لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/29/23 في كل الموقع
-
هذا مشروع التخرج لقد حسنته بعض الشيء هل يمكنكم تقيمه ؟ https://zeffanine.github.io/seferny/3 نقاط
-
الإصدار 1.0.0
30454 تنزيل
لا يزال تعلم البرمجة نفسه مفيدًا لكثير من مستخدمي الحواسيب حتى لو كانوا لن يكتبوا برامج بأنفسهم، ذلك أن فهم كيفية تفكير الحواسيب معين على جعل التطبيقات أكثر منطقية وصديقة للمستخدم، فكثير من البرامج تسمح بتخصيصها أو تعديلها عن طريق كتابة بعض البريمجات الصغيرة التي تسمى بالشيفرات الجامعة أو الماكرو macro، وتلك يكتبها المستخدم حتى لو لم يكن مبرمجًا. إضافة إلى أن لدينا الويب بما فيه من فرص لإنشاء موقعك الخاص الشخصي أو التجاري، وإن فعلت ستجد أنك محتاج في مرحلة ما إلى إضافة بعض الخصائص الديناميكية لصفحاتك، وهذا من البرمجة لا شك، ثم إن الإنترنت والويب يحفزان المرء على الاهتمام العام بالحواسيب، وسيقود ذلك الاهتمام لا محالة إلى الرغبة في التحكم والسيطرة على ما يراه المرء فيهما، وما ذلك مرة أخرى إلا برمجة! هذا الكتاب مترجم عن الكتاب Learning to Program لكاتبه Alan Gauld وهو مبرمج شبه متقاعد بخبرة تصل إلى أربعين عامًا في البرمجة، ويُعد الكتاب من أفضل المراجع وأوضحها لتعلم البرمجة وقد اختارته أكاديمية حسوب بعناية لنقله للعربية. سنتحدث في الكتاب عن النظرية الأساسية التي بنيت عليها برمجة الحواسيب، وبعض من تاريخها، والتقنيات الأساسية المطلوبة لحل المشاكل التي تواجهنا كمبرمجين، لكن لن نتعمق بحيث نشرح تقنيات أو تفاصيل خاصة بلغة برمجة بعينها، بل سنستخدم عدة لغات برمجة كي ترى بنفسك أن كل لغة تمتاز عن غيرها في مجال بعينه أو مهام بعينها، لكن مع هذا فأغلب محتوى الكتاب سيكون بلغة اسمها بايثون Python، وكذلك سنذكر في الكتاب لغتي برمجة إضافيتين للغة بايثون منهما لغة اسمها جافاسكربت JavaScript كلغات بديلة، وذلك لبيان أن المفاهيم والتقنيات الأساسية ستعمل بغض النظر عن اللغة التي تستخدمها، وبمجرد أن تتقن الكتابة بلغة ما تستطيع الانتقال إلى غيرها بسهولة في بضعة أيام. وإن سبب اختيارنا للغة بايثون والتركيز عليها في شرح هذا الكتاب أنها سهلة التعلم، فبنيتها اللغوية بسيطة وبها مزايا قوية مدمجة فيها بنفس الوقت، كما تدعم كثيرًا من أنماط البرمجة، بداية من تلك البسيطة إلى المتقدمة، إضافة إلى أنها تعمل على المنصات على اختلافها، من يونكس إلى ويندوز إلى ماك وغيرها، وأخيرًا فإن لها مجتمعًا لطيفًا ومستعد للمساعدة من مستخدميها، وكل ذلك مهم للمبتدئ الراغب في تعلم البرمجة. يستهدف الكتاب القارئ الذي يعلم كيف يستخدم نظام التشغيل الذي لديه سواء كان ويندوز أو ماك أو لينكس أو غيرها رغم أن غير المحترفين لتلك النظم سيتمكنون من التعلم أيضًا وإن كان بوتيرة أبطأ قليلًا، كما نتوقع أن يفهم القارئ بعض المفاهيم الرياضية الأساسية مثل حساب الأشكال البسيطة والإحداثيات الهندسية والمجموعات وبعض الجبر، أي في مستوى طالب الصف الثاني الثانوي مثلًا. يمكنك قراءة الكتاب على شكل فصول منشورة على موقع أكاديمية حسوب مباشرةً إن كنت تحب القراءة على المتصفح مباشرة، وتجد الفصول مجمعة تحت وسم "تعلم البرمجة" وإليك روابطها تاليًا: ما هي البرمجة ومتطلبات تعلمها؟ بداية رحلة تعلم البرمجة التسلسلات البسيطة في البرمجة مدخل إلى البيانات وأنواعها: أنواع البيانات الأساسية مدخل إلى البيانات وأنواعها: التجميعات Collections بعض التسلسلات النصية المهمة لتعلم البرمجة الحلقات التكرارية في البرمجة أسلوب كتابة الشيفرات البرمجية وتحقيق سهولة قراءتها كيفية قراءة البرامج لمدخلات المستخدم مقدمة في البرمجة الشرطية البرمجة باستخدام الوحدات التعامل مع الملفات في البرمجة كيفية التعامل مع النصوص في البرمجة كيفية التعامل مع الأخطاء البرمجية فضاءات الأسماء Namespaces في البرمجة التعابير النمطية RegEx في البرمجة البرمجة كائنية التوجه object oriented programming البرمجة الحدثية Event Driven Programming المساقة بالأحداث برمجة الواجهات الرسومية باستخدام Tkinter مفهوم التعاودية Recursion مقدمة إلى البرمجة الوظيفية Functional Programming دراسة حالة برمجية التعامل مع قواعد البيانات التواصل مع نظام التشغيل عبر بايثون التواصل بين العمليات في البرمجة تواصل البرامج والعمليات البرمجية عبر الشبكة كيفية التعامل مع الويب برمجة عملاء ويب باستخدام بايثون كيفية كتابة تطبيقات الويب استخدام أطر العمل في برمجة تطبيقات الويب: فلاسك نموذجا البرمجة المتزامنة وفائدتها في برمجة التطبيقات1 نقطة -
السلام عليكم انا اعمل علي مشروع التعرف علي الوجه باستخدم مكتبه face-recognition الموجود في لغة باثيون فاكيف احمل صور علي Google Colab ؟ وكمان ازي اثيبت مكتبه علي Google Colab ؟1 نقطة
-
عند تنفيذ أمر لتثبيت اي مكتبة في مشروع react native يحدث خطأ ولا يتم تبيت المكتبة1 نقطة
-
كيف اضيف لعبه جاهزه في موقع معمول ب React مثل موقع Online Games on Poki1 نقطة
-
انا لدي موقع html css js bootstrap وطلب العميل ان يكون الموقع باللغة العربية والانجليزية فما هي الطرق وما هي افضل طريقة وهل توجد طريقة ديناميكية للترجمة الموقع الي لغتين او اكثر1 نقطة
-
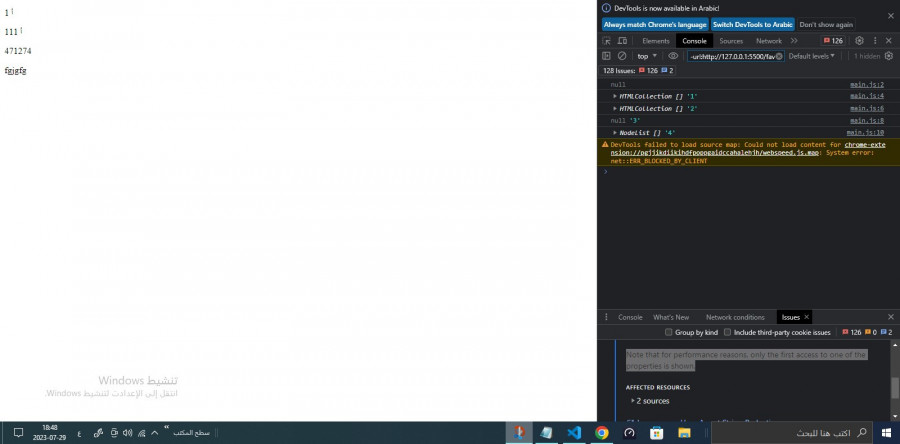
مرحبا كنت اتعلم كيف ابرمج مواقع الويب عند اسامة الزيرو فجأت لقيت بهادة المشكل الموضحة في الصورة : هاده أكواد HTML <!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Page Title</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <!-- <link rel='stylesheet' type='text/css' media='screen' href='main.css'> --> <script src='main.js'></script> </head> <body> <p class="ms">Hello Amad</p> <p class="msn">Hello mastr</p> <div id="my-div">a5c55</div> <p>fpsvd</p> </body> </html> وهاده أكواد لغة جافا سكريبت let vb0 = document.getElementById("my-div");// ==> id استدعاء عن طريق console.log(vb0); let vb1 = document.getElementsByTagName("div");// ==> استدعاء عن طريق اسم الوسم console.log(vb1 , "1"); let vb2 = document.getElementsByClassName("ms");// ==> class استدعاء عن طريق console.log(vb2 , "2"); let vb3 = document.querySelector("a1");// ==> لاكن تأتي بي أول عنصر class و id استدعاء عن طريق console.log(vb3 , "3"); let vb4 = document.querySelectorAll(".a2");// ==> لاكن تأتي بعدة عناصر class استدعاء عن طريق console.log(vb4 , "4"); let vb5 = document.getElementById(".a2");// ==> ممكن تفسير سبب المشكلة وما هو الحل1 نقطة
-
