لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/20/23 في كل الموقع
-
اريد ان اختار دورة علوم الحاسب مع اختيار دورة اخرى معها بنائاً على العرض الذي يقدمونه (دورتان بسعر واحد ) لكن لا اعلم اي دورة سأختار هل اختار الجافا سكريبت ام بايثون ام تطبيقات واجهات المستخدم مع اني سمعت انه وجهات المستخدم ليس بحاجة لتعلم اساسيات .2 نقاط
-
تصميم وبرمجة واجهات احترافية لمتجر سلة السلام عليكم ماذا يعني العملاء بعروض مثل هذه ؟ تصميم موقع للمتجر الفلاني او على الموقع الفلاني ! انا لم اتعلم هذا في الدورة2 نقاط
-
السلام عليكم انا اود بشده ان اسجل بعرض الصيف لخدمة حاسوب لكن كل مالدي هو 220$ والسبب انا طالب ثانوية والاسعار مرتفعة جدا في العراق اي مايعادل 330 الف دينار عراقي هل يمكنني الحصل على خصم لاشترك بدورتين في عرض الصيف2 نقاط
-
هل بالفعل مجال الأمن السيبراني غير شائع جدا في مصر مثل مجالات الويب مثلا لا أعرف فيم أتخصص وأخاف أن أتخصص مثلا في مجال ثم لا أجد له فرص عمل في بلدي ولا يعجبني مجال الويب ويعجبني مجال الأمن السيبراني بم تنصحني في التخصص1 نقطة
-
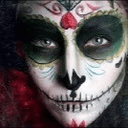
السلام عليكم كنت اطبق intersection observer وتم الامر ولكن ظهرت معي المشكله التاليه ف الصوره يظهر هامش ابيض من الطرف الايمن ما سببه جربت overflow-y لم تنفع مع العلم انه حين انزل لاسفل وارجع ل home يزول الهامش ولكني عندما كنت اطبق او اخذ اسكرين للصفحه ب gofullpage ظهر الهامش بها. واخيرا هل يوجد اي ملاحظات عل الصفحة او نصائح؟ salient.zip1 نقطة
-
سلام عليكم ورحمة الله شباب انا عندي فكرة انشاء تطبيق للهاتف لغرض التواصل بين العاملين في الشحن. التطبيق عبارة عن جروب مثل جروب فيسبوك كل المستخدمين لهم إمكانية النشر والتفاعل ومراسلة بعضهم بشكل خاص مثل ماسنجر. وقبل نشر هذا المشروع على موقع المستقل, ولأنني لا اعرف بالبرمجة اريد ان استعين بمعلوماتكم. ما هي اللغات الجيدة لبناء هذا المشروع, التطبيق ولوحة التحكم وقاعدة البيانات. وماذا اطلب من المستقل من الناحية البرمجية والتقنية حتى احصل على تطبيق مستقر وسريع. كما تعلمون تطبيق تواصل اجتماعي يحتاج لظهور التفاعلات مباشرة امام باقي المستخدمين مثل ظهور الإعجابات والتعليقات وغيرها. رجاء تزويدي ببعض المعلومات المفيدة وشكرا لكم مسبقا1 نقطة
-
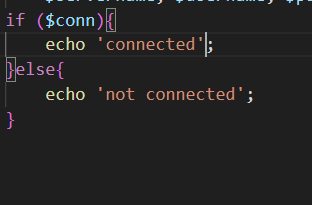
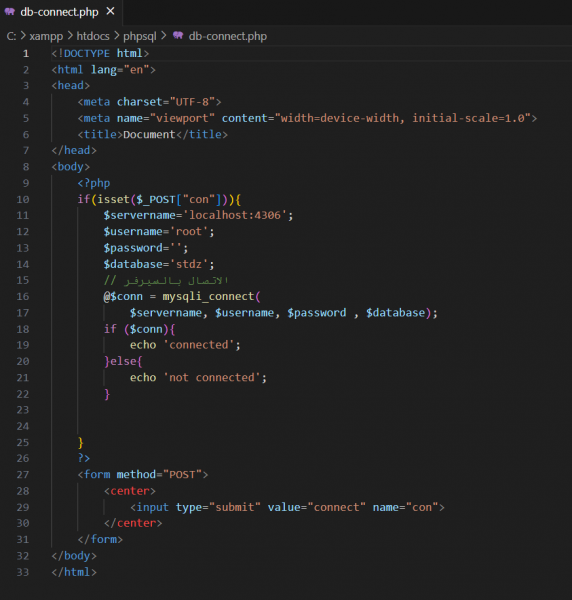
Fatal error: Uncaught mysqli_sql_exception: Unknown database 'stdz' in C:\xampp\htdocs\phpsql\db-connect.php:16 Stack trace: #0 C:\xampp\htdocs\phpsql\db-connect.php(16): mysqli_connect('localhost:4306', 'root', Object(SensitiveParameterValue), 'stdz') #1 {main} thrown in C:\xampp\htdocs\phpsql\db-connect.php on line 161 نقطة
-
