لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/13/23 في كل الموقع
-
في هذه المدونة : https://3alam-alintarnet.blogspot.com/ المشاركات تكون الصور الخاصة بها غير واضحة فهل هناك حل لهذه المشكلة مع العمل ان الصور جودتها جيدة جداً ؟1 نقطة
-
1 نقطة
-
كتبت هذا الكود لعرض اسم المستخدم في صفحة html لكن واجهتني مشكلة إن إذا كان حقل الإدخال فارغ ونقرت على (submit) يضع لي قيمة 0 وفي نفس الوقت يظهر (required). ابي اي شخص يعدل على الكود بحيث لا تظهر قيمة الصفر إذا كان الحقل فارغ ويظهر (required) وحده. <article> <form id="form" action="/" method="get"> <h1>Hello,write you name</h1> <br> <div class="inputBox"> <input id="userInput" name="Name" type="text" required> <span>Last Name</span> <br> <br> <input type="submit" onclick="myFunction()" required> <h1 id="printName"></h1> </div> </form> </article> <script> function myFunction() { let userInput = document.querySelector("#userInput"); let printName = document.querySelector("#printName"); printName.innerHTML = + userInput.value; } </script>1 نقطة
-
لم افهم الفرق بين الكائنات القابلة للتكرار و الغير قابلة للتكرار1 نقطة
-
انا مشكلتي عميل اشتري مني 3 خدمات علي موقع خمسات كل خدمة ب 5$ و العميل ده تواصل معي في خدمة واحدة و باقي الخدمات مكتوب فيه " بانتظار التعليمات." وانا اصلا خلصت الشغل و سلمته في الخدمة اللي كنت بتواصل معه فيه و العميل مش بيفتح حسابه بقالو 51 يوم و هو لم يستلم الخدمة اللي كنت بتواصل معه فيه الموقع اللي سلمني الخدمة العميل اخذ الملف و مفتحش حسابه بقاله 51 يوم و كده في خدمتين متسلموش كلمت الدعم قالي انتظر لما العميل يفتح الحساب و لحد دلوقتي مفتحش الحساب بقاله 51 يوم يعني يعتبر شهرين ياريت حد يساعدني و يقولي حل لاستلام باقي ارباحي1 نقطة
-
لاحظت المشكلة، إنها من الخادم الخاص بك، حيث يرسل صور صغيرة جداً (اصغر من المساحة التي تشغلها) ثم يتم تمطيطها لتشغل كامل المساحة، ولذلك تكون غير واضحة. تأكد من انك تقوم بإرسال الطلب إلى الرابط الصحيح، حيث ان رابط الصور لديك ينتهي بـ : /s72-w640-c-h358/business-gf45bc5937_1920.jpg الصورة : والمقطع : /s72-w640-c-h358/ هو المسؤول عن قياسات الصورة، وإذا عدلت الرابط إلى : /s400-w640-c-h358/business-gf45bc5937_1920.jpg بتغير الـ s72 إلى s400 ستحصل على صورة بجودة افضل : مع الاسف ليس لدي خبرة كافية في بلوغر حتى اخبرك كيف تعديل رابط الصورة.1 نقطة
-
إذا اطلعت علي الصور في الصفحة الرئيسية من المدونة ستجد أن الصور غير واضحة بينما عندما تدخل للمقالة ستجد أن الصور جودتها ممتازة1 نقطة
