لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/27/23 في كل الموقع
-
انا شاهدت الفيديوهات التي تشرح هذه الفقرة ووجدتها مجرد شرح نظري وفهم لهذه المصطلحات وكيفية عملها ، لم اطبق اي شيء عملي على عكس سكراتش . هل هذا كافي بالنسبة لهذه الفقرة ؟2 نقاط
-
مرحبا أصدقائي لقد اقتربت من إنهاء مسار أساسيات java script وأنا أشعر أن المعلومات متشتتة قليلا" السؤال هل أقوم بمراجعة المسار الأساسيات أو أنتقل إلى مسار react.js وهناك سترسخ تلك المعلومات1 نقطة
-
تطوير الويب Web Development هو أحد أشهر مجالات العمل الحر حاليًا، فهو واحدٌ من بين أكثر المجالات طلبًا في السوق التقنية، نظرًا لكونه يتعلّق بإنشاء وصناعة المواقع الإلكترونية وتطبيقات الويب بصورةٍ أساسيةٍ، حيث تحتاج إليه جميع المؤسسات والشركات والأفراد العاملون في هذا المجال. ونظرًا لزيادة اعتماد العالم على الإنترنت لإدارة وإتمام الأعمال قد يحتاج الجميع إلى مواقع وتطبيقات وخدمات إلكترونية، هذا بالإضافة إلى التحول الرقمي للمؤسسات والحكومات الذي يزداد يومًا بعد يومٍ منذ اختراع الإنترنت وظهور الويب، حيث زاد بصورةٍ ملحوظةٍ في الآونة الأخيرة بما تحْمله من أحداث ومُستجدات. سيساعدك تعلم تطوير الويب على إنشاء المواقع الإلكترونية وتطبيقات الويب سواءً لك أو لعملائك المحتملين، وهو ما سيُحسّن من خبرتك أو سيجلب لك مصدر دخلٍ إضافيٍ، وقد يصبح مصدر دخلك الأساسي. جدول المحتويات سنذكر هنا جدول المحتويات حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة: ما هي علوم تطوير الويب؟ مجالات تطوير الويب الواجهات الأمامية Front-End لغات تطوير الواجهات الأمامية المكتبات وأطر العمل المتوفرة للواجهات الأمامية مصادر تعلم تطوير الواجهات الأمامية Front-End الواجهات الخلفية Back-End ما هي اللغات المتوفرة لبرمجة الواجهات الخلفية لمواقع الويب؟ أطر العمل المتوفرة لبرمجة الواجهات الخلفية للويب ماذا سيمكنك أن تفعل بعد تعلم إحدى اللغات البرمجية؟ مصادر لتعلم تطوير الواجهات الخلفية Back-End المطور الشامل Full-Stack ما هي فرص العمل بعد تعلم تطوير الويب؟ كيف أختار مجال تطوير الويب المناسب لي؟ خاتمة ما هي علوم تطوير الويب؟ تطوير الويب Web Development هو المجال المختص بإنشاء وتطوير المواقع الإلكترونية وتطبيقات الويب التي تهدف إلى توفير ميزة أو خدمة معينة عبر الإنترنت. توجد عدة مجالات فرعية لمجال تطوير الويب من أبرزها تطوير الواجهات الأمامية front-end web development وتطوير الواجهات الخلفية back-end web development، كما توجد هناك بعض المجالات الأخرى المرتبطة بتطوير الويب إلا أنها لا تتصل به بصورةٍ مباشرةٍ، مثل إدارة العمليات DevOps، وعملية إنشاء وإدارة وتأمين الخوادم Servers وكل ما يرتبط بها، فهي لا تندرج تحت علوم تطوير الويب بصورةٍ مباشرةٍ، إلا أن أي موقع إلكتروني يحتاج إليها لكي يعمل ويُواصل العمل بصورة جيدة. ومطور الويب قد لا يهتم بهذه التخصصات، وغير مطلوب منه دراستها، فهي تَتبَع تخصصات إدارة النظام System Administration وإدارة العمليات DevOps Engineering وما يَتفرّع منهما ولكن من الجيد لمطور الويب أن يتعلم بعض أساسيات هذين الفرعين وهذا ما سنعرضه في المقال. بخصوص مجال الواجهات الأمامية Front-End ومجال الواجهات الخلفية Back-End فالأمر أشبه بالتسوّق في متجرٍ، فعندما يدخل الزبائن إلى متجر أو مطعم يتعاملون مع موظف الاستقبال مثلًا، دون أن يروا أو يعرفوا ما الذي يجري في الخلفية من أعمال تصنيع أو طهو أو تحضير أو غير ذلك، فهم يجلسون في غرفة الاستقبال وينتظرون الحصول على مشترياتهم أو طعامهم ثم يخرجون دون أن يتعاملوا مباشرةً مع جهة أخرى غير موظف الاستقبال أو المحاسب (واجهة المتجر). ويتشابه الأمر ذاك في تطوير الويب فمواقع الويب لها واجهات أمامية تشمل كل ما يراه المستخدم أمامه على موقع الويب ويتفاعل معه أيضًا من رسوميات وأزرار وألوان وعناصر المرئية وشعارات …إلخ، وهذه هي التي يتعامل معها الزائر، بينما تعالج الواجهة الخلفية Backend الطلبات وتدير العمليات بصورة حقيقية، إذ تتصل بقاعدة البيانات عند كل طلب Request لجلب وإحضار المعلومات التي يطلبها الزائر مع معالجتها. ويتخصص بعض الناس في تطوير الواجهات الأمامية لمواقع الويب، بينما يتخصص آخرون في تطوير الواجهات الخلفية، إلا أن هناك بعض المطورين قادرين على تطوير كلا الواجهتين معًا، ونُطلِق عليهم المطورين الشاملين Full-Stack Developers. مجالات تطوير الويب سنتحدث الآن عن مجالات تطوير الويب التي يمكنك التخصص بها، سواءٌ بأحدها أو بها جميعًا، كما سنذكر أبرز المصادر المتوفرة لتَعلّم هذه التخصصات، كلّ على حدة. الواجهات الأمامية Front-End ذكرنا سابقًا أن مجال الواجهات الأمامية Front-End في تطوير الويب يختص بالمظهر الجمالي والهيكلة الأمامية للمواقع والتطبيقات الإلكترونية، واللغات المطلوبة لتطوير الواجهات الأمامية هي HTML و CSS و JavaScript. لغات تطوير الواجهات الأمامية يجري تطوير الواجهات الأمامية باستعمال لغة HTML ولغة CSS التوصيفية ولغة JavaScript البرمجية، وإليك شرح كلّ واحدةٍ على حِدة: HTML: هي لغة هيكلة أو توصيف بِنية صفحات الإنترنت، إذ تفهمها جميع متصفحات الويب؛ ويُحدِّد المطورين في هذه الهيكلة الأجزاء المختلفة من الصفحات الإلكترونية عبْر كتابة رموز بطريقة معينة لكي تفهمها المتصفحات، وبالتالي فهي تَعرِض في نهاية الأمر النصوص والعناصر بهيكلية وطريقة ظاهرة في الواجهة الأمامية يراها المستخدم وتشبه هذه اللغة هيكل السيارة وعناصرها الداخلية. CSS: هي لغة تنسيق تُستعمَل لتنسيق هيكلة وعناصر HTML لتسمح للمطورين بتغيير تنسيق العناصر التي تُعَرض للمستخدمين مثل الألوان والحدود والأشكال والخلفيات والرسوميات والصور، بمعنى أنه من دون CSS ستحصل على صفحاتٍ عديمة التنسيق والألوان، قد تبدو مثل صفحة ويب في عام 1991م، أي أن CSS تتحكم في كلّ شيءٍ مرئيٍ، وتشبه هذه اللغة عملية الطلاء والألوان التي تُضاف على هيكل السيارة. جافاسكربت: وهي لغة برمجة أصيلة، وعلى عكس اللغتين السابقتين فهي تحتوي على المنطق البرمجي المُتضِّمن للخوارزميات والمتغيرات وهياكل البيانات وإجراء الاتصالات وقواعد البيانات …إلخ، وتدعمها جميع متصفحات الويب، ويمكن تطوير مواقع إنترنت لا تستعمل جافاسكربت، إلا أن هذا سيُصِّعب العمل، كما سيحد من مميزات وخصائص الموقع بصورةٍ كبيرةٍ. لاحظ كذلك نظرًا لقدرة جافاسكربت ودعمها القوي، قد تُستعمل مثل لغة برمجية للواجهة الخلفية Back-End فلا يقتصر استخدامها في برمجة الواجهة الأمامية فقط. