لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/01/23 في كل الموقع
-
لم افهم جيدا ما هو sidebar و navbar هل هناك المزيد من الشرح المبسط مع صورة لتوضيح اجزاء الصفحة الموضحة واماكنها3 نقاط
-
السلام عليكم قمت بالتسجيل وشراء دورة php الموجودة بالأكاديمية سؤالي هو هل يمكنني البدء بمحور الوورد بريس قبل محاور الphp والارافيل والمشاريع الخاصة بها ؟ لأنه يوجد لدي فرصة عمل مشروع بهذا المجال او يجب علي الإلتزام بالترتيب المحدد لكل المحاور؟2 نقاط
-
السلام عليكم اود ان اسأل بعض الاسئلة الأول ما المجال الاكثر طلب في سوق العمل هل هو تصميم واجهات الويب على لغةhtml وcssوjavascrept ام تصميم تطبيقات الهاتف على لغة dart والفريم وورك flutter ما هو المجال الاكثر طلب ومجال طويل الامد ومستقبلي لأنني عندما اخبروني تعلم تصميم تطبيقات الهاتف لانها افضل من تصميم المواقع اصابني شك في نفسي وقررت التوقف عن التعلم وبدات بتعلم لغه dart وهل تصميم تطبيقات الهاتف مجال كستقبلي وافضل من تصميم المواقع لأنه هناك العديد من تعلم تصميم واجهات الويب واصبح مجال منتشر وبشكل واسع.....والسؤال الثاني هو ما الفرق بين phythonو dart= flutter في تصميم تطبيقات الهاتف2 نقاط
-
1 نقطة
-
private void uploadvideo(final String pdfname, Uri pdffile){ InputStream iStream = null; try { iStream = getContentResolver().openInputStream(pdffile); final byte[] inputData = getBytes(iStream); String oo=String.valueOf(inputData); Log.d("finalert",oo); VolleyMultipartRequest volleyMultipartRequest = new VolleyMultipartRequest(Request.Method.POST, URLphp, new Response.Listener<NetworkResponse>() { @Override public void onResponse(NetworkResponse response) { progressDialog.dismiss(); Log.d("ressssssoo",new String(response.data)); Toast.makeText(uploadved.this,new String(response.data), Toast.LENGTH_SHORT).show(); String tt=new String(response.data); if (tt=="منشورك موجود الان بالعامة شكرا لتفاعلك معنا"){ //startActivity(new Intent(uploadved.this,watchervedio.class)); Toast.makeText(uploadved.this, "yes", Toast.LENGTH_SHORT).show(); } rQueue.getCache().clear(); try { JSONObject jsonObject = new JSONObject(new String(response.data)); //Toast.makeText(uploadved.this, response.toString(), Toast.LENGTH_SHORT).show(); } catch (JSONException e) { Toast.makeText(uploadved.this, "", Toast.LENGTH_SHORT).show(); } } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { Toast.makeText(getApplicationContext(), error.getMessage(), Toast.LENGTH_SHORT).show(); } }) { /* * If you want to add more parameters with the image * you can do it here * here we have only one parameter with the image * which is tags * */ @Override protected Map<String,String> getParams() throws AuthFailureError { Map<String,String> params = new HashMap<>(); params.put("***", shall.getInstance(uploadved.this).getuserShow()); params.put("****", shall.getInstance(uploadved.this).getimage()); params.put("***", shall.getInstance(uploadved.this).getid()); params.put("***",enwanvido); return params; } /* *pass files using below method * */ @Override protected Map<String, DataPart> getByteData() { Map<String, DataPart> params = new HashMap<>(); params.put("***", new DataPart(pdfname ,inputData)); Log.d("testerget work","workingpartdata"); return params; } }; volleyMultipartRequest.setRetryPolicy(new DefaultRetryPolicy( 0, DefaultRetryPolicy.DEFAULT_MAX_RETRIES, DefaultRetryPolicy.DEFAULT_BACKOFF_MULT)); rQueue = Volley.newRequestQueue(uploadved.this); rQueue.add(volleyMultipartRequest); } catch (FileNotFoundException e) { Toast.makeText(this, "لم يتم التعرف على الملف ", Toast.LENGTH_SHORT).show(); } catch (IOException e) { Toast.makeText(this, "هناك مشكلة بالانترنت ", Toast.LENGTH_SHORT).show(); } } public byte[] getBytes(InputStream inputStream) throws IOException { ByteArrayOutputStream byteBuffer = new ByteArrayOutputStream(); int bufferSize = 1024; byte[] buffer = new byte[bufferSize]; int len = 0; int fileSize = inputStream.read(); long uploadedBytes = 0; while ((len = inputStream.read(buffer)) != -1) { byteBuffer.write(buffer, 0, len); } return byteBuffer.toByteArray(); }1 نقطة
-
1 نقطة
-
