لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/11/23 في كل الموقع
-
انا دلواقتي عندي موقعين واحد بمحتوي عربي و التاني بالمحتوي الانجليزي بس الاتنين بنفس الاسم و الانجليزي بيستخدم sup domin الخاص بالعربي فا في حل ان انا امنع العربي يظهر في الدول الاجنبية ؟2 نقاط
-
مع عصر العولمة والسرعة في التطورات الرقمية التكنولوجية الحاصلة ، نحتاج إلى التركيز على موقع او تطبيق واحد للتسويق والتواصل مع العملاء بالنسبة لك ما هو التطبيق الأفضل لتسويق النفس ؟1 نقطة
-
^(.*?)((0|1)?\d)/((0|1|2|3)?\d{1})/((19|20)\d{2})(.*?)$ هذا التعبير الذى فى الدرس يحدد صيغه التاريخ (dd/mm/yyyy)و(mm/dd/yyy) ازاى اخليه يحدد صيغه واحده اللى هى (mm/dd/yyy)1 نقطة
-
هل بعد تخرجي من تطوير واجهة المستخدم إيجاد عمل حر في مستقل أعتمد عليه كدخل الأساسي لاعيش؟1 نقطة
-
عند وضع مؤشر الفأرة على العنصر يقوم العنصر بالتحرك حركة بسيطة بينما ارغب بأن يبقى ثابتا مع اضافة بوردرtemplate-2.zip1 نقطة
-
ما الفرق بين nest js and express .1 نقطة
-
السلام عليكم الان كان لدي استفسار الان عند العمل عل مشروع واتمامه كيف اقوم بالتسليم هل عل شكل compressed files ? ثانيا أشعر أني نسيت المسارات الأقدم ف الدوره وانا الان انهي مسار متجر الكتروني وسادخل الاختبار كنت افكر ان ادخل الاختبار فورا عند الانتهاء لاخذ فكره عن الاسئله والتركيز عما اراجعه ف حاله الفشل ام تنصحني بالمراجعة اولا ثم الدخول واذا راجعت هل اراجع كل المسارات كلها ام اركز عل مثلا صفحات الهبوط لتجميع الأفكار ثم الدخول للاختبار؟1 نقطة
-
السلام عليكم، أنا أنهيت والحمد الله القسم الأول من html لكن مزال يراودني الشك في تخطي إلى css ،وذهبت إلى صفحة تسمى Nouvil فدخل أختبار html،بعد أنتهاء من الأختبار تم تقييم ٤نجوم من ٥نجوم ،هل هذا يكفي لمعرفت أني قادر على التخطي إلى ccs؟ وشكرا لكم1 نقطة
-
صحيح عذرًا كتبت الأمر بشكل خاطيء، في عناصر HTML يوجد blocks element وinline elements. لكن عند تعلم CSS ستتمكن من تحويل أي عنصر إلى inline-block من خلال الخاصية display. والخاصية display في CSS تحدد كيفية عرض العنصر في صفحة الويب، وإحدى القيم الشائعة لهذه الخاصية هي inline-block، وتلك القيمة تجمع بين سلوكين مختلفين: العرض كعنصر مضمن inline (مثل نص) ولكن مع إمكانية تحديد ارتفاع وعرض مشابهة لعنصر block (مثل صورة). وعند استخدام display: inline-block، يكون للعنصر نفس سلوك العرض المضمن مع القدرة على تحديد ارتفاع وعرض، وذلك يعني أنه يمكنك وضع عناصر inline-block بجانب بعضها البعض داخل نص أو أي عنصر مضمن آخر، مع الاستفادة من إمكانية تحديد الأبعاد. وإليك مثال: <!DOCTYPE html> <html> <head> <style> .box { display: inline-block; width: 100px; height: 100px; background-color: lightblue; border: 1px solid blue; margin: 10px; } </style> </head> <body> <div class="box"></div> <div class="box"></div> <div class="box"></div> </body> </html>1 نقطة
-
