لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/02/23 في كل الموقع
-
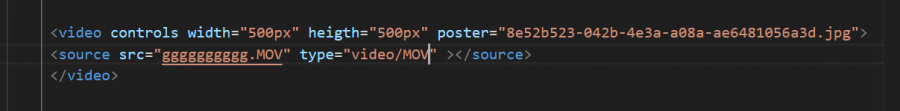
شكرا على اجابتكم الوافية ولكن لدي سؤال اخر وهو ما هو الحل اذا كان الفيديو الذي اريد اضافته هو من صيغة MOV هل هناك طرق لتحويله الى الصيغ الاخرى المدعومة وما هي وشكرا3 نقاط
-
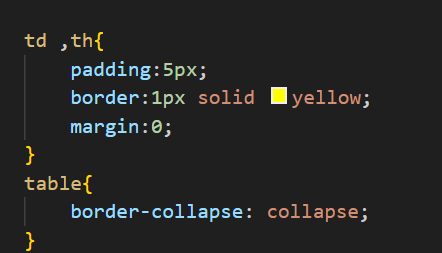
المشكلة تحدث في حال كان الرابط visited وقام المستخدم بعمل hover عليه، أو إذا كان hove ثم قمت بالنقر عليه active، فعندها ستظهر التنسيقات الخاصة بآخر واحد تم تعريفه وذلك بالنسبة للتنسيقات المكررة أما التنسيقات المختلفة فلن تتأثر، فإذا كنت قد اعطيت كل من الـ visited و الـ hover و active ألوان مختلفة، فستكون النتيجة تعتمد على أي منهما قمت بتعريفه آخراً. فكما تعلم فإن css هل لغة تراتبية، أي انه سيتم تنفيذ آخر خاصية من نفس النوع اعطيتها للعنصر، مثل : div { color: red; background:#000; } div { color: blue; } سيكون النتيجة أن العنصر سيأخذ اللون blue، والخلفية ستكون سوداء #000.2 نقاط
-
2 نقاط
-
تطوير الويب Web Development هو أحد أشهر مجالات العمل الحر حاليًا، فهو واحدٌ من بين أكثر المجالات طلبًا في السوق التقنية، نظرًا لكونه يتعلّق بإنشاء وصناعة المواقع الإلكترونية وتطبيقات الويب بصورةٍ أساسيةٍ، حيث تحتاج إليه جميع المؤسسات والشركات والأفراد العاملون في هذا المجال. ونظرًا لزيادة اعتماد العالم على الإنترنت لإدارة وإتمام الأعمال قد يحتاج الجميع إلى مواقع وتطبيقات وخدمات إلكترونية، هذا بالإضافة إلى التحول الرقمي للمؤسسات والحكومات الذي يزداد يومًا بعد يومٍ منذ اختراع الإنترنت وظهور الويب، حيث زاد بصورةٍ ملحوظةٍ في الآونة الأخيرة بما تحْمله من أحداث ومُستجدات. سيساعدك تعلم تطوير الويب على إنشاء المواقع الإلكترونية وتطبيقات الويب سواءً لك أو لعملائك المحتملين، وهو ما سيُحسّن من خبرتك أو سيجلب لك مصدر دخلٍ إضافيٍ، وقد يصبح مصدر دخلك الأساسي. جدول المحتويات سنذكر هنا جدول المحتويات حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة: ما هي علوم تطوير الويب؟ مجالات تطوير الويب الواجهات الأمامية Front-End لغات تطوير الواجهات الأمامية المكتبات وأطر العمل المتوفرة للواجهات الأمامية مصادر تعلم تطوير الواجهات الأمامية Front-End الواجهات الخلفية Back-End ما هي اللغات المتوفرة لبرمجة الواجهات الخلفية لمواقع الويب؟ أطر العمل المتوفرة لبرمجة الواجهات الخلفية للويب ماذا سيمكنك أن تفعل بعد تعلم إحدى اللغات البرمجية؟ مصادر لتعلم تطوير الواجهات الخلفية Back-End المطور الشامل Full-Stack ما هي فرص العمل بعد تعلم تطوير الويب؟ كيف أختار مجال تطوير الويب المناسب لي؟ خاتمة ما هي علوم تطوير الويب؟ تطوير الويب Web Development هو المجال المختص بإنشاء وتطوير المواقع الإلكترونية وتطبيقات الويب التي تهدف إلى توفير ميزة أو خدمة معينة عبر الإنترنت. توجد عدة مجالات فرعية لمجال تطوير الويب من أبرزها تطوير الواجهات الأمامية front-end web development وتطوير الواجهات الخلفية back-end web development، كما توجد هناك بعض المجالات الأخرى المرتبطة بتطوير الويب إلا أنها لا تتصل به بصورةٍ مباشرةٍ، مثل إدارة العمليات DevOps، وعملية إنشاء وإدارة وتأمين الخوادم Servers وكل ما يرتبط بها، فهي لا تندرج تحت علوم تطوير الويب بصورةٍ مباشرةٍ، إلا أن أي موقع إلكتروني يحتاج إليها لكي يعمل ويُواصل العمل بصورة جيدة. ومطور الويب قد لا يهتم بهذه التخصصات، وغير مطلوب منه دراستها، فهي تَتبَع تخصصات إدارة النظام System Administration وإدارة العمليات DevOps Engineering وما يَتفرّع منهما ولكن من الجيد لمطور الويب أن يتعلم بعض أساسيات هذين الفرعين وهذا ما سنعرضه في المقال. بخصوص مجال الواجهات الأمامية Front-End ومجال الواجهات الخلفية Back-End فالأمر أشبه بالتسوّق في متجرٍ، فعندما يدخل الزبائن إلى متجر أو مطعم يتعاملون مع موظف الاستقبال مثلًا، دون أن يروا أو يعرفوا ما الذي يجري في الخلفية من أعمال تصنيع أو طهو أو تحضير أو غير ذلك، فهم يجلسون في غرفة الاستقبال وينتظرون الحصول على مشترياتهم أو طعامهم ثم يخرجون دون أن يتعاملوا مباشرةً مع جهة أخرى غير موظف الاستقبال أو المحاسب (واجهة المتجر). ويتشابه الأمر ذاك في تطوير الويب فمواقع الويب لها واجهات أمامية تشمل كل ما يراه المستخدم أمامه على موقع الويب ويتفاعل معه أيضًا من رسوميات وأزرار وألوان وعناصر المرئية وشعارات …إلخ، وهذه هي التي يتعامل معها الزائر، بينما تعالج الواجهة الخلفية Backend الطلبات وتدير العمليات بصورة حقيقية، إذ تتصل بقاعدة البيانات عند كل طلب Request لجلب وإحضار المعلومات التي يطلبها الزائر مع معالجتها. ويتخصص بعض الناس في تطوير الواجهات الأمامية لمواقع الويب، بينما يتخصص آخرون في تطوير الواجهات الخلفية، إلا أن هناك بعض المطورين قادرين على تطوير كلا الواجهتين معًا، ونُطلِق عليهم المطورين الشاملين Full-Stack Developers. مجالات تطوير الويب سنتحدث الآن عن مجالات تطوير الويب التي يمكنك التخصص بها، سواءٌ بأحدها أو بها جميعًا، كما سنذكر أبرز المصادر المتوفرة لتَعلّم هذه التخصصات، كلّ على حدة. الواجهات الأمامية Front-End ذكرنا سابقًا أن مجال الواجهات الأمامية Front-End في تطوير الويب يختص بالمظهر الجمالي والهيكلة الأمامية للمواقع والتطبيقات الإلكترونية، واللغات المطلوبة لتطوير الواجهات الأمامية هي HTML و CSS و JavaScript. لغات تطوير الواجهات الأمامية يجري تطوير الواجهات الأمامية باستعمال لغة HTML ولغة CSS التوصيفية ولغة JavaScript البرمجية، وإليك شرح كلّ واحدةٍ على حِدة: HTML: هي لغة هيكلة أو توصيف بِنية صفحات الإنترنت، إذ تفهمها جميع متصفحات