لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/16/23 في كل الموقع
-
2 نقاط
-
لماذا نضع حرف غير معروف بجانب قيمه المتغير في جافا سكريبت2 نقاط
-
1 نقطة
-
لدي برنامج اريد التطوير فيه واضافة عند انتهاء الوقت او المهمة يرسل الموقع للشخص اشعار عبر Google chrome بأنه تم الانتهاء1 نقطة
-
السلام عليكم كيفية اضافة في الموقع ميزة او خاصية تفعيل الايميل بأستخدام لغة php وهل هذا يكلف مال؟1 نقطة
-
قم بربط ذلك مع عملية التسجيل، نفذ شيفرة ارسال البريد بعد شيفرة تسجيل مستخدم جديد وتوليد رمز token له.1 نقطة
-
1 نقطة
-
فكرة تأكيد الإيميل في مضمونها هي فكرة بسيطة ولا تحتاج إلا تطبيقا عمليا صحيحا وتكاملا بين مختلف مكونات التطبيق بصورة صحيحة. فيما يلي الخطوات العامة لذلك: في جدول المستخدمين أضف حقلا/عمودا يحمل قيمة بوليانية Boolean تعبر عما ان كان المستخدم حاليا قد قام بتأكيد عنوان بريده الإلكتروني أو لا. ولتكن email_is_verified وتحمل القيمة false بشكل افتراضي. يضاف أيضا حقل/عمود يحمل سلسلة نصية تعبر عن كود التفعيل الخاص بالمستخدم وليكن email_verification_token. في كل تسجيل جديد سوف يتم تعيين قيمة email_is_verified بـ false، كما يتم توليد سلسلة نصية عشوائية تعبر عن كود التفعيل. في كل تسجيل جديد يتم ارسال رسالة الى البريد الالكتروني في عنوان البريد المرفق، بحيث تحمل زرا يقوم بإعادة التوجيه إلى التطبيق حاملا قيمة رمز token كمعامل query param مثال: https://yourdomain.co/email/verify?token=PUT_TOKEN_HERE طبعا فإن الهيكلة الموافقة يتم بناءها وارسالها كرسالة HTML الى عنوان المستخدم. يقوم التطبيق بالمسار السابق بفحص قيمة token المرسلة في الطلب والتأكد مما ان كانت مطابقة لقيمة token المسجلة في قاعدة البيانات. في حال كان ذلك، يتم تأكيد عنوان المستخدم، وفي حال لم يكن يتم اخبار المستخدم بذلك. بين كل هذا وذاك، يجب بطبيعة الحال تقييد الوصول إلى بعض ميزات التطبيق للمستخدمين الذين لم يقوموا بتفعيل عناوين البريد الالكتروني الخاص بهم. وهي لا تكلف أي مال بطبيعة الحال، عدى تكاليف الاستضافة.1 نقطة
-
انا أعطيت شخص مبلغ يشغله معاه في تجارته ومتفقين علي المكسب والخسارة ورأس ماله كبير بيقول هحاسبك علي الارباح الناتجه من مبلغك بالنصف بينا هل ده صحيح1 نقطة
-
افضل مكان لترفع الباك ايند عليه هو Amazon Web Services تستطيع الحصول على ec2 تحوي cpu و memory من خلال الحساب المجاني free trial لمدة سنه، في حال لم تكن مشكلة الدفع مهمة تستطيع الاستمرار في الاستضافة وتحديد الدفع على قدر الاستخدام من خلال إعدادات الفواتير ضمن موقعهم الرسمي ، إي لنفترض أنك أخذت ec2 تحوي 2 cpu وقمت باستخدامها يومين بالشهر يتم احتساب المبلغ المدفوع على أساس اليومين وليس الشهر بالكامل، كذلك ضع في الحسبان تستطيع تفعيل الحساب المجاني لمدة سنه وتجربة خدماتهم1 نقطة
-
السلام عليكم، كنت عايز اضيف مواقيت الي الموقع عن طريق api باستخدام php لينك ال api : http://api.aladhan.com/v1/calendarByCity/2017/4?city=London&country=UnitedKingdom&method=2 حاولت اكتر من مرة لكن النتيجة بتظهر كل المواقيت في مصفوفة وغير مرتبة1 نقطة