الblocks element وinline elements رأيته في الدرس 9 أحدهما يواصل نفس السطر ولايأخذ إلا مثله أما الآخر فيرجع لرأس السطر ويأخذ مساحة لنفسه وذاك blocks element ........لكن inline-block لم أسمع بيه في أي درس في html؟1 نقطة
-
1 نقطة
-
تقييم جيد أحسنت، ولكن إذا أردت نصيحتي فلا تنتقل من HTML إلى CSS إلا بعد التفرقة بين عناصر الـ Block وinline وأيضًا القدرة على إنشاء نموذج form بالعناصر الخاصة به بشكل جيد بدون CSS أي تنسيقه من خلال عناصر HTML فقط. وذلك تحدي جيد لك وستتعلم الكثير من تلك التجربة، وتستطيع البحث عما تريد معرفته سواء على يوتيوب أو جوجل، ولكن عليك بالتفكير أولاً قبل البحث. ثم بعد تعلم CSS أنصحك بقراءة التالي :1 نقطة
-
أظن أن تعلم css نفسها يعزز من فهم HTML على نحو عميق، فأنت تستعمل العناصر ومحدداتها لتوصيف قواعد تنسيق، بمعنى أنك تنطلق بالفعل من الهيكلة إلى التصميم، ولذلك فإنك تقوم ضمنيا بتطبيق HTML وتعزيز فهمها وترسيخ مفاهيمها بتعلمك لـ CSS وممارستها. أما بالنسبة للشك فهو أمر طبيعي يحس به أي متعرض لمجال جديد مهما كان، ولذلك فإنه لا يجب عليك القلق بشأنه وما عليك إلا مواصلة المسير والمرور الى المسارات التالية مباشرة.1 نقطة
-
سبب المشكلة هو انك تقوم باستدعاء الملف style.css قبل باقي ملفات الـ css الخاصة بالمكاتب المختلفة ولحل المشكلة قم بنقله إلى الاخير كما في الكود التالي : <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- css files --> <link rel="stylesheet" href="/css/all.min.css"> <link rel="stylesheet" href="/css/normalize.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"> <link rel="stylesheet" href="/css/style.css"> <!-- font file --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap" rel="stylesheet"> <title>Ksaper | template two</title> </head> حيث يجب ان يتم استيراد الملفات المخصصة (التي قمت بكتابتها بنفسك) في الاخير دائماً من اجل الا يتم تجاهلها لصالح الخصائص الخاصة بالمكاتب التي يتم استيرادها. كما لاحظت وجود خطأ املائي في كتابة الـ class المسمى active في HTML : <nav> <ul> <li><a href="#" class="active">Services</a></li> ^^^^^^^^ <li><a href="#">Portfolio</a></li> <li><a href="#">About</a></li> <li><a href="#">Pricing</a></li> <li><a href="#">Contact</a></li> </ul> <form action="" class="form"> <i class="fas fa-search"></i> </form> </nav>1 نقطة
-
1 نقطة
-
كل فترة يتم إضافة دورات جديدة للأكاديمية أو تحديث الدورات الموجودة بالفعل في حال دعت الحاجة إلى ذلك، وإطار ASP.NET المعتمد على لغة C# مطلوب في سوق العمل بالفعل بجانب لغة PHP وإطار لارافيل وذلك في الدول العربية، أضف على ذلك ستجد أنه يتم طلب إطار Angular الخاصة بالواجهة الأمامية بجانب إطار ASP.NET. لكن هناك أولوية للدورات، وفي الوقت الحالي تستطيع الإعتماد على الدورات المتاحة على يوتيوب أو على مواقع أخرى، لكن عليك بتعلم C# أولاً. وASP.NET يولد صفحات HTML ، لذا فإن معرفة HTML و CSS أمر مهم أيضًا. بالإضافة إلى أن ASP.NET يمكنه تخزين البيانات في قاعدة بيانات ، لذا فإن معرفة قاعدة بيانات مثل SQL Server أمر مهم كذلك. وحاليًا أحدث إصدار من ASP.NET هو ASP.NET Core وهو إطار عمل خفيف الوزن وقابل للنقل، ويوصى بتعلم ASP.NET Core بدلاً من ASP.NET القديم.1 نقطة
