لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/25/23 في كل الموقع
-
ما الأشياء التي يجب عليا فهمها وتطبيقها بشكل تام حتى استطيع القول اني قد فهمت البرمجة الكائنيةبشكل جيد و ماذا عن مفاهيم مثل ال solid programming و الديزاين باترن2 نقاط
-
المشكلة لديك في اسم كتابة اسم الـ Prop بشكل غير صحيح في مكون Note.js حيث أنك مررت إليه Prop باسم noteClicked ولكنك كتبته باسم noteclicked لاحظ حرف c صغير والصحيح هو حرف C كبير أي يصبح الكود كالتالي: import React from "react"; const Note = (props) => { const {title, noteClicked, active} = props; return ( <li className={`note-item ${active && "active"}`} onClick={noteClicked}> {title} </li> ); }; export default Note; وسيتم حل المشكلة، وأرجو منك طرح الأسئلة الخاصة بالدورات أسفل فيديو الدورة المتعلق بالسؤال في التعليقات، لكي يتم مساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا في قسم أسئلة البرمجة.2 نقاط
-
السلام عليكم ورحمة الله وبركاته لماذا يااعزائي عندما اقوم بتجربه تطبيقي على هاتفي قبل رفعة على قوقل بلاي يعمل بشكل جيد ، لكن بعد رفعة على قوقل بلاي وتحميله اقوم بالدخول اليه يفتح الصفحة الاول وعند الانتقال الى الثانيه يقوم بالخروج من التطبيق، وهذه المشكلة لا تحدث عند تجربتي له قبل رفعه على قوقل بلاي.1 نقطة
-
السلام عليكم و رحمة الله وبركاته سؤالي هو في الامتحان هل سنجري تطبيق في سكراتش هل سيكون من ضمن اختبار البرمجة1 نقطة
-
ايش يعني كاىىن قابل للتكرار و لما يقول غير قابل للتعديل بيقوم بالتعديل في المحتوى1 نقطة
-
السلام عليكم. ماهو الفرق بين x-www-form-urlencoded و raw عند استعمال postman في مشروع node js1 نقطة
-
عند استخدام Postman في مشروع Node.js لإرسال طلبات POST، يمكنك اختيار تنسيق بيانات الجسم المُرسلة في الطلب، ومن بين هذه التنسيقات تجد "x-www-form-urlencoded" و "raw". الفرق بينهما يتمثل في كيفية تنسيق وترميز البيانات المرسلة. x-www-form-urlencoded: يستخدم تنسيق "x-www-form-urlencoded" عندما تريد إرسال البيانات كنص عادي مُرمَز في جسم الطلب. يتم ترميز القيم باستخدام نسق ترميز URL المعروف باسم "Percent-Encoding" حيث يتم تحويل المسافات والأحرف الخاصة والرموز غير الآمنة إلى نسق قابل للإرسال عبر الشبكة. Raw: يستخدم تنسيق "Raw" عندما تريد إرسال البيانات بصيغة محددة، مثل نص عادي أو JSON أو XML، دون ترميز إضافي. عند استخدام هذا التنسيق، يجب عليك أن تكون على علم بتنسيق البيانات التي تقوم بإرسالها وتحديد المحتوى بناءً على طلب الخادم. ملحوظة: تتوقف اختيار التنسيق على كيفية استقبال البيانات في خادم Node.js الخاص بك. إذا كنت تستخدم body-parser أو حزمة مشابهة لتحليل بيانات الجسم المرسلة، فمن المهم تحديد التنسيق الصحيح الذي تستخدمه في Postman حتى يتمكن الخادم من فهم البيانات المرسلة بشكل صحيح.1 نقطة
-
السلام عليكم. متى يحبذ إستعمال express error handler (throw new Error) و متى يجب تجنبها شكرا1 نقطة
-