-
بغض النظر عن المهمة او التوقيت المرتبط بعرض الاشعار، يمكنك استعمال واجهة Notification في جافاسكربت لإرسال إشعارات سطح المكتب في التطبيق. فيما يلي مثال فعال عن كيفية القيام بذلك: function notifyMe() { if (!("Notification" in window)) { // التحقق مما ان كان المتصفح يدعم الاشعارات alert("هذا المتصفح لا يدعم الاشعارات"); } else if (Notification.permission === "granted") { // التحقق مما ان كان قد تم منح قبول دفع الاشعارات من قبل // في حال ما كان ذلك const notification = new Notification("مرحبا"); } else if (Notification.permission !== "denied") { // طلب عرض الاشعارات Notification.requestPermission().then((permission) => { // في حالة القبول ارسال اشعار if (permission === "granted") { const notification = new Notification("مرحبا"); } }); } } يمكن استخدام هذا المثال بعفالية أكبر من خلال استعماله في سياق مناسب، مثل الذي ذكرته.1 نقطة
-
1 نقطة
-
1 نقطة
-
لا يبدوا بالرابط المرفق أي مشكلة، يتم ارسال رد بشكل جيسون بشكل عادي تماما. يرجح أن هنالك مشكلة بالتعامل مع الرد من خلال شيفرة PHP لديك، قد يكون هنالك حاجة إلى استخدام json_decode لتحليل كائن جيسون واستخراج التواقيت المرادة، فيما يلي مثال عن كيفية ذلك بصورة صحيحة: <?php $endpoint = 'https://api.aladhan.com/v1/calendarByCity/2017/4?city=London&country=United'; $response = file_get_contents($endpoint); $data = json_decode($response, true); foreach ($data['data'] as $day) { $date = $day['date']['gregorian']['date']; $prayerTimes = $day['timings']; echo "تاريخ: $date <br>"; echo "مواقيت الصلاة:<br>"; foreach ($prayerTimes as $name => $time) { echo "$name: $time<br>"; } echo "<br>"; } يتم هاهنا استعرض مختلف تواقيت الآذان لسنة 2017 في المدينة المستدفة والبلد المستهدفة,1 نقطة
-
1 نقطة
-
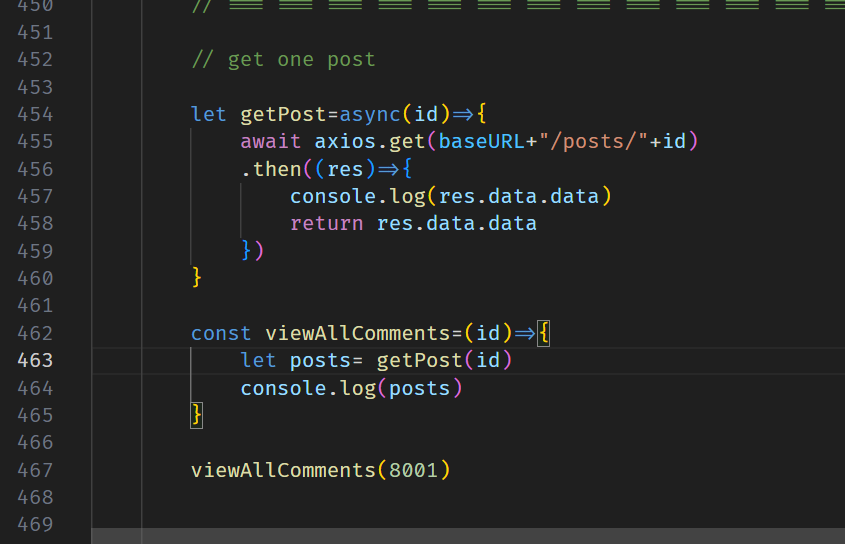
كيف أعلق على مقاطع الدروس بمعنى أن يظهر تعليقي على أسفل الفيديو؟1 نقطة
-
هنالك خلط قليلا في التعامل مع الوعود Promises في الشيفرة الخاصة بك، فأنت تقوم باستقبال عائد الطلب دون إعادته كخرج للدالة. لا داعي من عبارة then في الشيفرة الأولى، قم بتعديل الشيفرة الخاصة بك لتكون على نحو: let getPost = async (id) => { let res = await axios.get(baseURL + '/posts/' + id) return res.data.data } const viewAllComments = async (id) => { let posts = await getPost(id) console.log(posts) } viewAllComments(99)1 نقطة
-
منصة railway كانت الأسهل إلا أنها لم تعد مجانية أيضًا، ومن حيث السهولة في الاستخدام لديك الآن vercel (تدعم (Node.js, Go, Ruby, Python) و أيضًا يوجد Render.com وcyclic.sh، بجانب Netlify والتي تدعم اللغات التالية: Node.js Ruby Python PHP Go Java والمزيد يمكنك تفقده من خلال المستند الرسمي. وبخصوص استضافة قاعدة بيانات، فلديك planetscale وsupabase وcockroachDB بالإضافة إلى Atlas.1 نقطة
