لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/07/23 في كل الموقع
-
يمكنك القيام بذلك عن طريق تحدد ال domains التي يمكنها استعمال ال api الخاصة بك. يمكن القيام بذلك في laravel عن طريق التعديل على ملف cors.php بحيث نحدد ال domains التي نرغب في السماح لها بالوصول ضمن المتغير allowed_origins. يمكنك الاتصال بال api باستعمال التابع fetch بحيث تحدد له الطريقة و كافة المعلومات المطلوبة لل request.2 نقاط
-
سلام عليكم صورة تحمل اسم عربي الصور التي تحمل اسماء عربية لا يفتحها المتصفح و تعطي خطأ This page isn’t working right now ........com redirected you too many times. To fix this issue, try clearing your cookies. ERR_TOO_MANY_REDIRECTS هل من افكار ؟1 نقطة
-
كتابة كود برمجي بلغة السي شارب يقوم بعمل التالي: - الادخال Input: مجموعة A تحتوي عدد محدود من العناصر + علاقة R على A من خلال مجموعة الأزواج المرتبة الممثلة للعلاقة. - الناتج Output: 1) أظهار مصفوفة M التي تمثل العلاقة R. 2) تحديد هل العلاقة تحقق الخواص الثلاث: الانعكاسية، التناظرية، المتعدية. 3) ومن ثم استنتاج هل العلاقة تكافؤ أم لا . ممكن مساعدة في كيف تنفيذه ؟! أو قناة عبر يوتيوب تشرح كيف يتم تنفيذه؟!1 نقطة
-
لم افهم الفرق بين div والbr ولماذا استعمل span بينما يمكنني متابعه الجمله في نفس الp1 نقطة
-
1 نقطة
-
1 نقطة
-
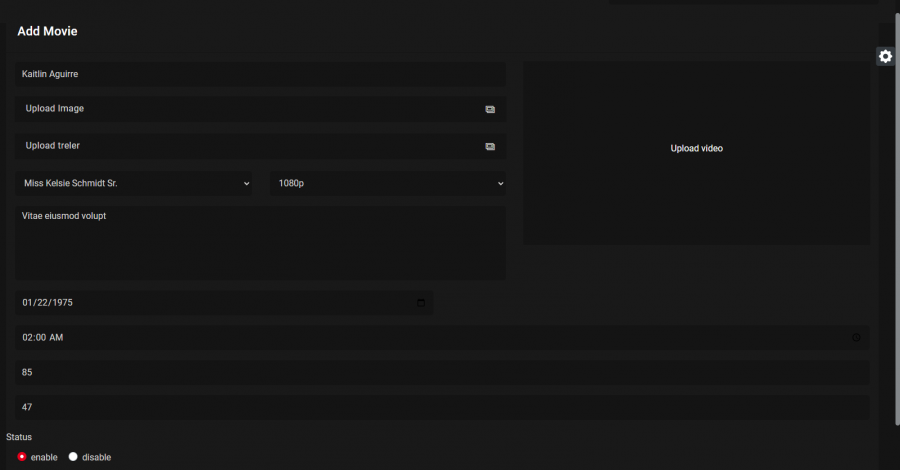
عندما اقوم بعمل Submit يكون بطيء جدا ما يقارب ال 5 الى 10 دقائق @extends('layouts.dashboard.layout') @section('content') <!-- Page Content --> <div id="content-page" class="content-page"> <div class="container-fluid"> <div class="row"> <div class="col-sm-12"> <div class="iq-card"> <div class="iq-card-header d-flex justify-content-between"> <div class="iq-header-title"> <h4 class="card-title">Add Movie</h4> </div> </div> <div class="iq-card-body"> <form action="/movie" method="POST" enctype="multipart/form-data"> @csrf <div class="row"> <div class="col-lg-7"> <div class="row"> <div class="col-12 form-group"> <input type="text" class="form-control" name="name" placeholder="Title"> </div> @error('name') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-12 form_gallery form-group"> <label id="gallery2" for="form_gallery-upload">Upload Image</label> <input data-name="image" name="image" id="form_gallery-upload" class="form_gallery-upload" type="file" > </div> @error('image') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-12 form_gallery form-group"> <label id="gallery2" for="form_gallery-upload">Upload treler</label> <input data-name="trailer"name="trailer" id="form_gallery-upload" class="form_gallery-upload" type="file" accept="video/mp4,video/x-m4v,video/*"> </div> @error('trailer') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-md-6 form-group"> <select class="form-control" id="exampleFormControlSelect1" name="category"> <option disabled="">Movie