حد يقدر يساعدنى فى كتابة كود يخلى اشوف جودة الفيديو لو اعلى من 360 بكسل احول جودة الفيديو 360 بكسل واحفظة على التليفون وبعد كده اشغل الفيديو الجديد1 نقطة
-
1 نقطة
-
امتلك ١٠٪ من مؤسسة والشريك الآخر باقي النسبة ٩٠٪ ولا يوجد تقدير لحجم الشركة او رأس مال لا يوجد تقدير سوى للأرباح السنوية فكيف يمكنني حساب نصيبي عند الخروج من الشركة وبيع حصتي لشريكي1 نقطة
-
لو عايز اعمل لعبه X O تكون RealTime React , Nodejs , Socket.IO ايه ال Algorithm الي همشي عليها ياعني ايه البيانات الي هتتمرر مبين Client و Server1 نقطة
-
سوف اقوم اولا بذكر الخطوات ( الخوارزمية الأساسية للعبة ) التي تستطيع من خلالها تنفيذ لعبة X O بنظام RealTime باستخدام React، Node.js و Socket.IO الخطوات الاساسية: إعداد البنية: بالتاكيد عليك اولا القيام بتنفيذ المشروع كتصميم من خلال استخدام Reactjs ومن ثم قم بإعداد مشروع Node.js باستخدام Socket.IO للجزء الخادمي. الاتصال بين العميل والخادم: سوف يتم الاتصال عن طريق استخدام مكتبة Socket.IO ومن خلالها ايضا سيقوم العميل بارسال بيانات اللعبة (مثل حركة اللاعب الحالية) تحديث حالة اللعبة في العميل: اثناء استقبال العميل بيانات من الخادم، قم بتحديث حالة اللعبة بناءً على هذه البيانات ليتم عرضها على اللاعبين. التحقق من الفوز: بعد كل تغير في موضع اللاعب يجب عليك التاكد من حالة الفوز من ويفضل ذلك ان يكون من خلال الخادم إعادة بدء اللعبة: وفي النهايه في حالة الفوز او التعادل او الهزيمه عليك بتحديث حالة اللعبة وإعادة بدء اللعبة لجولة جديدة او الرجوع الي صفحة البداية البيانات التي يجب تمريرها بين العميل والخادم تتضمن: حالة اللعبة: لابد من تبادل حالة اللعبة الحالية بين اللاعبين ليظهر لهما نفس اللوحة والعلامات الموجودة عليها في نفس الوقت. حركة اللاعب: عندما يقوم أحد اللاعبين بوضع علامة (X أو O) على المربع، يجب أن ترسل هذه الحركة إلى الخادم ليتم إعادة بثها لللاعب الآخر وتحديث حالة اللعبة عنده. الفوز أو التعادل: في حالة الفوز أو التعادل، يجب إخطار اللاعبين وتحديث حالة اللعبة وبدء جولة جديدة.1 نقطة
-
لا أظن أن هنالك طريقة مباشرة لذلك إلا ببعض المحايلة، والتي قد يكون عليها بعض التبعات القانونية ان لم يكن هنالك حق او ترخيص بتوزيع النسخة او استعمالها. قد يمكنك نسخ عنصر canvas المعني مع البحث عن شيفرة جافاسكربت المرتبطة به، وتطويع ذلك بحسب شيفرتك.1 نقطة
-
طيب لو العبه محطوطه في canvas ازاي اعرف اخدها من الموقع مع العلم انه مش ظاهر اي روابط مضافه للتاج1 نقطة
-
غالبا ما يتم تضمين مثل هاته الألعاب بوساطة iframes، يمكنك تضمين iframe اللعبة المرادة وتصييره كمكون، مثال: // في مكون React الذي يحمل اللعبة import React from 'react'; const GameComponent = () => { return ( <div> {/* ضبط ارتفاع الـ iframe بحسب حجم اللعبة */} <iframe src="https://example.com/your-game" width="100%" height="500px" frameborder="0"></iframe> </div> ); } export default GameComponent; قد تحتاج الاستعانة بمواقع مثل htmlgames لتزويدك بعناصر iframe جاهزة لعمل embed.1 نقطة
-
