لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/18/23 في كل الموقع
-
السلام عليكم ورحمة الله وبركاته، الان حين ما أقوم بعمل استعادة لكلمة المرور يظهر لي هذا الخطاء عندما بحثت عنه وجدت انه يجب ان اضع البريد الكتروني الخاص بي وكلمة المرور هذا غير معقول في حال تسجيل الدخول مستخدم اخر ونسي كلمة المرور الخاصة به؟؟ هل يجب علي ان اضع البريد الخاص بي وكلمة السر في الشيفرات ؟؟ انا أتسال اذا كان يوجد حل أخر وشكراً.2 نقاط
-
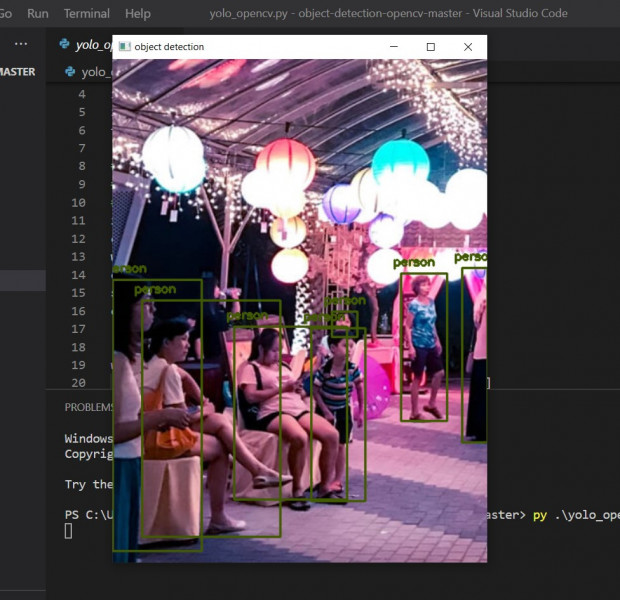
مرحبا.. لدي خوارزمية yolo v3 الذي تقوم بتحديد ماهية الاشياء الموجودة في الصورة لايوجد بها مشاكل لكن في كل مرة اريد تشغيل الكود يجب ادخال مسار الملفات التالة ضمن terminal : python yolo.py --image dog.jpg --config yolov3.cfg --weights yolov3.weights --classes yolov3.txt هل يمكنني تثبيتهم ضمن الكود؟؟؟؟ import cv2 import pafy import argparse import numpy as np image="dog.jpg" classesf="yolov3.txt" weights="yolov3.weights" config="yolov3.cfg" scale=0.00392 classes=None with open(classesf,'r') as f: classes=[line.strip() for line in f.readlines()] COLORS =np.random.uniform(0,255,size=(len(classes),3)) net=cv2.dnn.readNet(weights,config) ap = argparse.ArgumentParser() ap.add_argument('-i', '--image', required=True, help = 'path to input image') ap.add_argument('-c', '-c/--yolov3.cfg', required=True, help = 'path to yolo config file') ap.add_argument('-w', '--weights', required=True, help = 'path to yolo pre-trained weights') ap.add_argument('-cl', '--classes', required=True, help = 'path to text file containing class names') args = ap.parse_args() def get_output_layers(net): layer_names = net.getLayerNames() try: output_layers = [layer_names[i - 1] for i in net.getUnconnectedOutLayers()] except: output_layers = [layer_names[i[0] - 1] for i in net.getUnconnectedOutLayers()] return output_layers def draw_prediction(img, class_id, confidence, x, y, x_plus_w, y_plus_h): label = str(classes[class_id]) color = COLORS[class_id] cv2.rectangle(img, (x,y), (x_plus_w,y_plus_h), color, 2) cv2.putText(img, label, (x-10,y-10), cv2.FONT_HERSHEY_SIMPLEX, 0.5, color, 2) image = cv2.imread(args.image) def video_detector(): while True: image = cv2.imread(args.image) Width = image.shape[1] Height = image.shape[0] blob = cv2.dnn.blobFromImage(image, 0.00392, (416,416), (0,0,0), True, crop=False) net.setInput(blob) outs = net.forward(get_output_layers(net)) class_ids = [] confidences = [] boxes = [] conf_threshold = 0.5 nms_threshold = 0.4 scale = 0.00392 classes = None for out in outs: for detection in out: scores = detection[5:] class_id = np.argmax(scores) confidence = scores[class_id] if confidence > 0.5: center_x = int(detection[0] * Width) center_y = int(detection[1] * Height) w = int(detection[2] * Width) h = int(detection[3] * Height) x = center_x - w / 2 y = center_y - h / 2 class_ids.append(class_id) confidences.append(float(confidence)) boxes.append([x, y, w, h]) indices = cv2.dnn.NMSBoxes(boxes, confidences, conf_threshold, nms_threshold) for