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن وتُعَد اللغات الثلاثة السابقة بمثابة الثلاثي الذهبي لتطوير الواجهات الأمامية لمواقع الويب، وهناك إضافاتٌ لكلّ منها بالطبع، وكذلك أُطر عمل Frameworks ومكتباتٍ توفّر مزايًا إضافية لهذه اللغات، مما يُسهّل أو يُسِرع من عمل المطورين ولكن هذه مرحلةٌ لاحقةٌ لتعلّمها، فمطور الويب يجب أن يبدأ أولًا بتَعلّم أساسيات هذه اللغات الثلاثة وطريقة تفاعلها مع بعضها بعضًا، ثم يَنتقل بعد ذلك إلى المكتبات والإضافات وأُطر العمل وما شابه. تجد توثيق كل هذه اللغات في موسوعة حسوب لمزيد من التفصيل والتوسع. المكتبات وأطر العمل المتوفرة للواجهات الأمامية سنذكر الآن سريعًا بعض أشهر المكتبات واُطر العمل الشهيرة المتوفرة لتلك اللغات، وبينما تُعَد أُطر العمل Frameworks برمجياتٌ ومكوَّناتٌ جاهزةٌ بالفعل تسهّل من عمل المطورين، بحيث أنهم لن يعودوا بحاجةٍ إلى برمجتها من الصفر في كل مرةٍ،تُعرّف المكتبات Libraries بأنها إضافاتٌ برمجيةٌ على اللغات نفسها، وذلك لإكسابها مميزاتٍ أكثر أو أفضل من السابق. اسم اللغة المكتبات والإضافات وأُطر العمل المتوفرة مصادر التَعلّم HTML لا يوجد إطار عمل مخصوصٍ للغة HTML، وذلك لأنها لغةٌ معياريةٌ لهيكلة صفحات الويب والمحتوى، فلا يمكن الزيادة عليها هي نفسها لأنها ليست لغةً برمجيةً، ورغم ذلك ستجد أن أُطر عمل CSS، وجافاسكربت قد تضيف مميزاتٍ أو طرق تلاعبٍ مختلفةٍ بلغة HTML. توثيق HTML العربي. CSS هناك العديد من أُطر العمل والمكتبات الشهيرة للغة CSS، ويجب علينا التفريق بينهما في هذا السياق؛ فمكتبات CSS هي نوعٌ إضافيٌ من لغات التنسيق التي تَستعمل أغلب خصائص CSS، ولكن تضيف عليها مميزات أخرى أو تكتبها بطريقة مختلفة، ثم تترجم وتصرَّف Compiled تلك الملفات المختلفة إلى ملفات CSS عاديةٍ، بحيث يمكن لمتصفّحات الويب فهمها، بينما أُطر العمل للغة CSS هي مجرد عناصر وتنسيقات جاهزة يمكن استخدامها لبناء وتنسيق المواقع الإلكترونية بسرعة بدلًا من البدء من الصفر، وأبرز مكتبات لغة CSS هي LESS و SASS، بينما أبرز أطر عملها هو Bootstrap و Compass و Foundation و Pure.CSS، كما يوجد العشرات من أُطر العمل المختلفة غيرهم. توثيق SASS وتوثيق Bootstrap مصدران جيّدان لتعلمهما باللغة العربية، أما البقية فلا توثيق عربيٍ لهم على الشبكة حتى الآن، إلا أنك قد تجد بعض الفيديوهات على يوتيوب عند البحث عنهم. JavaScript تُعَد أُطر العمل المتوفرة للواجهة الأمامية بجافاسكربت كثيرةٌ جدًا، وضخمةٌ كذلك، إذ تدعم وتقف خلف كل واحدٍ منها شركةٌ من الشركات التقنية العملاقة مثل جوجل وفيسبوك وتويتر ومايكروسوفت، ومن أبرز هذه الإطارات React و Angular و Vue.js و jQuery، وكما ذكرنا في حالة CSS، فهناك أيضًا مكتباتٌ أخرى تستعمل تنسيق جافاسكربت ولكن بمميزاتٍ وطريقة كتابةٍ مختلفةٍ مثل TypeScript. توفر موسوعة حسوب توثيقاتٍ لكلّ من: TypeScript و React و jQuery، وهناك دروسٌ ومقالاتٌ لكثيرٍ منها على الأكاديمية على قسم جافاسكربت. كتاب أساسيات إطار العمل Vue.js ونُشر قبل فترةٍ من طَرَف الأكاديمية. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } وليس مطلوبًا منك تَعلّم كلّ هذه المكتبات وأُطر العمل، ولا حتى نصفها بالطبع، ولكن بمجرد أن تنتهي من أساسيات لغات الويب السابقة، يمكنك الانتقال بعد ذلك إلى تَعلّم إطار عملٍ أو مكتبةٍ شهيرةٍ لواحدةٍ من بين كلٍ هذه اللغات لتُصقل خبرتك فيها وتصبح أكثر طلبًا في سوق العمل. مصادر تعلم تطوير الواجهات الأمامية Front-End تُعَد دورة تطوير واجهات المستخدم من أكاديمية حسوب أشمل مصدر عربي متوفر حاليًا لتعلم مجال تطوير الواجهات الأمامية؛ حيث تُشرح فيها جميع هذه التقنيات بالإضافة إلى المكتبات وأُطر العمل الشهيرة في السوق، فهي دورةٌ شاملةٌ تزيد مدتها عن خمسين ساعةً، وهي مشروحةٌ بالكامل باللغة العربية الفصحى، وستحصل على ضمان استرداد ما أنفقته من نقودٍ خلال 6 أشهرٍ، هذا بالإضافة إلى أمرٍ مهمٍ جدًا، وهو المتابعة المستمرة أثناء تعلّمك من مدربين متخصصين مع تسليمك مشاريع عملية لتنفيذها ومراجعتها لك. كما يمكنك الاطلاع على المصادر التالية: HTML: كتاب نحو فهم أعمق لتقنيات HTML5، حيث سيعلّمك كل ما تحتاجه عن HTML، كما يشمل الإصدار الأخير منه تقنية HTML5، وستتعمق في أساسيات لغة HTML، وكيف نشأت وما هي معاييرها كما ستطّلع على أهم المعلومات التي يجب عليك معرفتها لإنشاء الصفحات بها، وذلك في أكثر من 350 صفحة. CSS: مقال تعرف على أساسيات CSS، وهو مدخلٌ جيدٌ للغة التنسيق الشهيرة CSS، وبعدها يمكنك قراءة ما تشاء من المقالات الأخرى المتقدِّمة على قسم CSS من أكاديمية حسوب، كما يمكنك تحميل كتاب التحريك في CSS لرؤية بعض أهم مميزات هذه اللغة وهي التأثيرات الحركية. جافاسكربت: دليل تعلم جافاسكربت، وهي سلسلةٌ شاملةٌ وكاملةٌ لتعلم جافاسكربت من الألف إلى الياء، ويمكنك تصفّحِ كلّ المقالات المنشورة حاليًا على الأكاديمية والاستفادة منها (ارجع إلى أول مقال منشور في السلسلة وابدأ القراءة من هناك). هنالك أيضًا موسوعة حسوب، وهي موسوعة عربية شهيرة تخصص في ترجمة توثيقات لغات البرمجة وتقنيات تطوير الويب ومكتباتها، فهي تحتوي على توثيقات كاملة لهذه اللغات البرمجية بالإضافة إلى مكتباتها وإضافاتها الشهيرة، ويمكنك الاطلاع عليها متى ما احتجت إلى فهم شيء، ومن بين توثيقاتها: توثيق HTML وتوثيق CSS وتوثيق جافاسكربت، وننصح كذلك بقراءة مقال أساسيات بناء تطبيقات الويب لفهم طريقة تفاعل وعمل HTML و CSS و JavaScript مع بعضهم البعض. وإن أردت تطوير موقع بدون خبرة برمجية مع توفر خاصية تعديل الكود المصدري للصفحات عند الحاجة، فيمكن الاستفادة من منشئ المواقع سنديان في إنشاء موقعك بسهولة عبر خاصية السحب والإفلات. وللتعديل على الكود المصدري عند الرغبة بذلك، لن تحتاج لأكثر من معرفة باستخدام HTML لإجراء التعديلات التي ترغب بها. أنشئ موقعك الإلكتروني بكل سهولة عبر سنديان استمتع بتجربة سلسة في تصميم صفحات موقعك واحجز مكانك على الإنترنت أنشئ موقعك الآن الواجهات الخلفية Back-End ذكرنا سابقًا أن الواجهة الخلفية في مجال تطوير الويب هي التي تعالج البيانات وتخزنها في قواعد البيانات وتستخرجها منها ثم ترسلها إلى الواجهة الأمامية لكي تعرضها للمستخدم كما أنها تُعالج طلبات المستخدمين والصفحات التي يتصفحونها وعمليات تسجيل الدخول والخروج …إلخ، لذلك فهي بمثابة الهيكل العظمي لمواقع الإنترنت. ما هي اللغات المتوفرة لبرمجة الواجهات الخلفية لمواقع الويب؟ تُعَد لغة PHP أشهر لغة برمجية لتطوير الواجهات الخلفية لمواقع الويب وتطبيقات الويب إذ لا يوازيها في ذلك أي لغة أخرى، وذلك لأنها واحدةٌ من أقدم اللغات البرمجية المستخدمة في تطوير الويب، وزادت شهرتها بعد انتشار أنظمة إدارة المحتوى CMS مثل ووردبريس WordPress وجوملا Joomla ودروبال Drupal، فجميعها تعمل بلغة PHP، مما أجبر أغلب شركات الاستضافة آنذاك (في العقد الأول من القرن الحالي) على دعمها افتراضيًا عِوضًا عن اللغات الأخرى. وأنظمة إدارة المحتوى هي أنظمة جاهزة لإنشاء المواقع الإلكترونية بسهولة وسرعة من قوالب ونماذج موجودة يمكنك أن تعدل عليها أو حتى تبنيها أنت بما يناسب متطلباتك، وتُثبّت على الخوادم وتُستعمَل لإنشاء أي نوع من المواقع الإلكترونية وتطبيقات الويب، وظهرت أدوات البناء هذه لتسهّل الأمر على من يريد امتلاك موقع إلكتروني، فلا يريد الجميع بناء موقعه من الصفر وتحمّل التكاليف والوقت والجهد. وتُعَد أنظمة إدارة المحتوى سوقًا بذاتها؛ فتطوير قوالب ووردبريس WordPress بمثابة سوق عملاق عالميًا عليه الكثير من العرض والطلب، وبينما تُستعمَل لغة PHP في تطوير الواجهة الخلفية (حيث أن سكربت ووردبريس يعمل بها)، تُستعمل لغات HTML و CSS وجافاسكربت لإنشاء الواجهات الأمامية كما ذكرنا آنفًا. بعد لغة PHP، تأتي مجموعةٌ أخرى من اللغات البرمجية التي يمكن من خلالها برمجة مواقع وتطبيقات الإنترنت مثل بايثون وذلك عن طريق إطاريْ العمل فلاسك وجانغو، وروبي مع إطار العمل ريلز Ruby on Rails، وجافا، كما يمكنك أن تستخدم جافاسكربت للواجهة الخلفية، فهي لغةٌ تدعم كلا الواجهتين الأمامية والخلفية، وذلك عن طريق إطار Node.js. وفي الحقيقة هنالك لغات أخرى يمكن استخدامها في تطوير الواجهات الخلفية ولكن اقتصرنا على أشهرها وسيأتي لاحقًا مخطط يوضح جميع اللغات التي يمكن تعلمها أطر العمل المتوفرة لبرمجة الواجهات الخلفية للويب إليك قائمةٌ بأشهر أطر العمل المتوفرة التي يمكنك تعلمها بعد تعلم لغة البرمجة: table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } اللغة أُطر العمل المتوفرة مصادر الَتعلّم PHP إطار العمل Laravel وهو واحدٌ من أشهر أطر العمل المتوفرة للغة PHP، وهناك أيضًا Symfony. توثيق موسوعة حسوب متوفر لإطار لارافيل، وهناك مجموعةٌ من الدروس المنشورة له على أكاديمية حسوب. Python إطار العمل جانغو وهو مشهورٌ بإنشاء المواقع العملاقة والضخمة، بينما يُعَد فلاسك إطار عملٍ مصغّرٍ وقويٍ، كما يسْهُل استخدامه لمعظم المواقع. دروس أكاديمية حسوب عن فلاسك وجانغو كافيةٌ لتمضي قُدمًا فيهما. Ruby إطار العمل الأشهر بها هو Ruby on Rails، وهو من أوائل أُطر العمل على الإطلاق. هناك توثيقٌ كاملٌ بالعربية عن إطار العمل Ruby on Rails على الموسوعة، بالإضافة لدروس ومقالات على الأكاديمية. جافاسكربت يَكثُر استخدام إطار Node.js لتشغيل جافاسكربت خارج المتصفح، وذلك لتعمل مثل واجهةٍ خلفيةٍ على خوادم الويب. دروس node.js بالعربية على أكاديمية حسوب. وليس مطلوبًا منك تعلّمها جميعًا كما ذكرنا، بل عليك اختيار مسار واحد والتركيز فيه كبداية، أي متى ما تعلمت لغة برمجة فستتعلم أطر العمل والمكتبات المرتبطة بها والمتعلقة بتطوير الواجهات الخلفية. ماذا سيمكنك أن تفعل بعد تعلم إحدى اللغات البرمجية؟ سيُمكّنك تعلم البرمجة بإحدى لغات برمجة الواجهة الخلفية في مجال تطوير الويب التي أشرنا إليها آنفًا مما يلي: تطوير موقعٍ إلكترونيٍ بالكامل من الصفر؛ بحيث يتواصل مع نظام قاعدة بيانات معين ثم يَعرِض كلّ ما يحتاجه الزائر من خدمات أو معلومات. تطوير تطبيقات ويب توفر خدمات للمستخدمين مثل مواقع الشبكات الاجتماعية ومواقع ضغط المستندات ومواقع تشفير الملفات ومواقع تجميع الصور… إلخ. بناء قوالب جاهزة لأنظمة إدارة المحتوى الشهيرة مثل ووردبريس WordPress أو روبي Ruby أو دروبال Drupal، بحيث تُبرمج بنفس اللغة. بيع أنظمةٍ جاهزةٍ (سكربتات برمجية) تؤدي خدمات معينة على مواقع مثل بيكاليكا، حيث يشتريها المستخدمين منك ويُثبّتوها على خواديمهم، وبذلك يحصلوا على تطبيقات الويب الخاصة بهم. مصادر لتعلم تطوير الواجهات الخلفية Back-End تَعلّم أحد اللغات البرمجية التي أشرنا إليها للتو لا يعني أنك تتعلم شيئًا منفصلًا عن المنطق البرمجي العام؛ وبالتالي أنت تحتاج لفهم بعض المبادئ مثل الخوارزميات وهياكل البيانات والمنطق الرقمي وقواعد البيانات …إلخ، لذلك ستحتاج إلى بعض أساسيات علوم الحاسوب قبل الشروع بتعلم البرمجة ودخول مجال تطوير الويب. ونرشّح دورة علوم الحاسوب من أكاديمية حسوب لأجل ذلك، فهي دورةٌ شاملةٌ تزيد مدتها عن 35 ساعة، وستُعلّمك كل ما ستحتاج إليه للبدء، وإذا كانت لديك المعرفة الأساسية حول البرمجة أو علوم الحاسوب عمومًا وأردت الدخول مباشرةً في تطوير الويب بإحدى هذه اللغات البرمجية، فيمكنك الاطلاع على دورة تطوير الويب بلغة PHP أو دورة تطوير الويب بلغة Ruby، وكلاهما من أكاديمية حسوب أيضًا. ولمزيدٍ من الاطلاع، لديك هذه المصادر الإثرائية: توثيقات موسوعة حسوب العربية التالية: PHP - Python - Ruby - Node.js. كتاب البرمجة بلغة بايثون، وهو كتاب مهم، يشرح معظم أجزاء اللغة باللغة العربية. ملاحظات للعاملين بلغة PHP، وهو كتاب قيد الإنشاء من الأكاديمية، ولكن يمكنك الاطلاع على الدروس المنشورة، حيث تُمثّل أغلب محتوى الكتاب إلى اللحظة. كما ستحتاج لفهم بعض أنظمة قواعد البيانات بالطب، ولهذا يمكنك الاطلاع على كتاب الدليل العملي إلى قواعد بيانات PostgreSQL وكتاب ملاحظات للعاملين بلغة SQL وكتاب تصميم قواعد البيانات. وقواعد MySQL، و MariaDB المشتقة عنها، فهي أشهر مشتقاتها، ويمكنك البحث عن أي فيديوهاتٍ عنها على يوتيوب. المطور الشامل Full-Stack يشمل تطوير الواجهتين الأمامية والخلفية معًا Full-Stack Developer، وهو تَخصُّصٌ آخر من تخصصات تطوير الويب، يجمع بين تطوير الواجهتين الأمامية والخلفية، إلا أنه يزيد عليهما بإمتلاك الشخص لبعض الخبرة في إدارة العمليات