لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/13/23 في كل الموقع
-
سلام عليكم ما هي خطوات او مسار او مراحل تعلم برمجه الطائرات بدون طيار؟ و شكراً جزيلاً2 نقاط
-
السلام عليكم ، هل المتصفح يقوم بفسير ملف جافاسكربت أولا ثم ملف html ثم ملف css؟2 نقاط
-
السلام عليكم. أريد تغيير لون زر الإعجاب عند النقر. إذا كان المعجبين الحاليين بالعنصر يحتوي معرف المستخدم يقع تغيير اللون للأحمر. عند النقر في المرة الثانية يقع حذف المستخدم من قائمة المعجبين و يعود اللون لحاله الأول. في الكود التالي توصلت إلى تحديد عدد المعجبين لكن أواجه مشكل في تغيير اللون عند الإعجاب. الكود /** * HandleLike An Image */ const handleLikeImage = async (id) => { if (!user) { navigate("/login"); return; } await axios .put(`/api/images/like/${id}`, like, { headers: { "Content-Type": "application/json", "x-auth-token": user.data.token, }, }) .then((res) => { setLike(res.data); setNumLikes(res.data.likes.length); handleLikedColor() // setKey(id) }) .catch((err) => { setError(err.response.data.msg); setTimeout(() => { setError(null); }, 1500); }); }; ******************** /** * Handle Change Icon Color */ const handleLikedColor = (id) => { const isLiked = likes.filter((item) => item.user === userId); if (isLiked.length > 0) { setLikedColor(true); } else { setLikedColor(false) } }; useEffect(() => { handleLikedColor(); }, [likes, userId]); ****** <div className="menu-like"> <div className={likedColor ? "like isLike" : "like"} onClick={() => { handleLikeImage(imageId); // console.log(key) }} > <i className="fa-regular fa-thumbs-up"></i> </div> {numLikes === 0 ? "" : <div className="dislike">{numLikes}</div>} </div> شكرا على المساعدة2 نقاط
-
1 نقطة
-
طيب هل تنصح ب لغة php واطار العمل laravel البعض يقول انه سهل تعلمه وسريع الإنتاجية وبالنسبة للعمل في نفس الوقت للمجموعات نحن سوف نقوم بتحليل المشروع بالكامل وتوزيع المهام لكل مجموعه بس هل نركز على أسماء المتغيرات او الدوال يكون نفس الأسماء لكي لا يكون هناك أخطاء في الربط و كذا او انه عادي ما في مشكلة حتى لو اختلفت الأسماء انتظر ردك تحياتي لك اخي1 نقطة
-
السلام عليكم ورحمة الله وبركاته كيف حالكم اتمنى ان تكونوا بخير حال لا ادري ما المشكلة موقع كاسبر يحجب موقع ووردبريس عملت هذا الموقع لشركة وقالوا ان نظام الحماية كاسبر رفض الموقع وعمل له بلوك فحصت الموقع الموقع نظيف في كل المتصفحات الاخرى الا بكاسبر فقط فيه مشكلة لا ادري ما المشكلة هذا رابط الموقع تم فحص الموقع بتوتال فايروس واخرج ان هناك خطا في كاسبر https://maalemengineering.com/1 نقطة
-
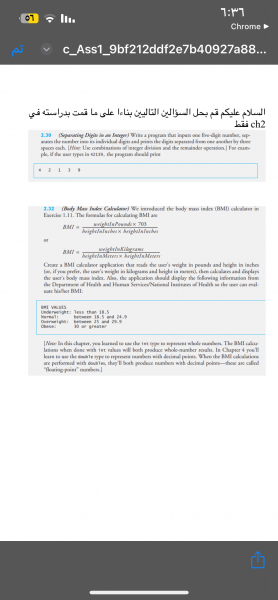
(Separating Digits in an Integer) Write a program that inputs one five-digit number, sep- arates the number into its individual digits and prints the digits separated from one another by three spaces each. [Hint: Use combinations of integer division and the remainder operation.] For exam- ple, if the user types in 42139, the program should print 4 2 1 39 الحل عن طريق برنامج ال c1 نقطة
-
ستجد أن الكثيرين يتجهون لتعلم React مباشرًة فور الإنتهاء من جافاسكريبت، لكن تلك وصفة سريعة لتصبح مستخدم للتقنية وليس ملم باللغة أي ستتمكن من بناء واجهة أمامية بالفعل لكن مستواك في اللغة نفسه لن يخدمك عندما تحدث لك مشاكل أو عندما تريد تحسين الكود أو استخدام مزايا في جافاسكريبت نفسها، وربما لن تتمكن من التفرقة بين كود React وكود جافاسكريبت أي هل تلك ميزة في جافاسكريبت أم React؟ وستجد تفصيل هنا ذكرته من قبل:1 نقطة
-
لا يبدو ان المشكلة من المنطق ولكن يبدو انها من الـ likes أو من الربط مع الـ api. هل يمكنك تجريب اضافة الكود التالي واخباري بالنتيجة التي تحصل عليها عند اضافة لايك وعند حذفه ؟! const handleLikedColor = (id) => { const isLiked = likes.filter((item) => item.user === userId); console.log({ "isLiked.length > 0": isLiked.length > 0, likes, userId, isLiked }); if (isLiked.length > 0) { setLikedColor(true); } else { setLikedColor(false) } }; إن كان بإمكانك مشاركة كامل مجلد المشروح حتى استطيع التجريب ومساعدتك بشكل افضل.1 نقطة
-
تفضل import React, { useState, useEffect } from "react"; import './views.css' import { Link, useNavigate, useParams } from 'react-router-dom'; import moment from 'moment' import axios from "axios"; import Alert from "../alert/Alert"; import defaultUser from "../../assets/photaty/avatar-profile.png" function ImageCard(props) { const navigate = useNavigate(); const [error, setError] = useState(""); const [like, setLike] = useState([]); const { photo, title, author, createdAt, avatar, imageId, likes, edit_remove, handleRemove, userId, } = props; const user = JSON.parse(localStorage.getItem("user")); const imgSrc = photo && require(`../../assets/images/${photo}`); const avatarSrc = avatar ? require(`../../assets/profile/${avatar}`) : defaultUser; const [numLikes, setNumLikes] = useState(likes?.length); const [likedColor, setLikedColor] = useState(false); const [key, setKey] = useState(null); /** * HandleLike An Image */ const handleLikeImage = async (id) => { if (!user) { navigate("/login"); return; } await axios .put(`/api/images/like/${id}`, like, { headers: { "Content-Type": "application/json", "x-auth-token": user.data.token, }, }) .then((res) => { setLike(res.data); setNumLikes(res.data.likes.length); handleLikedColor() // setKey(id) }) .catch((err) => { setError(err.response.data.msg); setTimeout(() => { setError(null); }, 1500); }); }; // console.log(likes) /** * Handle Change Icon Color */ const handleLikedColor = (id) => { const isLiked = likes.filter((item) => item.user === userId); if (isLiked.length > 0) { setLikedColor(true); } else { setLikedColor(false) } }; useEffect(() => { handleLikedColor(); }, [likes, userId]); return ( <div className="menu"> {edit_remove ? ( <> <div className="delete change" onClick={() => handleRemove(imageId)}> <i className="fa-solid fa-trash"></i> </div> <div className="edit change"> <Link to={`/edit-photo/${imageId}`}> <i className="fa-solid fa-pen-to-square"></i> </Link> </div> </> ) : ( "" )} <div className="menu-img"> <img src={imgSrc} alt={`${title}`} className="img" /> <span className="read-more"> <Link to={`/${imageId}`}> <i className="fa-regular fa-square-plus"></i> </Link> </span> </div> <div className="menu-description"> <img src={avatarSrc} alt="avatar" className="avatar" /> <div className="menu-info"> <h3 className="title">{title}</h3> <p className="date"> created by: <span>{author}</span> at: <span>{moment(createdAt).format("DD-MM-YYYY")}</span> </p> </div> </div> <div className="menu-like"> <div className={likedColor ? "like isLike" : "like"} onClick={() => { handleLikeImage(imageId); // console.log(key) }} > <i className="fa-regular fa-thumbs-up"></i> </div> {numLikes === 0 ? "" : <div className="dislike">{numLikes}</div>} </div> </div> ); } export default ImageCard لدي أربع عناصر. في الأولين لم ينجح الكود. أما في البقية فقد نجح الكود.1 نقطة
-
يبدو من الكود الذي شاركته ان المنطق صحيح، ولكن هل يمكنك طباعة الـ isLiked في الوظيفة handleLikedColor فقد تكون المشكلة من هنا (likes لا يتم تحديثها). هل يمكنك مشاركة كامل الكود حتى استطيع مساعدتك بشكل افضل؟!1 نقطة
-
أنت تقوم بفحص إذا كان المستخدم قد قام بالإعجاب بالصورة أم لا، وتقوم بتحديث اللون بناءًا على ذلك، لذا هناك بعض الأمور من الأفضل القيام بها لتحسين الكود كالتالي: 1- إضافة متغير محلي لتتبع حالة اللون بدلاً من استخدام likedColor كحالة عامة، وسيساعد ذلك في تجنب المشاكل المحتملة مع تحديث حالة اللون بشكل صحيح. // داخل الكومبوننت const [buttonColor, setButtonColor] = useState(false); // ... const handleLikedColor = () => { const isLiked = likes.filter((item) => item.user === userId); setButtonColor(isLiked.length > 0); }; useEffect(() => { handleLikedColor(); }, [likes, userId]); 2- حاول تحديث لون الزر في مكان واحد فقط، في داخل handleLikeImage بدلاً من استدعاء handleLikedColor بشكل منفصل. const handleLikeImage = async (id) => { // ... await axios .put(`/api/images/like/${id}`, like, { headers: { "Content-Type": "application/json", "x-auth-token": user.data.token, }, }) .then((res) => { setLike(res.data); setNumLikes(res.data.likes.length); setButtonColor(res.data.likes.some((item) => item.user === userId)); }) .catch((err) => { // ... }); }; 3- استخدم الحالة المحلية (buttonColor) مباشرة في الرندر بدلاً من likedColor. <div className="menu-like"> <div className={buttonColor ? "like isLike" : "like"} onClick={() => { handleLikeImage(imageId); }} > <i className="fa-regular fa-thumbs-up"></i> </div> {numLikes === 0 ? "" : <div className="dislike">{numLikes}</div>} </div>1 نقطة
-
احسنت الله يجزاك خير لو بغيت اضافةشرط اخرى على عمود name_mogrr حيث يحدد خيار اسم التخصص لكي يستعبد التخصص الاخرى المشابهه لنفس المواد1 نقطة
-
الأمر يتطلب فهمًا عميقًا للعديد من المفاهيم، بما في ذلك البرمجة، والهندسة الكهربائية، والهندسة الميكانيكية، ونظم التحكم، وإليك الخطوات: اختر لغة برمجة، مثل Python أو C++ وتعلم الأساسيات ومفاهيم البرمجة. اكتساب فهم جيد حول هياكل البيانات والخوارزميات. دراسة الدوائر الكهربائية ومكونات الإلكترونيات. فهم كيفية عمل المتحكمات المدمجة (Microcontrollers)، والاستشعارات (Sensors). دراسة هياكل الطائرات بدون طيار وكيفية تصميمها. التعرف على مفاهيم الديناميكا والاستاتيكا والمواد الهندسية. دراسة نظم التحكم والتحكم الأوتوماتيكي. تعلم حول PID controllers وغيرها من تقنيات التحكم. دراسة أساسيات الاتصالات اللاسلكية وبروتوكولات الاتصال. فهم كيفية التحكم ونقل البيانات بين الطائرة والأجهزة الأخرى. اختيار منصة تطوير مثل Arduino أو Raspberry Pi لبدء تجربة البرمجة والتحكم. استخدام برامج محاكاة لتجربة واختبار البرمجيات بدون تحليق فعلي. دراسة اللوائح المحلية والدولية المتعلقة بطيران الطائرات بدون طيار. بالطبع الخطوات السابقة على إفتراض أنك ستقوم بالأمر بمفردك، لكن بالطبع في الشركات المطورة للطيارات بدون طيار هناك فريق عمل ويتم تقسيم المهام بشكل متخصص. ما العلوم (و التخصصات) التي يحتاجها فريق معين لتطوير طائرة بدون طيار ؟1 نقطة