-
رٌبما لأن الطلب عليها قليل، سواء من المهتمين بتعلم هذه اللغة و هذه التقنية أو الطلب عليها في سوق العمل العربي سواء من الشركات أو المشاريع في مواقع العمل الحر، مع ذلك فإن الأكاديمية توفر عدد من المقالات سواء في لغة #c أو ASP.NET أو منصة Xamarin متاحة للجميع و مجانية. بطبيعة الحال ممكن يتغير الوضع و تُصبح هذه التقنيات مطلوبة أكثر، أو أن الأكاديمية ترى بأنه يجب توفير دورة في هذه التقنيات فستفعل ذلك، فإلى وقت قصير لم تكن دورة دورة تطوير التطبيقات باستخدام لغة Python موجودة إلى أن قررت إدارة الأكاديمية توفير دورة تشرح لغة بايثون و تطبيقاتها العملية. الموضوع كله يعتمد على رؤية الأكاديمية و يتحكم في ذلك الطلب و الإهتمام و الوقت، فالدورات كلها يتم تحديثها بإستمرار و بشكل دوري لتتوافق مع متطلبات سوق العمل، و التقنيات الحديثة المستخدمة في مجال الدورة نفسه.1 نقطة
-
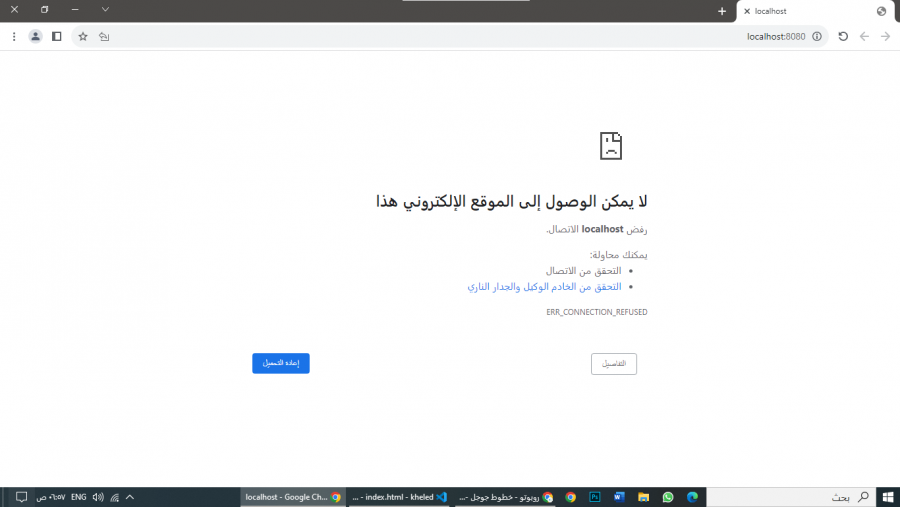
كل ما أجي أعمل تيست على المشروع بتاعي بيعمل أيرور بشغله عن طريق أخر بس التحميل بطيق أوي1 نقطة
-
1 نقطة
-
تخرجك من الدورة يجعلك تملك كافة المعلومات اللازمة لبدء العمل في هذا المجال، كما أنه يضيف بعض المشاريع إلى معرض أعمالك. لكن هذا ليس كاف كبداية، أي أنك ستواجه قليل من الصعوبة حتى تبدأ العمل الحر، و السبب في ذلك ليس نقص مهارات أو معلومات، و إنما أنه لن يكون لك تقييم في مستقل، و بالتالي أصحاب المشاريع قد يفضلون حساب يحوي على تقييمات سابقة فهذا مثل ضمان لهم. و بالتالي في البداية ستعاني قليلاً من قلة المشاريع ريثما يصبح لديك تقييم، نصيحتي هي أن تحاول أن تكون أول من يقدم على المشاريع و تضع سعر منخفض قليلاً و ذلك لتجذب انتباه أصحاب المشاريع و بعد أن يصبح لديك عدة تقييمات يمكنك رفع السعر قليلاً. في حال أصبحت لديك خبرة و سمعة جيدة في الموقع فقد تتمكن من العيش من العمل الحر فقط، و لكن هذا ليس مضموناً فالعمل الحر ليس شيئاً ثابتاً، و بالتالي من الجيد لو تحاول إيجاد عمل ثابت بالإضافة إلى عملك الحر، في حال أردت ضمانات، كما أن العمل بشركة بشكل عام يعطيك خبرة أكبر من العمل الحر و ذلك ﻷن حجم المشاريع سيكون أكبر بشكل عام.1 نقطة
-
انا ضيفتها ومازل لا يعمل الجافا سكريبت ايه العمل ارجوك انا واقف والله مش عارف اكمل الدروس فى تعلم الجافا ارسلت لحضرتك ملف المشروع1 نقطة
-