للقول بأنك تفهم البرمجة الكائنية بشكل جيد، يجب عليك فهم وتطبيق مجموعة من المفاهيم والمبادئ الأساسية في البرمجة الكائنية ، مثل :- المفاهيم الأساسية تعلم ما هو كائن وكيفية إنشائه واستخدامه، وما هو الاقتران والتجميع والوراثة والتعددية والاستعاضة والتجربة (Encapsulation, Abstraction, Inheritance, Polymorphism, Composition, Aggregation). الفئات والكائنات فهم كيفية تعريف فئات (Classes) وإنشاء كائنات (Objects) منها واستخدام الخصائص والأساليب (Methods) التابعة للكائنات. المبدأ القائل بأن "الكائن هو المحور" البرمجة الكائنية تتمحور حول التعامل مع الكائنات والتفاعل بينها. التوريث (Inheritance) فهم كيفية إنشاء هرم التوريث واستفادة الفئات من خصائص الفئات الأخرى. التعددية (Polymorphism) فهم كيفية استخدام الدوال المتعددة الأشكال والتي يمكن أن تعمل بطرق مختلفة اعتمادًا على السياق. التجميع (Composition) والاقتران (Aggregation) فهم كيفية تكوين كائنات من كائنات أخرى وتحقيق العلاقات بينها. أما بالنسبة لمفاهيم الـ SOLID programming وDesign Patterns، فهي أيضًا مهمة لكي تصبح مبرمجًا كائنيًا ماهرًا وتكون قادرًا على تطوير تطبيقات ذات تصميم مرن وقابل للصيانة. إليك نظرة سريعة على بعض هذه المفاهيم: SOLID Programming Principles - Single Responsibility Principle (مبدأ المسؤولية الواحدة): كل فئة يجب أن تكون لها مسؤولية واحدة واضحة. - Open/Closed Principle (مبدأ المفتوحة/المغلقة): الكود يجب أن يكون مفتوحًا للامتداد ومغلقًا للتعديل. - Liskov Substitution Principle (مبدأ التعويض لـ ليسكوف): يجب أن يكون بإمكانك استبدال كائن من فئة مشتقة بكائن من الفئة الأساسية دون التأثير على صحة البرنامج. - Interface Segregation Principle (مبدأ فصل الواجهات): يجب أن تكون الواجهات خاصة بالمستخدمين الذين يستخدمونها. - Dependency Inversion Principle (مبدأ عكس التبعية): يجب أن يعتمد الكود على واجهات بدلاً من تفاصيل النفاذ. Design Patterns (أنماط التصميم) - Singleton Pattern: يضمن أن تكون هناك نسخة واحدة فقط من الكلاس. - Factory Pattern: ينشئ كائنات بدون تحديد نوعها بشكل صريح باستخدام واجهة مشتركة. - Observer Pattern: يسمح بإشعار العديد من الكائنات بتغييرات في الكائن الأساسي. - Decorator Pattern: يوفر تعديلًا ديناميكيًا لسلوك كائن بدون تغيير الهيكل. باستخدام هذه المفاهيم. مع الوقت والتدريب، ستكتسب فهمًا أفضل ومهارات أكثر في البرمجة الكائنية وتطبيق مبادئ الـ SOLID وأنماط التصميم.1 نقطة
-
كل شئ يعمل بشكل جيد باستثناء اختيار الملاحظات والتنقل بينها لا اعرف ما الخلل Notes App.zip1 نقطة
-
وعليكم السلام ورحمة الله وبركاته هذا الأمر يتم تحديده من قبل المدرب الذي سوف يمتحنك وقت الامتحان . وبالتاكيد سوف يتطرق المدرب إلى موضوع سكراتش كونه جزء من الدورة .1 نقطة
-
في الفترة الأخيره عندما ادخل علي موقع الاكاديمية تظل تحمل كثيرا تقريبا من دقيقتين الي ثلاثة دقائق مع العلم ان جميع المواقع الاخرى تعمل طبيعيا فهل هناك مشكلة في موقع الاكاديمية ام المشكلة من عندي وان كانت من عندي كيف يمكنني حلها؟1 نقطة
-
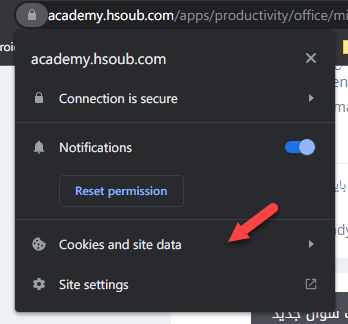
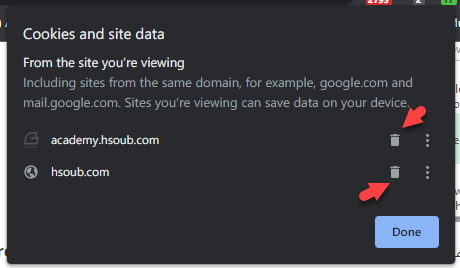
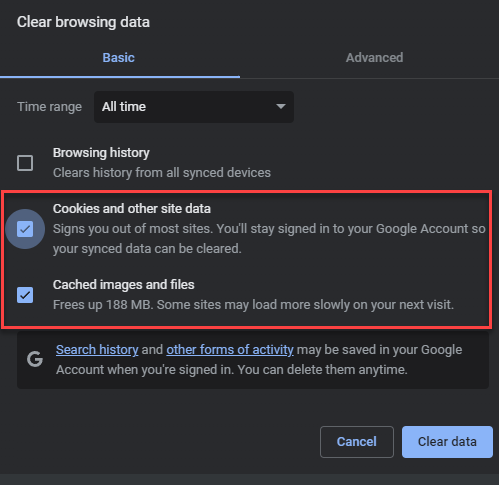
هل جربت تصفح الموقع من خلال متصفح آخر؟ في حال تم التصفح بشكل طبيعي فعليك بحذف الملفات المؤقتة للمتصفح الذي يوجد به المشكلة من خلال الضغط على علامة القفل بجان رابط موقع الأكاديمية وذلك في جوجل كروم، ثم إختيار Cookies and site data: بعد ذلك اختر manage Cookies and site data وستظهر لك نافذة بها البيانات الخاصة بالموقع، فقم بحذف الجميع كالتالي: وفي حال لم يتم حل المشكلة، فقد تحتاج إلى حذف جميع الملفات المؤقتة للمتصفح من خلال الضغط على CTRL + SHIFT + DELETE ثم إختيار ALL TIME من القائمة المنسدلة ثم تحديد Cookies and other site data وCached images files ثم الضغط على clear data، لكن يجب التنبيه أن تلك الطريقة تعني تسجيل خروجك من جميع المواقع لأنه سيتم حذف الكوكيز.1 نقطة