Category</option> @foreach ($category as $item ) <option value="{{ $item->id }}">{{ $item->name }}</option> @endforeach </select> </div> @error('category') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-sm-6 form-group"> <select class="form-control" id="exampleFormControlSelect2" name="quality"> <option selected value="1080p">1080p</option> </select> </div> @error('quality') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-12 form-group"> <textarea id="text" name="describe" rows="5" class="form-control" placeholder="Description"></textarea> </div> </div> </div> @error('describe') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-lg-5"> <div class="d-block position-relative"> <div class="form_video-upload"> <input type="file" name="video" accept="video/mp4,video/x-m4v,video/*" multiple> <p>Upload video</p> </div> </div> </div> </div> @error('video') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="row"> <div class="col-sm-6 form-group"> <input type="date" name="release_year" class="form-control" placeholder="Release year"> </div> @error('release_year') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror {{-- <div class="col-sm-6 form-group"> <select class="form-control" id="exampleFormControlSelect3"> <option selected disabled="">Choose Language</option> <option>English</option> <option>Hindi</option> <option>Tamil</option> <option>Gujarati</option> </select> </div> --}} <div class="col-sm-12 form-group"> <input type="time" name="duration" class="form-control" required> </div> @error('duration') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-sm-12 form-group"> <input type="number" name="evaluation" class="form-control" placeholder="evaluation" required> </div> @error('evaluation') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-sm-12 form-group"> <input type="number" name="age_group" class="form-control" placeholder="age_group" required> </div> @error('age_group') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="form-group radio-box"> <label>Status</label> <div class="radio-btn"> <div class="custom-control custom-radio custom-control-inline"> <input type="checkbox" id="customRadio6" name="stat" value="1" class="custom-control-input"> <label class="custom-control-label" for="customRadio6">enable</label> </div> <div class="custom-control custom-radio custom-control-inline"> <input type="checkbox" id="customRadio7" value="0" name="stat" class="custom-control-input"> <label class="custom-control-label" for="customRadio7">disable </label> </div> </div> </div> @error('stat') <div class="text-danger"> <small>{{ $message }}</small> </div> @enderror <div class="col-12 form-group "> <button type="submit" class="btn btn-primary">Submit</button> <button type="reset" class="btn btn-danger">cancel</button> </div> </div> </form> </div> </div> </div> </div> </div> </div> </div> @endsection1 نقطة