إذا كنت تريد إنشاء حملة Google Ads لعميل دون استخدام بطاقتك المصرفية، فهناك عدة طرق للقيام بذلك. يمكنك استخدام حساب Google Ads الخاص بك كمشرف لإنشاء الحملة، ثم منح العميل حق الوصول إلى الحملة. سيتمكن العميل بعد ذلك من إدارة الحملة ودفع الفواتير بنفسه. يمكنك إنشاء حساب Google Ads جديد باسم العميل، ثم منحه حق الوصول إلى الحساب. سيتمكن العميل بعد ذلك من إدارة الحملة ودفع الفواتير بنفسه. يمكنك إنشاء حملة Google Ads باستخدام حساب Google Ads الخاص بالعميل، ثم تقديم بطاقتك المصرفية كطريقة دفع. سيدفع العميل بعد ذلك لك مقابل إدارة الحملة. أوصي باستخدام الخيار الأول أو الثاني، حيث سيمنح العميل السيطرة الكاملة على الحملة. إذا اخترت الخيار الثالث، فتأكد من الاتفاق مع العميل على شروط الدفع قبل البدء في إدارة الحملة الخيار الأول: استخدام حساب Google Ads الخاص بك كمشرف لإنشاء الحملة، ثم منح العميل حق الوصول إلى الحملة. للقيام بذلك، اتبع الخطوات التالية: قم بإنشاء حساب Google Ads الخاص بك. أضف العميل كمستخدم للحساب. قم بتعيين مستوى وصول العميل إلى "مدير الحملة". حدد الحملة التي تريد منحها للعميل. انقر على "منح حق الوصول". أدخل عنوان البريد الإلكتروني للعميل. انقر على "إرسال". سيصل العميل بعد ذلك إلى رسالة بريد إلكتروني تحتوي على رابط لمنح موافقته على حق الوصول إلى الحملة. بمجرد أن يوافق العميل، سيكون قادرًا على إدارة الحملة ودفع الفواتير بنفسه. قم بالإطلاع على المصادر التالية إنشاء حملة على الشبكة الإعلانية1 نقطة
-
تتكون المصفوفة في الجافا سكريبت من قائمة عناصر، وتحتوي الجافا سكريبت على العديد من الوظائف المرفقة والتي تعمل على المصفوفات. الوظائف التي تقوم بالتعديل عل المصفوفة الأصلية تُعرف بتوابع التعديل (Mutator Methods)، والوظائف التي تعيد قيمة جديدة أو شكل آخر تُعرف بتوابع الوصول (Accessor Methods). للاستفادة أكثر من هذا المقال، يجب أن يكون لديك معرفة مسبقة بكيفية إنشاء المصفوفات، فهرستها، التعديل عليها والمرور على عناصرها بواسطة حلقة التكرار. تستطيع مراجعة درس فهم المصفوفات في الجافا سكريبت لأخذ فكرة عما سبق. المصفوفات تتشابه مع النصوص من حيث أن كلاهما يتكون من مجموعة من العناصر التي يمكن الوصول لها عبر رقم الفهرس. على الرغم من ذلك، من الأهمية أن نتذكر أن النصوص ثابتة وغير قابلة للتعديل (Immutable). ولكن على الجانب الاّخر، فإن المصفوفات غير ثابتة (Mutable)، ونستطيع التعديل عليها بشكل مباشر. في هذا المقال سوف نشرح عمليات إضافة وإزالة العناصر من المصفوفة، عكس المصفوفة، استبدال المصفوفة والتعديل على عناصرها. الوظيفة ()isArray قبل البدء بشرح توابع التعديل، سنتعرض للوظيفة ()isArray والتي تقوم بفحص هل الكائن عبارة عن مصفوفة أم لا. في حالة كان الكائن الذي نقوم بفحصه من نوع مصفوفة، فإن الوظيفة ستعيد القيمة المنطقية true، وفي حالة لم يكن مصفوفة، فإن الوظيفة ستعيد القيمة المنطقية false. let fish = [ "piranha", "barracuda", "koi", "eel" ]; // Test if fish variable is an array Array.isArray(fish); Output True الوظيفة ()isArray مفيدة بسبب أن العملية typeof التي تُستخدم عادة في فحص هذه الحالات ستعيد لنا القيمة object عند استخدامها مع المصفوفة، ومن المهم في بعض الأحيان معرفة هل الكائن مصفوفة أم لا. لاحظ أن الوظيفة ()isArray تُكتب بطريقة مختلفة عن أغلب وظائف المصفوفات، حيث يتم تمرير الكائن الذي يمثل المصفوفة كمُعطى للوظيفة. بعد