ماهي افضل طريقة لكي اقوم بمراقبة المستخدمين من اضافة وحذف وتعديل في حال قام شخص ب اضافة منشور او التعديل ف يكون لدي امكانية للدخول في حساب مراقب واتمكن من الوصول ل اسم المستخدم وماهو التعديل الذي تم اجراءه وشكرا1 نقطة
-
انا عم احاول ارسال اميل الي من باب تجربة الأكواد بس عم يطلعلي مثل الخطا بالإميل و كلمة المرور الي مخليها response: '535-5.7.8 Username and Password not accepted هي المشكلة معا العلم اني متأكد من الإميل و كلمة المرور ومن صحة الأكواد انا مبتدئ فيnodejs express1 نقطة
-
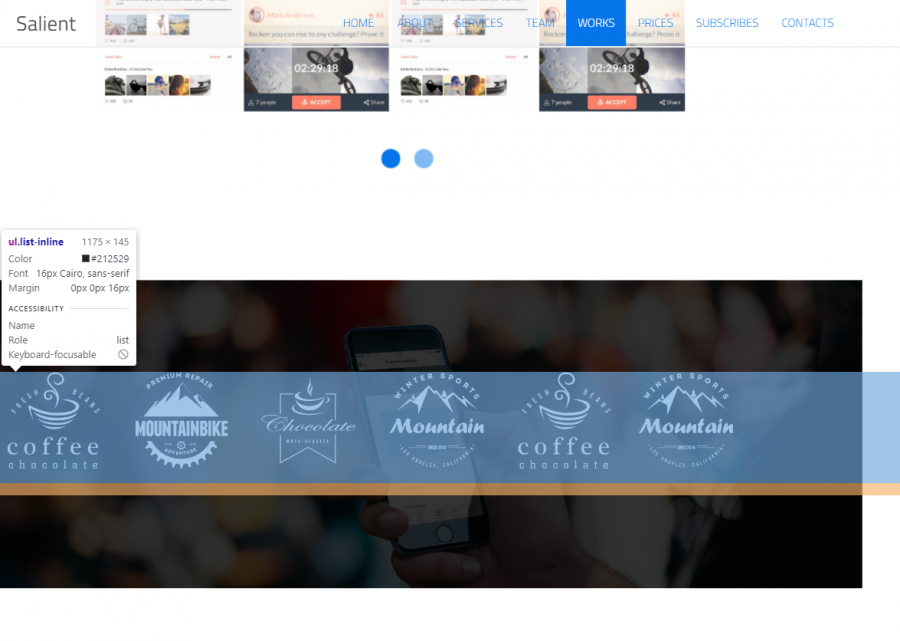
إذن عليك بإتباع الخطوات التي ذكرتها بالتوجه إلى: إعدادات الأمان Security في حساب جوجل لديك. ثم اختر Signin in to Google أو تسجيل الدخول لجوجل. ثم اتبع باقي الخطوات التي ذكرتها.1 نقطة
-
ذلك ما ذكرته لأنك فعلت 2FA، عليك الوصول بالطريقة التي ذكرتها بالخطوات التي أشرت إليها في حسابك.1 نقطة
-
1 نقطة
-
وعليكم السلام ورحمة الله، أفضل خيار لك الأن هو Flutter لإنشاء التطبيق بحيث تقوم بتشغيل التطبيق على نظام أندوريد , IOS ولن تحتاج إلى لغات برمجة مختلف للمنصاتين . أي تحتاج إلى خبير في لغة فلاتر وبالطبع يمكن أن تحتاج إلى مصمم UX UI لتصميم واجهات التطبيق . المستقل والتقنيات عندما تقوم بالتعاقد مع مستقل لتطوير التطبيق، يجب أن تحدد بوضوح متطلباتك التقنية والوظيفية. قم بوصف متطلبات التطبيق بشكل دقيق، بما في ذلك وظائفه، والميزات المرجوة، ومتطلبات الأمان والأداء. ضمن متطلباتك، حدد تصميم واجهة المستخدم وتفاصيل التفاعل بين المستخدمين. يجب أن يكون هناك اهتمام بالأمان وحماية بيانات المستخدمين وتأمين الاتصالات. اضمن أن التطبيق يقدم تجربة مستخدم سلسة وسريعة، خاصة مع زيادة التفاعلات المباشرة. يجب أن يتم اختبار التطبيق بشكل جيد قبل نشره للجمهور، ويجب العمل على تحسين الأداء وإصلاح العيوب المكتشفة.1 نقطة
-
مرحبا انا رجعت الان لحسوب لكن الواجهه متغيره حاولت الوصول لدوراتي الذي انا مشترك بها لكن لايظهر لي هل ممكن مساعدتي و شكراً1 نقطة
-
مرحبًا ، نرجو منك رفع التواصلات الخارجية بينك وبين صاحب المشروع ضمن مناقشة المشروع (تحسين SEO لموقع قائم) لتوثيق ما تم الاتفاق عليه بينكما، تجنبًا لتجميد الرصيد علمًا وأن تكرار عدم التوثيق سيؤدي للمنع من العروض. شكراً لتفهمك ارجو منكم الرد كيف اتصرف ؟1 نقطة
-
السلام عليكم في الكود التالي لماذا لم تم شطب createStore import { createStore, applyMiddleware } from 'redux' import { composeWithDevTools } from 'redux-devtools-extension' import thunk from 'redux-thunk' import rootReducer from './reducers/index' const initialState = {} const middleware = [thunk] const store = createStore( rootReducer, initialState, composeWithDevTools(applyMiddleware(...middleware)) ) export default store; شكرا1 نقطة
-