-
1 نقطة
-
express error handler أو معالج الأخطاء في إطار العمل Express هو جزء هام من تطبيق Express يسمح لك بالتعامل مع الأخطاء التي قد تحدث أثناء تشغيل التطبيق. عند استخدام express error handler بشكل صحيح، يمكن أن يسهم في تحسين قابلية التطبيق للتعامل مع الأخطاء وتقديم ردود أفعال سليمة ومفهومة للمستخدمين. استخدام throw new Error داخل معالج الأخطاء يمكن أن يكون مناسبًا في حالات معينة وتجنبه في حالات أخرى: متى يحبذ استخدامها (throw new Error) عند التحقق من حدوث خطأ في الطريقة الزمنية المحددة إذا كان لديك حاجة للتحقق من حدوث خطأ خاص بك، مثل التحقق من وقت انتهاء صلاحية رمز المصادقة، يمكنك رمي استثناء من نوع Error لتمثيل حالة الخطأ والتعامل معها داخل معالج الأخطاء في Express. عندما تكون هناك حالات خاصة تتطلب تنبيه المطورين قد يرغب المطورون في إلقاء استثناء من النوع Error لإشعار فريق التطوير بحالات محددة تحتاج إلى اهتمام فوري. متى يجب تجنبها عدم التحقق من الأخطاء بطريقة أكثر مرونة إذا كنت تستخدم throw new Error في جميع الحالات وبدون التحقق من نوع الخطأ أو تفاصيله بشكل كافٍ، قد تجعل من الصعب تحديد أنواع الأخطاء والتعامل معها بشكل مناسب. عدم التعامل بشكل مناسب مع الأخطاء النظامية إذا كنت تستخدم throw new Error للتعامل مع الأخطاء النظامية التي يتم التحكم بها بواسطة إطار العمل Express نفسه (مثل أخطاء التحقق من صحة الجسم، أو الوصول غير المصرح به)، فقد يكون أفضل استخدام `next` مع وسيطة الخطأ لتمرير الأخطاء إلى معالج الأخطاء الافتراضي لـ Express. الإفراط في الاعتماد على الاستثناءات لسيطرة على تدفق التحكم في بعض الحالات، قد يكون من الأفضل تجنب رمي استثناءات لأنها يمكن أن تؤدي إلى انقطاع التنفيذ الطبيعي للتطبيق وجعله أقل استقرارًا. عدم معالجة الأخطاء بشكل صحيح إذا لم يتم التعامل بشكل صحيح مع الاستثناءات التي تم القاءها، قد تؤدي إلى تسريب معلومات حساسة أو أخطاء غير مفهومة للمستخدمين. بالإضافة إلى استخدام throw new Error، يمكن استخدام next لنقل الأخطاء في Express والتحكم بشكل أدق في عملية التنقل والتعامل مع الأخطاء المختلفة. تذكر دائمًا معالجة الأخطاء بحذر وتوثيقها بشكل جيد لتحسين صيانة التطبيق وتحسين تجربة المستخدم النهائي.1 نقطة
-
`x-www-form-urlencoded` و `raw` هما نوعان مختلفان من أنواع نموذج البيانات `x-www-form-urlencoded` هو نوع البيانات الافتراضي في Postman ويتم استخدامه لإرسال بيانات النموذج باستخدام ترميز URL المشفر. يتم ترميز القيمة النصية لكل بيانات النموذج باستخدام ترميز URL المشفر ويتم فصل القيم باستخدام الرمز '&'، ويتم إرسالها في جسم الطلب HTTP. `raw` هو نوع بيانات يتيح للمستخدمين إدخال النص الخام (raw text) الذي يتوافق مع نوع MIME المحدد. يمكن استخدام نوع MIME المختلفة مثل `application/json` أو `text/html` أو `text/xml` لإرسال بيانات مختلفة. يمكن استخدام `x-www-form-urlencoded` و `raw` في نفس التطبيق في بعض الحالات، مثل عندما تحتاج إلى إرسال بيانات النموذج البسيطة باستخدام `x-www-form-urlencoded` وبيانات JSON أو XML معقدة باستخدام `raw` في نفس الوقت. ومع ذلك، في معظم الحالات، يتم استخدام أحد هذين النوعين