أن تعرفنا على الوظيفة التي تساعدنا في فحص هل الكائن الذي نتعامل معه مصفوفة أم لا، سنبدأ بشرح وظائف توابع التعديل. الوظيفة ()pop أول وظيفة سنتناولها في الشرح هي وظيفة ()pop، التي تُزيل العنصر الأخير من نهاية مصفوفة. لنفترض أنه لدينا مصفوفة باسم fish تحتوي على أنواع بعض الأسماك: let fish = [ "piranha", "barracuda", "koi", "eel" ]; عند استدعاء الوظيفة ()pop سيتم إزالة اخر عنصر في المصفوفة، والذي سيكون العنصر الذي يساوي القيمة النصية “eel” : // Use pop method to remove an item from the end of an array fish.pop(); نقوم بطباعة محتوى المصفوفة لنتأكد من أنها أصبحت لا تحتوي القيمة المحذوفة: fish; Output [ 'piranha', 'barracuda', 'koi' ] بذلك نكون قد أزلنا العنصر “eel” من المصفوفة بنجاح. الوظيفة ()pop لا تأخذ أي معاملات أخرى. الوظيفة ()shift الوظيفة ()shift هي وظيفة أخرى من توابع التعديل وتقوم بإزالة العنصر الأول من المصفوفة. لنفترض وجود المصفوفة fish بالعناصر التالية: let fish = [ "piranha", "barracuda", "koi", "eel" ]; نستخدم الوظيفة ()shift لإزالة العنصر الأول “piranha” والموجود في الفهرس رقم 0، وكذلك سيتم إزاحة كافة عناصر المصفوفة بمقدار فهرس واحد للأسفل. // Use shift method to remove an item from the beginning of an array fish.shift(); fish; Output [ 'barracuda', 'koi', 'eel' ] في المثال السابق، تم إزالة العنصر الأول وإجراء عملية الإزاحة لكافة العناصر الباقية، لهذا السبب، وبشكل عام، فإنه يُفضل أن يتم استخدام الوظيفة ()pop قدر المستطاع لإزالة العناصر من المصفوفة لعدم وجود عملية إزاحة العناصر عند استخدامها. الوظيفة ()push الوظيفة ()push تعمل على إضافة عنصر جديد أو عدة عناصر جديدة في نهاية المصفوفة. let fish = [ "piranha", "barracuda", "koi", "eel" ]; لإضافة عنصر جديد، نمرر العنصر للوظيفة كمُعامل: // Use push method to add an item to the end of an array fish.push("swordfish"); fish; Output [ 'piranha', 'barracuda', 'koi', 'eel', 'swordfish' ] من الممكن أيضًا أن نضيف أكثر من عنصر دفعة واحدة لنهاية المصفوفة بالشكل التالي: fish.push("swordfish", "dragonfish") الوظيفة unshift() لإضافة عنصر جديد أو عدة عناصر في بداية المصفوفة، نستخدم الوظيفة ()unshift. let fish = [ "piranha", "barracuda", "koi", "eel" ]; // Use unshift method to add an item to the beginning of an array fish.unshift("shark"); fish; Output [ 'shark', 'piranha', 'barracuda', 'koi', 'eel' ] في المثال السابق، العنصر shark”” تم اضافته في الفهرس رقم 0، مع إزاحة كافة العناصر للإمام. نستطيع إضافة عدة عناصر دفعة واحدة بنفس الطريقة التي استخدمناها مع الوظيفة ()shift وذلك بتمرير العناصر بحيث تكون مفصولة عن بعضها بفاصلة عادية. الوظيفتان ()pop و ()push تؤثران على نهاية المصفوفة، والوظيفتان ()shift و ()unshift تؤثران على بداية المصفوفة. يوجد طريقة سهلة لتذكر هذه المعلومة وهي معرفة أن الوظيفتان ()shift