لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/29/23 في كل الموقع
-
الإصدار 1.0.0
146037 تنزيل
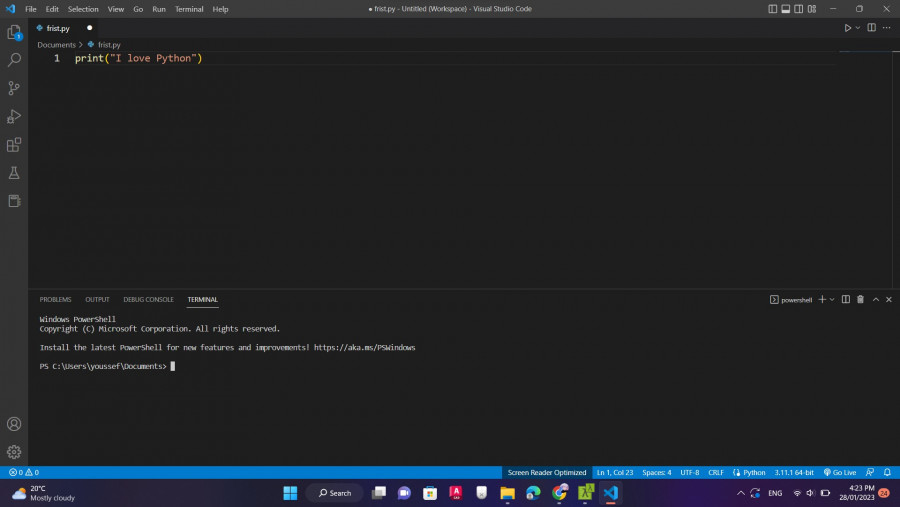
سطع نجم لغة البرمجة بايثون في الآونة الأخيرة حتى بدأت تزاحم أقوى لغات البرمجة في الصدارة وذاك لمزايا هذه اللغة التي لا تنحصر أولها سهولة كتابة وقراءة شيفراتها حتى أصبحت الخيار الأول بين يدي المؤسسات الأكاديمية والتدريبية لتدريسها للطلاب الجدد الراغبين في الدخول إلى مجال علوم الحاسوب والبرمجة. أضف إلى ذلك أن بايثون لغةً متعدَّدة الأغراض والاستخدامات، لذا فهي دومًا الخيار الأول في شتى مجالات علوم الحاسوب الصاعدة مثل الذكاء الصنعي وتعلم الآلة وعلوم البيانات وغيرها، كما أنَّها مطلوبة بشدة في سوق العمل وتعتمدها كبرى الشركات التقنية. دورة تطوير التطبيقات باستخدام لغة Python احترف تطوير التطبيقات مع أكاديمية حسوب والتحق بسوق العمل فور انتهائك من الدورة اشترك الآن بني هذا العمل على كتاب «How to code in Python» لصاحبته ليزا تاغليفيري (Lisa Tagliaferri) وترجمه إلى العربية محمد بغات وعبد اللطيف ايمش، وحرره جميل بيلوني، ويأتي شارحًا المفاهيم البرمجية الأساسية بلغة بايثون، ونأمل في أكاديمية حسوب أن يكون إضافةً نافعةً للمكتبة العربيَّة وأن يفيد القارئ العربي في أن يكون منطلقًا للدخول إلى عالم البرمجة من أوسع أبوابه. رُبط هذا الكتاب مع توثيق لغة بايثون في موسوعة حسوب لتسهيل عملية الاطلاع على أي جزء من اللغة مباشرة وقراءة التفاصيل باللغة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع الشامل إلى تعلم لغة بايثون»، أو مباشرةً من الآتي: المقال الأول: دليل تعلم بايثون اعتبارات عملية للاختيار ما بين بايثون 2 و بايثون 3 المقال الثاني: تثبيت بايثون 3 وإعداد بيئتها البرمجية المقال الثالث: كيف تكتب أول برنامج لك المقال الرابع: كيفية استخدام سطر أوامر بايثون التفاعلي المقال الخامس: كيفية كتابة التعليقات المقال السادس: فهم أنواع البيانات المقال السابع: مدخل إلى التعامل مع السلاسل النصية المقال الثامن: كيفية تنسيق النصوص المقال التاسع: مقدمة إلى دوال التعامل مع السلاسل النصية المقال العاشر: آلية فهرسة السلاسل النصية وطريقة تقسيمها المقال الحادي عشر: كيفية التحويل بين أنواع البيانات المقال الثاني عشر: كيفية استخدام المتغيرات المقال الثالث عشر: كيفية استخدام آلية تنسيق السلاسل النصية المقال الرابع عشر: كيفية إجراء العمليات الحسابية المقال الخامس عشر: الدوال الرياضية المضمنة المقال السادس عشر: فهم العمليات المنطقية المقال السابع عشر: مدخل إلى القوائم المقال الثامن عشر: كيفية استخدام توابع القوائم المقال التاسع عشر: فهم كيفية استعمال List Comprehensions المقال العشرون: فهم نوع البيانات Tuples المقال الحادي والعشرين: فهم القواميس المقال الثاني والعشرين: كيفية استيراد الوحدات المقال الثالث والعشرين: كيفية كتابة الوحدات المقال الرابع والعشرين: كيفية كتابة التعليمات الشرطية المقال الخامس والعشرين: كيفية إنشاء حلقات تكرار while المقال السادس والعشرين: كيفية إنشاء حلقات تكرار for المقال السابع والعشرين: كيفية استخدام تعابير break وcontinue وpass عند التعامل مع حلقات التكرار المقال الثامن والعشرين: كيفية تعريف الدوال المقال التاسع والعشرين: كيفية استخدام *args و**kwargs المقال الثلاثين: كيفية إنشاء الأصناف وتعريف الكائنات المقال الحادي والثلاثين: فهم متغيرات الأصناف والنسخ المقال الثاني والثلاثين: وراثة الأصناف المقال الثالث والثلاثين: كيفية تطبيق التعددية الشكلية (Polymorphism) على الأصناف المقال الرابع والثلاثين: كيف تستخدم منقح بايثون المقال الخامس والثلاثين: كيفية تنقيح شيفرات بايثون من سطر الأوامر التفاعلي المقال السادس والثلاثين: كيف تستخدم التسجيل Logging المقال السابع والثلاثين: كيفية ترحيل شيفرة بايثون 2 إلى بايثون 31 نقطة -