بسبب أن createStore أصبحت غير مدعومة أي deprecated والكود سيعمل بدون مشكلة لكن كتحذير فقط ومن الأفضل استخدم Redux Toolkit بدلاً من Redux. وإذا أردت استيراد createStore فعليك استيرادها بالشكل التالي: import { legacy_createStore as createStore } from 'redux'; و Redux Toolkit هو نهج موصى به لكتابة منطق Redux حاليًا، بما في ذلك إعداد المخزن (store)، والمنشئين (reducers)، واسترجاع البيانات، والمزيد. حيث أن Redux Toolkit يقدم واجهة برمجة التطبيق (API) تُسمى configureStore والتي هي النسخة المحسنة من createStore والتي تبسط عملية إعداد المخزن وتساعد في تجنب الأخطاء الشائعة، وconfigureStore تكون بمثابة غمد (wrapper) حول واجهة البرمجة الأساسية لـ Redux وهي createStore، وتتولى الكثير من عمليات إعداد المخزن تلقائيًا، كالتالي: import { configureStore } from "@reduxjs/toolkit"; https://redux.js.org/tutorials/fundamentals/part-8-modern-redux#using-configurestore1 نقطة
-
1 نقطة
-
1 نقطة
-
صحيح, تم التواصل خارج المنصة, الحل ان اقوم بتصوير المحادثات على الواتساب وارسالها في مستقل ولن يشكل ذلك اي خطورة ؟1 نقطة
-
لنفترض أن لدي رقم أو رمز محدد موجود في الصفحة ولدي زر بجانبه كيف أحفظ هذا النص بحيث عندما اضغط على الزر يتم تخزين هذا النص (</p>كود أو رقم <p>) في مصفوفة جديدة تبدو كقائمة <li> ويصبح قابل للنقر clickable وعندما أضغط عليه في القائمة يتم إدخاله تلقائيا في حقل إدخال <input> موجود مسبقا المشروع بالرياكت واضح من العنوان أنني أريد استخدام دالة map لتكون الرموز المحفوظة عبارة عن مصفوفة وشكرا مقدما1 نقطة
-
قمت بتكبير وتصغير الشاشة فظهرت المشكلة بالفعل، لكن كان علي تفقد جميع العناصر بالصفحة لتفقد ما سبب المشكلة وتبين أنه القسم التالي في الصفحة: ولحل المشكلة عليك باستخدام overflow: hidden على القسم section.works .gallary-work كالتالي: section.works .gallary-work { background-image: url(../images/hero-bg/app.jpg); background-position: center; background-attachment: fixed; background-size: cover; margin-top: 120px; overflow: hidden; } وبخصوص التصميم هو جيد أحسنت، لكن بخصوص التأثيرات عند التمرير فعليك بتقليص الوقت بحيث لا يشعر بها المستخدم فلا يجب أن ينتظر المستخدم أن تظهر العناصر أي يجب تحقيق التوازن بين هذا وذاك.1 نقطة
-
عليك بتفعيل خاصية Less secure app access من خلال الرابط التالي: https://myaccount.google.com/lesssecureapps?pli=1 لكن في حال أنك قمت بتفعيل خاصية المصادقة الثنائية من قبل two-factor-authentication فعليك بتعطيلها أو التوجه إلى: إعدادات الأمان Security في حساب جوجل لديك. ثم اختر Signin in to Google أو تسجيل الدخول لجوجل. ثم اختر App passwords أو كلمات المرور للتطبيقات. ستجد خيار باسم app أو التطبيق ثم Other أو أخرى، ثم اختر Custom name and click Generate أو اسم مخصص وانقر فوق إنشاء. ثم في الكود لديك قم بتغيير كلمة المرور لللإيميل بكلمة المرور التي حصلت عليها من الخطوات السابقة.1 نقطة
