لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/24/23 في كل الموقع
-
السلام عليكم ورحمة الله وبركاته هو بالفعل سؤال غريب بعض الشيئ لكني ارغب بحجز VPS ويندوز وبثبت عليه نظام للتداول معروف انه بالويندوز ممكن يدخل الدعم الفني بالشركة وينسخ ملفاتك أنا اريد طريقة تمنع أي شخص يدخل سواء دعم فني او غيره لانه في ملفات مهمة لا ارغب باحد ينسخها ابداً ممكن يحذف الويندوز من الاساس لا مشكلة بذلك بحثت كثيراً بهذا الموضوع لم اجد صراحة اجابة مقنعه اذا لديكم ملفات حساسة كيف تقوموا بوضعها على سيرفر ويندوز بدون القلق انه يتم نسخها من قبل الموظفين بشركة الاستضافة ؟ حالياً بعمل من سيرفر من المنزل لكن المشكلة انه ping يكون منخفض احيانا والاهم انقطاع النت شاركونا افكاركم وشكرا لكم1 نقطة
-
ما هي المهرات التي ينصح تعلمها اثناء هذه الدورة والتي ستساعد على ايجاد وظيفة1 نقطة
-
1 نقطة
-
نعم المحتوى الموجود كاف بشكل كبير ربما لاحقاً تحتاج لبعض المفاهيم المتقدمة نعم التقنيات التي ذكرتها كافية من ناحية الواجهة الأمامية ولم يتم ذكر الواجهة الخلفية أما عن TypeScriptوغيرها من التقنيات المساعدة لك في ال roadmap فهي لن تأخذ منك الكثير من الوقت ولا يجب عليك التفكير بها حالياً فالأفضل هو البدأ بالأساسيات حالياً دون التفكير في الأدوات المتقدمة1 نقطة
-
السلام عليكم ورحمة الله وبركاته إن شاء الله تكونوا فى أحسن حال . أريد أن أستشيركم فى كيفية توزيع الربح لشركة تعمل بنظام ال Part Time . برجاء ملاحظة الأتى: الشخص الأول فى صاحب رأس المال بنسبة 100% ومسئول عن المبيعات الشخص الثانى مسئول عن القسم الفنى الشخص الثالث مسئول عن القسم الإدارى والمالى الاتفاق أنه ستم توزيع الأرباح بعد كل عملية . ما هى نسبة كل شخص من أرباح كل عملية؟ شكرا مقدما1 نقطة
-
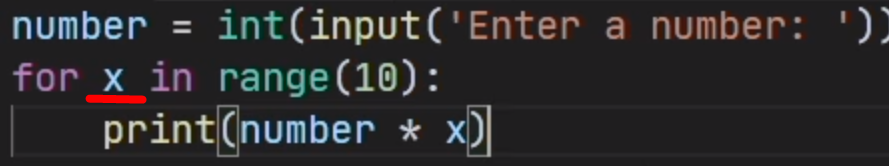
السلام عليكم لدي مشكلة عند طباعة متغير او ثابت يظهر في console فقط اسم المتغير او الثابت وليس القيمة1 نقطة
-
السلام عليكم الان اريد تحديد موقع شخص بدون علمه من هاتفه هل هناك طريقه ب javascript1 نقطة
-
سأعطيك مسار كامل لتعلم تطوير تطبيقات الموبايل باستخدام JavaScript ولكن يجب ملاحظة أن هناك مسارات أخرى تختلف باختلاف إطار العمل الخاص بال javascript ولكن هناسنتحدث عن ال reactnative وذلك لأنه الأفضل يجب تعلم أساسيات HTML وCSS لبناء واجهات المستخدم. أعتقد أن تعلمت لغة JavaScript بعمق (variables, arrays, objects, functions, classes etc). تعلم React + Redux لبناء الواجهات وإدارة الحالة. تعلم إحدى اطر العمل مثل React Native يوجد بدائل كثيره ولكن يعتبر reactnative الأفضل يجب تعلم طلبات الشبكة باستخدام Fetch API أو Axios. يجب تعلم بعض المفاهيم مثل تخزين البيانات على الجهاز باستخدام AsyncStorage. التعامل مع الأجهزة والحساسات باستخدام Expo أو React Native APIs. التكامل مع APIs وخدمات backend مثل Firebase. التعلم المستمر لأدوات وتقنيات جديدة مثل TypeScript. هذا بشكل أساسي ما يلزم لبناء تطبيقات موبايل كاملة باستخدام JavaScript والدخول لسوق العمل.1 نقطة