i in indices: try: box = boxes[i] except: i = i[0] box = boxes[i] x = box[0] y = box[1] w = box[2] h = box[3] draw_prediction(image, class_ids[i], confidences[i], round(x), round(y), round(x+w), round(y+h)) cv2.imshow("object detection", image) cv2.waitKey() if cv2.waitKey(1) & 0xff ==ord('q'): break cv2.imwrite("object-detection.jpg", image) cv2.destroyAllWindows() conn = psycopg2.connect("dbname=Management_Center user=postgres password=123456") [postgresql] host=localhost database=Management_Center user=postgres password=123456 if __name__ == "__main__": video_detector()2 نقاط
-
1 نقطة
-
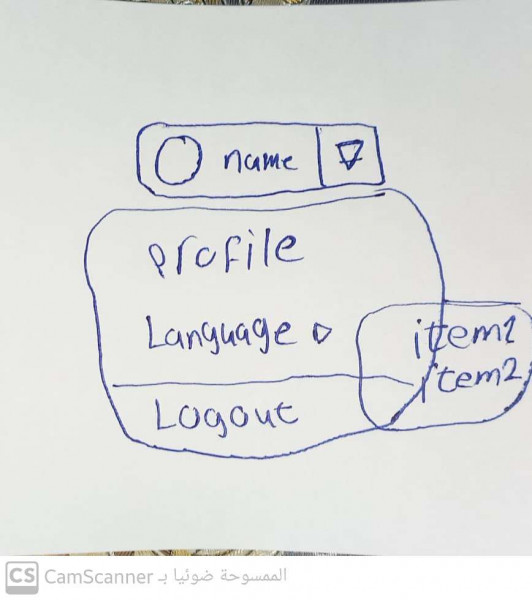
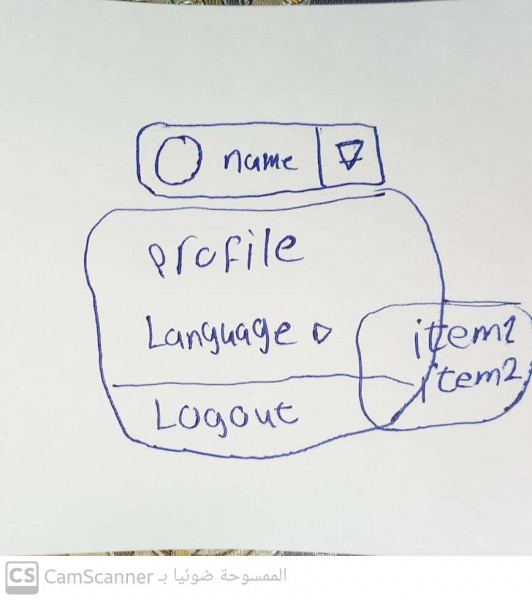
السلام عليكم ورحمة الله وبركاته لدي مشروع django اريد تصميم Drop down لأني حاولت كثيرا ولم استطع فأتمنى من احد ان يساعدني هذا شكل تخيلي ل الdropdown: وهذا شرح بسيط: زر مقسوم نصفين نص عباره عن زر والنصف الاخر الذي به سهم يقوم بانزال القائمة هناك عنصران ثم خط فاصل ثم عنصر والعنصر الثاني به عنصران اخران هذا شرح بسيط لما اريده وهذه ملفات المشروع: lce_academy.zip المكان الذي اريد ان اضع به الdropdown: academy_courses/templates/partials/header.html تحديدا في السطر رقم 11 ما بين if و else اتمنى من احد ان يساعدني لأني بقالي فتره كبيره بحاول ومش عارف اعمله وشكرا لكم1 نقطة
-
انا احب مجال البرمجه ولكن عنا انقطع فتره انسي بعض الاؤامر البرمجيه: فهل لديكم ملفات مراجعه pdf لل html css js1 نقطة
-
1 نقطة
-
Windows PowerShell Copyright (C) Microsoft Corporation. All rights reserved. Install the latest PowerShell for new features and improvements! https://aka.ms/PSWindows PS C:\Users\kqusa> cd Downloads\django\django-basics PS C:\Users\kqusa\Downloads\django\django-basics> python manage.py runserver Watching for file changes with StatReloader Performing system checks... Exception in thread django-main-thread: Traceback (most recent call last): File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\threading.py", line 1038, in _bootstrap_inner self.run() File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\threading.py", line 975, in run self._target(*self._args, **self._kwargs) File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\utils\autoreload.py", line 64, in wrapper fn(*args, **kwargs) File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\core\management\commands\runserver.py", line 133, in inner_run self.check(display_num_errors=True) File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\core\management\base.py", line 485, in check all_issues = checks.run_checks( ^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\core\checks\registry.py", line 88, in run_checks new_errors = check(app_configs=app_configs, databases=databases) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\core\checks\urls.py", line 42, in check_url_namespaces_unique all_namespaces = _load_all_namespaces(resolver) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\core\checks\urls.py", line 61, in _load_all_namespaces url_patterns = getattr(resolver, "url_patterns", []) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\utils\functional.py", line 57, in __get__ res = instance.