-
في البداية يجب أن نتعرف على سلة وهي إحدى منصات التجارة الإلكترونية المعروفة في العالم العربي. تهدف هذه المنصة إلى تمكين الأفراد والشركات من إنشاء متاجر إلكترونية بسهولة وبأقل جهد ممكن، دون الحاجة إلى معرفة تقنية عميقة في تطوير المواقع.و تعتبر منصة سلة مثالية للأفراد والشركات الصغيرة والمتوسطة الحجم الذين يرغبون في دخول عالم التجارة الإلكترونية دون أن يكونوا خبراء في برمجة المواقع. من خلال واجهة سهلة الاستخدام، يمكن للمستخدمين إنشاء متجر إلكتروني مخصص لبيع منتجاتهم أو خدماتهم ببساطة وفعالية. وأما عن سؤالك ، كما عرفنا عن سلة تسمح للأفراد ببناء متاجر (مواقع) خاصة بهم على المنصة وهنا يقوم صاحب المتجر بالبحث عم مصمم أو مطور لبناء متجره الخاص حسب ما يراه مناسباً لزوار وفي الغالب لا تكون هذه الأمور معقدة قد تتطلب بعض التعديلات CSS على المتجر . وفي دورة تطوير واجهات المستخدم لقد تعلمت كل ما هو متعلق في تطوير الواجهات لذلك حتى لو قمت بالعمل على مثل هذه المشاريع بإذن الله لن تتغلب في التعديلات على المواقع .1 نقطة
-
الخطأ "535-5.7.8 Username and Password not accepted" يشير إلى أن هناك خلل في تقديم بيانات اعتماد البريد الإلكتروني (البريد الإلكتروني وكلمة المرور) لخادم البريد الصادر. ونص رسالة المشكلة يشرحها. ولذلك تأكد من كل من: من استخدام بيانات مصادقة صحيحة: تأكد من أنك تقدم بالفعل بيانات اعتماد البريد الإلكتروني الصحيحة (عنوان البريد الإلكتروني وكلمة المرور) في الكود. فيما يخص كلمة المرور، قد لا تحتاج إدخالها ان كنت تستحدم Gmail، فأنت ستحتاج تكوين رمز توكين من على اعدادات الحساب لكي يمكن استعماله في مصادقة مثل هاته التطبيقات. السماح بتطبيقات أقل أمان: قد تتطلب بعض خدمات البريد الإلكتروني مثل Gmail تفعيل "الوصول للتطبيقات الأقل أمان" أو "الوصول للتطبيقات غير الآمنة". تأكد من تفعيل هذا الإعداد على حساب البريد الإلكتروني الخاص بك. تجربة سيرفر آخر: قد تواجه مشكلة مؤقتة مع سيرفر البريد الصادر الذي تستخدمه. حاول تجربة سيرفر آخر إذا كان ذلك ممكنًا. تجربة تكوين SMTP مختلف: جرب استخدام تكوين SMTP مختلف إذا كان لديك خيارات أخرى.1 نقطة
-
ما تتعلمه في الدورة هو الأعم والأشمل، أما طلبات العملاء فهي قد لا تكون بالضرورة عن الأشياء العامة وغالبا ما تكون جزئيات دقيقة أو طلبات محددة في تفرعات. فعلى سبيل المثال، توصيف المشروع الذي أضفته هو ليس إلا برمجة وهيكلة وتصميما باستخدام التقنيات التي تعلمتها فقط، سوى أن التصاميم التي تكون موجهة لمتاجر سلة هي تخصيص للمتاجر التي بنيت على منصة سلة ، فأنت ستحتاج فقط كتابة css أو custom HTML وفق المعايير التي تفرضها سلة فقط. نفس الشيء بالنسبة لمثلها من المنصات والمتاجر، ما هي إلا css التي تعرفها.1 نقطة