1 نقطة
-
مرحبًا لدي ملف اكسل .. يحتوي على الأعمدة الآتية : Column1 date_ user_id_maped program_name duration_seconds program_class season episode program_desc program_genre series_title hd original_name أرغب بتحديد الأفلام والمسلسلات الأكثر مشاهدة من خلال ( إجمالي المشاهدات، عدد المستخدمين، ووقت المشاهدة) - في المسلسلات تأكد من " رقم الحلقة " للتمييز بين الحلقات المختلفة. ثم أقوم باختيار أفضل 10 من الجدول السابق الذي أنشأته. ثم علي أن أقوم بدراسة تجربة العميل مقابل صنف البرنامج (فيلم، مسلسل) . ورسم إجمالي وقت المشاهدة مقابل إجمالي عدد المستخدمين لدي. هل هناك من يساعدني في القيام بذلك ، فليس لدي أي خبرة. ما الخطوة الأولى التي علي فعلها وماذا أستخدم ؟ ومسموح لي استخدام Matplotlib و plotly شكرًا.1 نقطة
-
اهلا بك ايها القارئ 👌 ،،، اذا كانت لديك افكار جيدة ولك خبرة في مجال الذكاء الاصطناعي ! اريد التعرف علي الكورسات المناسبة للبدء من الصفر وافكار حول المواقع المميزة لهذه الكورسات المدفوع منها والمجانى ،،، اشكرك لإعطاء جزء من وقت تفكيرك 🤝🙏1 نقطة
-
1 نقطة
-
إليك ملف settings.json الخاص ب vs code، وهو يحتوي على معلومات لن تفيدك كثيراً، مثل الكلمات التي قمت بإلغائها من الـ spell checker : { "workbench.iconTheme": "material-icon-theme", "workbench.colorTheme": "Default Dark+", "workbench.sideBar.location": "right", "editor.formatOnSave": true, "[javascriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "vscode.typescript-language-features" }, "editor.minimap.enabled": false, "prettier.jsxSingleQuote": true, "javascript.updateImportsOnFileMove.enabled": "always", "bracketPairColorizer.depreciation-notice": false, "editor.unicodeHighlight.allowedCharacters": { "ه": true }, "editor.unicodeHighlight.ambiguousCharacters": false, "editor.linkedEditing": true, "files.associations": { "*.sass": "scss", "*.html": "html" }, "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[jsonc]": { "editor.defaultFormatter": "vscode.json-language-features" }, "cSpell.userWords": [ "أثناء", "اثناء", "اخرى", "التسجيل", "الرمز", "السائق", "الطلب", "المدخل", "بنجاح", "جاري", "حاول", "حدثت", "فايربيس", "كلمة", "مرحبا", "مشكلة", "مكونات", "واتساب", "يتكون", "firestore", "moaz", "Recaptcha" ], "git.confirmSync": false, "emmet.showSuggestionsAsSnippets": true, "emmet.triggerExpansionOnTab": true, "emmet.useInlineCompletions": true, "[scss]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "editor.defaultFormatter": "esbenp.prettier-vscode", "[python]": { "editor.defaultFormatter": "ms-python.python" }, "liveServer.settings.donotShowInfoMsg": true, "html.format.contentUnformatted": "", "diffEditor.ignoreTrimWhitespace": false, "prettier.tabWidth": 6, "prettier.printWidth": 120, "editor.insertSpaces": false, "editor.tabSize": 6, "editor.detectIndentation": false, "cSpell.language": "en,ar", "window.zoomLevel": 1 }1 نقطة