الويب؛ ويُحدِّد المطورين في هذه الهيكلة الأجزاء المختلفة من الصفحات الإلكترونية عبْر كتابة رموز بطريقة معينة لكي تفهمها المتصفحات، وبالتالي فهي تَعرِض في نهاية الأمر النصوص والعناصر بهيكلية وطريقة ظاهرة في الواجهة الأمامية يراها المستخدم وتشبه هذه اللغة هيكل السيارة وعناصرها الداخلية. CSS: هي لغة تنسيق تُستعمَل لتنسيق هيكلة وعناصر HTML لتسمح للمطورين بتغيير تنسيق العناصر التي تُعَرض للمستخدمين مثل الألوان والحدود والأشكال والخلفيات والرسوميات والصور، بمعنى أنه من دون CSS ستحصل على صفحاتٍ عديمة التنسيق والألوان، قد تبدو مثل صفحة ويب في عام 1991م، أي أن CSS تتحكم في كلّ شيءٍ مرئيٍ، وتشبه هذه اللغة عملية الطلاء والألوان التي تُضاف على هيكل السيارة. جافاسكربت: وهي لغة برمجة أصيلة، وعلى عكس اللغتين السابقتين فهي تحتوي على المنطق البرمجي المُتضِّمن للخوارزميات والمتغيرات وهياكل البيانات وإجراء الاتصالات وقواعد البيانات …إلخ، وتدعمها جميع متصفحات الويب، ويمكن تطوير مواقع إنترنت لا تستعمل جافاسكربت، إلا أن هذا سيُصِّعب العمل، كما سيحد من مميزات وخصائص الموقع بصورةٍ كبيرةٍ. لاحظ كذلك نظرًا لقدرة جافاسكربت ودعمها القوي، قد تُستعمل مثل لغة برمجية للواجهة الخلفية Back-End فلا يقتصر استخدامها في برمجة الواجهة الأمامية فقط. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن وتُعَد اللغات الثلاثة السابقة بمثابة الثلاثي الذهبي لتطوير الواجهات الأمامية لمواقع الويب، وهناك إضافاتٌ لكلّ منها بالطبع، وكذلك أُطر عمل Frameworks ومكتباتٍ توفّر مزايًا إضافية لهذه اللغات، مما يُسهّل أو يُسِرع من عمل المطورين ولكن هذه مرحلةٌ لاحقةٌ لتعلّمها، فمطور الويب يجب أن يبدأ أولًا بتَعلّم أساسيات هذه اللغات الثلاثة وطريقة تفاعلها مع بعضها بعضًا، ثم يَنتقل بعد ذلك إلى المكتبات والإضافات وأُطر العمل وما شابه. تجد توثيق كل هذه اللغات في موسوعة حسوب لمزيد من التفصيل والتوسع. المكتبات وأطر العمل المتوفرة للواجهات الأمامية سنذكر الآن سريعًا بعض أشهر المكتبات واُطر العمل الشهيرة المتوفرة لتلك اللغات، وبينما تُعَد أُطر العمل Frameworks برمجياتٌ ومكوَّناتٌ جاهزةٌ بالفعل تسهّل من عمل المطورين، بحيث أنهم لن يعودوا بحاجةٍ إلى برمجتها من الصفر في كل مرةٍ،تُعرّف المكتبات Libraries بأنها إضافاتٌ برمجيةٌ على اللغات نفسها، وذلك لإكسابها مميزاتٍ أكثر أو أفضل من السابق. اسم اللغة المكتبات والإضافات وأُطر العمل المتوفرة مصادر التَعلّم HTML لا يوجد إطار عمل مخصوصٍ للغة HTML، وذلك لأنها لغةٌ معياريةٌ لهيكلة صفحات الويب والمحتوى، فلا يمكن الزيادة عليها هي نفسها لأنها ليست لغةً برمجيةً، ورغم ذلك ستجد أن أُطر عمل CSS، وجافاسكربت قد تضيف مميزاتٍ أو طرق تلاعبٍ مختلفةٍ بلغة HTML. توثيق HTML العربي. CSS هناك العديد من أُطر العمل والمكتبات الشهيرة للغة CSS، ويجب علينا التفريق بينهما في هذا السياق؛ فمكتبات CSS هي نوعٌ إضافيٌ من لغات التنسيق التي تَستعمل أغلب خصائص CSS، ولكن تضيف عليها مميزات أخرى أو تكتبها بطريقة مختلفة، ثم تترجم وتصرَّف Compiled تلك الملفات المختلفة إلى ملفات CSS عاديةٍ، بحيث يمكن لمتصفّحات الويب فهمها، بينما أُطر العمل للغة CSS هي مجرد عناصر وتنسيقات جاهزة يمكن استخدامها لبناء وتنسيق المواقع الإلكترونية بسرعة بدلًا من البدء من الصفر، وأبرز مكتبات لغة CSS هي LESS و SASS، بينما أبرز أطر عملها هو Bootstrap و Compass و Foundation و Pure.CSS، كما يوجد العشرات من أُطر العمل المختلفة غيرهم. توثيق SASS وتوثيق Bootstrap مصدران جيّدان لتعلمهما باللغة العربية، أما البقية فلا توثيق عربيٍ لهم على الشبكة حتى الآن، إلا أنك قد تجد بعض الفيديوهات على يوتيوب عند البحث عنهم. JavaScript تُعَد أُطر العمل المتوفرة للواجهة الأمامية بجافاسكربت كثيرةٌ جدًا، وضخمةٌ كذلك، إذ تدعم وتقف خلف كل واحدٍ منها شركةٌ من الشركات التقنية العملاقة مثل جوجل وفيسبوك وتويتر ومايكروسوفت، ومن أبرز هذه الإطارات React و Angular و Vue.js و jQuery، وكما ذكرنا في حالة CSS، فهناك أيضًا مكتباتٌ أخرى تستعمل تنسيق جافاسكربت ولكن بمميزاتٍ وطريقة كتابةٍ مختلفةٍ مثل TypeScript. توفر موسوعة حسوب توثيقاتٍ لكلّ من: TypeScript و React و jQuery، وهناك دروسٌ ومقالاتٌ لكثيرٍ منها على الأكاديمية على قسم جافاسكربت. كتاب أساسيات إطار العمل Vue.js ونُشر قبل فترةٍ من طَرَف الأكاديمية. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } وليس مطلوبًا منك تَعلّم كلّ هذه المكتبات وأُطر العمل، ولا حتى نصفها بالطبع، ولكن بمجرد أن تنتهي من أساسيات لغات الويب السابقة، يمكنك الانتقال بعد ذلك إلى تَعلّم إطار عملٍ أو مكتبةٍ شهيرةٍ لواحدةٍ من بين كلٍ هذه اللغات لتُصقل خبرتك فيها وتصبح أكثر طلبًا في سوق العمل. مصادر تعلم تطوير الواجهات الأمامية Front-End تُعَد دورة تطوير واجهات المستخدم من أكاديمية حسوب أشمل مصدر عربي متوفر حاليًا لتعلم مجال تطوير الواجهات الأمامية؛ حيث تُشرح فيها جميع هذه التقنيات بالإضافة إلى المكتبات وأُطر العمل الشهيرة في السوق، فهي دورةٌ شاملةٌ تزيد مدتها عن خمسين ساعةً، وهي مشروحةٌ بالكامل باللغة العربية الفصحى، وستحصل على ضمان استرداد ما أنفقته من نقودٍ خلال 6 أشهرٍ، هذا بالإضافة إلى أمرٍ مهمٍ جدًا، وهو المتابعة المستمرة أثناء تعلّمك من مدربين متخصصين مع تسليمك مشاريع عملية لتنفيذها ومراجعتها لك. كما يمكنك الاطلاع على المصادر التالية: HTML: كتاب نحو فهم أعمق لتقنيات HTML5، حيث سيعلّمك كل ما تحتاجه عن HTML، كما يشمل الإصدار الأخير منه تقنية HTML5، وستتعمق في أساسيات لغة HTML، وكيف نشأت وما هي معاييرها كما ستطّلع على أهم المعلومات التي يجب عليك معرفتها