-
1 نقطة
-
قم بالتواصل مع مركز المساعدة وأخبرهم بالمشكلة لديك وسوف يتوصلون معك إلى حل ، لأن القرار يعود لهم .1 نقطة
-
تستطيع استخدام دالة map لإنشاء مصفوفة جديدة من الرموز المحفوظة، وبعد ذلك استخدام تلك المصفوفة لإنشاء قائمة من عناصر <li> وجعل عناصر <li> قابلة للنقر عن طريق إضافة سمة onClick إليها، ثم استخدام وظيفة onClick لإدخال الرمز تلقائيًا في حقل إدخال <input>. وإليك مثال: const codes = [ "1234567890", "abcdeghijklmnopqrstuvwxyz", "ABCDEFGHIJKLMNOPQRSTUVWXYZ" ]; const codeList = codes.map((code) => ( <li key={code} onClick={() => { // إدخال الرمز تلقائيًا في حقل الإدخال input.value = code; }}> {code} </li> )); return ( <div> <ul>{codeList}</ul> <input id="input" /> </div> ); وسيعرض الكود قائمة من عناصر <li>. يمكن النقر على كل عنصر <li> لإدخال الرمز تلقائيًا في حقل الإدخال <input>. وإليك مثال كامل آخر مع استخدام حالة State للمكون: import React, { useState } from 'react'; function App() { const [items, setItems] = useState([]); // حالة لتخزين العناصر المحفوظة const [selectedItem, setSelectedItem] = useState(''); // حالة لتخزين العنصر المحدد const handleAddItem = () => { if (selectedItem) { setItems([...items, selectedItem]); setSelectedItem(''); } }; const handleItemClick = (item) => { setSelectedItem(item); }; return ( <div> <div> <input type="text" value={selectedItem} onChange={(e) => setSelectedItem(e.target.value)} /> <button onClick={handleAddItem}>إضافة</button> </div> <ul> {items.map((item, index) => ( <li key={index} onClick={() => handleItemClick(item)}> {item} </li> ))} </ul> <input type="text" value={selectedItem} onChange={(e) => setSelectedItem(e.target.value)} /> </div> ); } export default App;1 نقطة
-
حسب ما فهمت إليك مثالاً لتنفيذ ما طلبت باستخدام React: إدارة حالة الرموز في مصفوفة باستخدام useState إضافة الرمز الحالي إلى المصفوفة عند الضغط على الزر عرض الرموز في قائمة وتمرير دالة لتعيين القيمة عند النقر تعيين قيمة الإدخال عند النقر على أحد الرموز في القائمة import React, { useState } from 'react'; function App() { const [codes, setCodes] = useState([]); const [inputValue, setInputValue] = useState(''); const handleClick = (code) => { setInputValue(code); } const addCode = () => { // أضف الرمز الحالي إلى المصفوفة setCodes(prevCodes => [...prevCodes, inputValue]); } return ( <div> <input value={inputValue} onChange={(e) => setInputValue(e.target.value)} /> <button onClick={addCode}>إضافة</button> {codes.map(code => ( <li onClick={() => handleClick(code)}>{code}</li> ))} <input value={inputValue} /> </div> ); } export default App;1 نقطة