-
1 نقطة
-
يمكنك تعلم الذكاء الاصطناعي من خلال برنامج البكالوريوس أو الماجستير في الذكاء الاصطناعي. تتضمن هذه البرامج خلفية قوية في علوم الكمبيوتر وتوفر تعليمًا أوسع بكثير من الدورة التدريبية عبر الإنترنت أو ال bootcamps. مثل هذه الكورسات يتم توفيرها من خلال Coursera: تقدم Coursera أكثر من 1500 دورة في الذكاء الاصطناعي ، والعديد منها مجاني. تشمل الأمثلة الذكاء الاصطناعي للجميع ، والذكاء الاصطناعي المطبق من شركة IBM ، والتعلم الآلي. يمكن للطلاب الحصول على أساس متين في الذكاء الاصطناعي مجانًا. edX: يقدم موفر الدورة التدريبية المفتوحة الضخمة عبر الإنترنت (MOOC) أكثر من 20 دورة تدريبية عبر الإنترنت في الذكاء الاصطناعي. معظم هذه الدورات مجانية. ومع ذلك ، تكلف برامج الشهادات المهنية ما يقرب من 250 إلى 500 دولار. Udemy: موفر MOOC آخر ، Udemy يقدم ما يقرب من 3000 دورة تدريبية تتعلق بالذكاء الاصطناعي. تغطي الدورات موضوعات مثل الذكاء الاصطناعي للأعمال ، والتعلم الآلي باستخدام Python ، والذكاء الاصطناعي لغير التقنيين. بعض الدورات مجانية ، على الرغم من أن العديد منها يكلف حوالي 100 دولار أو أقل. Google: تقدم Google أكثر من 30 موردًا لمساعدتك في تعلم الذكاء الاصطناعي. تتضمن هذه الموارد الأدلة والبودكاست ومقاطع الفيديو والدورات التدريبية والمحتوى التفاعلي. تشمل الدورات التدريبية المتوفرة مقدمة حول تأطير مشكلات التعلم الآلي ودورة مكثفة للتعلم الآلي باستخدام واجهات برمجة تطبيقات TensorFlow. العديد من هذه الموارد مجانية. كلية هارفارد للأعمال: تقدم جامعة هارفارد دورة تدريبية عبر الإنترنت للذكاء الاصطناعي تتميز بالشبكات الافتراضية ومجموعات المناقشة والعمل الذاتي والدروس عبر الإنترنت. تبلغ تكلفة الدورة 5000 دولار وتغطي علوم البيانات والنمذجة التنبؤية والتعلم الآلي. تقدم Coursera و edX برامج تقارن ببرنامج البكالوريوس أو الماجستير وهي مجانية لكن الشهادة التي تكلفك1 نقطة
-
السلام عليكم في المثال التالي عندما أريد تغيير قيمة حقل معين، فقط تتغير قيمة آخر حقل مثلا لو تغيير العنصر الاول يرجع الأول كما هو و يتغير الحقل الثاني إلى القيمة التي وضعتها. لم أعرف أين يكمن المشكل. الشيفرة البرمجية: import { createSlice } from "@reduxjs/toolkit"; export const postsSlice = createSlice ({ name : 'posts', initialState : { postsArray : [], }, reducers : { addPosts : function (state,action) { state.postsArray.push(action.payload) }, deletePost : function (state,action) { state.postsArray = state.postsArray.filter(post => post.id !