لإنشاء الصفحات بها، وذلك في أكثر من 350 صفحة. CSS: مقال تعرف على أساسيات CSS، وهو مدخلٌ جيدٌ للغة التنسيق الشهيرة CSS، وبعدها يمكنك قراءة ما تشاء من المقالات الأخرى المتقدِّمة على قسم CSS من أكاديمية حسوب، كما يمكنك تحميل كتاب التحريك في CSS لرؤية بعض أهم مميزات هذه اللغة وهي التأثيرات الحركية. جافاسكربت: دليل تعلم جافاسكربت، وهي سلسلةٌ شاملةٌ وكاملةٌ لتعلم جافاسكربت من الألف إلى الياء، ويمكنك تصفّحِ كلّ المقالات المنشورة حاليًا على الأكاديمية والاستفادة منها (ارجع إلى أول مقال منشور في السلسلة وابدأ القراءة من هناك). هنالك أيضًا موسوعة حسوب، وهي موسوعة عربية شهيرة تخصص في ترجمة توثيقات لغات البرمجة وتقنيات تطوير الويب ومكتباتها، فهي تحتوي على توثيقات كاملة لهذه اللغات البرمجية بالإضافة إلى مكتباتها وإضافاتها الشهيرة، ويمكنك الاطلاع عليها متى ما احتجت إلى فهم شيء، ومن بين توثيقاتها: توثيق HTML وتوثيق CSS وتوثيق جافاسكربت، وننصح كذلك بقراءة مقال أساسيات بناء تطبيقات الويب لفهم طريقة تفاعل وعمل HTML و CSS و JavaScript مع بعضهم البعض. وإن أردت تطوير موقع بدون خبرة برمجية مع توفر خاصية تعديل الكود المصدري للصفحات عند الحاجة، فيمكن الاستفادة من منشئ المواقع سنديان في إنشاء موقعك بسهولة عبر خاصية السحب والإفلات. وللتعديل على الكود المصدري عند الرغبة بذلك، لن تحتاج لأكثر من معرفة باستخدام HTML لإجراء التعديلات التي ترغب بها. أنشئ موقعك الإلكتروني بكل سهولة عبر سنديان استمتع بتجربة سلسة في تصميم صفحات موقعك واحجز مكانك على الإنترنت أنشئ موقعك الآن الواجهات الخلفية Back-End ذكرنا سابقًا أن الواجهة الخلفية في مجال تطوير الويب هي التي تعالج البيانات وتخزنها في قواعد البيانات وتستخرجها منها ثم ترسلها إلى الواجهة الأمامية لكي تعرضها للمستخدم كما أنها تُعالج طلبات المستخدمين والصفحات التي يتصفحونها وعمليات تسجيل الدخول والخروج …إلخ، لذلك فهي بمثابة الهيكل العظمي لمواقع الإنترنت. ما هي اللغات المتوفرة لبرمجة الواجهات الخلفية لمواقع الويب؟ تُعَد لغة PHP أشهر لغة برمجية لتطوير الواجهات الخلفية لمواقع الويب وتطبيقات الويب إذ لا يوازيها في ذلك أي لغة أخرى، وذلك لأنها واحدةٌ من أقدم اللغات البرمجية المستخدمة في تطوير الويب، وزادت شهرتها بعد انتشار أنظمة إدارة المحتوى CMS مثل ووردبريس WordPress وجوملا Joomla ودروبال Drupal، فجميعها تعمل بلغة PHP، مما أجبر أغلب شركات الاستضافة آنذاك (في العقد الأول من القرن الحالي) على دعمها افتراضيًا عِوضًا عن اللغات الأخرى. وأنظمة إدارة المحتوى هي أنظمة جاهزة لإنشاء المواقع الإلكترونية بسهولة وسرعة من قوالب ونماذج موجودة يمكنك أن تعدل عليها أو حتى تبنيها أنت بما يناسب متطلباتك، وتُثبّت على الخوادم وتُستعمَل لإنشاء أي نوع من المواقع الإلكترونية وتطبيقات الويب، وظهرت أدوات البناء هذه لتسهّل الأمر على من يريد امتلاك موقع إلكتروني، فلا يريد الجميع بناء موقعه من الصفر وتحمّل التكاليف والوقت والجهد. وتُعَد أنظمة إدارة المحتوى سوقًا بذاتها؛ فتطوير قوالب ووردبريس WordPress بمثابة سوق عملاق عالميًا عليه الكثير من العرض والطلب، وبينما تُستعمَل لغة PHP في تطوير الواجهة الخلفية (حيث أن سكربت ووردبريس يعمل بها)، تُستعمل لغات HTML و CSS وجافاسكربت لإنشاء الواجهات الأمامية كما ذكرنا آنفًا. بعد لغة PHP، تأتي مجموعةٌ أخرى من اللغات البرمجية التي يمكن من خلالها برمجة مواقع وتطبيقات الإنترنت مثل بايثون وذلك عن طريق إطاريْ العمل فلاسك وجانغو، وروبي مع إطار العمل ريلز Ruby on Rails، وجافا، كما يمكنك أن تستخدم جافاسكربت للواجهة الخلفية، فهي لغةٌ تدعم كلا الواجهتين الأمامية والخلفية، وذلك عن طريق إطار Node.js. وفي الحقيقة هنالك لغات أخرى يمكن استخدامها في تطوير الواجهات الخلفية ولكن اقتصرنا على أشهرها وسيأتي لاحقًا مخطط يوضح جميع اللغات التي يمكن تعلمها أطر العمل المتوفرة لبرمجة الواجهات الخلفية للويب إليك قائمةٌ بأشهر أطر العمل المتوفرة التي يمكنك تعلمها بعد تعلم لغة البرمجة: table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } اللغة أُطر العمل المتوفرة مصادر الَتعلّم PHP إطار العمل Laravel وهو واحدٌ من أشهر أطر العمل المتوفرة للغة PHP، وهناك أيضًا Symfony. توثيق موسوعة حسوب متوفر لإطار لارافيل، وهناك مجموعةٌ من الدروس المنشورة له على أكاديمية حسوب. Python إطار العمل جانغو وهو مشهورٌ بإنشاء المواقع العملاقة والضخمة، بينما يُعَد فلاسك إطار عملٍ مصغّرٍ وقويٍ، كما يسْهُل استخدامه لمعظم المواقع. دروس أكاديمية حسوب عن فلاسك وجانغو كافيةٌ لتمضي قُدمًا فيهما. Ruby إطار العمل الأشهر بها هو Ruby on Rails، وهو من أوائل أُطر العمل على الإطلاق. هناك توثيقٌ كاملٌ بالعربية عن إطار العمل Ruby on Rails على الموسوعة، بالإضافة لدروس ومقالات على الأكاديمية. جافاسكربت يَكثُر استخدام إطار Node.js لتشغيل جافاسكربت خارج المتصفح، وذلك لتعمل مثل واجهةٍ خلفيةٍ على خوادم الويب. دروس node.js بالعربية على أكاديمية حسوب. وليس مطلوبًا منك تعلّمها جميعًا كما ذكرنا، بل عليك اختيار مسار واحد والتركيز فيه كبداية، أي متى ما تعلمت لغة برمجة فستتعلم أطر العمل والمكتبات المرتبطة بها والمتعلقة بتطوير الواجهات الخلفية. ماذا سيمكنك أن تفعل بعد تعلم إحدى اللغات البرمجية؟ سيُمكّنك تعلم البرمجة بإحدى لغات برمجة الواجهة الخلفية في مجال تطوير الويب التي أشرنا إليها آنفًا مما يلي: تطوير موقعٍ إلكترونيٍ بالكامل من الصفر؛ بحيث يتواصل مع نظام قاعدة بيانات معين ثم يَعرِض كلّ ما يحتاجه الزائر من خدمات أو معلومات. تطوير تطبيقات ويب توفر خدمات للمستخدمين مثل مواقع الشبكات الاجتماعية ومواقع ضغط المستندات ومواقع تشفير الملفات ومواقع تجميع الصور… إلخ. بناء قوالب جاهزة لأنظمة إدارة المحتوى الشهيرة مثل ووردبريس WordPress أو روبي Ruby أو دروبال Drupal، بحيث تُبرمج بنفس اللغة. بيع أنظمةٍ جاهزةٍ (سكربتات برمجية) تؤدي خدمات معينة على مواقع مثل بيكاليكا، حيث يشتريها المستخدمين منك ويُثبّتوها على خواديمهم، وبذلك يحصلوا على تطبيقات الويب الخاصة بهم. مصادر لتعلم تطوير الواجهات الخلفية Back-End تَعلّم أحد اللغات البرمجية التي أشرنا إليها للتو لا يعني أنك تتعلم شيئًا منفصلًا عن المنطق البرمجي العام؛ وبالتالي أنت تحتاج لفهم بعض المبادئ مثل الخوارزميات وهياكل البيانات والمنطق الرقمي وقواعد البيانات …إلخ، لذلك ستحتاج إلى بعض أساسيات علوم الحاسوب قبل الشروع بتعلم البرمجة ودخول مجال تطوير الويب. ونرشّح دورة علوم الحاسوب من أكاديمية حسوب لأجل ذلك، فهي دورةٌ شاملةٌ تزيد مدتها عن 35 ساعة، وستُعلّمك كل ما ستحتاج إليه للبدء، وإذا كانت لديك المعرفة الأساسية حول البرمجة أو علوم الحاسوب عمومًا وأردت الدخول مباشرةً في تطوير الويب بإحدى هذه اللغات البرمجية، فيمكنك الاطلاع على دورة تطوير الويب بلغة PHP أو دورة تطوير الويب بلغة Ruby، وكلاهما من أكاديمية حسوب أيضًا. ولمزيدٍ من الاطلاع، لديك هذه المصادر الإثرائية: توثيقات موسوعة حسوب العربية التالية: PHP - Python - Ruby - Node.js. كتاب البرمجة بلغة بايثون، وهو كتاب مهم، يشرح معظم أجزاء اللغة باللغة العربية. ملاحظات للعاملين بلغة PHP، وهو كتاب قيد الإنشاء من الأكاديمية، ولكن يمكنك الاطلاع على الدروس المنشورة، حيث تُمثّل أغلب محتوى الكتاب إلى اللحظة. كما ستحتاج لفهم بعض أنظمة قواعد البيانات بالطب، ولهذا يمكنك الاطلاع على كتاب الدليل العملي إلى قواعد بيانات PostgreSQL وكتاب ملاحظات للعاملين بلغة SQL وكتاب تصميم قواعد البيانات. وقواعد MySQL، و MariaDB المشتقة عنها، فهي أشهر مشتقاتها، ويمكنك البحث عن أي فيديوهاتٍ عنها على يوتيوب. المطور الشامل Full-Stack يشمل تطوير الواجهتين الأمامية والخلفية معًا Full-Stack Developer، وهو تَخصُّصٌ آخر من تخصصات تطوير الويب، يجمع بين تطوير الواجهتين الأمامية والخلفية، إلا أنه يزيد عليهما بإمتلاك الشخص لبعض الخبرة في إدارة العمليات DevOps، حيث سيُطلب منه استلام كامل المشروع من الألف إلى الياء بما في ذلك النشر Deployment. وعادةً ما تكون رواتب وأجور المطورين الشاملين العاملين في سوق العمل الحر أعلى من غيرهم، وذلك لأنهم يتقنون العمل على كِلا الجانبين، حيث خبرتهم الكبيرة وقدرتهم على تنفيذ المشاريع بصورةٍ أفضل، ويُطلب كثيرًا على مواقع العمل الحر مثل مستقل تنفيذ مشاريع تطبيقات ويبٍ من الألف إلى الياء، ويُسند إلى مستقلٍ واحدٍ فقط؛ وهو ما يعني أنه عليه أن يكون مطورًا شاملًا، يجيد برمجة كِلا الواجهتين الأمامية والخلفية. ولكن بعض الناس يتخصص في مجالٍ واحدٍ بدلًا من المجالين معًا فتجد من يستطيع تصميم واجهة موقع ووردبريس، ولكنه لا يجيد لغة PHP، وبالتالي سيأخذ مبلغًا معينًا فقط لبرمجة ملفات HTML و CSS وجافاسكربت، وآخرون لا يجيدون تصميم الواجهات الأمامية بصورةٍ جيدةٍ، ولكنهم يجيدون لغة PHP مثلًا أو روبي باحترافيةٍ شديدةٍ، وهؤلاء قادرون على أخذ ملفات الواجهة الأمامية وبناء واجهة خلفية لتكتمل بها أو مثلًا بناء قالب WordPress متكامل يمكن استعماله وغيرها من الحالات. ولكي تكون مطور ويب شامل أي مطور واجهات أمامية وخلفية، فيجب عليك دراسة كلِا المجالين السابقين معًا (بدءًا من الواجهة الأمامية وانتهاءًا بالواجهة الخلفية)، كما ستحتاج إلى بعض الخبرة في إدارة العمليات، ويمكنك الاطلاع عليها من دروس DevOps بالعربية على أكاديمية حسوب. ويمكنك كذلك الاطلاع على دورة تطوير التطبيقات بجافاسكربت، فهي دورةٌ شاملةٌ تشرح لك كيفية استخدام جافاسكربت، سواءًا للواجهة الأمامية أو الخلفية، وكذلك كيفية تطوير تطبيقات الهواتف. وهناك أيضًا دروس متوفرة حول تعلم برمجة قوالب ووردبريس على الأكاديمية، يمكنك الاطلاع عليها. ما هي فرص العمل بعد تعلم تطوير الويب؟ بعد أن تنتهي من تَعلّم تطوير الويب والتخصص بالواجهات الأمامية مثلًا، فسيصبح اسمك مطور واجهات أمامية front end developer، وسيكون بمقدورك: تطوير الواجهات الأمامية لأي موقع ويب مثل المتاجر الإلكترونية ومواقع المحتوى والمدونات ومواقع الخدمات ولوحات التحكم وتطبيقات الويب …إلخ. إنشاء مواقع ويب ثابتة Static Websites تسمح لك بعرض محتوى ثابت لا يتغير للزوار، مثل مواقع المحتوى والمدونات التي يزورها القُرّاء للاستفادة والقراءة. إنشاء صفحات هبوط Landing Pages أو مواقع إنترنت بسيطة للشركات والمؤسسات التي تريد عرض صفحات تحتوي على معلومات موجزة مثل معلومات التواصل وصور للمنتجات بحيث يمكن للزوار قراءتها بصورة سريعة. تحويل أي قالب واجهة أمامية مُصوّر مثل القوالب المُصوّرة على فوتوشوب Adobe Photoshop أو التصميمات المنفذة على برامج مثل adobe XD أو فيجما figma أو أي تطبيق يصمم الواجهات الأمامية إلى شيفرات ويب حقيقية (تدعى الوظيفة تحويل قالب PSD إلى HTML عادة). ومجال تصميم الواجهات الأمامية في عملية تطوير الويب مرتبط بمجال واجهات المستخدم وتجربة المستخدم UI / UX ويكون لمطور الواجهات الأمامية عادةً تواصل مباشر أو عبر قائد الفريق مع مصمم الواجهة وفريق تجربة المستخدم أثناء العمل على المشروع لأي استفسار أو تعديلات مطلوبة. تجد أحيانًا مشاريع عمل متعلقة فقط بتحول تصميم جاهز إلى شيفرة (تدعى عملية تكويد أحيانًا)، وأقتبس صورة عن مشروع من منصة مستقل على سبيل المثال لا الحصر: أما إن تخصصت في مجال تطوير الواجهات الخلفية، فسيصبح مسماك الوظيفي مطور واجهات خلفية back end developer وسيكون بمقدورك: التعامل مع قواعد البيانات من إنشاء