-
يُمكن استغلال تقنية الواقع الافتراضي في مجال البرمجة والعمل الحر بعدة طرق. يمكن للمبرمجين والمطورين استخدام بيئات الواقع الافتراضي لتجربة تفاعل مباشر مع تطبيقاتهم ومشاريعهم. يتيح هذا لهم فحص واختبار الأكواد بشكل أكثر واقعية وفعالية. بالإضافة إلى ذلك، يمكن استخدام الواقع الافتراضي لإجراء اجتماعات عمل عن بُعد بشكل أكثر تفاعلية، مما يساهم في تعزيز التعاون وتحسين فهم الفريق للمشاريع المشتركة.1 نقطة
-
بالفعل تستطيعي استغلال الواقع الافتراضي لبناء تطبيقات بالواقع الافتراضي في العمل الحر، خلال عملي على موقع مستقل وهو موقع خاص بالفريلانس قابلت أحد المشاريع التي يريد فيها الزبون استخدام الواقع الافتراضي ليستطيع المستخدمين تجربة ومشاهدة المجوهرات وكذلك شراءها وهذا الامر يوفر شيئان مهمان هو الامان لن يتم لمس المجوهرات الاصلية وكذلك سهولة الوصول إلى المجوهرات من خلال التطبيق وتجربتها وشراءها أونلاين، يوجد إيضا مشروع أخر كذلك خاص ببيع الاثاث نفس الفكرة تماما، لذلك يوجد العديد من الافكار في الواقع الافتراضي التي تستطيعين استغلالها في العمل الحر1 نقطة
-
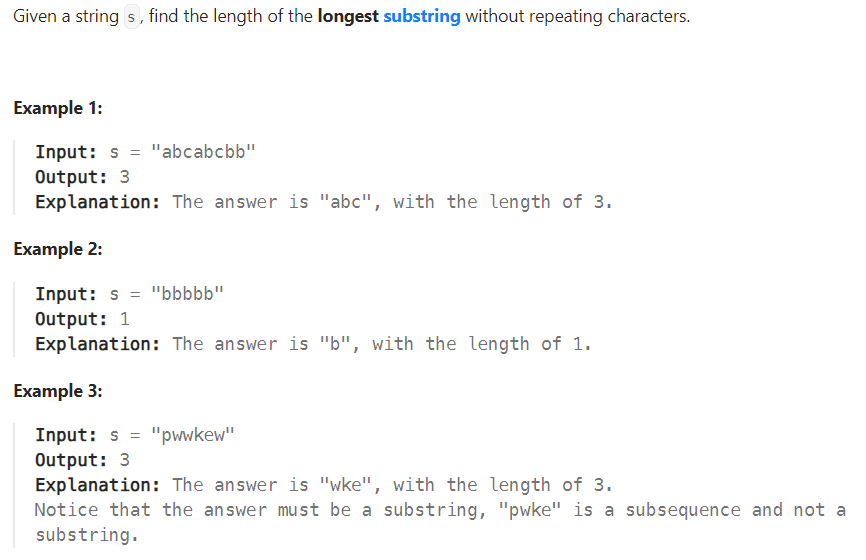
ما يريده في المسألة حسب الصورة التالية والتي هي نص المسألة هو أنه يريد أطول substring ولكن بدون أن تكون الحروف مكررة لذلك في المثال الأول الجواب هو abc لأنه لو قلت abca أو cabc أو abcbb كلها سلاسل أطول ولكن يوجد فيها حرف مكرر أما المثال الثاني فهو فقط الحرف b لأنه لو كان الجواب "bb" فهنا يوجد حرف مكرر وهو b في المثال الثالث اطول substring هو wke لأن pwwke اطول ولكن يوجد حرف مكرر كذلك wkew اطول لكن يوجد حرف مكرر هو w وكذلك يعطيك ملاحظة مهمة هو أن pwke هي سلسلة جزئية وليست substring حيث أن substring هو جزء من السلسلة الاصلية ولا يوجد فيها انقطاع أما السلسلة الجزئية نستطيع اقتطاع ما نشاء من الاحرف من اي مكان من السلسلة الاصلية وتجميعها وعندها تسمى سلسلة جزئية هذه الملاحظة في السطر الأخير تعطيك بداية الحل1 نقطة
-
بالإضافة للتعليق السابق أريد توضيح أن القرار ببناء تطبيق باستخدام PHP مع مفاهيم (OOP) (MVC) دون اللجوء إلى إطار العمل مثل Laravel هو خطوة جيدة. إليك بعض الفوائد التي يمكن أن تستفيد منها من هذه الخطوة: بناء تطبيق من البداية يمكن أن يمنحك فهمًا أفضل لكيفية عمل الأمور على المستوى الأساسي، بدون الاعتماد على ميزات مثل تلك المقدمة في Laravel. تعلم OOP وMVC يعزز مهارات التصميم البرمجي ويساعدك في بناء تطبيقات قائمة على هيكلية قوية. عندما تقرر في المستقبل استخدام إطار عمل مثل Laravel، ستكون لديك فهم أفضل لدوره وللأدوات والميزات التي يقدمها. بمجرد أن تكون قد فهمت الأساسيات، ستجد أن الانتقال إلى Laravel (أو أي إطار عمل آخر) سيكون أسهل، وستستفيد من ميزاته القوية والتي تسرع عملية تطوير التطبيقات.1 نقطة
-
المسألة هي إيجاد أطول substring متكرر في سلسلة، حيث أن الsubstring المتكرر هو substring يظهر مرتين أو أكثر في السلسلة. وفي المثال "abcabcbb"، فإن الsubstring المتكرر الأطول هو "abc"، حيث أنه يظهر مرتين في السلسلة. وفي المثال "bbbbb"، فإن الsubstring المتكرر الأطول هو "b"، حيث أنه يظهر مرتين في السلسلة. بينما في "wpwwkew"، فإن الsubstring المتكرر الأطول هو "wke"، حيث أنه يظهر مرتين في السلسلة. والطريقة التي تعمل بها المسألة هي كما يلي: نقوم بإنشاء مصفوفة لحفظ عدد مرات ظهور كل حرف في السلسلة. نقوم بإنشاء قائمة تحتوي على جميع الsubstrings المتكررة في السلسلة. نقوم بفحص كل substring في القائمة، ونقارن طوله مع طول أطول substring متكرر تم العثور عليه حتى الآن. إذا كان طول الsubstring أكبر من طول أطول substring متكرر تم العثور عليه حتى الآن، فإننا نقوم بتعيينه كأطول substring متكرر. في المثال "wpwwkew"، فإن الـ substrings المتكررة هي: "w" "ww" "wke" من بين تلك الـ substrings، فإن "wke" هو الأطول، حيث أنه بطول 3 أحرف.1 نقطة
-
يجب عليك توفير رابط المشكلة لنفهم اكثر لكن في رأيي و حسب فهمي للأمثلة التي طرحتها فإن حل المشكلة هو اكبر substring من دون ان يتكرر الحرف فيه. في المثال الاول الامر واضح اكبر substring هو abc نفس الشيء في المثال الثاني لاننا لا نحتسب تكرار الحروف. اما في المثال الأخير فيوجد اثنين substrigs يوجد wp و wke و بما ان الثاني اطول من الأول فالحل هو wke.1 نقطة
-