__dict__[self.name] = self.func(instance) ^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\urls\resolvers.py", line 715, in url_patterns patterns = getattr(self.urlconf_module, "urlpatterns", self.urlconf_module) ^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\utils\functional.py", line 57, in __get__ res = instance.__dict__[self.name] = self.func(instance) ^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\urls\resolvers.py", line 708, in urlconf_module return import_module(self.urlconf_name) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\importlib\__init__.py", line 126, in import_module return _bootstrap._gcd_import(name[level:], package, level) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ File "<frozen importlib._bootstrap>", line 1204, in _gcd_import File "<frozen importlib._bootstrap>", line 1176, in _find_and_load File "<frozen importlib._bootstrap>", line 1147, in _find_and_load_unlocked File "<frozen importlib._bootstrap>", line 690, in _load_unlocked File "<frozen importlib._bootstrap_external>", line 940, in exec_module File "<frozen importlib._bootstrap>", line 241, in _call_with_frames_removed File "C:\Users\kqusa\Downloads\django\django-basics\myproject\urls.py", line 22, in <module> path('myapp/', include('myapp.urs')), ^^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\site-packages\django\urls\conf.py", line 38, in include urlconf_module = import_module(urlconf_module) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ File "C:\Users\kqusa\AppData\Local\Programs\Python\Python311\Lib\importlib\__init__.py", line 126, in import_module return _bootstrap._gcd_import(name[level:], package, level) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ File "<frozen importlib._bootstrap>", line 1204, in _gcd_import File "<frozen importlib._bootstrap>", line 1176, in _find_and_load File "<frozen importlib._bootstrap>", line 1140, in _find_and_load_unlocked ModuleNotFoundError: No module named 'myapp.urs'1 نقطة
-
السلام عليكم ما اهميه لغة سي بلس بلس في مجال الAi وأمن المعلومات ؟ وهل لغة سي بلس بلس تتفوق علي باثيون فيه الAi و امن المعلومات؟ وليه لغة سي بلس بلس سريعه ؟1 نقطة
-
انا كنت فاكر انني بدرس باك اند خلال مسار تطوير التطبيقات بالجافاسكريبت وانهيت نصف الدورة تقريبا لاكن الان عرفت انني فلستاك انا شخصيا درست الفروند اند ونفذت مشاريع بسيطة بي html and css and js وتوقفت وشتركت في هذه الدورة لاانني حبيت الباك اند يعني لا اريد تنفيذ التصميم مش عايز اشتت نفسي عايز اشتغل باك اند في اسرع وقت ومش عايز انفذ تصاميم السؤال هو ما هي الدورات والحاجات لي لازم نذاكرها عشان اشتغل باك اند دفلبر وتكون مطلوبة في سوق العمل شكرا لكم1 نقطة
-