الخوارزمية الأساسية للعبة XO في الوقت الفعلي باستخدام React، Node.js، وSocket.IO ستكون كالتالي: يجب أن يتم التواصل بين العميل (Client) والخادم (Server) باستخدام تقنية الـ WebSockets التي توفر اتصالًا ثنائي الاتجاه حي بين العميل والخادم، وبالطبع تستطيع استخدام Socket.IO لتبسيط عملية التواصل عبر WebSockets. اتصال العميل بالخادم: عند تحميل صفحة اللعبة على المتصفح، ينشئ إتصال Socket.IO بين العميل والخادم. إبلاغ الخادم باللاعبين: عندما ينضم اللاعبين إلى اللعبة، ترسل بيانات معرف الجلسة (Session ID) إلى الخادم باستخدام Socket.IO لإعلام الخادم بوجود اللاعبين. بدء اللعبة: يجب أن يكون لديك آلية لبدء اللعبة عند انضمام لاعبين كافيين (مثلاً حد أدنى لعدد اللاعبين). إدارة الحركات: عندما يقوم أحد اللاعبين بعمل حركة (وضع "X" أو "O" على اللوح)، ترسال تلك الحركة إلى الخادم باستخدام Socket.IO. الخادم يتحقق من صحة الحركة ويتحقق مما إذا كانت الخانة محجوزة بالفعل أم لا. في حال كانت الحركة صحيحة، يتم تحديث اللوح بالحركة الجديدة وإعلام العميل الآخر بالحركة الجديدة. التحقق من الفوز: بعد كل حركة، يجب على الخادم التحقق من ما إذا كان هناك لاعب فاز باللعبة. في حالة الفوز، يتم إعلام اللاعبين بالنتيجة وإيقاف اللعبة. إدارة نهاية اللعبة: إذا انتهت اللعبة بسبب الفوز أو التعادل أو أي سبب آخر، يتم إغلاق الاتصال بين العميل والخادم.1 نقطة
-
السلام عليكم . هل هناك بعض التطبيقات العملية لاختبار مدى فهمي للفيديو ؟ جزاكم الله خيرا .1 نقطة
-
يمكنك التعليق أسفل كل درس تريد تمارين إضافية له، هنا قسم الأسئلة العامة.1 نقطة
-
أعتقد أنك تقصد المشكلة التي تظهر باللون الأصفر في ال console. إنها ليست مشكلة ولا تؤثر على العمل نهائياً، أي يمكنك إهمالها، و لكن في حال كنت تريد إزالتها يمكنك القيام بذلك كما يلي: اضغط على المسنن الموجود في الزاوية العليا من اليمين، كما هو موضح في الصورة التالية. قم بإزالة تفعيل الخيارات Enable JavaScript source maps و Enable CSS source maps. هذا كفيل بأن يزيل هذا التحذير الذي يظهر لك. أما في حال كان قصدك بأن العناصر لا تظهر كما كتبتها في ال html فالسبب غالباً أنك تقوم بفتح ملف غير الذي تقوم بالتعديل عليه، ﻷنني نسخت الأكواد التي كتبتها و هي تعمل بشكل صحيح.1 نقطة
-
السلام عليكم ورحمة الله وبركاته, وبعد بعد انهائي لشوط كبير في دورة اساسيات علوم الحاسوب, خصوصا وصولي الى البرمجة كائنية التوجه ادركت ان محتوى اساسيات البرمجة كان يفتقر الى حل المشكلات,problems solving, وهي مهارة مهمة بالنسبة لأي مبرمج. فكان من الاحرى الاشارة اليها ووضع مصادر مثل codewars.com شكرا لكم وبارك الله في جهودكم.1 نقطة
-
قد اطلعت على موقعك، وهو عموما جيد. بنية التصميم ككل جيدة، هيكلة وتقسيم الأقسام جيدة أيضا ولكن فيما يلي بعض الملاحظات: الخط المختار غير جيد، فكر باختيار خط آخر. تخلص من أيقونة المنزل وأضف رابط المنزل للشعار الرئيسي. تخلص من أيقونة تسجيل الدخول وأضف رابطا أو زرا "تسجيل / دخول" يؤدي الى صفحة تسجيل الدخول. اختر لونا آخر لكلمة "سفرني" بحيث تظهر مندمجة مع البنية العامة للتصميم. الصفحة ككل تظهر scroll على المحور x، تأكد من البحث عن السبب وحل المشكلة. حركة دوران الأيقونات عند الهوفر في بطاقات الخدمات غير احترافية، فكر باهتزاز بسيط لها فقط. سيكفي ذلك للدلالة على الهوفر. الصور في قسم الجولات الاحترافية تظهر كبيرة جدا، قد يكون من الأحسن لو كان القسم عبارة