لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/07/23 في كل الموقع
-
ماهي الخطوات التي يتخدها المبرمج حينما يستلم تفاصيل مشروع بدون figma file مثلا عميل يريد موقع سفر 1 اكتب في البحث agency travel template 2 احضر webpack 3 ابدا في العمل هل هذه هي الخطوات الصحيحة ؟2 نقاط
-
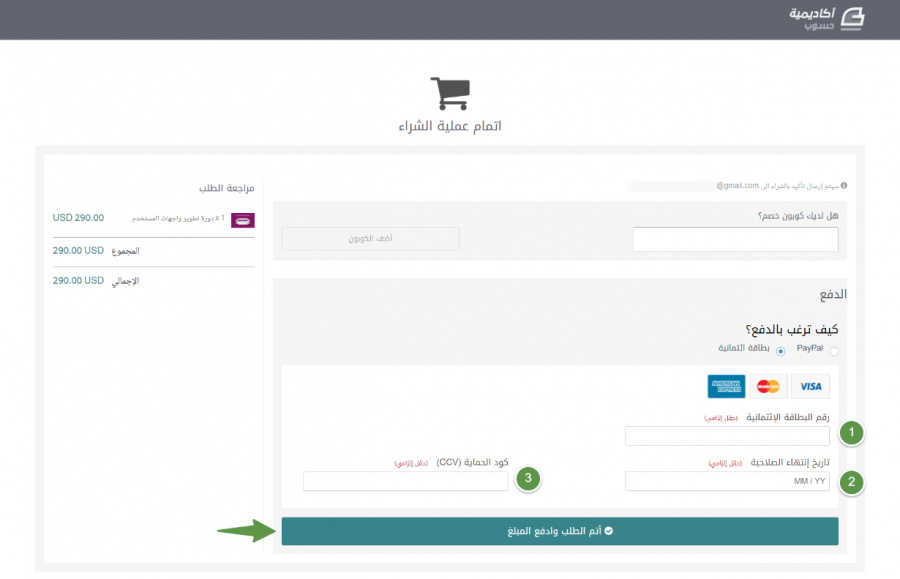
أريد الاشتراك باحدى الدورات باستخدام باي بال ماذا علي أن أفعل ؟2 نقاط
-
السلام عليكم، أريد أختبارات في htmlوcss بالغة العربية لتحديد مستواي .وشكرا1 نقطة
-
السلام عليكم انا بطبق باستمرار مع كل فيديو لكن هل يوجد تمرين نسويه حتى نتعود ع كتابة الاكواد تمارين بسيطة كمبتدئين1 نقطة
-
سؤال: اذا كانت تتابع كورس جافا سكريبت و تواجه صعبة في حل بعض المسائل في جافا سكريبت هل تكمل الكورس بشكل طبيعي مع محاولة حل المسائل ام تتوقف لحل المسالة ثم تنتقل لمتابعة باقي دورس الكورس للمعلومية: أدرس حاليًا جافا سكريبت و اواجه هذا النوع من الصعوبات عند حل المسائل وبصراحة انا من النوع الذي يتوقف عند المسالة لحلها ثم انتقال الى الدورس الاخرى هل تصرفي صحيح ام انه يبطئ من عملية التعلم1 نقطة
-
السلام عليكم، مشترك في دورتين في أكادنية حاسوب، تطوير واجهة المستخدم ،وعلوم الحاسوب ، (أنا أريد دورة مربح بعد التخرج وعليها طلب في سوق وسريعة التعلم ) سؤال: أيهم أسهل لبدأ بتعلمها؟ وبأيهم أبدأ ؟ وأيهم أكبر فرص العمل بها بعد التخرج؟ وأيهم أسرع؟ وشكرا1 نقطة
-
السلام عليكم ورحمة الله وبركاته لي زميل يعمل في التصميم الهندسي الخاص بالاعمار ولديه مكتب , في يوم من الايام قال لي بما انك مبرمج لماذا لا تعمل لي موقع لمكتبي تستفيد في تطبيق المفاهيم التي تعلمتها وتعتبره تحدي لك صراحة عجبتني الفكرة ولكن ما ان بدت في وضع خطة تبادر الى ذهني سؤال وهو كيف ادير المحتوى (صور و فيديو ) في الموقع. اثناء دارستي في الاكاديمية وتحديدا الفرونت ايند كان اذا اردنا ان نستورد صورة او فيديو يكون هناك مجلد خاص بالصور وكذا الفيديوات . سؤالي هو لدي كمية فيديوات كبيرة وصور ايضا هل اقوم بوضعها في مجلدات واستداعها في الصفحة وفي حال اردت ان تكون صفحة خاصة بعرض الفيديو كما فعلنا في التطبيق العلمي الخاص بيوتيوبي هل اقوم بعمل صفحة لكل فيديو طبعا هذا غير ممكن . اذن كيف اقوم بادارة المحتوى داخل الموقع و انا فرونت ايند ؟ واذا كان الامر يحتاج الى التعامل مع الواجهات الخلفية ماذا عليه ان افعل لكي انجز المشروع . من غير الطبيعي ان انتظر الى ان اتعلم الواجهات الخلفية حتى انجز هكذا مشاريع . وجزاكم الله خيرا1 نقطة
-
