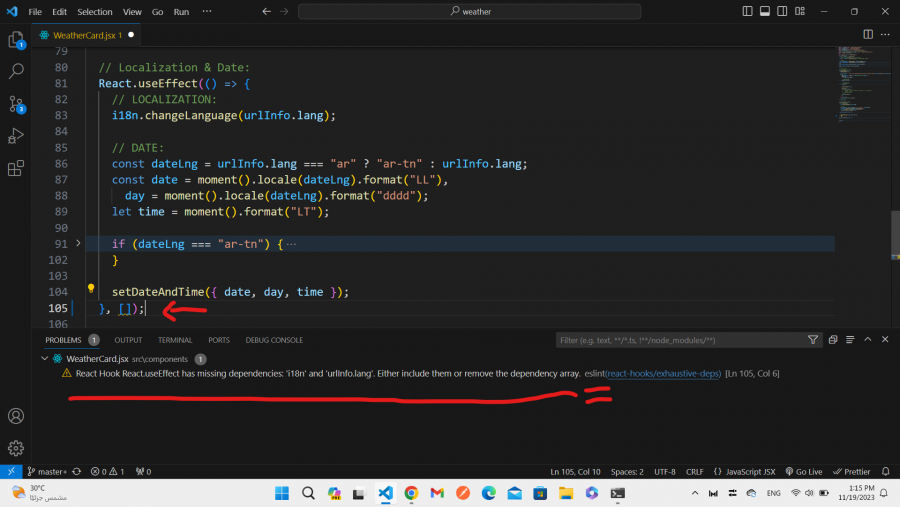
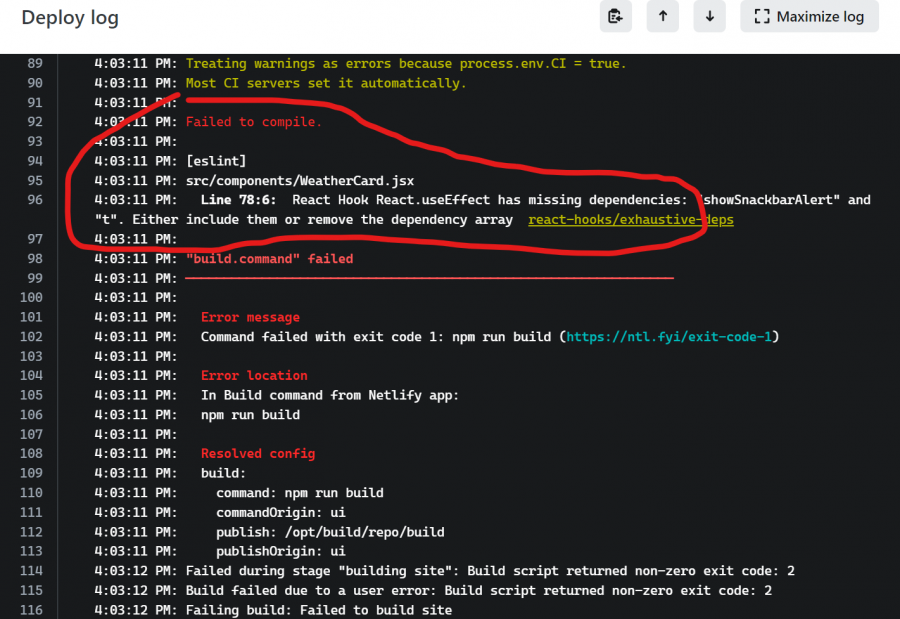
السلام عليكم ورحمة الله وبركاته, أريد أن استخدم useEffect Hook ويتم تنفيذه مره واحدة فقط عند بدء التطبيق, لذلك وضعت مصفوفة فارغة, ولكن يأتيني تنبيه من ESLint يجبرني على وضع الاعتمادات الذي استخدمتها بداخل ال useEffect كما موضح في الصورة التالية: والمشكلة إذا تجاهلت التنبيه فلًا أستطيع رفع المشروع على سيرفرات Netlify, لأن عند رفع المشروع تأتيني المشكلة التالية: ملاحظة: الصورة التالية لمشكلة مشابها وليست لنفس المشكلة. هل يوجد حل لهذه المشكلة دون إزالة ESLint ؟, لأنني أستفيد منه في بعض الأحيان, وشكرًا لكم1 نقطة
-
حاول تعطيل قاعدة react-hooks/exhaustive-deps لجميع الملفات في مشروعك أو لملفات معينة. عن طريق إنشاء ملف .eslintrc.json في الجذر الرئيسي لمشروعك ثم إضافة الكود التالي { "overrides": [ { "files": ["**/*.js"], "rules": { "react-hooks/exhaustive-deps": "off" } } ] }1 نقطة
-
السلام عليكم انا في طور انشاء مختبر طبي مع عيادات طبية. ومعي اثنان من الشركاء. الشركة مكتوبة باسمي بسبب انني طبيب ولكن الشركاء لا. قام الشركاء بدفع تقريبا ٣٥٠ الف من ايجار وغيره في بداية الأمر من تأسيس. النسب في الشركة ٤٠٪ لي وكل واحد منهم ٣٠٪. انا الان بدأت في المشاركة في الدفع ووصلت إلى ٧٠ الف ريال . بحكم علاقاتي مع الشركات الطبيه سوف اوفر لهم بعض الاجهزه بالتقسيط وبعض الموظفين. إذن كم من المفترض ادفع والمشاركة في التاسيس مقارنة مع النسبة في الشركة ، علما بأن الاسم له دور في النسبة بمعنى لولا اسمي كدكتور لم تنشأ الشركة وشكرا1 نقطة
-
بإمكانك تعطيل ذلك التحذير مؤقتًا باستخدام تعليق eslint-disable-next-line فوق السطر الذي يولد التحذير، كالتالي: useEffect(() => { // eslint-disable-next-line react-hooks/exhaustive-deps // الكود الخاص بك هنا }, []); أو إنشاء ملف باسم .eslintrc في مجلد المشروع ثم وضع التالي به: { "plugins": ["react"], "rules": { "react-hooks/exhaustive-deps": [ "error", { "additionalHooks": ["useEffect"], "dependency-array-exclusions": ["[]"] } ] } } حيث تستخدم خاصية dependency-array-exclusions في ESLint لتستثني بعض المصفوفات من التحقق، وتستطيع استخدام تلك الخاصية لاستثناء المصفوفة الفارغة من التحقق، بحيث لا يصدر ESLint أي تنبيهات. وإن لم يعمل حاول تجربة الإعداد التالي: { "rules": { "react-hooks/exhaustive-deps": "off" } }1 نقطة