DevOps، حيث سيُطلب منه استلام كامل المشروع من الألف إلى الياء بما في ذلك النشر Deployment. وعادةً ما تكون رواتب وأجور المطورين الشاملين العاملين في سوق العمل الحر أعلى من غيرهم، وذلك لأنهم يتقنون العمل على كِلا الجانبين، حيث خبرتهم الكبيرة وقدرتهم على تنفيذ المشاريع بصورةٍ أفضل، ويُطلب كثيرًا على مواقع العمل الحر مثل مستقل تنفيذ مشاريع تطبيقات ويبٍ من الألف إلى الياء، ويُسند إلى مستقلٍ واحدٍ فقط؛ وهو ما يعني أنه عليه أن يكون مطورًا شاملًا، يجيد برمجة كِلا الواجهتين الأمامية والخلفية. ولكن بعض الناس يتخصص في مجالٍ واحدٍ بدلًا من المجالين معًا فتجد من يستطيع تصميم واجهة موقع ووردبريس، ولكنه لا يجيد لغة PHP، وبالتالي سيأخذ مبلغًا معينًا فقط لبرمجة ملفات HTML و CSS وجافاسكربت، وآخرون لا يجيدون تصميم الواجهات الأمامية بصورةٍ جيدةٍ، ولكنهم يجيدون لغة PHP مثلًا أو روبي باحترافيةٍ شديدةٍ، وهؤلاء قادرون على أخذ ملفات الواجهة الأمامية وبناء واجهة خلفية لتكتمل بها أو مثلًا بناء قالب WordPress متكامل يمكن استعماله وغيرها من الحالات. ولكي تكون مطور ويب شامل أي مطور واجهات أمامية وخلفية، فيجب عليك دراسة كلِا المجالين السابقين معًا (بدءًا من الواجهة الأمامية وانتهاءًا بالواجهة الخلفية)، كما ستحتاج إلى بعض الخبرة في إدارة العمليات، ويمكنك الاطلاع عليها من دروس DevOps بالعربية على أكاديمية حسوب. ويمكنك كذلك الاطلاع على دورة تطوير التطبيقات بجافاسكربت، فهي دورةٌ شاملةٌ تشرح لك كيفية استخدام جافاسكربت، سواءًا للواجهة الأمامية أو الخلفية، وكذلك كيفية تطوير تطبيقات الهواتف. وهناك أيضًا دروس متوفرة حول تعلم برمجة قوالب ووردبريس على الأكاديمية، يمكنك الاطلاع عليها. ما هي فرص العمل بعد تعلم تطوير الويب؟ بعد أن تنتهي من تَعلّم تطوير الويب والتخصص بالواجهات الأمامية مثلًا، فسيصبح اسمك مطور واجهات أمامية front end developer، وسيكون بمقدورك: تطوير الواجهات الأمامية لأي موقع ويب مثل المتاجر الإلكترونية ومواقع المحتوى والمدونات ومواقع الخدمات ولوحات التحكم وتطبيقات الويب …إلخ. إنشاء مواقع ويب ثابتة Static Websites تسمح لك بعرض محتوى ثابت لا يتغير للزوار، مثل مواقع المحتوى والمدونات التي يزورها القُرّاء للاستفادة والقراءة. إنشاء صفحات هبوط Landing Pages أو مواقع إنترنت بسيطة للشركات والمؤسسات التي تريد عرض صفحات تحتوي على معلومات موجزة مثل معلومات التواصل وصور للمنتجات بحيث يمكن للزوار قراءتها بصورة سريعة. تحويل أي قالب واجهة أمامية مُصوّر مثل القوالب المُصوّرة على فوتوشوب Adobe Photoshop أو التصميمات المنفذة على برامج مثل adobe XD أو فيجما figma أو أي تطبيق يصمم الواجهات الأمامية إلى شيفرات ويب حقيقية (تدعى الوظيفة تحويل قالب PSD إلى HTML عادة). ومجال تصميم الواجهات الأمامية في عملية تطوير الويب مرتبط بمجال واجهات المستخدم وتجربة المستخدم UI / UX ويكون لمطور الواجهات الأمامية عادةً تواصل مباشر أو عبر قائد الفريق مع مصمم الواجهة وفريق تجربة المستخدم أثناء العمل على المشروع لأي استفسار أو تعديلات مطلوبة. تجد أحيانًا مشاريع عمل متعلقة فقط بتحول تصميم جاهز إلى شيفرة (تدعى عملية تكويد أحيانًا)، وأقتبس صورة عن مشروع من منصة مستقل على سبيل المثال لا الحصر: أما إن تخصصت في مجال تطوير الواجهات الخلفية، فسيصبح مسماك الوظيفي مطور واجهات خلفية back end developer وسيكون بمقدورك: التعامل مع قواعد البيانات من إنشاء وتعديل وإدارة (عبر أنظمة إدارة قواعد البيانات DBMS) لإنشاء قاعدة بيانات الموقع وإدارتها. بناء الواجهة الخلفية لموقع ويب التي تكون من طرف الخادم عبر إحدى أطر العمل المتوفرة التي ذكرناها في الأعلى. بناء واجهات برمجية API بما يتناسب مع متطلبات الموقع أو التطبيق، ومن الممكن العمل على موقع موجود مسبقًا لتطويره والإضافة عليه. صيانة الواجهات الخلفية وقواعد البيانات وتأمين الأنظمة وحمايتها وتوليد التقارير اللازمة. التطرق أحيانًا لعمليات النشر وإداة العمليات DevOps البسيطة وأنظمة التشغيل وأنظمة الحوسبة السحابية وخدماتها. وأما بخصوص المطور الشامل، فيمكنك أداء مهام مطور الواجهات الأمامية ومطور الواجهات الخلفية مجتمعين، ويمكنك العمل على بناء مواقع وتطبيقات ويب بالكامل بمفردك وذلك للمشاريع الصغيرة وبعض المشاريع المتوسطة أما المشاريع المعقدة والكبيرة فتتطلب فريق عمل برمجي لتنفيذها. إن كنت تنوي العمل بمفردك على منصات العمل الحر، فتصفح قسم البرمجة وتطوير المواقع والتطبيقات على منصة مستقل للاطلاع على فرص عمل في مجال تطوير الويب وتصميم الواجهات الأمامية والخلفية، ويمكنك حتى فتح خدمة في أي مواقع خدمات مثل منصة خمسات لبناء الواجهات الأمامية أو الخلفية أو كلاهما وتنفيذ المهام المتعلقة بمجال تطوير الويب عمومًا من مواقع وتطبيقات وغيرها من المهام، فانظر مثلًا قسم البرمجة والتطوير وأيضًا قسم برمجة HTML و CSS لتصفح خدمات مشابهة. إن أحببت العمل في وظيفة مع شركة، فيمكنك البحث عن فرص العمل كمطور واجهات أمامية أو خلفية، وميزة العمل كمطور ويب بهذا المجال أنه لا يتطلب العمل في شركة تقليدية ولا يتطلب شهادات جامعية متخصصة بل يمكنك تجهيز معرض أعمال مع عرض خبراتك السابقة والعمل من منزلك عن بعد، انظر مثلًا فرص العمل المتاحة على موقع مثل منصة بعيد تحديدًا في قسم وظائف برمجة وتطوير عن بعد. كيف أختار مجال تطوير الويب المناسب لي؟ حسنًا، وصلنا الآن إلى أهم قسم من هذا المقال، والسؤال المطروح هو: كيف أختار المسار واللغات وأطر العمل المناسبة لي من بين كل هذه الخيارات المحيّرة؟ والجواب بسيطٌ: جرّبها، ثم انظر في نفسك هل تستمع بالعمل معها أم لا. وبلا شكّ إن كنت ستدخل مجال تطوير الويب من كلا بابيه، فستحتاج أولًا إلى تعلم لغة HTML ثم تعلم لغة CSS وبعدها تعلم لغة جافاسكربت، فهذه اللغات أساسيةٌ لأي مطور ويب مهما كان تخصصه، ولكن التعمّق فيها خاصٌ بتطوير الواجهات الأمامية كما رأينا ويأخذ مطور الواجهات الخلفية بعدها مسارًا آخر كما وضحنا في خارطة الطريق لمطور الواجهات الأمامية ومطور الواجهات الخلفية لذلك فهما تخصصان مختلفان كما شرحنا. بناءً على ما سبق، تكون البداية بتَعلّم أساسيات لغات الويب HTML و CSS وجافاسكربت، ثم تجرب هذه اللغات والمسارات لفترةٍ قصيرةٍ مدة شهر أو شهرين مثلًا، وبعدها ترى إذا ما كنت ستحب العمل في هذا المجال وصَرفِ معظم وقتك فيه أم لا. ومع الوقت، وستجد المجال المناسب الذي قد ترتاح فيه وستقترب منه شيئًا فشيئًا، وعمومًا، مجال تطوير الواجهات الأمامية مرتبط بالفن والتصميم بعض الشيء إذ يتعلق من قريب أو بعيد بتصميم الواجهات وما يظهر على الشاشة، أما مجال تطوير الواجهات الخلفية فمرتبط أكبر بالمنطق البرمجي والخوارزميات ويبتعد عن كل ما يتعلق بالتصميم. كما يمكنك التسجيل في إحدى دورات أكاديمية حسوب وبذلك ستفتح لك المسارات الأولى من جميع الدورات المتوفرة على الأكاديمية ويمكنك بحضور المسارات الأولى التأكد من اختيارك الصحيح، كما توفر الدورات بطبيعة الحال مدربين يرشدونك إلى الطريق لتوجيهك إلى أفضل مسار يناسبك، كما أنها تضمن لك بعد تخرجك الحصول على فرصة عمل خلال فترة قصيرة، ويمكنك تقديم طلب انسحاب إذا لم تناسبك الدورة. خاتمة غصنا في هذا المقال في أعماق مجال تطوير الويب وشرحنا المجالين الرئيسين فيه حتى تصبح مطور الويب من واجهة أمامية وواجهة خلفية هذا بالإضافة للتطوير الشامل، كما عرضنا أهم المصادر العربية المتوفرة لتَعلّم كل هذه التقنيات كلّ على حدة، ونأمل أن يكون هذا المقال عونًا ومرشدًا لك إن كنت داخلًا جديدًا على مجال تطوير الويب ومساعدًا لك في تكملة ما ينقصك من مهارات خلال رحلتك في تطوير الويب بما عرضناه من خارطة طريق لكلا مجالي تطوير الويب، مجال تطوير الواجهات الأمامية ومجال تطوير الواجهات الخلفية. سعداء لاستقبال أي تعليق أو استفسار في مربع التعليقات أدناه، ونرجو أخيرًا لك كل التوفيق والسداد! اقرأ أيضًا ما هي فوائد تعلم البرمجة؟1 نقطة
-
مرحبا.. اعمل على مشروع ضمن اطار عمل دجانغو اضفت العديد من طرق الدفع.. لكن احتاج الى اضافة خدمة الدفع Transfermate بحثت كثيرا لم استطع ايجاد طريقة؟ ارجو المساعدة1 نقطة
-
كيفية كتابة برنامج java للتحقق مما إذا كانت الأقواس صحيحة (متوازنة) أو لا تستخدم مكدسًا.1 نقطة
-
كيفية إنشاء مصفوفة من الأعداد الصحيحة و ملئها بالأرقام 2-4 6-8 10 ........- 96 98-100 ثم اعرض كل هذه الأرقام1 نقطة
-
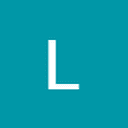
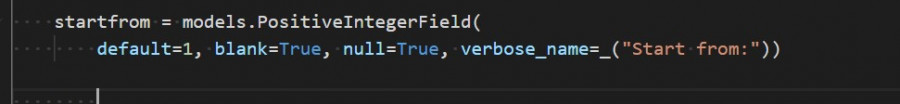
ضمن مشروع دجانغو خاصة بالتجارة الالكترونية قمت بجعل الادمن يحدد الحد الأدنى الذي يمكن للمستخدم طلب كميات من المنتج.. ** جعل المشتري لايستطيع طلب كمية اقل من الكمية المحددة مثلا من المنتج رقم ١ ممنوع طلب اقل من ١٠ قطع لكن المشكلة يظهر للمستخدم ان العداد يبدأ مثلا من الرقم ١٠ ويمكن اخيار الرقم الاصغر كيف يمكنني منعه؟؟1 نقطة
-
Write a program that reverses a string using a stack. The following pseudocode will help you in implementing the task , code standards: 😎 Get the string as input from the user Split the string into characters Push these characters into a stack one by one until the string is finished Pop from stack one by one and put it in another character array/string Display the contents of the new character array/string1 نقطة
-
عندي موقع محتاج اخد حاجه من قاعده بيانات موجوده علي جهاز ومش هقدر ارفع قاعده البيانات علي الانترنت وايضا هي متغيره هل اقدر اتصل بها بطريقه ما ؟؟1 نقطة
-
لا مشكلة عزيزي، بخصوص جافاسكريبت، فإذا كان المقصود قسم المقدمة، فنعم هو قسم نظري للغة ومن المفيد مشاهدته بالطبع ولا يوجد تطبيق عملي به. أما بدايًة من قم أساسيات جافاسكريبت فيبدأ التطبيق العملي وكتابة الأكواد وأنصحك بالكتابة وراء المدرب، ولا تترك فيديو إلا قد قمت بكتابة الكود الخاص به، وبذلك ستتخلص من الكثير من المشاكل مستقبلاً بسبب المشاهدة السلبية وعدم كتابة الكود بنفسك، وحاول التغيير في الكود وتنفيذ أفكارك والبحث عن حلول للمشاكل أو طريقة لتنفيذ ما تريده. فستتعلم الكثير من خلال فعل ذلك، وليس بالمشاهدة والتطبيق بالحرف فقط، أي كل 5 فيديوهات مثلاُ قم بتعمل تحدي لنفسك بتنفيذ فكرة مختلفة أو إضافة شيء جديد أو خاصية جديدة في الكود.1 نقطة
-
المشكلة تحدث بسبب عدم وجود مسار النطاق الافتراضي للتطبيق في الملف الذي تعمل عليه، ويمكن حل هذه المشكلة بإضافة الأمر use في بداية الملف، لتحديد مسار المجال الذي تعمل عليه النماذج: use App\Models\User; وفي هذه الحالة، يجب استخدام Models بدلاً من Model بسبب تغيير في الاسم في إصدارات Laravel الحديثة. وبعد ذلك، يمكنك استخدام الأمر التالي لاستدعاء النموذج User وجلب سجل واحد من قاعدة البيانات: $user = User::find(1); ويجب التأكد من أن الملف الذي تعمل عليه موجود في المجال المناسب لتطبيق Laravel وأنه يتم تشغيله من داخل مجلد التطبيق. كما يجب التأكد من أنه تم تشغيل الأمر من داخل مجلد التطبيق Laravel باستخدام منفذ الأوامر CMD.1 نقطة
-
أهلا بك روجيه، إذا كان السؤال خاص بأحد دورات أكاديمية حسوب، أرجو منك طرح السؤال في المرة القادمة أسفل فيديو الدورة المتعلق بالسؤال. وبالنسبة لسؤالك، ما هي الفيديوهات التي شاهدتها؟ فإذا كانت مجرد شرح نظري ولا يوجد تطبيق عليه فلا مشكلة أبدًا، حيث يجب فهم الأمور النظرية لتنفيذ الأمور العملية على دراية وعلم وليس كتابة أكواد أو تنفيذ خطوات تم حفظها فقط. ويمكنك الاستزادة من خلال البحث عن الموضوع الذي تعلمته أو الأمور التي بحاجة إلى توضيح أو المزيد من الشرح بالنسبة لك، وأيضًا ربما تجد تطبيقات عملية على ما تعلمته.1 نقطة
-
لا ، لا يكفي الإطلاع النظري على الدروس ويجب عليكِ التطبيق العملي مع المدربين كما أنه من شروط الامتحان والحصول على الشهادة كتالي :- يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا وهنا يظهر أن التطبيق العملي مهم جداً لإجتياز الإمتحان وأيضاً لكسب معلومات أكبر وتسهيل المعلومات عليكِ .1 نقطة
-
الخطأ في الصورة يشير إلى أنّ الدالة resources() في لارافيل تتطلّب مصفوفة كمدخل، ولكنها تستلم سلسلة نصية. ويمكن أن يحدث هذا الخطأ عندما تكتب الكود بشكل خاطئ أو عند إعطاء المتغير الخاص بالمصفوفة قيمة نصية بدلاً من مصفوفة. لذلك، يجب التحقق من كود routes/web.php للتأكد من أن الدالة resources() تتلقى مصفوفة كمدخل بدلاً من سلسلة نصية، كما يجب التأكد من أنّ المتغير الذي يحوي المصفوفة يتم تمريره بشكل صحيح إلى الدالة. على سبيل المثال، إذا كان كودك كالتالي: Route::resources('/projects', 'App\Http\Controllers\ProjectController'); يجب تغييره إلى: Route::resource('/projects', 'App\Http\Controllers\ProjectController'); ويتم استخدام الدالة resource() بدلاً من resources() لأنها تستلم مصفوفة واحدة بدلاً من مصفوفة متعددة كما هو الحال في resources().1 نقطة