-
السلام عليكم. أريد عمل laravel api للإتصال بها من ناحية الفرونت اند باستخدام vue.js .. أريد التأكد أيضاً ان الrequests سواء get او post اي نوع هي آتية من الفرونت إند الخاص بالويباسيت فقط، يعني اريد عمل auth على الapi الخاصة بي لحمايتها من جلب البيانات العادية سواء بيانات مقالات، مستخدمين.. الخ. سؤالي غير مرتبط بعمل authentication للمستخدمين عبر الموقع ولكن عمل auth لحماية الapi الخاصة بي، واريد ايضا معرفة الprocess التي سيفعلها الفرونت اند للإتصال بالapi بشكل صحيح.1 نقطة
-
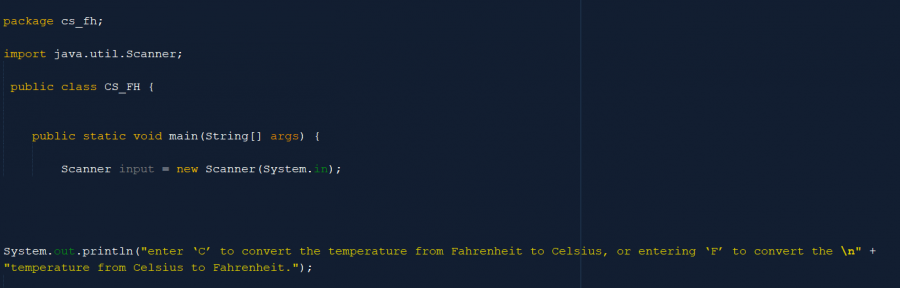
Please, write a Java program that does the following: ‐ Receiving the names of four employees and the salary of each one of them ‐ Assuming that the four employees have different salaries, display the name and the salary of each employee in ascending order by their salaries1 نقطة
-
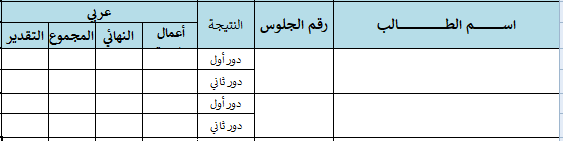
from openpyxl import * from openpyxl.styles import Font from openpyxl.styles import Border, Side from openpyxl.styles import PatternFill from tkinter import * root = Tk() root.configure(background='light green') root.title("registration form") root.geometry("400x300") wb = load_workbook('excel2.xlsx') sheet = wb.active sheet.column_dimensions['A'].width = 30 sheet.column_dimensions['B'].width = 15 sheet.column_dimensions['C'].width = 10 sheet.column_dimensions['D'].width = 10 sheet.column_dimensions['E'].width = 10 current_row = sheet.max_row current_column = sheet.max_column sheet.cell(row=1, column=1).value = "الإسم" sheet.cell(row=1, column=2).value = "رقم الجلوس" sheet.cell(row=1, column=3).value = "النتيجة" sheet.cell(row=1, column=4).value = "أعمال السنة" sheet.cell(row=1, column=5).value = "النهائي" def insert(): sheet.cell(row=current_row + 1, column=1).value = Entry1.get() sheet.cell(row=current_row + 1, column=2).value = Entry2.get() sheet.cell(row=current_row + 1, column=3).value = ("دور أول") sheet.cell(row=current_row + 2, column=3).value = ("دور ثاني") sheet.cell(row=current_row + 1, column=4).value = Entry3.get() sheet.cell(row=current_row + 1, column=5).value = Entry4.get() wb.save('excel10.xlsx') Label1 = Label(root, text="إسم الطالب", bg="light green").grid(row=1, column=0) Label2 = Label(root, text="رقم الجلوس", bg="light green").grid(row=2, column=0) Label3 = Label(root, text="أعمال السنة", bg="light green").grid(row=3, column=0) Label4 = Label(root, text="النهائي", bg="light green").grid(row=4, column=0) Entry1 = Entry(root) Entry1.grid(row=1, column=1, ipadx="100") Entry2 = Entry(root) Entry2.grid(row=2, column=1, ipadx="100") Entry3 = Entry(root) Entry3.grid(row=3, column=1, ipadx="100") Entry4 = Entry(root) Entry4.grid(row=4, column=1, ipadx="100") submit = Button(root, text="Submit", fg="Black",bg="Red", command=insert).grid(row=8, column=1) root.mainloop() هل يمكن تصحيح الكود حتى أصل لهذه النتيجة1 نقطة