و ()unshift تقومان بعمل إزاحة للعناصر في المصفوفة. الوظيفة ()splice تقوم الوظيفة ()splice بإضافة أو إزالة عنصر من أي موقع في المصفوفة. الوظيفة تقوم إما بالإضافة أو الحذف كلٌ على حدة، أو الإضافة والحذف بشكل متزامن. تأخذ الوظيفة ()splice ثلاث معاملات، الأول هو الفهرس الذي سنبدأ من عنده العملية، الثاني هو عدد العناصر التي نريد حذفها، الثالث هو العنصر الذي نريد اضافته (اختياري). splice(index number, number of items to remove, items to add) الأمثلة التالية توضح كيفية استخدام الوظيفة ()splice في إضافة وحذف العناصر في المصفوفة. الإضافة باستخدام ()splice إذا قمنا بإعداد المعامل الثاني في الوظيفة ()splice ليأخذ القيمة 0، فإنه لن يتم حذف أي عنصر. بهذه الطريقة، نستطيع أن نضيف عنصر لمصفوفة في أي موقع فيها، وهذه الطريقة تُعتبر أفضل وأقوى من استخدام الوظيفتين ()push و ()unshift واللتان تقومان بالإضافة في نهاية المصفوفة أو بدايتها فقط. let fish = [ "piranha", "barracuda", "koi", "eel" ]; // Splice a new item number into index position 1 fish.splice(1, 0, "manta ray"); fish; Output [ 'piranha', 'manta ray', 'barracuda', 'koi', 'eel' ] النص الجديد “manta ray” تم إضافته للمصفوفة في الفهرس رقم 1. الإزالة باستخدام ()splice إذا تجاهلنا المُعامل الثالث (الاختياري) في الوظيفة ()splice، نستطيع ببساطة إزالة أي عنصر في المصفوفة ومن أي موقع فيها: let fish = [ "piranha", "barracuda", "koi", "eel" ]; // Remove two items, starting at index position 1 fish.splice(1, 2); fish; Output [ 'piranha', 'eel' ] في المثال السابق، قمنا بحذف عنصرين من المصفوفة ابتداء من الفهرس 1. إذا لم نقم بإدخال المعامل الثاني الذي يُمثل عدد العناصر التي نريد حذفها، سيتم حذف جميع عناصر المصفوفة ابتداءً من الفهرس 1 وحتى نهاية المصفوفة. الإضافة والإزالة باستخدام ()splice باستخدام كافة المعاملات للوظيفة ()splice، نستطيع إجراء كلتا عمليتي الإضافة والحذف في نفس الوقت. لتوضيح هذا، لنقم بحذف نفس العناصر السابقة في المثال قبل السابق واضافة العنصر الجديد في الفهرس 1: let fish = [ "piranha", "barracuda", "koi", "eel" ]; // Remove two items and add one fish.splice(1, 2, "manta ray"); fish; Output [ 'piranha', 'manta ray', 'eel' ] الوظيفة ()splice تُعتبر وظيفة قوية في إجراء التعديلات على أي مصفوفة. انتبه أن لا يكون لديك لبس بين الوظيفة ()splice والوظيفة ()slice التي تُعتبر وظيفة من توابع الوصول وتقوم بإنشاء نسخة من جزء من مصفوفة. الوظيفة ()reverse تقوم هذه الوظيفة بعكس ترتيب العناصر في المصفوفة. let fish = [ "piranha", "barracuda", "koi", "eel" ]; باستخدام الوظيفة ()reverse، فإن العنصر الأخير سيكون الأول، والعنصر الأول سيكون اّخر العناصر، ولا تأخذ هذه الوظيفة أي معاملات. // Reverse the fish array fish.reverse(); fish; Output [ 'eel', 'koi', 'barracuda', 'piranha' ] الوظيفة ()fill تقوم الوظيفة ()fill باستبدال جميع