عن شبكة grid فيها ثلاث خانات كل خانة هي بطاقة لجولة احترافية مثلا. لا داع من اضافة لونين مختلفين لكل زر في قسم الجولات الاحترافية. نفس الشيء بالنسبة للتضليل، لا يظهر الضل بشكل جيد. أضف ضلا طفيفا وليكن رماديا لا غير. قسم تواصل معنا هو الآخر يحتاج تنقيحا، الأيقونات تظهر كبير جدا، أظن أنه سيكون من الأحسن لو كانت خيارات التواصل عبارة عن قائمة ul صغيرة توضع في حاوية مرنة flex مع عنصر الخريطة. كما أنك قد تحتاج ازالة الأيقونات تماما. صفحة تسجيل الدخول عموما جيدة، ولكن قد يكون من الأفضل لو تم تزويد حجم الهوامش الداخلية paddings لكل من الحقول النصية والأزرار. وفي الأخير، قد تكون هاته الملاحظات مجرد اراء شخصية لا الزمك بها، ولكنها ستحسن من جودة تصميمك ومن تجربة استخدامه ان شاء الله.1 نقطة
-
بجانب الإقتراحات السابقة يفضل حل مشكلة ال scroll الأفقي والعنصر الذي يسبب هذه المشكلة هما العنصران .row بداخل العنصر <section class="tours container-fluid my-5 show active" id="tours-section"> <h2 class="section-title mb-2 h1 mb-5">الجولات السياحية</h2> <div class="row no-gutters"><div class="col-10 offset-1 text-center"> ... </div> <div class="row no-gutters"> ... </div> </section> عند إضافة الصنف no-gutters للعنصر row يتم حذف ال margin الزائدة التي تجعل عرض الموقع أكبر من عرض الشاشة لذلك بعد التعديل السابق سيختفي ال scroll الأفقي كما أن هناك بعض التعديلات التي يفضل العمل عليها وهي تعديل الحجم الخاص بالأيقونات كما هناك مكتبات للأيقونات أفضل من الموجودة1 نقطة
-
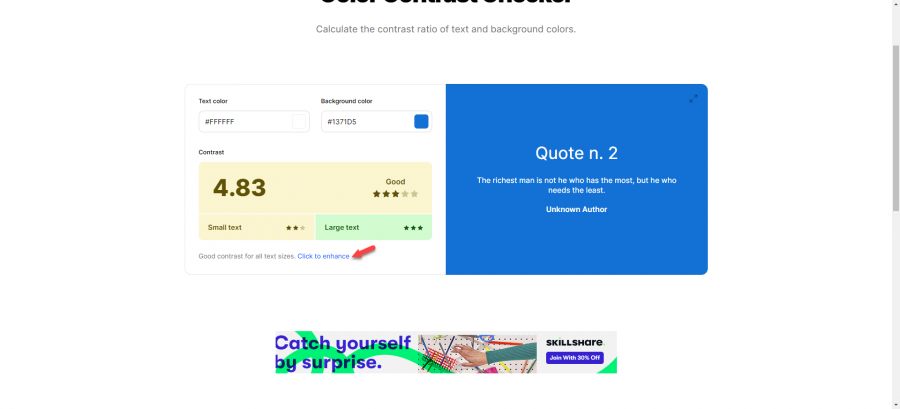
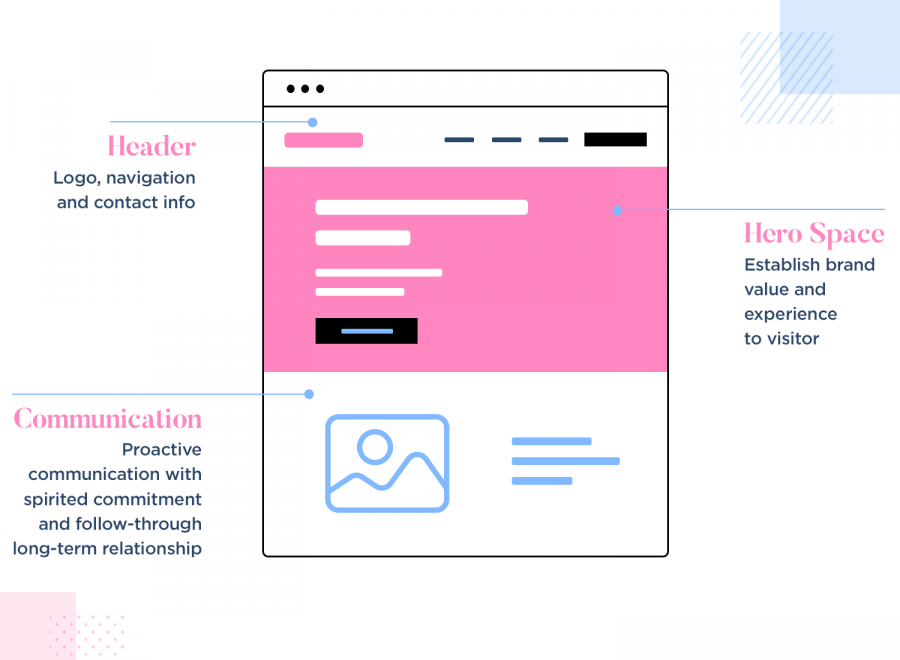
بالنسبة لقائمة التنقل Navbar فمن الأفضل جعل الشعار بحجم أكبر وأيضًا تجنب أن يكون الشعار عام جدًا وأعلم أنك ما زلت تتعلم لكن لمعلوماتك فقط، أي استخدم أيقونة مثلاً من موقع flaticon ولو بحثت عن travel ستجد الكثير من الأيقونات الجيدة حملها بصيغة PNG واستخدمها. أيضًا روابط التنقل يجب أن تكون ظاهرة للمستخدم، عليك بجعلها تظهر في المنتصف مثلاً مع تغيير اللون الخاص بالروابط، فعند تصميم واجهات المستخدم هناك نقطة هامة ألا وهي التباين Contrast فكما ترى هناك روابط تظهر بشكل غير واضح عليك بزيادة حجم الخط وإختيار اللون الأبيض لكل الروابط مثلاً، مع تغيير اللون قليلاً عند عمل Hover مثلاً. وتستطيع استخدام الأداة التالية من أجل قياس درجة التباين: https://coolors.co/contrast-checker/ffffff-4590e1 حيث يجب أن تكون على الأقل 5 وبإمكانك الضغط على enhance وإختيار تغيير لون الخلفية أو الخط من أجل تحسين التباين تلقائيًا لك. وبالنسبة لقسم Hero وهو القسم الرئيسي الذي يأتي بعد قائمة التنقل، حاول ضبط التسلسل الهرمي في التصميم hierarchy حاول البحث على اليوتيوب عن "التسلسل او الانسيابيه ( Hierarchy ) مبادئ التصميم" وستفهم ما أقصده وإليك مثال: بحيث يكون هناك فروق بين العنوان الرئيسي مع تسليط الضوء أيضًا على النص الذي تريد عرضه للزائر عند دخول الصفحة أسفل العنوان الرئيسي. وأيضًا من الأفضل ذكر شعور أو حالة مثلاً في نص الزر، مثل سافر معنا بدلاً من اتصل بنا. بالنسبة لباقي الأقسام حاول تجنب استخدام الظل بالألوان بتلك الطريقة، يكفي فقط وجود ظل باللون الأسود الخفيف وستجد هنا الكثير من الأمثلة التي يمكنك التعلم منها: https://getcssscan.com/css-box-shadow-examples1 نقطة