== action.payload) }, updatePost : function(state,action) { // console.log(state.postsArray) state.postsArray.map(p => { if (p.id === action.payload.id) { p.title = action.payload.title p.description = action.payload.description } }) } }, }) export const { addPosts,deletePost,updatePost } = postsSlice.actions; export default postsSlice.reducer; function Edit({setIsEdit,title,description,post}) { const dispatch = useDispatch() const posts = useSelector((state) => state.posts.postsArray) const [updateTitle,setUpdateTitle] = useState(title) const [updateDescription,setUpdateDescription] = useState(description) const handleUpdate = () =>{ dispatch(updatePost({id: post.id, title: updateTitle, description: updateDescription})) // console.log(posts) setIsEdit(false) } return ( <div className='edit-post'> <Container className='form'> <InputGroup className="mb-3"> <Form.Control style = {{ backgroundColor: 'transparent', color: '#fff', fontSize: '22px' }} // value={updateTitle} onChange = {(e)=>setUpdateTitle(e.target.value)} /> </InputGroup> <InputGroup className="mb-3"> <Form.Control as="textarea" // value={updateDescription} style = {{ height: '100px', backgroundColor: 'transparent', color: '#fff', fontSize: '22px' }} onChange = {(e)=>setUpdateDescription(e.target.value)} /> </InputGroup> <Button size="lg" onClick={handleUpdate} > Update </Button> </Container> </div> ) } export default Edit شكرا على المساعدة1 نقطة
-
المشكلة هي انك تظهر كل لوحات التعديل الخاصة بكل المنشورات دفعة واحدة وذلك لأنك وضعت الشرط { isEdit && <Edit setIsEdit={setIsEdit} title={title} description={description} post={post} /> } داخل ال map التي تطبع كل المنشورات ولذلك فعندما يتحقق الشرط السابق ستظهر كل المكونات الـ Edit الخاصة بكل المنشورات. ولحل المشكلة يجب اخراج المكونة الخاصة بالتعديل Edit إلى خارج الـ map بحيث يكون هنالك Edit واحدة ولكن نمرر لها عنصر مختلف في كل مرة، وهذا سيتطلب إنشاء state جديدة لتحتوي هذا العنصر. ليصبح الكود كالتالي : import React, { useState } from 'react' import Form from 'react-bootstrap/Form'; import InputGroup from 'react-bootstrap/InputGroup'; import Container from 'react-bootstrap/Container'; import Button from 'react-bootstrap/Button'; import { useDispatch, useSelector } from 'react-redux'; import { addPosts, deletePost } from '../redux/postsSlice'; import Edit from './Edit'; function Posts() { const [title, setTitle] = useState("") const [description, setDescription] = useState("") const [selectedPost, setSelectedPost] = useState("") // نضيف الوظيفة التالية ************ const dispatch = useDispatch() const posts = useSelector((state) => state.posts.postsArray) const handleClick = () => { dispatch(addPosts({ id: posts.length + 1, title, description, })) setTitle("") setDescription("") } // delete a post const handleDelete = (item) => { dispatch(deletePost(item)) } // Edit a Post const [isEdit, setIsEdit] = useState(false) // نعدل الوظيفة التالية **************************************** const handleEdit = (post) => { // اضفنا الباراميتر ************************************ setIsEdit(true) setSelectedPost(post) // الكود المضاف ************************************ } return ( <div className='posts'> <Container className='form'> <InputGroup className="mb-3"> <Form.Control style={{ color: '#000' }} placeholder='Post Title' value={title} onChange={(e) => setTitle(e.target.value)} /> </InputGroup> <InputGroup className="mb-3"> <Form.Control as="textarea" placeholder="Post Description" style={{ height: '100px', color: '#000' }} value={description} onChange={(e) => setDescription(e.target.value)} /> </InputGroup> <Button variant="primary" size="lg" onClick={handleClick} > Add Post </Button> </Container> <div className='posts'> { posts.length > 0 ? posts.map((post, index) => <div className='post-container' key={index} > <div className='post-title'> <h3>{post.title}</h3> </div> <div className='post-description'> <h5>{post.description}</h5> </div> <div className='btns'> <Button variant="outline-info" onClick={() => handleEdit(post)} > Edit </Button> <Button variant="outline-info" onClick={() => handleDelete(post.id)} > Delete </Button> </div> </div> ) : (<h1 className='no-posts'>No Posts</h1>) } {/* map نخرج المكون الخاص بالتعديل إلى خارج الـ *************************************/} { isEdit && <Edit setIsEdit={setIsEdit} title={selectedPost.title} // الكود المعدل ************************************ description={selectedPost.description}// الكود المعدل ************************************ post={selectedPost}// الكود المعدل ************************************ /> } </div> </div> ) } export default Posts1 نقطة
-
شكرا و لكن عندما قمت بحذف الشرط لم يتغير شيء في الfunctionality تفضل ملف الsrc src.zip1 نقطة
-
ربما تكون المشكلة في الوظيفة الخاصة بإضافة المنشورات، وذلك لأنك وضعت الشرط if (p.id === action.payload.id) والذي سيغير معلومات كل منشور يملك نفس الـ id. فربما تكون المشكلة أنك قمت بحفظ المنشورات باستخدام نفس الـ id. في حال لم يكن كذلك قم بمشاركة الكود الخاص بوظيفة إضافة المنشورات.1 نقطة
-
من أفضل المصادر المدفوعة لتعلم الذكاء الاصطناعي موقع Udemy يوجد فيه الكثير من الكورسات التي تتكلم عن Artificial intelligence و Machine Learning. يوجد جيدة دورة في موقع udacity بأسم Expand Your Knowledge of Artificial Intelligence. وفي موقع coursera يوجد ايضا دورة بأسم AI For Everyone. وبالنسبة للمصادر المجانية يوجد اليوتيوب ومقالات حسوب عن الذكاء الاصطناعي. ويوجد كتاب عربي يشرح الذكاء الاصطناعي وتعلم الآلة يمكنك تحميل الكتاب من خلال هذا الرابط. وإجابة هذا السؤال توضح كل شئ تقريباً. https://io.hsoub.com/tech/70814-ما-احتاجه-لكي-ابدأ-في-تعلم-الذكاء-الاصطناعي وهذه المقالة مفيدة في هذا الموضوع فهي تعتبر دليل شامل عن الذكاء الاصطناعي. ويوجد ايضا هذا الكتاب بعنوان عشرة مشاريع عملية عن الذكاء الاصطناعي. إجابة هذا السؤال ايضا تتكلم عن كيف تتعلم الذكاء الاصطناعي في 3 أشهر. https://io.hsoub.com/programming/109912-تعلم-الذكاء-الإصطناعي-في-3-أشهر-خارطة-طريق-تعلم-الآلة1 نقطة
-
1 نقطة
-
السلام عليكم، في دورة البايثون، هل يحق لي اعادة الامتحان اكثر عن مره واحده حدى انجح؟1 نقطة
-
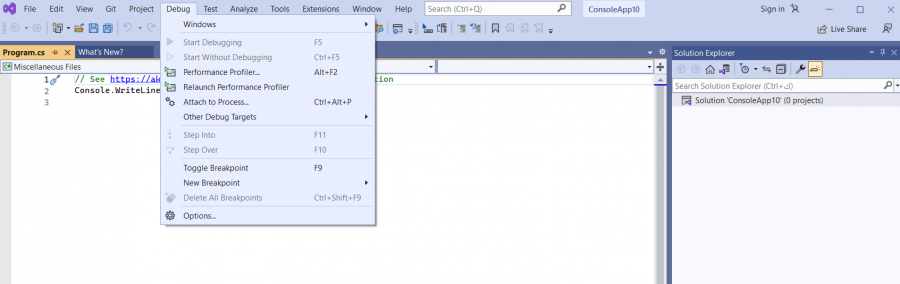
لماذا نستخدم الدالة main كدالة غير متزامنة علما ان JavaScript تنفذ الشفرة بشكل غير متزامن ؟ وفائدة الدالة main حسب علمي انها رئيسية تستخدم لاستدعاء الدوال الموجودة فيها لتنفيذها1 نقطة