-
لقد اطلعت على المدونة الخاصة بك و جودة الصور مثالية، للتوضيح اكثر، على ما يبدو ان معالج الصور يقوم بتصغير الصور الخاصة بك حتى تصبح بنفس الحجم الذي ستشغله في الصفحة تماماً وذلك من اجل تحسين اداء الموقع وتسريع التصفح. فال pest practice هو ان لا تضع الصور بكامل حجمها إذا كنت لن تعرض إلا جزء يسير منها، بل تضع الصور بالحجم الذي ستملأه فقط.1 نقطة
-
باستطاعتك تعديل الكود بإضافة شرط قبل تحديث قيمة الـ printName، حيث يتحقق من قيمة حقل الإدخال، وإذا كان فارغًا يتم عرض رسالة (required) دون تحديث قيمة الـ printName، وإذا كانت القيمة غير فارغة يتم تحديث قيمة الـ printName بقيمة حقل الإدخال. <script> function myFunction() { let userInput = document.querySelector("#userInput"); let printName = document.querySelector("#printName"); if (userInput.value === '') { userInput.setCustomValidity("Please enter your name"); printName.innerHTML = ''; } else { userInput.setCustomValidity(''); printName.innerHTML = userInput.value; } } </script> قمت بإضافة userInput.setCustomValidity لتعيين رسالة الخطأ وتعيين قيمة الـ printName إلى فارغ في حالة كان حقل الإدخال فارغًا، وإذا تم إدخال قيمة صالحة، يتم إزالة رسالة الخطأ وتحديث قيمة الـ printName.1 نقطة
-
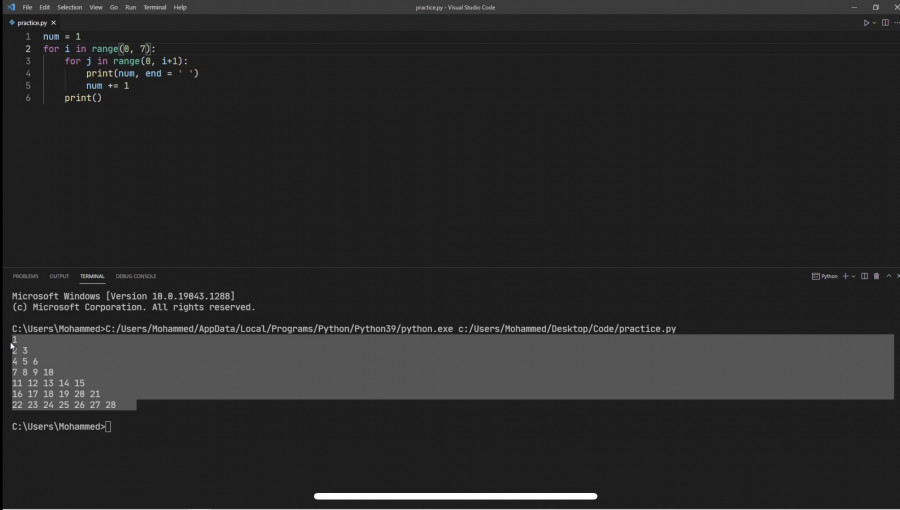
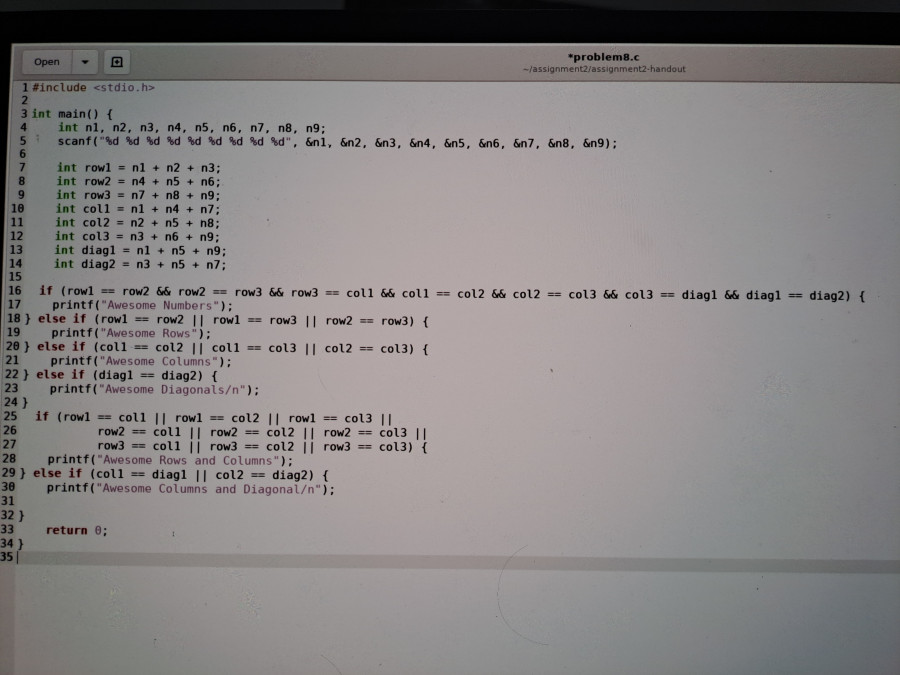
هذا الكود الخاص بي قمت بانشاء جملة if جديدة وحقق لي الشرطين لاكن متلاصقات لا اعلم هل هي طريقه صحيحه ام لا واذا صحيحه كيف استطيع تحقيق كل شرط في سطر حيث استخدمة /n يقوم بطباعتها ايضا علما ان جميع الشروط هذه If the sum of numbers in the first row, the sum of numbers in the second row, the sum of numbers in the third row, the sum of numbers in the first column, the sum of numbers in the second column, the sum of numbers in the third column, the sum of numbers in the first diagonal, and the sum of numbers in the second diagonal are all equal to the same number, print "Awesome Numbers If the sum of numbers in any row is equal to the sum of numbers in any other row, print "Awesome Rows". o If the sum of numbers in any column is equal to the sum of numbers in any other column, print "Awesome Columns". o If the sum of numbers in the first diagonal is equal to the sum of numbers in the second diagonal, print "Awesome Diagonals". o If the sum of numbers in any row is equal to the sum of numbers in any column, print "Awesome Row and Column". o If the sum of numbers in any row is equal to the sum of numbers in any diagonal, print "Awesome Row and Diagonal". o If the sum of numbers in any column is equal to the sum of numbers in any diagonal, print "Awesome Column and Diagonal". • If none of the above is true, do not print anything فهل الخلل في تنفيذ الشروط حيث ان المشكله الاولى انتهت وظهر مشاكل اخرى1 نقطة
