لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/03/23 في كل الموقع
-
2 نقاط
-
1 نقطة
-
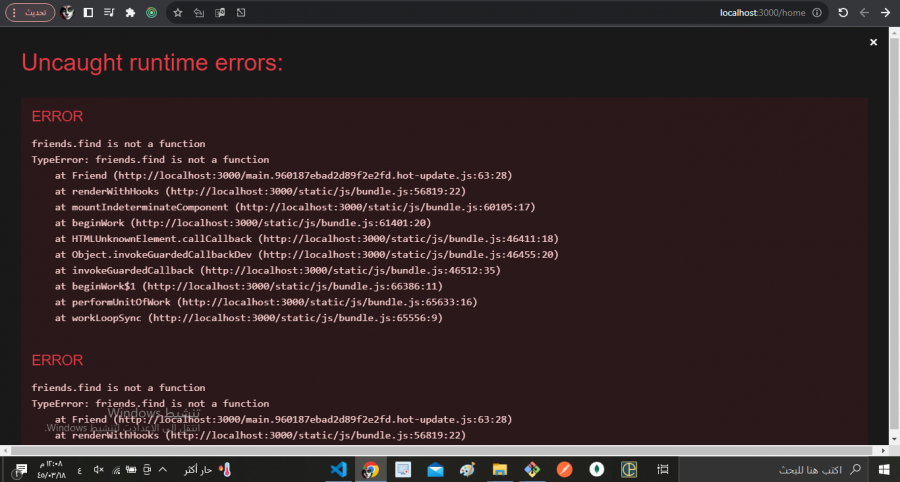
قمت بعمل دالة تُمكّن المستخدم من إضافة صديق ولكن بمجرد أن أضغط على زر إضافة صديق يظهر لي هذا الخطأ الموضح في الصورة هذه الدالة التي يتم تشغيلها بمجرد الضغط على زر إضافة صديق: Friend.jsx : const Friend = ({ friendId, name, subtitle, userPicturePath }) => { const dispatch = useDispatch(); const navigate = useNavigate(); const { user } = useSelector((state) => state.user); const token = useSelector((state) => state.token); const friends = useSelector((state) => state.user.friends); // هذه الدالة الشرطية أضفتها مؤخرا if (!Array.isArray(friends)) { return console.log(friends); } // بمجرد إضافة هذه الدالة الشرطية يتحول الخطأ من // friends.find is not a function // ألى // friends.map is not a function (FriendsList.jsx) وهذه موجودة في ملف const isFriend = friends.find((friend) => friend._id === friendId); const patchFriend = async() => { const response = await fetch( `http://localhost:3001/users/${user}/${friendId}`, { method: "PATCH", headers: { Authorization: `Bearer ${token}`, "Content-Type": "application/json" }, } ); const data = await response.json(); dispatch(setFriends({ friends: data })); }; دالة map الموجودة في ملف FriendsList.jsx <div display="flex" flexDirection="column" gap="1.5rem"> {friends.map((friend) => ( <Friend key={friend._id} friendId={friend._id} name={`${friend.name} ${friend.username}`} subtitle={friend.occupation} userPicturePath={friend.picturePath} /> ))} </div>1 نقطة
-
1 نقطة
-
1 نقطة
-
كيف اصنع زر على بوتون فيه ال() القوسين بحيث عندما اضغط عليه يطلع لي"(" واضغط عليه مرة ثانيه يطلع لي" )"....بلييزز1 نقطة
-
1 نقطة
-
كيف لي أن اعمل زر على بوتون يكون فيه القوسين () بس كلما اضغط عليه يطلع لي ) والضغطه الثانيه يطلع ( وهكذا... خالص شكري للباشمبرمجين1 نقطة
-
1 نقطة
-
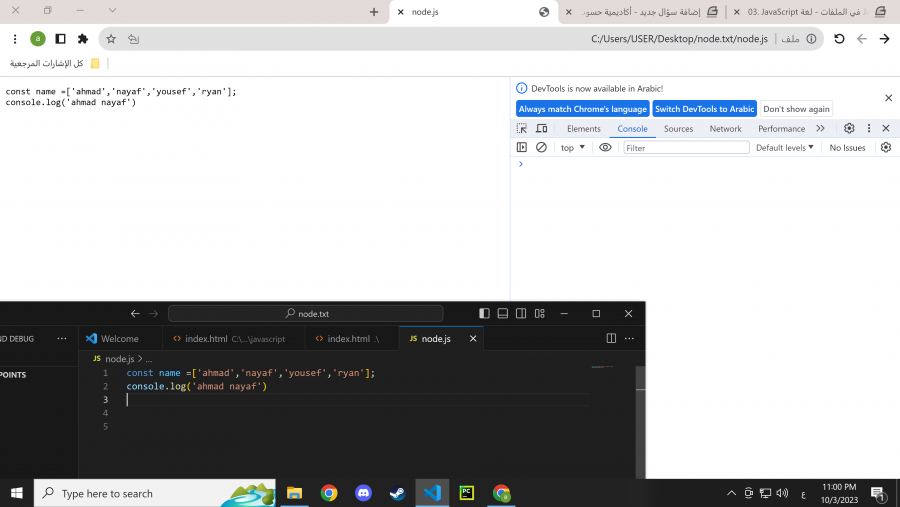
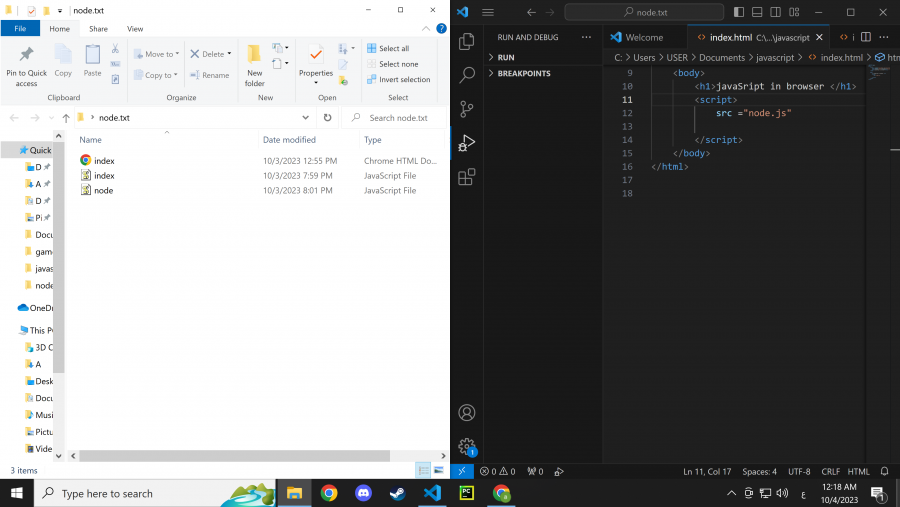
نعم ستتعرف على الـ __dirname في express في دورات جافاسكريبت، وإذا كان يمكنك مشاركة الكود الذي تشير إليه اسفل الدرس الذي تشاهده حالياً فيمكنني شره لك بشكل مفصل.1 نقطة
-