-
أنا مشترك في كل دورات الأكاديمية ماعدا دورة python ودورة تطوير المنتجات. هل يمكن استبدال دورة من دوراتي التي أنا مشترك فيها بدورة python1 نقطة
-
هذا مثال بسيطًا في لغة JavaScript على كيفية طباعة قيمة متغير أو ثابت في وحدة التحكم (console): // تعريف متغير var myVariable = 42; // طباعة قيمة المتغير في وحدة التحكم console.log(myVariable); في هذا المثال، سيتم طباعة القيمة 42 في وحدة التحكم. يُستخدم الأمر console.log() لطباعة قيمة المتغير. يجب أن تتأكد من وضع اسم المتغير داخل قوسين الأمر لضمان طباعة قيمته بدلاً من اسمه.1 نقطة
-
هنا الكثير من الأمور التي يمكن أن تتعلمها بعد الإنتهاء من تعلم أساسيات لغة JavaScript مثل :- إطارات العمل ، مثل React، Angular، و Vue.js بحيث يمكنك لهذه الإطارات مساعدتك في إنشاء تطبيقات ويب سريعة وسهلة وتوفر عليك وقت وجهد كبير . والأدوات التي يجب تعلمها هي محررات الأكواد وكيف يمكن استخدامها وأفضل هذه المحررات في الوقت حالي هو Visual Studio Code ، اما عن التقنيات فأحد أهم التقنيات التي يجب عليك تعلمها هي واجهة برمجة التطبيقات (API) وكيفيفة التعامل مع API . ويمكنك أن تشترك في دورة تطوير التطبيقات باستخدام لغة JavaScript بحيث موفر لك في هذه الدروة دروس ومسارات برمجية مفيدة جداً سوف تكون قادر بعد إنهاء المسارات على تطوير التطبيقات باستخدام لغة JavaScript أما عن Roadmap الخاصة في لغة JavaScript شاملة يمكنك الإطلاع عليها من هنا1 نقطة
-
استذكار السياق ومكان الفواصل المنقوطة والنقط لا يكون بالحفظ التقليدي، ولكنه يكون بالتكرار حد التعود عليه. فأنت لست مطالبا بحفظ السياق، فهنالك مئات المراجع التي يمكن العودة إليها لإستذكار السياق الصحيح، بل وأن هنالك مئات الروبوتات والأدوات الذكية التي تقوم بتصويب السياق وتوجيهه، ما أنت مطالب به حقيقة هو منطقك العام في هيكلة الشيفرة وطريقتك في تنظيمها وتحويل حاجة العملاء إلى شيفرة مكتوبة وخطوات خوارزمية واضحة. قد يكون من العملي العودة كل مرة تنسى فيها شيئا ما إلى مستندات ويكي حسوب، ثم سيكون من السهل عليك تذكر هاته الجزئيات لاحقا لأنك قد تعودت عليها وقد مرت عليك كثيرا من المرات.1 نقطة
-
ببساطة وبدون تعقيد في البداية، كان "npm" هو أشهر أداة لإدارة المكتبات الخاصة بجافاسكريبت، وعندما تبدأ مشروعك، تقوم بكتابة أمر "npm init" لإنشاء ملف "package.json"، وذلك الملف يحوي قائمة بجميع المكتبات التي تحتاجها لمشروعك. بعد ذلك، تستخدم أمر "npm install" لتحميل المكتبات المذكورة في ملف "package.json" إلى مجلد يسمى "node_modules". وهناك ملف آخر يسمى "package-lock.json" يساعد على ضمان تثبيت نسخ محددة من المكتبات بشكل دقيق، لذا إذا كان مطور مشروع ما قد قام بتحديث مكتبة معينة إلى الإصدار 2 ثم 3، وآخر قام بتحديثها مباشرة إلى الإصدار 3، يمكن استخدام هذا الملف لضمان أن الإصدارات