لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/17/23 في كل الموقع
-
2 نقاط
-
2 نقاط
-
لديك عدة خيارات يمكنك الاختيار بينها: في حال كان موقعك غير ديناميكي، أي مجرد html + css يمكنك استعمال ال github pages التي تقدم لك هذه الخدمة بشكل مجاني تماماً. يمكنك استعمال خدمة AWS LightSail و التي تقدم لك 3 أشهر مجانية يمكنك تجربة الخدمة بها، بعدها يصبح عليك الدفع ما يقارب 20 دولار في الشهر، و لكن كما ذكرت لديك 3 أشهر مجانية يمكنك استعمالها في حال أردت تجريب الموقع. خدمة Google Cloud أيضاً تقدم فترة مجانية، على شكل مبلغ (أعتقد 300 دولار) يتم إعطاءك إياه لاستعماله في خدمات غوغل فقط، و عندها يمكنك شراء خدمة استضافة لرفع موقعك عليها، أي فعلياً هي مجانية لفترة ليست قصيرة، أعتقد يمكنك استعمال هذا المبلغ لمدة 5 أشهر.2 نقاط
-
<form> <label for="number">Enter 7-digit number:</label> <input type="text" id="number" name="number" maxlength="7"> <button type="submit" onclick="redirect()">Submit</button> </form> <script> function redirect() { var number = document.getElementById("number").value; var url = ""; switch (number) { case "1111111": url = "https://google.com/"; break; case "2222222": url = "https://youtube.com/"; break; case "3333333": url = "https://twitter.com/"; break; case "4444444": url = "https://facebook.com/"; break; case "5555555": url = "https://rraass852.com/"; break; case "6666666": url = "https://meta.com/"; break; case "7777777": url = "https://tesla.com/"; break; default: var error = document.createElement("div"); error.style.cssText = "font-size:1.2em; padding:20px; background-color:red; color:white; text-align:center;"; error.innerHTML = "Invalid number, please enter a valid number"; document.body.appendChild(error); setTimeout(function() { document.body.removeChild(error); }, 3000); return; } window.location.href = url; } </script> أملك كود الجافا سكربت هذا كتبته يعني لكن المشكلة أن صندوق الخطأ لا يقف 3 ثواني بل يقف أقل من جزء الثانية وأيضا عند إدخال الرقم لا يتم أخذي إلى الرابط الخاص به1 نقطة
-
السلام عليكم لو سمحت محتاج كورس بايثون مع العلم لايوجد خبره مسبقه لان الموجود علي الموقع تطوير بلغه بايثون1 نقطة
-
يمكنك تعديل الكود للشكل التالي : <form> <label for="number">Enter 7-digit number:</label> <input type="text" id="number" name="number" maxlength="7" /> <!-- عدل استدعاء الوظيفة من هنا --> <button type="submit" id="submit" onclick="redirect(event)">Submit</button> </form> <script> // قم بإضافات البراميتر function redirect(e) { // قم بإضافة الكود التالي e.preventDefault(); var number = document.getElementById("number").value; var url = ""; switch (number) { case "1111111": url = "https://google.com/"; break; case "2222222": url = "https://youtube.com/"; break; case "3333333": url = "https://twitter.com/"; break; case "4444444": url = "https://facebook.com/"; break; case "5555555": url = "https://rraass852.com/"; break; case "6666666": url = "https://meta.com/"; break; case "7777777": url = "https://tesla.com/"; break; default: var error = document.createElement("div"); error.style.cssText = "font-size:1.2em; padding:20px; background-color:red; color:white; text-align:center;"; error.innerHTML = "Invalid number, please enter a valid number"; document.body.appendChild(error); setTimeout(function () { document.body.removeChild(error); }, 3000); return; } window.location.href = url; } </script>1 نقطة