-
entry_member = [["Amal", 1111111111], ["Mohammed", 2222222222], ["Khadijah", 3333333333], ["Abdullah", 4444444444], ["Rawan", 5555555555], ["Faisal", 6666666666], ["Layla", 7777777777] ] print("Welcome to our phonebook !!! \n" "1 = To Add an entry\n" "2 = To Delete an entry\n" "3 = To Edit an entry\n" "4 = To View all entries") name = input() number = input() choose = input("Enter your choose?") while True: if choose == 1: name = input("Enter a name :- ") number = input("Enter a phone number :- ") if len(number) != 10: print('Invalid phone number, please enter a 10 digit number') else: entry_member.append([name, number]) elif choose == 2: print("What is the entry you want to delete ?") for item in entry_member: if item[0] == name and item[1] == number: entry_member.remove(item) elif choose == 3: print("What is the entry you want to edit ?") name = input("Enter a phone name :- ") number = input("Enter a phone number :- ") for item in entry_member: if item[0] == name and item[1] == number: entry_member[entry_member.index(item)] = [name, number] elif choose == 4: for item in entry_member: print(f"Name: {item[0]}, Phone: {item[1]}")1 نقطة
-
تماما هي نفسها، عند التثبيت نستخدم الاسم الطويل ولكن في الكود نستخدم cv21 نقطة
-
1 نقطة
-
هل هذه فقط تصاميم ولا كمان فيها برمجة أكواد ؟1 نقطة
-
الأمر بسيط، كل ما أنت بحاجة إلى فعله هو تنفيذ الأمر التالي في منفذ الأوامر PowerShell: Set-ExecutionPolicy RemoteSigned وسبب المشكلة هو أن تنفيذ البرامج النصية (السكريبتات) معطل على نظامك، بمعنى أن PowerShell يمنع تشغيل البرامج النصية. حيث يتم تعيين سياسة التنفيذ الافتراضية لـ PowerShell على Restricted، والتي تمنع تنفيذ البرامج النصية لأسباب أمنية، ولتمكين تنفيذها، تحتاج إلى تغيير سياسة التنفيذ إلى مستوى أكثر تساهلاً، وهناك ثلاث سياسات تنفيذ رئيسية في PowerShell: Restricted: السياسة الافتراضية، والتي تمنع جميع عمليات تنفيذ البرامج النصية. RemoteSigned: تسمح بتنفيذ البرامج النصية التي تم إنشاؤها محليًا والبرامج النصية الموقعة عن بُعد من الناشرين الموثوق بهم. Unrestricted: تسمح بتنفيذ جميع البرامج النصية دون أي قيود.1 نقطة