-
باستطاعتك إضافة خدمة الدفع Transfermate إلى مشروع Django الخاص بك باستخدام API Transfermate. أولاً، يجب عليك التسجيل في Transfermate والحصول على مفاتيح API الخاصة بك. يمكنك الحصول عليها من لوحة التحكم الخاصة بك في Transfermate. ثانياً، يمكنك استخدام مكتبة requests في Django لإرسال طلبات API إلى Transfermate. يمكنك إنشاء عملية الدفع باستخدام تعليمات API الموجودة في وثائق Transfermate. يمكنك إنشاء view في Django لإنشاء عملية الدفع. يجب عليك تضمين مفتاح API الخاص بك في الطلب وإجراء عملية التحقق من الأمان. بعد الحصول على رد من Transfermate، يمكنك استخدامه لتحديث حالة عملية الدفع في مشروع Django الخاص بك. وباستطاعتك استخدام مكتبات Transfermate في مشروع Django الخاص بك لتسهيل عملية الدفع، باتباع الخطوات التالية: تسجيل الدخول على موقع Transfermate والحصول على مفتاح API. تثبيت مكتبة Python Transfermate باستخدام pip عن طريق تشغيل الأمر التالي في سطر الأوامر: pip install transfermate إضافة Transfermate API key إلى ملف الإعدادات (settings.py) في مشروع Django الخاص بك: TRANSFERMATE_API_KEY = 'your_api_key_here' استيراد Transfermate API واستخدامه لإنشاء عملية دفع جديدة: from transfermate.api import TransfermateAPI api = TransfermateAPI(api_key=settings.TRANSFERMATE_API_KEY) payment_data = { 'recipient_currency': 'EUR', 'recipient_country': 'DE', 'amount': '1000.00', 'purpose': 'Test payment', 'sender_currency': 'GBP', 'sender_country': 'GB', 'sender_reference': '123456' } payment_result = api.create_payment(payment_data) في المثال، يتم استخدام Transfermate API لإنشاء عملية دفع جديدة بين حسابين بعملات مختلفة. يتم تمرير بيانات الدفع إلى create_payment() كمعلمة ويتم إرجاع نتيجة العملية في payment_result.1 نقطة
-
كما ذكر عدنان الأمر طبيعي، ولكن لا أنصحك إطلاقًا بالتقدم إلى React دون القيام بمشروع أو إثنان باستخدام جافاسكريبت ويجب أن تكون المشاريع ذات حجم كبير وليس نماذج صغيرة. فأنا لا أريد لك أن تصبح مستخدم لإطار عمل بدلاً من أن تصبح متقن للغة جافاسكريبت، ففهم وإتقان اللغة بنسبة معينة، سيتيح لك التنقل بحرية بين إطارات العمل وستصبح مبرمج محترف يعتمد عليه وستزول من أمامك الكثير من العقبات. فالغالبية يقوم باستخدام الإطار ويصعب عليه الإنتقال إلى إطار عمل آخر فهو غير متقن للغة الأساسية للإطار وهي جافاسكريبت، فمثلاً لديك إطارات Vue.js و Angular.js وغيرها من إطارات JS. لذلك عليك بالبحث عن مشاريع برمجية على اليوتيوب باستخدام جافاسكريبت وقم بتنفيذها، والأفضل تنفيذ المشروع مرتين، مرة بالتنفيذ مع الشرح، ومرة أخرى بمفردك، فصدقني ستذهل من كم الأشياء التي أنت بحاجة إلى مراجعتها وتثبيتها في ذهنك. وهناك مثل قائل "تعب شهر ولا تعب سنة!" فقم بالإجتهاد في البداية وسترتاح فعلاً بعد ذلك، وستنسى أشياء لا مشكلة في ذلك ولا يوجد مبرمج يحفظ أو يتذكر كل شيء بل يعلم أنه يمكنه تنفيذ الأمر بخاصية ما في اللغة ويبحث عنها ليتذكر طريقة تنفيذها.1 نقطة
-
1 نقطة
-
مرحبا ليث، من الطبيعي والعادي جدا الاحساس بمثل هكذا شعور تجاه مادة علمية بحجم جافاسكربت، فهذا راجع لطبيعتها وطبيعة المجال بدرجة اولى. ولكن ان احسست ان استيعابك لدروس الاساسيات غير مكتمل فسيمكنك اعادة مشاهدتها مع التركيز اكثر، او للاستزادة قراءة اشكالات الطلبة واسئلتهم في قسم تعليقات الطلبة اسفل كل فيديو. ثم ان العمل في مسارات اكثر تقدما مثل مسار تعلم React هو الآخر سيزيد من ترسيخ هاته المعلومات ومن استيعابها على نحو اعمق. ولكن في البداية، سيجب عليك هضم الاساسيات جيدا.1 نقطة
-
ماذكره لك عمر صحيح بالنسبة للاستخدام المباشر لقاعدة البيانات على الجهاز الخاص بك دون استخدام خادم backend، فعادة ما يتطلب الأمر الاتصال بقاعدة البيانات من خلال خادم backend الذي يستطيع الوصول إلى الجهاز والبيانات المحفوظة فيه. وبالفعل، يمكن استخدام خدمات الـ third-party مثل Firebase وغيرها لإنشاء قاعدة بيانات وتطبيقات backend بسرعة وسهولة، والتي يمكن الوصول إليها مباشرةً من الـ client. ولكن هذا يتطلب التعامل مع خدمات الـ third-party وفهم كيفية استخدامها، بالإضافة إلى الاعتماد عليها في تشغيل تطبيقك. وهناك حلول أخرى: 1- استخدام برامج إدارة قواعد البيانات المحلية مثل MySQL Workbench أو phpMyAdmin لإدارة قاعدة البيانات المحلية. 2- استخدام Node.js ومكتبة مثل SQLite للتواصل مع قاعدة البيانات الموجودة على جهازك وإجراء التعديلات اللازمة عليها. وبالطبع أنت بحاجة إلى خادم (server) مثبت على الجهاز الخاص بك لكي تتمكن من الاتصال بهذه القاعدة. ويمكنك استخدام خوادم مثل Apache أو Nginx لتنفيذ الخادم الخاص بك، ثم استخدام لغات السيرفرات الشائعة مثل PHP أو Node.js للاتصال بقاعدة البيانات. وبعد ذلك، باستطاعتك استخدام لغة البرمجة الخاصة بالواجهة الأمامية مثل JavaScript للوصول إلى هذه البيانات واستخدامها في تطبيقك.1 نقطة
-
لا يوجد طريقة لاستخدام قاعدة البيانات locally وستحتاج إلى خادم backend حتى تستطيع التحدث مع قاعدة البيانات. ولكن بعد قول هذا فيمكنك استخدام بعض شركات الطرف الثالث مثل firebase والتي توفر لك كل من الـ backend و الـ database ويمكنك الوصول إليها من الـ client مباشرةً.1 نقطة
-
اريد مساعدة في تحديد العناصر المختلفة للمخطط الانسيابي وتوصل إلى مخطط انسيابي نهائي للسيناريو التالي. اكتب أيضًا الشفرة الزائفة. يجب أن يأخذ البرنامج رقمين (num1 و num2) المدخلات من المستخدم يجب أن تتحقق من أن كلا الرقمين موجب وأن num1 أقل من num2. إذا لم يكن الأمر كذلك ، يعرض البرنامج خطأ ويخرج. يجب أن تعرض بعد ذلك جميع مضاعفات 3 بين هذين الرقمين (رقم 1 ورقم 2) أو على سبيل المثال ، إذا قام المستخدم بإدخال 10 و 30. يجب على البرنامج isplay 12 15 18 21 24 27 301 نقطة
-