عناصر المصفوفة بقيمة ثابتة. let fish = [ "piranha", "barracuda", "koi", "eel" ]; لنفترض وجود المصفوفة fish ولتحتوي على 4 عناصر، باستخدام الوظيفة ()fill سنستبدل جميع العناصر الأربعة بقيمة واحدة: // Replace all values in the array with "shark" fish.fill("shark"); fish; Output [ 'shark', 'shark', 'shark', 'shark' ] نستطيع أن نمرر للوظيفة ()fill معاملين إضافيين وكلاهما اختياري، ويمثلان فهرس البداية الذي نبدأ من عنده عملية الاستبدال وفهرس النهاية الذي ننهي عملية الاستبدال قبله. fish.fill("shark", 1) // > [ 'piranha', 'shark', 'shark', 'shark' ] fish.fill("shark", 1, 3); // > [ 'piranha', 'shark', 'shark', 'eel' ] الوظيفة ()sort الوظيفة ()sort تقوم بترتيب عناصر المصفوفة بناءً على الحرف الأول في العنصر. في حالة وجود أكثر من عنصر بنفس الحرف الأول، يتم الترتيب بناءً على الحرف الثاني وهكذا. بشكل تلقائي تقوم الوظيفة بالترتيب الأبجدي لمصفوفة نصية والتي يكون جميع عناصرها إما uppercase أو lowercase. let fish = [ "piranha", "barracuda", "koi", "eel" ]; // Sort items in array fish.sort(); fish; Output [ 'barracuda', 'eel', 'koi', 'piranha' ] بما أن الوظيفة ()sort تعتمد على الترميز النصي للحرف الأول، فإنها ستُرتب العناصر التي تكون حالتها uppercase قبل العناصر التي حالتها lowercase. انظر للمثال التالي: let fish = [ "piranha", "barracuda", "Koi", "eel" ]; fish.sort(); fish; Output [ 'Koi', 'barracuda', 'eel', 'piranha' ] الأرقام تأتي قبل الأحرف بغض النظر عن حالتها في ترتيب المصفوفة. انظر للمثال التالي: let fish = [ "piranha", "barracuda", "Koi", "1 eel" ]; fish.sort(); Output [ '1 eel', 'Koi', 'barracuda', 'piranha' ] لن تقوم الوظيفة بترتيب مصفوفة أعداد حسب قيمة الأعداد فيها (الأصغر ثم الأكبر)، ولكنها ستقوم بفحص الرقم الأول في كل عدد ويتم الترتيب بناءً عليه. let numbers = [ 42, 23, 16, 15, 4, 8 ]; numbers.sort(); Output [ 15, 16, 23, 4, 42, 8 ] لترتيب الأعداد في مصفوفة أعداد بطريقة سليمة وحسب قيمة الأعداد (من الأصغر إلى الأكبر)، نستطيع إنشاء وظيفة “مقارنة” ونمررها كمعامل للوظيفة ()sort: // Function to sort numbers by size const sortNumerically = (a, b) => { return a - b; } numbers.sort(sortNumerically); Output [ 4, 8, 15, 16, 23, 42 ] خاتمة في هذا الدرس، قمنا باستعراض أغلب وظائف توابع التعديل في لغة الجافا سكريبت. الوظائف من هذا النوع تقوم بالتعديل على المصفوفة الأصلية التي تستخدمها، على العكس من وظائف توابع الوصول، وتعلمنا خلال هذا الدرس كيفية إضافة وإزالة العناصر من المصفوفة في بدايتها أو نهايتها، بالإضافة لكيفية ترتيب المصفوفة، عكسها واستبدال عناصرها. لمراجعة أساسيات المصفوفات، راجع درس فهم المصفوفات في الجافا سكريبت. ترجمة -وبتصرّف- للمقال How To Use Array Methods in JavaScript Mutator Methods لصاحبه Tania Rascia حقوق الصورة البارزة محفوظة لـ Freepik1 نقطة