السلام عليكم لقد عملت على etsy لبيع الميرشات لمدة اسبوعين الى ان جائني my first sell اليوم الي بعد جاءتني your account has been suspended هو منطقيا لا اعلم لمادا رغم قولهم اني اخترقت copy right لاكن ما لا افهمه اني لا اضع اي product لاسبوع فكيف هدا ؟ لقد ظننت اني لم ادفع اتمنة taxes بالموقع لاكن ما لا استطيع فعله هو دفع تمنها لاني لا اجد زر الدفع اضافة انني كتبت استانافي ب 4 ماي لا كن لم ياتني اي رد من الموقع .1 نقطة
-
السلام عليكم هل يوجد مسابقة من شركه عالميه في مجال البرمجه زاي مثلا تطور الويب .. الموبيل وهكد؟1 نقطة
-
السلام عليكم ايهماء افضل Text Editor مثلا VScode ام IDE مثلا Visual Studio لوظيفة Web Full Stack Developer ؟1 نقطة
-
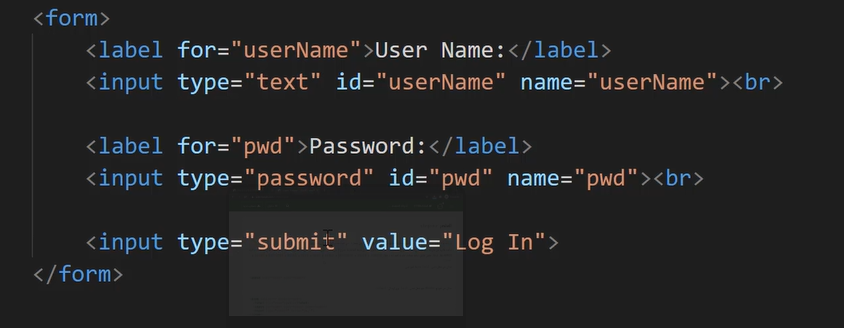
الوسم (label) في HTML، الوسم (label) يستخدم لإنشاء تسمية لعنصر إدخال (input) معين على الصفحة، ويعمل الوسم (label) على تحسين تجربة المستخدم ويساعد في جعل النماذج (forms) أكثر وضوحًا واستخدامًا. واستخدامه الشائع هو مع عناصر إدخال مثل الخيارات (checkboxes) وأزرار الاختيار (radio buttons) وحقول النص (text fields) وما إلى ذلك. ويعمل الوسم (label) على توفير وصف مقروء بواضح للعنصر المقابل، مما يجعله أكثر فهمًا للمستخدمين. لربط الوسم (label) بعنصر الإدخال (input)، تستخدم الخاصية "for" في الوسم (label) وتحديد قيمتها بنفس قيمة خاصية "id" لعنصر الإدخال المطابق. أي إذا كان لديك عنصر إدخال نصي (text field) مع خاصية "id" تحمل قيمة معينة، فيمكنك ربط الوسم (label) بهذا العنصر عن طريق تحديد قيمة "for" بنفس هذه القيمة ، مما يعني أنه عند النقر فوق الوسم (label)، سيتم تحديد عنصر الإدخال المرتبط به. مثال: <label for="username">اسم المستخدم:</label> <input type="text" id="username" name="username"> قمت بربط الوسم (label) بعنصر الإدخال (input) المطابق باستخدام قيمة "for" التي تكون مطابقة لقيمة خاصية "id" لعنصر الإدخال، وتظهر التسمية "اسم المستخدم:" بجانب عنصر الإدخال، وعند النقر فوقها، يتم تحديد عنصر الإدخال لإدخال اسم المستخدم. الخاصيتين name و id بالنسبة للخاصيتين "name" و "id"، فغالبًا ما يكون لهما قيم متشابهة لأنهما يعملان في سياقات مختلفة: فالخاصية "id" تستخدم لتعريف هوية فريدة لعنصر HTML، وتستطيع استخدام هذا الهوية في الأنماط (CSS) والسكريبتات (JavaScript) للاستهداف العنصر وتنفيذ الإجراءات المطلوبة عليه. أما الخاصية "name" تستخدم بشكل شائع في إرسال البيانات من نموذج HTML إلى الخادم عند تقديم النموذج، حيث يعتبر "name" جزءًا من زوج "اسم/قيمة" (name/value) الذي يتم إرساله إلى الخادم. مثال: لنفترض أن لدينا نموذج HTML بسيط يحتوي على حقل إدخال نصي وزر إرسال، ونريد جمع البيانات المدخلة من المستخدم وإرسالها إلى الخادم، وهنا يمكننا استخدام الخاصية "name" والخاصية "id" بالشكل التالي: <label for="name">الاسم:</label> <input type="text" id="name" name="name"> <button type="submit" name="submit" id="submit">إرسال</button> يوجد حقل إدخال نصي يحمل الخاصية "id" والخاصية "name" بقيمة "name"، بمعنى أنه عندما يتم إرسال النموذج، ستتم إرسال القيمة المدخلة في هذا الحقل تحت اسم "name". بالإضافة إلى ذلك، يوجد زر إرسال يحمل الخاصية "id" والخاصية "name" بقيمة "submit"، وفي حالة النقر على هذا الزر، يمكن استهدافه باستخدام الخاصية "id" في الأنماط (CSS) أو السكريبتات (JavaScript) لتنفيذ إجراءات معينة. وتستطيع قراءة المزيد في موسوعة حسوب، حيث يوجد شرح لجميع عناصر وخواص HTML و CSS: https://wiki.hsoub.com/HTML https://wiki.hsoub.com/CSS وأيضًا يوجد قسم خاص بدروس HTML و CSS في قسم المقالات في أكاديمية حسوب: https://academy.hsoub.com/programming/html/ https://academy.hsoub.com/programming/css/1 نقطة
-
سأقوم بشرح مفهوم label والعلاقة بينها وبين input و for و name و id. عادةً، يتم استخدام label في لتوضيح نص محدد لحقل معين في نموذج (form) على صفحة الويب. يستخدم label لتوجيه المستخدمين إلى المدخلات الصحيحة عند ملء النماذج، ويساعد في جعل الصفحة أكثر إيضاحًا ويسهل على المستخدمين فهم المدخلات المطلوبة. يتم ربط label بحقل إدخال محدد في النموذج بواسطة معرف (id)، ويتم تحديد الحقل المرتبط باستخدام الخاصية for في label وإدخال معرف الحقل. يمكن أيضًا تحديد اسم (name) للحقل، ولكن بشكل عام، يكون الـ id والـ name مختلفين عن بعضهما البعض. إذا كانت القيم المستخدمة للـ id والـ name متشابهة، فإن ذلك لأنهما يتعلقان بنفس الحقل. ومع ذلك، يمكن استخدام قيم مختلفة للـ id والـ name إذا كانت الحاجة موجودة. هنا مثال بسيط يوضح العلاقة بين label و input مع استخدام الـ for والـ id: <label for="username">اسم المستخدم:</label> <input type="text" id="username" name="username"> في هذا المثال، يتم استخدام label لوصف حقل الإدخال (input) الذي له معرف (id) مسمى "username". يتم ربط label بالحقل الذي له نفس المعرف باستخدام الخاصية "for" في