-
1 نقطة
-
بالنسبة للفترة الزمنية 12 إلى 14 ساعة في اليوم هي كبيره وربما لا تكمل على هذا المنوال لذلك سيكون التحدي بالنسبة لك عند التعلم يومياً ل 12 إلى 14 ساعة هو البقاء بكامل تركيزك طوال هذه الفترة يمكنك تنفيذ ذلك من خلال عدة خطوات تعرف على الوقت الأمثل للتعلم : إذا اخترت الوقت الخطأ لبدء التعلم ، مثل الوقت الذي تشعر فيه بالتعب والنعاس وعدم التحفيز وما إلى ذلك ، فإن النصائح المتبقية في هذه المقالة ستكون أقل فعالية تخلص من المشتتات : أنت على جهاز الكمبيوتر الخاص بك وجاهز لبدء التعلم . يرن هاتفك. ما كنت تخطط أن تكون دقيقة واحدة من التحقق من الإشعار يتحول الآن إلى ساعة من ال scrolling والضياع في عالم الإنترنت ووسائل التواصل الاجتماعي. قم بوضع هاتفك في الوضع الصامت أو في غرفة مختلفة تمامًا أثناء التعلم . ضع في اعتبارك أيضًا استخدام التطبيقات التي تحظر نشاط الإنترنت أو مواقع التواصل الاجتماعي على هاتفك خلال أوقات معينة. قرر ما عليك القيام به قبل البداية : هذا مفيد لأنه يجعلك تتجنب إضاعة الوقت في بداية يومك ، بل إن اتخاذ القرار في حد ذاته قد يتطلب مجهودًا وقد يجعلك تشعر بالإرهاق بعد ذلك. وهذا بدوره يؤثر على قدرتك على التركيز لبقية يومك. اعمل على مهام صغيرة الحجم قابلة للتحقيق : سيكون من الصعب التعامل مع مهمة واحدة ضخمة تشغل سطرًا واحدًا فقط في قائمة المهام. ستبدو نفس المهمة أقل صعوبة عندما يتم تقسيمها إلى عدة مهام فرعية. خذ فترات راحة كافية : يعد أخذ فترات راحة كافية أثناء المهام أمرًا مهمًا للسماح بالتعافي وتحسين قدرتنا على التركيز لفترات طويلة من الوقت. وأخيراً تذكر دوافعك للتعلم ما هو هدفك الآن من الجلوس على مكتبك وكتابة التعليمات البرمجية؟ ما الذي يحفزك؟ الفكرة هي أن يكون لديك سبب كافٍ لتستمر في العمل.1 نقطة
-
يفضل ان يكون مع جميها حتى يكون لديك كود تستطيع مراجعته بدلاً من العودة إلى الدرس، وتقوم بإضافة تعليقات تشرح الكود.1 نقطة
-
1 نقطة
-
يجب إتمام أربعة مسارات على الأقل من الدورة التي تتقدم للإمتحان الخاص بها لذلك يجب عليك إتمام أربعة مسارات من دورة علوم الحاسوب للتقدم لإمتحان دورة علوم الحاسوب يمكنك قراءة الشروط للتقدم للإمتحان من خلال هذا الرابط إذا كانت هناك أي مشكلة يمكنك التحدث مع الدعم الفني من خلال هذا الرابط1 نقطة
-
OneNote هو من تطبيقات حزمة أوفيس المُساء تقديرها بالرغم من فائدته وفعّاليته. فمع مجموعة واسعة من الأدوات المتنوّعة والخصائص الرائعة، يمكن أن يصبح OneNote خيارك الأفضل لتنظيم أمورك المهنية أو الشخصية وزيادة إنتاجيتك. سنتعرّف في سلسلة من الدروس على تطبيق OneNote وكيفية استخدامه لتجميع مختلف أنواع المعلومات/الملاحظات في مكان واحد وتنظيمها. ما هو OneNote ومن يمكنه استخدامه؟ OneNote هو عبارة عن دفتر ملاحظات افتراضي يُستخدم لتجميع الملاحظات، حفظها، تنظيمها، ومشاركتها. إذ يمكن تخزين مختلف أنواع الملاحظات، مثل النصوص، الصور، الملاحظات الصوتية أو المرئية. كما يمكن تضمين الكثير من الملفات والعناصر كملاحظات مثل مستندات وورد، مصنفات اكسل، الروابط التشعبية، لقطات الشاشة وغيرها. وجميع هذه العناصر تكون قابلة للبحث والتنظيم. تطبيق OneNote غير موجّه لفئة معيّنة من المستخدمين دون غيرها. ومن السهل جدًا استخدامه من قبل الجميع لحفظ الملاحظات. فإذا كنت طالبًا يمكنك استخدامه لتدوين ملاحظات الدروس كنصوص أو تسجيل المحاضرات كملف صوتي أو فيديو. أما إذا كنت مهنيًا، فيمكنك تدوين كل ما تريد تذكره فيما يتعلّق بالعمل، كملاحظات الاجتماعات، الأفكار الخاصة بمشاريعك، ملاحظات مكالماتك مع العملاء وغيرها. كما يمكنك استخدامه للأغراض الشخصية، كالتخطيط لرحلاتك، حفظ الإيصالات والفواتير، حفظ قوائم المهام اليومية أو قوائم التسوّق...