-
1 نقطة
-
الفيديو التالي يشرح الامر : ستحتاج ان تملك ملف public يقوم بتقديم الملفات الثابتة ويمكنك اعداده كالتالي : app.use(express.static(path.join(__dirname, 'public'))); ثم ستقوم بعمل build لتطبيق الـ react ثم تضعه الملفات الناتجة في ملف الـ public الخاص بسيرفر الـ node. بحيث يكون ملف الـ index.js النتاج موجود داخل المجلد public مباشرةً. ملاحظة : Heroku لم يعد مجانياً بعد الآن1 نقطة
-
يمكنك ربط React الواجهة الأمامية بال NodeJS الواجهة الخلفية من خلال API. وبالنسبة للاستضافة يمنكنك أستخدام الاستضافة المجانية Render (لأن Heroku لم يعد مجاني) يمكنك معرفة كيفية رفع مشروعك علي Render من خلال هذه المقالة. وبالنسبة لقاعدة البيانات يمكنك أستخدام قاعدة بيانات المجانية MongoDB Atlas.1 نقطة
-
الخطا يقول أن حزمة babel غير مثبتة, يمكنك تثبيتها من خلال الأمر التالي. yarn add @babel/core --dev1 نقطة
-
السلام عليكم واجهت مشاكل في تنسيق الصفحة التي اريد طباعتها على شكل PDF بحيث تنسيقات CSS لاتستجيب الى بطرق معقدة ولاتدعم الخطوط فكيف الحل لاخرج الصفحة منسقة تماما مثل عرضها في صفحة المتصفح استخدم مكتبة mPDF لانها داعمة اكثر للغة العرية1 نقطة
-
لقد مرت فتره من الوقت لم استطع ان ادرس في دوره برمجه Python فهل علي ان اراجع شيء او اعيد ما تعلمت انا حاليا في تطبيق اداره المهام1 نقطة
-
هنالك الكثير من الطرق لرفع الموقع بشكل مجاني. ومنها رفع الموقع على GitHub pages ويمكنك تعلم ذلك من هنا : وإذا كان الوقع الخاص بك مبني باستخدام react : وهنالك طريقة ثانية وهي رفع الموقع على استضافة مجانية مثل 000webhost وكل ما عليك فعله في هذه الحالة هو التسجيل في الموقع وانشاء استضافة مجانية. وبعدها تقوم برفع الموقع الخاص بك في المجلد public الموجود لوحة التحكم. وكذلك يمكنك رفع الموقع على Netlify :1 نقطة
-
أفضل طريقة لكي تتذكر الدورة بعد انقطاع تختلف من شخص لشخص, بالاضافة كونها تختلف من دورة الأخري. فالأمر يعتمد عليك بشكل كلي, حيث يجب عليك التأكد من فهمك وتذكرك للمفاهيم والمواضيع التي اخذتها قبل أن تكمل في الدورة. لذلك قم بمراجعة سريعة لأخر محتوى قمت بالمرور عليه و حل بعض الأسئلة عنها, ومن خلالها حدد الدروس التي ستقوم بمراجعتها. أو جرب أن تقوم ببناء تطبيق إدارة المهام بنفسك وحينها سوف تعرف أي الدروس التي تحتاج مراجعتها.1 نقطة
-
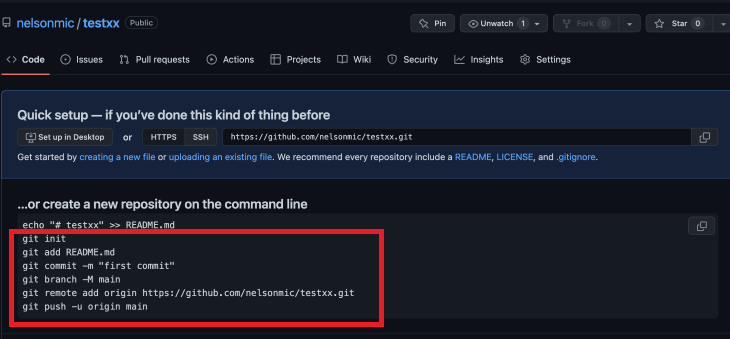
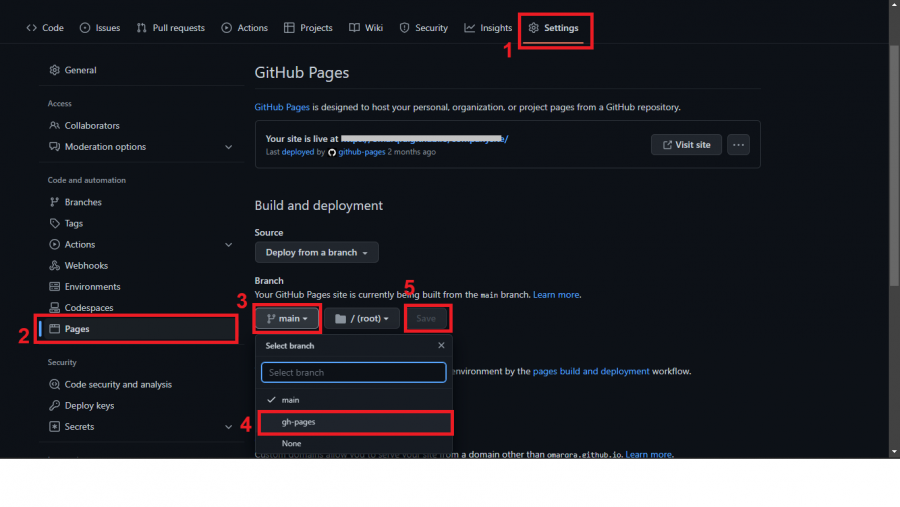