label. سأقوم بتقديم بعض الأمثلة لكل خاصية: - الـ label: يمكن استخدام label لأي عنصر في HTML ولكن بشكل عام يتم استخدامها مع الحقول النموذجية مثل input و select و textarea. هنا مثال لاستخدام label مع input لتوضيح حقل إدخال للاسم الأول: <label for="firstname">الاسم الأول:</label> <input type="text" id="firstname" name="firstname"> - الـ for: يتم استخدام for بشكل خاص مع الـ label لربطها بحقل محدد. يتم استخدام الـ id لتحديد الحقل المرتبط بها. هنا مثال لاستخدام الـ for مع label: <label for="email">البريد الإلكتروني:</label> <input type="email" id="email"> - الـ name: يتم استخدام name لتحديد اسم الحقل في النموذج. يمكن استخدامها لتحديد قيمة الحقل المرسلة إلى الخادم. هنا مثال لاستخدام name مع input: <label for="username">اسم المستخدم:</label> <input type="text" id="username" name="username"> - الـ id: استخدام الـ id في CSS و JavaScript لتحديد العنصر المراد التحكم به. هذا يسمح للمطورين بتطبيق تنسيقات وتنفيذ الأوامر البرمجية على عنصر HTML محدد.هنا مثال لاستخدام الـ id في CSS لتغيير لون خلفية العنصر div المحدد: <style> #wrapper { background-color: blue; } </style> <div id="wrapper"> <p>محتوى الصفحة</p> </div> في هذا المثال، يتم استخدام الـ id "wrapper" لتحديد العنصر div، وتغيير لون خلفيته إلى اللون الأزرق في CSS. يمكن استخدام الـ id بنفس الطريقة في JavaScript لتنفيذ الأوامر البرمجية على العنصر المحدد.1 نقطة
-
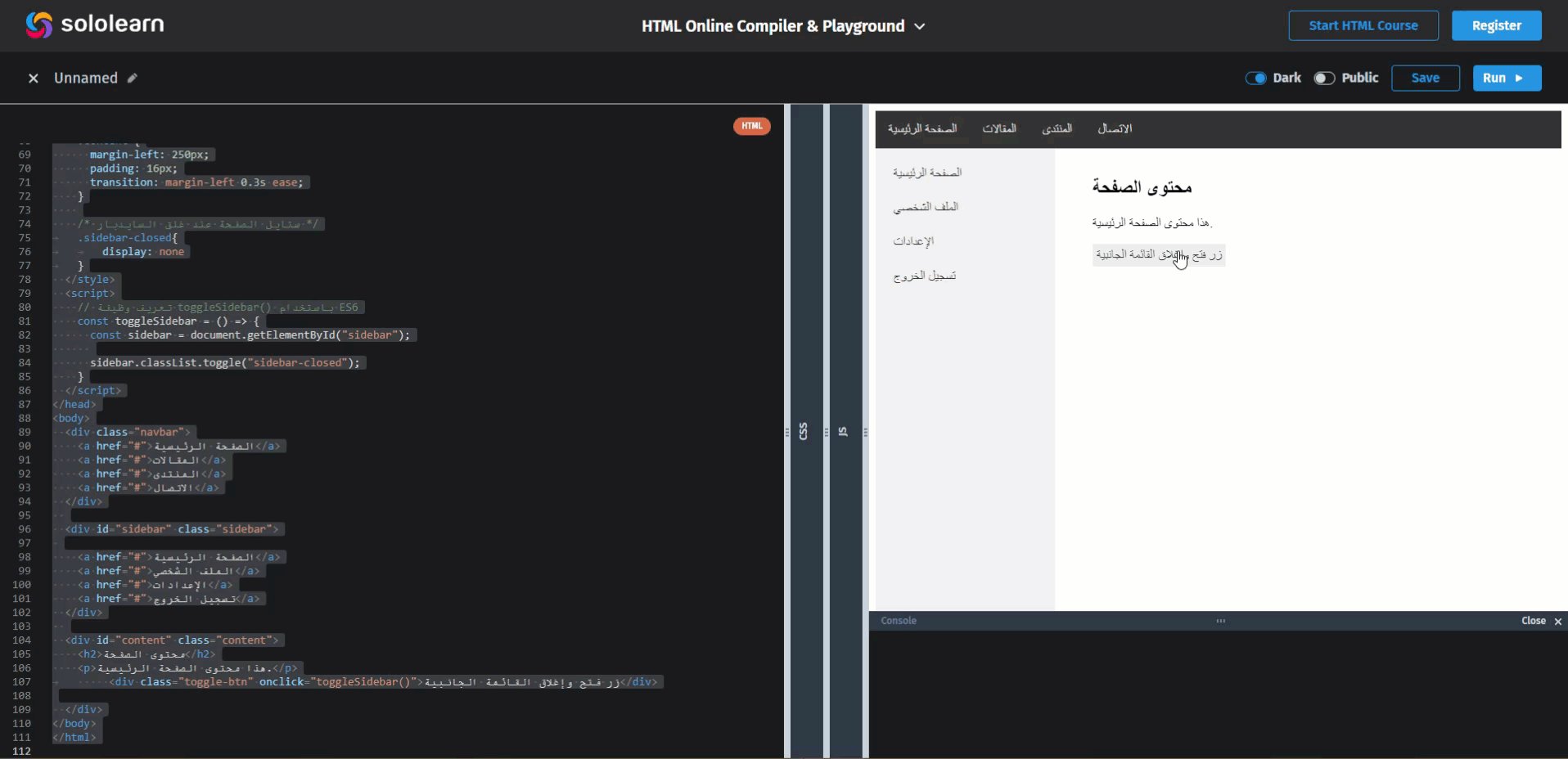
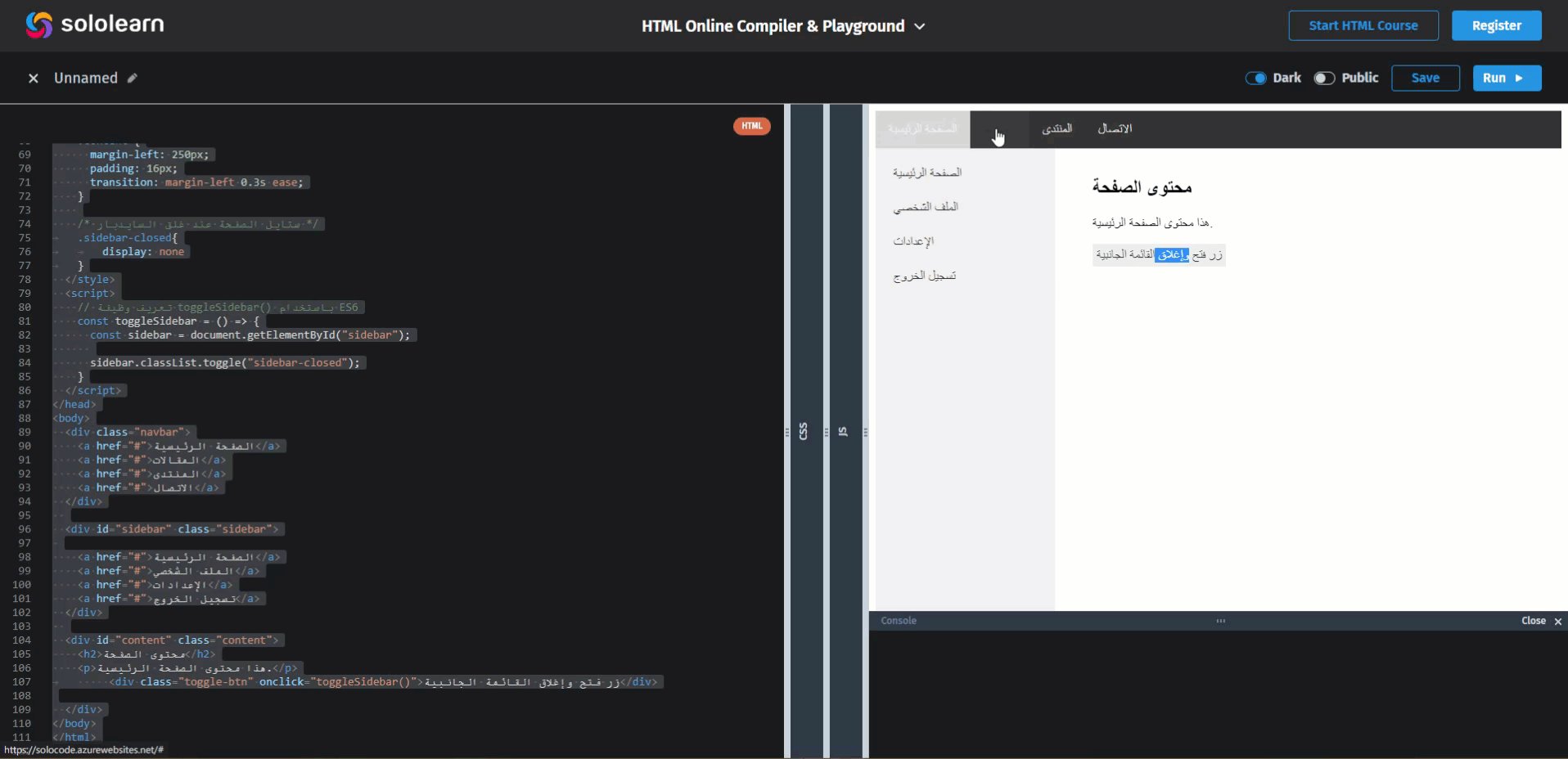
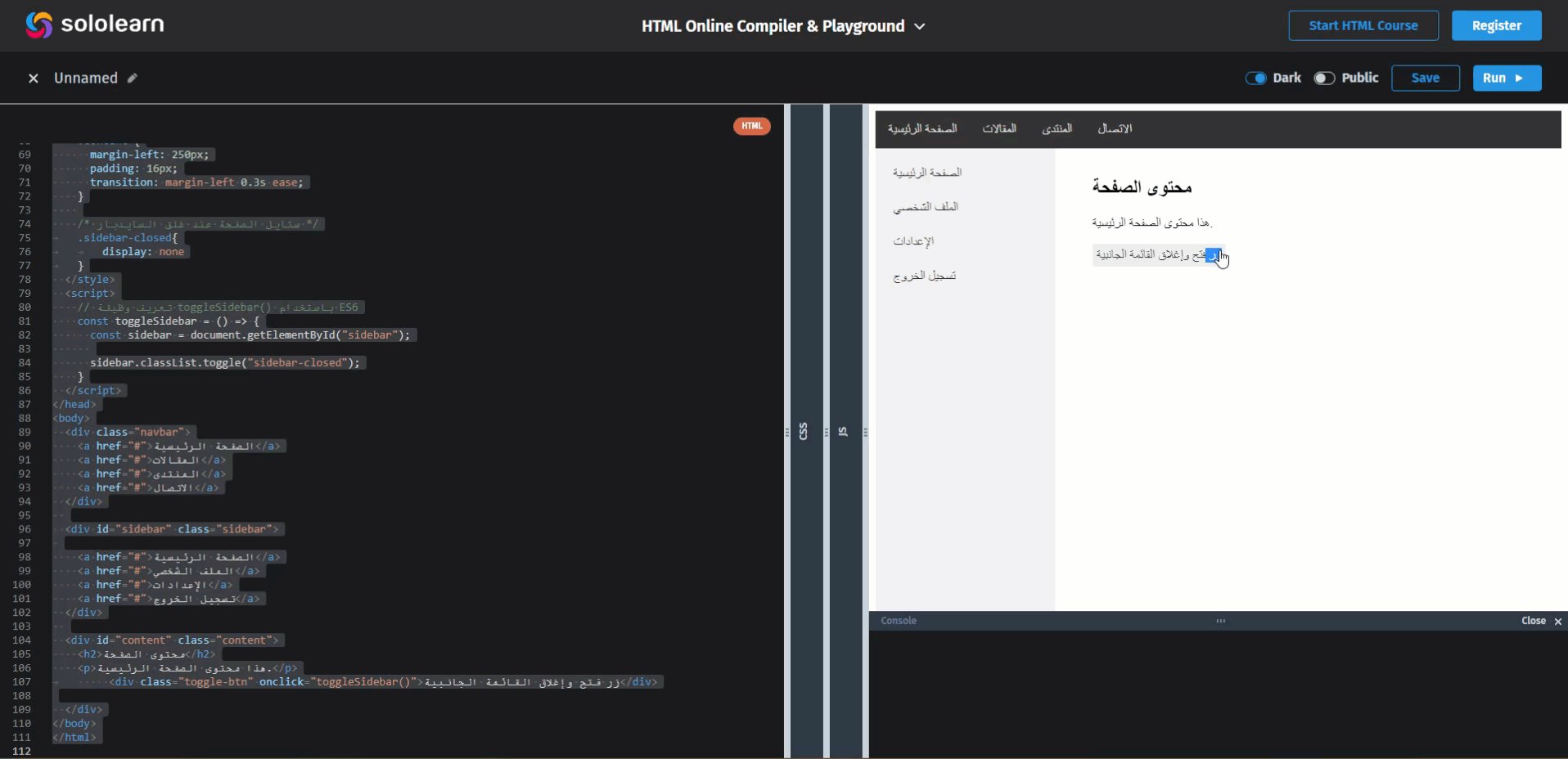
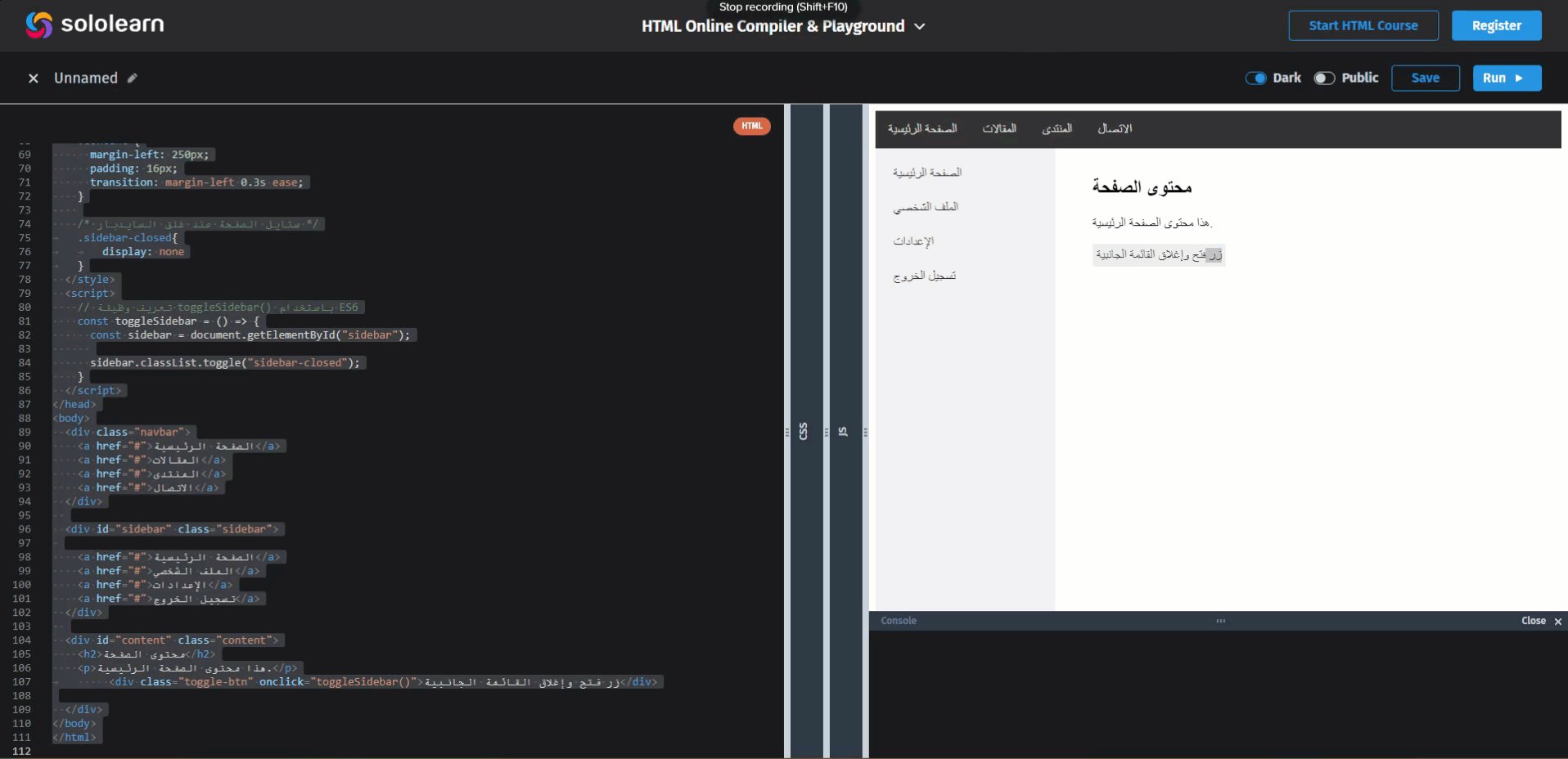
سأشرح لك بواسطة الكود ليتضح لك الأمر: فالـ Sidebar هو قائمة عمودية توضع على جانب الصفحة، وتستخدم لعرض الروابط أو الأيقونات التي توفر وصولًا سريعًا إلى أجزاء محددة من الموقع، ويتم تصميمها بشكل بسيط وتكون ثابتة أو ثابتة مع خيار لتوسيعها أو طيها عند الحاجة. مثال بسيط باستخدام HTML و CSS لإنشاء Sidebar: <!DOCTYPE html> <html> <head> <style> /* ستايل للسايدبار */ .sidebar { width: 200px; background-color: #f1f1f1; padding: 10px; } /* ستايل لروابط السايدبار */ .sidebar a { display: block; margin-bottom: 10px; text-decoration: none; color: #333; } </style> </head> <body> <div class="sidebar"> <a href="#">الصفحة الرئيسية</a> <a href="#">الملف الشخصي</a> <a href="#">الإعدادات</a> <a href="#">تسجيل الخروج</a> </div> </body> </html> في الكود لدينا عنصر <div> يحمل الصنف (class) "sidebar" يمثل الـ Sidebar. نستخدم CSS لتعيين العرض ولون الخلفية والتباعد الداخلي (padding) للسايدبار، وكذلك لتنسيق روابطه. أما الـ Navbar هو القائمة العلوية للموقع، وفي العادة ما يتم وضعها في أعلى الصفحة وتحتوي على روابط وأزرار للانتقال بين الصفحات الرئيسية للموقع أو الأقسام المختلفة، وقد يتم تصميم الـ Navbar ليكون ثابتًا في الأعلى عند التمرير (sticky) أو ليظهر/يختفي عند الحاجة. مثال: <!DOCTYPE html> <html> <head> <style> /* ستايل للنافبار */ .navbar { background-color: #f1f1f1; overflow: hidden; } /* ستايل لروابط النافبار */ .navbar a { float: left; display: block; color: #333; text-align: center; padding: 14px 16px; text-decoration: none; } </style> </head> <body> <div class="navbar"> <a href="#">الصفحة الرئيسية</a> <a href="#">المقالات</a> <a href="#">المنتدى</a> <a href="#">الاتصال</a> </div> </body> </html> عنصر <div> يحمل الصنف (class) "navbar" يمثل الـ Navbar، ونستخدم CSS لتعيين لون الخلفية وخاصية الـ overflow للنافبار. كما نستخدم CSS أيضًا لتنسيق روابط النافبار وتحديد توضعها بواسطة خاصية الـ float وتحديد التباعد الداخلي (padding) وغيرها من الخصائص. وسأقوم بدمج الكود وإضافة وظيفة لجعل الـ Sidebar قابلة للغلق والفتح، حيث استخدمت لغة الـ JavaScript لتحقيق هذه الوظيفة، وتستطيع يمكنك نسخ كود HTML التالي واختباره في متصفحك: <!DOCTYPE html> <html> <head> <style> /* ستايل النافبار */ .navbar { background-color: #333; overflow: hidden; } /* ستايل روابط النافبار */ .navbar a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; transition: background-color 0.3s ease; } /* ستايل روابط النافبار عند التحويم عليها */ .navbar a:hover { background-color: #ddd; color: #333; } /* ستايل السايدبار */ .sidebar { width: 200px; background-color: #f1f1f1; padding: 10px; transition: width 0.3s ease; position: fixed; height: 100%; overflow-y: auto; z-index: 1; } /* ستايل روابط السايدبار */ .sidebar a { display: block; padding: 12px; text-decoration: none; color: #333; transition: background-color 0.3s ease; } /* ستايل روابط السايدبار عند التحويم عليها */ .sidebar a:hover { background-color: #ddd; color: #333; } /* ستايل زر الفتح/الغلق */ .toggle-btn { display: inline-block; text-align: center; cursor: pointer; margin-bottom: 10px; color: #333; background-color: #eee; padding: 5px; } /* ستايل الصفحة */ .content { margin-left: 250px; padding: 16px; transition: margin-left 0.3s ease; } /* إخفاء القائمة الجانبية */ .sidebar-closed{ display: none } </style> <script> // تعريف وظيفة toggleSidebar() باستخدام ES6 const toggleSidebar = () => { const sidebar = document.getElementById("sidebar"); sidebar.classList.toggle("sidebar-closed"); } </script> </head> <body> <div class="navbar"> <a href="#">الصفحة الرئيسية</a> <a href="#">المقالات</a> <a href="#">المنتدى</a> <a href="#">الاتصال</a> </div> <div id="sidebar" class="sidebar"> <a href="#">الصفحة الرئيسية</a> <a href="#">الملف الشخصي</a> <a href="#">الإعدادات</a> <a href="#">تسجيل الخروج</a> </div> <div id="content" class="content"> <h2>محتوى الصفحة</h2> <p>هذا محتوى الصفحة الرئيسية.</p> <div class="toggle-btn" onclick="toggleSidebar()">زر فتح وإغلاق القائمة الجانبية</div> </div> </body> </html> والنتيجة هي:1 نقطة
-
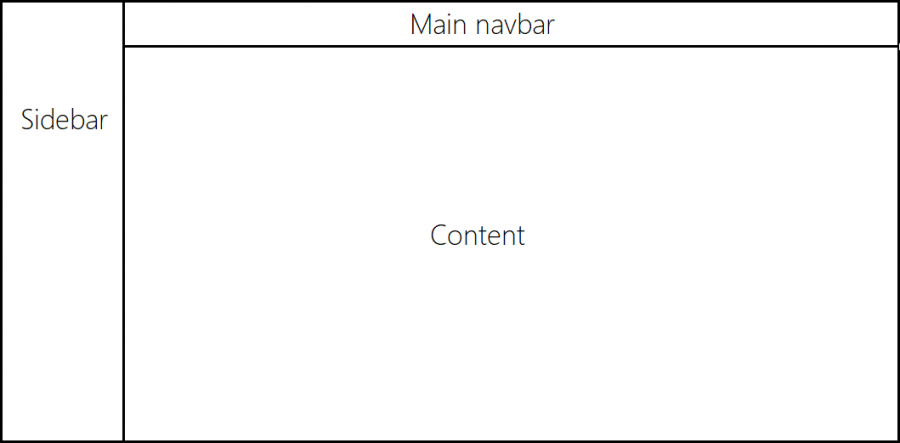
سأحاول شرح ذلك بأسلوب سهل ومبسط. الـ Sidebar هو الشريط الجانبي في صفحة الويب. أما الـ Navbar، فهو الشريط العلوي في صفحة الويب، ويتميز بوجود العديد من الروابط والأيقونات التي توفر وصولًا سريعًا إلى المحتويات الرئيسية للموقع. يمكن أن يشمل الـ Navbar عددًا من الروابط المهمة مثل الصفحة الرئيسية وصفحات المنتجات والخدمات والاتصال. بالنسبة للصورة التوضيحية.1 نقطة
-
السلام عليكم لدي مجموعة بيانات قمت بتدريبها كل مرة انفذ الكود لحساب Confusion Matrix تخرج كل مرة نتيجة لا تشهب النتيجة قبلها اختلاف طفيف ماهو المشكل من فضلكم1 نقطة
-
هذه بعض المسابقات: 1. الدوري الأمريكي لعلوم الحاسوب: هي مسابقة دولية للبرمجة بين أكثر من 300 مدرسة، تتم المنافسات عبر الإنترنت طوال العام وتتألف من أربع مسابقات، يتتضمن كل مسابقة قسماً مكتوباً لتحليل الرموز وقسماً للبرمجة. 2. تحدي بيبراس للحوسبة: يتألف من مشاكل في مواضيع مختلفة تتعلق بعلوم الحاسوب والتفكير الحسابي، يتم إتاحة الفرصة للأطفال لحل هذه المشاكل خلال فترة زمنية قدرها 45 دقيقة في المسابقة الإلكترونية. 3. أولمبياد Scratch: هي مسابقة برمجة للأطفال حول العالم، يمكن للأطفال المشاركة فردياً أو جماعياً وتقديم مشروع Scratch الذي يقومون بإنشائه. 4. CodeChef: يوفر مسابقات وتحديات في البرمجة للمبتدئين لتعلم البرمجة التنافسية. كما يقدم مشاكل للتدريب ومسابقات شهرية لمساعدة المشاركين في بناء المهارات والثقة في البرمجة التنافسية. 5. تحدي Google Code to Learn: يسمح للطلاب في مختلف الفئات العمرية بإنشاء وإرسال مشاريع باستخدام Scratch، App Inventor، أو Google Cloud AutoML، يعقد التحدي سنوياً. 6. تحدي Technovation: يدعو فرق الفتيات من جميع أنحاء العالم لحل مشاكل العالم الحقيقية من خلال إنشاء تطبيقات. تقيم Technovation أيضاً فعاليات في الفصول المحلية. 7. أولمبياد الحوسبة الدولية: هي مسابقة رمزية دولية سنوية للطلاب الثانويين. يتم اختيار الطلاب المشاركين عن طريق المسابقات الوطنية في كل بلد. تشمل المسابقة أسئلة في البرمجة والتفكير الحسابي والخوارزميات. 8. CodeCup Spaghetti: هي مسابقة برمجة للفرق التي تتكون من ثلاثة أشخاص. يتم تقديم مسابقات على مدار العام وتحديات شهرية، وتتضمن المسابقة تحديات في بناء الألعاب والتطبيقات ومشاريع الويب. يمكن ملاحظة أن هذه المسابقات تختلف في شروط ومتطلبات المشاركة والفئات العمرية المستهدفة، فمثلاً يتم توجيه بعض هذه المسابقات للطلاب الثانويين أو المتوسطين، وبعضها يشمل الأطفال في الصفوف الأولية. ومع ذلك، فإن جميع هذه التحديات تهدف إلى تعزيز مهارات البرمجة والتفكير الحسابي لدى الأطفال والشباب، وتشجيعهم على الابتكار الحلول الإبداعية للمشاكل الحقيقية باستخدام التكنولوجيا.1 نقطة
-