نسلط الضوء في مقال اليوم على مستقبل البرمجة أحد أكثر المجالات تغيرًا وتجددًا، فالتقنيات والتخصصات البرمجية المختلفة تتطور بوتيرة هائلة وسريعة جدًا ما يحتم على أي مبرمج أو مطور أن يواكب هذه التغييرات ويكون على دراية بأهم الاتجاهات التي يتوقع أن تشهدها البرمجة في السنوات القادمة وتأثيرها على سوق العمل والوظائف المستقبلية. الذكاء الاصطناعي ومستقبل البرمجة لعل أول تساؤل يخطر ببال أي مبرمج بشأن مستقبل البرمجة هل ستحل الروبوتات والذكاء الاصطناعي محل المبرمجين في المستقبل، والجواب هو أن الذكاء الاصطناعي سوف يساعد المبرمجين بدلًا من استبدالهم كما أن تقنيات الذكاء الاصطناعي ستتطور بشكل أكبر ويساعد البشر على القيام بمهامهم المختلفة والحصول على النتائج التي يريدونها حول أي موضوع بشكل أفضل وأسرع. وكما تعرف فقد بدأ الذكاء الصناعي بالفعل في الآونة الأخيرة يؤثر بشكل مباشر على مختلف جوانب حياتنا، ويتوقع أن يزداد تأثيره في المستقبل أكثر وأكثر نتيجة لتطوير البنية التحتية التي يعتمد عليها وتطوير معيار اتصال الواي فاي wifi7 فائقة السرعة والتي تصل لغاية 36 جيجا بت في الثانية بعرض نطاق ترددي يصل إلى 320 ميجاهرتز وانتشار شبكات اتصالات الجوال من الجيل الخامس 5G والبدء بشبكات الجيل السادس 6g التي ستكون أسرع 1000 مرة من شبكة 5G. سيحسن هذا التطور في البنية التحتية من سرعة نقل البيانات ويقلل زمن وصولها ويعطي المبرمجين المتخصصين في الذكاء الاصطناعي وتعلم الآلة القدرة على تحليل ومعالجة هذه البيانات بكفاءة عالية، كما سيزيد من قدرتهم على تطوير حلول إنترنت الأشياء IoT عالية الكفاءة وتطوير تطبيقات متقدمة لم تكن متاحة مع الشبكات السابقة، وسيزيد الطلب أيضًا على برمجة أجهزة ذكية قادرة على اتخاذ القرارات مثل السيارات ذاتية القيادة وروبوتات المحادثة والمساعدين الافتراضيين والروبوتات الصناعية التي ستعمل جنبًا إلى جنب معنا نحن البشر أو ربما تؤدي مهامنا وتستغني عن وجودنا بالكامل لكن في مهن وتخصصات محدودة. كما سيلعب الذكاء الصناعي وتعلم الآلة دورًا أساسيًا في مستقبل البرمجة وكتابة الكود وسيزداد التوجه إلى الإصدار الثاني من البرمجيات Software 2.0 وهي البرمجيات التي تستخدم خوارزميات تعلم الآلة ML والشبكات العصبية لتؤدي عملها دون تدخل بشري ولا بد أنك سمعت أو استخدمت بوت المحادثة الذكي ChatGPT من Open AI وأداة OpenAI Codex الأكثر تخصصًا والتي تساعدك على إنتاج الأكواد البرمجية وتدعم العديد من لغات البرمجة فهما مثالان على برمجيات تعتمد على الذكاء الاصطناعي والتي من شأنها مساعدة المطورين والمبرمجين في تحسين عملهم وزيادة إنتاجيتهم ليركزوا على الأمور الأكثر أهمية في عملية التطوير. فإذا كنت مهتمًا بهذا المجال من الضروري أن تحرص على تعلم لغات البرمجة الخاصة بالذكاء الاصطناعي وتعلم الآلة ولعل أهمها لغة البرمجة بايثون Python التي توفر الكثير من أطر العمل والمكتبات القوية في مجال الذكاء الاصطناعي مثل مكتبة SciKit-Learn و TensorFlow و PyTorch و Keras. ولمطالعة المزيد من المعلومات حول خارطة طريق تعلم الذكاء الاصطناعي ومعرفة أدواته وتقنياته المختلفة أنصح بقراءة مقال تعلم الذكاء الاصطناعي ومقال تعلم الآلة Machine Learning. دورة الذكاء الاصطناعي احترف برمجة الذكاء الاصطناعي AI وتحليل البيانات وتعلم كافة المعلومات التي تحتاجها لبناء نماذج ذكاء اصطناعي متخصصة. اشترك الآن مستقبل إنترنت الأشياء إنترنت الأشياء IoT هو التقنية التي تجعل الأجهزة من حولنا ذكية وتتفاعل مع بعضها البعض وترسل البيانات عبر شبكة الإنترنت وتحللها وهو بلا شك أحد الجوانب التي ستؤثر على مستقبل البرمجة بشكل كبير، ومن المتوقع أن يزداد تأثيره في السنوات القادمة ليطبق بشكل أكبر في أتمتة منازلنا والتحكم بمختلف الأجهزة التي نستخدمها في حياتنا اليومية كأجهزة الإنذار وأنظمة التدفئة وأنظمة الإضاءة الذكية وأنظمة التحكم بالأبواب والستائر ويمكننا من التحكم بها من خلال التطبيقات المثبتة على هواتفنا الذكية، ولن يقتصر تطبيق إنترنت الأشياء على منازلنا فحسب بل سيستخدم بصورة أكبر في مختلف المجالات الصناعية كصناعة السيارات ومجال الرعاية الصحية وغيرها. ربما ستزيد هذه التقنيات من اعتمادية الناس العادية على الأجهزة لكنها ستفرض على معشر المبرمجين بذل جهد أكبر في تعلم تقنيات تطوير تطبيقات الأجهزة المضمنة وتطبيقات الأجهزة قابلة للارتداء والاطلاع على أحدث التغييرات التي ستطرأ على تطوير تطبيقات الجوال وتطبيقات الويب، إلى جانب اكتساب مهارات كافية في علوم البيانات لجعل هذه التطبيقات قادرة على التعامل مع كمية ضخمة من البيانات Big data فأجهزة إنترنت الأشياء ستولد لنا كميات هائلة من البيانات وهذه البيانات الضخمة تحتاج إلى تحليلها ومعالجتها واتخاذ قرارات صائبة منها. كما يحتاج المبرمجون المهتمون بهذا المجال إلى التركيز بشكل أكبر على أمان التطبيقات والمواقع التي يطورونها، ويتعلموا بشكل جيد طريقة التعامل مع بروتوكولات الاتصال وأجهزة الاستشعار والمنصات السحابية المناسبة حسب نوع التطبيق المطلوب، ويتقنوا اللغات والبروتوكولات الخاصة بإنترنت الأشياء مثل MQTT و CoAP و Zigbee. مستقبل البرمجة وعلم البيانات علم البيانات Data Science هو مجال حديث يجمع بين الإحصاء والرياضيات وعلوم الحاسوب ويهتم بدراسة البيانات ويعتمد عليها في اتخاذ القرارات من خلال الاستعانة بخوارزميات الذكاء الاصطناعي وتعلم الآلة، ويتوقع أن يزداد الطلب عليه بشكل أكبر في المستقبل نتيجة التضخم الهائل في حجم البيانات الذي نشهده، كما يتوقع أن يكون علم البيانات أحد أكثر المجالات المطلوبة في المستقبل لأن كافة المؤسسات والمنظمات وقطاعات العمل بدأت في الاعتماد عليه لاتخاذ قراراتها المختلفة مثل كشف عمليات الاحتيال والتوصية بالمنتجات المناسبة للعملاء وستحتاج للاعتماد عليه بشكل أكبر مستقبلًا. فإذا كنت مهتمًا بمجال علم البيانات أنصحك بأن تبدأ من الآن بتعلم التقنيات ولغات البرمجة الشهيرة في هذا المجال مثل لغة بايثون python ولغة R ونظم إدارة قواعد البيانات وبرامج التحليلات