فقط، وذلك يعتمد على نوع بيانات النموذج ومعالجتها في تطبيق Node.js. على سبيل المثال، يتم استخدام `x-www-form-urlencoded` لإرسال بيانات النموذج البسيطة مثل الأسماء والقيم النصية، في حين يناسب `raw` استخدامه لإرسال البيانات المعقدة مثل JSON أو XML. بشكل عام، ينصح باستخدام `x-www-form-urlencoded` في الحالات التي تتطلب إرسال بيانات النموذج البسيطة مثل النصوص والأسماء والقيم الرقمية، بينما ينصح باستخدام `raw` عندما تحتاج إلى إرسال بيانات معقدة مثل JSON أو XML أو بيانات الصور والفيديو.1 نقطة
-
تعتمد الطريقة المناسبة لمعالجة الأخطاء على نوع التطبيق ومتطلباته المحددة. ومن الأهمية بمكان أن يتم التعامل مع الأخطاء بشكل سليم وفعال في تطبيق Express، لتوفير تجربة مستخدم جيدة ولحماية المعلومات الحساسة. يتم استخدام Express error handler بشكل شائع في تطبيقات Express ويوفر وظائف مفيدة مثل توليد رسائل الخطأ المناسبة وتسجيل الأخطاء وإرسالها إلى فريق التطوير. ومع ذلك، قد يتطلب استخدام بدائل مثل middleware خاص بمعالجة الأخطاء أو حزم معالجة الأخطاء مزيدًا من التخصيص أو المرونة لتلبية متطلبات التطبيق المحددة. يمكن استخدام throw new Error لرمي خطأ في أي نقطة في تطبيق Express. ومع ذلك ، يجب تجنب استخدام throw new Error في بعض الحالات الأخرى مثل: عند التحقق من البيانات المدخلة: إذا كنت تريد التحقق من البيانات المدخلة ، فمن المستحسن استخدام حزمة تحقق من الصحة (validation package) مثل Joi بدلاً من إثارة خطأ. عند معالجة الأخطاء الداخلية: إذا كان الخطأ يحدث عند معالجة الأخطاء الداخلية ، فيجب تجنب استخدام throw new Error واستخدام حزمة معالجة الأخطاء (error handling package) مثل Sentry أو Rollbar لتحديد مصدر الخطأ وإرساله إلى فريق التطوير. عند استخدام Promise: إذا كنت تستخدم Promise في تطبيق Express الخاص بك ، فيجب تجنب استخدام throw new Error واستخدام return Promise.reject () بدلاً من ذلك. بشكل عام ، يجب تجنب استخدام throw new Error في حالات الأخطاء التي يمكن التحقق منها ومعالجتها بشكل أفضل باستخدام حلول أخرى. ومن الأفضل استخدام Express error handler عندما يحدث خطأ في تطبيق Express لتوفير تجربة مستخدم أفضل وتسهيل التصحيح.1 نقطة
-
مزايا Express error handler تحسين استقرار وتوفر التطبيق. تقليل كمية الكود التي تحتاج إلى كتابتها. إمكانية تجميع الأخطاء حسب نوعها. إمكانية إرسال ردود مفيدة إلى المستخدمين في حالة حدوث خطأ. متى يجب استخدام Express error handler (throw new Error) عند حدوث خطأ في الكود الخاص بك. عند تلقي طلب غير صحيح من المستخدم. عند حدوث خطأ في الاتصال بالشبكة. عند حدوث خطأ في قاعدة البيانات. متى يجب تجنب استخدام Express error handler (throw new Error) عند حدوث خطأ غير متوقع. عند حدوث خطأ لا يمكنك التعامل معه. عند حدوث خطأ غير مهم. وإليك مثال على كيفية استخدام Express error handler: // Handle a 404 error app.use(function(req, res, next) { if (req.originalUrl === '/404') { res.status(404).send('The page you are looking for is not found.'); } else { next(); } }); // Handle a 500 error app.use(function(err, req, res, next) { res.status(500).send('An unexpected error occurred.'); });1 نقطة
-