تلك المسابقات ليست خاصة بمجال الويب أو تطبيقات الهاتف بشكل خاص، بل تكون لحل مشاكل برمجية محددة أو تصميم موقع أو تطبيق لحل مشكلة مجتمعية مثلاً في بعض الأحيان، أو تقديم حلاً مبتكرًا في مجال معين. مثلاً، في Google Code Jam يتم توفير مجموعة من المشاكل البرمجية التي يجب على المشاركين حلها باستخدام البرمجة الفعالة والإبداعية. وفي Microsoft Imagine Cup، يتم تشجيع الطلاب على تطوير تطبيقات مبتكرة لحل المشاكل الاجتماعية والبيئية والتقنية. وإليك بعض الأمثلة على هذه المسابقات بجانب ما تم ذكره: 1- Kaggle Competitions وKaggle هي منصة شهيرة للتنافس والتعلم العميق، وتنظم مسابقات بيانات تتضمن مجموعة متنوعة من التحديات في مجالات مثل الذكاء الاصطناعي وتحليل البيانات. 2- Hash Code مسابقة ينظمها فريق Google للمطورين في أوروبا، وتعتبر تحديًا سنويًا يتم فيه حل مشاكل تقنية معينة. 3- Topcoder تقدم Topcoder منصة لمسابقات البرمجة والتصميم، وتعتبر منصة شهيرة للمنافسة وتحسين المهارات البرمجية. وستجد في بلدك أيضًا مسابقات برمجة محلية تقام تحت إشراف جامعة معينة أو ما شابه. وأيضًا هناك العديد من مسابقات الهاكاثون (Hackathons) المنظمة حول العالم بواسطة مختلف المجتمعات التقنية والشركات، وتستطيع البحث عن حدث Hackathon قريب من منطقتك أو عبر الإنترنت للمشاركة فيه.1 نقطة
-
نعم، هناك العديد من المسابقات العالمية في مجال البرمجة وتطوير الويب وتطبيقات الجوال. اذ تنظم الشركات والمؤسسات المختلفة هذه المسابقات لتحفيز المطورين وتشجيعهم على تطوير مهاراتهم والتنافس في مجال البرمجة أو في ترشيحهم لشركات للعمل او التوظيف. قد تتضمن هذه المسابقات حل المشاكل البرمجية، تصميم وتطوير تطبيقات ويب وتطبيقات الجوال، تطوير الذكاء الاصطناعي وتعلم الآلة، ونحوها. نذكر بعض المسابقات الشهيرة في مجال البرمجة تشمل: ACM International Collegiate Programming Contest (ICPC) Google Code Jam Facebook Hacker Cup Microsoft Imagine Cup GitHub Game Off Hackathons المختلفة المنظمة حول العالم وهنالك تحد من re-coded يجري هاته الأيام، يمكنك البحث عنه والمشاركة فيه.1 نقطة
-
الأمر بسيط، لا تستخدم صور مثلاً غير مصرح باستخدامها تجاريًا إلا برخصة وتستطيع تفقد ذلك من مصدر الصورة الأصلي، فإذا كانت مجانية لكن للاستخدام الغير تجاري فذلك يعني أنه يجب شراء رخصة لاستخدامها بشكل تجاري.1 نقطة
-
بناءًا على كلامك فسبب التعليق هو أنه هناك ادعاء بأنك قد قمت ببيع سلع أو تصاميم تنتهك حقوق الملكية الفكرية لشخص آخر، وإذا تلقيت رسالة تفيد بتعليق حسابك بسبب انتهاك حقوق النشر، يجب عليك التواصل مع فريق دعم عملاء Etsy لمعرفة التفاصيل الكاملة وما يجب عليك فعله لاستعادة حسابك. وعملية استعادة حسابك تشمل تقديم أدلة تثبت أن منتجاتك لا تنتهك حقوق النشر أو قد تتطلب الاتصال المباشر مع الشخص الذي قدم الشكوى لحل النزاع، وإذا كانت الرسالة مرتبطة بأي انتهاكات أخرى، فقد يكون هناك إجراءات أخرى تحتاج إلى اتخاذها لحل المشكلة. وتستطيع مراسلتهم مرة أخرى من أجل رفع الشكوى الخاص بك لكن لا تكرر الطلب، وانتظر ردهم واسألهم عن الخطوات المطلوبة. وأيضًا تأكد من تفقد البريد في مجلد Spam أو البريد المزعج في إيميلك فقد يكون تم مراستلك ولكن البريد تم إعتباره مزعج. وأيضًا عليك بإزالة المنتجات التي تسببت في المشكلة قبل مراسلتهم، ويجب توفير معلومات كافية عن المشكلة ومعلومات عن حسابك.1 نقطة
-
شكرا جزيلا كان جوابك وافي واشعرني بالراحه بعد ما كنت اشعر بالتشتت1 نقطة
-
كيف يمكنني ارسال زيارات حقيقية لموقعي لذيادة تحسين محركات البحث وذيادة الدومين ايثورتي اريد معرفه كيفية فعل ذلك مع موقع المحترف1 نقطة
-
وعليكم السلام ، فيما يتعلق بالمجال الأكثر طلباً في سوق العمل، يجب أن نلاحظ أن الاحتياجات والمتطلبات تختلف من بلد لآخر ومن سوق العمل إلى آخر. تصميم واجهات الويب (HTML/CSS/JavaScript) لا يزال تصميم واجهات الويب يعتبر مجالًا مطلوباً ومهمًا في سوق العمل. العديد من الشركات والمؤسسات تحتاج إلى تطوير وتصميم مواقع الويب لتقديم خدماتها عبر الإنترنت. يمكن أن يشمل ذلك تصميم الواجهات الجذابة وتنفيذ تجارب المستخدم الجيدة. تصميم تطبيقات الهاتف (Dart و Flutter) تصميم وتطوير تطبيقات الهاتف النقال أيضاً يعد مجالًا مهمًا ومطلوباً. تطبيقات الهاتف النقال أصبحت أساسية في حياة الناس والأعمال التجارية. Flutter هو إطار عمل يستخدم لتطوير تطبيقات الهاتف النقال باستخدام لغة Dart. يوفر Flutter إمكانية بناء تطبيق واحد يعمل على نظامي التشغيل Android و iOS، مما يقلل من الجهد والوقت المستغرقين في تطوير التطبيقات. بالنسبة للمجال الأفضل والأكثر استدامة في المستقبل، فمن المهم أن تركز على اكتساب المهارات التي تشعر بالاهتمام بها وتستمتع في تعلمها. سواء كنت ترغب في تصميم واجهات الويب أو تطبيقات الهاتف، فكلاهما يوفر فرصًا جيدة في سوق العمل. فيما يتعلق بالفرق بين Python وDart/Flutter في تصميم تطبيقات الهاتف كتالي :- Python هي لغة برمجة متعددة الاستخدامات تستخدم في مجموعة متنوعة من التطبيقات. يُستخدم عادة في تطوير تطبيقات الويب وتحليل البيانات والذكاء الاصطناعي وغيرها. يتميز Python بقدرته على القراءة والكتابة بسهولة، وهو يوفر العديد من المكتبات والأدوات المفيدة. Dart/Flutter هي لغة برمجة تستخدم في تطوير تطبيقات الهاتف باستخدام إطار عمل Flutter. Flutter يتيح بناء تطبيقات متقدمة وجميلة بتجربة مستخدم سلسة وسريعة. يتميز Flutter بقدرته على إنشاء واجهات مستخدم جميلة ومتعددة الأبعاد والعمل بكفاءة على منصتي Android و iOS. الاختيار بين Python وDart/Flutter يعتمد على المتطلبات والأهداف الخاصة بك. إذا كنت تهتم بتطوير تطبيقات الهاتف النقال وترغب في تجربة جديدة ومبتكرة، فقد يكون تعلم Dart وFlutter خيارًا جيدًا لك. لذلك يعتمد الأمر عليك في إختيار المجال المناسب لك بما يتطلع مع أهدافك .1 نقطة