فكرة جميلة وأحييك على محاولة خلق تحدي لنفسك من أجل تشجيعك على تعلم المزيد، وبخصوص الصور والفيديوهات فأنت لسة بحاجة إلى واجهة خلفية، كل ما ستقوم به هو إنشاء تصميم مناسب لعدد الصور والفيديوهات. بعد ذلك ستقوم بالإشارة إلى مسار الصور والفيديوهات كما فعلت في الدورة أي مسار نسبي بالنسبة لمجلد المشروع، ثم ستقوم برفع ذلك المجلد على استضافة مثل Netlify لمشاركة المشروع بشكل حي مع من تريد. لكن بالطبع ما ستقوم بإنشائه هو موقع Static أي محتواه ثابت لا يتغير إلا إذا قمت أنت بالتعديل على الكود بشكل مباشر، وذلك بسبب عدم وجود لوحة تحكم خاصة بالموقع وذلك بسبب عدم وجود واجهة خلفية. ويمكنك استخدام مكتبات JavaScript مثل Lightbox أو Fancybox أو Swiper لعرض الصور والفيديوهات بشكل جميل وتفاعلي على موقعك دون الحاجة لإنشاء صفحة خاصة لكل فيديو، وتلك المكتبات تسمح للمستخدم بالنقر على الصور أو الروابط المصغرة للفيديو وعرضها في إطار علوي فوق الصفحة الحالية.1 نقطة
-
الأمر يعتمد على ما إذا كان لديك وقت كافي أم لا، فإذا كنت تريد العمل بأسرع وقت بسبب ظرفِ ما، فعليك أولاً بدراسة دورة تطوير واجهات المستخدم، لكن ذلك بالنسبة لمواقع العمل الحر، فللعمل بشركة ستحتاج إلى تعلم إطار أو مكتبة خاصة بالواجهة الأمامية مثل React أو Angular، وستجد ذلك في دورة تطوير التطبيقات باستخدام لغة JavaScript حيث يتم بها شرح مكتبة React ومكتبات وإطارات أخرى خاصة بجافاسكريبت. أما دورة علوم الحاسب، فهي من أجل تأهيلك لتعلم البرمجة من خلال دراسة الأساسيات والتعرف على مجالات البرمجة المختلفة من أجل أن تتمكن في النهاية من إختيار المجال الذي تريد التخصص به عن وعي ودراية، وأيضًا سيصبح مستواك أفضل من أي شخص قام ببدء دراسة دورة تطوير واجهات المستخدم مباشرًة وهو لا يعلم أي شيء عن البرمجة أو علوم الحاسب.1 نقطة
-
هل express and socket io and websocket and http تندرج تحت API ام انه قسم منفصل على حده ?1 نقطة
-
عليك بالبحث على جوجل عن أسئلة على HTML و CSS وستجد الكثير من الأسئلة، وأنت لست بحاجة إلى أسئلة بل الأفضل القيام بالتطبيق العملي على ما تعلمته من خلال إنشاء نماذج بسيطة أو تحويل فكرة لديك إلى موقع بسيط. وتستطيع تفقد النماذج والتصميمات هنا: وعامة سأوفر لك بعض الأسئلة: السؤال 1: قم بإنشاء ملف HTML يحتوي على عنوان للصفحة (باستخدام وسم <h1>), وفقرة نصية بسيطة (باستخدام وسم <p>). السؤال 2: قم بإنشاء قائمة غير مرتبة (unordered list) تحتوي على 3 عناصر (items)، حيث يمثل كل عنصر اسم لون باللغة العربية، وقم بتطبيق ألوان مختلفة على النص لكل عنصر باستخدام ورقة الأنماط (CSS). السؤال 3: أنشئ نموذج (form) يحتوي على حقل إدخال (input) نصي (text) يطلب من المستخدم كتابة اسمه، ثم قم بعرض رسالة ترحيبية تحتوي على الاسم الذي قام المستخدم بكتابته. السؤال 4: قم بإنشاء قائمة منسدلة (dropdown menu) تحتوي على قائمة بأسماء بعض الدول العربية. استخدم وسم <select> لإنشاء القائمة ووسم <option> لتعريف خيارات القائمة. السؤال 5: أنشئ صندوقًا (div) بأبعاد 300 بكسل عرضًا و200 بكسل ارتفاعًا، وأضف له حدًا (border) بلون مغاير عند التنفيذ، وضع في داخله فقرة نصية.1 نقطة
-