-
سأقوم بشرح الأفكار لك و يمكنك محاولة كتابة الكود و في حال حدوث أخطاء يمكنك سؤالنا عنها. إن المجموعة هي عبارة عن مجموعة من العناصر تتبع لحقل معين، بما أنه هنا لم يتم ذكر الحقل الذي يتم العمل عليه فسأعتبر الحقل هو مجموعة الأعداد الصحيحة، و لكن ما سأشرحه تالياً يبقى نفس المبدأ بغض النظر عن الحقل المستعمل. العلاقة تعرف عن طريق أزواج من العناصر، بحيث عندما يكون زوجان من العناصر في مجموعة هذه العلاقة فإن هذه العلاقة توجد بين هذين العنصرين، أي مثلاً لنفترض أنه لديك المجموعة {1, 2, 3, 4} و كان لدينا العلاقة بين x, y تمثل أن x > y، يكون لدينا مجموعة الأزواج الممثلة لهذه العلاقة في هذا المثال هي: {(1, 2), (2, 3), (1, 3), (3, 4), (2, 4), (1, 4)}. المصفوفة التي تمثل العلاقة هي عبارة عن مجموعة من الأسطر بحيث كل سطر يمثل رقم و أيضاً كل عمود يمثل رقم من مجموعة الأرقام التي لدينا، أي في هذا المثال سيكون لدي العمود الأول يمثل الرقم 1 و العمود الثاني يمثل 2 و هكذا، و لدي السطر الأول يمثل الرقم 1 و السطر الثاني يمثل الرقم 2 و هكذا، و تكون قيمة العنصر في السطر x و العمود y هي 1 في حال كان يوجد علاقة بين x و y أي في مثالنا السابق في حال كان x أكبر من y، و تكون القيمة 0 في حال عدم وجود هذه العلاقة بين هذين الرقمين. العلاقة تحقق الخاصية الانعكاسية في حال كان هناك علاقة بين الرقم و نفسه، و بالتالي في حال كان القطر الرئيسي للمصفوفة الخاصة بالعلاقة يحوي على 1 في كل عنصر منه، و ذلك لأن القطر الرئيسي هو مجموعة العناصر التي لها نفس الرقم للسطر و العمود. العلاقة تحقق الخاصية التناظرية في حال كانت المصفوفة متناظرة، لأن المصفوفة متناظرة في حال كان هناك نفس الرقم في العنصر x, y و العنصر y,x و بالتالي يمكن المرور على المصفوفة للتحقق من ذلك، أي عندما نكون في العنصر x, y نتحقق هل يساوي العنصر y, x. العلاقة تحقق الخاصية المتعدية كما يلي: في حال كان هناك علاقة بين x, y و بين y, z فإنه يجب أن يكون هناك علاقة بين x,z، يمكن التحقق من هذه الخاصية عن طريق تطبيق خوارزمية Floyd warshall على المصفوفة الخاصة بالعلاقة، في حال تغير هذه المصفوفة بعد تطبيق الخوارزمية فإن العلاقة لا تحقق العلاقة المتعدية، بينما في حال بقيت المصفوفة كما هي فإنها تحقق العلاقة المتعدية، أي يجب علينا الاحتفاظ بنسخة من المصفوفة و تطبيق الخوارزمية على نسخة أخرى و مقارنة المصفوفتين، يمكنك إيجاد خوارزمية floyd بشكل سهل باللغة التي تريدها. تكون العلاقة تكافؤ في حال كانت العلاقة تحقق الخواص السابقة. يمكنك الآن محاولة كتابة الكود الذي يقوم بما شرحته سابقاً، يجب أن تستطيع كتابته في حال كنت على إطلاع على ال c#، في حال لم تكن على معرفة كافية بها يمكنك الإطلاع على مقالات أكاديمية حسوب التي تقدم شروحات ممتازة عن هذه اللغة.1 نقطة
-