وتعديل وإدارة (عبر أنظمة إدارة قواعد البيانات DBMS) لإنشاء قاعدة بيانات الموقع وإدارتها. بناء الواجهة الخلفية لموقع ويب التي تكون من طرف الخادم عبر إحدى أطر العمل المتوفرة التي ذكرناها في الأعلى. بناء واجهات برمجية API بما يتناسب مع متطلبات الموقع أو التطبيق، ومن الممكن العمل على موقع موجود مسبقًا لتطويره والإضافة عليه. صيانة الواجهات الخلفية وقواعد البيانات وتأمين الأنظمة وحمايتها وتوليد التقارير اللازمة. التطرق أحيانًا لعمليات النشر وإداة العمليات DevOps البسيطة وأنظمة التشغيل وأنظمة الحوسبة السحابية وخدماتها. وأما بخصوص المطور الشامل، فيمكنك أداء مهام مطور الواجهات الأمامية ومطور الواجهات الخلفية مجتمعين، ويمكنك العمل على بناء مواقع وتطبيقات ويب بالكامل بمفردك وذلك للمشاريع الصغيرة وبعض المشاريع المتوسطة أما المشاريع المعقدة والكبيرة فتتطلب فريق عمل برمجي لتنفيذها. إن كنت تنوي العمل بمفردك على منصات العمل الحر، فتصفح قسم البرمجة وتطوير المواقع والتطبيقات على منصة مستقل للاطلاع على فرص عمل في مجال تطوير الويب وتصميم الواجهات الأمامية والخلفية، ويمكنك حتى فتح خدمة في أي مواقع خدمات مثل منصة خمسات لبناء الواجهات الأمامية أو الخلفية أو كلاهما وتنفيذ المهام المتعلقة بمجال تطوير الويب عمومًا من مواقع وتطبيقات وغيرها من المهام، فانظر مثلًا قسم البرمجة والتطوير وأيضًا قسم برمجة HTML و CSS لتصفح خدمات مشابهة. إن أحببت العمل في وظيفة مع شركة، فيمكنك البحث عن فرص العمل كمطور واجهات أمامية أو خلفية، وميزة العمل كمطور ويب بهذا المجال أنه لا يتطلب العمل في شركة تقليدية ولا يتطلب شهادات جامعية متخصصة بل يمكنك تجهيز معرض أعمال مع عرض خبراتك السابقة والعمل من منزلك عن بعد، انظر مثلًا فرص العمل المتاحة على موقع مثل منصة بعيد تحديدًا في قسم وظائف برمجة وتطوير عن بعد. كيف أختار مجال تطوير الويب المناسب لي؟ حسنًا، وصلنا الآن إلى أهم قسم من هذا المقال، والسؤال المطروح هو: كيف أختار المسار واللغات وأطر العمل المناسبة لي من بين كل هذه الخيارات المحيّرة؟ والجواب بسيطٌ: جرّبها، ثم انظر في نفسك هل تستمع بالعمل معها أم لا. وبلا شكّ إن كنت ستدخل مجال تطوير الويب من كلا بابيه، فستحتاج أولًا إلى تعلم لغة HTML ثم تعلم لغة CSS وبعدها تعلم لغة جافاسكربت، فهذه اللغات أساسيةٌ لأي مطور ويب مهما كان تخصصه، ولكن التعمّق فيها خاصٌ بتطوير الواجهات الأمامية كما رأينا ويأخذ مطور الواجهات الخلفية بعدها مسارًا آخر كما وضحنا في خارطة الطريق لمطور الواجهات الأمامية ومطور الواجهات الخلفية لذلك فهما تخصصان مختلفان كما شرحنا. بناءً على ما سبق، تكون البداية بتَعلّم أساسيات لغات الويب HTML و CSS وجافاسكربت، ثم تجرب هذه اللغات والمسارات لفترةٍ قصيرةٍ مدة شهر أو شهرين مثلًا، وبعدها ترى إذا ما كنت ستحب العمل في هذا المجال وصَرفِ معظم وقتك فيه أم لا. ومع الوقت، وستجد المجال المناسب الذي قد ترتاح فيه وستقترب منه شيئًا فشيئًا، وعمومًا، مجال تطوير الواجهات الأمامية مرتبط بالفن والتصميم بعض الشيء إذ يتعلق من قريب أو بعيد بتصميم الواجهات وما يظهر على الشاشة، أما مجال تطوير الواجهات الخلفية فمرتبط أكبر بالمنطق البرمجي والخوارزميات ويبتعد عن كل ما يتعلق بالتصميم. كما يمكنك التسجيل في إحدى دورات أكاديمية حسوب وبذلك ستفتح لك المسارات الأولى من جميع الدورات المتوفرة على الأكاديمية ويمكنك بحضور المسارات الأولى التأكد من اختيارك الصحيح، كما توفر الدورات بطبيعة الحال مدربين يرشدونك إلى الطريق لتوجيهك إلى أفضل مسار يناسبك، كما أنها تضمن لك بعد تخرجك الحصول على فرصة عمل خلال فترة قصيرة، ويمكنك تقديم طلب انسحاب إذا لم تناسبك الدورة. خاتمة غصنا في هذا المقال في أعماق مجال تطوير الويب وشرحنا المجالين الرئيسين فيه حتى تصبح مطور الويب من واجهة أمامية وواجهة خلفية هذا بالإضافة للتطوير الشامل، كما عرضنا أهم المصادر العربية المتوفرة لتَعلّم كل هذه التقنيات كلّ على حدة، ونأمل أن يكون هذا المقال عونًا ومرشدًا لك إن كنت داخلًا جديدًا على مجال تطوير الويب ومساعدًا لك في تكملة ما ينقصك من مهارات خلال رحلتك في تطوير الويب بما عرضناه من خارطة طريق لكلا مجالي تطوير الويب، مجال تطوير الواجهات الأمامية ومجال تطوير الواجهات الخلفية. سعداء لاستقبال أي تعليق أو استفسار في مربع التعليقات أدناه، ونرجو أخيرًا لك كل التوفيق والسداد! اقرأ أيضًا ما هي فوائد تعلم البرمجة؟1 نقطة
-
السلام عليكم : سؤالي هو انا اريد ان اكون مصمم الالعاب 2d ولكن لا أدري ما هي التطبيقات او المواقع المتخصصه لذالك والسؤال الثاني هل بلندر يعتبر برنامج تصميم العاب 2d؟1 نقطة
-
السلام عليكم هو ليه الويب مشهور اوي كده ؟ هو يتكون من front ,back بس ؟1 نقطة
-
1 نقطة
-
الدالة public static boolean isLetter() في جافا من دوال الكلاس Character, و مخصصة للتعامل مع الكائنات منه, ولكن عند استخدامنا الكود : public class Main { public static void main(String[] args) { // char c1 = 'g'; System.out.print(Character.isLetter(c1)); } } سيعمل الكود بشكل طبيعي, فإذا كان هذا الكلاس مخصص للتعامل مع الكائنات والأنواع البدائية, لماذا ننشئ كائنات من هذا الكلاس بغاية تمرير قيم كما نعرّف البيانات البدائية؟ , طالما نستطيع استعمال الأنواع البدائية معه مع كائنات منه لا تملك قيم (خصائص)؟ أأسف على تعقيد السؤال وعدم وضوحه اخوتي, لكن مبتدئ وتدور برأسي أسئلة كثيرة.1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم.. لدي هذا الكود في App Script function onEdit(e) { //console.log("Old value: " + e.oldValue); //console.log("New value: " + e.newValue); const url = "http://localhost:8000/edit"; // Replace with your localhost URL const options = { "method": "POST", "muteHttpExceptions": true }; UrlFetchApp.fetch(url, options); } الذي يقوم بعمل requist الى السيرفر الخاص بي: app.use((req, res, next) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.header( "Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept" ); next(); }); app.post("/edit", async (req,res) => { console.log('Incoming request:', req); console.log("hi") res.send('Hello World!'); } ) لكنني لا اتلقى اي طلب على ال endpoint خاصتي.1 نقطة