الإحصائية والتمثيل الرسومي للبيانات مثل Tableau و Power BI ومنصات البيانات الضخمة وتفهم أطر البيانات الضخمة مثل Spark و Hadoop لضمان مهنة لها دور واعد في مستقبل البرمجة. لمطالعة مزيد من المعلومات حول علم البيانات وتخصصاته وكيفية تعلمه أنصح بمطالعة مقال علم البيانات Data science: الدليل الشامل ومقال الدليل الشامل إلى تحليل البيانات Data Analysis. مستقبل تقنية البلوكتشين Blockchain أحدثت تقنية البلوكتشين Blockchain ثورة في طريقة التعامل الرقمي مع البيانات وهي تقنية تعتمد على تخزين المعاملات في قاعدة بيانات عملاقة مشفرة وآمنة لا مركزية وغير قابلة للتعديل تسمى دفتر الأستاذ الموزع distributed ledger وقد اكتسبت هذه التقنية شهرتها من العملات المشفرة المبنية عليها. ففي هذه التقنية تتم المعاملات على قاعدة البيانات بترتيب تسلسلي وتكون المعاملات لامركزية أي أنها تعمل على حواسيب موزعة في جميع أنحاء العالم وتتم مباشرة بين المستخدمين دون تدخل طرف ثالث وتكون مؤمنة بشكل كبير، على سبيل المثال عندما يبيع شخصان السلع لبعضهما البعض باستخدام عملة بيتكوين Bitcoin فلن يحتاجوا إلى المرور عبر وسيط مثل بيبال لإتمام هذه المعاملة. تتطور تقنية بلوكتشين بشكل متسارع ويتوقع أن تشهد المزيد من الاستخدامات في المستقبل في عدة مجالات فإلى جانب تحويل العملات المشفرة عبر الأجهزة سيعتمد عليها في إنشاء عقود ذكية مخصصة قادرة على التعامل مع المعاملات المعقدة والتحقق من المعاملات متعددة الخطوات وتسريع معالجة البيانات ونقلها بأمان، وبدأت تعتمد في العديد من القطاعات والمجالات مثل عمليات التصويت للانتخابات وحفظ المعاملات المالية وسندات الملكية. يتوقع أن تؤثر هذه التقنية على مستقبل البرمجة وتزيد الطلب على مطوري البلوكتشين بمختلف تخصصاتهم سواء المطورين الأساسيين blockchain core أو مطوري تطبيقات blockchain أو مطوري التطبيقات اللامركزية DApps ومطوري العقود الذكية باستخدام لغات مخصصة مثل solidity، فإذا كنت ترغب في تعلم مجال رائد في مستقبل البرمجة يمكنك البدء بتعلم تقنيات تطوير البلوكتشين والتعرف على منصاتها وبروتوكولاتها المختلفة. الحوسبة الكمومية Quantum Computing ستحل الحوسبة الكمومية التي تستخدم البتات الكمومية quantum bits أو ما يعرف بالكيوبتات qubits محل بالحوسبة الكلاسيكية التي تستخدم البتات bits أو نظام الأرقام الثنائية binary digits لتمثيل البيانات وتنفيذ العمليات، وستلعب دورًا فعالًا في مستقبل البرمجة من خلال زيادة سرعة معالجة كميات هائلة من البيانات وتسهيل حل المشكلات المعقدة التي استعصى على البشرية حلها. لا تزال الحوسبة الكمومية في بدايتها ويقتصر استخدام الحواسيب الكمومية اليوم على المجالات البحثية ولازالت تواجه حتى اليوم بعض التحديات التقنية والعملية التي يعمل الخبراء على حلها، وحين تستقر سيبدأ استخدامها في تطبيقات فعلية مختلفة ويتوقع أن تطور العديد من تخصصات البرمجة وأبرزها الأمن السيبراني وتحليل البيانات وتطور مجال الرعاية الطبية وتساعد في اكتشاف الأدوية وتحسن من الاقتصاد. تستخدم الحوسبة الكمومية أسلوبًا مختلفًا في البرمجة وتحتاج لتطوير خوارزميات جديدة لذا يحتاج المبرمجون المهتمون بهذا المجال إلى تعلم لغات برمجة وأطر عمل جديدة مصممة للعمل على الحواسيب الكمومية مثل Q# و Cirq و Qiskit، كما يمكنهم استخدام لغات برمجة تقليدية مثل بايثون لكن مع الاستعانة بمكتبات خاصة مصممة للعمل مع الأنظمة الكمومية مثل QuTip وسيحتاجون كذلك لفهم أساسيات الجبر الخطي وميكانيك الكم للتعامل مع هذه التقنية الرائدة. مستقبل البرمجة دون كود No-Code ستبقى البرمجة التقليدية التي تعتمد على كتابة الشيفرات البرمجية أو ما يعرف بالتطوير عالي الكود High-code development موجودة في مستقبل البرمجة بالتأكيد، لكن يتوقع أن يزداد الاعتماد كذلك على منصات التطوير بدون كود No-code development أو التطوير منخفض الكود Low-code development الذي يسمح لأي شخص غير مختص بالتقنية بتطوير البرامج والتطبيقات والمنتجات الخاصة به وأتمتة أعماله بنفسها. تتميز البرمجة منخفضة الكود بشكل أساسي بتوفير واجهات رسومية سهلة الاستخدام تعتمد السحب والإفلات ولا تحتاج لكتابة الشيفرات والتعليمات باستخدام إحدى لغات البرمجة المعقدة، ويمكن أن تعتمد أيضًا على أنظمة تصميم ومكونات مسبقة الصنع يمكن لأي شخص استخدامها مباشرة وإنشاء تطبيقاته بسرعة وسهولة. قد تتساءل هل هذا يعني أن الاعتماد على المبرمجين والمطورين المتخصصين سوف ينخفض في المستقبل؟ والجواب هو بالنفي فالحلول بدون كود مهما كانت مرنة وسهلة الاستخدام فلن تتمكن من الاستغناء عن دور المبرمجين بالكامل وستصلح للأنظمة البرمجية البسيطة نسبيًا وستبقى كتابة الأكواد مطلوبة لتطوير الأنظمة البرمجية الاحترافية والتحكم بهذه المنصات نفسها فهذه المنصات تعمل وراء الكواليس بواسطة الشيفرات البرمجية وستظل بحاجة لمبرمجين يطورونها ويقومون بصيانتها، كما يمكن أن تكون هذه المنصات بذات الوقت أداة مساعدة يمكن للمبرمجين دمجها مع أساليب البرمجة التقليدية لتحسن إنتاجيتهم وتسريع وتيرة عملهم. مستقبل تطبيقات الويب التقدمية PWA يتوقع أن تسيطر تطبيقات الويب التقدمية PWAs وهي اختصار لعبارة Progressive Web Applications على مستقبل برمجة تطبيقات الويب ويزداد الاعتماد عليها من قبل الشركات والمؤسسات المختلفة، فهذه التطبيقات وفرت أسلوبًا جديدًا لتطوير تطبيقات الأجهزة المحمولة ومكنت