إلخ. حان الوقت لتوديع القصاصات الورقية واستخدام الأداة الأكثر تنظيمًا وفعّالية. لنتعرّف على واجهة OneNote قد لا تعثر على أيقونة اختصار للبرنامج على سطح المكتب مباشرة، لذا قم بإدخال "OneNote" في حقل البحث للنظام ثم انقر على أيقونة البرنامج لفتحه: واجهة البرنامج غير معقّدة، وعلى الأرجح ستلاحظ الكثير من التشابه بينها وبين واجهات تطبيقات أوفيس الأخرى. في الجزء العلوي يوجد شريط أدوات الوصول السريع الذي يمكن تخصيصه بإضافة بعض الأدوات المألوفة مثل Undo وRedo، أو الأدوات الخاصة ببرنامج OneNote مثل Back، Forward وغيرها. يليه شريط الأدوات الرئيسي، والوضع الافتراضي له هو إخفاء الأدوات المندرجة تحت كل تبويب. يمكن إظهار أدوات التبويب بالنقر عليه مرّة واحدة، ولإخفائها من جديد ننقر على أيّة منطقة في دفتر الملاحظات خارج منطقة التبويب: أمّا إذا رغبت في إظهار أدوات التبويبات بشكل دائم، فانقر على أحد التبويبات بشكل مزدوج لتثبيته. يمكنك أيضًا التحكّم في خيارات إظهار/إخفاء التبويبات من خيارات عرض شريط الأدوات في الشريط العلوي: تلي منطقة التبويبات منطقة دفاتر الملاحظات التي تتكوّن من: دفتر الملاحظات Notebook الذي يمثّل الجزء الرئيسي، ويمكن أن يشتمل على مقطع واحد أو أكثر. المقاطع Sections التي تستخدم لتقسيم دفتر الملاحظات، ويمكن أن تضم صفحة ملاحظات واحدة أو أكثر. الصفحات Pages التي تضم الملاحظات. الصفحات الفرعية Subpages كجزء من الصفحات الرئيسية. الملاحظات التي تمثّل المحتوى. كيفية إنشاء دفتر ملاحظات لإنشاء دفتر ملاحظات جديد اذهب انقر على File> New: حدّد المكان الذي تريد حفظ دفتر الملاحظات عليه، والخيارات المتوفّرة هي: OneDrive: خدمة التخزين السحابي من ميكروسوفت. عند حفظ دفتر الملاحظات عليها سيكون بإمكانك مزامنته والوصول إليه من مختلف الأجهزة طالما لديك اتصال بالإنترنت. كما ستتمكّن من مشاركته مع الآخرين لعرضه وتحريره أيضًا. Computer: لحفظه محليًا على جهاز الحاسوب الخاص بك. Add a Place: لحفظه على حساب Office 365 SharePoint أو على حساب OneDrive آخر إذا كان لديك أكثر من حساب. لحفظ دفتر الملاحظات على جهاز الحاسوب، انقر على الخيار Computer ثم أدخل الاسم المرغوب في حقل Notebook Name وانقر على زر Create Notebook: بشكل افتراضي، سيُحفظ دفتر الملاحظات في مجلد ضمن مجلد المستندات Documents الرئيسي على جهازك. لكن بإمكانك اختيار مجلد مختلف لحفظه بالنقر على رابط Create in a different folder ومن ثم تحديد المجلد المرغوب. الطريقة الثانية لإنشاء دفتر ملاحظات جديد تتم بالنقر على القائمة المنسدلة في منطقة دفاتر الملاحظات ثم على الخيار Add Notebook: سيتم توجيهك إلى منطقة Backstage ويمكنك اتباع نفس الخطوات السابقة لحفظ دفتر الملاحظات الجديد. ملاحظة: عندما تقوم بإنشاء دفتر ملاحظات جديد أو تجري أي تغيير على OneNote، لا داعي للضغط على مفتاحي Ctrl+ S لحفظ التغييرات، إذ يقوم OneNote بالحفظ والمزامنة بشكل تلقائي. وهذا ما يفسّر عدم وجود الخيارات Save أو Save As