-
الكود سليم، لكن كمحاولة استخدم الكود التالي: function onEdit(e) { const url = "http://localhost:8000/edit"; // استبدله بعنوان URL الصحيح لخادمك الشخصي const options = { method: "POST", headers: { "Content-Type": "application/json", }, payload: JSON.stringify(e), // إرسال بيانات التعديل كجزء من الجسم (payload) للطلب muteHttpExceptions: true, }; try { UrlFetchApp.fetch(url, options); } catch (error) { console.error("حدث خطأ أثناء إرسال الطلب:", error); } } قمت بإضافة خاصية "headers" لتعيين نوع المحتوى إلى "application/json"، كما قمت بتحويل بيانات التعديل (e) إلى سلسلة JSON باستخدام JSON.stringify() وإرسالها كجزء من الجسم (payload) للطلب. تم أيضًا إضافة كتلة try-catch للتعامل مع الأخطاء المحتملة أثناء إرسال الطلب، وستتم طباعة أي خطأ إلى سجل الخطأ ويمكنك مراجعته لمعرفة تفاصيل الخطأ المحدث. وعليك باستبدال عنوان URL الصحيح لخادمك في السطر const url = "http://localhost:8000/edit"; بالعنوان الصحيح الذي يستخدمه السيرفر لديك. وتأكد من أن السيرفر يستجيب للطلبات POST وأن لديك الإعدادات الصحيحة للوصول المشترك (CORS) للسماح للطلبات الواردة من نطاق Google Apps Script.1 نقطة
-
1 نقطة
-
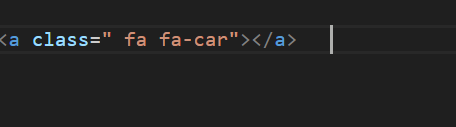
لماذا يشترط الترتيب بلطريقة الاتية هل هناك سبب معين ؟؟ {}a:link {}a:visited {}a:hover {}a:active1 نقطة
-
الخطأ يخبرك أن الدالة FlatButton غير معرفة، هل قمت بكتابتها بشكل صحيح، أي تأكد من كتابة الأحرف الصغيرة والكبيرة في اسم الدالة بشكل صحيح، وأيضًا هل هناك مكتبة تستوردها لتعريف تلك الدالة؟1 نقطة
-
1 نقطة
-
1 نقطة
-
هل قصدت وضع تلك الخواص التي أسفلها خط متعرج باللون الأحمر داخل قوسين {} لأن سبب المشكلة هو ذلك، حيث أنك قمت بغلق دالة onPressed بالقوس { قبل child1 نقطة
-
أولاً عليك بإختيار محرك الألعاب الذي تريد تصميم ألعابك عليه، وسأذكر لك المحركات الشائعة: Unity3d Unreal Engine Godot GameMaker Studio Construct 3 Panda3D Buildbox CryEngine وستجد الجميع ينصحك بـ Unity حيث يتيح لك إنشاء أي لعبة مجانًا وهناك دعم قوي له. حييث قامت شركة Unity Tech بإنشاء Unity وهو محرك تطوير ألعاب متعدد المنصات، ويسمح لك بإنشاء ألعاب ثلاثية الأبعاد وثنائية الأبعاد، وأيضًا إنشاء ألعاب الواقع الافتراضي والواقع المعزز. وبعد تعلم أساسيات Unity، ستحتاج إلى إتقان لغة برمجة C#، وهي تُستخدم لإنشاء السكربتات داخل Unity. وأيضًا بإمكانك استخدام لغة برمجة C# التابعة لشركة Microsoft لإنشاء تطبيقات الويب وتطبيقات الجوال والألعاب. وهي أسهل بكثير للتعلم من لغات البرمجة الأخرى مثل C++ أو C، وتُستخدم في Unity لتطوير الألعاب، ومن الضروري أن تأخذ في الاعتبار اكتساب الأساسيات الأساسية للغة، ولكن ذلك لا يعني أنك ستتقنها في 15 إلى 20 يومًا أو حتى شهر. وبخصوص التطوير ستحتاج إلى بيئة تطوير متكاملة (IDE) لتعلم وكتابة C#، وهناك بيئة تطوير متكاملة رسمية من Microsoft تُسمى Visual Studio Community، وهي مجانية للأبد وتتيح لك كتابة أكواد C# بشكل إفتراضي دون تثبيت أية إضافات. وضع في إعتبارك أن محرك مثل Unreal Engine يستخدم لغة C++، لذلك إذا كان لديك الوقت الكافي فأنصحك بتعلم C++ ثم C#.1 نقطة
-
وعليكم السلام، إذا كنت ترغب في أن تكون مصمم ألعاب 2D، فهناك عدة تطبيقات ومواقع متخصصة يمكنك استخدامها. إليك بعضها: Unity: Unity هي واحدة من أشهر محركات ألعاب متعددة الاستخدامات وتستخدم على نطاق واسع في تطوير الألعاب 2D و 3D. يحتوي Unity على العديد من الأدوات والموارد لمساعدتك في تصميم وتطوير ألعابك. GameMaker Studio: هو برنامج تصميم ألعاب 2D يستخدم بشكل شائع ويعتبر مناسبًا للمبتدئين والمطورين المحترفين على حد سواء. يوفر GameMaker Studio واجهة سهلة الاستخدام وأدوات قوية لإنشاء الألعاب. Construct: يعتبر Construct أحد الأدوات القوية لتصميم الألعاب 2D دون الحاجة إلى معرفة برمجية. يقدم Construct واجهة بديهية وميزات تسمح لك بإنشاء ألعابك بسرعة وسهولة. Godot: Godot هو محرك ألعاب مفتوح المصدر وقوي يدعم تطوير الألعاب 2D و 3D. يوفر Godot أدوات وميزات شاملة لتصميم الألعاب وبرمجتها. أما بالنسبة لـ Blender، فهو برنامج موديلينج ورسوم متحركة ثلاثي الأبعاد، وعلى الرغم من أنه يدعم إنشاء ألعاب ثنائية الأبعاد، إلا أنه ليس تخصصه الأساسي في تصميم ألعاب 2D. ومع ذلك، يمكن استخدام Blender لإنشاء رسومات وأنيميشن للألعاب 2D.1 نقطة
-
1 نقطة
-
1 نقطة
-