الأسئلة الإمتحانية لا يتم الإجابة عليها ولكن يمكن إرشادك لطريقة الحل. بالنسبة لسؤالك، يمكنك اتباع الخطوات التالية: الحصول على النص المراد عكسه من المستخدم باستخدام مثلاً prompt() في JavaScript. تقسيم النص إلى مصفوفة من الأحرف باستخدام split()، وهذه الدالة تأخذ المحتوى الذي تم الحصول عليه في الخطوة السابقة وتحويله إلى مصفوفة. إنشاء مكدس stack باستخدام push() و pop()، يتم استخدام push() لوضع العناصر في المكدس، و pop() لإزالتها. يتم وضع الأحرف واحدة تلو الأخرى في المكدس باستخدام حلقة for أو while. يتم إزالة الأحرف من المكدس ووضعها في مصفوفة جديدة لعكس النص. يتم عرض المصفوفة الجديدة باستخدام دالة alert() أو console.log() في JavaScript. هذه هي الخطوات الأساسية لحل السؤال، ولكن يجب الانتباه إلى تفاصيل الكود والتأكد من اتباع معايير البرمجة المناسبة ومراعاة الأخطاء الشائعة مثل تجنب الحروف الكبيرة والصغيرة والتحقق من الأسماء المستخدمة للمتغيرات والدوال ومراجعة الحل بعد الانتهاء منه.1 نقطة
-
1 نقطة
-
السلام عليكم، أنا مشترك في دورة تطوير الواجهات الأمامية ، وقد أتممت بحمد الله معظم المسارات ولا يوجد عندي أي مشكلة عدا مسار اطار العمل Hugo . حاولت أن افهم هذا المسار ولكن فشلت وأصبحت أكتب مع المدرب فقط ، وأعدت المسار من البداية ولكن للأسف لم أستطع الفهم إلا بعض المفاهيم القليلة. هل أكمل المسار الأخير و أتغاضى عن المسار الحالي ؟ أم أحاول اولا أن أتم فهم هذا المسار ؟ وكيف أتعلم هذه التقنية؟ ، لقد بحثت في جوجل كثيرا لكن الأمر كان صعبا ومعقدا بعض الشيء . أرجو منكم المساعدة وشكرا.1 نقطة
-
إذا كنت ترغب في الاستمرار في تعلم تقنية Hugo، فأنصحك بالاستمرار في المحاولة والتركيز على فهم المفاهيم الأساسية لإطار العمل. يمكن أن يكون تعلم تقنية جديدة محيرًا في البداية، ولكن بالتدريب والتطبيق، ستكتسب الخبرة اللازمة لفهم واستخدام Hugo بشكل فعال. قد تحتاج الي اعادة مشاهدة بعض الحلقات أو كلها حتي تتأكد من فهمك بالكامل، واذا كان هناك أي جزء محدد يصعب عليك فهمه أو واجهتك أي مشكلة فيمكنك السؤال في التعليقات وسيقوم المدربون بمساعدتك. بالإضافة إلى ذلك، يمكنك العمل على مشاريع تطبيقية صغيرة باستخدام Hugo لتطبيق المفاهيم التي تعلمتها وتعزيز فهمك. قد يكون هذا العمل الملموس هو الطريقة الأفضل لتحسين مهاراتك وفهمك لـ Hugo. وأيضاً قم بالإطلاع علي المقالات والنقاشات التالية:1 نقطة
-
سأحاول توضيح بعض الأمور لك. إطار العمل Hugo هو إطار عمل يستخدم لبناء مواقع الويب السريعة والآمنة والسهلة الصيانة. يتميز Hugo بكونه إطار عمل سريع وخفيف الوزن حيث أنه يستخدم لغة البرمجة Go والتي تعتبر من أسرع لغات البرمجة، ويستخدم Hugo أيضاً نظام تحديد الموقع الذي يعمل بشكل مشابه لـ WordPress ولكنه يوفر أداء أفضل وأمان أعلى. وإطار Hugo و React و Vue.js جميعها تقنيات تطوير الواجهات الأمامية Front-end، ولكن لكل منها فلسفة ومميزات مختلفة: فإطار Hugo هو إطار عمل موجه لإنشاء مواقع الويب الثابتة (static websites) بسرعة وسهولة. حيث يستخدم Hugo لغة الترميز Markdown والقوالب (templates) وتوفريه السرعة والأمان، حيث أن موقع الويب الثابت لا يتطلب قواعد بيانات ديناميكية، مما يتيح أداءً سريعًا وأمانًا أفضل، ويستخدم Hugo في العادة لإنشاء المدونات والمواقع الشخصية ومواقع الأخبار وما إلى ذلك. بينما React هو إطار عمل تم تطويره بواسطة Facebook وهو يستخدم تقنية تسمى "تجريد الواجهة" (interface abstraction)، والتي تسمح للمطورين ببناء مكونات الواجهة معيارية قابلة لإعادة الاستخدام، و يعتبر React واحدًا من أشهر إطارات العمل الحديثة ويستخدم في العديد من التطبيقات على الويب والجوال. أما Vue.js هو إطار عمل تم تطويره من قبل Evan You وهو يستخدم تقنية تسمى "تكوين المكونات" (component composition)، والتي تسمح للمطورين ببناء واجهات مستخدم مرنة وسهلة الصيانة، ويتميز Vue.js بالبساطة والسهولة في التعلم والاستخدام، كما أنه يعد أحد أسرع إطارات العمل في الأداء. الفرق الرئيسي بين هذه التقنيات هو الغرض الذي تستخدم له، فإطار Hugo يستخدم لإنشاء المواقع الثابتة، في حين يتم استخدام React و Vue.js لإنشاء تطبيقات الويب الديناميكية والمتطورة، ولكل منها فلسفتها الخاصة ومميزاتها في الأداء. وإليك شرح بسيط لأساسيات Hugo: 1- يمكنك إنشاء مشروع جديد في Hugo بالأمر التالي في محرر الأوامر: hugo new site mysite حيث "mysite" هو اسم المشروع الجديد. 2- إنشاء صفحة جديدة بالأمر التالي: hugo new posts/my-first-post.md حيث "posts" هو مجلد الصفحات و "my-first-post.md" هو اسم الصفحة. 3- يمكنك تنسيق الصفحات باستخدام لغة الترميز Markdown. على سبيل المثال، إذا كنت تريد إضافة عنوان للصفحة، يمكنك استخدام "#" مع النص الذي تريد إضافته، مثل هذا: # هذا هو عنوان الصفحة كما يمكنك إضافة النص بسهولة بدون تنسيق. 4- يمكنك إضافة قوالب إلى مشروعك بسهولة. قالب Hugo يستخدم لإنشاء الصفحات بشكل أوتوماتيكي. يمكنك إضافة قالب بإنشاء ملف HTML جديد في مجلد "layouts". على سبيل المثال، إذا كنت تريد إضافة قالب لصفحة الأرشيف، يمكنك إنشاء ملف HTML جديد بالاسم "archive.html" في مجلد "layouts". 5- باستطاعتك إضافة محتوى ديناميكي باستخدام قوالب Hugo. واستخدام متغيرات Hugo لإضافة محتوى ديناميكي. على سبيل المثال، إذا كنت تريد عرض عنوان الصفحة على الصفحة، يمكنك استخدام المتغير التالي: {{ .Title }} في المثال، يتم استخدام المتغير .Title لعرض عنوان الصفحة. وباستخدام هذه الطريقة يمكن إضافة المزيد من المحتوى الديناميكي، مثل المقالات، الصور، القوائم، والمزيد. 6- إضافة ملفات CSS و JavaScript الخاصة بك في Hugo عن طريق إنشاء مجلد static ووضع الملفات داخله. بعد ذلك، يمكنك استخدام الرمز التالي لربط ملف CSS بصفحات Hugo: <link rel="stylesheet" href="/css/style.css"> في المثال، يتم ربط ملف style.css الموجود في مجلد static/css بالصفحة. 7- إضافة صفحات جديدة إلى Hugo عن طريق إنشاء ملف Markdown جديد في مجلد content. بعد ذلك، يمكن إنشاء قالب جديد لعرض هذه الصفحة وربطها بالقائمة الرئيسية في الموقع.1 نقطة
-
1 نقطة
-
كيف ممكن ادمج كود جافا سكربت مع متغير php مثلا اجيب بيانات من قاعده البيانات من خلال controller بعدين ابي جافا سكربت لما اضغط على زر تضيف مدخلات زي مثلا فاتوره أضيف منتجات الفاتوره وحده اضغط زر يسوي لي سطر مدخلات بس يجيب فيها المنتجات المتغير php كيف ادمجهم مع بعض1 نقطة