هل تقصد تحديد المسارات المهمة في الدورة ، بكل صراحة أرى أن كل المسارات مهمة وجميعها متعلقة في مجال Back End ، كما أنه لم يتبقى لك الكثير في الدورة والمسارات المتبقية كلها تنبيقات عملية لمشاريع حقيقية يمكنك الاستفادة منها لذاك أنصحك باستكمال الدورة ، هذه أهم المسارات التي يمكنك التركيز عليها . تطوير تطبيق جوال باستخدام React Native تطوير تطبيق سطح مكتب باستخدام Electron.js إنشاء تطبيق أسئلة وأجوبة باستخدام Next.js تطبيق تعلم اللغات باستخدام Next.js وتقنيات الذكاء الاصطناعي كما أن هذه المسارات مهمة ويمكنك الرجوع إليه ودراستها . تطوير تطبيق جوال للتواصل الاجتماعي باستخدام Ionic تطبيق حجز مناسبات باستخدام GraphQL1 نقطة
-
لقد انهي أساسيات لغة JavaScript و أساسيات Node.js و أساسيات React.js وتطبيق دردشة يشبه WhatsApp اريد ان ابقى في JavaScript لا اريد التغيير لاكن الدورة يوجد فيها الكثير من الدورات اللتي لا تخصني واريد ان تحددلي الدورات اللتي تخصني في الباك اند كي لا اضيع وقتي تعلم تقنيات لا تهمني1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته لدي مشروع django اريد تصميم Drop down لأني حاولت كثيرا ولم استطع فأتمنى من احد ان يساعدني هذا شكل تخيلي ل الdropdown: وهذا شرح بسيط: زر مقسوم نصفين نص عباره عن زر والنصف الاخر الذي به سهم يقوم بانزال القائمة هناك عنصران ثم خط فاصل ثم عنصر والعنصر الثاني به عنصران اخران هذا شرح بسيط لما اريده وهذه ملفات المشروع: lce_academy.zip المكان الذي اريد ان اضع به الdropdown: academy_courses/templates/partials/header.html تحديدا في السطر رقم 11 ما بين if و else اتمنى من احد ان يساعدني لأني بقالي فتره كبيره بحاول ومش عارف اعمله وشكرا لكم1 نقطة
-
يوجد مستخدم يقوم ب اضافة منشور بشرط ان تتم الموافقة عليه من قبل الادمن باستخدام لارافل احتاج طريقة لارسال ماتم كتبابته من المستخدم الى الادمن وعرضه ليتم الموافقة عليه او التعديل ثم الموافقة1 نقطة
-
1 نقطة
-
عندي مشاكل في تسجيل الدخول في github دائما تظهر ليIncorrect username or password وحته لما احاول اسوي باسوورد جديد ما يصير ولما حاولت اسوي حساب جديد همين ما صار الموقع يكتبلي Unable to verify your captcha response. Please visit https://docs.github.com/articles/troubleshooting-connectivity-problems/#troubleshooting-the-captcha for troubleshooting information وصراحه مو فاهم شنو لازم اسوي1 نقطة
-
يمكن حل مشكلة الأمان والحفاظ على كلمات المرور من خلال وضع ملف .env في مجلد المشروع الذي تعملين عليه ,هذا الملف يكون له صلاحية القراءة و الكتابة فقط من قبل الشخص الذي يحمل منصب admin و فقط يستطيع التطبيق القراءة منه خلال مرحلة التشغيل وهذا الملف يحوي الاسم الخاص database وكلمة السر الخاصة database والبريد الالكتروني الخاص بالموقع وكلمة السر الخاص به ويكون بالشكل #env SECRET_KEY= DATABASE_NAME= DATABASE_USER= DATABASE_PASSWORD= DATABASE_HOST= DATABASE_PORT= EMAIL_HOST_USER= EMAIL_HOST_PASSWORD= GITHUB_ID= GITHUB_SECRET= ADMIN_NAME= ADMIN_EMAIL= بعد ذلك يمكنك قراءة هذه القيم في ملف settings.py باستخدام مكتبة dotenv عبر استخدام الاسطر التالية من الكود from dotenv import load_dotenv # Build paths inside the project like this: BASE_DIR / 'subdir'. BASE_DIR = Path(__file__).resolve().parent.parent load_dotenv(os.path.join(BASE_DIR,".env")) حيث يتم قراءة كل سطر في ملف env, ويتم الحصول على هذه القيمة باستخدام getenv حيث يفضل وضع القيمة في متحول من نفس