يوجد طلب عالي على مطوري مواقع الويب لأسباب عدة، منها: 1- الزيادة المستمرة في استخدام الإنترنت: تزداد استخدامات الإنترنت بشكل متزايد، وتتطلب هذه الزيادة تصميم وتطوير مواقع الويب بشكل مستمر وتحسينها لتلبية احتياجات المستخدمين. 2- الحاجة إلى تصميم وتطوير مواقع الويب الجذابة والمتميزة: تسعى الشركات والمؤسسات إلى تصميم مواقع الويب الجذابة والمتميزة لجذب المزيد من الزوار وتحسين الإشهار لأنشطتهم. 3- التجارة الإلكترونية: يتزايد الاعتماد على التجارة الإلكترونية والتسوق عبر الإنترنت، مما يزيد الحاجة إلى تصميم وتطوير مواقع الويب التي تدعم هذه العمليات.. 4- الحاجة إلى البرمجيات المخصصة: تحتاج بعض الشركات والمؤسسات إلى برمجيات مخصصة لأنشطتهم، وهذا يتطلب تصميم وتطوير مواقع الويب المناسبة لتلبية احتياجاتهم. لهذه الأسباب، فإن مطوري مواقع الويب يحظون بطلب كبير في السوق، ويعتبرون مهمين جداً لتصميم وتطوير مواقع الويب الحديثة والمتميزة التي تلبي احتياجات المستخدمين. وبالنسبة لتخصص تطوير مواقع الويب يتكون بشكل عام من جزئين رئيسيين: الجزء الأمامي (front-end) والجزء الخلفي (back-end). يتم استخدام الجزء الأمامي لإنشاء وتصميم واجهة المستخدم (UI) وتحديد كيفية تفاعل المستخدم مع الموقع، بينما يتم استخدام الجزء الخلفي لإنشاء البرمجيات وقواعد البيانات اللازمة لدعم الجزء الأمامي. ومع ذلك، يتم استخدام أدوات مختلفة وتقنيات متعددة في كل جزء، ويمكن أن يكون هناك تداخل وتفاعل بين الجزئين. هذا يعتمد على نوع المشروع والتقنيات المستخدمة. وهناك المطور الشامل Full-Stack Developer و هو الذي يجمع بين تطوير الواجهتين الأمامية والخلفية ويتميز بخبرة في إدارة العمليات DevOps. رواتب المطورين الشاملين تكون أعلى بسبب خبرتهم الكبيرة وقدرتهم على تنفيذ المشاريع بصورةٍ أفضل. و بعض المطورين يتخصصون في مجال واحد فقط، مثل تصميم الواجهات الأمامية أو الخلفية. ولكن المطور الشامل يحتاج إلى دراسة كليهما معًا وبعض الخبرة في DevOps. هو شخص يستطيع صنع موقع كامل بنفسه. يمكنك تصفح هذه المقالة فهي تتحدث بتفصيل أكثر.1 نقطة
-
السؤال الاول : اكنب برنامج بلغة c# يستقبل مصفوفة احادية ويعيد حاصل ضرب جميع قيم المصفوفة السؤال الثاني : اكتب برنامج بلغة c# باستخدام الدوال ان يعرض على المستخدم 10 ارقام عشوائية من 1 الى 1000 ويطلب من المستخدم ما اذا كان الرقم اولي ام لا ثم يطبع النتيجة1 نقطة
-
يفترض أن تصعد المقارنة بينهما الى المقارنة بين بيئة التطوير المدمجة IDE وبين محرر النصوص Text editor لاختيار أحدهما. وبالمختصر المفيد، نستعمل Text Editor لأنه: يقدم واجهة بسيطة وخفيفة الوزن. يتميز بالسرعة والاستجابة السريعة. يوفر ميزات تحرير النصوص الأساسية وإمكانية التخصيص. يدعم الإضافات والامتدادات لتوسيع قدراته. نستعمل IDE لأنه: يوفر بيئة تطوير متكاملة تدعم تطوير الويب بشكل شامل. يتضمن محرر نصوص متقدم مع ميزات تحرير وتصحيح الأخطاء. يتميز بمزايا مثل التصحيح التلقائي والتكامل مع أدوات إدارة قواعد البيانات وغيرها. يوفر أدوات متقدمة للتصحيح والتصفح وإدارة المشروعات. بشكل عام، قم باستعمال البيئة أو المحرر التي تحس بأريحيتك فيها وتساعدك على الإنتاجية، عن نفسي وكمطور لارافيل أجد vs code كافيا جدا.1 نقطة
-
العمل على وردبرس يقتضي أصلا العمل على أكواد وشيفرات PHP ومنطقها، ولذلك فإنك التأسيس جيدا في المسارات الخاصة بهاته الأخيرة سيؤهلك إلى العمل في وربردس واستيعاب ما يقدم كمادة علمية في المسارات الخاصة به. ومثلما أشار المدرب محمد، قد لا يكون تعلم لارافيل ضروريا لمثل هاته الخطوة ولكنه سيعلمك الكثير من الجزئيات التي ستعينك في أن تصبح مطور وردبرس أفضل، من مثل: فهم الهيكل والمفاهيم الأساسية في المشاريع الكبيرة: تعلم Laravel سيعطيك فهمًا أفضل لهيكل التطبيقات ونمط MVC (Model-View-Controller). هذا يمكن أن يساعدك في تحليل وفهم هيكل وردبرس وكيفية تعديله وتخصيصه بشكل أفضل. إدارة قاعدة البيانات: ففهمك لكيفية تعامل Laravel مع قاعدة البيانات يمكن أن يفيدك في تطوير ووردبرس وفهم كيفية استخدام قواعد البيانات فيه. إنشاء إضافات مخصصة: يمكنك استخدام المعرفة الخاصة بك في Laravel لتطوير إضافات مخصصة لوردبرس. هذا يتيح لك إضافة وظائف جديدة ومخصصة إلى وردبرس باستخدام Laravel كإطار عمل قوي وموثوق. استخدام واجهات برمجة التطبيقات (APIs): يمكنك استخدام معرفتك في تطوير واجهات برمجة التطبيقات باستخدام Laravel لتكامل ووردبرس مع خدمات الويب الخارجية أو توفير واجهات API للتطبيقات الخارجية للتفاعل مع محتوى وردبرس. كل هاته النقاط من شأنها أن تفتحك على فرص أكثر وتسرع وتعمق من كيفية تعاملك الورردبرس.1 نقطة
-
يفضل تجنب تعلُّم مسار الوورد بريس مباشرةً في البداية، وبدلاً من ذلك يفضل أن تركز على تعلُّم مسار أساسيات لغة الـ PHP أولاً، حتى تكون قادرًا على دراسة مسار الوورد بريس بكفاءة. فلقد تم بناء الوورد بريس على لغة الـ PHP، ويحتوي مسار الوورد بريس على العديد من الأكواد الخاصة بلغة الـ PHP، لذلك يفضل دراسة هذه اللغة قبل البدء في تعلُّم مسار الوورد بريس. يمكنك بدء دراسة مسار أساسيات لغة الـ PHP أولاً، ومن ثم الانتقال لدراسة مسار الوورد بريس.1 نقطة
-
قبل أن أشرح لك أي شيء إذا كان لديك حاسوب بمواصفات منخفضة فلا تفكر في استخدام Visual Studio حيث أنه يستخدم موارد أكبر ولن يعمل بسلاسة لديك. وسأوضح لك الفارق بشكل بسيط. VScode VScode هو محرر نصوص متعدد المنصات يركز على تحرير النصوص وتطوير الويب، ويأتي بواجهة بسيطة ونظيفة ويمكن تخصيصه من خلال تثبيت الامتدادات المختلفة، أي يتطلب تخصيص وتكوين إضافي ليتناسب مع المشروع الذي تعمل عليه. مميزات: خفيف الوزن وسريع في التشغيل. يدعم العديد من لغات البرمجة المستخدمة في تطوير الويب مثل JavaScript وTypeScript وHTML وCSS وغيرها. يوفر مجموعة كبيرة من الامتدادات التي تساعد في تعزيز الإنتاجية وتوفير الوقت. دعم قوي لأدوات التصحيح والتصفيح (debugging) مع إمكانية تكوينها لمختلف البيئات. يوفر إمكانية التعديل على إعدادات المحرر وتخصيصها وفقًا لاحتياجاتك. اللغات المدعومة: JavaScript، TypeScript، HTML، CSS، Python، Java، Ruby، PHP والعديد من لغات البرمجة الأخرى. Visual Studio IDE Visual Studio IDE هو بيئة تطوير متكاملة توفر أدوات تحرير النصوص وتصميم الواجهة والتصحيح