-
التحسين على الموقع ظاهر ويبدو أفضل بكثير عما كان في السابق ، وكما أخبرك المدرب عمر يحتاج إلى بعض التعديلات ، ولقد لاحظت أنه يوجد في الموقع سكرول أسفل الصفحة وهذا خطأ لذلك يجب معالجته ، كما أن هناك بعض الأخطاء في التصميم مثل الإطار المتوهج بألوان مختلفة ، يجب أن يكون أفضل وطريقة عرض الصور تحتاج إلى ترتيب . أيضاً من الامور الجميلة في الموقع إضافة الحركات والتأثيرات على التصميم . بالنهاية قم باستخدام خط مناسب وجميل ليظهر النص بشكل سليم ورائع .1 نقطة
-
لقد اطلعت على الموقع وهو افضل بكثير جداً ولكنه مازال بحاجة للمزيد من التعديلات لاسيما على صفحة (تسجيل الدخول و التسجيل)حيث ينقصها التصميم الجيد و وسيكون من جميل ان تضيف بعض شروط التحقق على النموذج. كذلك فلديك مشكلة في الـ srcoll يمين ويسار ينبغي عليك العمل على حلها : كذلك اعتقد ان ال footer يحتاج للمزيد من التحسين من الناحية التصميمية. بالنسبة لصفحة خطوات الرحلة فاعتقد انه يمكنك العمل على المزيد من التفاصيل (حيث ان اسم الصفحة هو خطوات الرحلة بينما الذي يظهر هو مجموعة من الصور المرتبة بشكل شبكة)، كذلك الامر فهنالك مشكلة في قراءة بعض الكلمات (المكتوبة فوق الصور) ولا يوجد زر للعودة للصفحة الرئيسية و الصفحة غير متوافقة مع كل الشاشات الصغيرة. قد يكون من الجيد ان تحول الصور إلى slider وفي كل slider يكون هنالك مثل شرح عن المعلم وبعض التفاصيل. الصفحة الرئيسية تحتو على مشكلة بالتوافق مع الشاشات الصغيرة أيضاً.1 نقطة
-
اقتراحك مهم كما أخبر المدربين في التعليقات بالأعلى ، الأفضل لك لتقديم إقتراحك التواصل مع مركز المساعدة وإخبارهم به وبتأكيد سوف يأخذون اقرتاحك بالحسبان في حال قاموا بالتطوير على الدورة . لأنه بالفعل من المهم جداً وجود مسار في الدورة لشرح مهارة حل المشكلات .1 نقطة
-
1 نقطة
-
يفضل استخدام flexbox حيث يسهل عملية تنفيذ التخطيط الذي تريده كما في التعديل التالي ملف style.css body { margin: 0; } header h1 { margin: 0; background-color: #bb9144; color: rgb(43, 128, 226); text-transform: uppercase; } .navbar { background: #ddd; margin: 0; padding-left: 0; } .navbar li { padding: 20px; display: inline-block; text-transform: uppercase; color: black; border-right: 1px solid #bb4444; } .container{ display: flex; } .container .posts { width: 70%; padding: 20px; display: inline-block; } .container .aside { width: 30%; padding: 20px; background: #bb9144; } .container .posts .post { padding: 20px; display: flex; } .container .posts .post .img img{ width: 100%; } .container .posts .post .img { width: 40%; } .container .post .post .text { width: 80%; }1 نقطة
-
1 نقطة
-
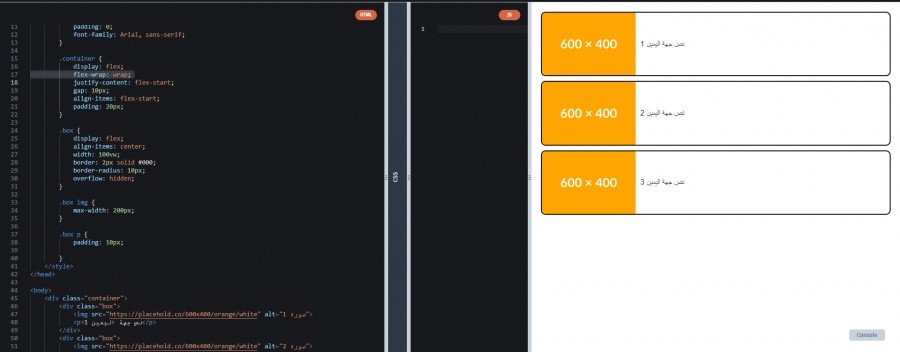