-
يمكنك الاستعانة بـ netlify كحل سريع، يوجد أيضا استضافات تقدم خدمات او خطط مجانية من مثل: Render Fly.io Railway Glitch بخصوص الاستضافات المدفوعة، لعل الأكثر شيوعا حاليا هي منصة Digital Ocean. بحيث تقوم بإدارة البنية التحتية الخاصة بتطبيقك (اعتماديات نود) وتشغيل التطبيق على الخادم، يوجد أيضا: استضافة بلوهوست Bluehost استضافة هوست قيتر Hostgator هوستنجر Hostinger A2 Hosting1 نقطة
-
منصة سلة هي منصة تجارة إلكترونية عربية بهدف مساعدة التجار في إنشاء متاجرهم الإلكترونية . لذلك ما تتعلمه في دورة بايثون يجعلك تقوم ببناء متجر يقوم بجميع المهام التي تقوم بها منصة سلة أما بالنسبة للخدمات الخاصة بمنصة سلة أو زد فهي خدمات لا أنصحك بالتقديم عليها بسبب أنك إذا قمت بذلك فإنك تقلل من المهارات التي لديك وتحاول المنافسة في خدمات أقل من مستوى مهاراتك وخبرتك بجانب المنافسة الكبيرة على هذه الخدمات بسبب سهولتها ونصيحة يفضل أن تلتزم بها دائماً وخصوصاً في العمل الحر وهي محاولة التقديم على مشاريع كبيرة وليس بها منافسة كبيرة وذلك بالطبع بوفر عليك المجهود بجانب المقابل المادي الكبير ولكن حتى تصل لمستوى هذه المشاريع التي تقل بها المنافسة يجب عليك التطوير دائماً من مهاراتك1 نقطة
-
هل تقصد مثل التالي؟ const x = 5; const y = 10; عامًة الحروف المنقوطة (semicolon) تُستخدم لإنهاء التعبيرات أو الأوامر، أي إن وجودها يشير إلى نهاية تعليمة معينة في الكود. وذلك يساعد المترجم (interpreter) أو المتصفح على فهم هذا الجزء من الكود وتنفيذه بشكل صحيح. وعلى الرغم من أن الحروف المنقوطة تُستخدم عمومًا لهذا الغرض في جافا سكريبت، إلا أنها اختياري ويمكن تركها في الأكواد البسيطة، ولكن، عند كتابة أكواد أكبر وأكثر تعقيدًا، يصبح استخدام الحروف المنقوطة ضروريًا لتجنب الأخطاء والسماح بفهم أفضل للكود.1 نقطة
-
1 نقطة
-
ما المقصود بالحرف؟ أرجو التوضيح بمثال لمساعدتك بشكل أفضل، وهل سؤالك متعلق بأحد الدورات؟1 نقطة
-
اريد الانضمام للاختبار ومن ثم الحصول على الشهادة, في اقرب وقت ممكن لأتمكن من تقديم الشهادة للحصول على فرصة عمل.1 نقطة
-
الموقع غير مرتبط بالتطبيق ابدأ وكل منهما يعمل على بيئة عمل مختلفة تماماً ولا يمكنك بناء موقع وتطبيق سوياً أو يصعب القيام بذلك كثيراً. فالموقع الالكتروني هو عبارة عن صفحة html و css يتم إرسالها إلى الزائر عندما يدخل إلى موقع معين بينما التطبيق هو عبارة عن اكواد برمجية يتم حفظها على جهازك عندما تقوم بتحميل التطبيق وتثبيته وهذه الاكواد لا تكتب باستخدام html و css (ماعدا بعض الحالات الاستثنائية). ولكن الشيء المشترك بين التطبيق وموقع الويب هو الـ APIs والذي هو الـ Backend. فمن الممكن ان يوجد الكثير من الواجهات Frontend (تطبيق + موقع ويب + برنامج الحاسوب) ويكون ال Backend نفسه. وفي هذه الحالة عندما تقوم بتسجيل الدخول من التطبيق يتم إرسال طلب تسجيل الدخول إلى الـ Backend وعندما تسجل دخولك من الموقع يتم إرسال الطلب نفسه إلى نفس الـ Backend ونفس الامر من برنامج الحاسوب ولكن الذي يفرق هنا هو كيف يتعامل الـ Frontend مع الاستجابة التي يحصل عليها.1 نقطة