-
مسار اطار العمل Hugo ، هو مسار متقدم ويتطلب بعض الخبرة والممارسة في لغات البرمجة والتصميم. لا تقلق إذا واجهت صعوبة في فهمه ، فهذا أمر طبيعي ولا يعني أنك لا تستطيع التقدم. إذا كان صعبًا عليك فهم مسار اطار العمل Hugo، فمن الممكن ترك هذا المسار مؤقتًا والانتقال إلى مسار آخر في الدورة، حتى تعود إلى المسار لاحقًا. هذه بعض الأشياء للمساعدة في فهم مسار اطار العمل Hugo: تفاعل مع المدرب وقم بالإستفسار والسؤال في التعليقات أسفل كل درس إذا كنت لا تفهم شيئًا محددًا، وسوف يجيبك المدربون علي أي إستفسار. استخدم مصادر إضافية لتعلم اطار العمل Hugo، مثل الكتب أو المدونات التعليمية، التي يمكنك العثور عليها عبر الإنترنت. باختصار، إذا وجدت أن هذا المسار صعبًا، يمكنك تحديد المناطق التي تحتاج إلى مزيد من العمل وتعلمها لاحقًا، و قم بالعمل على المسارات الأخرى في الدورة التدريبية.1 نقطة
-
بخصوص سؤالك، فمن المستحيل إنشاء خوارزمية واحدة تصف جميع الأكواد في مشروع الويب. ومن الأفضل فهم الخوارزميات كأدوات تستخدم لحل مشكلات محددة، بدلاً من كونها وصفًا شاملًا للكود. في الواقع، يمكن استخدام الخوارزميات في مشاريع الويب في العديد من الأمور، مثل تصميم نظام تصنيف، أو توجيه المستخدمين إلى المحتوى الذي يناسبهم بناءً على تفضيلاتهم، أو تحسين سرعة الاستجابة للمستخدمين، وغيرها الكثير. وبالتالي، يمكن للمبرمج البحث عن الخوارزميات المناسبة لحل مشكلات محددة في مشروع الويب، وتطبيقها على الأكواد الخاصة بالمشروع. ويمكن أيضاً تصميم خوارزميات مخصصة لحل مشاكل فريدة في المشروع، على سبيل المثال، العثور على الكلمات المميزة في مدونة أو تصميم نظام توصية فريد لمتجر إلكتروني. وأنصحك بإنشاء flow chart أفضل لأنه يمثل رسماً توضيحياً لخطوات الخوارزمية ويسهل فهمها وتنفيذها. وبالتالي، يمكن استخدام ال flow chart كدليل لكتابة الكود اللازم لتنفيذ الخوارزمية. كما أنه يساعد على تفادي بعض الأخطاء الشائعة في كتابة الخوارزميات مثل الدوال التكرارية (loops) اللامنتهية والتكرارات الزائدة (redundant iterations) وغيرها. على الرغم من ذلك، فإنه من المهم أن يتعلم المبرمج الكتابة المباشرة للخوارزميات بمجرد تحسين مهاراته في البرمجة، حتى يمكنه تحسين كفاءة وسرعة كتابة الأكواد والتحكم بها بشكل أكبر. وعند إنشاء خوارزمية لمشروع كامل، يتم البدء بتحليل المشروع وتقسيمه إلى أجزاء صغيرة قابلة للإدارة. على سبيل المثال، يمكن تقسيم المشروع إلى الجزء الخاص بال Front-End والجزء الخاص بال Back-End. بعد ذلك، يمكن تحليل كل جزء وتحديد الخوارزميات المناسبة لكل جزء. يمكن أيضًا تحديد العمليات والوظائف الرئيسية لكل جزء وتصميم الخوارزميات المناسبة لتحقيق هذه العمليات والوظائف. ويمكن أن تشمل الخوارزميات المستخدمة في مشروع ويب عدة مجالات مثل: التواصل مع قاعدة البيانات: يمكن تصميم خوارزميات لتحليل البيانات وتخزينها واسترجاعها من قاعدة البيانات. التحقق من الصحة والأمان: يمكن تصميم خوارزميات للتحقق من صحة البيانات المدخلة والمرسلة بين ال Front-End وال Back-End وتطبيق الأمان المناسب لحماية المعلومات. العمليات الحسابية والرياضية: يمكن تصميم خوارزميات للقيام بالعمليات الحسابية والرياضية المختلفة التي يحتاج إليها المشروع. التعامل مع الرسائل والإشعارات: يمكن تصميم خوارزميات لإدارة الرسائل والإشعارات وإرسالها واستقبالها بين ال Front-End وال Back-End. تحسين أداء الموقع: يمكن تصميم خوارزميات لتحسين أداء الموقع وتقليل وقت الاستجابة وزيادة سرعة تحميل الصفحات.1 نقطة
-
تعتبر لغة البرمجة أنها تدعم وظائف الدرجة الأولى عندما لا يكون لها قيود / حدود على كيفية إنشاء الوظائف أو استخدامها.حيث يقال إن لغة البرمجة لها وظائف من الدرجة الأولى عندما يتم التعامل مع الوظائف في تلك اللغة مثل أي متغير آخر. بعض "الامتيازات" للوظائف من الدرجة الأولى: يمكن إسنادها كقيمة لمتغيرات بدون مشكلة const string = "Foo" const num = 2 const bool = false const greet = (name) => `Hello ${name}` greet('Ahmed') // Hello Ahmed يمكن تمريرها كمعاملات للوظائف const nums = [1, 2, 3, 4, 5] const addOne = (n) => n + 1 const addedOne = nums.map(addOne) // [2, 3, 4, 5, 6] يمكن إرجاعها كنتيجة من وظيفة ما const makeCounter = () => { let count = 0 return () => ++count } const counter = makeCounter() counter() // 1 counter() // 2 يمكن تخزينها في أي هياكل البيانات : يمكننا تخزين الوظائف في مصفوفات و يمكننا أيضًا تخزينها في كائنات وظائف الترتيب الأعلى هي وظائف تعمل على وظائف أخرى ، إما عن طريق أخذها كوسيطات أو عن طريق إعادتها. بكلمات بسيطة ، دالة الترتيب الأعلى هي وظيفة تتلقى دالة كوسيطة أو تُرجع الدالة كإخراج. على سبيل المثال ، Array.prototype.map و Array.prototype.filter و Array.prototype.reduce هي بعض وظائف الترتيب الأعلى المضمنة في اللغة. ولمعرفة الأهمية سنقوم بكتابة مثال من خلال وظائف الترتيب الأعلى وبدونها بدون وظيفة الترتيب الأعلى const birthYear = [1975, 1997, 2002, 1995, 1985]; const ages = []; for(let i = 0; i < birthYear.length; i++) { let age = 2018 - birthYear[i]; ages.push(age); } يمكنك تنفيذ البرنامج السابق ببساطة مع وظيفة الترتيب الأعلى map const birthYear = [1975, 1997, 2002, 1995, 1985]; const ages = birthYear.map(year => 2018 - year);1 نقطة
-
وعليكم السلام ورحمة الله وبركاته يجب عليك فهم المسار جيداً قبل الإنتقال إلى مسار جديد ومحاولة اكتساب المهارات المتعلقة في المسار حتى تضيف إليك معلومات جديدة وخبرة كافية لتصبح مطور واجهات محترف . أهم ما يمكنك فعله خلال متابعتك للمسار هو إعادة الدرس الذي لا فعه أكثر من مرة ولو بشكل بطيئ وتدوين المعلومات وهذا سوف يساعدك على فهم اطار العمل Hugo بشكل مبسط وليس عليك الإسراع في المسار لإنهائه . كما يمكنك الممارسة والتطبيق مع المدرب وذلك سوف يشعرك ببعض من الفهم لملفات إطار العمل وما هي أهم الملفات والاكثرها إستخدماً خلال تطوير المواقع . كما يمكنك الإستفسار والسؤال في التعليقات عن كل الأمور الغير واضحة لك وسوف يجيبك المدربون على توضيح كل ما هو صعب لديك .1 نقطة