المشكلة في ملف الـ slider.js وتحديداً في السطر التالي : $links.removClass('active'); حيث انك كتبتي removClass بدون حرف الـ e في remove وهذا خاطئ والصحيح هو removeClass. $links.removeClass('active'); ولو فتحتي الـ inspect في المتصفح بعد النقر على احد النقاط الخاصة بالتنقل لوجدتي أن هنالك رسالة تقول لك بأن links.removClass غير معرفة. انصحك بتحميل اضافة للتصحيح الاملائي في vs code مثل spell checker.1 نقطة
-
بشكل عام عندما نريد القيام بأمر يمكننا البحث عن كيف قامت مواقع أخرى بالقيام بذلك، أفضل موقع يمكننا النظر إليه هو مواقع ال stackexchange التي من بينها ال stackoverflow، إن هذه المواقع و خاصة الموقع الخاص بالرياضيات تستعمل ما يدعى بال MathJax و الذي يسمح لك بكتابة معادلات رياضية بطريقة تشبه طريقة ال Latex، و هو من أفضل الحلول لهذه المشكلة. يمكنك تضمينه في الموقع الخاص بك كما يلي: <script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> </script> هذا مثال على صفحة بسيطة في ال html مكتوبة باستعمال ال MathJax: <!DOCTYPE html> <html> <head> <title>MathJax TeX Test Page</title> <script type="text/x-mathjax-config"> MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}}); </script> <script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> </script> </head> <body> When $a \ne 0$, there are two solutions to \(ax^2 + bx + c = 0\) and they are $$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$ </body> </html> ما يوجد في ال head هو كود عام لتضمين ال MathJax و هو بشكل عام رابط المكتبة بالإضافة إلى بعض الإعدادات التي تسمح بالتعامل مع المفردات الخاصة به. في ال body كما تلاحظ توجد كتابة تستعمله، لاحظ مثلاً كتبنا الجذر التربيعي على أنه \sqrt{b^2-4ac} و نضع أي شيء نريد كتابته ك MathJax ضمن إشارة دولار، إشارة واحدة تجعل ما ضمنها يكون ضمن نفس السطر، بينما إشارتين تجعل المعادلة على سطر لوحدها. أي معادلة يمكنك كتابتها باستعمال هذه اللغة، و بالطبع هنا عرضت لك مثال العرض و لكن بشكل مماثل يمكنك صنع كود للإدخال في حال أردت ذلك، حيث سيكتب الطالب باستعمال ال MathJax. عليك تعلم التعليمات الخاصة به، و هي ليست سهلة و لكنها أسهل ما يمكن، يمكنك الإطلاع عليها من هنا.1 نقطة
-
السلام عليكم انا مشترك في دورة ال php ولاكن حاسس اني بذاكر غلط لاني مش بعرف اطبق الدرس تاني بعدها لوحدي وحاسس ان المحتوى صعب جداً وباخد وقت كبير للمذاكرة وبكون خلصت درس او درسين بس في الوقت ده فممكن حد ينصحني اذاكر ازاي و استفيد ازاي صح من الدورة؟1 نقطة
-
يتمتع القادة بموهبة فريدة في جمع الناس حولهم وجعلهم متحمسين للعمل لإعطاء نتائج مذهلة، ولكن مهمة أن تكون قائدًا جيدًا ليست سهلة، فهناك الكثير مما يجب تطبيقه ومما يجب التفكير فيه والكثير من المسؤولية، مما يشكّل ضغطًا كبيرًا عند معرفة أن الكثير من الناس يعتمدون عليك. يُعَد تطوير القيادة أحد أهم الموضوعات التي يجب التركيز عليها بهدف وجود منظمات ناجحة، لذا سنلقي في هذا المقال نظرةً على كيفية اختيار القادة، وما الذي يصنع منك قائدًا جيدًا، وكيفية تحسين مهاراتك القيادية. لا علاقة للقيادة بالمُسمَّى الوظيفي، فكونك مسؤولًا تنفيذيًا كبيرًا لا يجعلك قائدًا؛ كما أنه لا علاقة للقيادة بمستواك في التسلسل الهرمي، إذ يمكن أن يكون القادة في أيّ مكان وفي أيّ مستوى في المنظمة. في نفس الوقت، لا يجعلك كونك مدير فريق قائدًا، حيث يخلط الكثيرون بين الإدارة والقيادة المختلفَين تمامًا، إذ تتمحور إدارة الفريق حول التوظيف والطرد والتخطيط والقياس وما إلى ذلك، بينما تدور القيادة حول كل شيء متعلق بالإنسان. يُعَد فهم كيفية التعامل مع الناس أساس كونك قائدًا جيدًا، لذلك يُعَد الذكاء العاطفي مهمًا جدًا، إذ تدور قيادة الناس حول فهم كيفية تحفيزهم، والتعاطف معهم، والاستماع إليهم، والاهتمام بهم لتتمكّن من تطويرهم. هناك العديد من الدراسات التي تُظهر أن القادة الأذكياء عاطفيًا لديهم فرق ذات مشاركة أعلى، ولكن معظم الأشخاص الذين يشغلون مناصب قيادية لا ينتمون إليهم، إذ تكمن المشكلة في أن معظم الشركات ترقّي الأشخاص الخطأ إلى مناصب قيادية بناءً على مهاراتهم العملية دون امتلاكهم المهارات الشخصية اللازمة لتحفيز فريقهم. كيفية إيجاد عيوب القادة يمكن أن نتخيل شخصًا طويل القامة وذا صوت عالٍ ووسيمًا ويتمتع بشخصية جذابة وقيادية، ويُحتمَل أن يكون ذكرًا ويرتدي بدلة عندما نفكر في القادة. تُعَد هذه التحيزات طبيعية، لكننا نرتكب خطأ فادحًا عندما نفكر بهذه الطريقة، وذلك لأننا بذلك نزيد من مشكلة وجود الأشخاص الخطأ في المناصب القيادية، مثل اختيار القادة اعتمادًا على الأمور التالية: العمر الجنس العِرق الجاذبية وجد الباحثون أن سبب اختيار 30% من القادة الذين يشغلون هذه المناصب يرجع إلى عوامل وراثية، ولكن هناك الكثير من الأبحاث التي تؤكد عدم أهمية أيٍّ من هذه الأشياء عندما يتعلق الأمر بكونك قائدًا فعالًا، كما وجدت إحدى الدراسات أن الناس في كل مكان في العالم تقريبًا ينظرون إلى الرجال على أنهم يمثلون القادة بدرجة أكبر، رغم عدم وجود فرق فعلي في ذلك. توصلت الأبحاث أيضًا إلى أن الأشخاص المنفتحين هم الأكثر عرضةً لتقلد مناصب قيادية، بالرغم من أنه يمكن للانطوائيين أن يكونوا قادةً أفضل، بما أنهم أفضل في الاستماع الذي يُعَد سِمةً أساسيةً للقادة، ولأنهم يقضون مزيدًا من الوقت في الاستعداد، ويطبّقون التفكير الذاتي، ويمتلكون كل الصفات المهمة للقائد الجيد. وجد عالم النفس تيم جادج Tim Judge أن الأشخاص الذي يتمتعون بصفات الإيثار والتعاطف واللطف يميلون إلى أن يكونوا قادةً أفضل، ولكن لا يجري اختيارهم للقيادة في كثير من الأحيان. المهارات التي يمتلكها القادة الجيدون يتمتع القادة الجيدون بذكاء عاطفي مرتفع، لأنهم يفهمون ويستخدمون نقاط قوتهم ويطوّرون من أنفسهم ويتعلمون دائمًا. سنوضح فيما يلي المهارات التي تصنع القائد الجيد. 1. يركزون على نقاط قوتهم يقيّم القادة الجيدون أنفسهم دائمًا ويكتشفون نقاط قوتهم وضعفهم، ويساعدهم فهم نقاط ضعفهم على تفويض العمل الذي يمثل نقطة ضفعهم إلى أشخاص يتمتعون بمهارات أفضل، مما يمنحهم الوقت للتركيز على عملهم الذي يتقنونه. 2. مستمعون رائعون يمتلك القادة الجيدون ميزة الاستماع، فإن تحدّثت، فأنت تقول ما تعرفه فقط؛ وإن استمعت، فيمكنك تعلم شيء جديد. إحدى أبرز الحيل التي يستخدمها القادة الأذكياء هي الانتظار خمس ثوانٍ قبل الرد على الموظف عند طرح شيء ما، وبالتالي سيرغب الناس بطبيعتهم في ملء هذا الصمت المحرج، لذا يُرجَّح أن يستمروا في الحديث، مما يمنح القادة مزيدًا من المعلومات. 