-
لزيادة زيارات موقعك وتحسين محركات البحث، هناك عدة استراتيجيات يمكنك اتباعهاكما يتبعها المحترفين في SEO . يرجى ملاحظة أنه من المهم أن تعمل على زيادة الزيارات الحقيقية والمستهدفة لموقعك بدلاً من اللجوء إلى طرق غير أخلاقية أو مخالفة لسياسات محركات البحث، فقد يؤدي ذلك إلى عقوبة من قبل محركات البحث وتدهور تصنيف موقعك:- محتوى ذو جودة عالية لذلك قم بإنشاء محتوى قيم وجذاب يستهدف جمهورك المستهدف. يجب أن يكون المحتوى مفيدًا وفريدًا ويحل مشكلات القراء أو يلبي احتياجاتهم. ضمن محتوى النصي، يمكنك أيضًا استخدام الصور والفيديوهات والرسوم البيانية لجذب انتباه الزوار. تحسين محركات البحث (SEO) بحيث يجب أن تعمل على تحسين موقعك ليكون سهل الاستخدام ومتوافق مع معايير SEO. استخدم العناوين الصحيحة للصفحات، والوصف الفريد لكل صفحة، والكلمات الرئيسية ذات الصلة في المحتوى والعناوين. كما ينبغي أن تكون موقعك سريع التحميل ومتجاوب مع الهواتف المحمولة. التسويق عبر المحتوى لذلك قم بنشر المحتوى الخاص بك على مدونات ومواقع أخرى ذات صلة، واجعلها تربط إلى موقعك. يمكنك أيضًا كتابة مقالات ضيفة (Guest Posting) على مواقع ذات تصنيف عالي لتعزيز روابط الإحالة إلى موقعك. التواصل الاجتماعي يجب استخدم وسائل التواصل الاجتماعي للترويج لموقعك ونشر المحتوى الخاص بك. قم بإنشاء حسابات على منصات مثل فيسبوك وتويتر وإنستجرام ولينكدإن واجعلها تربط إلى موقعك. التسويق عبر البريد الإلكتروني قم بجمع عناوين البريد الإلكتروني للزوار والمهتمين بمحتوى موقعك. قم بإنشاء نشرة إخبارية منتظمة وأرسلها للمشتركين لتعزيز الوعي بموقعك وتوجيههم إلى المحتوى الجديد على موقعك. الإعلان عبر الإنترنت يمكنك استخدام الإعلانات عبر الإنترنت مثل Google AdWords وشبكات الإعلانات الاجتماعية للترويج لموقعك وزيادة الوصول إلى الجمهور المستهدف. التعاون مع المدونين والمؤثرين قم بالتواصل مع المدونين والمؤثرين الذين لديهم جمهور مستهدف يهتم بمجالك. اقترح التعاون معهم لكتابة مقالات مشتركة أو لتعزيز موقعك عبر قنواتهم. كما يجب أن تعلم أن زيادة زيارات الموقع وتحسين محركات البحث يحتاج إلى صبر وجهد مستمر. قم بتقييم النتائج واستخدم أدوات تحليل الويب لقياس تقدم موقعك وتحسين استراتيجياتك بناءً على البيانات والتحليلات.1 نقطة
-
هناك العديد من الطرق التي يمكن استخدامها لجلب زيارات حقيقية إلى موقعك وتحسين تصنيفه في محركات البحث وزيادة الدومين اثورتي (Domain Authority)، ومن بين هذه الطرق: الاعتماد على طرق التسويق الرقمي:يمكن استخدام العديد من طرق التسويق الرقمي للحصول على زيارات حقيقية لموقعك، مثل: الإعلانات المدفوعة عبر الإنترنت: يمكنك استخدام الإعلانات المدفوعة عبر الإنترنت في محركات البحث مثل Google AdWords أو الإعلانات على مواقع التواصل الاجتماعي مثل Facebook و Twitter لجذب الزوار إلى موقعك. التسويق عبر محتوى الفيديو: يمكنك إنشاء محتوى فيديو جذاب ومفيد عن مجال عملك أو نشاطك التجاري ونشره على مواقع مثل YouTube و Vimeo لجذب الزوار إلى موقعك. البريد الإلكتروني التسويقي: يمكنك إرسالتسويق عبر البريد الإلكتروني إلى العملاء الحاليين والمحتملين لجذبهم إلى موقعك. استخدام وسائل التواصل الاجتماعي: يمكن استخدام وسائل التواصل الاجتماعي للترويج لموقعك وجذب زوار جدد. يمكنك نشر محتوى موقعك على صفحات وحسابات التواصل الاجتماعي الخاصة بك والتفاعل مع المتابعين والجمهور. إنشاء روابط وصلة خارجية: يمكن استخدام تقنية بناء الروابط (Link Building) لزيادة عدد الروابط الواردة إلى موقعك من مواقع أخرى، وهذا يساعد في زيادة الدومين اثورتي وتحسين تصنيفموقعك في محركات البحث. يمكن القيام بذلك عن طريق إنشاء محتوى عالي الجودة يستحق الربط به من مواقع أخرى التفاعل مع الجمهور: يجب أن تكون نشطًا في التواصل مع الجمهور والمستخدمين على موقعك وعلى مواقع التواصل الاجتماعي. يمكنك تنشيط المناقشات والردود على التعليقات والأسئلة المطروحة على موقعك للمساعدة في تحسين تجربة المستخدم وتحسين تصنيف موقعك في محركات البحث. التركيز على الكلمات المفتاحية: يجب أن تركز على الكلمات المفتاحية التي يبحث عنها الزوار في مجال عملك، ويجب أن تدرس استراتيجيات الكلمات المفتاحية من أجل جذب المزيد من الزوار المستهدفين. يمكنك استخدام أدوات البحث عن الكلمات المفتاحية مثل Google Keyword Planner للحصول على قائمة بالكلمات المفتاحية ذات الصلة بمجال عملك، ويجب أن تدمج هذه الكلمات في محتوى موقعك وفي أنشطة التسويق الرقمي الخاصة بك. تحسين تجربة المستخدم: يجب أن تكون تجربة المستخدم في موقعك سهلة وممتعة، ويجب أن يكون المحتوى مفيدًا وشيقًا للزوار. يمكنك تحسين تجربة المستخدم عن طريق تحسين تصميم الموقع وتحسين جودة المحتوى وتغيير الأدوات والوظائف المتاحة في الموقع ويجب تحسين سرعة التحميل.1 نقطة