انا مشترك بدورة علوم الحاسوب هل هذه الدورة سوف تساعدني على عمل قاعدة بيانات تتضمن : إنشاء جدول للمستخدمين: يتضمن الجدول معلومات مثل اسم المستخدم وكلمة المرور والبريد الإلكتروني وتاريخ الميلاد وصورة الملف الشخصي. إنشاء جدول للفيديو: يتضمن معلومات مثل عنوان الفيديو ووصف الفيديو وتاريخ النشر وعدد المشاهدات والتعليقات والإعجابات. إنشاء جدول للتعليقات: يتضمنمعلومات مثل عنوان التعليق ونص التعليق وتاريخ النشر واسم المستخدم. إنشاء جدول للإعجابات: يتضمن معلومات مثل عنوان الفيديو واسم المستخدم. ام يجب علي الاشتراك بدورات اخرى وشكرا لكم1 نقطة
-
لماذا لا يوجد شرح ل redux & redux toolkit؟!! لأنهم مطلوبين في سوق العمل1 نقطة
-
مرحباً شيماء ممكن في المستقبل القريب يتم إضافات شروحات حول المكتبتان في قسم الدروس والمقالات ، سوف نأخذ إقتراحك للإدارة وبيان أهمية المكتبتان في سوق العمل ، بشكل عام Redux و Redux Toolkit هما مكتبتان مهمتان في عالم تطوير واجهات المستخدم وتطبيقات الويب بلغة JavaScript. تستخدم هذه المكتبتين لإدارة حالة التطبيق والتفاعل بين مكونات التطبيق والبيانات المشتركة بينها. Redux Redux هو إطار عمل (Framework) لإدارة حالة التطبيق (Application State) في تطبيقات JavaScript. يعتمد Redux على مفهوم مركزي لحالة التطبيق تسمى "المخزن (Store)"، وهي تمثل حالة التطبيق بأكملها. يستخدم Redux عمليات (Actions) لوصف التغييرات التي يمكن أن تحدث في حالة التطبيق. يتم استخدام مُحدِّثين (Reducers) لتحديث الحالة الجديدة استنادًا إلى العمليات. Redux يعمل بشكل جيد مع تطبيقات كبيرة ومعقدة ويساعد في تنظيم الشفرة وجعلها سهلة الصيانة. Redux Toolkit Redux Toolkit هو مكتبة توفر مجموعة من الأدوات والتسهيلات التي تساعد على تطوير تطبيقات Redux بشكل أسرع وأسهل. يوفر Redux Toolkit عمليات مساعدة مثل `createSlice` التي تسهل تعريف حالات التطبيق والمُحدِّثين بشكل أكثر وضوحًا وبأقل كمية من الشفرة. يتضمن Redux Toolkit أيضًا أدوات لتحسين الأداء مثل `createAsyncThunk` لإدارة الطلبات الخارجية بسهولة وفعالية. يقوم Redux Toolkit بتكوين مكونات التخزين والواجهة الأمامية تلقائيًا، مما يقلل من الجهد اللازم لإعداد Redux في التطبيق.1 نقطة
-
1 نقطة
-
الملفات لا تعمل لانك قمت بتغير اسم المجلد من assets الي dashboard لذالك اصبح المسار الذي يتم جلب منه ملفات الcss ,js , والصور غير موجود لحل هذه المشكلة يمكنك اعادة اسم الملف assets بدل dashboard او تغير المسار الخاص بالصور ,css,js في صفحات الblad ليكون {{URL::asset('dashboard/...')}} بدل {{URL::asset('assets/....')}}1 نقطة