عليك بتحميل برنامج WinRAR فهو برنامج أساسي لضغط وفك ضغط الملفات والمجلدات، وستجدي هنا رابط التحميل للنسخة العربية لإصدار ويندوز 32 و 64: 64 لغة عربية https://www.win-rar.com/fileadmin/winrar-versions/winrar-x64-622ar.exe 32 لغة عربية https://www.win-rar.com/fileadmin/winrar-versions/winrar-x32-622ar.exe وإليك روابط اللغة الإنجليزية: 64 لغة إنجليزية: https://www.win-rar.com/fileadmin/winrar-versions/winrar/winrar-x64-622.exe 32 لغة إنجليزية: https://www.win-rar.com/fileadmin/winrar-versions/winrar/winrar-x32-622.exe وبعد تثبيته تستطيعي ضغط المجلد كما أشار إليك عمر. وبالنسبة للتصميم الذي تريدينه، فمن الأفضل استخدام Flexbox من أجل تنفيذه، كالتالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>تنسيق الصور والنص بشكل مربع وبعرض 100%</title> <style> body { margin: 0; padding: 0; font-family: Arial, sans-serif; } .container { display: flex; flex-wrap: wrap; justify-content: flex-start; gap: 10px; align-items: flex-start; padding: 20px; } .box { display: flex; align-items: center; width: 100vw; border: 2px solid #000; border-radius: 10px; overflow: hidden; } .box img { max-width: 200px; } .box p { padding: 10px; } </style> </head> <body> <div class="container"> <div class="box"> <img src="https://placehold.co/600x400/orange/white" alt="صورة 1"> <p>نص جهة اليمين 1</p> </div> <div class="box"> <img src="https://placehold.co/600x400/orange/white" alt="صورة 2"> <p>نص جهة اليمين 2</p> </div> <div class="box"> <img src="https://placehold.co/600x400/orange/white" alt="صورة 3"> <p>نص جهة اليمين 3</p> </div> <!-- يمكنك إضافة المزيد من الأزواج الصور والنصوص هنا --> </div> </body> </html> ولاحظي أنني استخدمت خاصية flex-wrap: wrap من أجل عرض الحاويات أسفل بعضها، فبدونه ستظهر بجانب بعضها وليس أسفل بعضها.1 نقطة
-
public void convert() throws IOException { String videoPath = "/sdcard/input.mp4"; // Get the video resolution MediaMetadataRetriever retriever = new MediaMetadataRetriever(); int videoResolution = Integer.parseInt(retriever.extractMetadata(MediaMetadataRetriever.METADATA_KEY_VIDEO_WIDTH)); // If the video resolution is higher than 360p, downscale it to 360p if (videoResolution > 360) { MediaMetadataRetriever retriever = new MediaMetadataRetriever(); retriever.setDataSource(videoPath); Bitmap bmp = retriever.getFrameAtTime(); int newWidth = 360; int newHeight = (int) (bmp.getHeight() * newWidth / bmp.getWidth()); Bitmap resizedBmp = Bitmap.createScaledBitmap(bmp, newWidth, newHeight, true); retriever.release(); // Save the video to the phone MediaMuxer muxer = null; try { muxer = new MediaMuxer(videoPath, MediaMuxer.OutputFormat.MUXER_OUTPUT_MPEG_4); // Add the video track int videoTrackIndex = muxer.addTrack(MediaFormat.createVideoFormat(videoPath, newWidth, newHeight)); // Add the audio track int audioTrackIndex = muxer.addTrack(MediaFormat.createAudioFormat(videoPath, 44100, 2)); // Start writing to the muxer muxer.start(); // Write the video frames to the muxer ByteBuffer buffer = ByteBuffer.allocateDirect(1024 * 1024); for (int i = 0; i < resizedBmp.getHeight(); i++) { buffer.clear(); resizedBmp.getPixels(buffer.array(), 0, resizedBmp.getWidth(), 