المبرمجين من تطوير تطبيقات ويب تتصرف مثل التطبيقات الأصيلة native applications وتعمل بكفاءة على كافة أنواع أنظمة التشغيل وتتوافق مع كافة الأجهزة وأحجام الشاشات سواء الحواسب المكتبية أو الأجهزة المحمولة ويتم الوصول لها من خلال مستعرض الويب وهي لا تتطلب من المستخدم تثبيت أي شيء لاستخدامها كما يمكنها العمل دون الحاجة للاتصال بالإنترنت. تستخدم تطبيقات الويب التقدمية تقنيات تطوير الويب الأساسية HTML و CSS وجافاسكريبت إلى جانب أدوات وأطر العمل المخصصة مثل Angular و React و Vue.js، فإذا مهتمًا بمجال برمجة وتطوير التطبيقات أنصحك بالبدء بتعلم تطوير PWAs واكتساب المهارات اللازمة في هذا المجال لضمان مهنة مطلوبة في سوق العمل في السنوات القادمة. لمطالعة مزيد من التفاصيل حول تطبيقات الويب التقدمية والتعرف على أهم مميزاتها يمكنك مطالعة مقال مدخل إلى تطبيقات الويب التقدمية PWA أهمية البرمجة في المستقبل لاشك أن مستقبل البرمجة واعد ومشرق في عصرنا الرقمي متسارع الخطى فالطلب على المطورين والمبرمجين يزداد بشكل كبير في الشركات التقنية المتخصصة، كما أن البرمجة قد تصبح مطلبًا أساسيًا للتوظيف في العديد من مجالات العمل الأخرى مثل الاقتصاد والصناعة ومؤسسات الرعاية الصحية إلى جانب زيادة الاعتماد عليها في مجالات الحياة اليومية. فالبرمجة لغة المستقبل وعلى الجميع تعلمها ولكن لنتذكر دومًا أن عالم البرمجة في تغير مستمر ومن الضروري لأي مهتم بالبرمجة أن يواكب التطورات الحاصلة فيها ويركز على تعلم الاتجاهات الحديثة التي يتوقع أن يزداد الطلب عليها إذا أراد أن يضمن البقاء في الصدارة في سوق العمل المستقبلي. إذا كنت مهتمًا بتعلم البرمجة واحترافها يمكنك البدء بأحد التخصصات البرمجية التي شرحناها سابقًا والتي يتوقع أن تشهد ازدهارًا وطلبًا مرتقعًا في مستقبل البرمجة، وتذكر أن مهنة البرمجة بلا شك بجميع مجالاتها وتخصصاتها الأخرى ستبقى واحدة من أكثر المهن التي تنبئ بمستقبل واعد، فإذا كنت مهتمًا بتعلم البرمجة وتقنياتها لا تتردد وابدأ من اليوم بتحديد المجال الذي يوافق ميولك وضع خطة لتعلمه مع الاهتمام إلى جانب ذلك بتنمية مهاراتك الناعمة مثل مهارات التواصل الفعال وحل المشكلات والقدرة على التعلم وتطوير الذات لأن هذه المهارات ستصبح أكثر أهمية في المستقبل وستمكنك من إثبات وجودك والتميز في سوق العمل. وإذا كنت مهتمًا بمعرفة مزيد من التفاصيل حول مستقبل البرمجة أنصحك بمشاهدة هذا الفيديو: الخلاصة حاولنا في مقال اليوم أن نستشرف مستقبل البرمجة ونعرفك على أهم التخصصات البرمجية التي يتوقع أن تشهد وجودًا قويًا في السنوات القليلة القادمة ومن أبرزها الذكاء الاصطناعي، والتعلم الآلي، والتعلم العميق، وإنترنت الأشياء، وعلم البيانات، وتقنيات البلوكتشين، والبرمجة بدون كود أو منخفضة الكود، وناقشنا أهمية تخصص البرمجة والمستقبل الواعد لدراسة هندسة البرمجيات وزيادة الطلب على المبرمجين والمطورين في سوق العمل المستقبلي. اقرأ أيضًا تعرف على أعلى تخصصات البرمجة أجرًا البرمجة والخوارزميات والذكاء الاصطناعي تطوير تطبيق وصفة لاقتراح الوجبات باستخدام ChatGPT و DALL-E في PHP برمجة الذكاء الاصطناعي1 نقطة
-
تَعرفنا في المقال السابق على مفهوم قواعد البيانات وما هي أنواعها. سوف نبدأ في هذا المقال أُولى خطواتنا في شرح لغة الاستعلام البنائية SQL، حيث سنتكلم عن لغة SQL ونعطي لمحة عن دورها وعلاقتها بقاعدة البيانات، ومن ثم سوف نبدأ بشرح أساسيات وجمل بناء قاعدة البيانات والجداول الخاصة بها باستخدام لغة SQL. لغة SQL وماذا تقدم SQL هي اختصارٌ لـ Structured Query language وترجمتها هي “لغة الاستعلام البنائية” وتنطق بطريقتيْن؛ إما حرفًا حرفًا S Q L، أو تنطق كلمة واحدة “سيكيوال”. لغة SQL هي لغة ذات غرض متخصص هدفها إعطاء القدرة على إدارة البيانات الموجودة في قواعد البيانات العلاقية والتعامل معها، وتخضع هذه اللغة لمعايير دولية متفق عليها، ويقوم المعهد الوطني الأمريكي للمعايير (ANSI) بإدارة وإصدار المعايير الخاصة ب SQL. لا يعني ما سبق أن كل برمجيات إدارة قواعد البيانات التي ذكرناها في المقال السابق والتي لم نذكرها، لا يعني بأن SQL لديها موحدة، ولا يعني أنك تستطيع تماما أن تُنفذ نفس جملة SQL في جميع تلك البرمجيات بنجاح. فمن المهم أن نذكر هنا أن الشركات المسؤولة عن تلك البرمجيات الخاصة بإدارة قواعد البيانات، اعتمدت نسخًا مطورة من SQL المعيارية لتصبح خاصة بها وبأنظمتها مع اعتماد حد أدنى في التوافقية مع SQL المعيارية. تستطيع باستخدام لغة SQL أن تقوم بالتالي: الاستعلام عن البيانات وجلبها من قاعدة البيانات. إضافة، تعديل السجلات في قاعدة البيانات وحذفها منها. الحفاظ على سلامة ودقة البيانات في قاعدة البيانات. تحديد الصلاحيات والأذونات الخاصة بمستخدمي قاعدة البيانات. دورة علوم الحاسوب دورة تدريبية متكاملة تضعك على بوابة الاحتراف في تعلم أساسيات البرمجة وعلوم الحاسوب اشترك الآن أنواع أوامر SQL تنقسم جمل وأوامر SQL إلى ثلاث مجموعات، وذلك حسب الدور الذي يقوم به الأمر: لغة التعامل مع البيانات Data Manipulation Language: تحتوي هذه المجموعة على جمل غرضها إعطاء القدرة على التعامل مع البيانات دون التأثير على هيكليتها وشكلها العام، بحيث تستطيع الاستعلام عن البيانات، إضافة سجلّات، حذفها أو تعديلها. لغة تعريف البيانات Data Definition Language: تُقدم الأوامر التي تندرج تحت هذه المجموعة القدرة على