الإختلاف هو في طريقة تحويل البيانات إلى سلسلة، حيث يقوم x-www-form-urlencoded بتحويل البيانات إلى سلسلة باستخدام رمز URL، بينما يحول raw البيانات إلى سلسلة كما هي. ونستخدم x-www-form-urlencoded للبيانات التي سيتم إرسالها عبر نموذج ويب، مثلاً لإرسال اسم المستخدم وكلمة المرور إلى خادم، وتحويل تلك البيانات إلى سلسلة، وستبدوا السلسلة الناتجة كالتالي: username=johndoe&password=secret ولاحظ أنه يتم ترميز البيانات بتنسيق مفتاح/قيمة وإرسالها في جسم الطلب. أي لو في إرسال طلب POST لإضافة مستخدم جديد إلى قاعدة البيانات، يمكنك استخدام x-www-form-urlencoded لإرسال البيانات التالية: مثال URL: http://localhost:3000/api/users Body type: x-www-form-urlencoded البيانات: key: name، value: John Doe key: email، value: johndoe@example.com key: age، value: 30 وفي مشروع Node.js، يجب أن تُعالج طلبات POST هذه الأنواع من البيانات في جسم الطلب، باستخدام إطار عمل مثل Express، ويمكنك قراءة بيانات x-www-form-urlencoded أو raw من جسم الطلب كالتالي: const express = require('express'); const bodyParser = require('body-parser'); const app = express(); // تمكين معالجة x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })); app.post('/api/users', (req, res) => { const { name, email, age } = req.body; // قم بإجراء الإجراءات اللازمة لإضافة المستخدم إلى قاعدة البيانات هنا res.send('تمت إضافة المستخدم بنجاح'); }); app.listen(3000, () => { console.log('الخادم يعمل على المنفذ 3000'); }); بينما يستخدم raw عادةً للبيانات التي لا يمكن تحويلها إلى سلسلة باستخدام رمز URL، أي في حال كنت تريد إرسال ملف إلى خادم، فتستطيع استخدام raw لتحويل الملف إلى سلسلة، وستبدوا السلسلة الناتجة كالتالي: <file content> أي في حال أننا نريد إرسال بيانات في تنسيق غير مشفر، مثل نص عادي (Plain Text) أو JSON أو XML. ولنفترض أنك ترغب في إرسال طلب POST لإضافة مستخدم جديد باستخدام تنسيق JSON، هنا نستخدم Raw لإرسال البيانات التالية: مثال URL: http://localhost:3000/api/users Body type: Raw واختيار JSON من القائمة المنسدلة البيانات (JSON): { "name": "John Doe", "email": "johndoe@example.com", "age": 30 } وبالمثل يتوجب معالجة طلبات POST لذلك النوع من البيانات في جسم الطلب باستخدام إطار عمل مثل Express، ويمكنك قراءة بيانات x-www-form-urlencoded أو raw من جسم الطلب كالتالي: const express = require('express'); const bodyParser = require('body-parser'); const app = express(); // تمكين معالجة JSON app.use(bodyParser.json()); app.post('/api/users', (req, res) => { const { name, email, age } = req.body; // قم بإجراء الإجراءات اللازمة لإضافة المستخدم إلى قاعدة البيانات هنا res.send('تمت إضافة المستخدم بنجاح'); }); app.listen(3000, () => { console.log('الخادم يعمل على المنفذ 3000'); });1 نقطة
-
وعليكم السلام. بشكل عام، اختيار استخدام "x-www-form-urlencoded" أو "Raw" يعتمد على طبيعة البيانات التي ترسلها وكيفية توقع الخادم لاستلامها. x-www-form-urlencoded: عندما تقوم بتحديد هذا النوع في Postman، سيتم تنسيق بيانات النموذج التي تقوم بإرسالها بتنسيق مفتاح / قيمة (key-value) ووضعها في جسم الطلب (req.body). على سبيل المثال، عند إرسال معلومات مستخدم مثل اسم المستخدم وكلمة المرور، ستكون البيانات تبدو كالتالي: username=john_doe&password=mypassword وهكذا تتم معالجة البيانات على الخادم بسهولة باستخدام طريقة مثل req.body في Node.js. Raw: عند استخدام ترميز "Raw" في Postman، يمكنك إدخال البيانات المطلوب إرسالها بتنسيق نصي (plain text) أو بتنسيق JSON أو XML أو أي تنسيق آخر مطلوب.ويتم ارسالها الي السيرفر بدون اي تعديل عليها، ولكن عند استخدام هذا الترميز، يجب عليك تحديد نوع المحتوى (Content-Type) الصحيح في رأس الطلب (header) لكي يتم توقع الخادم للتعامل مع بيانات الطلب بالشكل الصحيح.1 نقطة