وإدارة المشروع، ويدعم العديد من لغات البرمجة وأطر العمل ويوفر وظائف متقدمة مثل الإنشاء التلقائي للكود وإدارة الإصدارات. أي يُعتبر خيارًا مناسبًا للمشاريع الكبيرة والمعقدة التي تتطلب ميزات متقدمة وتكاملًا عميقًا مع الأدوات الخارجية وخدمات السحابة. مميزات: بيئة تطوير متكاملة توفر ميزات متقدمة لإدارة المشروعات وتطوير التطبيقات. يدعم مجموعة واسعة من لغات البرمجة بما في ذلك C#، C++، JavaScript، TypeScript، HTML، CSS والمزيد. يوفر أدوات قوية للتصحيح والتصميم والتجريب. دعم متقدم لتطوير تطبيقات الويب وتطبيقات سطح المكتب وتطبيقات الهاتف المحمول. قدرة على إضافة الامتدادات وتخصيص البيئة حسب الاحتياجات. اللغات المدعومة: C#، C++، JavaScript، TypeScript، HTML، CSS، Python وغيرها. وتستطيع استخدام أي منهما وفقًا لما تفضل، حيث تستطيع توسيع إمكانيات VScode من خلال الامتدادات وتكوينها بشكل مخصص، في حين يوفر Visual Studio IDE بيئة تطوير متكاملة وشاملة لمشاريع البرمجة الكبيرة والمعقدة. ما زلت لم تقرر بعد؟ لماذا يجب أن يكون VS Code هو اختيارك؟ سرعة أداء عالية حيث يعتبر VS Code أسرع بكثير من Visual Studio. يمكن أن يبدأ التشغيل بشكل أسرع مقارنة بالبيئة المتكاملة للتطوير. يمكن لـ VS Code أن يفعل ما يقرب من أي شيء ترغب فيه، على الرغم من أنه تم تصميمه ليكون محرر نصوص، تستطيع تقريبًا استنساخ ما تقوم به بيئة التطوير المتكاملة. يتميز VS Code بتجربة تطوير بسيطة وسلسة، ويتمتع بواجهة بسيطة ويتجنب التعقيدات الزائدة. VS Code هو الخيار الأمثل لتطوير الويب، حيث يوفر دعمًا مع الآلاف من الأدوات والامتدادات المتاحة. لماذا يجب أن يكون Visual Studio هو اختيارك؟ يتمتع Visual Studio بميزات غنية ووظائف واسعة، في معظم الحالات، يلبي Visual Studio متطلبات معظم المطورين بشكل مثالي دون الحاجة إلى الاعتماد على مزيد من الامتدادات أو المكونات الإضافية. يسهل التعاون بين فريق العمل بسهولة باستخدام Visual Studio في عملية التطوير وتصحيح الأخطاء، حيث يمتاز ببسير عمل سلس ومحمل بجميع أنواع الميزات التي قد تحتاجها على المدى الطويل. عندما يتعلق الأمر بتحليل الأكواد الضخمة وتصحيح الأخطاء وتحسين الأداء، فإن Visual Studio هو خيار أفضل بلا شك. يتم استخدام Visual Studio بشكل شائع في صناعة تطوير الألعاب لكونه يتناسب مع المشاريع الضخمة وأيضًا مشاريع .NET و C و C# لكونه يدعمهمها بشكل إفتراضي. لكن عند العمل على مشاريع تستخدم فيها React أو Angular أو غيرهما من إطارات الواجهة الأمامية، فسيصبح VS code هو الخيار الأفضل لكونه يوفر دعم أفضل.1 نقطة
-
يعتمد الاختيار بين Text Editor و IDE على الاحتياجات والتفضيلات الشخصية. يمكن استخدام كلا النوعين من الأدوات في تطوير تطبيقات الويب Full Stack. المحرر النصوص Text Editor مثل VScode يتميز بالسرعة والخفة ويتمتع بمجموعة من الإضافات التي يمكن تثبيتها لزيادة إمكانياته البرمجية وتحسين الإنتاجية. كما أنه يدعم العديد من لغات البرمجة ويمكن استخدامه في تطوير تطبيقات الويب Full Stack بشكل فعال (الأفضل بالنسبة لي). و يوجد الكثير من IDEs غير Visual Studio الجيدة لوظيفة Web Full Stack Developer مثل Webstorm. يمكنك قراءة هذه المقالة فهي تتكلم عن نفس الموضوع.1 نقطة
-
في البداية نقول لدي مجموعة بيانات قم بتدريب نموذج عليها، و ليس قمت بتدريب بيانات، حيث أننا لا يمكن أن ندرب البيانات. ال confusion matrix يتم حسابها بناء على توقعات النموذج الخاص بك، و بالتالي في حال استعملت نفس النموذج ( أي لم تعد تدريبه مرة أخرى) و نفس بيانات الدخل فيجب أن يكون لديك نفس المصفوفة حتماً. بينما في حال غيرت البيانات فبالطبع سيتغير التوقع و ستتغير ال confusion matrix و مقدار التغير سيكون مرتبط بحجم هذه البيانات، فكلما زادت كلما قل هذا الاختلاف. أيضاً في حال قمت بتدريب النموذج و حساب المصفوفة، ثم قمت بتدريب نموذج أخر (له نفس الهيكلية و على نفس البيانات) فستحصل على نموذجين مختلفين بعض الشيء عن بعضهما، سبب هذا الاختلاف يعود إلى عدة عوامل: نحن نقوم بتهيئة النموذج بشكل عشوائي (أي نقوم بتهيئة الأوزان الخاصة به) و بالتالي نحن في كل نموذج سنبدأ عن نقطة معينة من الفضاء الذي نريد إيجاد القيمة الدنيا فيه (حيث نريد أن يكون الخطأ أقل ما يمكن)، و لكن بشكل عام يكون لدينا أكثر من نقطة دنيا (قد لا تكون أمثلية) و كل نموذج قد يذهب إلى واحدة منهما. مشكلة التباين الكبير، و هي مرتبطة بالعامل السابق، و تحدث عندما يكون الفارق في التوقعات كبيرة بين تدريبين لنفس النموذج، هذا يدل على أن النموذج الخاص بك غير جيد و يحتاج لبعض التعديلات. قد لا يكون العاملان السابقان موجودين، أي قد يصل النموذجين إلى نفس النقطة الدنيا، و لكن بشكل عام النماذج لا تصل إلى النقطة تماماً، و إنما منطقة قريبة منها و بالتالي سيكون هناك اختلاف طفيف بين النموذجين.1 نقطة
-
ربما السبب هو العشوائية الموجودة في عملية تدريب النموذج، بمعنى أنه عند تدريب نموذج ذكاء اصطناعي، فغالبًا يتم تطبيق عملية تحسين (optimization) على البيانات المستخدمة للتدريب، مثل تعديل الوزن والمعاملات في النموذج، وبما أن هذه العملية تتضمن عناصر عشوائية، فمن المتوقع أن يكون لها تأثير على النتائج النهائية. وبالتالي حتى عند تدريب نموذج معين على نفس مجموعة البيانات، فمن الوارد الحصول على نتائج مختلفة في كل مرة تقوم فيها بتشغيل الكود بسبب العشوائية الموجودة في عملية التدريب. فإذا كنت ترغب في توحيد النتائج، تستطيع إعطاء البرنامج بذور عشوائية (random seeds) محددة قبل بدء عملية التدريب، مما سيضمن أنه سيتم تطبيق نفس الترتيب العشوائي في كل مرة تقوم فيها بتشغيل الكود، وذلك يضمن استقرار النتائج وتكرارها بشكل متسق.1 نقطة