-
جربت كذا مرة مش عارف العيب فين حضرتك ممكن تجربه انا استعملت بيشارم C:\Users\Y9tt6\AppData\Local\Programs\Python\Python311\python.exe C:\kk\kkkkkkk.py 2023-10-15 22:11:35.056470: I tensorflow/core/platform/cpu_feature_guard.cc:182] This TensorFlow binary is optimized to use available CPU instructions in performance-critical operations. To enable the following instructions: SSE SSE2 SSE3 SSE4.1 SSE4.2 AVX AVX2 FMA, in other operations, rebuild TensorFlow with the appropriate compiler flags. Traceback (most recent call last): File "C:\kk\kkkkkkk.py", line 6, in <module> image = cv2.imread('C:\kk\k.jpg') ^^^ NameError: name 'cv2' is not defined Process finished with exit code 1 عمل ملف ووردdocument.docx فىه الصورة وكقايمة كام كلمة الصورة مش نص دى ممسوحة ضوييا1 نقطة
-
Mustafa Suleiman شكرا جدا لك الكود موجود اعلى الصفحة ومعرفتش استعمبه لا ف جوبيتر ولا ع الموبيل لو حضرتك تعرف تتعامل معاه اتفضل ولو ممكن تقولى استخدمه ازى لو اى حد يعرف فيديو لحل سؤالى اعلى الصفحة لو ممكن يعرضه وشكرا له استاذ عمار معلا شكرا لك بدون زعل انا مش عارف استعمل الكود ازى بيطةلب جوبيتر حاجات تانية حضرتك اختبرته ع الصورة لو كدة معلش ممكن صور لما فعلته ومتزعلش1 نقطة
-
عندما تظهر رسالة "Compare & pull request" على صفحة مستودع الريبوزيتوري الخاص بك، فهذا يعني أن هناك تغييرات جديدة تم رفعها إلى الفرع الرئيسي (master) من قبلك أو من أحد الأعضاء الآخرين في الفريق. لتفعيل هذه التعديلات ودمجها في الفرع الرئيسي، يمكنك اتباع الخطوات التالية: قم بالنقر على الزر "Compare & pull request" على صفحة المستودع الخاص بك. ستتم توجيهك إلى صفحة جديدة لإنشاء طلب سحب (Pull Request)، والتي تعرض التغييرات التي تم رفعها إلى الفرع الرئيسي. قم بمراجعة التغييرات والتأكد من أنها تعكس التعديلات التي قمت بها وأنها صحيحة. إذا كنت راضيًا عن التغييرات وترغب في دمجها في الفرع الرئيسي، قم بالنقر على الزر "Create pull request" أو "Open pull request" (قد تختلف التسمية اعتمادًا على واجهة المستخدم المستخدمة). في صفحة طلب السحب، يمكنك إضافة تعليقات إضافية أو ملاحظات حول التغييرات التي تم رفعها. بعد تأكيد المراجعة والتعليقات، قم بالنقر على زر "Merge pull request" لدمج التغييرات في الفرع الرئيسي. بعد الدمج، ستصبح التغييرات متاحة ومدمجة في الفرع الرئيسي (master). يمكنك الآن استكمال العمل على المشروع وتحديث أي تغييرات أخرى ورفعها إلى الريبوزيتوري عند الحاجة. يرجى ملاحظة أنه قد يكون لديك اختلافات في واجهة المستخدم بناءً على خيارات الريبوزيتوري التي تم استخدامها. ومع ذلك، يجب أن تكون الخطوات العامة المذكورة أعلاه مشابهة وتساعدك في تفعيل التعديلات ودمجها في الفرع الرئيسي.1 نقطة
-