3. ممتازون في التواصل التواصل هو المفتاح الأساسي لنجاح القائد، إذ يعرف القادة الجيدون كيفية التعامل مع الأشياء المعقدة وجعلها بسيطة، ويعرفون كيفية جعل الجميع متحمسًا لشيء ما من خلال التواصل الواضح والموجز والحماسي. 4. محترمون جدا يُكتسَب الاحترام ويُبنَى بمرور الوقت، ويحتاج القادة إلى الاحترام ليُستمَع إليهم، لذا يعمل القادة الجيدون بجد على بناء هذا الاحترام من خلال تقديم الاحترام لموظفيهم واحتوائهم والاستماع إليهم. 5. يجمعون الملاحظات والتعليقات يسعى القادة الجيدون دائمًا إلى تحسين وتطوير أنفسهم، ولا يخشون ممّا سيقوله الناس عنهم، بل يرون أنها فرصة ليصبحوا أفضل؛ وهنا، لا يجمع القادة الجيدون الكثير من التعليقات الملاحظات فقط ، بل يسعون للحصول على تلك التعليقات من فرقهم. 6. يتحملون المسؤولية تقع المسؤولية على عاتق القادة في النهاية، ولهذا يمكن أن يفوّض القادة الجيدون أعضاء الفريق ويمنحونهم الاستقلال الذاتي، ولكنهم سيتلقون اللوم إن حدث أيّ خطأ. يعرف القادة الجيدون ذلك، ويعطون فريقهم قدرًا من المسؤولية ويثقون بهم للتأكد من مشاركة الجميع في عبء العمل. 7. يعترفون بالعمل الجيد يفهم القادة الجيدون قيمة عبارة "شكرًا" ولا يخشون استخدامها، إذ إنهم يدركون عمل فريقهم الشاق ويمدحونه؛ كما أنهم يبنون ثقافة التقدير، ويشجعون الجميع على مدح بعضهم البعض وينشئون روابط أقوى ضمن الفريق. أشياء يجب تطبيقها لتصبح قائدا أفضل يمكنك الآن تطبيق الأمور التالية لتصبح قائدًا أفضل بعد أن عرفت مدى أهمية الذكاء العاطفي للقيادة وبعض المهارات التي يمتلكها أفضل القادة. كن متواضعا إذا كنت متواضعًا، فهذا يجعلك أكثر إنسانيةً وينشئ بيئةً آمنةً لموظفيك، بحيث يجعل موظفيك أكثر راحةً للجوء إليك في أيّ موضوع. يمكنك تطبيق هذا التواضع كما يلي: امنح الفضل للآخرين في نجاح العمل. حاول تحمّل الأخطاء الفريق بنفسك حتى إن لم يكن خطأك. تحمّل مسؤولية أخطائك. إجمع التعليقات والملاحظات يتحسّن القادة دائمًا ويتطورون مثل الناس العاديين، لأنهم يريدون أن يكونوا في أفضل حالاتهم مع الفريق، لذلك يجب أن تسأل الموظفين باستمرار عن كيفية تطوير نفسك. يمكنك جمع هذه الملاحظات كما يلي: أخبر فريقك أنك تريد تطوير نفسك وأنك تعتمد عليهم. استخدم تعليقاتهم وملاحظاتهم لتتطور وتصبح أفضل. أظهِر للموظفين أنك تستمع إلى ملاحظاتهم فعليًا. كن أكثر وعيا لذاتك يجب أن تكون قادرًا على فهم نفسك وعواطفك وكيفية التأثير على الآخرين. سيساعدك إدراك ذاتك والتحقق المستمر من نفسك على تطوير هذا الذكاء العاطفي. يمكنك تطبيق الوعي الذاتي كما يلي: راقب حديثك مع نفسك، وابحث عن حديث النفس السلبي لمعرفة نقاط ضعفك. انتبه للغة جسدك. تأمّل. ابحث عن مرشد يُعَد وجود مرشد من أقوى الطرق لتصبح قائدًا جيدًا، لذا ابحث عن شخص ما لمساعدتك في أوقاتك الصعبة. ويمكنك إيجاد مرشد كما يلي: ضع قائمة بالأشخاص الذين تحترمهم داخل أو خارج العمل. اكتشف كيف يمكنك مساعدتهم قبل أن يساعدوك. لا تخجل واطلب المساعدة. ترجمة وبتصرف للمقال What makes a good leader?. اقرأ أيضًا أساليب القيادة الستّة، وكيفيّة استخدامها مفهوم القيادة: الفرق بين القائد والمدير 12 صفة تميز المدير السيء1 نقطة