لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/20/23 في كل الموقع
-
1 نقطة
-
1 نقطة
-
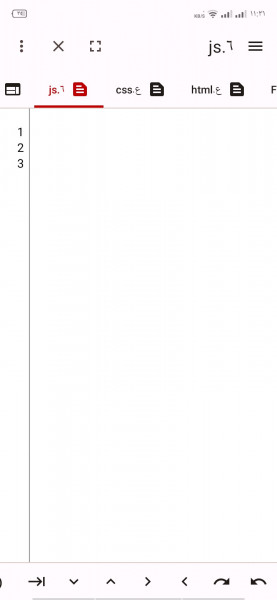
السلام عليكم الان اذا فتحت التيرمنال وظغطت على سهم فوق راح يبين معك الاوامر المحفوظه يعني تقريبا الحديثه السؤال اقدر اطلع جميع الاوامر الي انا كتبتها في السابق ؟ لان في امر نسيته وابي اتذكره1 نقطة
-
لعرض القائمة الكاملة للأوامر التي تم إدخالها في التيرمنال، قم بإدخال الأمر التالي في النافذة الخاصة بالتيرمنال وستظهر لك جميع الأوامر التي قمت بإدخالها في السابق بالترتيب الزمني. history أيضًا تستطيع استخدام الأمر التالي للبحث عن أوامر محددة بدلاً من عرض القائمة بأكملها. history | grep 'الأمر المبحوث عنه' مثلاً، للعثور على جميع الأوامر التي تحتوي على "git" في السجل السابق للأوامر، قم بإدخال الأمر history | grep 'git'1 نقطة
-
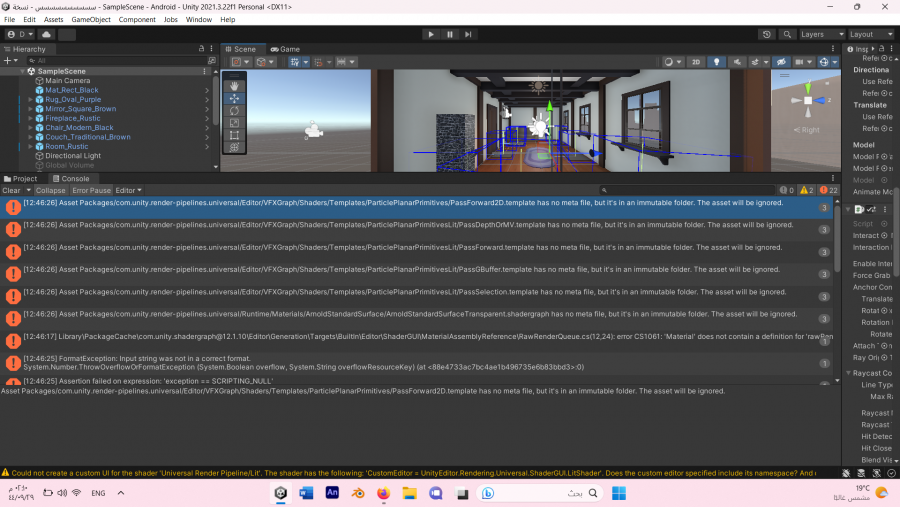
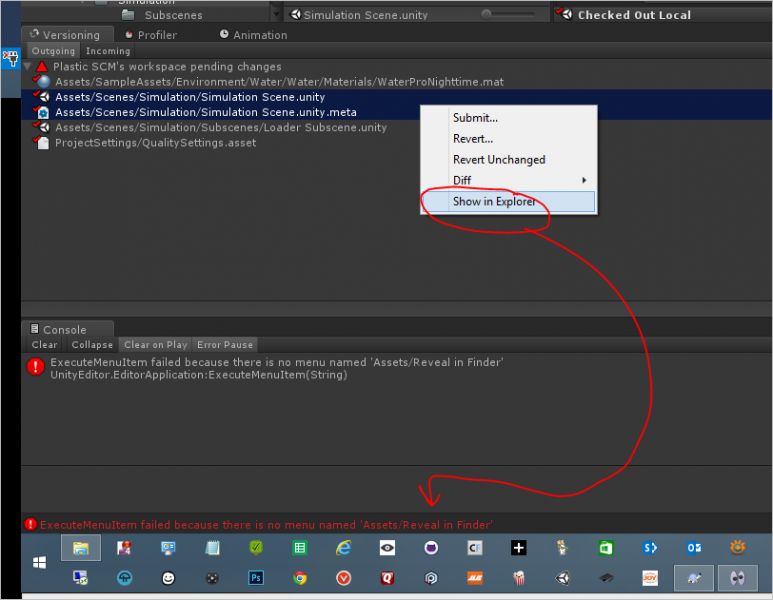
كيفية حل الايرور هذا لان شاشة الgame لا تعمل بعد ما عملتت اضافات ع شاشة ال scene (كيفية اضافة فقط الناقص من البكج دون لاالحاجة لاعادة العمل من البداية ) مرفق لبعض الايرور لانتو الصورة ليست واضحة تماما Asset Packages/com.unity.render-pipelines.universal/Editor/VFXGraph/Shaders/Templates/ParticlePlanarPrimitives/PassForward2D.template has no meta file, but it's in an immutable folder. The asset will be ignored. --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Asset Packages/com.unity.render-pipelines.universal/Editor/VFXGraph/Shaders/Templates/ParticlePlanarPrimitivesLit/PassDepthOrMV.template has no meta file, but it's in an immutable folder. The asset will be ignored.1 نقطة
-
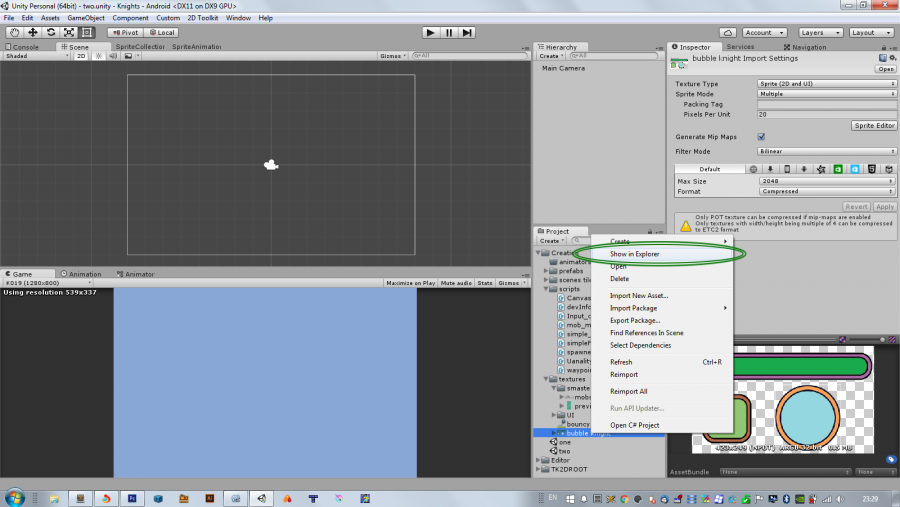
تستطيع الحصول على المجلد الخاص بمشروع Unity من خلال إطار العمل (Editor) في Unity، حيث يحتوي على جميع الملفات والمجلدات الخاصة بمشروعك. وعليك بالنقر بزر الماوس الأيمن على ايقونة المشروع في لوحة المشاريع في Unity، ثم اختيار "Show in Explorer"، و سيتم فتح نافذة المستكشف وسترى المجلد الذي يحتوي على جميع ملفات المشروع. بمجرد الحصول على هذا المجلد، يمكنك متابعة الخطوات التي ذكرتها سابقًا لحل المشكلة التي تواجهك.1 نقطة
-
رسالة الخطأ تعني عدم وجود ملف meta لبعض الملفات في مجلدات البرنامج، وبالتالي يتم تجاهل تلك الملفات من قبل البرنامج. لحل هذا الخطأ، عليك بالاتي : افتح مجلد "Asset Packages" في مشروع Unity الخاص بك. ابحث عن المجلد "com.unity.render-pipelines.universal" وافتحه. ابحث عن المجلد "Editor" وافتحه. ابحث عن المجلد "VFXGraph" وافتحه. ابحث عن المجلد "Shaders" وافتحه. ابحث