-
تم تصحيح الأخطاء في الكود المعطى، ولكن هناك بعض الملاحظات والتحسينات التي يمكن إجراؤها على الكود لتحسينه ، وهذه الملاحظات والتحسينات على النحو التالي: استخدام نطاق range() بشكل صحيح: يجب تحديد النطاق الصحيح للحلقة الخارجية بناءً على عدد الصفوف التي تريد طباعة النجوم فيها. على سبيل المثال، إذا كنت تريد طباعة 5 صفوف من النجوم، يجب تعيين range(1,6) في الحلقة الخارجية. تحسين الحلقة الداخلية: يجب وضع الحلقة الداخليةبشكل صحيح، حيث يجب أن يتم طباعة النجمة في السطر الحالي بدون فراغات بينها، وبعد ذلك يجب طباعة سطر جديد باستخدام دالة print(). لذلك، يمكن تحسين الحلقة الداخلية لتصبح كالتالي: for i in range(1, 6): for j in range(1, i+1): print("*", end="") print() استخدام f-string لتحسين قابلية القراءة: يمكن استخدام f-string لتحسين قابلية القراءة وتسهيل فهم الكود. يمكن تحسين الكود بشكل التالي: for i in range(1, 6): row = "*" * i print(f"{row}") باستخدام f-string، يمكن استخدام المتغير row لتخزين النجومات المطلوبة في كل صف، ومن ثم طباعته باستخدام دالة print(). بهذه الطريقة، يمكن تحسين الكود وجعله أكثر فعالية وصحة، كما يمكن تحسين قابلية القراءة وتسهيل فهم الكود.1 نقطة
-
أنا مبتدئ, وبدأت بتعلم لغة جافا لأصبح مطور تطبيقات أندرويد, هل يمكن إضافة مكتبات كـjavaFX للتطبيق؟ وهل أستطيع البرمجة مباشرةً بعد تعلم اللغة والمكتبة؟ أم هنالك بعض الأكواد والتعليمات الخاصة بتطبيق أندرويد ستوديو ذات نفسه؟ وكم الوقت المتوقع لأستطيع بدء البرمجة لنظام أندرويد؟ مع العلم أني أخصص 3 ساعات يومياً لتعلم البرمجة, واستيعابي سريع وجيد الحمدلله.1 نقطة
-
كيف اضع عمليات المقارنة و العمليات المنطقة فى دجانجو بطريقتين الاولى فى حالة api الثانية فى حالة موقع ويب عادى مع امثلة عملية فى الحالتين1 نقطة
-
ممكن كود استعراض اسماء المرضى المسجلين عند دكتور معين من جدول phpmyadmin لصفحة html مصممة بااسماء االمرضى وصورهم بطريقة مرتبة بلغة php1 نقطة
-
دجانغو ما هو إلا إطار عمل، يتبع للغة البرمجة التي يستعملها. هنا دجانغو يستعمل لغة البايثون و بالتالي قواعد عمليات المقارنة و العمليات المنطقية تتبع للغة بايثون. مثال عليها: x = int(input('أدخل الرقم الأول')) y = int(input('أدخل الرقم الثاني')) if x < y: print('الرقم الأول أصغر من الرقم الثاني') elif x > y: print('الرقم الأول أكبر من الرقم الثاني') else: print('الرقم الأول يساوي الرقم الثاني') if x > 10 and y > 10: print('الرقمان أكبر من 10') هذا مثال بسيط على تطبيق عمليات المقارنة و العمليات المنطقية، يمكنك الرجوع إلى مقالات أكاديمية حسوب لتعلم المزيد عن هذه الأمور. كما أنصحك بتعلم لغة بايثون جيداً قبل البدء بتعلم إطار عمل يستعملها، هذا ينطبق على أي إطار عمل.1 نقطة
-
ما المشكلة بالكود أو المطلوب تنفيذه أرجو توضيح السؤال؟1 نقطة
-
بالإضافة إلى ما تم ذكره، عليك أن تتعلم المفاهيم الأساسية لتعلم الآلة. يشمل ذلك فهم ماهية النماذج والخوارزميات والتقنيات المستخدمة في المعالجة الإحصائية والتعلم العميق. وتستطيع البدء بقراءة الكتب المتخصصة في هذا المجال مثل "Hands-On Machine Learning with Scikit-Learn and TensorFlow" و "Pattern Recognition and Machine Learning" و "Deep Learning" لاكتساب الفهم العميق لهذه المفاهيم. والمجال يحتاج منك إلى تعلم الإنجليزية بشكل جيد حيث أن جميع المصادر والشروحات هي بالإنجليزية. بعد ذلك عليك بتعلم استخدام الأدوات والمكتبات المستخدمة في تعلم الآلة مثل TensorFlow وKeras وScikit-learn، وتلك المكتبات توفر واجهات برمجة التطبيقات (APIs) التي تسهل تنفيذ الخوارزميات وتجربتها، وبإمكانك البدء بتطبيق أمثلة الشفرة الموجودة في وثائق هذه المكتبات لفهم كيفية استخدامها. وإليك بعض المصادر التي ستفيدك: Coursera: يقدم دورات مجانية ومدفوعة في مجال الذكاء الاصطناعي وتعلم الآلة بواسطة جامعات عالمية مرموقة. edX: منصة أخرى للتعلم عبر الإنترنت توفر مجموعة واسعة من الدورات في الذكاء الاصطناعي وتعلم الآلة. Stanford University's CS229: هذه الدورة المسجلة بجامعة ستانفورد تغطي مفاهيم تعلم الآلة بشكل عميق ومفصل. TensorFlow: TensorFlow هي إطار عمل مشهور لتعلم الآلة والذكاء الاصطناعي، ويتوفر لديهم موقع وثائق شاملة ومنتدى مجتمع نشط للمساعدة وتوجيه المطورين. Kaggle: منصة تنافسية ومجتمع لعلم البيانات وتعلم الآلة، وتوفر مسابقات ومجموعات بيانات ونقاشات تقنية. Medium وTowards