يمكنك البحث في محرك البحث جوجل ع كويزات أو اختبارات على HTML و CSS وإليك بعض الكلمات المفتاحية التي يمكنك استخدامها للبحث عن اختبارات وتطبيقات في مجال HTML و CSS "اختبارات HTML و CSS" "تمارين تصميم واجهات الويب بالعربية" "تحديات تطبيقية في تطوير الواجهات" "تدريب عملي HTML CSS" "تمارين تطبيقية لتعلم HTML و CSS باللغة العربية" "تصميم مواقع ويب تطبيقي باستخدام HTML و CSS"1 نقطة
-
طرق الدفع المتاحة هي البطاقة الإئمتانية من نوع credit card أو Debit card وليس بطاقة مسبقة الدفع Prepaid، أو الدفع من خلال باي بال. لكن في بال عليك بإمتلاك حساب يمكنك حساب يسمح بالشراء من خلال رصيد باي بال، أو يمكنك ربط حساب باي بال بحساب بنكي أو بطاقة للدفع من خلالهم وذلك عبر باي بال. ويوجد طريقة أخرى وهي بطاقة الهدية حيث يمكن لشخص شراء بطاقة بتكلفة الكورس ويمكنك استخدامها لشراء أي كورس تريد. ويوجد أيضًا العرض الصيفي لا تنسى تفقده.1 نقطة
-
يمكنك الإطلاع على الصفحة التالية الخاصة في الإشتراك بالدورة لمعرفة كيفية الدفع من خلال PayPal . بحيث موضح لك آليات الدفع وطريقة الإشتراك وفي حال واجهت أي مشكلة يمكنك التواصل مع مركز المساعدة وبتأكيد سوف يساعدك لحل مشاكلك .1 نقطة
-
لا ليس علاقة من قريب أو من بعيد بالوظيفة، هي أمر لقياس مدى نشاطك على الأكاديمية فقط، الأمر مشابه لموقع Stack Overflow في حال قمت بتصفحه من قبل ستجد أن لكل عضوة نقاط سمعة.1 نقطة
-
1 نقطة
-
1 نقطة
-
من المفيد أن تبقى عند المسألة طالما أنك تحاول التفكير و تولد أفكار و تحاول تجريبها، عندما تتوقف عند ذلك من الجيد ترك هذه المسألة لليوم التالي و أكمل الدروس بشكل عادي، و في اليوم التالي تكرر نفس العملية، من الجيد القيام بذلك لحوالي اسبوع، فإن لم تستطع حلها بعد كل ذلك يمكنك سؤالنا هنا للحصول على تلميح، بعد التلميح يمكنك إعادة محاولة حلها لمدة يومين أو ثلاثة، فإن لم تستطع حلها بعد كل هذا يمكنك سؤالنا لإعطاءك الجواب، و من المهم أن تفهم الجواب بشكل دقيق و تفهم ما المشكلة التي حصلت حتى منعتك من التفكير بالحل. هذه هي الطريقة التي أتبعها مع الطلاب الذين أدربهم للمسابقات البرمجية، و هي طريقة ممتازة تساعد على جعلك تفكر لأقصى حد قبل إعطاءك الجواب، مما يجعل دماغك يتمرن بشكل أفضل.1 نقطة
-
تأكد أولاً من أن لديك مهارات قوية في تطوير واجهات المستخدم وتقنيات Front-end. قد تحتاج إلى العمل على مشاريع شخصية أو تدريبات إضافية لتحسين مستوى مهاراتك و من ثم قم بإعداد سيرتك الذاتية وملفك الشخصي على منصات مثل LinkedIn. تأكد من تسليط الضوء على المهارات والتجارب المرتبطة بتطوير Front-end ثم استخدم محركات البحث (مثل Google) ومنصات البحث عن وظائف وتدريبات (مثل LinkedIn, Indeed, Glassdoor) للبحث عن شركات تقدم فرص تدريب عن بُعد في تطوير واجهات المستخدم. مواقع ومنصات للبحث عن فرص تدريب عن بعد: LinkedIn: يُعتبر LinkedIn منصة رائدة للبحث عن فرص التدريب