عن الملفات المشار إليها في رسالة الخطأ ("PassForward2D.template" و "PassDepthOrMV.template"). انسخ الملفات المشار إليها إلى مجلد "Assets" في مشروع Unity الخاص بك. قم بفتح Unity وانتظر حتى يتم إعادة بناء المشروع. تأكد من أن الملفات المنسوخة موجودة الآن في مجلد "Assets" وأنها لا تزال موجودة في المجلدات الأصلية. يجب أن يعمل البرنامج الآن دون أي مشاكل. وإذا لم يتم حل المشكلة بهذه الطريقة، يمكنك محاولة إعادة تنزيل البكج الذي قمت بتثبيته في Unity وتثبيته مرة أخرى للتأكد من أن جميع الملفات المطلوبة موجودة.1 نقطة
-
السلام عليكم كيف أدفع في عرض رمضان(دورتين بسعر دورة) عن طريق paypal؟ وهل أستطيع استخدام كود الخصم HRW100؟1 نقطة
-
في البداية يجب عليك فهم كيف يتم الربط بين ملفات HTML , CSS, JavaScript. وهناك عدة طرق، ولكن الطريقة الأسهل هي بإضافة رابط ملفات CSS و JavaScript داخل ملف HTML. وHTML هي لغة تصميم صفحات الويب ويمكن الربط بين ملفات HTML و CSS عن طريق استخدام عنصر الـlink. ويتم وضع هذا العنصر في العنوان <head> من صفحة HTML، واستخدام الـlink للإشارة إلى ملف CSS الذي يحتوي على التعليمات البرمجية المتعلقة بتصميم الصفحة. وللقيام بذلك عليك جميع ملفات المشروع داخل مجلد واحد على هاتفك. مثال: <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> وكما ترى استخدمت العنصر <link> مع تحديد الخاصية rel="stylesheet" التي تشير إلى أن هذا العنصر يربط بين ملف HTML وملف CSS. وتحديد الخاصية type="text/css" التي تشير إلى نوع الملف الذي يتم الربط به، وهو ملف CSS. وأخيراً تحديد مسار الملف الذي يتم الربط به بإستخدام الخاصية href="style.css". وإذا كان الملف داخل مجلد آخر في مجلد المشروع، أي مثلاً داخل مجلد باسم mohamedفيجب كتابة المسار بشكل صحيح كالتالي: <head> <link rel="stylesheet" type="text/css" href="mohamed/style.css"> </head> أما بالنسبة للربط بين ملفات HTML و JavaScript فهو يتم عن طريق استخدام العنصر <script>. فعند وضع الكود البرمجي للـ JavaScript داخل العنصر <script>، سيتم تنفيذ الكود عند تحميل الصفحة. وذلك من خلال ربط ملف JavaScript الخارجي باستخدام الخاصية src، بتحديد مسار الملف الذي يتم الربط به. مثال: <head> <script src="كود.js"></script> </head> ولا تنسى كتابة اسم الملف والمسار الصحيح، فهنا قمنا بربط كود الجافاسكريبت بواسطة ملف باسم كود.js أشهر محررات الأكواد على الهاتف الجدير بالذكر أنه يمكنك استخدام VScode الخاص بأجهزة الحاسوب من خلال المتصفح عن طريق الرابط التالي: https://vscode.dev أما بخصوص التطبيقات فتستطيع الإعتماد على أحد التطبيقات التالية: 1- DroidEdit محرر نصوص يحتوي على العديد من الميزات المفيدة مثل الإكمال التلقائي، والتميز اللوني، وإدارة الملفات، وتوفير مساحة التخزين السحابية. 