-
استخدام "Express error handler" أو "throw new Error" في إطار Express يعتمد على الحالة التي تواجهك وطريقة التعامل مع الأخطاء في تطبيقك. سوف اذكر لك متى يُفضل استخدامها: إستعمال "Express error handler" (مثل middleware للتعامل مع الأخطاء): يُستحسن استخدام (error handler) عندما ترغب في تجميع معالجة الأخطاء في مكان واحد. يتيح لك هذا النهج التعامل بشكل منظم مع الأخطاء ويسهل عملية التحكم في كيفية رد الاستجابة عند حدوث خطأ. وهذا الكود يوضح لك طريقة إضافة معالج خطأ عام لتطبيق Express: // Middleware لمعالجة الأخطاء app.use((err, req, res, next) => { console.error(err.stack); res.status(500).send('حدث خطأ في الخادم!'); }); في هذا المثال، إذا حدث خطأ في أي مكان في مسارات تطبيق Express الخاصة بك ولم تتم معالجته، فسيتم التعامل معه باستخدام معالج الأخطاء. يمكن استخدام "throw new Error" عندما تحتاج إلى إشعار المطورين بوجود خطأ في الكود. يجب أن يُحاط هذا الإجراء بمحاولة "try-catch" للتعامل مع الخطأ بشكل صحيح وحتي لا يتم تعليق التطبيق بسبب الأخطاء غير المُعالجة. وهذا مثال علي استخدام "throw new Error" مع try-catch: app.get('/some-route', (req, res) => { try { // قد يحدث خطأ هنا if (someCondition) { throw new Error('هذا مثال لرسالة خطأ.'); } res.send('تم بنجاح!'); } catch (err) { console.error(err); res.status(500).send('حدث خطأ في الخادم!'); } }); في هذا المثال، إذا حدث خطأ في حالة معينة (someCondition)، سيتم تمرير "Error" ومن ثم يتم التعامل معه باستخدام الـ try-catch.1 نقطة
-
و عليكم السلام محمود، هذا يعتمد على هيكلية التطبيق، بشكل عام يجب القيام بذلك في حال حدث الخطأ في مكان لا يمكن تصحيحه به، أي أنه غير مسؤول عنه، فيقوم برمي خطأ ليقوم الذي استدعاه بتصحيح الخطأ. مثلاً في حال كنت تقوم بكتابة دالة تأخذ سلسلة نصية تمثل ايميل و تقوم باستخراج الدومين الخاص بهذا الايميل، فإذا تم تمرير سلسلة لا تحوي دومين فيجب رمي خطأ للمستدعي حتى يعرض مثلاً رسالة خطأ للمستخدم، فهذا ليس من مهام هذه الدالة. أي أن الأمر يعتمد على التصميم الخاص بالتطبيق و لا يوجد جواب عام محدد، و لكن دائماً تذكر أن تحدد المسؤوليات لكل شيء و على أساسها يمكنك إما رمي خطأ أو معالجته مباشرة.1 نقطة
-
عند اختيار raw فإن ما نقوم بكتابته يتم إرساله كما هو بدون أي تعديل إلى السيرفر. أما في حال اختيار x-www-form-urlencoded فإن البيانات يتم إرسالها بنفس الصيغة التي يتم فيها إرسال بارامترات GET، أي على شكل مفتاح و قيمة. و بالتالي ما تريد استعماله يعتمد على ما تريد إرساله، مثلاً في حال أردت إرسال json عليك اختيار raw و من ثم اختيار json بدلاً من text في الخيارات أقصى اليمين.1 نقطة
-
geter = findViewById(R.id.geter); uploader = findViewById(R.id.uploader); vedgetr = findViewById(R.id.vedgetr); //////////////////ffmg/////////////////// mc = new MediaController(uploadved.this); vedgetr.setMediaController(mc); geter.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // check condition if (ContextCompat.checkSelfPermission( uploadved.this, Manifest.permission .WRITE_EXTERNAL_STORAGE) == PackageManager .PERMISSION_GRANTED) { // When permission is granted // Create method selectVideo(); } else { // When permission is not granted // request permission ActivityCompat.requestPermissions( uploadved.this, new String[] { Manifest.permission .WRITE_EXTERNAL_STORAGE }, 1); } } }); private void selectVideo() { Intent intent = new Intent(Intent.ACTION_PICK); // Set type intent.setType("video/*"); // set action intent.setAction(Intent.ACTION_GET_CONTENT); // Start activity result startActivityForResult( Intent.createChooser(intent, "Select Video"), 100); } @Override public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) { super.onRequestPermissionsResult( requestCode, permissions, grantResults); // check condition if (requestCode == 1 && grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) { // When permission is granted // Call method selectVideo(); } else { // When permission is denied // Display Toast Toast .makeText(getApplicationContext(), "Permission Denied !", Toast.LENGTH_SHORT) .show(); } } @Override protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) { super.onActivityResult(requestCode, resultCode, data); // Check condition if (requestCode == 100 && resultCode == RESULT_OK && data != null) { // When result is ok // Initialize Uri videoUri = data.getData(); // Set video uri vedgetr.setVideoURI(videoUri); vedgetr.start(); // Initialize file File file = new File( Environment.getExternalStorageDirectory() .getAbsolutePath()); // Create compress video method } } private class CompressVideo extends AsyncTask<String, String, String> { @Override protected String doInBackground(String... strings) { // Initialize video path String videoPath = null; try { // Initialize uri Uri uri = Uri.parse(strings[1]); // Initialize output directory File outputDir = new File(Environment.getExternalStorageDirectory(), "CompressedVideos"); outputDir.mkdirs(); // Compress video videoPath = new Compressor(uploadved.this) .setVideoConstraints(VideoConstraint.RESOLUTION, 720, 1280) .setVideoConstraints(VideoConstraint.ASPECT_RATIO, 1, 1) .setVideoConstraints(VideoConstraint.DURATION, 30) .setVideoConstraints(VideoConstraint.VIDEO_BITRATE, 2 * 1024 * 1024) .setAudioChannels(1) .setAudioBitRate(128 * 1024) .compressToFile(uri.toString(), outputDir.getPath()); } catch (URISyntaxException e) { e.printStackTrace(); } // Return Video path return videoPath; } }1 نقطة
-