0, i, resizedBmp.getWidth(), resizedBmp.getHeight()); byte[] bytes = ByteBuffer.wrap(buffer.array()).asByteArray(); muxer.writeSampleData(videoTrackIndex, bytes, bytes.length); } // Write the audio samples to the muxer for (int i = 0; i < resizedBmp.getHeight(); i++) { buffer.clear(); resizedBmp.getPixels(buffer.array(), 0, resizedBmp.getWidth(), 0, i, resizedBmp.getWidth(), resizedBmp.getHeight()); byte[] bytes = ByteBuffer.wrap(buffer.array()).asByteArray(); muxer.writeSampleData(audioTrackIndex, bytes, bytes.length); } // Stop writing to the muxer muxer.stop(); muxer.release(); } catch (IOException e) { Log.e("MainActivity", "Error writing to muxer", e); } } // Set the video view's media controller vedgetr.setMediaController(new MediaController(this)); // Set the video view's video path vedgetr.setVideoPath(videoPath); // Start playing the video vedgetr.start(); }1 نقطة
-
شكراً على اقتراحك حسن. بالطبع مهارة حل المشكلات مهمة لأي مبرمج، شخصياً أنا مدرب في المسابقة البرمجية للجامعات ICPC و أؤكد لك أن شرحها لوحده يحتاج إلى دورة كاملة، فهناك الكثير من الأمور من خوارزميات إلى بنى معطيات إلى تقنيات مستعملة. كما أن هناك الكثير من المواقع الأخرى، أنصحك بالإطلاع على موقع codeforces فهو يحوي الكثير من المسائل المميزة و التي تشكل تحدي لأي مبرمج.1 نقطة
-
بعت الرساله قبل كده علي موقع مستقل واتاكد وبعدها فتحت الموقع تاني قالي لسه متاكدش وبحاول ابعت الرساله تاني مش راضيه1 نقطة
-
1 نقطة
-
الأمر ممكن ولا مشكلة في ذلك، لكن في حال كنت مبتدأ في البرمجة فستحتاج إلى فترة 3 أشهر على الأقل، ودورة بايثون مكونة من 67 ساعة وبشكل منطقي ستحتاج إلى المزيد من الوقت للاستيعاب والمراجعة والبحث والتطبيق، أي على الأقل من 4 إلى 5 أضعاف وقت الدورة، لتصبح 67 *5 تساوي 335 ساعة وفي حال قمت بالدراسة بشكل يومي لدة 6 ساعات مثلاً فستحتاج إلى 55 يوم أي شهرين تقريبًا. وتلك فترة تقريبية، والأمر يعتمد على مدى استيعابك وخبراتك السابقة ومقدار الوقت المخصص يوميًا للدراسة والتطبيق، ولا تنسى التطبيق فهو أهم نقطة، ولا تكتفي بالمشاهدة السلبية والكتابة وراء المدرب فقط، بل عليك بتنفيذ ما تعلمته بمفردك مرة أخرى حيث ستقع في أخطاء وستفهم الأمر بشكل مختلف لكون تركيزك منصب على ما تفعله ،وأيضًا حاول التغيير في الكود لتفهم طبيعة عمله ولماذا استخدمنا ذلك وليس ذلك وهكذا.1 نقطة
-
من غير الجيد وضع مدة زمنية محددة للقيام بذلك و أجبار نفسك على أنهاءها في هذه الفترة، لأنك ستجد نفسك تقوم بتخطي بعض الأمور فقط لإنهاء الدورة في الوقت المناسب. من الجيد أن تقوم بوضع فترة زمنية للالتزام، أي تخصيص ساعات أسبوعياً للدراسة و لكن قم بالدراسة بتأنٍ فالدراسة السريعة تنسيك سريعاً ما تعلمته. عليك دائماً دراسة الدرس، محاولة التفكير جيداً فيما قمت بتطبيقه و سبب كل شيء طبقته، أي لماذا قمنا بهذا و لماذا قمنا بذلك، و محاولة تنفيذ أمر مشابه أو تعديل تعديلات بسيطة على ما قام به المدرب (و ليس إعادته بشكل حرفي فقط) حتى تتأكد أنك فهمت فعلاً ما تقوم به. حاول جعل مقدار الفائدة العلمية هو هدفك و ليس إنهاء الدورة بسرعة.1 نقطة