2-Quoda يوفر Quoda الكثير من الميزات المفيدة للمستخدمين، مثل تمييز الألوان وتحرير الشفرة المصدرية وحفظ المشروعات. 3- Acode محرر نصوص يتميز بالسرعة والبساطة، ويدعم العديد من لغات البرمجة ويتميز بالأدوات المفيدة وسهولة الاستخدام. 4- Turbo Editor محرر نصوص بسيط وسهل الاستخدام يتيح للمستخدمين الوصول إلى أدوات التحرير المهمة بسرعة، مثل البحث، والاستبدال، والتميز اللوني. 5- QuickEdit محرر نصوص بسيط وسهل الاستخدام يتيح للمستخدمين الوصول إلى أدوات التحرير المهمة بسرعة، مثل البحث، والاستبدال، والتميز اللوني. 6- Code Peeker Pro تطبيق خفيف يمكن استخدامه لتحرير وعرض ملفات الشفرة المصدرية المختلفة، كما يدعم العديد من لغات البرمجة. 7- Codeanywhere تطبيق متميز لتحرير الشفرة المصدرية ويتيح الوصول إلى الأدوات المتقدمة للتحرير، ويوفر للمستخدمين التخزين السحابي والوصول إلى ملفات الشفرة المصدرية في أي وقت ومن أي مكان.1 نقطة
-
هناك تطبيق جديد على الموبايل يدعى Dcoder يمكنك من البرمجة بالكثير من التقنيات و أطر العمل. يمكنك الإطلاع عليه من هنا. بالطبع لن يكون مثل البرمجة على الحاسوب، و لكن يمكنك استعماله في البداية لمشاريع صغيرة.1 نقطة
-
ليس لدي فكرة عن كيفية تشغيل HTML , CSS, JavaScript من الجوال، وانصحك بشدة بان تعمل على حاسوب ولو كانت مواصفاته متواضعة فالبرمجة من الهاتف ليست جيدة، فلن تحصل على توثيق كافي للعمل على الهاتف. بعد قول هذا فيمكنك تجريب استخدام مواقع الـ online مثل codepen.io، حيث يقوم بتشغيل الكود مباشرةً.1 نقطة
-
من الأفضل تخزين البيانات في صورة Lowercase من البداية في قاعدة البيانات.، ثم البحث عنها لحل لتلك المشكلة، أي سنبحث عن البيانات بعد أن قمنا بتخزينها في صورة حروف صغيرة: String nameCountryLower = NameContry.toLowerCase(); FirebaseFirestore.instance .collection('my_collection') .where('Country', isEqualTo: nameCountryLower) .get() .then((querySnapshot) { // يمكنك استخدام querySnapshot.docs للوصول إلى النتائج // ... }); أو استخدام أدوات أخرى للبحث في قاعدة البيانات وقد تم ذكرها في الرابط التالي: https://firebase.google.com/docs/firestore/solutions/search وهناك حل آخر: من خلال تحويل الاستعلام البحثي إلى مجموعة من القيم المتغيرة (variations) والتي يتم البحث عنها جميعها في الحقل الذي يراد البحث عنه. مثا: إذا كان البحث هو "oman" ، فسيتم تحويله إلى مجموعة ["oman"، "OMAN"، "Oman"] والتي تشمل جميع الحالات الممكنة لهذا الاستعلام بغض النظر عن حجم الأحرف. ثم يتم إجراء استعلام "in" حيث يتم البحث عن جميع هذه القيم المتغيرة في الحقل الذي يراد البحث عنه. يدعم