والوظائف. Glassdoor: يوفر معلومات حول شركات مختلفة بما في ذلك فرص التدريب. Remote.co: تُقدم فرص عمل وتدريب عن بعد. We Work Remotely: منصة أخرى تقدم فرص عمل عن بُعد تصفح مواقع شركات تطوير البرمجيات والتكنولوجيا وانظر إذا كانت تعلن عن فرص تدريب أو وظائف عن بُعد ثم تحدث مع أشخاص قد تعرفهم في المجال، واستفسر منهم عن فرص تدريب عن بُعد أو توصيات لشركات تُقدم مثل هذه الفرص و بمجرد العثور على فرص تدريب تناسب مهاراتك واهتماماتك، قدّم طلبك عبر الموقع الإلكتروني للشركة أو المنصة المعنية و تأكد من تقديم سيرتك الذاتية ورسالة تغطية تظهر فيها حماسك ومهاراتك و إذا تم قبولك لمرحلة المقابلة، تأكد من تقديم أداء جيد خلال المقابلة والتأكيد على إظهار قدراتك واستعدادك للتدريب.1 نقطة
-
خطأ no-unused-vars هو خطأ شائع في React يحدث عندما تقوم بإنشاء متغير ولكن لا تستخدمه في أي مكان في الكود الخاص بك. يحاول ESLint منع حدوث هذه الأخطاء عن طريق إخطارك عند إنشاء متغير غير مستخدم. لذلك هناك خطأ في الكود. يجب أن تكون الحرف الأول من “app” كبيرًا في ملف index.js يجب أن يكون الكود كالتالي: import App from './app'; ReactDOM.render( <App />, document.getElementById('root')); وليس import App from './app'; ReactDOM.render( <app />, document.getElementById('root')); يجب ملاحظة أن ESLint هي أداة لتحديد الأنماط الموجودة في كود ECMAScript / JavaScript وإعداد التقارير عنها ، بهدف جعل الكود أكثر اتساقًا وتجنب الأخطاء لذلك يمكنك الإستفادة من رسائل الأخطاء التي تنتجها ESLint لتحديد الخطأ1 نقطة
-
رسالة الخطأ تعني أن المكون App تم استيراده في ملف index.js ولكن لم يتم استخدامه، وذلك صحيح، حيث أنك قمت بكتابة المكون بحرف صغير كالتالي app وليس App عليك بتعديل الكود وسيتم عرض المكون: import React from 'react'; import ReactDOM from 'react-dom'; import App from './app'; ReactDOM.render(<App />, document.getElementById('root'));1 نقطة
-
الخطأ الذي تواجهه مرتبط بالطريقة التي تقوم بها بمقارنة الخصائص (properties) بين الكائنين car و car1 في دالة compareCar. دعوني أشرح مشكلتك وأقدم لك الحلاً: 1. المشكلة الأولى: في السطر: if (car.key === car1.key && car[key] === car1[key]) أنت تحاول الوصول إلى خاصية "key" في الكائنين car و car1، ولكن هذه الخاصية ليست معرفة مسبقًا في هذه الكائنات. هذا هو ما يسبب الخطأ "key is not defined". 2. المشكلة الثانية: عند استخدام && ، يعتمد JavaScript على تنفيذ المقارنات بالترتيب المحدد. إذا كانت القيمة undefined (لأن المتغير key لم يتم تعريفه بعد) في الشرط الأول ، فيتوقف عن التنفيذ ويحتفظ بالقيمة `undefined` ويعرض رسالة الخطأ. وفي حالة `||` ، يعتبر القيمة `undefined` قيمة "غير حقيقية" أو "false" ومن ثم ينتقل إلى التعبير الثاني. 