في الواقع أنت على الطريق الصحيح، فليس التعلم بالكم ولكن بالكيف، فقد يستفزك أن ترى البعض ينهي دورة في خلال أسبوع مثلاً بينما أنت تستغرق وقتك في الفهم والاستيعاب وتدوين الملاحظات ثم التطبيق. وقد ترى الأمر ممل ولا تحرز تقدم كبير، والأمر مغاير تمامًا، حيث أنك تحرز تقدم كبير بناءًا على أسلوب المذاكرة الصحيح الذي تتبعه، حيث أن عملية التعلم بالشكل الصحيح بطيئة في البداية وقد تجد نفسك تستغرق يوم كامل في بعض الأجزاء ولا مشكلة في ذلك. طالما أنك تبذل ما بوسعك فلا تقلق، ومع الوقت ستجد نفسك تتعلم بشكل أسرع وأفضل من أي شخص قام بإنهاء الدورة بشكل سريع وظن نفسه أنه أصبح مبرمج، لابد من التأني في البداية والمراجعة بعد مرور فترة من أجل تثبيت المعلومات، والتركيز بشدة على الأساسيات والتعمق بها والتطبيق عليها. وهناك أمر هام يجب التنبيه إليه، بعض الأشخاص يقوم بتدوين كل شيء أو كتابة الكود بشكل نصي في ورقة خارجية مثلاً، وذلك غير صحيح، فقط النقاط الهامة وملاحظات من أجل المراجعة أي كملخص لما فهمته من الدرس، فأنت تستطيع البحث عما تريده على جوجل في أي وقت، المهم هو الفهم والاستيعاب. وأنصحك بقراءة النقاش التالي وستجد به الكثير من الإجابات على الأسئلة لديك:1 نقطة
-
لا مشكلة في ذلك، في البداية ستأخذ الكثير من الوقت و لكن شيئاً فشيئاً ستصبح أسرع، من غير الجيد الاستعجال في البدايات فهي الأساس الذي تبني عليه خبرتك، و في حال كان هذا الأساس ضعيف لن تصبح مبرمج جيد. و لكن كنصائح عامة لزيادة الإنتاجية هي: قم بتخصيص مكان هادئ للدراسة. نظم جدول لمواعيد الدراسة و لا تترك الأمر عشوائي. من المهم أن تكون فترات الدراسة متواصلة قدر الإمكان و ليست متقطعة. حاول أن تكون الملاحظات مختصرة، أي لا تكتب كل شيء و إلا فأنت تنسخ الدرس، قم بوضع فقط الملاحظات الهامة و الأفكار الرئيسية و أفكار الربط، حاول ألا تضع كود فالمهم في الملاحظات هو الأفكار أما الكود فدائماً يمكنك البحث عنه طالما أنك فهمت الفكرة.1 نقطة
-
1 نقطة
-
عند تحديد بعض الصفوف الأولى لنفترض أول 5 ضفوف ثم الضغط على تجميد يطبق التجميد ولكن على ال 10 صفوف الأولى؟؟؟ لماذا لا يجمد الصفوف المحدده فقط وهي اول 5 صفوف؟؟1 نقطة
-
وعليكم السلام ورحمة الله وبركاته، سوف اذكر لك نموذج بسيط لجدول قاعدة البيانات لتخزين المنتجات والفواتير وحالتها: 1-جدول "المنتجات": مُعرّف المنتج (Product ID) اسم المنتج (Product Name) سعر المنتج (Product Price) 2-جدول "الفواتير": مُعرّف الفاتورة (Invoice ID) تاريخ الفاتورة (Invoice Date) حالة الدفع (Payment Status) - يمكن أن تكون قيمها مثلاً "غير مدفوعة" أو "جزئياً مدفوعة" أو "مدفوعة بالكامل" 3-جدول "تفاصيل الفاتورة": مُعرّف تفصيل الفاتورة (Invoice Detail ID) مُعرّف الفاتورة (Invoice ID) - مفتاح خارجي يربط مع جدول الفواتير مُعرّف المنتج (Product ID) - مفتاح خارجي يربط مع جدول المنتجات كمية المنتج (Product Quantity) المبلغ الإجمالي للمنتج (Total Amount for Product) عندما يقوم الموظف بإنشاء طلب جديد، يتم إضافة سجل جديد في جدول الفواتير ويتم ربط تفاصيل الفاتورة بالمنتجات التي تم طلبها في جدول "تفاصيل الفاتورة". عندما يتم دفع جزء من المبلغ، يمكن للنظام تحديث حالة الدفع في جدول الفواتير إلى "جزئياً مدفوعة" ويمكن إضافة سجل في جدول المدفوعات لتتبع المبالغ المدفوعة. وعندما يتم دفع المبلغ كله، يمكن تحديث حالة الدفع في جدول الفواتير إلى "مدفوعة بالكامل". وبناءً على حالة الدفع، يمكنك اتخاذ إجراءات مختلفة، مثلاً عرض الفواتير الغير مدفوعة للموظف أو إرسال تنبيه عندما تصبح الفواتير جاهزة للدفع. هذا نموذج بسيط لكيفية تنظيم قاعدة البيانات لنظام الفواتير. يمكن تطويره بمزيد من المعلومات والخصائص حسب احتياجاتك ومتطلبات النظام.1 نقطة

















.thumb.png.17e10f12c1124786e98a682ad57a4d24.png)