في منطقة Backstage. كيفية إنشاء المقاطع، الصفحات، والصفحات الفرعية المقاطع، الصفحات، والصفحات الفرعية هي وسيلة مفيدة جدًا لتنظيم ملاحظاتك داخل دفتر الملاحظات الواحد على OneNote. على سبيل المثال، إذا كان لديك دفتر ملاحظات لمشاريع 2016، بإمكانك إنشاء قسم لكل مشروع، ثم إنشاء صفحة لحفظ الملاحظات لكل مرحلة رئيسية من مراحل المشروع وإنشاء صفحات فرعية للمراحل الفرعية إن وجدت. لإنشاء مقطع جديد انقر على زر + في الجزء العلوي من منطقة دفتر الملاحظات: سيتم تفعيل منطقة الاسم للمقطع، أدخل اسمًا مناسبًا ثم اضغط على مفتاح Enter. وستلاحظ أيضًا إنشاء صفحة جديدة فارغة تلقائيًا. ولإنشاء صفحة جديدة ضمن المقطع، انقر على Add Page: سيتم أيضًا وبشكل تلقائي تفعيل ترويسة الصفحة لتسميتها، كما ستتم إضافة وقت وتاريخ إنشاء الصفحة. قم بإدخال اسمًا مناسبًا ثم اضغط على مفتاح Enter: سيتم تغيير الاسم في منطقة الترويسة وفي قائمة الصفحات أيضًا. بإمكانك أيضًا إنشاء صفحة جديدة قبل أو بعد الصفحة الحالية بالنقر على زر + الذي يظهر عند تمرير مؤشر الفأرة فوق اسم الصفحة: أما إنشاء الصفحات الفرعية فيبدأ بإنشاء صفحة رئيسية بشكل اعتيادي، ثم النقر عليها بزر الفأرة الأيمن واختيار Make Subpage لتحويلها إلى صفحة فرعية: ويمكن أيضًا تحويل الصفحة الفرعية إلى صفحة رئيسية بالنقر عليها بزر الفأرة الأيمن واختيار Promote Page: إذا تضمّنت الصفحة الرئيسية صفحة فرعية واحدة أو أكثر سيظهر سهم إظهار/إخفاء الصفحات الفرعية بجانب اسم الصفحة الرئيسية. ويمكنك الاستفادة من هذا الخيار إذا كانت لديك الكثير من الصفحات والصفحات الفرعية، فهذا سيجعل استعراض وتصفح محتويات المقطع أكثر سهولة: يمكن التنقّل بين الصفحات باستخدام أمر Back للذهاب إلى الصفحة السابقة أو الأمر Forward للذهاب إلى الصفحة التالية. وتوجد هذه الأوامر في شريط أدوات الوصول السريع: وينطبق الشيء نفسه على التنقّل بين المقاطع أو الصفحات الفرعية. كل ما عليك فعله هو تحديد أحد المقاطع/الصفحات الفرعية ثم النقر على أمر Back أو Forward. خاتمة لقد تعرّفنا على برنامج تدوين الملاحظات OneNote وهيكليته، وتعلّمنا كيفية إنشاء دفاتر الملاحظات، المقاطع، الصفحات، والصفحات الفرعية لتنظيم الملاحظات فيه. في الدرس القادم سنتعرّف على أنواع الملاحظات التي يمكن حفظها على OneNote وعلى كيفية إدراجها.1 نقطة
-
السلام عليكم و رحمة الله وبركاته أحب شيء إلى قلبي الحرية. كنت انتظر تخرجي من الجامعة كمهندس دولة في الاعلام الالي لأعمل كمستقل فقط لا غير و لكن مشروع من هنا و احباطات من هنا لم استطع فبحثت عن عمل و وضعت ملفات شغل و من بين هذه الملفات ملف ظابط شرطة و أتذكر جيدا تلك اللحظات حين يخبروك ان ملفك مقبول وسط العشرات من المهندسين فكنت ادعو الله يا رب كن معي و لا يقبل ملفي.. أرأيتم هذا التناقض. ولكن حبي للحرية تغلب على حالتي الاجتماعية كشخص بطال بمشاريع شبه تافهة ويجب أن يحل مشكلة البطالة في أسرع وقت. المهم كي لا أطيل أكثر أنا الان موظف لدى الحكومة الغبية التي لا تقيم و لا ستيف جوبس و عندي ولدان و مخنوق من عملي الذي سبب لي ضغوطات لم استفد منها حتى, و في نفس الوقت مستقل بل شبه مستقل و لكن متخوف من فكرة ترك السيء للمجهول..علما أني أجيد من معظم المهارات فلنقل 30 بالمئة الا البرمجة بالدلفي و الاكسس فأنا أتقنها و هي من كانت و راء مشاريعي. شكرا على هذا الموقع و القائمين عليه1 نقطة