اذا كنت تريد دمج التعديلات الموجودة في هذا الفرع مع الفرع الرئيسي master يمكنك بالضغط على "Compare & pull request" لتفعيل تلك التعديلات ثم موافق بعد ذلك عندما تدخل على مشروعك سوف تجد كافة التعديلات في فرع master أو يمكنك القيام بدمج تعديلات إي فرع مع الفرع الرئيسي من shell عبر اتباع الاتي: في البداية سوف يكون الفرع الحالي الذي تقف عليه هو الفرع الذي قمت به بإضافة التعديلات يمكنك التأكد من ذلك عبر الامر سوف يظهر لك كل الفروع ويوجد * عند الفرع الذي أنت عليه وليكن dev git branch اذا لم تكن على الفرع dev يمكنك الانتقال إليه عبر الأمر git checkout dev قم بإضافة التعديلات الجديدة إلى الفرع البعيد origin عبر الامر git push origin dev انتقل إلى الفرع الرئيسي و قم بجلب التعديلات الجديدة من الفرع البعيد عبر التعليمتين git checkout master git pull origin master قم بدمج الفرع dev مع الفرع الرئيسي master عبر الأمر git merge dev ادفع التحديثات في الفرع الرئيسي إلى الفرع البعيد origin git push origin master تأكد من تغير اسم الفرع dev إلى الفرع الموجود لديك1 نقطة
-
إليك بعض النصائح أثناء تعلمك من دورات أكاديمية حسوب: تأكد من الفهم السليم للأساسيات (محتوى الدرس أو الموضوع الأساسي للدرس) لا تكتفي فقط بمشاهدة الدرس و الإستماع، و إنما عليك بالتطبيق و كتابة الكود بنفسك حتى تتعود، ستجد في البداية صعوبة لكن كلما تعودت على هذه الممارسة كلما تطورت أكثر. يُمكنك تدوين المعلومات المهمة على شكل رؤوس أقلام او مخططات حتى تعود لها في حالة النسيان أو عند المراجعة لتذكر تلك المعلومات. لديك عدد كبير من المقالات منشورة على أكاديمية حسوب في شتى المجالات و التقنيات ستساعدك كثيراً في زيادة معلوماتك التي خرجت بها من الدرس و للتوسع أكثر، إستخدم محرك البحث أو حقل البحث في موقع الأكاديمية. لديك أيضاً موسوعة حسوب فهي تحتوي على توثيق لمعظم اللغات و التقنيات باللغة العربية يُمكنك الإستفادة منها سواء في المراجعة أو زيادة الفهم. توفر أكاديمية حسوب عدد من المدربين المحترفين الذين يمكنهم مساعدتك في أي وقت، لذلك إن وجدت صعوبة في فهم درس ما أو جزء مُعين يُمكنك الإستفسار عنه و سيجيب عليك أحد المدربين و يوضح لك الجزء الذي تسأل عنه، الصفحة التالية توضح لك طريقة الإستفسار حتى تحصل على أجوبة أفضل كيف أتواصل مع المدرّبين ستجد بعض النصائح في هذا المقال: و هنا مساهمات مشابهة لما تسأل عنه:1 نقطة
-
وعليك السلام يا محسن، بخصوص نصائح للدراسة بشكل جيد، فهي ألا تستعجل وعليك بالاستيعاب والفهم ثم البحث وقراءة أو مشاهدة المزيد ولا تكتفي في حال احتجت لتوضيح أمرًا ما، ثم تستطيع السؤال أسفل فيديو الدرس لمساعدتك، وعليك التركيز على الأساسيات وتنفيذ أكثر من مشروع عليها. ولا تنسى كتابة الكود بيديك وبمفردك لا المشاهدة فقط، حيث أنك ستخطيء وستتعلم من ذلك الكثير، فعقلك يخدعك وتظن أنك قادر على تنفيذ ما يتم شرحه أو مستوعب لما يحدث وعند التنفيذ بمفردك تجد أنك بحاجة إلى التركيز والممارسة لفهم الأمر. وستجد هنا نصائح وشرح مفصل أكثر:1 نقطة