-
إذا كان السؤال خاص بأحد دورات حسوب فأرجو منك طرح السؤال أسفل فيديو الدورة الخاص بالسؤال. وبخصوص سؤالك: الكائنات القابلة للتكرار هي الكائنات التي يمكن إنشاؤها أكثر من مرة في نفس الزمن، وتحتفظ بمعرف فريد لكل كائن. مثلاً، يمكن إنشاء عدة كائنات من نفس الفئة (Class) في لغة البرمجة، وكل كائن يمتلك نفس الخصائص والسلوكيات الأساسية ولكنها يحمل معرفاً فريداً لكل كائن. أما الكائنات غير القابلة للتكرار، فهي الكائنات التي يمكن إنشاؤها مرة واحدة فقط خلال البرنامج، وبمجرد إنشائها لا يمكن إنشاؤها مرة أخرى. على سبيل المثال، في لغة البرمجة، قد يكون لدينا ثابت (Constant) معين يحمل قيمة ثابتة، ولا يمكن تغييره أو إعادة إنشائه في أي مكان آخر في البرنامج. وفي الحقيقة، الفرق بين الكائنات القابلة للتكرار والغير قابلة للتكرار يتعلق بطبيعة الكائن وكيفية استخدامه في البرنامج، ويمكن أن يؤثر هذا الفرق على كيفية تصميم وتنفيذ البرنامج وكيفية استخدام الكائنات المختلفة. لنفترض أن لدينا برنامج لإدارة الموظفين. يمكن أن نستخدم الكائنات القابلة للتكرار لإنشاء كائنات الموظفين، حيث يمكن إنشاء موظفين جدد وحذفهم وتحديث معلوماتهم. ومثال على ذلك، يمكن أن يكون لدينا كائن "موظف" (Employee) يحتوي على الخصائص المختلفة مثل الاسم والراتب والعمر والمؤهلات الأكاديمية وما إلى ذلك، ويمكن استخدام الكائنات المختلفة لتمثيل الموظفين المختلفين في الشركة. أما بالنسبة للكائنات غير القابلة للتكرار، فقد يكون لدينا ثابت (Constant) لرقم الضريبة المضافة VAT في البرنامج، ويمكن استخدام هذا الثابت في جميع أنحاء البرنامج، ولكن لا يمكن تغيير قيمته خلال تنفيذ البرنامج. في هذه الحالة، يتم استخدام الثابت لتمثيل قيمة ثابتة لا تتغير خلال تنفيذ البرنامج، ولا يمكن إنشاء مثيلات جديدة من هذا الثابت.1 نقطة
-
في تلك الحالة المشكلة تتعلق بحالة التشغيل (playing state) عند تغيير المسار الصوتي. باستطاعتك استخدام الحالة (state) في React لتتبع حالة التشغيل (playing state) وتحديثها عند الحاجة. مثلاً، يمكنك تعريف حالة (state) جديدة تسمى isPlaying في المكون الذي يحتوي على العناصر التي تتحكم في المشغل والتي يتم تمريرها إلى العنصر المسؤول عن تشغيل الصوت كخاصية isPlaying عند تغيير المسار الصوتي. في الأسفل مثال