تعريف البيانات وشكلها وطريقة ربطها ببعضها عبر استخدام أوامر لإنشاء الجداول وإنشاء قاعدة البيانات. لغة التحكم بالبيانات Data Control Language: تساعد هذه المجموعة من الأوامر في تحديد الصلاحيات التي يمكن منحها أو سلبها من المستخدمين الموجودين في قاعدة البيانات. يسرد الجدول التالي أهم الأوامر التي تُمَكّن المبرمج من إنشاء قاعدة البيانات الخاصة به وتنفيذ الجمل الخاصة بإدارتها وإدارة بياناتها. جملة إنشاء قاعدة البيانات في الواقع لا يوجد معيار لأمر إنشاء قاعدة البيانات في معيار SQL المقدم من معهد ANSI ولكن برمجيات قواعد البيانات العلاقية تقدم نسخة من هذا الأمر، وتختلف الصيغة من نظام إلى آخر. الصيغة العامة لأمر إنشاء قاعدة البيانات هي كالتالي: CREATE DATABASE database_name; ملاحظات هامة يُنشئ الأمر السابق قاعدة بيانات فارغة بالاسم المُمَرَّر (أي database_name في الجملة أعلاه). تتطلب أغلب نظم إدارة قواعد البيانات وجود صلاحيات المسؤول للمستخدم الذي ينشئ قاعدة البيانات. بمجرد إنشاء قاعدة البيانات، يستطيع المستخدم أو من له صلاحية، البدء بإضافة عناصر إلى قاعدة البيانات من جداول Tables، مشاهد Views، دوال وحزم، وإضافة سجلات وبيانات إلى الجداول المُنشأة. أثناء تنفيذ أمر إنشاء قاعدة البيانات وبعده، تُنشَأ ملفات خاصة بقاعدة البيانات الجديدة حسب النظام المستخدم، وتُدار هذه الملفات وتُسمَّى إما تلقائيًّا أو من قبل المستخدم. لأن أمر إنشاء قاعدة البيانات غير معياري، فإن خيارات هذا الأمر متعددة وكثيرة وتأتي حسب نوع النظام المستخدم، وحسب نوع نظام إدارة قواعد البيانات. يظهر أمر الإنشاء بأحرف كبيرة Upper case. ليس هذا ضروريّاً في أغلب برامج إدارة قواعد البيانات، إلا أنها عادة في التوثيقات Documentations لتمييز الكلمات المفتاحية التي تعدّ جزءًا من SQL. جملة إنشاء جدول يُعد إنشاء الجدول في قاعدة البيانات أول الخطوات في طريق بناء قاعدة البيانات وملئها بالسجلات، وهذا الأمر يقوم به مسؤول قواعد البيانات أو المبرمج على حد سواء. ستحتاج قبل أن تتمكّن من البدء في تنفيذ أوامر على القاعدة إلى تحديد قاعدة البيانات التي تريد العمل عليها، أي تلك التي ستُنشِئ الجداول فيها. تختلف طريقة تحديد قاعدة البيانات حسب طريقة الاتصال ببرنامج إدارة قواعد البيانات: في سطر أوامر MySQL يُنفَّذ الأمر بالطريقة التالية: USE database_name; في سطر أوامر PostgreSQL: \connect DBNAME الصيغة العامة لجملة إنشاء الجدول في SQL: CREATE TABLE table_name ( column1 datatype [constraint], column2 datatype [constraint], column3 datatype [constraint], .... ); شرح الصيغة: CREATE TABLE table_name ( CREATE تعني إنشاء العنصر (الجدول هنا) وهي بداية الأمر. TABLE لتحديد أن هذه الجملة لإنشاء جدول. table_name وهو الاسم الذي نريد إطلاقه على الجدول الجديد الذي نريد بناءه. القوس المفتوح باتجاه اليسار يعني البدء بكتابة هيكل الجدول والذي يتضمن الأعمدة ونوعها والقيود التي من الممكن أن نضيفها وبعض الإعدادات الأخرى. column1 datatype [constraint], column1: هو الاسم الذي سوف نعطيه للعمود الأول. Datatype:يعني نوع العمود (نصي, رقم, تاريخ. الخ). [Constraint]:تعني – اختيارياً - تستطيع تحديد قيود على مستوى هذا العمود (سنتكلم لاحقا بالتفصيل عن القيود). الفاصلة تعني وجود عمود آخر سوف نعرّفه بعد هذا العمود. عند كتابة العمود الأخير لا نضيف فاصلة، ومن ثم نضيف القوس المعاكس للقوس الذي فُتح عند بداية كتابة الأعمدة، ونختم الأمر بقاصلة منقوطة. ملاحظات هامة تبدأ أسماء الجداول والأعمدة عموما بحرف وليس برقم (بعض نظم إدارة قواعد البيانات تسمح بذلك)، ومن الممكن أن تُتبع بعد ذلك بالأرقام. يُفضَّل ألا يتجاوز طول اسم الجدول أو العمود30 محرفا Characters، حيث إن بعض النظم تمنع أن تتجاوز ذلك مثل نظام إدارة قواعد البيانات أوراكل. يجب ألا تُستخدَم كلمات محجوزة في تسمية الجدول أو العمود. جملة تعديل الجدول بعد أن تكلمنا عن جملة إنشاء الجدول، يجب علينا توضيح جملة تعديل الجدول بعد إنشائه، حيث إن إجراء عمليات التغيير على الجدول يُعد أمراً مهما للمبرمج ومسؤول قواعد البيانات إذ يُنفَّذ باستمرار أثناء وفي بداية بناء النظم البرمجية والبرامج نظرا لتغير المتطلبات وعدم اكتمالها. تُستخدَم جملة تعديل الجدول Alter Table عموما في الحالات التالية: إضافة عمود للجدول. حذف عمود من الجدول. تغيير نوع عمود في الجدول. إضافة قيد على العمود. حذف قيد عن العمود. نسرُد في ما يلي الصيغ العامة لجملة تعديل الجدول. إضافة عمود ALTER TABLE table_name ADD column_name datatype; حذف عمود ALTER TABLE table_name DROP COLUMN column_name; تعديل عمود ALTER TABLE table_name MODIFY | ALTER COLUMN column_name datatype; إنشاء جداول وتعديلها لإنشاء جدول باسم Persons يحتوي على 5 أعمدة تمثل معلومات أشخاص مثل رقم الشخص واسمه وعنوانه، نُنَفذ الجملة التالية (اختبرناها على MySQL 5.7 و Oracle XE 11.2): CREATE TABLE Persons ( PersonID int, Last_Name varchar(255), First_Name varchar(255), Address varchar(255), City varchar(255) ); يتكوّن الجدول السابق: من العمود PersonID الذي هو من النوع int، أي أن قيم هذا العموم يجب أن تكون أرقامًا؛ الأعمدة City، Last_Name، First_Name وAddressالتي هي من النوع varchar، أي سلسلة محارف، بطول 255 محرفا. بعد تنفيذ جملة إنشاء