الاسم الموجود في ملف env يوضح الكود التالي قراءة اسم المستخدم وكلمة السر عبر الدالة المذكورة, طبعا نضع هذه الاكواد في ملف settings.py #settings.py EMAIL_HOST_USER = os.getenv('EMAIL_HOST_USER') EMAIL_HOST_PASSWORD = os.getenv('EMAIL_HOST_PASSWORD') هذا الحل بالكامل سوف يساهم في أمان موقع الويب الذي نقوم ببناءه باستخدام django ويعتبر افضل الممارسات الحالية بالنسبة للخطأ الموجود في الصورة يجب القيام بتقليل مستوى الامان في حساب البريد الالكتروني الخاص ب google و المستخدم في شيفرة الكود الخاص بك1 نقطة
-
مرحبا, الخطأ اعلاه يحصل غالبا بسبب نقص او خطأ بمعلومات الأيميل الرجاء ارفاق صورة لملف ال settings.py لمساعدتك بطريقة اكثر فعالية وسرعة لحل هذه المشكلة لكن تذكري اخفاء المعلومات الحساسة1 نقطة
-
الموضوع يقتصر على مرحلة التطوير و على تجربة الخاصية فقط، عند نشر المشروع الخاص بك على الإنترنت و حجز إستضافة سيكون عليك وضع الإعدادات الخاصة بالبريد الذي تقدمه لك الإستضافة في مشروعك. يُمكنك حالياً إستخدام خدمة mailtrap، إنشاء حساب و ربط الإعدادات التي توفرها لك في مشروعك و بدل إستقبال الرسائل في بريدك الخاص سيتم إستقبالها في حسابك على mailtrap.1 نقطة
-
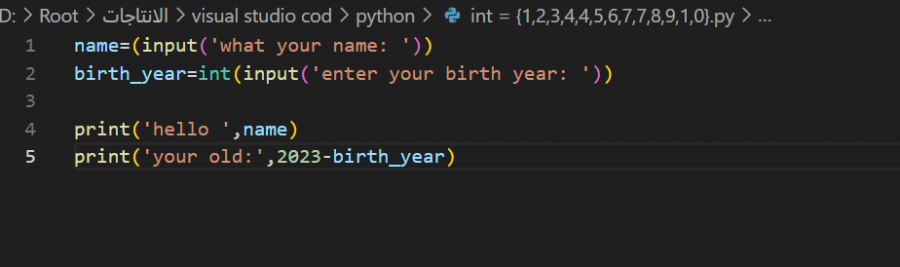
نعم اريد ان ترسلو لي برنامج منفذ على بايثون ولكن دون تفاصيله1 نقطة
-
اريد انشاء برنامج و اريد بعض الثوابت والمتغيرات لانشائه1 نقطة
-
في حال أردت الدخول في مجال فرونت اند بأي دورة أبدأ دورة علوم الحاسوب ؟ أم أبدأ بدورة تطوير واجهات المستخدم بشكل مباشر ؟1 نقطة
-
إذا كنت ترغب في دخول مجال الـ Front-End وتطوير واجهات المستخدم، يمكنك البدء مباشرة بدورة تطوير واجهات المستخدم حيث تركز على تصميم وتنفيذ واجهات المستخدم . ومع ذلك، يعتبر فهم أساسيات علوم الحاسوب مهمًا في مجال تطوير البرمجيات بشكل عام، بما في ذلك تطوير واجهات المستخدم. فهم مفاهيم البرمجة والهياكل البيانية والخوارزميات وقواعد البيانات وأمن المعلومات وغيرها يمكن أن يساعدك في تطوير تطبيقات قوية وموثوقة.لذلك إذا كنت قادر على الإشتراك في الدورتين فالأفضل هو البدأ بدورة علوم الحاسوب فهي مهمة بشكل كبير لذا، إذا كنت لا تمتلك خلفية في علوم الحاسوب، فإن البدء بدورة علوم الحاسوب سيكون خطوة جيدة قبل الانتقال إلى تطوير واجهات المستخدم. يمكنك بعدها التركيز على دورة تطوير واجهات المستخدم لاكتساب المهارات اللازمة لتطوير تجارب مستخدم مميزة وفعالة. الأمر يعتمد أيضًا على مستوى معرفتك الحالي بالبرمجة والويب والتقنيات ذات الصلة. إذا كنت تمتلك بالفعل بعض الخلفية في البرمجة والويب، يمكنك البدء مباشرة بدورة تطوير واجهات المستخدم وتعلم المزيد عنها في سياق التطبيقات العملية.1 نقطة
-
يمكنك القيام بذلك عبر استخدام ملف yaml خارجي ووضع القيم فيه والتعديل عليه في أي وقت بدلا من استخدام argparse وتعتبر هذه الطريقة افضل في حال وجود عدد كبير من المتحولات الواجب إدخالها لتشغيل السكريبت, حيث يمكنك اتباع الخطوات التالية: وضع كافة القيم التي تقوم بتشغيل السكريبت في ملف yaml وليكن بالاسم config.yaml #config.yaml image: "dog.jpg" classesf: "yolov3.txt" weights: "yolov3.weights" config: "yolov3.cfg" scale: 0.00392 classes: None قراءة القيم في الملف السابق عبر رابط الملف باستخدام مكتبة yaml الموجودة في python وأسناد هذه القيم إلى متحولات من نفس الاسم منعا لحدوث اختلاط ويتم ذلك عبر الكود التالي الذي يجب وضعه في yolo.py import yaml config_path = "config.yaml" #path file with open(config_path, 'r') as file: config_para = yaml.safe_load(file) image = config_para['image'] classesf = config_para['classesf'] weights = config_para['weights'] config = config_para['config'] scale = config_para['scale'] classes = config_para['classes'] بعد ذلك يمكن استدعاء السكريبت بالطريقة التالية python yolo.py1 نقطة