لإعادة ترتيب المكون الذي يتحكم في تشغيل الصوت بحيث يتبع حالة التشغيل بشكل صحيح: function AudioPlayer({ tracks }) { const [currentTrackIndex, setCurrentTrackIndex] = useState(0); const [isPlaying, setIsPlaying] = useState(false); const audioRef = useRef(null); const handlePlayPause = () => { if (isPlaying) { audioRef.current.pause(); } else { audioRef.current.play(); } setIsPlaying(!isPlaying); }; const handleNextTrack = () => { if (currentTrackIndex < tracks.length - 1) { setCurrentTrackIndex(currentTrackIndex + 1); setIsPlaying(false); audioRef.current.src = tracks[currentTrackIndex + 1].src; } }; const handlePrevTrack = () => { if (currentTrackIndex > 0) { setCurrentTrackIndex(currentTrackIndex - 1); setIsPlaying(false); audioRef.current.src = tracks[currentTrackIndex - 1].src; } }; useEffect(() => { audioRef.current.src = tracks[currentTrackIndex].src; setIsPlaying(false); }, [currentTrackIndex, tracks]); return ( <div> <audio ref={audioRef} /> <button onClick={handlePrevTrack}>Previous</button> <button onClick={handlePlayPause}>{isPlaying ? 'Pause' : 'Play'}</button> <button onClick={handleNextTrack}>Next</button> </div> ); } في المثال، يتم تتبع حالة التشغيل في isPlaying ويتم تحديثها عند الحاجة، مما يتيح للمشغل أن يشتغل تلقائيًا عند تحميل الملف الصوتي الجديد.1 نقطة
-
نعم صحيح عندما قمت بتحويل الموسيقى و هي في حالة إشتغال إشتغلت الموسيقى. المشكل في هذه الحالة هو عندما تكون الموسيقى لا تشتغل و أمرر الموسيقى التالية (في هذه الحالة من المفروض تشتغل ألا بعد النقر على زر التشغيل) تشتغل الموسيقى بصفة تلقائية.1 نقطة
-
بالإمكان تحقيق هذا السلوك عن طريق إضافة بعض الشروط والدوال لتعيين حالة التشغيل (playing state) بمجرد تحميل المسار الصوتي الجديد. فيتم تحميل الملف الجديد باستخدام دالة useEffect و setAudio, حيث تُحدث الدالة setAudio حالة audio الجديدة وتقوم بتشغيلها عند تحميل الملف الصوتي الجديد. ولتعيين حالة التشغيل (playing state) بشكل تلقائي بعد تحميل الملف الصوتي الجديد، يمكن إضافة المعلمة autoplay إلى الصوت الجديد قبل تعيين حالة audio الجديدة كما يلي: setAudio(new Audio(src)); audioRef.current = new Audio(src); audioRef.current.autoplay = true; // تشغيل الصوت تلقائياً وبذلك يتم ضبط حالة التشغيل (playing state) بشكل تلقائي بمجرد تحميل الملف الجديد، وعند النقر على الأزرار Previous أو Next يمكن تغيير المسار الصوتي الحالي والتشغيل التلقائي سيتم بشكل تلقائي.1 نقطة