-
1- تحقق من حالة خادم MySQL: تأكد من تشغيل خادم MySQL وتشغيله. إذا لم يكن قيد التشغيل ، فابدأ خدمة خادم MySQL. 2- تحقق من عنوان خادم قاعدة البيانات: تأكد من أنك تستخدم عنوان المضيف الصحيح لخادم MySQL. إذا كنت تقوم بتشغيل التعليمات البرمجية الخاصة بك على جهازك المحلي ، فغالبًا ما يكون المضيف "مضيف محلي". 3- تحقق من منفذ خادم قاعدة البيانات: منفذ MySQL الافتراضي هو 3306. تأكد من أن المنفذ الذي تستخدمه في رمز الاتصال الخاص بك يطابق منفذ خادم MySQL. 4- تحقق من بيانات اعتماد قاعدة البيانات: تحقق مرة أخرى من اسم المستخدم وكلمة المرور اللذين تستخدمهما للاتصال بقاعدة البيانات. يجب أن تتطابق مع بيانات الاعتماد التي تم إعدادها في خادم MySQL. 5- مشكلات جدار الحماية والشبكة: تأكد من عدم وجود جدار حماية أو مشكلات في الشبكة تمنع البرنامج النصي PHP من الاتصال بخادم قاعدة البيانات. في بعض الأحيان ، يمكن لجدار الحماية حظر الاتصال. 6- تحقق من وجود أخطاء MySQL Server: راجع سجلات أخطاء خادم MySQL لمعرفة ما إذا كانت هناك أية مشكلات على جانب الخادم قد تكون سببًا في حدوث المشكلة. 7- كود PHP الصحيح: تأكد من صحة كود PHP الخاص بك للاتصال بقاعدة البيانات. فيما يلي مثال لاتصال mysqli الأساسي: <?php $host = "localhost"; $username = "your_username"; $password = "your_password"; $database = "your_database"; $conn = mysqli_connect($host, $username, $password, $database); if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } ?>1 نقطة
-
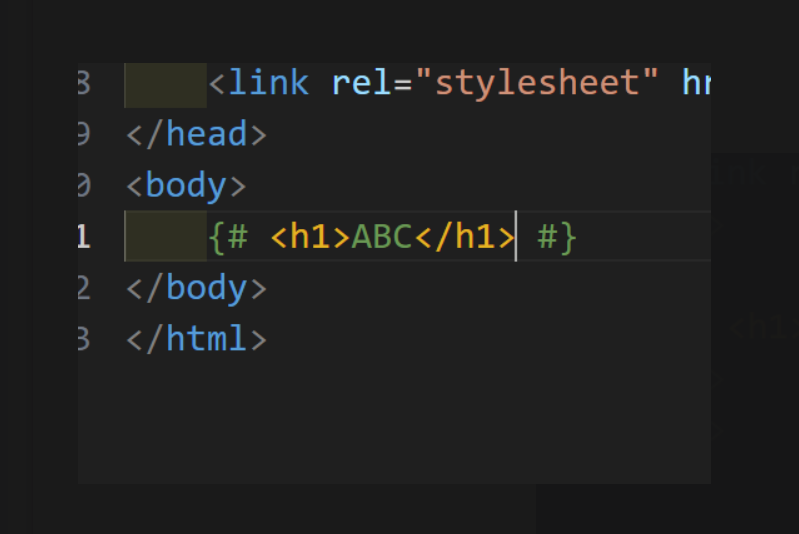
بالإضافة أيضاً للحل السابق إذا كنت تريد استخدام ال section فيمكنك استخدام ما يسمى بال Layout Routes كما في التوثيق مثال على ذلك import { Outlet } from 'react-router-dom'; const SectionLayout = () => ( <section className='container'> <Outlet /> // <-- routes render content here </section> ); export default SectionLayout; ثم نقوم باستدعاء ال SectionLayout كما يلي import SectionLayout from '../path/to/SectionLayout'; ... <Routes> <Route path='/' element={<Landing />} /> <Route element={<SectionLayout />}> <Route path='/register' element={<Register />} /> <Route path='/login' element={<Login />} /> </Route> </Routes>1 نقطة
-
أهلاً بك أمير، الأمور المالية لا يمكن لأحد مساعدتك بها سوى مركز الدعم الخاص بأكاديمية حسوب، أرجو منك التحدث إليهم وإخبارهم بما تريد وسيتم مساعدتك. وسيتم الرد عليك في غضون 24 إلى 48 ساعة فلا تقلق بخصوص ذلك.0 نقاط









.thumb.png.2afe6e3984cadf422b2c3f3ab87c7586.png)