-
يمكنك إزالة الخاصية required و وضع قيمة افتراضية لهذه البارامترات عن طريق الخاصية default. هذا يفترض أن يحل المشكلة الخاصة بك، بحيث في حال لم تقومي بإضافة هذه البارامترات يستعمل ما وضعتيه في ال default. مثلاً: ap.add_argument('-w', '--weights', default="yolov3.weights", help = 'path to yolo pre-trained weights')1 نقطة
-
إقتباساً من الصفحات الخاصة بالدورات التي ذكرتها: دورة تطوير واجهات المستخدم - لمن هذه الدورة: من لا يمتلك خبرة مسبقة في مجال تطوير المواقع و واجهات المستخدم من يمتلك خبرة بسيطة ويرغب في صقل مهاراته المبرمج أو مصمم الجرافيك الذي يرغب بتعلم بناء واجهات المستخدم لتطبيقات الويب من يرغب باكتساب مهارت جديدة تساعده على تحسين دخله كفرصة عمل أفضل دورة علوم الحاسوب - لمن هذه الدورة: لمن لا يمتلك خبرة مسبقة في مجال البرمجة ويريد الدخول في هذا المجال الشيق لمن يمتلك خبرة بسيطة في البرمجة ويرغب في تطوير مهاراته ليصل إلى الاحترافية لمن يرغب باكتساب مهارات برمجية جديدة تساعده على تحسين دخله للمبرمجين الذين تعلموا احدى لغات البرمجة ذاتيًا ويرغبوا بملئ الفراغات وتعلم الأسس لطلاب الجامعات الذين يواجهوا صعوبة ببعض المواد ويرغبون بإتقانها لمن حاول تعلم البرمجة بالسابق وشعر أنها صعبة ولم يتمكن من المواصلة لذلك إن كنت تُخطط للإشتراك في الدورتين معاً و كنت لا تملك خبرة مسبقة بالبرمجة أو بمجال علوم الحاسوب ككل، عليك أولاً بدورة علوم الحاسوب لأنها تُؤسسك بشكل جيد و تشرح عدة مجالات بالتالي تُسهل عليك التخصص فيما بعد و التعمق في أي مجال تريده. أما إن كنت تُخطط للإشتراك في دورة واحدة و هدفك هو إحتراف مجال تطوير الواجهات الأمامية عليك بدورة تطوير واجهات المستخدم، تحتاج فقط بعض الخبرة البسيطة في التعامل مع الحاسوب و النظام.1 نقطة
-
ان كنت تقصد الأمر كزائر للموقع فسوف تحتاج في هذا أن يقوم الموقع المستهدف بتزويدك بهاته الميزة - توفر بعض المواقع هاته الخدمة غالبا، أما في حالة تعذر ذلك، فسوف لن يمكن ذلك إلا بتوظيف بعض تقنيات تجريف الويب web scraping لمقاربة نتيجة مماثلة. ولكن ان كنت تقصد أنك مدير الموقع ، فستحتاج في هذا غالبا التعامل مع الاشعارات كانموذج بيانات منفصل تماما، ولذلك فأنك ستحتاج إنشاء جدول للإشعارات يحمل أعمدة من مثل: seen: يعبر عن حالة رؤية أو قراءة الاشعار. content: يعبر عن المحتوى النصي للإشعار. الآن سوف تحتاج إدراج صف إشعار جديد بجدول الإشعارات كل مرة يتم فيها إنشاء منتج جديد. من جهة أخرى، سوف يتم بصفحة مدير الموقع الاستعلام عن كامل الإشعارات غير المقروءة وعرضها. بهذا السناريو البسيط سيمكنك القيام بهاته الجزئية. لا أظن أنه يمكن القيام بذلك بإستخدام جافاسكربت فقط، سوف يتكامل في هذا تطبيق عميل + تطبيق خادم. أي أنك ستحتاج سناريو ويب شامل، وليس على مستوى العميل أو الخادم فقط. أما ان كنت تقصد الإشعار في الوقت الفعلي - أي دون الحاجة إلى تحديث الصفحة أو الدخول إلى صفحة الإشعارات - فأنت غالبا ستحتاج التعامل مع مفهوم الويب السوكيت وبيانات الوقت الفعلي. يمكنك الاستزادة بقراءة الأجوبة على السؤال التالي:1 نقطة