3. عدم اختبار الخصائص المحددة: كنت تحاول الوصول إلى الخصاصية key ، ولكن ما تريده في الواقع هو مقارنة الخصائص المحددة (make، model، year) بين الكائنين. لتصحيح هذا، يمكنك استخدام الكود التالي: let compareCar = function(car, car1) { if (car.make === car1.make && car.model === car1.model && car.year === car1.year) { return true; } else { return false; } } حل أفضل استخدم المتغير المحدد في حلقة التكرار (for in) للمقارنة بين مفاتيح الكائنين. الكود الصحيح: let car = { make: 'kia', model: 'rio', year: 1999 }; let car1 = { make: 'kia', model: 'rio', year: 1999 }; let compareCar = function(car, car1) { for (let key in car) { if (car[key] !== car1[key]) { return false; } } return true; }; let result = compareCar(car, car1); console.log(result); بعد التعديلات المذكورة أعلاه، يجب أن يعمل الكود بشكل صحيح ويُطبع "true" إذا كانت جميع المفاتيح والقيم متطابقة و "false" في حالة عدم التطابق.1 نقطة
-
فهمك تقريبا صحيح، فبإستعمالك السياق التالي: car.key أنت تحاول قراءة الخاصية key من الكائن car، فإن كان الكائن car هو ما كالتالي: const car = { key: 'value', color: 'blue', brand: 'Toyota' }; كان عائد car.key هو 'value' أما السياق التالي: car[key] فهو سيعني قراءة الخاصية الموافقة لقيمة المتغير key. فإن كان المتغير key هو ما كالتالي: var key = 'brand'; فإن الموافق لـ car[key] سيكون هو 'Toyota' وليس 'value'1 نقطة
-
يبدو أن الموقع الذي تصفه هو موقع بسيط يُعرض فيه سعر الذهب الحالي، ويتم جلب هذا السعر من مواقع أخرى عبر تجريف الويب. من وصفك، لا يبدو أنه هناك حاجة لقاعدة بيانات في هذه المرحلة، حيث يمكنك تحقيق الوظيفة المطلوبة باستخدام بعض البرمجة والتكنولوجيات البسيطة. هذا الموقع يحتاج إلى مكونين رئيسيين: 1. جلب البيانات: يمكنك استخدام لغة البرمجة المفضلة لديك (مثل Python) لتجريف البيانات من المواقع الأخرى وجلب سعر الذهب الحالي. يمكنك استخدام مكتبات مثل Beautiful Soup لجلب البيانات من صفحات الويب واستخدامها في موقعك. 2. تحديث الصفحة: يجب على الموقع تحديث السعر تلقائيًا بناءً على التحديثات الجديدة للأسعار. يمكن استخدام JavaScript لتحديث الصفحة دون الحاجة إلى إعادة تحميلها بشكل كامل. يمكنك استخدام تقنيات مثل AJAX لجلب البيانات وتحديث جزء من الصفحة فقط. لا تحتاج لقاعدة بيانات حسب وصفك، إذا كان الموقع يقوم بعرض السعر الحالي فقط ولا يحتاج إلى الاحتفاظ بالبيانات السابقة. ولكن إذا قررت في المستقبل توسيع وظائف الموقع ليتضمن ميزات أخرى مثل تاريخ الأسعار السابقة أو تحليلات أو إحصائيات، فقد تحتاج في هذه الحالة إلى قاعدة بيانات. بشكل عام، يمكنك البدء بتطوير هذا الموقع باستخدام البرمجة البسيطة والتقنيات المذكورة أعلاه، وإذا قررت توسيعه في المستقبل، يمكنك دائمًا إضافة المزيد من المكونات والميزات.1 نقطة