-
1 نقطة
-
يمكن تنفيذ ذلك عن طريق ال html حيث يتم إضافتها من خلال الوسم link ويجب وضعه في ال head كالتالي <head > <link rel="icon" type="image/png" href="/favicon.png"/> </head> وللمزيد من التفاصيل يفضل قراءة المقالة التالية1 نقطة
-
django_geoposition.forms لم يتم التعرف عليها فى المحرر وايضا User ,وهل يجب عليا ان انشا modle معين1 نقطة
-
يمكنك إضافة الأيقونة بجانب الـ title والتي تسمى بالـ favicon كالتالي : <link rel="icon" type="image/x-icon" href="/images/favicon.ico"> حيث href يشير إلى مسار الصورة التي تستخدمها.1 نقطة
-
تستطيع ذلك من خلال مكتبة TKinter وقد تم توضيح ذلك الأمر من خلال المقالات التالية:1 نقطة
-
ممكن توضيح اكثر لو تكرمتى ما اود فعله هو عمل استماره عندالضغط عليها يقو المستخدم بتحديد موقعه على الخرائط1 نقطة
-
Laravel Filament ما هو إلا إطار عمل لتطوير واجهات مستخدم لوحة التحكم في لارافيل. بحيث يهدف إلى تسهيل إنشاء واجهات مستخدم قوية عن طريق توفير سلسلة من المكونات والوظيفية الجاهزة للتعامل مع عمليات مكرة أثناء بناء لوحات تحكم المواقع والتطبيقات. توفر بجانب ذلك ميزات على نحو: قابلية عالية للتخصيص. أمان. دعم تعدد اللغات. توثيق قوية وسهل. شيفرة نظيفة ومفهومة. يمكنك الاستفادة منها في مشروعك عن طريق الانطلاق منها في بناء لوحة تحكم فعالة وقوية ببساطة.1 نقطة
-
انا اتعلم بايثون من سنه تقريبا و لدي خبره بسيطه جدا في بعض اللغات مثل html فهل احتراف لغه بايثون فقط يكفي في سوق العمل بمعني هل يمكني عمل مشروع ببايثون فقط و الربح منه ام يجب تعلم لغات اخري مساعده ؟1 نقطة
-
لقد قمت بفحص الكود الخاص بك، ولا أرى أي خطأ واضح في ملف auth.js، والخطأ الذي تتلقاه يشير إلى أن هناك مشكلة في JSON الذي ترسله إلى الخادم عند محاولة تسجيل مستخدم جديد. من أجل معرفة أين المشكلة بالضبط، يمكنك استخدام أدوات مثل JSONLint أو JSONFormatter للتحقق من صحة JSON كما يمكنك محاولة تسجيل مستخدم جديد باستخدام Postman، ولكن هذه المرة قم بتسجيل JSON الذي ترسله إلى الخادم، ثم استخدام أدوات التحقق من صحة JSON لفحص JSON المسجل وتأكد من التالي: تأكد من أن جميع الأقواس والأقواس المزدوجة مفتوحة ومغلقة بشكل صحيح. جميع المفاتيح والقيم مفصولة بعلامات الفاصلة (،). جميع المفاتيح محاطة بعلامات اقتباس مزدوجة (" "). جميع القيم من النوع الصحيح. على سبيل المثال، لا يمكنك وضع قيمة رقمية داخل قيمة سلسلة.1 نقطة













.thumb.png.454cdd54f64fba283403b2df75394a5b.png)