المثبتة متطابقة من خلال أمر npm ci. ومع ذلك، كانت "npm" تعاني من مشاكل مثل التثبيت غير المتسق، وحالات أخرى مثل تغيير ملكية ملفات النظام عند تشغيلها على نظام لينكس. لحل تلك المشاكل، قامت فيسبوك بإطلاق أداة جديدة تدعى "Yarn" في عام 2016 والتي تمتاز Yarn بأنها أسرع وأكثر أمانًا واستقرارًا من npm. وبنفس الكيفية تستطيع استخدام "yarn init" لإنشاء ملف "package.json" مع Yarn، ثم "yarn install" لتحميل المكتبات. ومثلما هو الحال مع npm، تقوم Yarn بإنشاء مجلد "node_modules" وملف "yarn.lock" لتثبيت الإصدارات بشكل دقيق. بإمكانك أيضًا التبديل من استخدام npm إلى Yarn بسهولة. على الرغم من ذلك، عليك بمعرفة أن npm تم تحسينها أيضًا مع كل إصدار جديد، وهناك الكثير من المشاريع التي لا تزال تستخدم npm بدلاً من Yarn. وفي الوقت الحالي أصبح لا يوجد فرق تقريبًا حيث تم تطوير npm لتمتلك نفس الخواص في yarn والتي منها package.json واستخدام أفضل لإتصالات الشبكة وملفات التخزين المؤقتة واستخدام checksums الخاصة بتفقد أمان وموثوقية الكود الذي تقوم بتحميله. ولكن هناك ميزة مثل parallel installation متوفرة في yarn وتعني تحميل المكتبات بشكل متوازي مما يسرع من عملية التثبيت، وأيضًا ميزة Zero-Install وتتيح تجنب تثبيت المكتبات المكررة بين مشاريع مختلفة، أي عندما تكون هناك مكتبات مشتركة بين مشاريع مختلفة، فإن Yarn يقوم بمشاركتها دون الحاجة إلى تثبيت نسخة منها في كل مشروع على حدة مما يوفر مساحة على القرص ويقلل من استهلاك الشبكة والموارد. الخلاصة يعتبر Yarn أسرع من npm بسبب تنفيذه لعملية التثبيت المتوازي، حيث يمكنه تنزيل وتثبيت مكتبات مختلفة في وقت واحد، هذا يؤدي إلى اكتمال عمليات التثبيت بشكل أسرع، مما يوفر الوقت للمطورين أثناء إعداد مشاريعهم. تستفيد Yarn من مزايا أمان أكبر مقارنةً بـ npm. ذلك لأن Yarn تحتوي على آلية تحقق أفضل لتجنب الثغرات الأمنية والتحقق من صحة المكتبات التي يتم تثبيتها، مما يقلل من احتمالية وجود مشكلات أمنية في مشاريعك. Yarn يستهلك مساحة أكبر على القرص مقارنةً بـ npm، ذلك لأن Yarn يخزن البيانات إضافية مما يزيد من استهلاك المساحة، وقد يكون أمرًا مزعجًا إذا كنت تعمل على جهاز قرص صلب ذو مساحة محدودة.1 نقطة
-
تستخدَم لغة JavaScript لإنشاء صفحات ويب تفاعلية، وهي منتشرة بشكل كبير ومُستعمَلة من أغلبية المواقع، وتدعمها جميع المتصفحات تقريبًا دون الحاجة إلى إضافات خارجية. يشرح هذا المقال مزايا لغة JavaScript، وما يمكنك تحقيقه باستخدامها، وأفضل التقنيات التي تعمل معها بشكل جيد. ما هي لغة JavaScript؟ ظهرت لغة JavaScript لإنشاء صفحات ويب حيوية وتفاعلية. تسمى البرامج المكتوبة بلغة JavaScript بالسكربتات (scripts)، ويمكن كتابتها بشكل مباشر ضمن شيفرة HTML لصفحة الويب ليتم تنفيذها تلقائيًا عند تحميل الصفحة. ولا تحتاج هذه السكربتات إلى تحضير خاص أو تصريف مسبق وإنما تتم كتابتها ثم تنفيذها كنص عادي. هذا الأمر يميز لغة JavaScript عن لغة برمجية أخرى تشبهها بالاسم تدعى Java. لماذا سميت JavaScript؟ عندما ظهرت لغة JavaScript، كان لها اسم مختلف وهو «LiveScript» ولكن الشعبية الكبيرة للغة Java في تلك الفترة دفعت إلى تغيير اسم اللغة إلى JavaScript بهدف إظهارها بصورة «الأخ الصغير» للغة Java واكتساب بعض الشهرة منها. ومع تطور لغة JavaScript، أصبحت لغةً مستقلة بشكل كامل ولها مواصفات ومعايير خاصة بها تُسمى «ECMAScript»، ولم يعد لها أي علاقة بلغة Java. في الوقت الحالي لا يقتصر تنفيذ لغة JavaScript على المتصفح وإنما من الممكن تنفيذها ضمن الخادوم أيضًا، أو أي جهاز يحتوي على برنامج خاص يسمى محرك JavaScript. يحتوي المتصفح على محرك مدمج ضمنه عادةً ما يسمى بآلة JavaScript الافتراضية وله أسماء تختلف باختلاف المتصفحات. فمثلًا يسمى المحرك باسم: V8 في متصفحي Chrome و Opera وباسم SpiderMonkey في المتصفح FireFox. Trident و Chakra في إصدارات مختلفة من IE، ويسمى ChakraCore في MicroSoftEdge، ويسمى Nitro و SquirrelFish في متصفح Safari …إلخ. احفظ هذه الأسماء في ذهنك جيدًا لأنها مستخدمة بشكل كبير في مقالات المطورين عبر الإنترنت وسنأتي على ذكرها لاحقًا في مقالاتنا. إذا قرأت مثلًا الجملة التالية: «الخاصية X مدعومة من قبل V8»، فيجب أن تعرف أنَ هذه الخاصية تعمل على الأغلب ضمن المتصفحين Opera و Chrome. كيف تعمل محركات JavaScript؟ طريقة عمل المحركات معقدَة وتتألف من ثلاث مراحل أساسية: بدايةً، يقرأ المحرك (إذا كان التنفيذ يتم عن طريق المتصفح فالمحرك مدمج ضمنه) أو يفسر (بمعنى أدق) السكربت، ثم يحول السكربت إلى لغة الآلة (عملية التصريف)، ثم تُنفَّذ شيفرات الآلة بشكل سريع. يحسّن المحرك كل مرحلة من هذه العملية عن طريق مراقبة السكربت المترجم أثناء تنفيذه، وتحليل تدفق البيانات وفق السكربت ثم يقوم بتحسين شيفرة الآلة الناتجة وفقًا للمعرفة التي قام باكتسابها مما يساعد على زيادة سرعة تنفيذ السكربت. ما الذي يمكن أن تفعله لغة JavaScript ضمن المتصفح؟ لغة JavaScript بإصدارها الحالي هي لغة برمجية «آمنة». ويعود ذلك إلى توجيه هذه اللغة للعمل ضمن المتصفحات لذلك فهي لا تحتوي على تعليمات للوصول إلى طبقة أدنى من العتاد مثل المعالج أو الذاكرة لأن عملها لا يتطلب ذلك. وتعتمد امكانيات لغة JavaScript بشكل كبير على البيئة التي تعمل ضمنها؛ فمثلًا تدعم بيئة Node.Js (التي تنفِّذ شيفرة JavaScript خارج بيئة المتصفح) التوابع التي تسمح بالقراءة من أو الكتابة على الملفات، وتنفِّذ طلبات الشبكة، وغيرها من المهام التي لا يمكن تنفيذها في بيئة المتصفح. أما ضمن المتصفح، فيمكن للغة JavaScript القيام بجميع الأعمال المتعلقة بمعالجة صفحات الويب، والتحكم بالتفاعل بين المستخدم وخادم الويب. يمكن للغة JavaScript ضمن المتصفح تنفيذ العديد من المهام نذكر منها: إضافة عناصر HTML جديدة إلى الصفحة، وتغيير المحتوى الحالي لها، وتعديل التنسيقات. التفاعل مع المستخدم وتنفيذ أعمال معينة عند النقر على الفأرة وتحريك