الجدول السابقة، ينتج لدينا جدول فارغ بالشكل التالي: +--------------+------------------+------------------+-------------+--------+ | PersonID | Last_Name | First_Name | Address | City | +--------------+------------------+------------------+-------------+--------+ نستطيع أن نملأ الجدول بالبيانات باستخدام جملة الإضافة والتي سوف نتكلم عنها في مقال قادم. لإنشاء نفس الجدول السابق بحيث يتضمن وجود قيود على مستوى الأعمدة، ننفذ الجملة التالية: CREATE TABLE Persons ( PersonID int PRIMARY KEY, LastName varchar(255) NOT NULL, FirstName varchar(255), Address varchar(255) NOT NULL, City varchar(255) ); أضفنا في الجملة السابقة، قيودا على مستوى أعمدة الجدول، بحيث يُعرَّف العمود PersonID بأنه المفتاح الرئيسي للجدول، والأعمدة Last_Name و Address بأنها لا تستقبل القيم الفارغة. في حال أردنا أن نضيف عمودًا جديدًا للجدول باسم Age (العمر) ومن نوع البيانات رقم نستخدم جملة التعديل التالية: ALTER TABLE Persons ADD Age int; تمكن ترجمة الأمر على النحو التالي: “عدّل الجدول Persons بإضافة عمود اسمه Age ونوعه int“. في حال أردنا أن نحذف عمود City من الجدول نستخدم الجملة التالية: ALTER TABLE Persons DROP COLUMN City; أي: “عدّل الجدول Persons بحذف العمود City“. إذا أردنا تعديل نوع عمود Age إلى نص بدلا من رقم نستخدم الجملة التالية: ALTER TABLE Persons MODIFY Age varchar(10); ذكرنا خلال هذا المقال مصطلحي القيود ونوع البيانات في العمود. ولكن ما هي القيود؟ وماذا نستفيد منها في قواعد البيانات؟ وما هي أنواع البيانات التي من الممكن التعامل معها؟ يقدّم المقال القادم شرحا تفصيليا عن القيود وأنواعها، وكذلك سيشرح المقال الأنواع التي من الممكن أن نتعامل معها. اقرأ أيضًا دليلك الشامل إلى أنواع البيانات1 نقطة
-
webpack في الاصل هو مجمع ملفات او بشكل ادق مجمع وحدات module bundler تقوم بتجميع عدد من ملفات الجافاسكربت، الـ HTML والcss لتجعلها في ملف واحد، وبهذا المنطق تتيح الكثير من الميزات الأخرى على سبيل: امكانية تقسيم الشيفرات وتجزئتها. استخدام المحملات لتحميل وتفسير انواع معينة من الملفات مثل sass. فصل بيئة التطوير عن بيئة الانتاج. وغيرها الكثير.. عيب هاته الطريقة انها قد تأخذ الكثير من الوقت أثناء عملية التطوير. لنقل مثلا أنك تستخدم 2000 وحدة نمطية في تطبيق كبير لديك. الآن عملية بناء او تجميع او تحزيم هاته الوحدات قد ياخذ وقتا طويلا جدا بادئ الأمر. ثم ستكون عملية الاستماع الى التغييرات هي الأخرى بطيئة (رغم التخزين المؤقت) لأن ويب باك تقوم كل مرة بإعادة تجميع كامل الملفات واخراجها في ملف واحد كل مرة ولا تستثني الملفات الغير معدلة، هذا بجانب تشغيل كامل المحملات والوحدات الاخرى. ويتم تقديم laravel-mix كآداة توفر واجهة تطبيقات برمجية للعمل بـ webpack بشكل أكثر فعالية في تطبيقات لارافيل لذات الغرض السابق. يأتي Vite هنا لتقديم حل استثنائي لتحسين تجربة التطوير وتسريعها، فالفكرة الاساسية منه هو تحويل وتقديم جزء من شيفرة التطبيق الخاص بك عندما يطلب المتصفح ذلك وفقط. فعند بداية عملية التطوير سيقوم Vite بتقسيم وحدات جافاسكربت الخاصة بك الى فئتين: dependency modules أو وحدات التبعية، وهي الوحدات التي يتم تحميلها وطلبها من node_modules. يتم ذلك عن طريق مجمع يدعى esbuild هو مكتوب بلغة Go ويعد اسرع بـ 10 الى 100 مرة من ويب باك. application modules او وحدات التطبيق، وهي الوحدات التي تشتغل عليها او بالأحرى هي ملفات تطبيقك. ويبباك تقوم بتجميع كل ما ينتمي لكليهما واخراجهما في ملف واحد كل مرة تطلبه. يدعى هذا بـ bundler-based workflow او سير العمل القائم على التحزيم. Vite تقوم فقط بتجميع وحدات التبعية الخاصة بك، في حين ان وحدات التطبيق تقدم فقط حينما يتم طلبها او في لحظة ما تكون مستعملة من طرف صفحة ما او مكون ما. تسمي Vite هذا بـ vite ESM-based dev build أو سير العمل القائم على وحدات ES. بمعنى أنه قادر على معالجة التطوير الخاص بك بشكل أسرع كثيرا من Webpack. وقد لا تلحظ هذا مع تطبيقات عادية، ولكن ستزداد الحاجة الى تجميع اسرع مع ازدياد حاجيات التطبيق وتوسعه. وبما أنه يخدم مفهوم التوسع scalability أكثر من ويب باك فإن لارافيل ضمته إليها هذا الاسبوع فقط ليزيد من حظ وقدرة لارافيل في بناء تطبيقات بأحجام عملاقة، بجانب المحافظة على تجربة تطوير جيدة الى ممتازة. يتفائل الكثير من المطورون باستعمال لارافيل له، ويرون أنه الجيل الجديد من ادوات بناء جافاسكربت بخدمته لمفهوم الوحدات في المتصفح، وهو مفهوم لم يكن شائعا قبله. وكتجربة شخصية، عملت بـ Vite في تطبيق واجهة أمامية بـ VueJS وكانت تجربة التطوير رائعة مقارنة بالتطبيقات التي اعتمدت على ويب باك فيها. وبما أن Vite مقدم من مطوري VueJS أنفسهم فأظن أنه سيكون هنالك تقارب أكثر بين VueJS و Laravel في المستقبل.1 نقطة
-
المقال يشير لعدم وجود مصادر عربية تشرح SQL. هذا مرجع شامل لتعلم SQL بالعربية و من الصفر وصولاً لمستوى متقدم جداً. https://harmash.com/sql أيضاً يوجد مرجع أكاديمية حسوب (فيه أوامر SQL منظمة) https://wiki.hsoub.com/SQL أود التنبيه عن خطأ مطبعي و هو في عنوان الفقرة:"كيف أتعم SQL؟" الكلمة الثانية يجب أن تكون "أتعلم" و ليس أتعم.1 نقطة






























.png.54d7e491c296bb38efdf2fb1f5ddb41a.png)