Data Science: يحتوي موقع Medium على العديد من المقالات والمدونات المتخصصة في تعلم الآلة والذكاء الاصطناعي، ويمكنك استعراض هذه المواقع للحصول على محتوى قيم. بودكاست وقنوات YouTube: هناك العديد من البودكاست والقنوات على YouTube التي تغطي مواضيع تعلم الآلة والذكاء الاصطناعي، بعض الأمثلة هي "Lex Fridman Podcast" و "Two Minute Papers" و "Sentdex" و "3Blue1Brown". Fast.ai : هي منصة تعليمية تقدم دورات عبر الإنترنت في مجال التعلم العميق وتطبيقاتها، وتتميز بتوفير مسارات تعلم سريعة ومناسبة للمبتدئين وتشجيع التعلم العملي والتطبيقات العملية. PyTorch: هو إطار عمل شهير لتعلم الآلة والذكاء الاصطناعي. يتميز بقوة ومرونة في تصميم النماذج وتطويرها، ويوفر واجهة سهلة الاستخدام لتنفيذ الخوارزميات والتعامل مع البيانات. AI for Everyone : دورة تدريبية تقدمها شركة Coursera ويُقدمها Andrew Ng، الذي يعتبر من أبرز الشخصيات في مجال التعلم الآلي، وتستهدف هذه الدورة الجمهور غير المتخصص في مجال البرمجة أو التقنية، وتهدف إلى تعريفهم بمفاهيم الذكاء الاصطناعي وتطبيقاتها في العالم الحقيقي.1 نقطة
-
هناك الكثير من الطرق، في حال كانت لغتك الانكليزية جيدة يمكنك متابعة صفحات المراكز البحثية على ال LinkedIn على سبيل المثال، حيث تقوم هذه المراكز بإعلان أي حدث هناك، مثلاً يمكنك متابعة الجامعات المعروفة مثل MIT, Stanford و غيرها. أيضاً يمكنك متابعة الباحثين المشهورين مثل Yann Lecun و هو العالم الرئيس للذكاء الصنعي في شركة Meta، و Andrew Ng و هو أيضاً أحد الباحثين المشهورين في المجال. طريقة أخرى هي متابعة بعض الصفحات التي تقوم بنشر الأخبار، و لكن هذه الطريقة أقل مصداقية حيث أن بعض الصفحات تقوم بالتغيير قليلاً في العنوان لجذب الانتباه، لذلك أنصحك بالطريقة الأولى. من أجل سؤالك الثاني، ليس من الضروري ذلك، و لكن عليك أن تكون جيداً في التعامل مع سطر الأوامر، حيث أن سيرفرات التدريب غالباً يتم التواصل معها و إعدادها عن طريق سطر الأوامر، كما ستحتاجه كثيراً لجلب البيانات و القيام ببعض العمليات عليها و الكثير من الاستعمالات الأخرى.1 نقطة
-
دالة الـ xxxValue() هي دالة متوفرة في العديد من الكائنات في لغة جافا، وتستخدم لتحويل قيمة الكائن إلى نوع بدائي معين. وهي مفيدة عندما تريد تحويل قيمة كائن إلى نوع بدائي محدد، مثل تحويل قيمة Integer إلى int أو Long إلى long. في الكود الذي قدمته، تم استخدام دالة longValue() لتحويل قيمة Integer إلى long. ولكن يمكن استخدام المطابقة الضمنية (implicit casting) بحيث يتم تحويل القيمة تلقائياً من Integer إلى long عند الحاجة، كما هو موضح في الكود الثاني. ومع ذلك، يجب الانتباه إلى أن استخدام المطابقة الضمنية ليس دائمًا ممكنًا، فبعض الأنواع البدائية لا يمكن تحويلها تلقائيًا إلى بعضها الآخر. على سبيل المثال، لا يمكن تحويل قيمة Double إلى int تلقائيًا، ويجب استخدام الدالة intValue() لتحويلها. بالنسبة للأداء، فإن استخدام المطابقة الضمنية أسرع بشكل عام من استخدام الدالة xxxValue()، حيث يعتبر تحويل القيمة تلقائيًا أسرع من استدعاء الدالة وتنفيذها. ومع ذلك، يمكن أن تكون الفرق في الأداء ضئيلًا بشكل كبير وغير ملحوظ في حالة تحويل قيمة واحدة فقط1 نقطة
-
السلام عليكم يا معشر المبرمجين. ملاحظة عندي 14 سنة انا امبارح خدت اول فلوس ليا من البرمجه (32$) يعني 1000 جنية مصري. انا كنت متخيل ان تعلم البرمجه اصلا شيئ خيالي من وحي الخيال ولكن لما بدات اتعلم مع اكاديمية حسوب ولما في مبرمجين كتير ساعدوني مساعدات مفيده جدا وصار مستوايا الحمدلله كويس في ال full stack development. احب ان اوجه شكر لكل من ساعدني... شكراََ لكم من القلب ❤️1 نقطة
-
في الوقت الحالي عليك بتنفيذ التالي لحل المشكلة: 1- فتح ملف android/build.gradle في مشروع Flutter باستخدام محرر الأكواد. 2- في الملف build.gradle، قومي بتغيير السطر التالي: dependencies { // ... classpath 'com.android.tools.build:gradle:1.5.0' // ... } إلى: dependencies { // ... classpath 'com.android.tools.build:gradle:4.1.0' // ... } وذلك التغيير يحدث تحديثًا في إصدار أداة Gradle المستخدمة في مشروعك. 3- قومي بفتح ملف android/app/build.gradle في نفس المشروع وتغيير التالي: apply plugin: 'com.android.application' إلى: apply plugin: 'com.android.application' apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle" والتغيير يضمن استخدام إصدار V2 من Android embedding. 5- حفظ الملفات وإغلاقها. 6- افتحي نافذة الأوامر أو تطبيق الطرفية الخاص بك وانتقلي إلى مجلد مشروع Flutter وتشغيل الأوامر التالية لتنظيف المشروع وإعادة بنائه مع التغييرات الجديدة. flutter clean flutter build apk وأيضًا عليك بقراءة المستند الذي تم الإشارة إليه وتعديل ما يلزم في مشروعك إن تطلب الأمر.1 نقطة
-
1 نقطة