استعلام "in" ما يصل إلى 10 مساواة (==) بين القيم مع عامل التشغيل "OR" اللوجيكي. وبهذا يمكن الاحتفاظ بحقل واحد فقط "name" والبحث فيه باستخدام التغييرات المحتملة عليه. List<String> variations = ["oman", "OMAN", "Oman"]; // TODO: write a function that converts the query string into this kind of Array QuerySnapshot search = await FirebaseFirestore.instance.collection("users").where("name", whereIn: variations).get(); وهنا يتم استخدام متغير القائمة (List) بدلاً من مصفوفة (Array) وكذلك الاستعلام البحثي whereIn بدلاً من "in"، وبعد ذلك يتم استخدام الدالة get() للحصول على نتائج الاستعلام.1 نقطة
-
حاول استخدام الدالة toLowerCase() لتحويل قيمة NameContry إلى حروف صغيرة، ثم استخدام هذه القيمة في استعلام Firestore. مثال: .where('Country', isEqualTo: NameContry.toLowerCase()) بهذا الشكل، سيتم تحويل قيمة NameContry إلى حروف صغيرة ومقارنتها مع قيمة الحقل "Country" في Firestore، بحيث لن يتم الاهتمام بحالة الأحرف. وبذلك تستطيع البحث عن السجلات التي تحتوي على الدولة بغض النظر عن حالة الأحرف الموجودة في NameContry.1 نقطة
-
لا يمكن التنبؤ بشكل دقيق بمستقبل برمجة تطبيقات الويب باستخدام لغة جافا سكريبت. ومع ذلك، يمكن القول بأن الطلب على مطوري الويب والجافا سكريبت سيستمر لفترة طويلة نظرًا لشيوع استخدامها في تطوير تطبيقات الويب والهواتف الذكية. ويمكن استخدام الذكاء الاصطناعي والتطويرات الحديثة في تطوير تطبيقات الويب بلغة جافا سكريبت. فمثلاً، يمكن استخدام خوارزميات التعلم الآلي في تحليل بيانات المستخدمين وتقديم تجارب مستخدم مخصصة وفريدة من نوعها.كما أنه دائمًا من المهم تطوير مهارات جديدة ومتعددة في مجال برمجة التطبيقات لتوسيع نطاق العمل وتحقيق المزيد من الفرص المهنية. فعلى سبيل المثال، يمكن تعلم لغات برمجة أخرى مثل Python أو Ruby أو C++ وتوسيع المعرفة في المجالات الجديدة مثل الواقع الافتراضي والواقع المعزز. لا يمكن القول بأن إحدى اللغات البرمجية هي الأفضل بشكل مطلق لتطوير التطبيقات ، حيث يعتمد الاختيار على متطلبات المشروع وخصائصه. بحيث تتميزلغة Python بسهولة التعلم والاستخدام وقدرتها على التعامل مع البيانات الكبيرة والذكاء الاصطناعي وتطبيقات الويب ، وتستخدم على نطاق واسع في العديد من المجالات مثل تطوير البرمجيات العلمية والحوسبة الإحصائية. أما جافا سكريبت فهي اللغة الأساسية لتطوير تطبيقات الويب ، وتستخدم بشكل واسع في تطوير تطبيقات الويب وتفاعلية الواجهة الأمامية. عند اختيار لغة البرمجة المناسبة للتطبيق الذي تريد تطويره ، يجب مراعاة متطلبات المشروع ونوع الوظائف التي ستقوم بتطويرها وأيضًا مدى الخبرة السابقة في اللغات البرمجية المختلفة.1 نقطة