-
1 نقطة
-
التغيير إلى Vue مع Innertia يستحق ذلك إذا كنت تلاحظ أن Livewire بطيء في بعض العمليات البسيطة، فمن ناحية الأداء، Innertia أفضل بكثير من Livewire. ومن بعض الإيجابيات الرئيسية لـ Vue مع Innertia مقارنة بـ Livewire: أسرع بكثير من Livewire، خاصةً للعمليات البسيطة مثل إنشاء عداد تفاعلي. أكثر قابلية للتوسع من Livewire. يمكنك إضافة المزيد من الميزات إلى تطبيقك دون الشعور بالثقل. أكثر قابلية للنقل من Livewire. يمكنك استخدام نفس التطبيق على أي خادم يدعم PHP. وبعض السلبيات الرئيسية لـ Vue مع Innertia مقارنة بـ Livewire: أكثر تعقيدًا من Livewire. قد يستغرق الأمر بعض الوقت لمعرفة كيفية استخدامه. أكثر تعقيدًا من Livewire. قد يستغرق الأمر بعض الوقت لإعداده. وحول الاختلافات الرئيسية بين Livewire و Vue مع Innertia: Livewire يقوم بتحميل جميع البيانات من الخادم في كل مرة يتم فيها تحميل الصفحة، وذلك يمكن أن يؤدي إلى بطء الأداء للعمليات البسيطة مثل إنشاء عداد تفاعلي. Innertia يقوم بتحميل البيانات من الخادم فقط عند الحاجة إليها، مما يجعله أسرع بكثير من Livewire، خاصةً للعمليات البسيطة. Livewire يمكن أن يكون ثقيلًا في بعض الحالات، فإذا كنت تخطط لإضافة الكثير من الميزات إلى تطبيقك، فقد تواجه مشاكل في الأداء. Innertia أكثر قابلية للتوسع من Livewire، ويمكنك إضافة المزيد من الميزات إلى تطبيقك دون الشعور بالثقل. Livewire مقيد بـ Laravel، وإن كنت ترغب في استخدام تطبيقك على خادم لا يدعم Laravel، فلن تتمكن من القيام بذلك. أما Innertia فيمكنك استخدام نفس التطبيق على أي خادم يدعم PHP. Livewire أسهل في التعلم من Vue مع Innertia، لأنه يستخدم blade كمحرك قالب template engine. Innertia أكثر تعقيدًا من Livewire، وسيستغرق الأمر بعض الوقت لمعرفة كيفية استخدامه، خاصةً إذا كنت لا تعرف شيئًا عن Vue. Livewire أسهل في الإعداد من Vue مع Innertia، ويمكنك البدء في إنشاء تطبيق Livewire في دقائق. Innertia أكثر تعقيدًا من Livewire، ويستغرق الأمر بعض الوقت لإعداده، خاصةً إذا كنت لا تعرف شيئًا عن Vue. فإن كنت بحاجة عن إطار عمل تفاعلي سريع وقابل للتوسع وقابل للنقل، فإطار Vue مع Innertia هو الخيار الأفضل.1 نقطة
-
كلاهما يعد خيارا ممتاز، وكلاهما يفي بالغرض في الكثير من الحالات ويخدمان الكثير من حالات الاستخدام الشائعة، ولذلك فهما يمكنانك من إنشاء تطبيقات ويب شاملة قوية باستخدام اطار عمل لارافيل. أما عن الفرق بينهما فقد يكون طفيفا في بعض الجزئيات وكبيرا في أخرى، ولكن بشكل عام يمكن مقارنتهما من حيث: السرعة والآداء: قد يلحظ أن هنالك فرقا في الآداء في تطبيق Inertia مقابل تطبيقات Livewire فهي تعمد إلى فصل تطبيقي الخادم والعميل بشكل كامل، وتستخدم مكتبات مثل ReactJS أو أطرا مثل VueJS كإطار عمل للواجهة الأمامية على عكس Livewire التي تستخدم blade كمحرك قالب template engine. ولذلك فإن موضوع السرعة والآداءا غالبا ما يحسم في صف Inertia. سهولة التعلم والتعامل: ممارسة Livewire قد لا تتطلب منك غالبا معرفة مسبقة إلا بلارافيل و PHP، في حين أن Inertia تشترط معرفة مسبقة بإطار عمل VueJS أو ReactJS و لارافيل معا. وهو الأمر الذي يجعل تعلمها يستهلك وقتا أو جهدا أكثر مقارنة بـ Livewire. نفس الشيء