إن github ليس افضل استضافة مجانية لتطبيق react، وإن كنت تريد نصيحتي فإن اسهل استضافة لرفع ملفات الـ react عليها هي netlify. بعد قول هذا فلرفع تطبيق react على GitHub يجب ان نتبع الخطوات التالية : في الشرح التالي افترض انك قمت برفع ملفات المشروع سابقاً على GitHub ولكنك تريد تشغيل المشروع في صفحة خاصة به على GitHub pages 1 - قم بإنشاء مستودع جديد على GitHub وستحصل على الاعدادات التالية : قم بتطبيقها كلها في حال لم تقم بربط المشروع الخاص بك بمستودع على GitHub بعد وإلا فلست بحاجة لتنفيذ هذه الخطوة. 2 - نقوم بتنزيل الحزمة الخاصة ب GitHub في المشروع الخاص بنا كالتالي : npm install gh-pages --save-dev 3 - نقوم بإضافة الخاصية homepage إلى ملف الـ package.json : "homepage" : "http://{github-username}.github.io/{repo-name}", حيث نستبدل الـ {github-username} باسم المستخدم الخاص بك على GitHub و الـ {repo-name} باسم المستودع الخاص بك. 4 - نضيف الوظيفتين التاليتين إلى ملف الـ package.json كذلك : "predeploy" : "npm run build", "deploy" : "gh-pages -d build", حيث ان الاولى خاصة بإعداد ملفات المشروع للرفع والثانية خاصة بالرفع على GitHub. 5 - والآن قم بأعداد التطبيق ورفعه كالتالي : npm run deploy حيث ان الوظيفة التالي ستقوم بتنفيذ كل من predeploy و deploy حيث تقوم بأعداد ملفات المشروع بالشكل المناسف في ملف build ثم تقوم برفعها على punch جديد اسمه gh-pages. 6 - اعداد GitHub Pages : بعد ان تقوم بكل ذلك يمكنك الوصول إلى التطبيق الخاص بك من خلال الذهاب إلى الـرابط homepage الذي عرفته سابقاً التوثيق الرسمي من GitHub1 نقطة
-
UI هي واجهة المستخدم (User Interface)، بينما UX هي تجربة الإستخدام (User Experience)، ولكل منهما العديد من التفاصيل والشروحات والأداوات التي يمكنك إستخدامها، ومصمم واجهة الاستخدام UI/UX Designer لا يقوم بكتابة الأكواد ولكن كتابة الأكواد هي عمل UI/UX Developer، فالمصمم هو من يقوم بعمل مخطط للتصميم ثم يقوم المختص بتحويلها الى كود فعلي. في الوقت الحالي لن تجد الكثير من المحتوى العربي الذي يتخصص في تصميم واجهة الاستخدام UI/UX Design (على الأقل مقارنة بالمحتوى الأجنبي)، يمكنك أن تحصل على دورة مقدمة من Google بخصوص تجربة الإستخدام User Experience وهي دورة مجانية لفترة تجريبية (للحصول على الشهادة يجب أن تقوم بدفع مبلغ مالي) تقوم بدراستها من خلال موقع Coursera، تقدم الدورة شرح للأساسيات مثل wireframing و prototyping مع أسخدام أدوات مثل Adobe X.D و Figma. كما أن أكاديمية حسوب تحتوي على العشرات من المقالات في التصميم بشكل عام وفي تصميم واجهة الاستخدام UI/UX Design بشكل خاص، وأنصحك بأن تبدأ بسلسلة مقدمة إلى UI لتعلم كل ما يخص واجهة المستخدم User Interface، بالإضافة إلى سلسلة مدخل إلى تجربة المستخدم لتعلم تجربة الإستخدام User Experience، وكلٌ من السلسلتين يُعد مدخل ممتاز يحتوي على شرح لكل ما ستحتاج تعلمه للبدأ في العمل في هذا المجال. ستتعلم من خلال دورة جوجل ومن خلال السلستين السابقتين العديد من المصطلحات مثل: User Interviewing - مقابلة المستخدمين Usability Testing - اختبار قابلية الاستخدام Human Computer Interaction - تفاعل الإنسان والحاسوب Strategy Design - تصميم الإستراتيجية وغيرها الكثير. أيضًا سوف تحتاج إلى التدرب على أشهر أدوات التصميم مثل Adobe X.D و Figma فالطبع لن تستطيع عمل تصميم ممتاز حتى وإن كانت لديك معرفة كبيرة بالمجال ما لم يكن لديك معرفة بالأدوات التي سوف تستعملها. عند إنتهائك من تعلم الدروس والأدوات السابقة أنصحك بالإطلاع على المقالات العامة في قسم التصميم لأنك سوف تحصل على معرفة ممتازة بأدوات وأشياء وقواعد لم تكن تعلمها من قبل مما سيؤدي بالنهاية إلى جعل تصاميمك أكثر إحترافية. بعد تعلم ما سبق سوف تجد أن الأمور أصبحت أكثر وضوحًا وستعرف تلقائيًا الخطوة التالية.1 نقطة