المؤشر والضغط على أزرار لوحة المفاتيح. إرسال الطلبات عبر الإنترنت للخوادم البعيدة، بالإضافة إلى تحميل وتنزيل الملفات (كما في تقنية AJAX و COMET). الحصول على معلومات من «ملفات تعريف الارتباط» (Cookies، أو الكعكات) والتعديل عليها، وطرح الأسئلة على زوار الموقع وإظهار الرسائل والاشعارات. يمكن استخدامها لتخزين البيانات من جهة المستخدم أي ذاكرةً محليةً. ما المهام التي لا يمكن للغة JavaScript القيام بها ضمن المتصفح؟ الحد من إمكانيات JavaScript ضمن المتصفح أمرٌ بالغ الضرورة وذلك لضمان أمان المستخدم. أي أن الهدف من ذلك هو منع صفحات الويب الخطيرة من الوصول إلى معلومات سرية أو التلاعب ببيانات المستخدم ...إلخ. يوجد العديد من القيود على عمل JavaScript ضمن المتصفح نذكر منها: لا يمكن للغة JavaScript ضمن المتصفح قراءة الملفات الموجودة على القرص الصلب للمستخدم، أو نسخها، أو التعديل عليها. كما لا يمكنها تشغيل البرامج على جهاز المستخدم أو الوصول إلى ملفات نظام التشغيل. تسمح المتصفحات في الوقت الحالي للغة JavaScript بالتعامل مع الملفات في حالة سماح المستخدم بذلك. مثال على ذلك هو تحميل المستخدم ملفًا ما إلى موقع ويب طلب ذلك إما عبر السحب والإفلات في مربع محدَّد أو اختيار ملف معين في الوسم <input>. وتوجد طرق تتيح التعامل مع الأجهزة الملحقة مثل الكاميرا أو مسجل الصوت ولكنها تتطلب تقديم صلاحيات صريحة من قبل المستخدم وأخذ موافقته على أداء مهمة معينة فقط. بمعنى أن الصفحة التي جرى تفعيل JavaScript لا يعني بالضرورة تفعيل كاميرات الويب والوصول إليها الأمر الذي يتيح مراقبة المستخدم ومحيطه وإرسال المعلومات عبر الإنترنت إلى وكالات الأمن القومي كما يظن البعض. في الحالة العامة، الألسن والنوافذ المختلفة في المتصفح لا يمكنها تبادل البيانات فيما بينها أو معرفة أية تفاصيل عن بعضها بعضًا إلا عندما تستخدم صفحة JavaScript لفتح صفحة أخرى؛ وحتى في هذه الحالة، لا يمكن لصفحة تبادل البيانات مع صفحة فتحتها إذا كانت هاتين الصفحتين من موقعين مختلفين (نطاق مختلف، برتوكول أو منفذ). يسمى ذلك «سياسة المصدر الواحد» ويمكن تجاوزها عند الحاجة ولكن يجب أن تحتوي كلا الصفحتين على سكربت JavaScript خاص يتحكم بتبادل البيانات بينهما. هذه المحدودية - مرةً أخرى - ضرورية لضمان أمان المستخدم. فلا يجب على أي صفحة من الموقع http://anysite.com مثلًا والتي فتحها المستخدم أن يكون باستطاعتها الوصول وسرقة بيانات صفحة أخرى من الموقع http://gmail.com مثلًا مفتوحة في لسان آخر من نفس المتصفح. بإمكان لغة JavaScript تبادل البيانات عبر الإنترنت بسهولة بين صفحة الويب والخادم الخاص بها ولكن إمكانيتها على استقبال البيانات من مواقع ونطاقات أخرى محدودة إلا في حالة السماح بذلك بتصريح صريح (يُذكَر ضمن ترويسة HTTP) للطرف الآخر البعيد. هذه المحدودية مرةً أخرى ضرورية لأمان المستخدم. يجب التنويه أنَ المحدوديات السابقة توجد فقط عند استخدام لغة JavaScript ضمن المتصفح ولا توجد عند استخدامها ضمن بيئة مختلفة مثل الخادم. كما أنّ المتصفحات في الوقت الحالي توفر ملحقات/إضافات تسأل المستخدم عن الرغبة بإعطاء صلاحيات أكبر للغة JavaScript المنفذة في المتصفح. ما المميز في لغة JavaScript؟ هنالك على الأقل ثلاثة أمور تميَز لغة JavaScript وهي: الاندماج الكامل مع HTML و CSS. سهولة تنفيذ الأمور البسيطة. مدعومة من قبل أغلبية المتصفحات ومفعًلة تلقائيًا. لغة JavaScript هي اللغة الوحيدة التي تتوفر فيها هذه المزايا الثلاث. وهذا ما يجعلها الأداة الأكثر انتشارًا لبناء صفحات الويب. قبل البدء بتعلم لغة JavaScript، من المفيد الاطلاع على الآفاق المستقبلية لها والتقنيات الحديثة التي تنافسها من لغات برمجية جديدة وتحديثات في عمل المتصفحات. اللغات المعتمدة على لغة JavaScript لا تناسب قواعد كتابة لغة JavaScript الجميع. ويختلف المطورون في حاجاتهم إلى مزايا مختلفة، وهذا بالطبع أمر متوقع لاختلاف مشاريعهم ومتطلباتهم. لذلك، ظهرت مؤخرًا مجموعة من اللغات البرمجية الجديدة والتي تُحوَّل (transpiled) إلى لغة JavaScript قبل تنفيذها في المتصفح. ومع تطور هذه الأدوات، أصبحت عملية التحويل (transpilation) سريعة. الأمر الذي سمح للمطورين بكتابة الشيفرات بلغة برمجية أخرى ليتم تحويلها تلقائيًا دون أي اختلاف إلى لغة JavaScript وكأنها مكتوبة من الأصل بهذه اللغة. بعض الأمثلة عن مثل هذه اللغات هي: CoffeeScript: تعدُّ لغةً ذات صياغة تجميلية للغة JavaScript. توفر صياغة أقصر مما يسمح بكتابة شيفرة برمجية أوضح وأكثر دقةً. لها شعبية بين مطوري لغة Ruby . TypeScript: تركز على إضافة تعريف لأنواع المعطيات لتسهيل دعم وتطوير الأنظمة المعقدة. طُوِّرت هذه اللغة من قبل شركة Microsoft. Dart: هي لغة مستقلة ولها محرك خاص وتعمل على بيئات مختلفة غير المتصفح (مثل تطبيقات الموبايل). قدمتها شركة Google كبديل عن لغة JavaScript، ولكن تعمل المتصفحات في الوقت الحالي على تحويلها إلى لغة JavaScript كما هو حال اللغات السابقة. هنالك المزيد من اللغات ولكن تعلمك واستخدامك لإحداها لا يلغي ضرورة تعلمك للغة JavaScript، إذ يجب تعلم وفهم هذه اللغة لمعرفة كيفية تنفيذ العمليات والوظائف المختلفة بشكل فعلي. على أي حال، تبقى لغة JavaScript هي الأشهر والأقوى والأسرع تطورًا بين اللغات الشبيهة والمنافسة لها. الخلاصة أُوجدت لغة JavaScript في البداية كلغة يتم تنفيذها فقط من قبل المتصفح ثم تطورت وأصبح من الممكن تنفيذها ضمن بيئات مختلفة عبر Node.js. اليوم، تملك لغة JavaScript مكانة كبيرة وخاصة بسبب دعمها من قبل معظم المتصفحات واندماجها الكامل مع HTML و CSS. هنالك العديد من اللغات التي تُحول إلى JavaScript وتوفر مزايا خاصة. لذا ننصحك بالاطلاع عليها ولو بشكل سريع بعد تمكنك من لغة JavaScript. ترجمة -وبتصرف- للفصل An Introduction to JavaScript من كتاب The JavaScript Language انظر أيضًا المقال التالي: أدوات المطور محررات الشيفرة البرمجية كامل مقالات دليل تعلم جافاسكربت1 نقطة