بالنسبة للتعامل معها بعد تعلمها، قد تبدوا أكثر تعقيدا في أول الأمر ولكنها ستتضح أكثر مع الوقت. من ناحية الـ SEO: رغم أن Inertia في واحدة من أواخر اصدارتها قد دعمت فكرة التصيير على الخادم Server side rendering، إلا أن هاته النقطة تبقى تحسم لـ Livewire لأنه يتضمنها بالفعل، في حين أن تطبيق Inertia هي تطبيقات صفحة واحدة Single Page Application تتضمن مفهوم التصيير على العميل Client Side Rendering وهو الأمر المعروف تأثيره على الـ SEO. وفي الأخير، تذكر أنك لن تحتاج التخلص من شيء تعلمته حتى تتعلم آخر جديد، يمكنك تعلم الجديد واضافته إلى معارفك ومهاراتك. أين سيمكنك توظيف كل منهما بحسب الحاجة، فهنالك مثلا تطبيقات لا تلتفت كليا لجانب الـ SEO - مثل التطبيقات الإدارية - أين يكون تطبيق الصفحة الواحدة نقطة إيجابية وليست سلبية. على عكس تطبيقات أخرى تعتمد بشكل كليا على فرصها في فهرستها على محركات البحث، هاهنا ستصبح نقطة الصفحة الواحدة نقطة سلبية ولا إيجابية. ولذلك، ان متطلبات مشروعك هي ما تحدد ما الأفضل لك.1 نقطة
-
تغيير من Livewire إلى Vue مع Inertia قد يكون خيارًا جيدًا حيث Vue يعتبر إطار عمل JavaScript قويًا وسريعًا، وبالتالي قد يتمتع بأداء أفضل من Livewire في العمليات البسيطة مثل إنشاء العداد التفاعلي. قد يكون لديك تحسين في سرعة استجابة وتجربة المستخدم. باستخدام Vue مع Inertia، يمكنك الاستفادة من المزايا التفاعلية القوية التي يوفرها Vue. يمكنك إنشاء واجهات مستخدم ديناميكية ومتقدمة بسهولة، مثل تحديث جزء من الصفحة بدون إعادة تحميل الصفحة بأكملها.ويعتبر هذه الأفضلية المهمة بالنسبة ل vue باستخدام Inertia، يمكنك تقسيم العمل بين الجانب الخادم (Server-side) والجانب العميل (Client-side) بشكل أفضل. يقوم Livewire بتوليد HTML على الخادم وإرساله إلى العميل، في حين يستخدم Vue مع Inertia نهجًا أكثر فصلاً بين الجانبين، مما يسمح بفصل الاهتمامات وتطوير أكثر مرونة. ربما يكون العمل ب Livewire أبسط وأسهل في الإنجاز من ال vue1 نقطة
-
شكرا لتفاعلك أخي الكريم ودعني أوضح الفكرة أكثر لترتيب الخطوات 1- تصميم الواجهة يجب أن يحتوي على خريطة تفاعلية تظهر بصرف النظر كان هناك ملف مواقع مدرج أم لا. 2- الواجهة تسمح برفع ملف مواقع يشمل جميع المواقع بمنطقة ما تنعكس على هذه الخريطة التفاعلية بمجرد رفعها. 3- اتاحة خيار للمستخدم يستطيع من خلاله رسم إطار على هذه الخريطة ليحدد من خلاله قائمة المواقع المستهدفة لتخطيط طرق الاتصال بينها. 4-إتاحة خيار حساب المسافة بين كل موقع داخل الاطار و بين كل المواقع المحيطة الواقعة على مسافة أقل من حد معين (هذا الحد متغير حسب رغبة المستخدم يجب أن يدرج من خلال واجة المستخدم) 5-وعليه بمجرد تحديد هذه المواقع يستطيع المستخدم أن يحدد ما إذا كان يريد تخطيط طرق اتصال بين كل موقع داخل الاطار وبين المواقع الاخرى داخل الاطار فقط أو كل المواقع (داخل و خارج الاطار) ومن ثم حساب المسافة بين كل موقع داخل الاطار و المواقع الاخرى بشرط ألا يدرج في قائمة المواقع الستهدفة كوجههة أي موقع يقع على مسافة تتعدى حد معين(المتغير الذي يحدده المستخدم من خلال الواجهة) و ليكن 10 كيلومترات 6-إستخراج النتائج في ملف وليكن csv يحتوي كل موقع داخل الاطار أمامه قائمة المواقع التي تم استهدافها أمام كل منها المسافة بينهما. أرجو أن تكون الفكرة والهدف من البرناج أوضح الآن1 نقطة






.thumb.png.9f2b7513101983eba6136cb607028521.png)